
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-06-01 06:10.

อัปเดต: 26.09.2019 - เวลาผ่านไปอย่างรวดเร็วและการเปลี่ยนแปลงของเทคโนโลยี ตั้งแต่ฉันสร้างโปรเจ็กต์นี้ Facebook ได้เปลี่ยนการตั้งค่า API และแอพ ดังนั้นขั้นตอนในการสร้าง Facebook APP จึงหมดอายุลง วันนี้ฉันไม่มีสิทธิ์เข้าถึงหรือมีโอกาสติดตามขั้นตอนนี้อีกต่อไป ถึงกระนั้น ฉันปล่อยให้บทช่วยสอนนี้เป็นแรงบันดาลใจในการสร้างสิ่งที่คล้ายกัน แม้ว่าจะหมดอายุแล้วก็ตาม ขอให้โชคดีกับโครงการของคุณและแสดงความคิดเห็นหากคุณได้ทำสิ่งที่คล้ายกัน
โดยได้รับแรงบันดาลใจจาก YouTube Subscriber Counter ของ Becky Stern ฉันต้องการแสดงจำนวนการชอบในหน้า Facebook เป้าหมายของฉันกับโครงการนี้คือการนำจำนวนแฟน ๆ จากเพจ Facebook ออกมา ไม่ใช่ใครก็ตามที่ฉันดูแลอยู่ รหัส C ไม่ใช่สาขาของฉัน ดังนั้นฉันจึงเริ่มต้นด้วยการลองผิดลองถูกมากมาย แต่ลงเอยด้วยผลงานที่ได้ผล
นี่คือสิ่งที่คุณต้องการสำหรับโครงการนี้:
ซอฟต์แวร์
แอพ Facebook
ลายนิ้วมือ Facebook
Arduino IDE
ไลบรารี่สำหรับ Arduino IDE
WIFI ESP8266
เจ็ดส่วนแสดงhttps://github.com/bremme/arduino-tm1637
JSON
ฮาร์ดแวร์
Ikea Ribba 000.783.34 (หรือโครงอื่นเพื่อยึดโครง)
NodeMCU (มินิ)
ดิสเพลย์
เครื่องมือ
เครื่องมือโรตารี่หรืออะไรทำรูสี่เหลี่ยมที่แผ่นรองหลังของเฟรม
ขั้นตอนที่ 1: สร้าง Facebook APP


สามารถทำได้ที่ developer.facebook.com หลังจากสร้างแอปแล้ว ให้จด App ID และ App Secret คุณจะต้องใช้สิ่งนี้ในรหัส
ต้องการทดสอบการเข้าถึงแอปของคุณหรือไม่ ไปที่
ป้อนข้อมูลต่อไปนี้: AAA ?access_token= BBB | CCC &fields=fan_count
- AAA = รหัสเพจ Facebook หรือชื่อ
- BBB = รหัสแอป
- CCC = ความลับของแอป
หมายเหตุ | (ไปป์) ระหว่าง App ID และ App Secret
ขั้นตอนที่ 2: ฮาร์ดแวร์ - อิเล็กทรอนิกส์

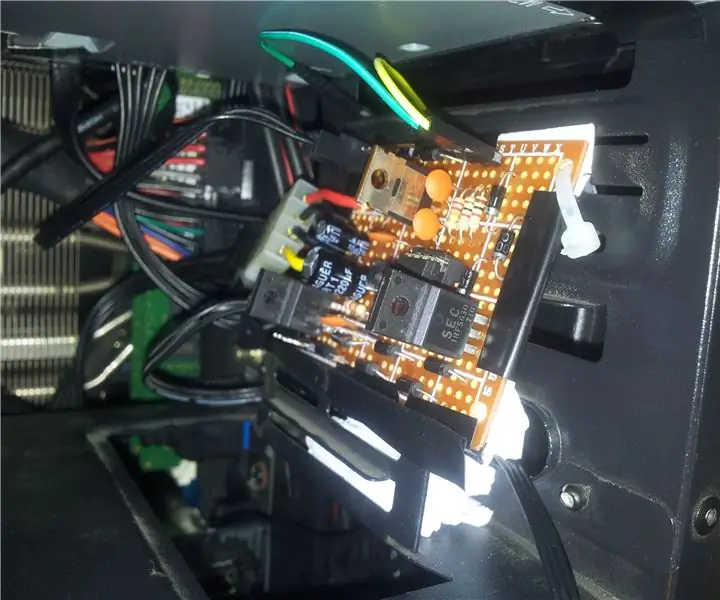
มาถึงส่วนที่สนุกแล้ว ฉันใช้ NodeMCU Mini มีอยู่ในหลากหลายรูปแบบและช่วงราคาในร้านค้าออนไลน์และ eBay มีเหตุผลสองประการที่ฉันเลือกมินิ เหตุผลแรกคือฉันมีที่นอนอยู่ในลิ้นชักอยู่แล้ว อีกเหตุผลหนึ่งคือมันมีขนาดเล็กและใช้พื้นที่น้อยในกรอบรูป
ฉันซื้อจอแสดงผลที่ประกอบด้วยสี่ส่วนซึ่งติดตั้งอยู่บนแผงวงจรอิเล็กทรอนิกส์ ดังนั้นฉันจึงต้องใช้ IO ของ NoceMCUen สี่ตัวเท่านั้น
หมายเหตุ: NodeMCU มีเอาต์พุตเพียง 3.3V ในขณะที่จอแสดงผลควรมี 5V มันจะทำงานกับ 3.3V แต่จะสว่างเล็กน้อย โชคดีสำหรับฉัน NodeMCU ของฉันให้เอาต์พุต 5V ผ่าน VIN
อย่างที่คุณเห็นในภาพที่ค่อนข้างพร่ามัวของฉัน VIN, VCC และดาต้าพินอยู่ในแนวเดียวกัน ซึ่งหมายความว่าฉันไม่ต้องการสายใดๆ ระหว่าง NodeMCU กับจอแสดงผล เพียงเลื่อนแผ่นเข้าด้วยกันและเพิ่มการบัดกรี
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
ข้อจำกัดความรับผิดชอบ: ฉันไม่รับผิดชอบต่อการเชื่อมต่ออุปกรณ์ของคุณเข้าด้วยกันและความเสียหายใด ๆ ที่อาจเกิดขึ้นกับอุปกรณ์ของคุณหากคุณทำตามตัวอย่างของฉัน โชคดีที่การตั้งค่านี้ดูเหมือนจะใช้ได้กับฉัน
ขั้นตอนที่ 3: ฮาร์ดแวร์ - เฟรม



ฉันซื้อ Ikea Ribba 000.783.34 เหตุผลที่ซื้อกรอบนี้เพราะว่ากรอบลึก จากนั้นฉันก็สามารถใส่จอแสดงผลและอุปกรณ์อิเล็กทรอนิกส์ได้อย่างง่ายดาย
ภาพด้านบนแสดงว่าฉันได้ทำรูสำหรับจอแสดงผล ฉันสร้างเทมเพลตที่ติดไว้กับแผ่นรองด้านหลังและทำเครื่องหมายตำแหน่งที่ต้องการให้แสดง จากนั้นฉันก็ใช้เครื่องมือโรตารี่เพื่อทำรู
ขั้นตอนต่อไปคือการปรับตำแหน่งของจอแสดงผลและทำให้สว่างที่สุดเท่าที่จะเป็นไปได้ผ่านกระดาษที่อยู่ด้านหน้า อย่างที่คุณอาจเข้าใจ ฉันไม่ได้เริ่มด้วยตัวเฟรมเอง เพราะมันคงจะไร้ประโยชน์ที่จะสร้างจอแสดงผลในกรอบถ้าฉันไม่มีตัวเลขที่จะแสดง
หลังจากที่ฉันสร้าง Facebook APP แล้ว ฉันต้องพาตัวเองไปสู่โลกที่ไม่ค่อยมีใครรู้จัก ฉันไม่รู้อะไรมากเกี่ยวกับการเขียนโปรแกรม C ++ แต่ลงเอยด้วยผลลัพธ์ที่น่าพึงพอใจหลังจากการลองผิดลองถูกมาหลายครั้ง
ขั้นตอนที่ 4: ซอฟต์แวร์ - Arduino Libaries
WIFI: ในการเชื่อมต่อกับเครือข่ายไร้สาย เราจำเป็นต้องมีห้องสมุดสำหรับ ESP8266 หากคุณยังไม่มีสิ่งนี้ ไปที่นี่ https://github.com/esp8266/Arduino และทำตามขั้นตอนเพื่อเพิ่มลงใน Arduino IDE
จอแสดงผล: ไลบรารีถัดไปมีไว้สำหรับการแสดงผลเจ็ดส่วน ดาวน์โหลด SevenSegmentTM1637 Arduino Library จาก https://github.com/bremme/arduino-tm1637 ฉันลองใช้ไลบรารี่ต่างๆ สำหรับการแสดงผล นี่เป็นครั้งแรกที่ฉันพบว่าใช้งานได้กับบอร์ดแสดงผลของฉัน
JSON: ไลบรารีสุดท้ายสำหรับจัดการข้อมูล JSON จาก Facebook ดาวน์โหลด ArduinoJson - ไลบรารี C++ JSON สำหรับ IoT จาก
ลายนิ้วมือของ Facebook: ในการเชื่อมต่อกับ Facebook เราจำเป็นต้องมีลายนิ้วมือด้วย แทนที่จะพยายามอธิบายเรื่องนี้ให้คุณฟัง ฉันขอแนะนำให้ดูเอกสารประกอบ
ขั้นตอนที่ 5: ซอฟต์แวร์ - รหัส
ดาวน์โหลดโค้ดได้ที่นี่:
- AAA = Facebook ID หรือชื่อเพจ
- BBB = Facebook App ID
- CCC = ความลับของแอป
- DDD = ลายนิ้วมือ
แนะนำ:
Raspberry Pi Box of Cooling FAN พร้อมตัวบ่งชี้อุณหภูมิ CPU: 10 ขั้นตอน (พร้อมรูปภาพ)

Raspberry Pi Box of Cooling FAN พร้อมตัวบ่งชี้อุณหภูมิของ CPU: ฉันได้แนะนำ raspberry pi (ต่อไปนี้เป็น RPI) วงจรตัวบ่งชี้อุณหภูมิ CPU ในโครงการก่อนหน้านี้ วงจรแสดง RPI 4 ระดับอุณหภูมิ CPU ที่แตกต่างกันดังนี้ - ไฟ LED สีเขียวเปิดเมื่อ อุณหภูมิ CPU อยู่ภายใน 30 ~
$ 3 คอมพิวเตอร์ CPU Intake Fan Duct: 7 ขั้นตอน (พร้อมรูปภาพ)

$3 คอมพิวเตอร์ CPU Intake Fan Duct: การมีท่อไอดีตรงจากด้านข้างของเคสคอมพิวเตอร์ของคุณไปยังพัดลม CPU จะช่วยให้คุณระบายความร้อนได้ดีกว่าตัวเลือกการระบายความร้อน (อากาศ) อื่นๆ แทนที่จะใช้ลมเข้าจากพอร์ตด้านหน้าซึ่งมีเวลาอุ่นเครื่องจากส่วนประกอบอื่นๆ
วิธีทำ Fan POV Display: 6 ขั้นตอน (พร้อมรูปภาพ)

วิธีสร้าง Fan POV Display: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเปลี่ยนพัดลมเก่าธรรมดาให้เป็นจอแสดงผล LED POV ได้อย่างไร ซึ่งสามารถนำเสนอรูปแบบแสง คำ หรือแม้แต่เวลา มาเริ่มกันเลย
ใจเย็นในฤดูร้อนนี้: PC Fan Mod: 4 ขั้นตอน (พร้อมรูปภาพ)

ใจเย็นในฤดูร้อนนี้: PC Fan Mod: ใครบ้างที่ไม่มีแฟนพีซีหลายสิบคนอยู่รอบ ๆ ? ในงานสร้างนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีใช้พัดลมเหล่านี้เพื่อสร้างลมที่ปรับได้ในช่วงวันที่อากาศร้อน และทำงานอย่างน้อย 4 ชั่วโมงด้วยแบตเตอรี่ 9V ธรรมดา
CPU & GPU Driven Fan Controller: 6 ขั้นตอน (พร้อมรูปภาพ)

CPU & GPU Driven Fan Controller: ฉันเพิ่งอัพเกรดกราฟิกการ์ดของฉัน GPU รุ่นใหม่มี TDP สูงกว่า CPU ของฉันและ GPU รุ่นเก่า ดังนั้นฉันจึงต้องการติดตั้งพัดลมเคสเพิ่มเติมด้วย น่าเสียดายที่ MOBO ของฉันมีคอนเน็กเตอร์พัดลมเพียง 3 ตัวที่มีการควบคุมความเร็ว และสามารถเชื่อมโยงกับ
