
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: การพัฒนาส่วนต่อประสานใน Nextion Editor
- ขั้นตอนที่ 3: วงจร
- ขั้นตอนที่ 4: เริ่ม Visuino และเลือก Arduino UNO Board Type
- ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ
- ขั้นตอนที่ 6: ใน Visuino Set Components
- ขั้นตอนที่ 7: ในส่วนประกอบ Visuino Connect
- ขั้นตอนที่ 8: คัดลอกไฟล์ Nextion ไปยังการ์ด SD
- ขั้นตอนที่ 9: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 10: เล่น
- ขั้นตอนที่ 11: ทรัพยากร
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.



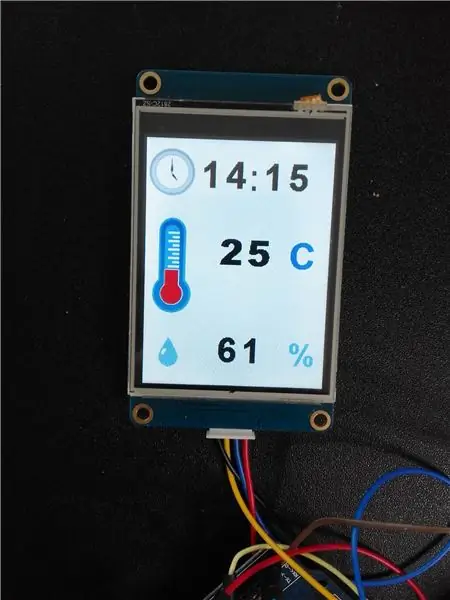
ในบทช่วยสอนนี้ เราจะใช้การแสดงผล Nextion, โมดูลเวลา rtc1307, Arduino UNO และ Visuino เพื่อแสดงเวลาปัจจุบัน อุณหภูมิ และความชื้น
ดูวิดีโอสาธิต
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ


- Arduino uno (หรือ nano, mega ที่ใครๆ ก็ใช้ได้)
- Nextion lcd 2.8 นิ้ว nx3224t028_011 (หน้าจอแอลซีดีอื่น ๆ ก็ยังใช้งานได้)
- I2C RTC DS1307 24C32 โมดูลนาฬิกาเวลาจริงสำหรับ Arduino
- สายจัมเปอร์
- เขียงหั่นขนม
- โปรแกรม Visuino: ดาวน์โหลด Visuino
- โปรแกรม Nextion Editor: ดาวน์โหลดที่นี่
ขั้นตอนที่ 2: การพัฒนาส่วนต่อประสานใน Nextion Editor



ขั้นแรก ตรวจสอบให้แน่ใจว่าการ์ด SD ได้รับการฟอร์แมตเป็น FAT32 (ใช้ซอฟต์แวร์บางอย่าง เช่น ฟอร์แมตการ์ด)
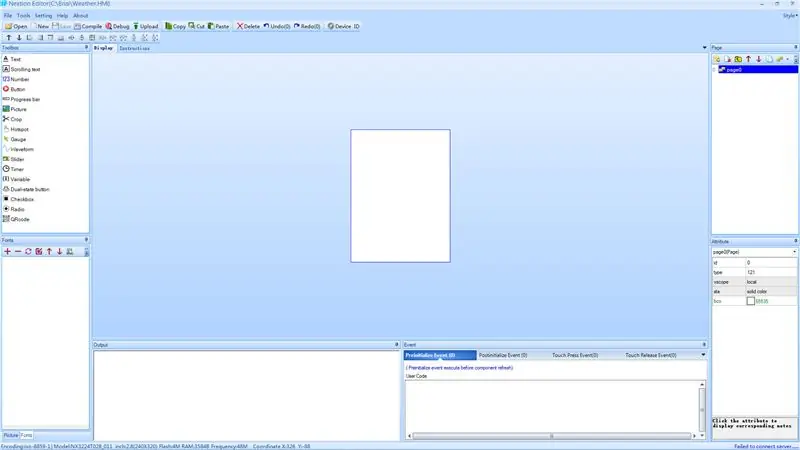
- เริ่มซอฟต์แวร์ Nextion Editor แล้วคลิก "ใหม่" และบันทึกโครงการของคุณไปที่ "สภาพอากาศ"
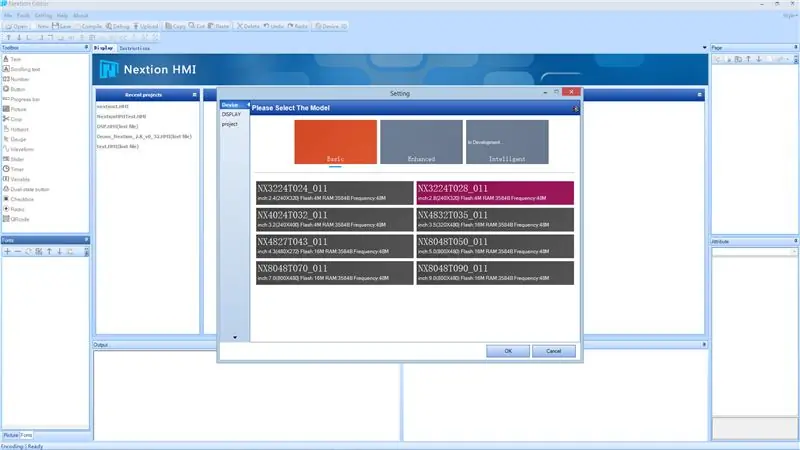
- จากนั้นกล่องโต้ตอบ "การตั้งค่า" จะปรากฏขึ้น เลือกประเภทของจอแสดงผลที่คุณมี
- แผ่นสีขาวเปล่าจะถูกสร้างขึ้น
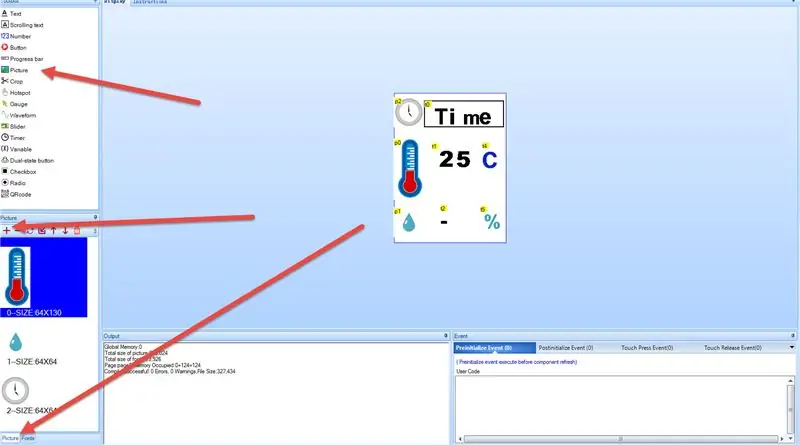
- จากกล่องเครื่องมือทางด้านซ้ายลากรูปภาพ 3x
- ที่ด้านล่างซ้าย เลือกแท็บ "รูปภาพ" คลิกปุ่ม + แล้วโหลดรูปภาพ คุณสามารถดาวน์โหลดไอคอนดีๆ จากอินเทอร์เน็ตสำหรับเวลา อุณหภูมิ และความชื้น (เช่น เว็บไซต์ Iconarchive)
- เลือกแต่ละองค์ประกอบรูปภาพและในหน้าต่าง "แอตทริบิวต์" ที่ด้านล่างขวา ดับเบิลคลิกที่ฟิลด์ "รูป" และเลือกรูปภาพ ทำเช่นนี้สำหรับองค์ประกอบรูปภาพทุกรายการ (3x)
ในเมนูคลิกที่ "เครื่องมือ>ตัวสร้างแบบอักษร"
- สร้างฟอนต์ที่จะใช้แสดงเวลา อุณหภูมิ และความชื้น และตั้งชื่อเป็น "MyFont1"
- คลิก "สร้างแบบอักษร" และบันทึกไว้ที่ใดที่หนึ่ง เมื่อถูกถามว่า "เพิ่มแบบอักษรที่สร้างขึ้นหรือไม่" คลิกใช่
- ปิดกล่องโต้ตอบและแบบอักษรที่สร้างขึ้นจะปรากฏขึ้นบนปุ่มด้านซ้ายภายใต้แท็บ "แบบอักษร" ที่มี ID 0
- จากกล่องเครื่องมือทางซ้ายลาก "ข้อความ" 3x วางไว้ในตำแหน่งที่จะแสดงข้อมูล
- สำหรับแต่ละองค์ประกอบข้อความที่ตั้งค่าบนหน้าต่าง "แอตทริบิวต์" ด้านล่างขวา แบบอักษรเป็น 0 < ID ของแบบอักษรที่คุณสร้างก่อนหน้านี้ คุณสามารถใช้แบบอักษรหลายแบบและตั้งค่า ID สำหรับแต่ละองค์ประกอบข้อความ
- คุณสามารถตั้งค่าข้อความเริ่มต้นภายใต้ฟิลด์ "txt" เช่น "Time", "C", "%
- คุณสามารถตั้งค่าสีได้โดยคลิกที่ฟิลด์ "pco" โปรดทราบว่าองค์ประกอบข้อความแต่ละรายการมีชื่อวัตถุบางอย่างเช่น "t0" ฯลฯ ซึ่งจะใช้ใน Visuino ในภายหลัง
- คุณสามารถค้นหาชื่ออ็อบเจ็กต์แต่ละชื่อได้ภายใต้หน้าต่าง "แอตทริบิวต์">objname
เมื่อคุณวางและจัดตำแหน่งองค์ประกอบทั้งหมดแล้ว:
- คลิกที่ปุ่ม "รวบรวม"
- คลิกที่เมนู "ไฟล์" > "เปิดโฟลเดอร์บิลด์" ค้นหาไฟล์ในกรณีของเรา "Weather.tft" และคัดลอกไปยังการ์ด SD
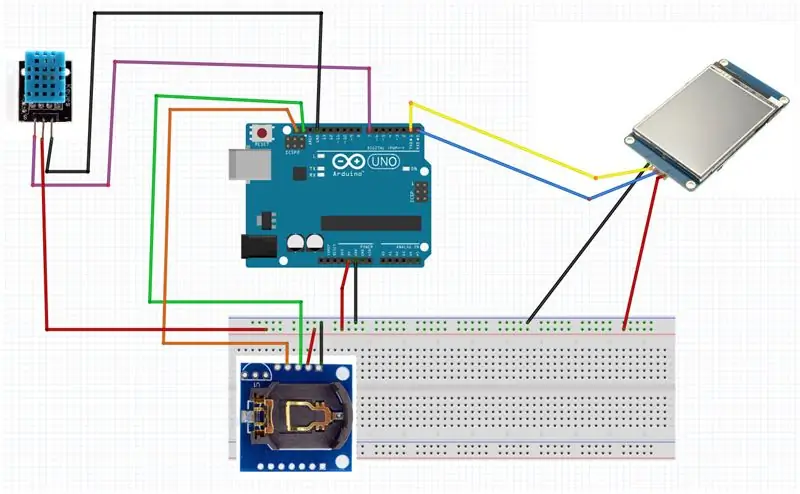
ขั้นตอนที่ 3: วงจร

- เชื่อมต่อพิน Arduino [5v] กับเขียงหั่นขนมขาบวก [สีแดง]
- เชื่อมต่อพิน Arduino [GND] กับเขียงหั่นขนมพินเนกาทีฟ [สีน้ำเงิน]
- เชื่อมต่อพินเซ็นเซอร์ DHT11 [-] กับพิน Arduino [GND]
- เชื่อมต่อพินเซ็นเซอร์ DHT11 [-] กับพินขั้วบวกของเขียงหั่นขนม [สีแดง]
- ต่อขาสัญญาณเซ็นเซอร์ DHT11 [S] เข้ากับขาดิจิตอล Arduino [7]
- เชื่อมต่อเวลา DS1307 พินโมดูล [Vcc] กับพินขั้วบวกของเขียงหั่นขนม [สีแดง]
- เชื่อมต่อเวลา DS1307 พินโมดูล [GND] กับพินเชิงลบของเขียงหั่นขนม [สีน้ำเงิน]
- เชื่อมต่อเวลา DS1307 พินโมดูล [SDA] กับพิน Arduino [SDA]
- เชื่อมต่อเวลา DS1307 พินโมดูล [SCL] กับพิน Arduino [SCL]
- เชื่อมต่อ Nextion Display pin [VCC] กับ breadboard positive pin [สีแดง]
- เชื่อมต่อหมุดแสดงผล Nextion [GND] กับพินเชิงลบของเขียงหั่นขนม [สีน้ำเงิน]
- เชื่อมต่อ Nextion Display pin [RX] กับ Arduino pin [TX]
- เชื่อมต่อ Nextion Display pin [TX] กับ Arduino pin [RX]
ขั้นตอนที่ 4: เริ่ม Visuino และเลือก Arduino UNO Board Type


ในการเริ่มต้นเขียนโปรแกรม Arduino คุณจะต้องติดตั้ง Arduino IDE จากที่นี่:
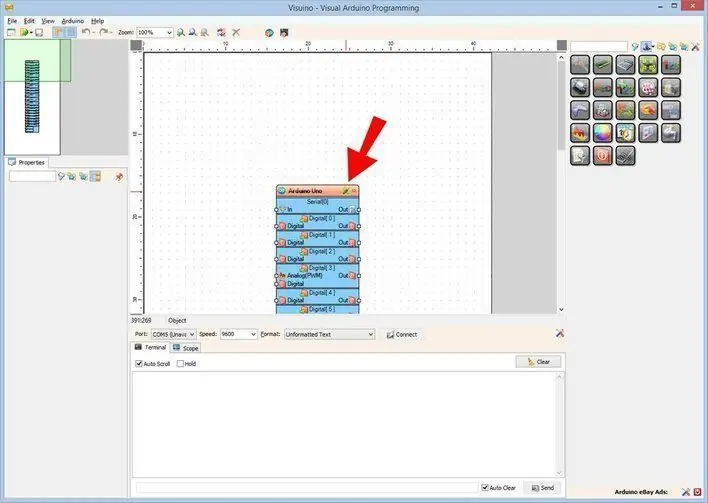
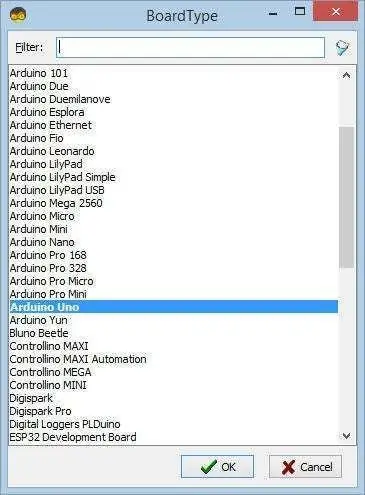
โปรดทราบว่ามีข้อบกพร่องที่สำคัญบางอย่างใน Arduino IDE 1.6.6 ตรวจสอบให้แน่ใจว่าคุณติดตั้ง 1.6.7 หรือสูงกว่า มิฉะนั้น Instructable นี้จะไม่ทำงาน! หากคุณยังไม่ได้ทำตามขั้นตอนในคำแนะนำนี้เพื่อตั้งค่า Arduino IDE เพื่อตั้งโปรแกรม Arduino UNO! ต้องติดตั้ง Visuino: https://www.visuino.eu ด้วย เริ่ม Visuino ดังรูปแรก คลิกที่ปุ่ม "Tools" บนส่วนประกอบ Arduino (ภาพที่ 1) ใน Visuino เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก "Arduino UNO" ดังแสดงในภาพที่ 2
ขั้นตอนที่ 5: ใน Visuino เพิ่มส่วนประกอบ



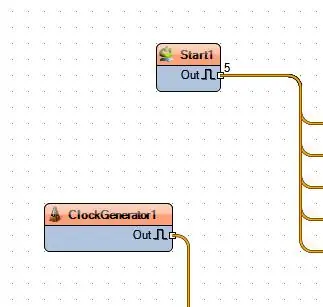
- เพิ่มองค์ประกอบ "เริ่ม"
- เพิ่มคอมโพเนนต์ "นาฬิกาเรียลไทม์ (RTC) DS 1307"
- เพิ่มส่วนประกอบ "ตัวสร้างนาฬิกา"
- เพิ่มส่วนประกอบ "ความชื้นและเครื่องวัดอุณหภูมิ DHT11"
- เพิ่ม 2x "แอนะล็อกเป็นข้อความ" ส่วนประกอบ
- เพิ่มองค์ประกอบ "ถอดรหัส (แยก) วันที่และเวลา"
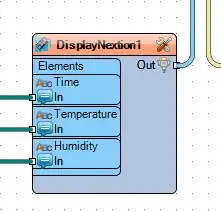
- เพิ่มองค์ประกอบ "Nextion Display"
ขั้นตอนที่ 6: ใน Visuino Set Components



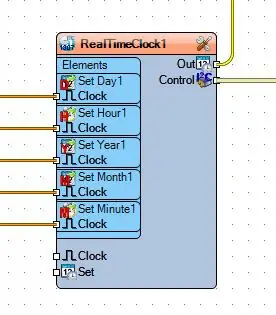
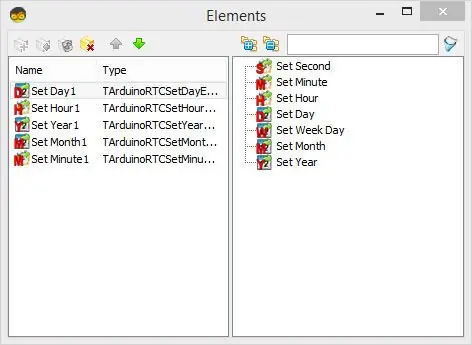
ดับเบิลคลิกที่องค์ประกอบ "RealTimeClock1" หน้าต่างองค์ประกอบจะเปิดขึ้นและ:
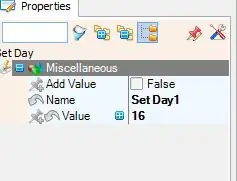
- ลาก "Set Day" และภายใต้หน้าต่าง Properties ให้ตั้งค่า "Value" เป็นวันที่ปัจจุบันของคุณ
- ลาก "Set Year" และภายใต้หน้าต่าง Properties ตั้งค่า "Value" เป็นปีปัจจุบันของคุณ
- ลาก "ตั้งเดือน" และภายใต้หน้าต่างคุณสมบัติ ตั้งค่า "ค่า" เป็นเดือนปัจจุบันของคุณ
- ลาก "Set Hour" และในหน้าต่าง Properties ให้ตั้งค่า "Value" เป็นชั่วโมงปัจจุบันของคุณ
- ลาก "ตั้งนาที" และภายใต้หน้าต่างคุณสมบัติตั้งค่า "ค่า" เป็นนาทีปัจจุบันของคุณ
เลือกองค์ประกอบ "FormattedText1" และภายใต้หน้าต่างคุณสมบัติตั้งค่า "ข้อความ" เป็น: %0:%1:%2
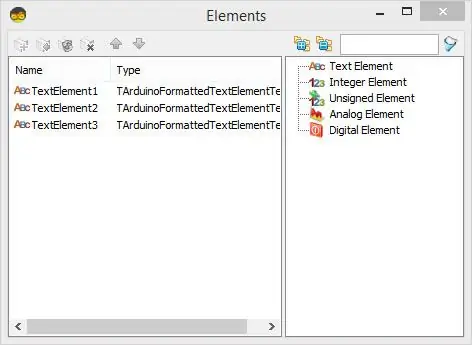
ดับเบิลคลิกที่องค์ประกอบ "FormattedText1" หน้าต่างองค์ประกอบจะเปิดขึ้นและ:
ลาก 3x "องค์ประกอบข้อความ" ไปทางซ้าย
ดับเบิลคลิกที่องค์ประกอบ "DisplayNextion1" หน้าต่างองค์ประกอบจะเปิดขึ้นและ:
ลากองค์ประกอบ "ข้อความ" 3x ไปทางซ้ายและสำหรับชุดองค์ประกอบแต่ละชุด:
- สำหรับชื่อองค์ประกอบแรกมัน: Time
- สำหรับองค์ประกอบที่สองชื่อ: Temperature
- สำหรับองค์ประกอบที่สามชื่อ: Humidity
- สำหรับแต่ละองค์ประกอบชุด "ดัชนีหน้า": 0
- สำหรับชุดองค์ประกอบแรก "ชื่อองค์ประกอบ": t0 (นี่คือชื่อที่ปรากฏในตัวแก้ไข Nextion เหนือแต่ละองค์ประกอบในกรณีของฉันคือ t0)
- สำหรับชุดองค์ประกอบที่สอง "ชื่อองค์ประกอบ": t1 (นี่คือชื่อที่ปรากฏในตัวแก้ไข Nextion เหนือแต่ละองค์ประกอบในกรณีของฉันคือ t1)
- สำหรับชุดองค์ประกอบที่สอง "ชื่อองค์ประกอบ": t2 (นี่คือชื่อที่มองเห็นได้ในโปรแกรมแก้ไข Nextion ด้านบนแต่ละองค์ประกอบในกรณีของฉันคือ t2)
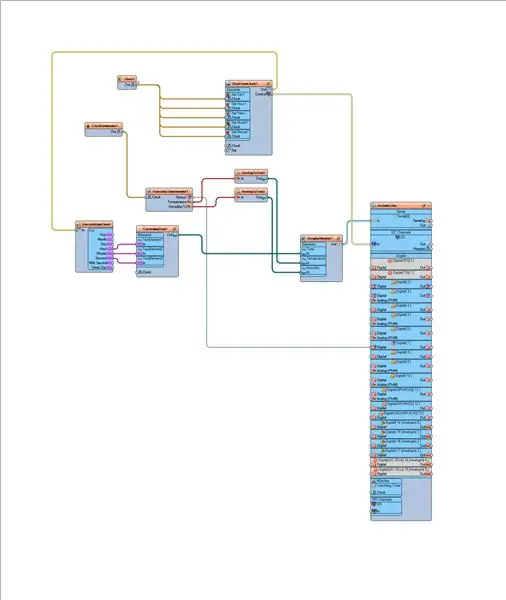
ขั้นตอนที่ 7: ในส่วนประกอบ Visuino Connect

- เชื่อมต่อพิน "Start1" "ออก" กับ "RealTimeClock1" > "ตั้งค่า Day1" พิน "นาฬิกา"
- เชื่อมต่อพิน "Start1" "ออก" กับ "RealTimeClock1" > "ตั้งค่า Hour1" พิน "นาฬิกา"
- เชื่อมต่อพิน "Start1" "ออก" กับ "RealTimeClock1" > "ตั้งค่า Year1" พิน "นาฬิกา"
- เชื่อมต่อพิน "Start1" "ออก" กับ "RealTimeClock1" > "ตั้งค่า Month1" พิน "นาฬิกา"
- เชื่อมต่อพิน "Start1" "ออก" กับ "RealTimeClock1" > "ตั้งค่า Minute1" พิน "นาฬิกา"
- เชื่อมต่อพินคอมโพเนนต์ "RealTimeClock1" [ออก] กับพิน "DecodeDateTime1" [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "RealTimeClock1" [การควบคุม] กับพิน I2C ของบอร์ด Arduino [ใน]
- เชื่อมต่อพินส่วนประกอบ "ClockGenerator1" [ออก] กับพินส่วนประกอบ "HumidityThermometer1" [นาฬิกา]
- เชื่อมต่อส่วนประกอบ "DecodeDateDateTime1" เพื่อตรึง [Hour] กับ "FormattedText1" > "Textelement1" pin [In]
- เชื่อมต่อองค์ประกอบ "DecodeDateTime1" เพื่อตรึง [Hour] กับ "FormattedText1" > "Textelement2" pin [In]
- เชื่อมต่อส่วนประกอบ "DecodeDateDateTime1" เพื่อตรึง [Hour] กับ "FormattedText1" > "Textelement3" pin [In]
- เชื่อมต่อพินส่วนประกอบ "HumidityThermometer1" [อุณหภูมิ] กับพินส่วนประกอบ "AnalogToText1" [ใน]
- เชื่อมต่อพินส่วนประกอบ "HumidityThermometer1" [ความชื้น] กับพินส่วนประกอบ "AnalogToText2" [ใน]
- เชื่อมต่อพินส่วนประกอบ "HumidityThermometer1" [เซ็นเซอร์] กับพินดิจิทัลของบอร์ด Arduino [7]
- เชื่อมต่อพินคอมโพเนนต์ "FormattedText1" [ออก] กับพินคอมโพเนนต์ "DisplayNextion1" เวลา [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "AnalogToText1" [ออก] กับพินคอมโพเนนต์ "DisplayNextion1" อุณหภูมิ [ใน]
- เชื่อมต่อพินคอมโพเนนต์ "AnalogToText2" [ออก] กับพินคอมโพเนนต์ "DisplayNextion1" ความชื้น [ใน]
เชื่อมต่อพิน "DisplayNextion1" [ออก] กับพิน "Serial[0]" ของบอร์ด Arduino [ใน]
ขั้นตอนที่ 8: คัดลอกไฟล์ Nextion ไปยังการ์ด SD
ตรวจสอบให้แน่ใจว่าคุณมีไฟล์ Nextion ในการ์ด SD
- ปิดการแสดงผล Nextion
- ใส่การ์ด SD ลงใน Nextion Display
- เปิด Nextion Display และคุณจะเห็นความคืบหน้าของการอัปเดตจอแสดงผล Nextion
- ปิดการแสดงผล Nextion
- นำการ์ด SD ออกจากจอแสดงผล Nextion
ตอนนี้ Nextion Display ก็พร้อมแล้ว
ขั้นตอนที่ 9: สร้าง คอมไพล์ และอัปโหลดโค้ด Arduino


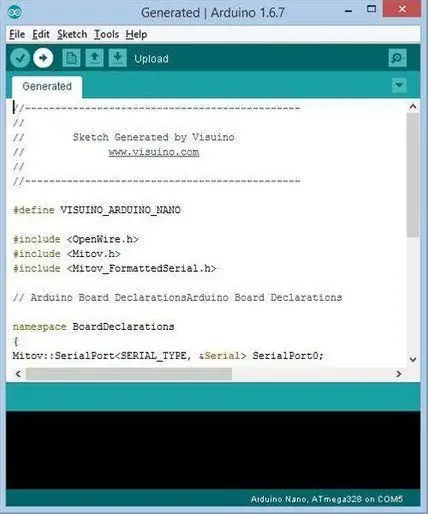
ใน Visuino ให้กด F9 หรือคลิกที่ปุ่มที่แสดงในรูปที่ 1 เพื่อสร้างโค้ด Arduino และเปิด Arduino IDE ใน Arduino IDE ให้คลิกที่ปุ่ม Upload เพื่อคอมไพล์และอัปโหลดโค้ด (ภาพที่ 2) หมายเหตุ:
ตรวจสอบให้แน่ใจว่าเมื่อคุณอัปโหลดโค้ดไปยัง Arduino เพื่อยกเลิกการเชื่อมต่อ Arduino pin[RX] และ Arduino pin[TX] หลังจากที่อัพโหลดเสร็จแล้ว ให้เชื่อมต่อ Arduino pin[RX] และ Arduino pin[TX] กลับ
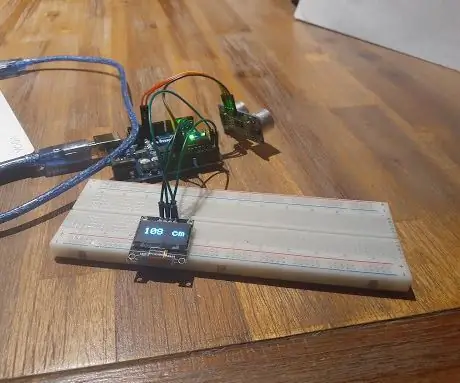
ขั้นตอนที่ 10: เล่น
หากคุณจ่ายไฟให้กับโมดูล Arduino UNO จอภาพจะเริ่มแสดงอุณหภูมิและระดับความชื้นปัจจุบัน + เวลาที่คุณตั้งไว้ใน Visuino ยินดีด้วย! คุณทำโปรเจ็กต์สถานีตรวจอากาศเสร็จแล้วด้วย Visuino
สิ่งที่แนบมาด้วยคือโครงการ Visuino ที่ฉันสร้างขึ้นสำหรับคำแนะนำนี้ คุณสามารถดาวน์โหลดและเปิดใน Visuino:
และ
ไฟล์ Nextion สำหรับ Nextion Editor (Weather. HMI) และไฟล์ Nextion ที่คอมไพล์แล้ว (Weather.tft) ที่คุณสามารถคัดลอกไปยังจอแสดงผล Nextion ของคุณได้โดยตรง
ขั้นตอนที่ 11: ทรัพยากร
คุณยังสามารถตรวจสอบบทช่วยสอนที่น่าทึ่งนี้เพื่อเรียนรู้วิธีการทำงานกับ Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
แนะนำ:
เครื่องวัดระยะทาง DIY พร้อมจอแสดงผล OLED: 4 ขั้นตอน

เครื่องวัดระยะทาง DIY พร้อมจอแสดงผล OLED: ในบทช่วยสอนนี้ เราจะสร้างเครื่องวัดระยะทางแบบดิจิทัลที่จะส่งออกค่าบนจอแสดงผล OLED สำหรับโครงการนี้ คุณสามารถเลือกใช้โมดูล ardiuno หรือ ESP8266 และฉันจะให้รหัสสำหรับทั้งสองโมดูล หากคุณกำลังใช้ ESP826
สถานีตรวจอากาศ DIY โดยใช้ DHT11, BMP180, Nodemcu พร้อม Arduino IDE ผ่านเซิร์ฟเวอร์ Blynk: 4 ขั้นตอน

สถานีตรวจอากาศ DIY โดยใช้ DHT11, BMP180, Nodemcu พร้อม Arduino IDE ผ่านเซิร์ฟเวอร์ Blynk: Github: DIY_Weather_Station Hackster.io: Weather Station คุณจะได้เห็น Weather Application ใช่ไหม เมื่อคุณเปิดมัน คุณจะได้เรียนรู้สภาพอากาศ เช่น อุณหภูมิ ความชื้น ฯลฯ ค่าที่อ่านได้คือค่าเฉลี่ยของค่าจำนวนมากคือ
สถานีตรวจอากาศ IoT พร้อม RPi และ ESP8266: 10 ขั้นตอน

สถานีตรวจอากาศ IoT ด้วย RPi และ ESP8266: ในบทช่วยสอนก่อนหน้านี้ เราได้เล่นกับ NodeMCU เซ็นเซอร์ และเรียนรู้วิธีจับและบันทึกข้อมูลบนแพลตฟอร์ม ThingSpeak (อินเทอร์เน็ตของทุกสิ่ง (IoT) ที่ให้คุณรวบรวมและจัดเก็บข้อมูลเซ็นเซอร์ในคลาวด์ และพัฒนาแอพพลิเคชั่น IoT):IOT
วิธีสร้างนาฬิกาเรียลไทม์โดยใช้ Arduino และจอแสดงผล TFT - Arduino Mega RTC พร้อมจอแสดงผล TFT ขนาด 3.5 นิ้ว: 4 ขั้นตอน

วิธีทำนาฬิกาเรียลไทม์โดยใช้ Arduino และจอแสดงผล TFT | Arduino Mega RTC พร้อมจอแสดงผล TFT ขนาด 3.5 นิ้ว: ไปที่ช่อง Youtube ของฉัน บทนำ: - ในโพสต์นี้ฉันจะสร้าง "นาฬิกาแบบเรียลไทม์" โดยใช้จอสัมผัส TFT ขนาด 3.5 นิ้ว, Arduino Mega โมดูล RTC 2560 และ DS3231….ก่อนเริ่ม…ตรวจสอบวิดีโอจากช่อง YouTube ของฉัน..หมายเหตุ:- หากคุณใช้ Arduin
Arduino และ ESP8266 พร้อมจอแสดงผล LCD I2c: 9 ขั้นตอน

Arduino และ ESP8266 พร้อมจอแสดงผล LCD I2c: วัตถุประสงค์หลักของเราที่นี่คือการแสดงการทำงานของโมดูลอนุกรม i2c สำหรับจอแสดงผล LCD 2x16 หรือ 20x4 ด้วยโมดูลนี้ เราสามารถควบคุมการแสดงผลที่กล่าวถึงข้างต้นได้โดยใช้เพียงสองพิน (SDA และ SCL) ทำให้การสื่อสารเป็นเรื่องง่ายและเ
