
สารบัญ:
- ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 2: การเตรียม Plugging PulseSensor สำหรับ Arduino
- ขั้นตอนที่ 3: ติดตั้งและอัปโหลดโค้ด Arduino
- ขั้นตอนที่ 4: การติดตั้งและอัปโหลดโค้ดในการประมวลผล
- ขั้นตอนที่ 5: ทดสอบ
- ขั้นตอนที่ 6: ปรับแต่งโปรแกรม Visualizer
- ขั้นตอนที่ 7: ปัญหา
- ขั้นตอนที่ 8: ผลิตภัณฑ์ขั้นสุดท้าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

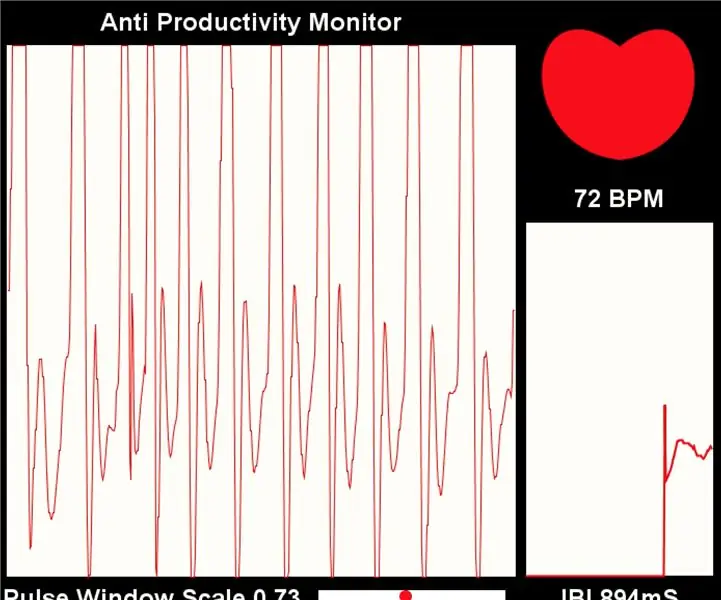
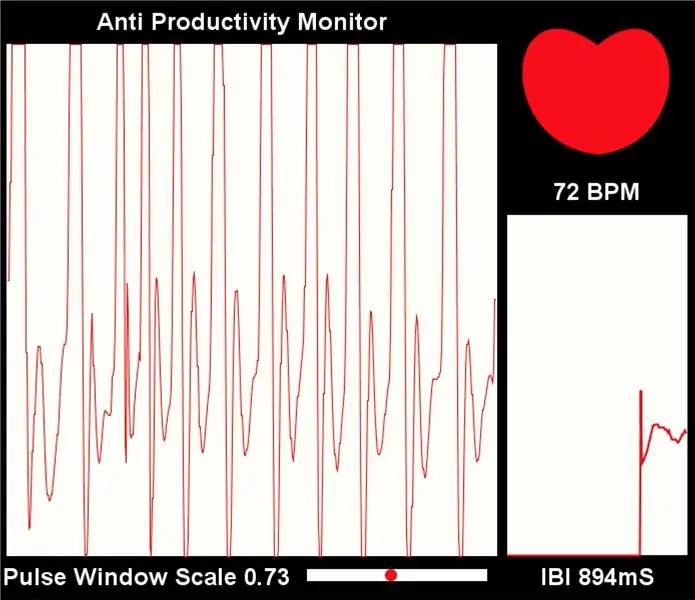
ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีแก้ไขโปรแกรม PulseSensor Visualizer เพื่อทริกเกอร์เหตุการณ์ในเว็บเบราว์เซอร์ ฉันกำลังเรียกโปรเจ็กต์นี้ว่า Anti Productivity Monitor เพราะในขณะที่เรามีเครื่องมือมากมายที่ช่วยให้เราตรวจสอบชีวิต ตารางของเรา และการบริโภคอาหารของเรา ก็ไม่มีอะไรมากพอที่จะเตือนให้เราใช้เวลาสักสองสามนาทีจากวันที่ยุ่งวุ่นวาย ให้ช้าลงและหายใจ
ขั้นตอนที่ 1: สิ่งที่คุณต้องการ
- ชุดเซ็นเซอร์วัดอัตราการเต้นของหัวใจ PulseSensor ซึ่งประกอบด้วย:
- สายริบบอนลวดถักแบบอ่อน
- ที่หนีบหู (ขนาดถึงเซนเซอร์)
- สายรัดเวลโครนิ้ว
- Arduino Uno
- Arduino IDE สำหรับการอัปโหลดโค้ดไปยัง Arduino. ของคุณ
- แอปประมวลผลสำหรับโปรแกรมสร้างภาพ BPM
- ห้องสมุดสนามเด็กเล่น PulseSensor (สำหรับ Arduino)
- PulseSensor Amped Processing Visualizer (สำหรับการประมวลผล)
ขั้นตอนที่ 2: การเตรียม Plugging PulseSensor สำหรับ Arduino

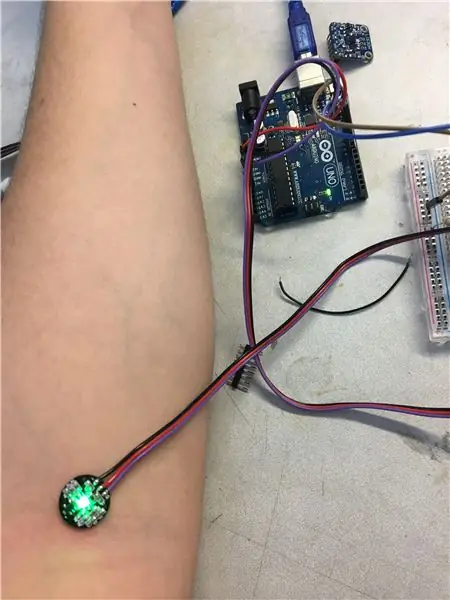
เนื่องจากเซ็นเซอร์เป็นแผงวงจรที่เปิดโล่ง คุณจึงต้องหาวิธีป้องกันไม่ให้น้ำมันหรือเหงื่อสัมผัสกับส่วนประกอบเหล่านั้น คุณสามารถใช้กาวร้อนหรือยาทาเล็บ อย่าปิดด้านสีขาวหรือเซ็นเซอร์ด้วยวัสดุทึบแสง ซึ่งจะทำให้เซ็นเซอร์ของคุณไม่มีประโยชน์
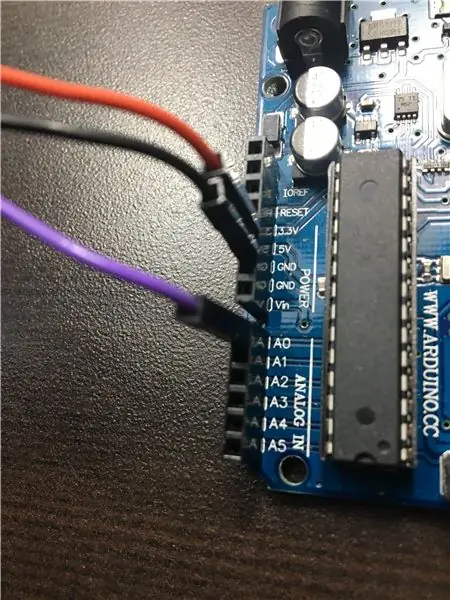
เสียบสายไฟเข้ากับพอร์ตที่เกี่ยวข้อง:
5v - สายสีแดง
กราวด์ - BLACK CABLE
อะนาล็อก 0 (A0) - สายสีม่วง
ขั้นตอนที่ 3: ติดตั้งและอัปโหลดโค้ด Arduino


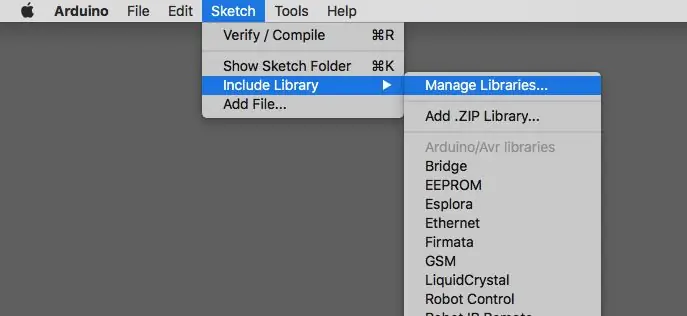
เมื่อดาวน์โหลดและติดตั้งซอฟต์แวร์ Arduino AND Processing แล้ว ให้โหลด Playground Library ลงในไลบรารี Arduino ในแอป Arduino ให้ไปที่ Sketch > รวมไลบรารี > จัดการไลบรารี ค้นหา PulseSensor และติดตั้งไลบรารี
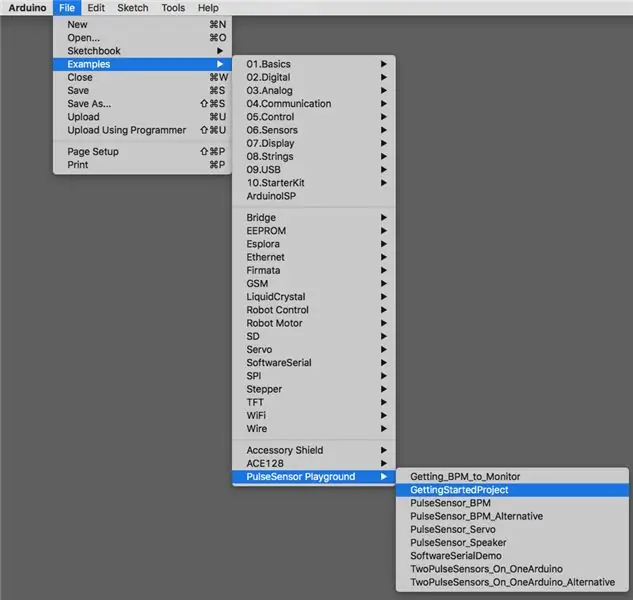
ถัดไป เปิดโค้ดตัวอย่างโดยไปที่ > Examples > PulseSensor Playground สำหรับจุดประสงค์ของเรา เราจะใช้ PulseSensor_BPM โค้ดตัวอย่างนี้ได้รับการออกแบบมาเพื่อส่งข้อมูลอนุกรมไปยังการประมวลผล ก่อนที่เราจะสามารถอัปโหลดภาพร่างไปยัง Arduino ของเรา เราต้องเปลี่ยนบรรทัดของโค้ดเพื่อให้ข้อมูล Arduino ถูกส่งไปยังการประมวลผล ตัวแปร output_type โดยค่าเริ่มต้นถูกตั้งค่าเป็น SERIAL_PLOTTER ต้องเปลี่ยนเป็น PROCESSING_VISUALIZER
ขั้นตอนที่ 4: การติดตั้งและอัปโหลดโค้ดในการประมวลผล
หลังจากดาวน์โหลดไฟล์ PulseSensor Amped Visualizer แล้วเปิดเครื่องรูด ค้นหาไฟล์ชื่อ "PulseSensor_Amped_Processing_150" และวางไว้ในโฟลเดอร์ Documents > Processing
ตอนนี้เปิดการประมวลผลแล้วไปที่ไฟล์> ร่างและคลิกที่ PulseSensorAmped_Processing_Visualizer
ขั้นตอนที่ 5: ทดสอบ



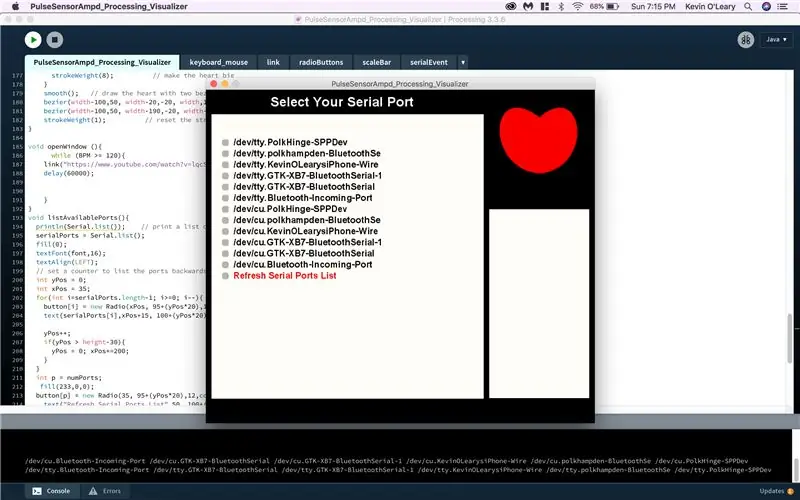
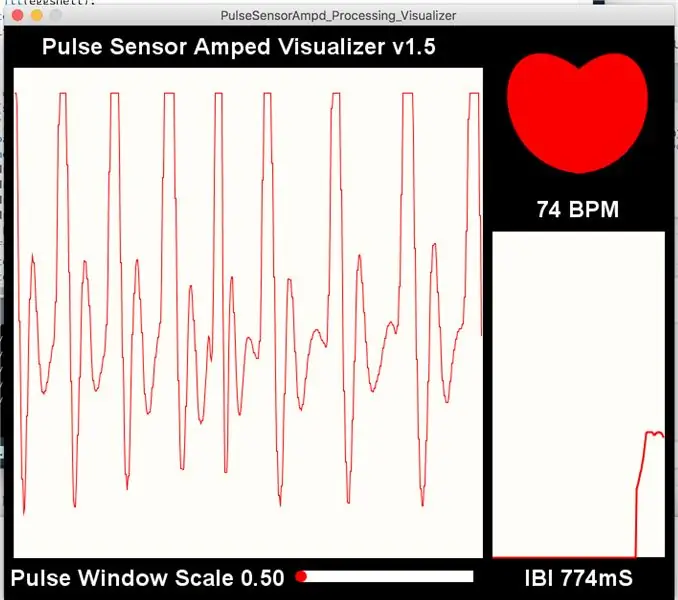
เมื่อคุณคลิกเรียกใช้ในการประมวลผล หน้าต่างจะเปิดขึ้นเพื่อถามว่าคุณต้องการใช้พอร์ตอนุกรมใด โดยปกติพอร์ต Arduino จะอยู่ที่ด้านบนสุดของรายการ เลือกพอร์ตและวางเซ็นเซอร์ไว้ที่ใดก็ได้บนร่างกายของคุณโดยปกติคุณสามารถสัมผัสได้ถึงชีพจรของคุณ คุณควรเห็นการอ่าน BPM ของคุณเป็นประจำ!
ขั้นตอนที่ 6: ปรับแต่งโปรแกรม Visualizer
เมื่อคุณเรียกใช้โปรแกรมได้สำเร็จ มีการเปลี่ยนแปลงมากมายที่คุณสามารถทำได้เพื่อปรับแต่งประสบการณ์ใช้งาน อย่างไรก็ตาม พึงระวังว่าคุณเพิ่มหรือจัดการโค้ดใด มันสามารถทำลายโปรแกรม!
การเปลี่ยนแปลงเล็กๆ น้อยๆ สนุกๆ ที่คุณสามารถทำได้คือเปลี่ยนฟังก์ชัน text() ในบรรทัดที่ 87 เพื่ออ่านสิ่งที่คุณต้องการ เดิมบอกว่า PulseSensor Amped Visualizer ฉันเปลี่ยนของฉันเป็น Anti Productivity Monitor
การเปลี่ยนแปลงสำคัญอย่างหนึ่งที่ฉันทำ ฉันวางไว้ใต้ฟังก์ชัน void drawheart() และก่อนฟังก์ชัน void listAvailablePorts() นี่คือรหัส:
ประกาศตัวแปร openWindow ก่อนสิ้นสุดลูปการวาดดังนี้:
openWindow();
} // สิ้นสุดลูปการวาด
ฟังก์ชันนี้อยู่ภายใต้ฟังก์ชัน void drawheart() และก่อนฟังก์ชัน void listAvailablePorts()
เป็นโมฆะ openWindow () {
ในขณะที่ (BMP >= 120) {
ลิงค์("ลิงค์ที่คุณเลือก");
}
รหัสนี้ตรวจสอบการอ่านจาก Arduino อย่างต่อเนื่องและการอ่านใด ๆ ที่สูงกว่า 120 BPM จะเรียกวิดีโอ youtube ให้เปิดในเบราว์เซอร์เริ่มต้น
คำเตือน: อย่าเรียกใช้ visualizer จนกว่าหลังจากอ่านปัญหาและวิธีแก้ไขต่อไปนี้แล้ว
ขั้นตอนที่ 7: ปัญหา

เนื่องจากคำสั่ง openWindow จะค้นหาค่า BPM ที่สูงกว่า 120 หลายร้อยครั้งต่อวินาที จึงอาจทริกเกอร์ลิงก์ให้เปิดทุกครั้งที่ลงทะเบียนเกินขีดจำกัด คุณจะเห็นสิ่งนี้ในภาพหน้าจอด้านบน ฉันเปิดแท็บใหม่หลายร้อยแท็บภายในไม่กี่วินาที สิ่งนี้ทำให้คอมพิวเตอร์ของฉันค้างอย่างสมบูรณ์ - ฉันต้องรีสตาร์ทเครื่อง! เพื่อหลีกเลี่ยงปัญหานี้ ให้ใส่คำสั่ง delay() หลังคำสั่ง link แบบนี้
เป็นโมฆะ openWindow () {ในขณะที่ (BMP> = 120) {
ลิงค์("ลิงค์ที่คุณเลือก");
ล่าช้า (60000);
}
เวลามีหน่วยวัดเป็นมิลลิวินาทีในการประมวลผล และ 60,000 มิลลิวินาที เท่ากับหนึ่งนาที
ขั้นตอนที่ 8: ผลิตภัณฑ์ขั้นสุดท้าย

ความสำเร็จ! เมื่อผู้ใช้ BMP ถึง 120 BPM เกิน ลิงก์จะเปิดขึ้นในเบราว์เซอร์ของคุณ การวนซ้ำจะล่าช้าเป็นเวลาหนึ่งนาที
แนะนำ:
Arduino FFT Visualizer พร้อมไฟ LED ที่สามารถระบุตำแหน่งได้: 4 ขั้นตอน

Arduino FFT Visualizer พร้อมไฟ LED ที่สามารถระบุตำแหน่งได้: บทช่วยสอนนี้จะอธิบายวิธีสร้าง Audio Visualizer ด้วย Arduino Uno และ LED บางตัวที่สามารถระบุตำแหน่งได้ นี่เป็นโครงการที่ฉันอยากทำมาสักระยะแล้ว เพราะฉันเป็นคนดูดเสียงแสงปฏิกิริยา ไฟเหล่านี้ใช้ FFT (Fast Fou
RGB Backlight + Audio Visualizer: 4 ขั้นตอน (พร้อมรูปภาพ)

RGB Backlight + Audio Visualizer: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างแสงไฟ RGB LED สำหรับเช่น ด้านหลังทีวีหรือโต๊ะทำงานของคุณ แผนผังนั้นง่ายมากเนื่องจากแถบ LED WS2812 นั้นง่ายต่อการเชื่อมต่อกับ Arduino Nano หมายเหตุ: คุณไม่จำเป็นต้องทำกับเรา
Pocket Signal Visualizer (Pocket Oscilloscope): 10 ขั้นตอน (พร้อมรูปภาพ)

Pocket Signal Visualizer (Pocket Oscilloscope): สวัสดีทุกคน เราทุกคนทำสิ่งต่างๆ มากมายในทุกวัน สำหรับทุกงานที่ต้องการเครื่องมือ นั่นคือสำหรับการผลิต การวัด การตกแต่ง ฯลฯ. ดังนั้นสำหรับคนงานอิเล็กทรอนิกส์ พวกเขาต้องการเครื่องมือเช่นหัวแร้ง มัลติมิเตอร์ ออสซิลโลสโคป ฯลฯ
Laser Music Visualizer: 5 ขั้นตอน

Laser Music Visualizer: คุณรู้ว่าเพลงโปรดของคุณมีเสียงเป็นอย่างไร ตอนนี้คุณสามารถสร้างภาพและดูว่าพวกมันมีลักษณะอย่างไร การทำงานในลักษณะนี้: เมื่อคุณเล่นเสียงผ่านลำโพง ไดอะแฟรมของลำโพงจะสั่น การสั่นสะเทือนเหล่านี้ทำให้กระจกที่ติดอยู่กับ
การปรับแต่ง GiggleBot Line Follower - ขั้นสูง: 7 ขั้นตอน

การปรับแต่ง GiggleBot Line Follower - ขั้นสูง: ใน Instructables สั้น ๆ นี้ คุณจะต้องปรับแต่ง GiggleBot ของคุณเองเพื่อให้เป็นไปตามเส้นสีดำ ในบทช่วยสอนอื่น ๆ ของ GiggleBot Line Follower เราฮาร์ดโค้ดค่าการปรับแต่งให้ทำงานตามสถานการณ์นั้น คุณอาจต้องการทำให้มันเป็น
