
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ด้านล่างภาพรวมโดยย่อของเนื้อหา
- วิดีโอแนะนำและนำเสนอ
- แนวคิด
- สถาปัตยกรรม
- ขั้นตอนที่ 1: Chatbot
- ขั้นตอนที่ 2: หน้าจอสัมผัส
- ขั้นตอนที่ 3: ทำลาย
- ขั้นตอนที่ 4: โทรศัพท์โบราณ & ชุดเสียง
- ขั้นตอนที่ 5: ทดสอบ!
เสบียง
กรอบ
หน้าจอสัมผัส
โทรศัพท์โบราณ
Google AIY Voice
Node.js
Amazon Web Services AWS EC2
Google Dialogflow
ปืนกาวร้อน (ทั่วไป)
เลื่อยมือ
หัวแร้ง (ทั่วไป)
ขั้นตอนที่ 1: วิดีโอแนะนำและแสดงผลงาน


สนทนากับคนโปรดของคุณในอดีตด้วย Voicebot อันเก่าแก่! ด้วยการติดตั้งแบบโต้ตอบนี้ คุณสามารถพูดคุยกับบุคคลในประวัติศาสตร์ผ่านการแชทและเสียง สร้างโดยใช้ Dialogflow, Node.js, HTML Canvas, AIY Voice Kit, Raspberry Pi และโทรศัพท์รุ่นเก่า
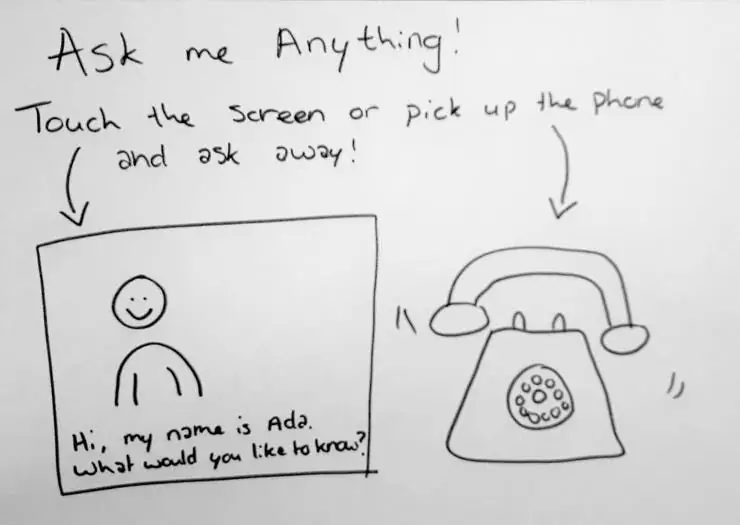
ขั้นตอนที่ 2: แนวคิด

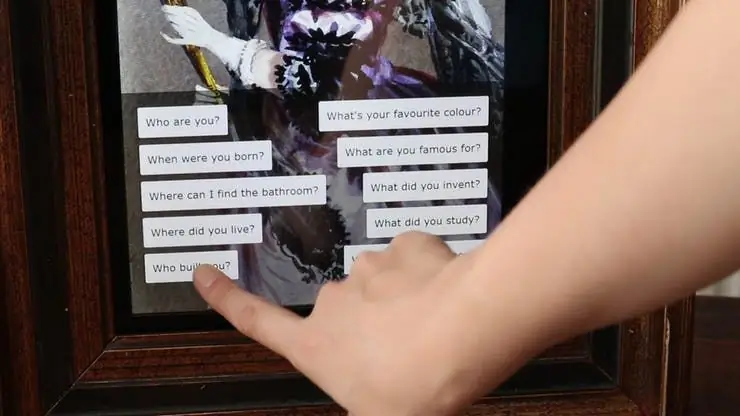
แนวคิดประกอบด้วยสองส่วน:หน้าจอสัมผัสพร้อมภาพเคลื่อนไหวของบุคคลในประวัติศาสตร์ หน้าจอสัมผัสยังแสดงกล่องโต้ตอบและมีปุ่มต่างๆ เพื่อให้ผู้คนสามารถถามคำถามที่พบบ่อย โทรศัพท์ที่จับต้องได้ซึ่งจับคำพูดและให้เอาต์พุตเสียง ดังนั้นจึงสามารถใช้เพื่อถามคำถามและฟังคำตอบได้
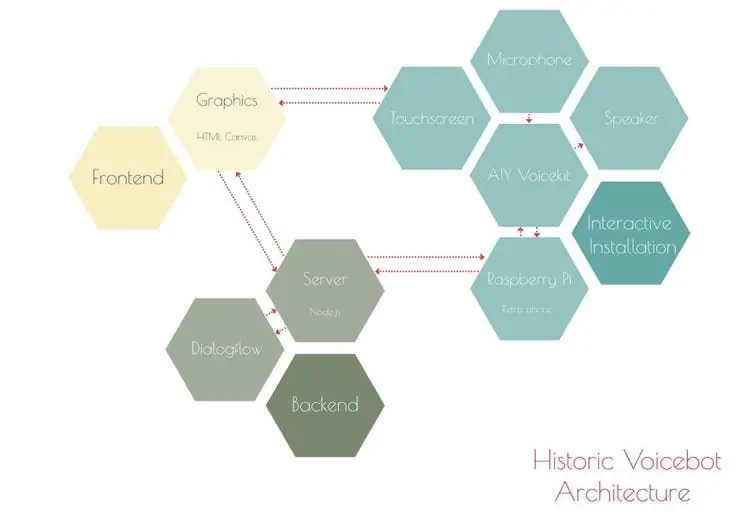
ขั้นตอนที่ 3: สถาปัตยกรรม
สามส่วนหลักคือ:
- แบ็กเอนด์ ซึ่งรวมถึง Dialogflow และเซิร์ฟเวอร์ Node.js
- ส่วนหน้าซึ่งประกอบด้วยหน้าผ้าใบ HTML
- การติดตั้งแบบโต้ตอบซึ่งรวมถึงหน้าจอสัมผัสและ AIY Voice Kit ที่รวมอยู่ในโทรศัพท์โบราณ
ขั้นตอนที่ 4: ขั้นตอนที่ 1: Chatbot

ไดอะล็อกโฟลว์
ในการสร้างตัวแทนการสนทนาใน Dialogflow ฉันได้ลองและทดสอบวิธีการต่างๆ มากมายเพื่อให้ได้คำตอบที่ถูกต้องและเชื่อถือได้มากที่สุด ฉันยังตั้งค่าให้สร้างไดอะล็อกอัตโนมัติมากที่สุดเท่าที่จะเป็นไปได้ ฉันพบว่าในกรณีนี้วิธีที่ง่ายและน่าเชื่อถือที่สุดในการเพิ่มความรู้ให้กับแชทบ็อต Dialogflow คือการเพิ่มไฟล์ CSV ที่มีคู่คำถามและคำตอบ สำหรับ Voicebot ในอดีต ฉันได้สร้างคู่คำถามและคำตอบด้วยตนเอง 20 คู่ และเพิ่มคู่เหล่านี้ใน Dialogflow อย่างที่คุณเห็น คำตอบของ Ada Lovelace นั้นถูกต้อง ทันเวลา และเชื่อถือได้ คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับ Dialogflow ได้ที่นี่
Node.js
เซิร์ฟเวอร์ ตามที่กล่าวไว้ในสถาปัตยกรรม เซิร์ฟเวอร์ Node.js เป็นสมองของการดำเนินการ โดยให้การเชื่อมต่อระหว่าง Dialogflow กับอุปกรณ์ต่างๆ สำหรับเวอร์ชันแรก เซิร์ฟเวอร์กำลังทำงานอยู่ในแล็ปท็อปของฉัน สำหรับเวอร์ชันปัจจุบัน เซิร์ฟเวอร์ถูกปรับใช้บนเซิร์ฟเวอร์ EC2 Amazon Web Services ที่ใช้ Ubuntu มีบทช่วยสอนดีๆ เกี่ยวกับ Node.js และใช้งานบน AWS
ขั้นตอนที่ 5: ขั้นตอนที่ 2: หน้าจอสัมผัส



กราฟฟิค แอนิเมชั่นสำหรับ Historic Voicebot ถูกสร้างขึ้นโดยการตัดองค์ประกอบต่างๆ เช่น แขน คิ้ว และคาง ออกจากภาพวาดของ Ada Lovelace โดยใช้ Adobe Photoshop แต่ละองค์ประกอบเหล่านี้ถูกวางแยกกันบน HTML Canvasfrontend ไลบรารี TweenJSJavaScript ถูกใช้เพื่อย้ายและทำให้คัตเอาท์เหล่านี้เคลื่อนไหวตามอินพุตจากผู้ใช้และการตอบกลับจาก Dialogflow
กรอบเพื่อให้ภาพสมบูรณ์ กรอบเก่าถูกตัดให้มีขนาดเท่ากับหน้าจอสัมผัส เช่นเคย วัดสองครั้ง ตัดครั้งเดียว
ขั้นตอนที่ 6: ขั้นตอนที่ 3: แบ่ง

อย่าลืมพักผ่อนบ้างเป็นครั้งคราว!
ขั้นตอนที่ 7: ขั้นตอนที่ 4: โทรศัพท์โบราณ & ชุดเสียง



สำหรับโทรศัพท์นั้น ฉันพยายามหาโทรศัพท์ที่ใช้ในยุคเอด้า เลิฟเลซ ไม่ใช่แค่โทรศัพท์ที่ประดิษฐ์ขึ้นหลังจากที่เธอเสียชีวิตไปนานแล้ว แต่โทรศัพท์รุ่นเก่าๆ ก็หาซื้อได้ยาก อย่างไรก็ตาม ฉันสามารถซื้อโทรศัพท์แบบหมุนของ Ericsson รุ่นเก่าที่ผลิตในทศวรรษ 1960 ได้
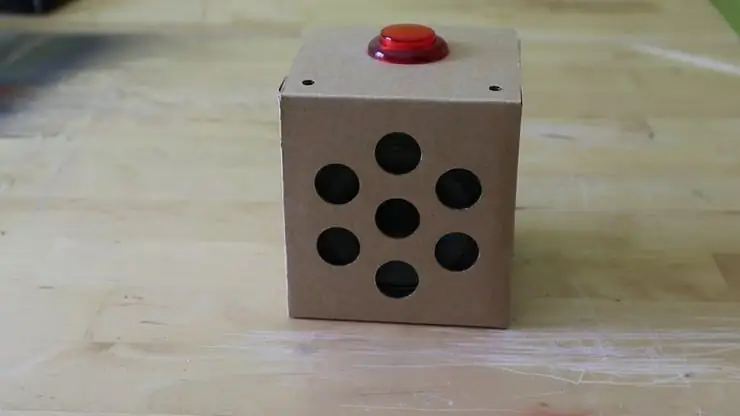
ในการสร้างวอยซ์บ็อตที่ใช้งานได้ ฉันตั้งเป้าที่จะวางชุด AIY ไว้ในโทรศัพท์ในขณะที่ใช้ฟีเจอร์ดั้งเดิมซ้ำให้ได้มากที่สุด
ฉันสามารถใช้ลำโพงและระฆังสองอันในโทรศัพท์ซ้ำได้ ดิสก์โรตารี่ยังคงไม่บุบสลาย แต่ปัจจุบันใช้งานไม่ได้ ฉันอัปเดตไมโครโฟนที่อยู่ภายในด้ามจับเป็นแบบสมัยใหม่ เพื่อให้สามารถจับอินพุตเสียงได้อย่างแม่นยำ ฉันเปลี่ยนสายโทรศัพท์เก่าเป็นสายใหม่เพื่อให้สามารถต่อสายไมโครโฟนใหม่ได้อย่างถูกต้อง
ขั้นตอนที่ 8: ขั้นตอนที่ 5: ทดสอบ


มันใช้งานได้จริงเหรอ? ทางเดียวเท่านั้นที่จะรู้ มาทดสอบกัน!
เพียงเท่านี้สำหรับโปรเจ็กต์ Historic Voicebot ไว้คุยกันทีหลัง!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
