
สารบัญ:
- ขั้นตอนที่ 1: ข้อกำหนดฮาร์ดแวร์และซอฟต์แวร์
- ขั้นตอนที่ 2: การจัดเก็บข้อมูลรับรองผู้ใช้
- ขั้นตอนที่ 3: การตั้งค่าเว็บฟอร์มของคุณใน SPIFFS
- ขั้นตอนที่ 4: การจัดตารางงาน
- ขั้นตอนที่ 5: การอ่านค่าอุณหภูมิและความชื้นจาก SHT25
- ขั้นตอนที่ 6: การเผยแพร่ค่าไปยัง ThingSpeak โดยใช้ ThingSpeak MQTT API
- ขั้นตอนที่ 7: การแจ้งเตือนทางอีเมลรายงานสภาพอากาศ
- ขั้นตอนที่ 8: รหัสโดยรวม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.

บทนำ
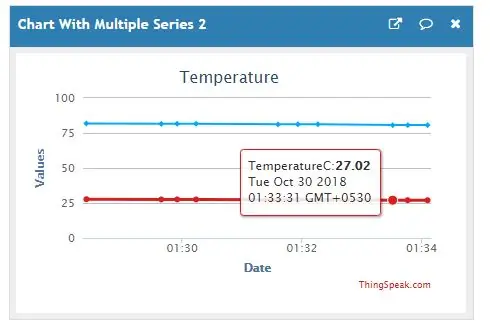
แอปพลิเคชั่นสภาพอากาศบนคลาวด์ที่ให้รายงานสภาพอากาศรายวันเป็นการแจ้งเตือนทางอีเมล เว็บแอปพลิเคชันนี้วัดอุณหภูมิและความชื้นโดยใช้ SHT25 และ Adafruit Huzzah ESP8266 โดยให้ข้อมูลอุณหภูมิและความชื้นแบบเรียลไทม์และการวิเคราะห์รายชั่วโมงแก่เรา ข้อมูลถูกส่งโดยใช้ ThingSpeak MQTT API และหลังจากนั้น เราจะให้การแจ้งเตือนทางอีเมลแก่ผู้ใช้เมื่อใดก็ตามที่อุณหภูมิถึงเกณฑ์ที่กำหนดโดยใช้โปรโตคอล IFTTT SHT25 เป็นเซนเซอร์วัดอุณหภูมิและความชื้นที่ผลิตโดย Sensirion SHT25 ให้ความแม่นยำสูงประมาณ ±2% RH ช่วงความชื้นอยู่ระหว่าง 0 ถึง 100% และช่วงอุณหภูมิระหว่าง -40 ถึง 125 °C เชื่อถือได้และรวดเร็วยิ่งขึ้นด้วยเวลาตอบสนองของเซนเซอร์ 8 วินาที
คุณสมบัติ
- ให้การวิเคราะห์และสถิติแบบเรียลไทม์แก่คุณโดยใช้ Thing Speak MQTT API
- มีการแจ้งเตือนทางอีเมลให้กับผู้ใช้ตามเวลาที่กำหนดโดยใช้ IFTTT
- Task Scheduler ใช้เพื่อจัดกำหนดการงานเช่นดึงข้อมูลจากเซ็นเซอร์ เผยแพร่การอ่านเซ็นเซอร์ สมัครสมาชิกหัวข้อ MQTT
- ใช้โปรโตคอล I2C เพื่อดึงค่าการอ่านของเซ็นเซอร์ที่แม่นยำยิ่งขึ้น ขยายได้ และปรับขนาดได้
- โหมดสลีปเมื่อไม่ได้ใช้งานอุปกรณ์หรือไม่มีการเรียกกลับงาน
- การจัดตารางงานที่มีประสิทธิภาพช่วยให้ใช้งานได้ไม่ยุ่งยาก
- มีการโฮสต์เว็บเพจแยกต่างหากโดยที่ผู้ใช้ต้องให้ข้อมูลประจำตัวผู้ใช้ของตนเพื่อหลีกเลี่ยงไม่ให้อุปกรณ์กะพริบทุกครั้งเมื่อเข้าถึงเครือข่าย wifi อื่น
- SPIFFS ใช้ในการจัดเก็บหน้าเว็บของเราเพื่อให้โค้ดของเราสามารถอ่านได้และเงอะงะน้อยลง
ขั้นตอนที่ 1: ข้อกำหนดฮาร์ดแวร์และซอฟต์แวร์


ข้อกำหนดฮาร์ดแวร์
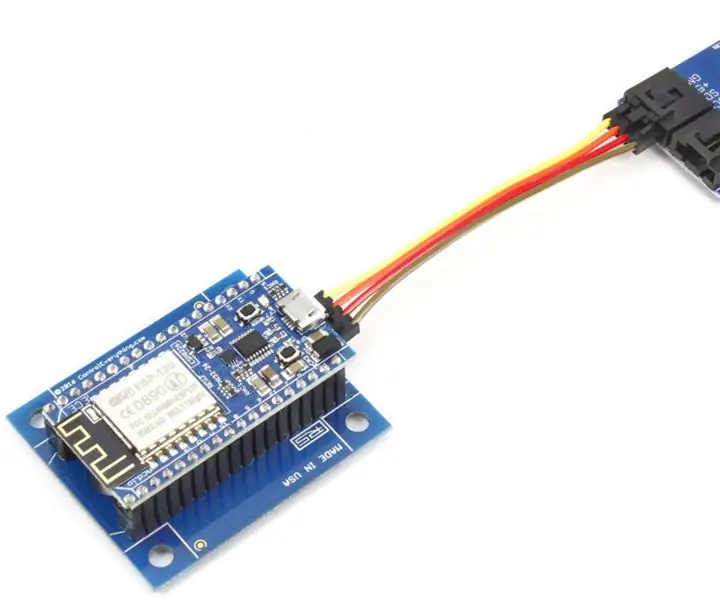
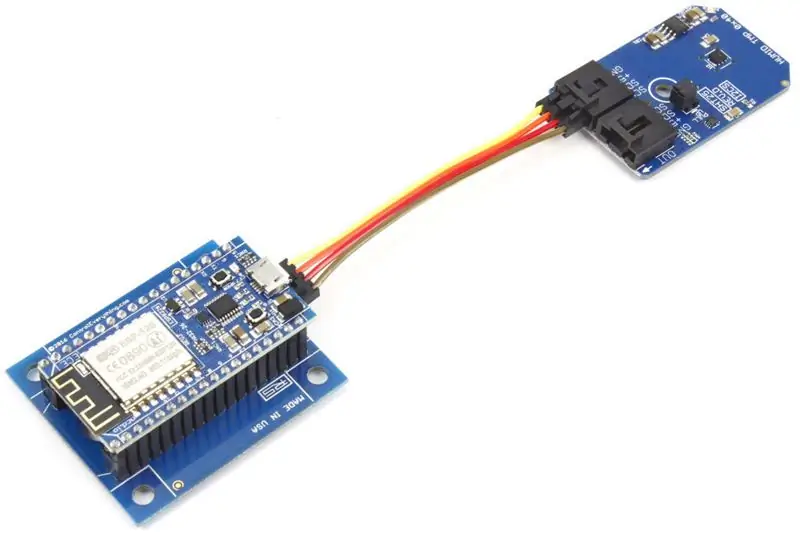
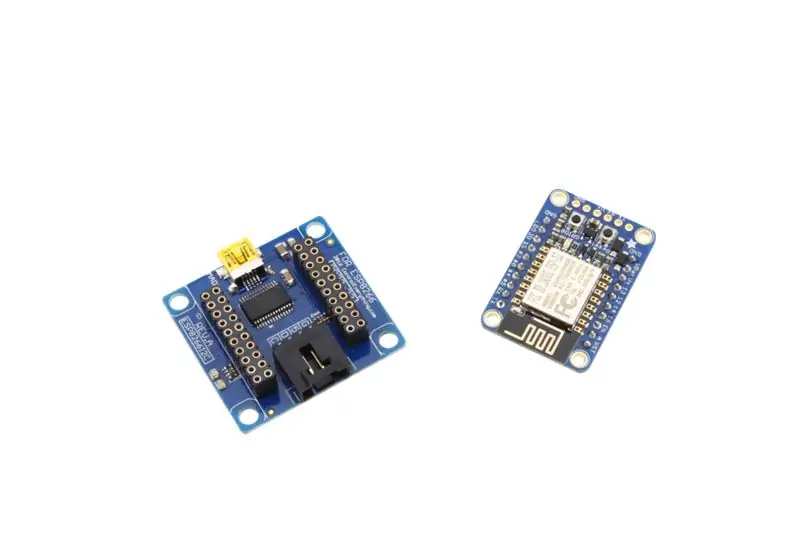
- Adafruit esp8266 กระดาน Huzzah
- Huzzah Board Shield
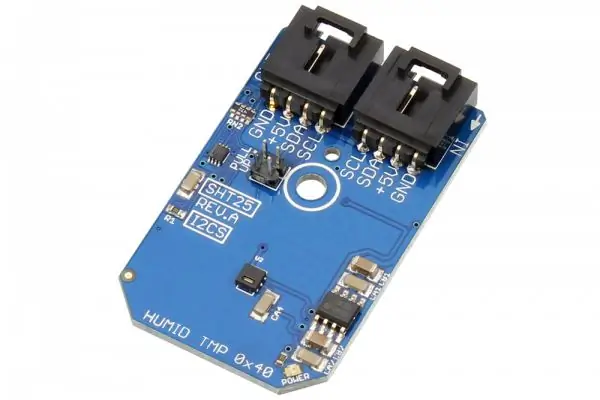
- โมดูลเซ็นเซอร์ SHT25
- สายเคเบิล I2C
ข้อกำหนดซอฟต์แวร์
- Arduino IDE
- IFTTT สิ่งที่พูด
- MQTT API
ขั้นตอนที่ 2: การจัดเก็บข้อมูลรับรองผู้ใช้


ในที่นี้ เราใช้เซ็นเซอร์ SHT25 I2C เพื่ออ่านค่าอุณหภูมิและความชื้นสัมพัทธ์แบบเรียลไทม์ และโพสต์ค่าเหล่านี้ไปยังคลาวด์ ในการรับค่าเซ็นเซอร์ที่อัปเดตเป็นครั้งคราวและโพสต์การอัปเดตเหล่านี้พร้อมกัน เราใช้ไลบรารี Task Scheduler ของ Arduino สำหรับการดำเนินการบนคลาวด์ เราใช้ ThingSpeak MQTT API ต่อมาเราได้จัดทำรายงานสภาพอากาศแบบเรียลไทม์แก่ผู้ใช้โดยใช้แอปเพล็ต IFTTT คุณสามารถทำตามขั้นตอนเหล่านี้เพื่อสร้างสถานีตรวจอากาศของคุณเองได้ ดังนั้น DIY
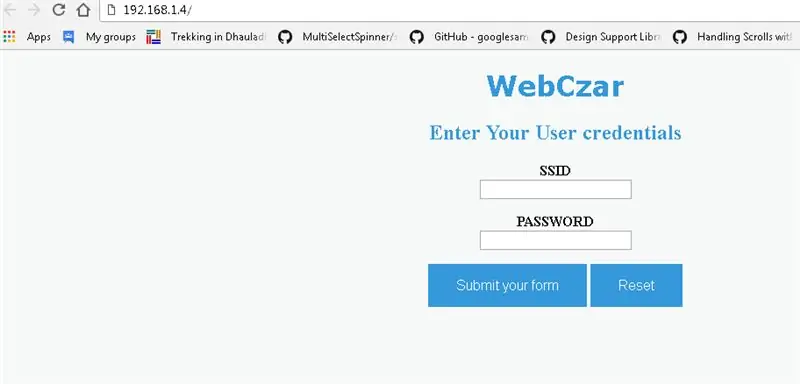
ก่อนดำเนินการต่อไป เราจำเป็นต้องบันทึกข้อมูลรับรองผู้ใช้ ด้วยเหตุนี้ เราจึงโฮสต์เว็บเซิร์ฟเวอร์ที่ 192.169.1.4 เราได้จัดเก็บเว็บฟอร์มของเราไว้ใน SPIFFS เมื่ออุปกรณ์เริ่มทำงาน จะโฮสต์เว็บเซิร์ฟเวอร์เป็นเวลา 60 วินาที ผู้ใช้ควรทำตามขั้นตอนเหล่านี้
- เชื่อมต่อกับ AP ESPuser ซึ่งอยู่ในรายการเครือข่าย wifi ที่คุณมี เชื่อมต่อกับ AP นี้และป้อนรหัสผ่าน "*******"
- เมื่อเชื่อมต่อแล้ว ไปที่เบราว์เซอร์ของคุณ ป้อน IP 192.168.1.4
- ป้อน SSID และรหัสผ่านของ WiFi ในพื้นที่ของคุณในช่องป้อนข้อมูลและป้อน SUBMIT
- ข้อมูลประจำตัวเหล่านี้จะถูกบันทึกไว้ใน EEPROM
- หลังจาก 60 วินาที อุปกรณ์จะตัดการเชื่อมต่อจาก AP. โดยอัตโนมัติ
- ครั้งหน้าเมื่อคุณเปิดเครื่อง ผู้ใช้ไม่ต้องทำตามขั้นตอนนี้ อุปกรณ์จะดึงข้อมูลรับรองผู้ใช้จาก EEPROM โดยอัตโนมัติ และดำเนินการอ่านค่าเซ็นเซอร์จากอินเทอร์เฟซ I2C และโพสต์ไปยังคลาวด์
//--------- การกำหนดค่า AP -----// IPAddress ap_local_IP(192, 168, 1, 4); IPAddress ap_gateway(192, 168, 1, 254); IPAddress ap_subnet(255, 255, 255, 0);
Serial.print("กำลังกำหนดค่าจุดเชื่อมต่อ…");
WiFi.softAPConfig(ap_local_IP, ap_gateway, ap_subnet);
Serial.print("การตั้งค่าข้อมูลรับรองผู้ใช้");
WiFi.softAP(ssidAP, passAP);
server.on("/", handleRoot);
เซิร์ฟเวอร์.onNotFound(onHandleNotFound);
เซิร์ฟเวอร์.begin();
APTimer = มิลลิวินาที ();
ในขณะที่ (มิลลิวินาที () -APTimer < APInterval) {
server.handleClient();
}
//**************************** จัดการรูท ****************** *********//เป็นโมฆะ handleRoot() {
ถ้า (server.hasArg("ssid")&& server.hasArg("รหัสผ่าน"))
{
//ถ้าทุกช่องมี data call
แฮนด์เดลส่ง()
จัดการส่ง(); }
อื่น {
//แสดงแบบฟอร์มอีกครั้ง
//อ่านไฟล์ที่อยู่ใน spiffs
ไฟล์ไฟล์ =SPIFFS.open("/webform.html", "r");
server.streamFile(ไฟล์ "ข้อความ/html");
//อย่าลืมปิดไฟล์นะครับ
ไฟล์.close();
}}
// ตรวจสอบสถานะว่ามีอาร์กิวเมนต์ ssid และรหัสผ่าน
// จากนั้นเขียนข้อมูลรับรองไปที่ ROM
ROMwrite(String(server.arg("ssid")), String(server.arg("password")))
ขั้นตอนที่ 3: การตั้งค่าเว็บฟอร์มของคุณใน SPIFFS
SPIFFS
Serial Peripheral Interface Flash File System หรือ SPIFFS สำหรับระยะสั้น เป็นระบบไฟล์น้ำหนักเบาสำหรับไมโครคอนโทรลเลอร์ที่มีชิปแฟลช SPI ชิปแฟลชออนบอร์ดของ ESP8266 มีพื้นที่มากมายสำหรับหน้าเว็บของคุณ โดยเฉพาะอย่างยิ่งหากคุณมีเวอร์ชัน 1MB, 2MB หรือ 4MB เราได้จัดเก็บหน้าเว็บของเราไว้ในระบบ Flash มีขั้นตอนบางอย่างที่เราต้องปฏิบัติตามเพื่ออัปโหลดข้อมูลไปยัง spiffs
- ดาวน์โหลดเครื่องมือ:
- ในไดเร็กทอรี Sketchbook Arduino ของคุณ ให้สร้างไดเร็กทอรี tools หากยังไม่มีอยู่
- แกะเครื่องมือลงในไดเร็กทอรี tools (พาธจะมีลักษณะดังนี้ /Arduino/tools/ESP8266FS/tool/esp8266fs.jar)
- รีสตาร์ท Arduino IDE
- เปิดสเก็ตช์ (หรือสร้างใหม่แล้วบันทึก)
- ไปที่ไดเร็กทอรีสเก็ตช์ (เลือก Sketch > Show Sketch Folder)
- สร้างไดเร็กทอรีชื่อ data และไฟล์ใดๆ ที่คุณต้องการในระบบไฟล์ที่นั่น เราได้อัปโหลดหน้า HTML ของเราที่มีชื่อ webform.html
- ตรวจสอบให้แน่ใจว่าคุณได้เลือกบอร์ด พอร์ต และปิด Serial Monitor
- เลือกเครื่องมือ > ESP8266 อัปโหลดข้อมูลร่าง สิ่งนี้ควรเริ่มอัปโหลดไฟล์ไปยังระบบไฟล์แฟลช ESP8266 เมื่อเสร็จแล้ว แถบสถานะ IDE จะแสดงข้อความ SPIFFS Image Uploaded
ไฟล์ไฟล์ =SPIFFS.open("/webform.html", "r");
server.streamFile(ไฟล์ "ข้อความ/html");
//อย่าลืมปิดไฟล์นะครับ
ไฟล์.close();
ขั้นตอนที่ 4: การจัดตารางงาน
ในบทช่วยสอนนี้ เรากำลังดำเนินการสองอย่าง:
- อ่านข้อมูลจาก SHT25 โดยใช้โปรโตคอล I2C
- โพสต์ข้อมูลที่อัปเดตไปยังคลาวด์โดยใช้ ThingSpeak MQTT API
เพื่อให้บรรลุสิ่งนี้ เราใช้ไลบรารี TaskScheduler เราได้จัดกำหนดการงานที่แตกต่างกันสองงานโดยอ้างอิงถึงการดำเนินการควบคุมสองแบบที่แตกต่างกัน ได้ดังนี้
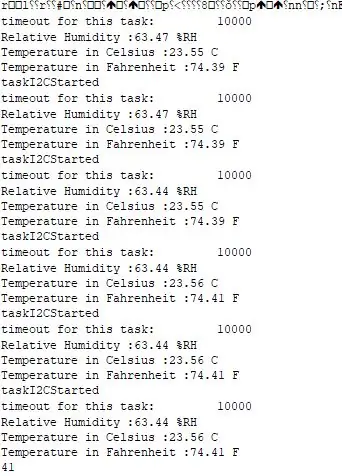
- ภารกิจที่ 1 ใช้สำหรับอ่านค่าเซ็นเซอร์ งานนี้ทำงานเป็นเวลา 1 วินาทีจนกว่าจะหมดเวลา 10 วินาที
- เมื่อ Task1 หมดเวลา เรากำลังเชื่อมต่อกับนายหน้า Wifi และ MQTT ในพื้นที่
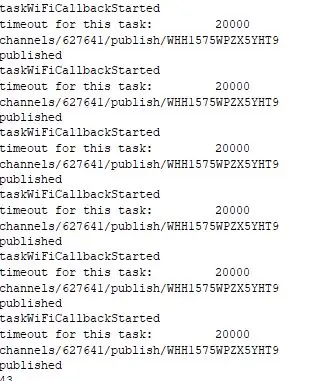
- ตอนนี้เปิดใช้งาน Task 2 และเรากำลังปิดการใช้งาน Task 1Task 2 สำหรับการเผยแพร่ข้อมูลเซ็นเซอร์ไปยังนายหน้า Thing Speak MQTT งานนี้ทำงานเป็นเวลา 20 วินาทีจนกว่าจะหมดเวลา 20 วินาที
- เมื่อ Task2 หมดเวลา งาน 1 จะถูกเปิดใช้งานอีกครั้งและ Task2 ถูกปิดใช้งาน ที่นี่อีกครั้งเราได้รับค่าที่อัปเดตและดำเนินการต่อไป
- เมื่อไม่มีการโทรกลับหรือไม่ได้ใช้งานอุปกรณ์จะไปที่ Light Sleep ซึ่งจะช่วยประหยัดพลังงาน
//--------- ต้นแบบสำหรับการโทรกลับงาน -----------//
เป็นโมฆะ taskI2Ccallback();
เป็นโมฆะ taskI2CDisable();
เป็นโมฆะ taskWiFiCallback();
เป็นโมฆะ taskWiFiDisable();
//--------- งาน ------------//
งาน tI2C(2 * TASK_SECOND, TASK_FOREVER, &taskI2CCallback, &ts, false, NULL, &taskI2CDisable);
งาน tWiFi(20* TASK_SECOND, TASK_FOREVER, &taskWiFiCallback, &ts, false, NULL, &taskWiFiDisable);
//เปิดใช้งาน tI2C tI2C.enable();
ขั้นตอนที่ 5: การอ่านค่าอุณหภูมิและความชื้นจาก SHT25

I2C เป็นอินเทอร์เฟซแบบสองสายซึ่งใช้เพียงสองสายในการสื่อสารกับอุปกรณ์หลัก อันหนึ่งคือ SCL (นาฬิกาอนุกรม) และอีกอันคือ SDA (ข้อมูลอนุกรม) อุปกรณ์ทาสแต่ละตัวมีที่อยู่ที่ไม่ซ้ำกัน SHT 25 ยังมีที่อยู่ 8 บิตและสามารถเข้าถึงได้ด้วยที่อยู่ 0x44 มันมีที่อยู่ 8 บิตโดยที่ 7 บิตเป็นที่อยู่จริงและในขณะที่ LSB บิต 0 ทางขวาสุดใช้เพื่อส่งสัญญาณการอ่านหรือเขียนไปยังอุปกรณ์ หากตั้งค่าบิต 0 เป็น 1 อุปกรณ์หลักจะอ่านจากอุปกรณ์ I2C รอง I2C มีความน่าเชื่อถือ ปรับขนาดได้ และรวดเร็วกว่ามาก และยังมีโหมดการทำงานมากมายซึ่งทำให้ประหยัดพลังงานมากขึ้น
เราใช้ไลบรารี Wire.h เพื่ออ่านค่าอุณหภูมิและความชื้น ไลบรารีนี้อำนวยความสะดวกในการสื่อสาร i2c ระหว่างเซ็นเซอร์และอุปกรณ์หลัก 0x44 คือที่อยู่ I2C สำหรับ SHT25 SHT25 ทำงานในโหมดการทำงานที่แตกต่างกัน คุณสามารถอ้างถึงแผ่นข้อมูลสำหรับสิ่งนั้น เราใช้ 0x2C และ 0x06 เป็น MSB และ LSB ตามลำดับสำหรับการทำงานแบบช็อตเดียว
ขั้นตอนที่ 6: การเผยแพร่ค่าไปยัง ThingSpeak โดยใช้ ThingSpeak MQTT API

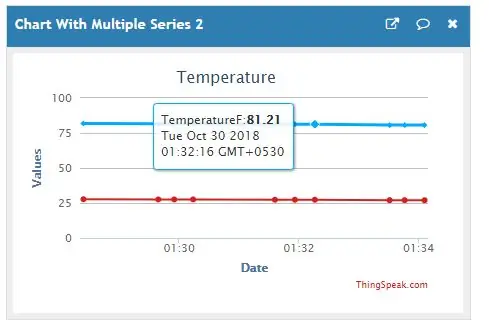
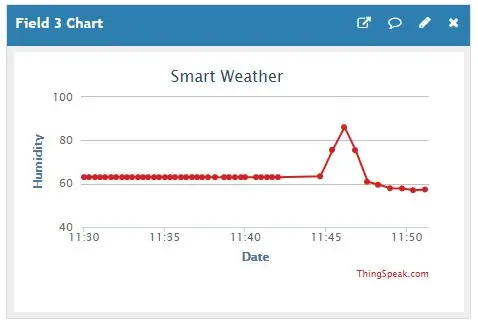
สำหรับการโพสต์ค่าอุณหภูมิและความชื้นของเราไปยังคลาวด์ เราใช้ ThingSpeak MQTT API ThingSpeak เป็นแพลตฟอร์ม IoT ThingSpeak เป็นบริการเว็บฟรีที่ให้คุณรวบรวมและจัดเก็บข้อมูลเซ็นเซอร์ในคลาวด์ MQTT เป็นโปรโตคอลทั่วไปที่ใช้ในระบบ IoT เพื่อเชื่อมต่ออุปกรณ์และเซ็นเซอร์ระดับต่ำ MQTT ใช้เพื่อส่งข้อความสั้นไปและกลับจากนายหน้า ThingSpeak ได้เพิ่มโบรกเกอร์ MQTT เพื่อให้อุปกรณ์สามารถส่งข้อความไปยัง ThingSpeak ได้ คุณสามารถทำตามขั้นตอนการตั้งค่า ThingSpeak Channel ได้จากโพสต์นี้
ThingSpeak MQTT
MQTT เป็นสถาปัตยกรรมการเผยแพร่/สมัครรับข้อมูลที่พัฒนาขึ้นเพื่อเชื่อมต่อแบนด์วิดท์และอุปกรณ์ที่จำกัดพลังงานผ่านเครือข่ายไร้สายเป็นหลัก เป็นโปรโตคอลที่เรียบง่ายและมีน้ำหนักเบาซึ่งทำงานผ่านซ็อกเก็ต TCP/IP หรือ WebSockets MQTT ผ่าน WebSockets สามารถรักษาความปลอดภัยด้วย SSL สถาปัตยกรรมการเผยแพร่/สมัครรับข้อมูลช่วยให้ข้อความถูกผลักไปยังอุปกรณ์ไคลเอ็นต์โดยที่อุปกรณ์ไม่จำเป็นต้องสำรวจเซิร์ฟเวอร์อย่างต่อเนื่อง ไคลเอ็นต์คืออุปกรณ์ใดๆ ที่เชื่อมต่อกับนายหน้าและสามารถเผยแพร่หรือสมัครรับข้อมูลหัวข้อเพื่อเข้าถึงข้อมูลได้ หัวข้อประกอบด้วยข้อมูลการกำหนดเส้นทางสำหรับนายหน้า ลูกค้าแต่ละรายที่ต้องการส่งข้อความจะเผยแพร่ไปยังหัวข้อใดหัวข้อหนึ่ง และลูกค้าแต่ละรายที่ต้องการรับข้อความจะสมัครรับข้อมูลในหัวข้อใดหัวข้อหนึ่ง
เผยแพร่และสมัครสมาชิกโดยใช้ ThingSpeak MQTT
- เผยแพร่ไปยังช่องฟีดช่อง /เผยแพร่/
- เผยแพร่ไปยังช่องช่องใดช่องหนึ่ง /publish/fields/field/
- สมัครสมาชิกช่องช่อง ช่อง /subscribe//
- สมัครสมาชิกช่องฟีดช่องส่วนตัว //subscribe/fields/field/
- สมัครรับข้อมูลทุกช่องของช่อง ช่อง// Subscribe/fields/feild /
เป็นโมฆะ taskWiFiCallback()
{
Serial.println("taskWiFiCallbackStarted");
Serial.print("หมดเวลาสำหรับงานนี้: \t");
Serial.println(tWiFi.getTimeout());
if(!mqttCli.connected())
{
Serial.println("ลูกค้าไม่ได้เชื่อมต่อ");
เชื่อมต่อใหม่ MQTT();
}
สตริง topicString ="channels/"+String(channelID)+"/publish/"+String(writeAPIKey);
int topicLength = topicString.length()+1;
ถ่านหัวข้อบัฟเฟอร์[topicLength];
topicString.toCharArray(topicBuffer, topicLength+1);
Serial.println (หัวข้อบัฟเฟอร์);
สตริง dataString = สตริง ("field1="+ สตริง (tempC, 1) + "&field2=" + สตริง (tempF, 1) + "&field3=" + สตริง (ชื้น, 1));
int dataLength = dataString.length()+1;
ไบต์ dataBuffer[dataLength];
dataString.getBytes (dataBuffer, dataLength);
mqttCli.beginเผยแพร่(topicBuffer, dataLength, false);
Serial.println(mqttCli.write(dataBuffer, dataLength) ? "เผยแพร่": "เผยแพร่ล้มเหลว");
mqttCli.endPublish();
//mqttCli.loop();
}
ขั้นตอนที่ 7: การแจ้งเตือนทางอีเมลรายงานสภาพอากาศ


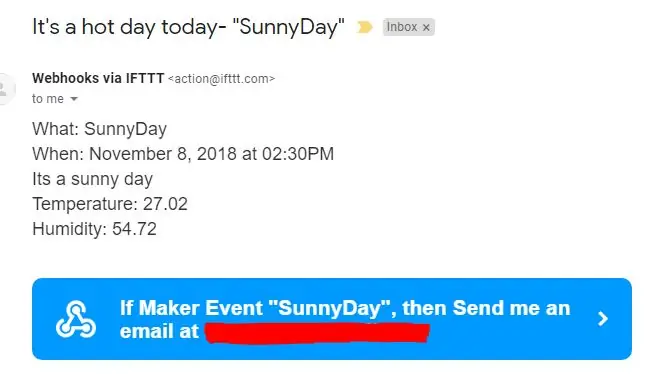
เรากำลังใช้แอปเพล็ต IFTTT เพื่อให้การแจ้งเตือนทางอีเมลรายงานสภาพอากาศแบบเรียลไทม์แก่ผู้ใช้ ดังนั้นเราจึงดำเนินการผ่าน ThingSpeak เรากำลังหาค่าเฉลี่ยของอุณหภูมิและความชื้น 5 เฟย์ เมื่อใดก็ตามที่ค่าของรายการสุดท้ายมากกว่าค่าเฉลี่ย มันจะทริกเกอร์การแจ้งเตือนทางอีเมล "เป็นวันที่อากาศร้อน" และเมื่อมีค่าน้อยกว่าค่าเฉลี่ย มันจะทริกเกอร์การแจ้งเตือนทางอีเมลว่า "ช่างเป็นวันที่สวยงาม" ทุกวันเวลาประมาณ 10.00 น. (IST) เราจะได้รับอีเมลแจ้งเตือน
channelID= ******;
iftttURL='https://maker.ifttt.com/****************';
moistureData=thingSpeakRead(channelID, 'Fields', 3, 'NumDays', 5); tempData = thingSpeakRead (channelID, 'Fields', 1, 'NumDays', 5);
perHumid=max(moistureData)-นาที(ข้อมูลความชื้น);
humidValue=0.1*perHumid+min(ข้อมูลความชื้น);
perTemp=max(tempData)-นาที(tempData);
tempValue=0.1*perTemp+min(tempData);
urlTemp=strcat('https://api.thingspeak.com/channels/', string(channelID), '/fields/1/last.txt');
urlHumid = strcat('https://api.thingspeak.com/channels/', string(channelID), '/fields/3/last.txt'); lastTempValue=str2num(อ่านเว็บ(urlTemp)); lastHumidValue = str2num(webread(urlHumid));
ถ้า (lastTempValue
ถ้า (lastTempValue>tempValue || lastHumidValue>humidValue)
plantMessage=' วันนี้อากาศร้อน'; เขียนเว็บ (iftttURL, 'value1', plantMessage, 'value2', lastTempValue, 'value3', lastHumidValue); จบ
ขั้นตอนที่ 8: รหัสโดยรวม



รหัสโดยรวม
รหัสโดยรวมมีอยู่ในที่เก็บ GitHub นี้
ข้อจำกัด
- มีปัญหาบางอย่างในการเผยแพร่ข้อมูลโดยใช้วิธีการเผยแพร่สำหรับข้อมูลจำนวนมาก เพื่อแก้ไขปัญหานี้ เราใช้ฟังก์ชัน write()
- ควรจัดรูปแบบ SPIFFS ก่อนอัปโหลดข้อมูลใหม่ไปยัง SPIFFS
- คุณต้องไม่ใช้ฟังก์ชัน delay() delay() ขัดขวางการทำงานเบื้องหลัง ให้สร้างการหน่วงเวลาโดยใช้ millis() แทนในกรณีที่จำเป็นเท่านั้น
เครดิต
- ESP826เว็บเซิร์ฟเวอร์
- ตัวกำหนดเวลางาน
- SHT 25
- ThingSpeak MQTT API
- IFTTT
- PubSubClient
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
ThingSpeak, IFTTT, เซ็นเซอร์อุณหภูมิและความชื้น และ Google ชีต: 8 ขั้นตอน

ThingSpeak, IFTTT, เซ็นเซอร์อุณหภูมิและความชื้น และ Google ชีต: ในโครงการนี้ เราจะวัดอุณหภูมิและความชื้นโดยใช้เซ็นเซอร์อุณหภูมิและความชื้น NCD, ESP32 และ ThingSpeak เราจะส่งการอ่านค่าอุณหภูมิและความชื้นที่แตกต่างกันไปยัง Google ชีตโดยใช้ ThingSpeak และ IFTTT เพื่อวิเคราะห์สิ่งเหล่านี้
RuuviTag และ PiZero W และ Blinkt! เทอร์โมมิเตอร์แบบ Bluetooth Beacon: 3 ขั้นตอน (พร้อมรูปภาพ)

RuuviTag และ PiZero W และ Blinkt! เครื่องวัดอุณหภูมิที่ใช้ Bluetooth Beacon: คำแนะนำนี้อธิบายวิธีการอ่านข้อมูลอุณหภูมิและความชื้นจาก RuuviTag โดยใช้ Bluetooth กับ Raspberry Pi Zero W และเพื่อแสดงค่าเป็นเลขฐานสองบน Pimoroni กะพริบตา! pHAT.หรือเรียกสั้นๆ ว่า จะสร้างสถานะอย่างไร
