
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.


ช่วงนี้ฉันมีเวลาว่างเยอะ ฉันจึงทำงานหลายโครงการ
โปรเจ็กต์นี้จะช่วยให้คุณควบคุม RGB LEDs ผ่าน Google Home โดยใช้ Raspberry Pi ขณะนี้มีโครงการอยู่ 3 ส่วน ได้แก่ การตั้งค่า Raspberry Pi การตั้งค่า Google Home ด้วยคำสั่งที่กำหนดเองโดยใช้ IFTTT จากนั้นจึงสร้างวงจรสำหรับไฟ ฉันสร้างวงจรด้วยตัวเอง แต่ฉันพนันได้เลยว่าคุณจะได้บางอย่างจาก Adafruit ซึ่งทำสิ่งที่จำเป็น
วัสดุสำหรับ Raspberry Pi Part
- Raspberry Pi - อะไรก็ได้ แต่ฉันใช้ Zero
- Wireless Dongle - หาก Pi ไม่มี Wifi ในตัว
- หน้าแรกของ Google - ไม่บังคับ หากคุณมี Google Assistant ในโทรศัพท์
วัสดุสำหรับชิ้นส่วนวงจร - อย่าปล่อยให้สิ่งนี้ขัดขวางคุณ… มันค่อนข้างง่าย
- โปรโตบอร์ด
- ลวด
- แถบ LED
- แหล่งจ่ายไฟ 12V - อะไรก็ได้ที่เกิน 2 แอมป์ก็ใช้ได้
- แจ็ค DC Barrel - ขนาดเท่ากับแหล่งจ่ายไฟของคุณ
- ทรานซิสเตอร์กำลัง NPN BJT (x3) - ฉันใช้ TIP31C
- ส่วนหัวพินชายและหญิง - ไม่บังคับ แต่แนะนำเป็นอย่างยิ่ง
ขั้นตอนที่ 1: ดาวน์โหลด Express สำหรับ Pi

ฉันจะไม่ลงรายละเอียดมากเกินไปเกี่ยวกับการตั้งค่า Pi เพราะมีบทช่วยสอนมากมายสำหรับการตั้งค่า
สิ่งที่คุณต้องทำซึ่งฉันไม่ครอบคลุม…
- กะพริบ Raspberry Pi พร้อม Raspbian. ใหม่ล่าสุด
- ตั้งค่าการ์ดเครือข่ายเพื่อให้คุณสามารถเข้าถึงอินเทอร์เน็ตจาก Pi
- ตั้งค่า IP แบบคงที่บน Raspberry Pi
ตอนนี้ความสนุกเริ่มต้นขึ้นแล้ว! เราจำเป็นต้องติดตั้ง nodeJS, npm, express และ express-generator
sudo apt-get update
sudo apt-get ติดตั้ง nodejs npm
เมื่อติดตั้งแล้วให้เรียกใช้สิ่งต่อไปนี้
npm ติดตั้ง express express-generator
Express ให้คุณสร้างเว็บเซิร์ฟเวอร์พื้นฐานสำหรับ Raspberry Pi ของคุณได้ Express-generator จะสร้างไฟล์อัตโนมัติสำหรับเซิร์ฟเวอร์ด่วน
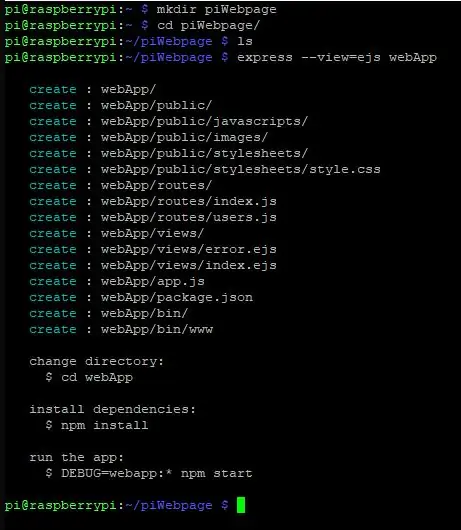
สร้างไดเร็กทอรีและ cd ลงในไดเร็กทอรี ฉันตั้งชื่อของฉันว่า piWebpage ตอนนี้เรียกใช้สิ่งต่อไปนี้ (เห็นในภาพด้วย)
mkdir piWebpage
cd piWebpage express --view=ejs webApp
สิ่งนี้จะสร้างโฟลเดอร์ชื่อ webApp พร้อมไฟล์ด่วนทั้งหมดอยู่ในนั้น หากคุณวางแผนที่จะทำอะไรกับหน้าเว็บนี้มากขึ้นในภายหลัง และชอบ PUG ให้แทนที่ --view=ejs ด้วย --view=pug เราจะไม่แตะต้องหน้าเว็บ ดังนั้นสำหรับแอปพลิเคชันนี้ ไม่สำคัญว่าเราจะใช้งานอะไร
ขั้นตอนที่ 2: Pi Server Setup
ย้ายไปยังไดเร็กทอรี webApp ใหม่
cd webApp
npm ติดตั้ง
การติดตั้ง npm จะใช้เวลาสักครู่เพราะกำลังติดตั้งการพึ่งพาทั้งหมดสำหรับ express
วาง setColor.py ลงในโฟลเดอร์ webApp ไฟล์นี้มีการตั้งค่าล่วงหน้าสำหรับสีพื้นฐาน รู้สึกอิสระที่จะเพิ่มมากขึ้นตามที่คุณต้องการ ช่วงคือ 0 ถึง 255 โดยที่ 255 เป็นสีเต็ม ในบางจุด ฉันน่าจะเพิ่มความสามารถในการหรี่ไฟได้ แต่ตอนนี้ สว่างเต็มที่แล้ว
ย้ายเข้าเส้นทาง
เส้นทางซีดี
ตอนนี้แทนที่ index.js ด้วยไฟล์ที่แนบมา การดำเนินการนี้จะเพิ่มบางบรรทัดเพื่อรับคำสั่ง POST ซึ่ง Google Home จะส่ง จาก POST นั้น เราจะเลือกสีและบอกให้ Pi เรียกใช้สคริปต์ setColor python เพื่อปรับแสง
สิ่งสุดท้าย… กลับไปที่โฟลเดอร์ webApp
cd ~/piWebpage/webApp
ใช้โปรแกรมแก้ไขที่คุณชื่นชอบ วางและบันทึกโค้ดด้านล่างลงใน webApp.js ของคุณ ที่ไหนก็ได้ตราบเท่าที่อยู่ก่อน "module.exports = app;"
// ตั้งค่า LED ฮาร์ดแวร์ driverconst {exec} = ต้องการ ('child_process'); exec('sudo pigpiod', (err, stdout, stderr)=>{ if(err){ console.log('Error loading LED Driver'); return; }อื่น console.log ('ไดรเวอร์ LED โหลดสำเร็จ'); });
เช่นเดียวกับความคิดเห็นที่ระบุว่า pigpiod เป็นไดรเวอร์ฮาร์ดแวร์สำหรับสัญญาณ PWM ที่เราจะใช้เพื่อปรับสี LED ฉันเชื่อว่ามันติดตั้งไว้แล้วใน Raspbian แต่ถ้าไม่ใช่…
sudo apt-get ติดตั้ง pigpiod
ตอนนี้สำหรับการทดสอบจริง! เริ่มเซิฟเวอร์!
DEBUG=webapp:* npm start
ขั้นตอนที่ 3: การตั้งค่า IFTTT (ทริกเกอร์)


IFTTT สามารถทำอะไรได้มากมาย และฉันขอแนะนำให้ดูแอปพลิเคชันบางตัว
ขั้นแรก คุณจะต้องสร้างบัญชี ใช้บัญชี Google เดียวกันกับที่เชื่อมโยงกับหน้าแรก Google ของคุณ มิฉะนั้นจะไม่ซิงค์กัน เมื่อเข้าสู่ระบบเสร็จแล้ว ให้คลิกที่มุมขวาบนของหน้า IFTTT ซึ่งจะแสดงชื่อและอวาตาร์ของคุณ จากนั้นคลิก New Applet จากดรอปดาวน์
หากคุณสงสัย IFTTT ย่อมาจาก IF This Then That หากคุณไม่ได้สังเกตจากหน้าจอที่ปรากฏขึ้น สิ่งที่เราต้องการคือ หาก Google Assistant ให้เลือก Webhook
ดำเนินการต่อโดยคลิก +สิ่งนี้ ซึ่งจะโหลดแถบค้นหา ในการค้นหา ให้พิมพ์ Google Assistant แล้วคลิกไอคอนด้านล่างการค้นหา
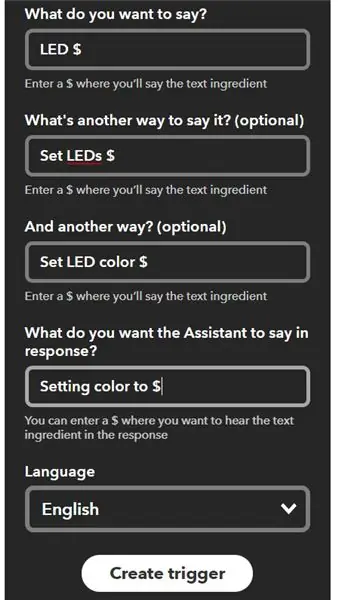
ใน เลือกทริกเกอร์ ให้เลือกตัวเลือกที่ 3 ที่เรียกว่า พูดวลีด้วยส่วนประกอบข้อความ ตอนนี้ช่วยให้คุณมี 3 คำสั่งที่จะทำสิ่งเดียวกัน คุณเพิ่ม $ ในวลีที่คุณจะพูดถึงสี ตัวอย่างเช่น ถ้าปกติฉันจะพูดว่า Hey Google ตั้งค่า LED เป็นสีน้ำเงิน (เป็นธรรมชาติเหมือนตะโกนใส่อุปกรณ์) ฉันจะพิมพ์ลงในช่อง Set LEDs $ ทำอย่างนั้นสำหรับทั้ง 3 ฟิลด์ด้วยคำสั่งเวอร์ชันต่างๆ
3 ตัวที่ฉันใช้คือ
ไฟ LED $
ตั้งไฟ LED $
ตั้งค่าสี LED $
ฟิลด์สุดท้ายคือสิ่งที่คุณต้องการให้ Google Home ตอบกลับหลังจากพูดคำสั่งของคุณ เป็นอะไรก็ได้ที่คุณต้องการ แต่ฉันใช้การตั้งค่าสีเป็น $ $ หมายความว่าเธอจะทำซ้ำสี
คลิกสร้างทริกเกอร์
ขั้นตอนที่ 4: การตั้งค่า IFTTT (การดำเนินการ)


หลังจากคลิกสร้างทริกเกอร์ คุณจะโหลดกลับไปที่มุมมองนี้หากเป็นมุมมองนั้น แต่สิ่งนี้ถูกแทนที่ด้วยโลโก้ Google Assistant ดำเนินการต่อโดยคลิก +ที่
เช่นเดียวกับก่อนหน้านี้ที่นำคุณไปยังแถบค้นหา พิมพ์ Webhooks แล้วคลิกไอคอน webhook ใต้แถบค้นหา ภายใต้ เลือกการดำเนินการสำหรับ Webhooks มีเพียงตัวเลือกเดียวเท่านั้น ดังนั้นคลิก สร้างคำขอเว็บ
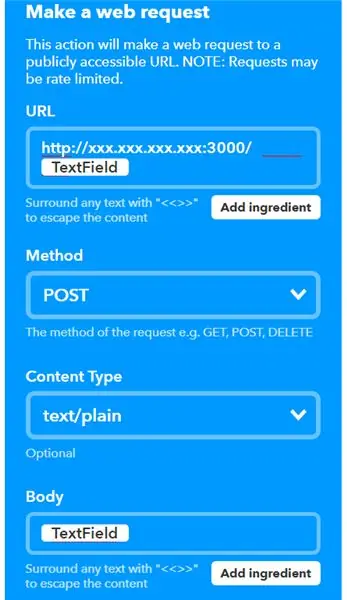
นี่คือสิ่งที่ยุ่งยากเล็กน้อย เนื่องจาก Google ไม่ใช่คอมพิวเตอร์เครื่องอื่นในบ้านของคุณ คุณจึงต้องมีที่อยู่ IP ภายนอก สิ่งนี้จะต้องมีการส่งต่อพอร์ต แต่เราจะพูดถึงในภายหลัง หากต้องการรับที่อยู่ IP ภายนอก ให้ไปที่
ในฟิลด์ URL พิมพ์ https://xxx.xxx.xxx.xxx:3000/{{TextField}} (โดยที่ x คือที่อยู่ IP ภายนอกของคุณ) ในกรณีที่คุณสงสัย TextField จะมีสีที่คุณเลือกเมื่อคุณสร้างคำสั่ง เหตุผลที่เราใช้ 3000 เป็นเพราะนั่นคือพอร์ตที่เซิร์ฟเวอร์ Raspberry Pi Express ทำงานอยู่ (คุณสามารถเปลี่ยนพอร์ตในรหัสได้ แต่เราแค่ใช้การตั้งค่าเริ่มต้นสำหรับ Express)
สำหรับ Method ให้เลือก POST
สำหรับประเภทเนื้อหา ให้เลือกข้อความ/ธรรมดา
สำหรับเนื้อความ ให้พิมพ์ {{TextField}}
พวกคุณที่รู้ว่าคำสั่ง POST ทำงานอย่างไร คุณจะคิดว่าถ้าคุณแยกวิเคราะห์คุณสมบัติเนื้อความของคำขอที่คุณจะได้สี ด้วยเหตุผลบางอย่าง ไม่มีอะไรถูกใส่ลงในฟิลด์เนื้อหาของคำขอ ดังนั้นฉันจึงแยกวิเคราะห์ URL สำหรับสี หวังว่าจะได้รับการแก้ไขในไม่ช้า เนื่องจากจะทำให้โค้ดของฉันง่ายขึ้นในเส้นทาง index.js แต่ฉันพูดนอกเรื่อง
สุดท้าย คลิก Create Action แล้วคลิก Finish ในหน้าถัดไป (ฉันปิดการแจ้งเตือน แต่นั่นเป็นการตั้งค่า)
ขั้นตอนที่ 5: การส่งต่อพอร์ต


นี่คือสิ่งที่ยากจะอธิบายเพราะเราเตอร์ทั้งหมดต่างกัน…
ตอนนี้ Google ส่งคำสั่งไปที่บ้านของเราโดยใช้พอร์ต 3000 แต่ไม่รู้ว่าอุปกรณ์ใดบน LAN ที่ต้องใช้ เพื่อแก้ไขปัญหานี้ เราจำเป็นต้องส่งต่อพอร์ต 3000 ไปยังที่อยู่ IP ในเครื่องของ Raspberry Pi ของคุณ
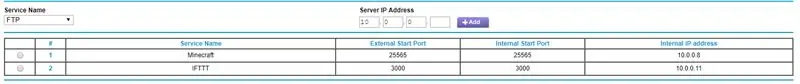
ไปที่เราเตอร์ของคุณโดยใช้ 10.0.0.1 หรือ 192.168.1.1 (ฉันเคยเห็นด้วยว่าตัวเลขสุดท้ายคือ 254) และค้นหาการส่งต่อพอร์ต ในการส่งต่อพอร์ต คล้ายกับรูปภาพ คุณจะต้องตั้งชื่ออุปกรณ์ใหม่ (IFTTT) และส่งต่อพอร์ต (3000) ไปยังที่อยู่ IP ของ Pi (ในกรณีของฉัน 10.0.0.11)
บันทึกการตั้งค่าใหม่ของคุณ รีบูตเราเตอร์ของคุณ และตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ Raspberry Pi ของคุณยังคงทำงานอยู่ ถ้ามันไม่ทำงาน ให้เริ่มต้นใหม่อีกครั้ง
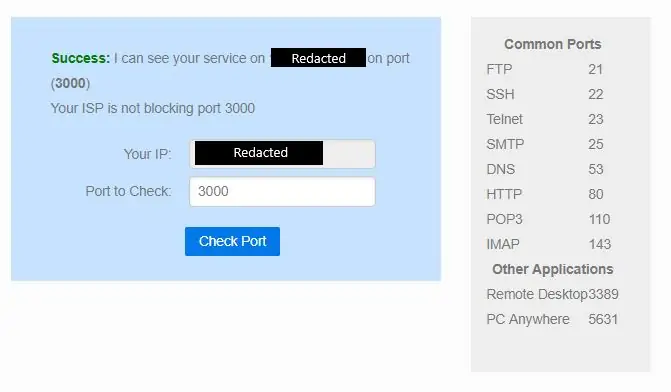
กลับไปที่เว็บไซต์ที่มีประโยชน์ https://canyouseeme.org/ ด้านล่างที่อยู่ IP ของคุณ จะมีตัวตรวจสอบพอร์ต สมมติว่าการส่งต่อพอร์ตของคุณถูกต้อง พิมพ์ 3000 แล้วกดตรวจสอบพอร์ต มันควรจะกลับมาพร้อมกับความสำเร็จ
ขั้นตอนที่ 6: ตรวจสอบงานของคุณจนถึงตอนนี้


ตอนนี้… ช่วงเวลาที่คุณรอคอย… บอกคำสั่ง Google เช่นไฟ LED สีฟ้า (ถ้าคุณทำตามตัวอย่างของฉัน)
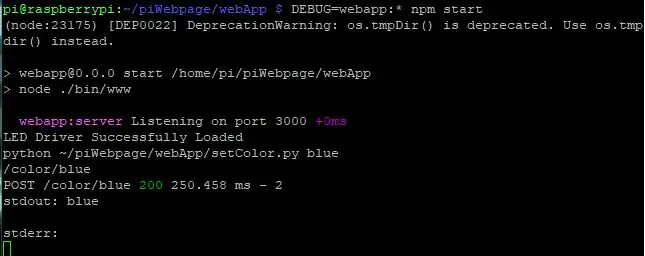
สมมติว่าทั้งหมดไปอย่างถูกต้อง คุณจะได้ผลลัพธ์ที่เห็นในภาพ เรายังไม่มีวงจร ดังนั้นคุณจะเห็นข้อความบนหน้าจอเท่านั้น โดยปกติจะมีความล่าช้า 1-2 วินาทีก่อนที่จะประมวลผลจาก Google และปรากฏบน Pi
(ข้ามไปขั้นตอนถัดไปหากสิ่งนี้ออกมาคล้ายกับภาพ)
ตอนนี้มีบางสิ่งที่ต้องพิจารณาหากไม่ได้ผล…
ในรูปมีบรรทัดว่า
POST /color/blue 200 250.458 ms - 2
200 เป็นส่วนสำคัญ หากคุณไม่เห็น 200 แสดงว่ามี POST ที่ไม่ดี หมายความว่าเซิร์ฟเวอร์ของคุณไม่ทราบว่าจะทำอย่างไรกับข้อมูล กลับไปที่ขั้นตอนที่ 2 และตรวจสอบไฟล์ index.js ของคุณ
ในรูปด้วยนะคะ
stdout: สีน้ำเงิน
สเตอร์เดอร์:
นี่คือเอาต์พุตจากไฟล์ python ที่รัน LED หากคุณเห็นข้อผิดพลาดที่นั่น อาจเป็นเพราะคุณไม่ได้ติดตั้งไดรเวอร์ไว้ในขั้นตอนที่ 2
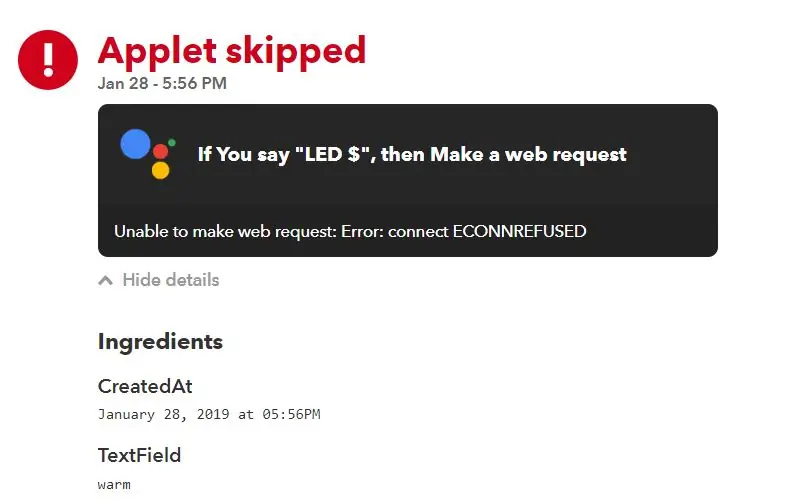
สุดท้าย หากไม่มีอะไรปรากฏขึ้นเลย… IFTTT ของคุณอาจไม่ได้รับการตั้งค่าอย่างถูกต้องหรือไม่สามารถเชื่อมต่อกับเซิร์ฟเวอร์ได้ กลับไปที่หน้า IFTTT และในแถบการนำทางด้านบน ให้คลิก กิจกรรม ในนั้น คุณสามารถดูทุกครั้งที่แอปของคุณทำงาน และหากมีข้อผิดพลาด คุณสามารถดูได้ว่ามันคืออะไร ฉันสร้างคำสั่งของ Google โดยปิดเซิร์ฟเวอร์ Pi และได้รับข้อผิดพลาดในภาพ
ขั้นตอนที่ 7: สร้างวงจร



เหตุผลที่เราต้องทำเช่นนี้ก็เพราะ Raspberry Pi ไม่มีพลังงานเพียงพอ… ดังนั้นวิธีแก้ปัญหาคือ… พลังมากขึ้น (Tim ช่างเครื่องมือ Taylor บ่นอยู่ไกลๆ) AKA แหล่งจ่ายไฟอื่น (12V 2A)
วัสดุสำหรับชิ้นส่วนวงจร
- โปรโตบอร์ด
- ลวด
- RGB LED Strip
- แหล่งจ่ายไฟ 12V - อะไรก็ได้ที่เกิน 2 แอมป์ก็ใช้ได้
- แจ็ค DC Barrel - ขนาดเท่ากับแหล่งจ่ายไฟของคุณ
- ทรานซิสเตอร์กำลัง NPN BJT (x3) - ฉันใช้ TIP31C
- ส่วนหัวของพินชายและหญิง
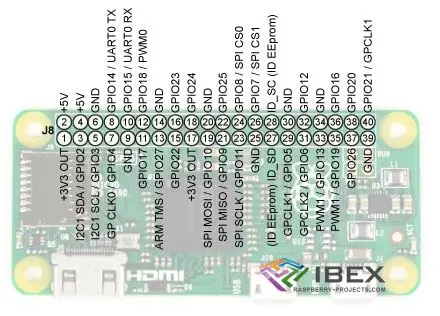
การใช้รูปภาพที่มีประโยชน์ซึ่งฉันขโมยมาจากอินเทอร์เน็ตด้วย GPIO ของ Pi Zero คุณสามารถเห็น GPIO17, GPIO18 และ GPIO 27 อยู่ติดกันด้วย GND เราจะใช้สี่เหลี่ยมจัตุรัสที่มี 4 พิน (หมุด 11, 12, 13, 14)
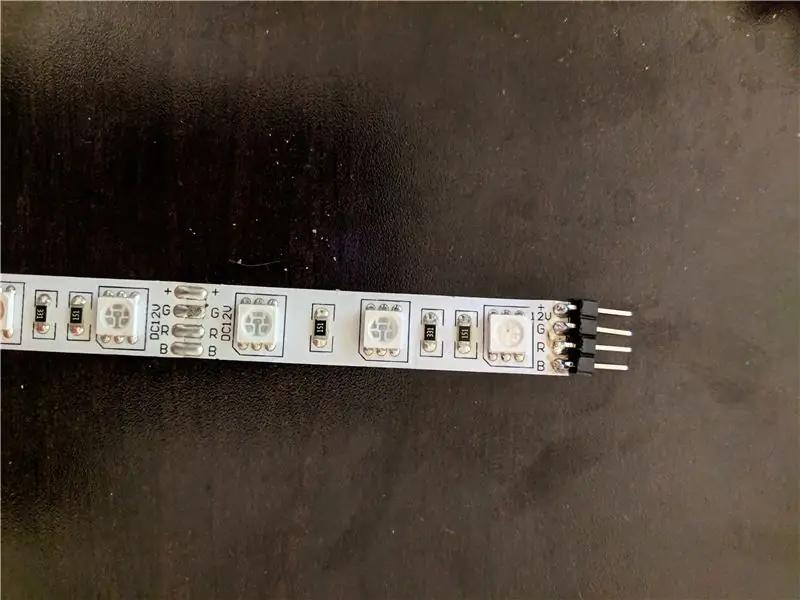
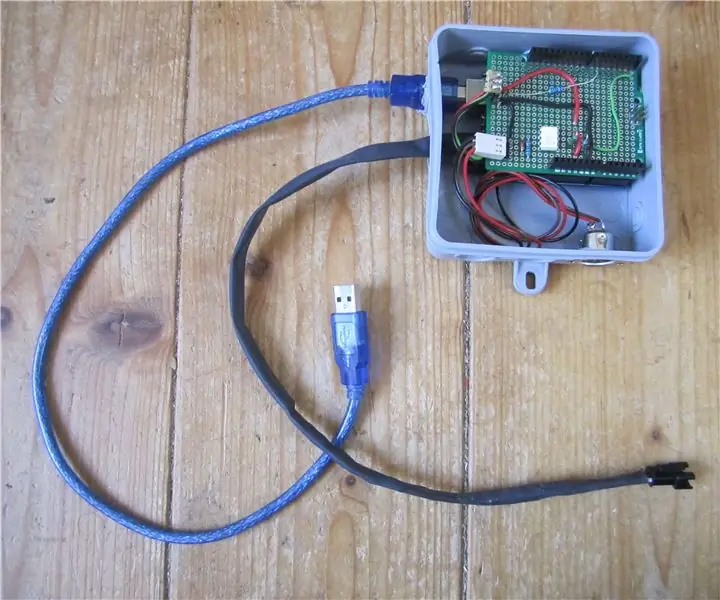
ก่อนอื่นฉันขอแนะนำให้บัดกรีส่วนหัวของตัวผู้เข้ากับแถบ LED ตามที่เห็นในภาพ (ไม่ใช่งานที่ดีที่สุดของฉัน) ซึ่งช่วยให้ตัดการเชื่อมต่อได้ง่ายหากต้องการ ฉันใช้ส่วนหัวของเพศหญิงเพื่อเชื่อมต่อแถบ LED กับโปรโตบอร์ดและส่วนหัวของผู้ชายจากโปรโตบอร์ดไปยัง Raspberry Pi (ใช้การเชื่อมต่อหญิงเสมอสำหรับแหล่งพลังงาน/สัญญาณ) คุณไม่จำเป็นต้องย้ายหมุดของ Pi ทั้งหมดติดกันเหมือนที่ฉันทำ… ฉันแค่อยากให้มันดูสะอาด แต่มันทำงานหนักมาก
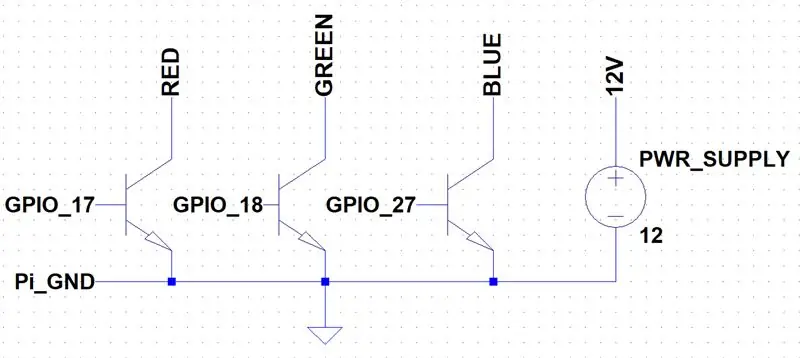
คำอธิบายวงจร
สำหรับผู้ที่ไม่คุ้นเคยกับทรานซิสเตอร์ ทรานซิสเตอร์นั้นเป็นสวิตช์ดิจิตอล หมุด GPIO จาก Pi ทริกเกอร์สวิตช์สามตัว (แดง เขียว และน้ำเงิน) เมื่อดู RED โดยเฉพาะในแผนภาพวงจร เมื่อเปิด GPIO_17 สวิตช์ "ปิด" ที่เชื่อมต่อ RED กับ GND ทำให้ไฟสีแดงเปิดขึ้น เมื่อ GPIO_17 ปิดลง สวิตช์จะเปิดขึ้นและทำให้ไฟดับลง
ฐาน - GPIOs
นักสะสม - สี (แดง, เขียว, น้ำเงิน)
Emitter - กราวด์ (ของทั้งพาวเวอร์ซัพพลายและ Pi)
ตรวจสอบให้แน่ใจว่าได้เชื่อมต่อกราวด์ของ Pi กับกราวด์ของแหล่งจ่ายไฟ ไฟจะยังคงทำงานอยู่ แต่จะจางมากจนกว่าจะต่อสายดิน
ฉันมีอุปกรณ์มองหาทรานซิสเตอร์ตัวที่ 4 บนโปรโตบอร์ดของฉัน มันคือ L7805CV ซึ่งใช้ในการแปลง 12V เป็น 5V ดังนั้นฉันจึงสามารถจ่ายไฟให้กับ Pi บนวงจรเดียวกันได้ มันใช้งานได้แต่ยังร้อนอยู่ ดังนั้นฉันจึงถอดการเชื่อมต่อออก
ขั้นตอนที่ 8: ทดสอบเลย

เมื่อครบวงจรแล้ว ให้รีสตาร์ท Pi ของคุณก่อนทำการเชื่อมต่อใดๆ เนื่องจากพินอาจยังคงทำงานจากการทดสอบเซิร์ฟเวอร์ หรือคุณสามารถฆ่าเซิร์ฟเวอร์และบริการ pigpiod
เสียบไฟ LED และจัมเปอร์จากโปรโตบอร์ดเข้ากับ Pi ตรวจสอบการเชื่อมต่อทั้งหมดอีกครั้งก่อนที่จะจ่ายไฟ หากคุณต่อสายผิด คุณอาจทอด Pi ของคุณ (ไม่มีแรงกด)
รายการตรวจสอบ
- ตรวจสอบสายไฟ
- พาวเวอร์พี
- วงจรไฟฟ้า
- เริ่มเซิร์ฟเวอร์ (DEBUG=webapp:* npm start ขณะที่อยู่ในไดเร็กทอรี ~/piWebpage/webApp)
- บอกให้ Google ทำการเสนอราคาของคุณ!
ยินดีด้วย คุณไม่ได้ระเบิดอะไรเลย และตอนนี้คุณควบคุมไฟ LED ได้จากหน้าแรกของ Google แล้ว
แสดงความคิดเห็นหากคุณมีปัญหา และเราจะพยายามติดต่อกลับไปหาคุณอย่างเต็มที่!
แนะนำ:
เมทริกซ์ LED ที่ควบคุมโดย Google Assistant !: 7 ขั้นตอน (พร้อมรูปภาพ)

เมทริกซ์ LED ที่ควบคุมโดย Google Assistant !: ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีสร้างเมทริกซ์ LED ที่ควบคุมโดย Google Assistant ซึ่งคุณควบคุมรูปแบบได้ทุกที่โดยใช้สมาร์ทโฟน มาเริ่มกันเลย
MIDI2LED - เอฟเฟกต์ไฟ LED Strip ที่ควบคุมโดย MIDI: 6 ขั้นตอน

MIDI2LED - เอฟเฟกต์แสงแถบ LED ที่ควบคุมโดย MIDI: นี่เป็นคำสั่งแรกของฉัน อดทนกับฉัน ฉันชอบทำดนตรี และในสถานการณ์สด เช่น คอนเสิร์ตในห้องนั่งเล่น ฉันชอบเมื่อมีเอฟเฟกต์แสงที่สอดคล้องกับสิ่งที่ฉันเล่น ดังนั้นฉันจึงสร้างกล่องที่ใช้ Arduino ที่ทำให้แถบ LED สว่างขึ้นใน
เครื่องวัดอุณหภูมิ Nixie-tube ที่ควบคุมโดย Arduino: 14 ขั้นตอน

เครื่องวัดอุณหภูมิ Nixie-tube ที่ควบคุมโดย Arduino: เมื่อหลายปีก่อนฉันซื้อหลอด Nixie รุ่น IN-14 จากยูเครนและฉันก็วางมันไว้ตั้งแต่นั้นเป็นต้นมา ฉันต้องการใช้มันสำหรับอุปกรณ์ที่กำหนดเองเสมอ และฉันก็เลยตัดสินใจจัดการโครงการนี้ในที่สุด และสร้างบางสิ่งที่ใช้ประโยชน์จากสิ่งนี้เกือบ
Adam Savage Pumpkin ที่ควบคุมโดย Alexa: 5 ขั้นตอน (พร้อมรูปภาพ)

Adam Savage Pumpkin ที่ควบคุมโดย Alexa: ไฟทุกดวงในบ้านของฉันฉลาด ดังนั้นฉันจึงค่อนข้างคุ้นเคยกับการตะโกนใส่เพื่อเปิดและปิด แต่มันทำให้ฉันดูโง่เมื่อฉันตะโกนใส่ไฟที่ไม่ใช่ . และฉันก็ดูโง่เป็นพิเศษเวลาตะโกนใส่เทียน ปกติแล้วนี่จะไม่ค่อย
โครงสร้าง LED ที่ควบคุมโดย MIDI: 7 ขั้นตอน

โครงสร้าง LED ที่ควบคุมโดย MIDI: ในฐานะผู้รักเสียงเพลงอย่างแท้จริง และเป็นนักเรียนวิทยาศาสตร์อิเล็กทรอนิกส์และคอมพิวเตอร์ ฉันต้องการสร้างอุปกรณ์ MIDI มาโดยตลอด ที่ฉันสามารถใช้สำหรับการสร้างดนตรีอิเล็กทรอนิกส์ หลังจากเข้าร่วมการแสดงและเทศกาลดนตรีมากมาย ฉันเริ่ม เพื่อให้ได้รับความสนใจจริงๆ
