
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในบทช่วยสอนนี้ ฉันจะแสดงวิธีสร้างเมทริกซ์ LED ที่ควบคุมโดย Google Assistant ซึ่งคุณควบคุมรูปแบบได้ทุกที่โดยใช้สมาร์ทโฟน
มาเริ่มกันเลย!
ขั้นตอนที่ 1: ดูวิดีโอ
หากคุณไม่ต้องการอ่านเนื้อหาทั้งหมด คุณสามารถดูวิดีโอของฉันได้!
ขั้นตอนที่ 2: ทุกสิ่งที่เราต้องการ



นี่คือรายการวัสดุ
1) 18650 Li-ion Cell -
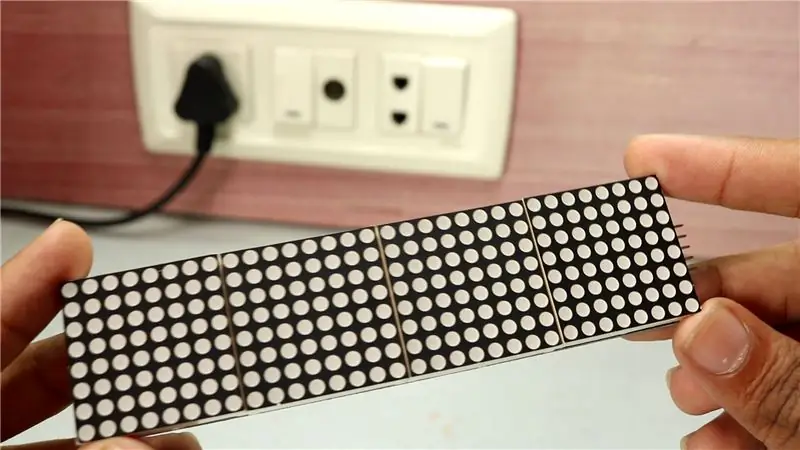
2) โมดูลสูงสุด 7219 -https://www.gearbest.com/raspberry-pi/pp_391811.ht…
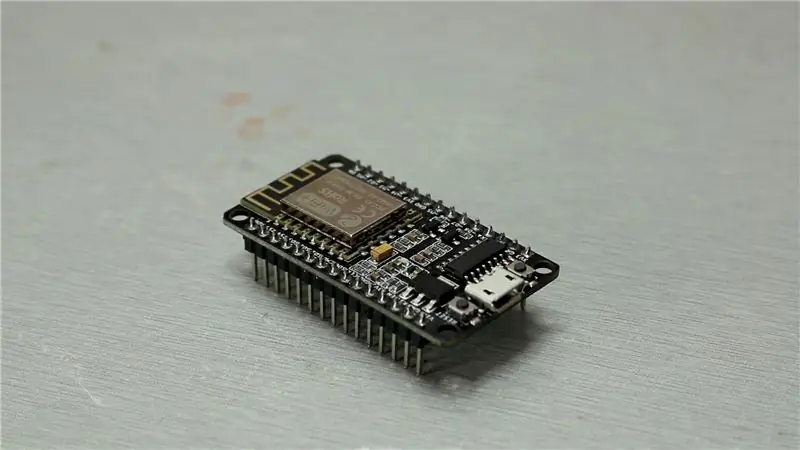
3) ESP8266 - CP2102
หรือ CH340
4) TP4056 -
5) สวิตช์ -
6) Step Up Module-
7) เคสพิมพ์ 3 มิติ (ไฟล์ STL ด้านล่าง)
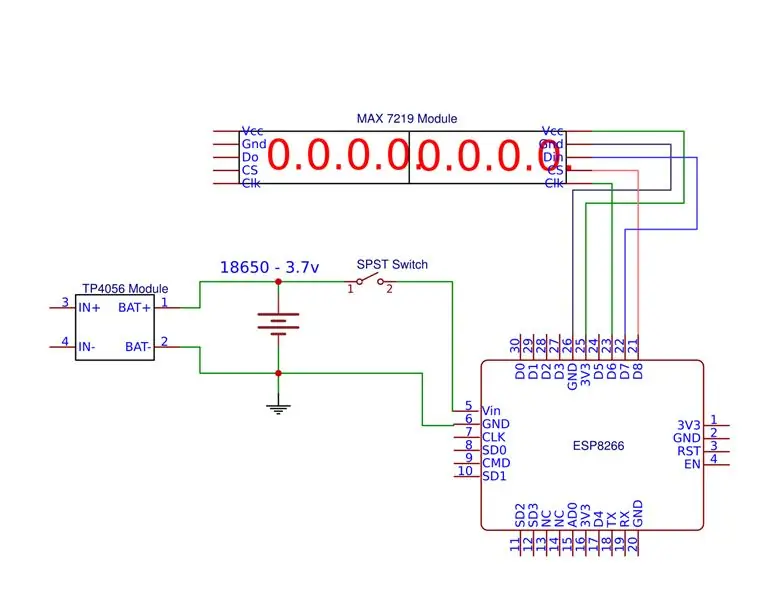
ขั้นตอนที่ 3: Schematic, Code และ Setup


เชื่อมต่อ
CLK ถึง D5
CS เป็น D8
DIN ถึง D7 และ
หมุด Vcc และ GND กับบอร์ด ESP8266
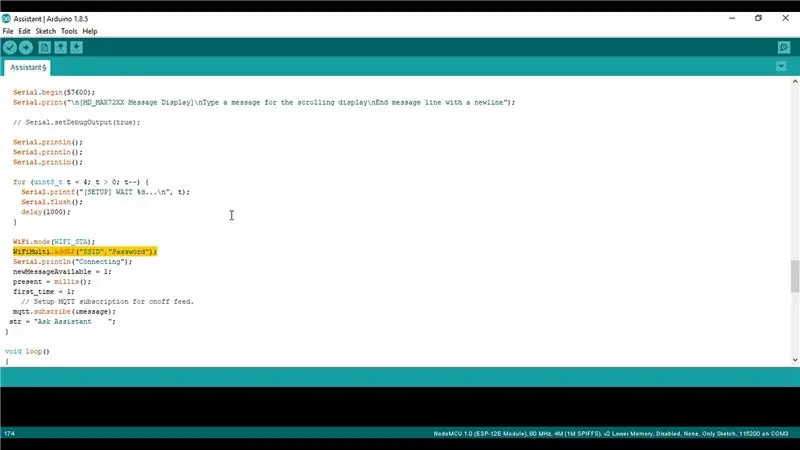
จากนั้นดาวน์โหลดรหัสสำหรับโครงการนี้ เพียงป้อน WiFi SSID และรหัสผ่านของคุณในโปรแกรมแล้วบันทึก
ขั้นตอนที่ 4: การตั้งค่า AdaFruit IO




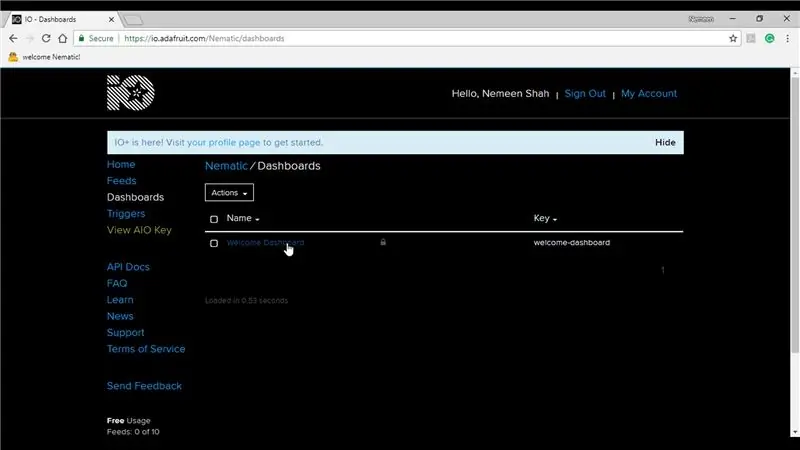
ตรงไปที่เว็บไซต์ io.adafruit.com
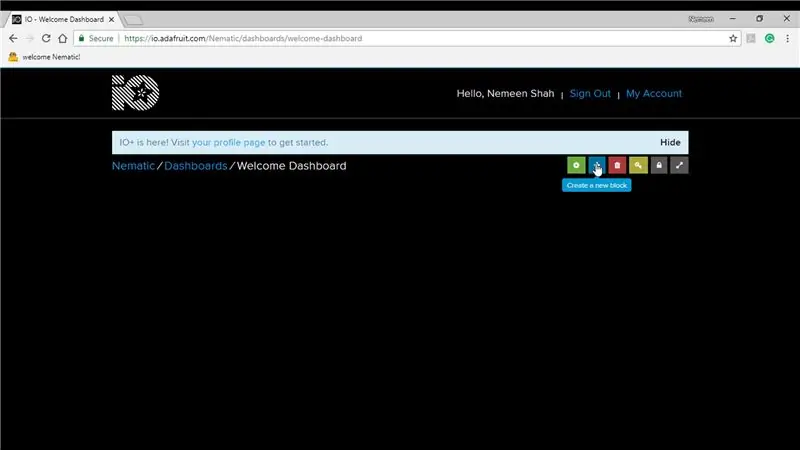
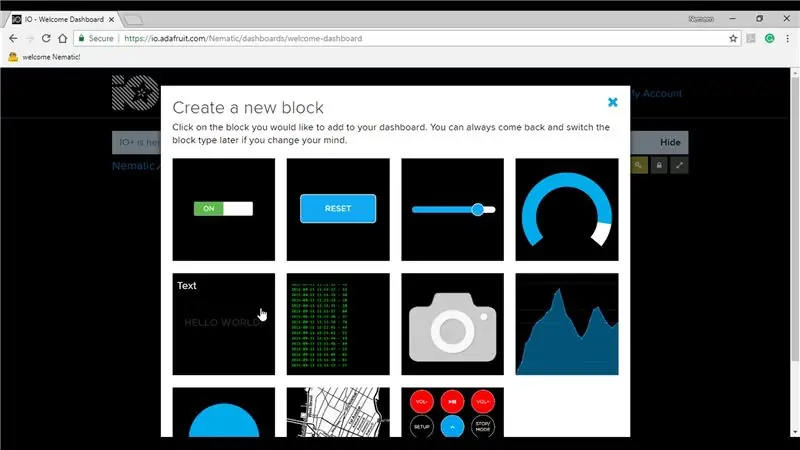
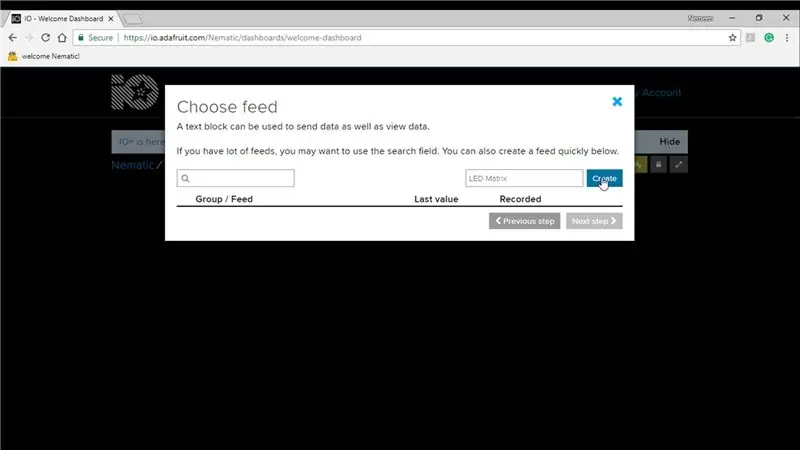
เมื่อคุณเข้าสู่ระบบ คุณจะเห็น Welcome Dashboard คลิกที่มัน จากนั้นคลิกที่ Create New Block และเลือก Text จากนั้นป้อน LED Matrix (โปรแกรมจะไม่ทำงานหากคุณเปลี่ยน) และเลือก Create จากนั้นเลือกและคลิก Next จากนั้น Create Block จากนั้นกลับไปที่แดชบอร์ดของคุณแล้วเลือกดูคีย์ AIO และคัดลอก
ตอนนี้เปิดโปรแกรมและวางคีย์นี้ที่นี่ด้วยชื่อผู้ใช้และอัปโหลดรหัสนี้ไปที่บอร์ด ESP8266
ขั้นตอนที่ 5: การตั้งค่าผู้ช่วย Google



ตอนนี้เราต้องตั้งค่า Google Assistant เพื่อให้เราควบคุมมันเพื่อเปลี่ยนข้อความบน Matrix ได้
ดังนั้นตรงไปที่ IFTTT.com
เมื่อคุณเข้าสู่ระบบเลือก My Applets จากนั้นเลือก New Applet คลิกที่สิ่งนี้และค้นหา Google Assistant แล้วเลือกจากนั้นคลิกเชื่อมต่อเลือกบัญชีและอนุญาต
จากนั้นเลือก Say a Phrase with Text Ingredient และพิมพ์ "change matrix to $" ที่นี่ เมื่อใดก็ตามที่คุณจะพูดว่า change matrix to และอะไรก็ตามที่จะตามมา (เช่น แทนที่สัญลักษณ์ $) จะปรากฏขึ้น
คุณสามารถเลือกทริกเกอร์ได้หลายแบบและเลือกว่าผู้ช่วยจะตอบอะไร จากนั้นเลือกสร้างทริกเกอร์ ตอนนี้คลิกที่ That และค้นหา Adafruit คลิก Connect และอนุญาต
จากนั้นเลือกส่งข้อมูลไปยัง Adafruit IO เลือกชื่อฟีดที่เราสร้างไว้ก่อนหน้านี้ จากนั้นคลิกที่ Add Ingredient แล้วเลือก Text Field แล้วกด Create Action
แค่นั้นแหละ!
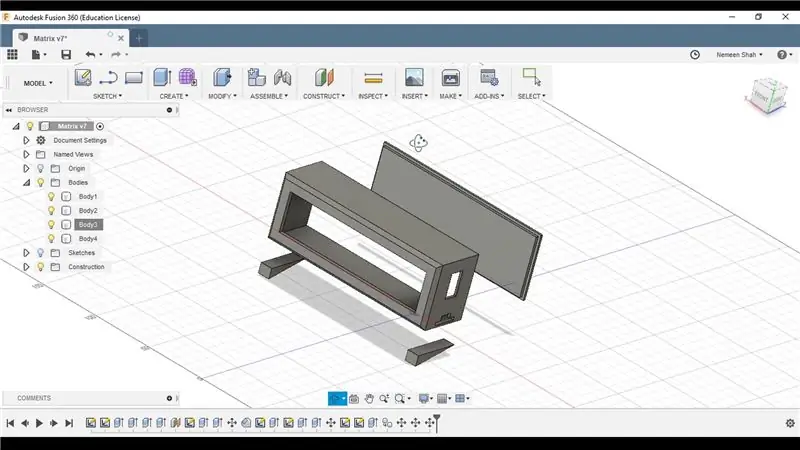
ขั้นตอนที่ 6: รวมทุกอย่างเข้าด้วยกัน



และสุดท้ายแต่ตอนนี้อย่างน้อยฉันออกแบบเคสใน Fusion 360 และ 3D ที่พิมพ์บนเครื่องพิมพ์ 3D ของฉัน
งานพิมพ์ออกมาดี แต่ฉันไม่พอใจกับสี ดังนั้นฉันจึงตัดสินใจทาสี และเนื่องจากฉันเป็นศิลปินที่ยอดเยี่ยม ฉันจึงขอให้เพื่อนวาดภาพ คุณสามารถติดตามเธอบน Instagram
ลิงก์ไปที่บัญชีของเธอ -
จากนั้นฉันก็รวบรวมส่วนประกอบเสริมที่บัดกรีทั้งหมดเข้าด้วยกันด้วยกาวร้อนและโปรเจ็กต์นี้ก็เสร็จสมบูรณ์!
ขั้นตอนที่ 7: ขอบคุณ

ประสบความสำเร็จ! ฉันหวังว่าคุณจะได้เรียนรู้สิ่งใหม่ ๆ และพบว่าโครงการนี้น่าสนใจ
ถ้าคุณชอบงานของฉัน
อย่าลังเลที่จะตรวจสอบช่อง YouTube ของฉันสำหรับสิ่งที่ยอดเยี่ยมเพิ่มเติม:
คุณสามารถติดตามฉันบน Facebook, Twitter และอื่น ๆ สำหรับโครงการที่จะเกิดขึ้น
www.facebook.com/NematicsLab/
www.instagram.com/nematic_yt/
twitter.com/Nematic_YT
แนะนำ:
Adam Savage Pumpkin ที่ควบคุมโดย Alexa: 5 ขั้นตอน (พร้อมรูปภาพ)

Adam Savage Pumpkin ที่ควบคุมโดย Alexa: ไฟทุกดวงในบ้านของฉันฉลาด ดังนั้นฉันจึงค่อนข้างคุ้นเคยกับการตะโกนใส่เพื่อเปิดและปิด แต่มันทำให้ฉันดูโง่เมื่อฉันตะโกนใส่ไฟที่ไม่ใช่ . และฉันก็ดูโง่เป็นพิเศษเวลาตะโกนใส่เทียน ปกติแล้วนี่จะไม่ค่อย
ไฟ LED ที่ควบคุมโดย Google Home: 8 ขั้นตอน

ไฟ LED ที่ควบคุมโดย Google Home: เมื่อเร็ว ๆ นี้ฉันมีเวลาว่างมาก ดังนั้นฉันจึงทำงานหลายโครงการ โปรเจ็กต์นี้จะช่วยให้คุณควบคุมไฟ LED RGB ผ่าน Google Home โดยใช้ Raspberry Pi ตอนนี้มีโปรเจ็กต์อยู่ 3 ส่วน คือ ตั้งค่า Raspberry Pi, setti
แสงเทียน LED เมทริกซ์: 10 ขั้นตอน (พร้อมรูปภาพ)

Matrix LED Candle Light: สวัสดี ในคำแนะนำนี้ คุณจะได้เรียนรู้วิธีสร้าง LED-Matrix-Candle ที่มีอายุการใช้งานยาวนานมาก มันดูทันสมัยมาก ไม่สูบบุหรี่;) และสามารถโหลดซ้ำด้วยเครื่องชาร์จสมาร์ทโฟนของคุณ แสงสีเหลืองช่วยให้คุณ การแสดงออกที่ดีมากของเปลวไฟที่แท้จริง ที่จะ
เมทริกซ์ LED โปร่งใสขนาดใหญ่ที่ยืดหยุ่นได้ราคาต่ำกว่า 150 ดอลลาร์ ทำง่าย 8 ขั้นตอน (พร้อมรูปภาพ)

เมทริกซ์ LED โปร่งใสขนาดใหญ่ที่ยืดหยุ่นได้ราคาต่ำกว่า 150 ดอลลาร์ ทำง่าย: ฉันต้องการเริ่มต้นด้วยการบอกว่าฉันไม่ใช่มืออาชีพ ฉันไม่มีปริญญาด้านอิเล็กทรอนิกส์ ฉันแค่สนุกกับการทำงานด้วยมือของฉันและค้นหาสิ่งต่างๆ ข้าพเจ้าขอกล่าวให้กำลังใจท่านผู้ไม่ประกอบอาชีพอย่างข้าพเจ้าทุกคน คุณมีความสามารถในการ
ทำป้ายไฟ LED ยักษ์! (24x8 เมทริกซ์): 11 ขั้นตอน (พร้อมรูปภาพ)

ทำป้ายไฟ LED ยักษ์! (24x8 เมทริกซ์): UPDATE!! แผนผังออนไลน์! อัพเดท2!! รหัสออนไลน์! โครงการนี้ให้รายละเอียดการสร้างเมทริกซ์ 24x8 ที่ค่อนข้างรวดเร็วของฉัน แรงบันดาลใจของฉันสำหรับโครงการนี้มาจากเมทริกซ์ 24x6 ของ Syst3mX เมทริกซ์ขนาด 24x6 นั้นใหญ่มาก แต่มันเล็กเกินไปสำหรับฉัน เพราะไม่
