
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.
ในบทช่วยสอน Swift นี้ ฉันจะแสดงวิธีสร้างแอป Tic Tac Toe แอพนี้ง่ายมากและเป็นโครงการที่ยอดเยี่ยมสำหรับผู้เริ่มต้น ฉันจะแบ่งบทช่วยสอนออกเป็นสามขั้นตอน:
1. การสร้างวัตถุ
2. เชื่อมโยงวัตถุเข้ากับรหัส
3. รหัส
ขั้นตอนที่ 1: การสร้างวัตถุ

ขั้นตอนนี้ประกอบด้วยการเพิ่มรูปภาพ ป้ายกำกับ และปุ่มทั้งหมด คุณสามารถรับภาพที่ฉันใช้ได้ที่นี่:
เพิ่มกริดลงในกระดานเรื่องราวของคุณเป็น UIImage เพิ่มวงกลมและข้ามเป็นปุ่ม ถัดไป เพิ่มป้ายกำกับและปุ่มอื่นที่ด้านบนของหน้าจอ คุณสามารถปรับแต่งสิ่งเหล่านี้ได้ตามที่คุณต้องการ เราจะใช้สิ่งเหล่านี้สำหรับ 'ปุ่มเล่นอีกครั้ง' และป้ายบอกคะแนน
ขั้นตอนที่ 2: เชื่อมโยงวัตถุกับรหัสของเรา

คัดลอกและวางกากบาทเก้าครั้ง ย้ายไม้กางเขนแต่ละอันลงในช่องสี่เหลี่ยมแต่ละช่อง ถัดไป เพิ่มกากบาทแรกลงในตัวควบคุมมุมมองเป็นฟังก์ชัน เพิ่ม 8 กากบาทที่เหลือลงในฟังก์ชันนั้น สุดท้าย เพิ่มแท็กให้กับไม้กางเขนแต่ละอัน กากบาทแรกมีแท็ก '1' และกากบาทสุดท้ายมีแท็ก '9' หากคุณสับสน รหัสในขั้นตอนต่อไปจะช่วยคุณได้
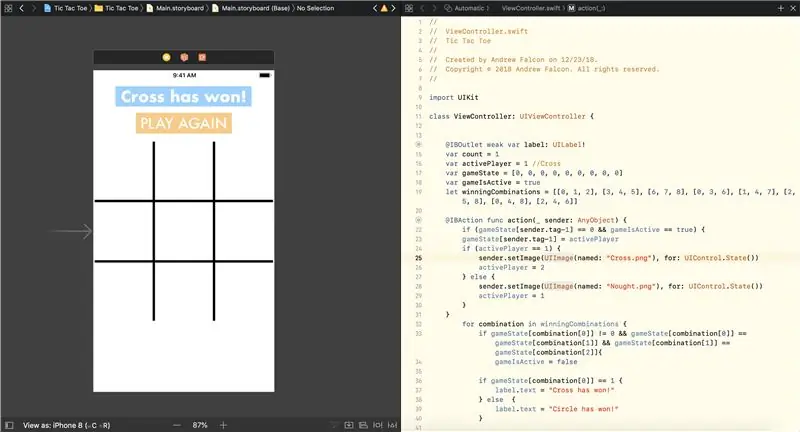
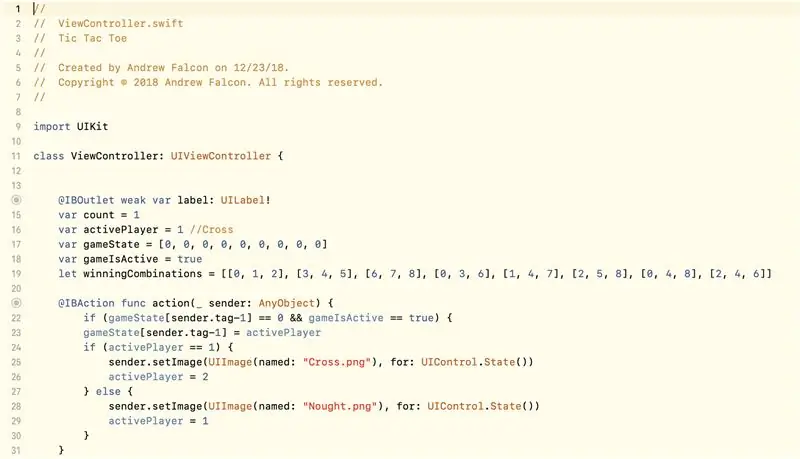
ขั้นตอนที่ 3: ตัวแปรและการสร้าง Active Player

โค้ดส่วนแรกนี้เน้นที่การสร้างตัวแปรหลัก มันสร้างชุดค่าผสมที่ชนะทั้งหมดภายใต้ตัวแปร 'winningCombinations' นอกจากนี้ยังใช้ฟังก์ชัน 'การกระทำ' เพื่อกำหนดว่าใครเป็นผู้เล่นที่ใช้งานอยู่
ขั้นตอนที่ 4: กำหนดผู้ชนะ

ส่วนนี้ใช้คำสั่งเชิงตรรกะเพื่อตัดสินว่าใครชนะเกมนี้ จากนั้นจะใช้คำสั่ง 'if else' เพื่อพิมพ์ชื่อผู้ชนะบนกระดานคะแนน หลังจากที่ตัดสินผู้ชนะแล้ว รหัสจะแสดงปุ่ม "เล่นอีกครั้ง"
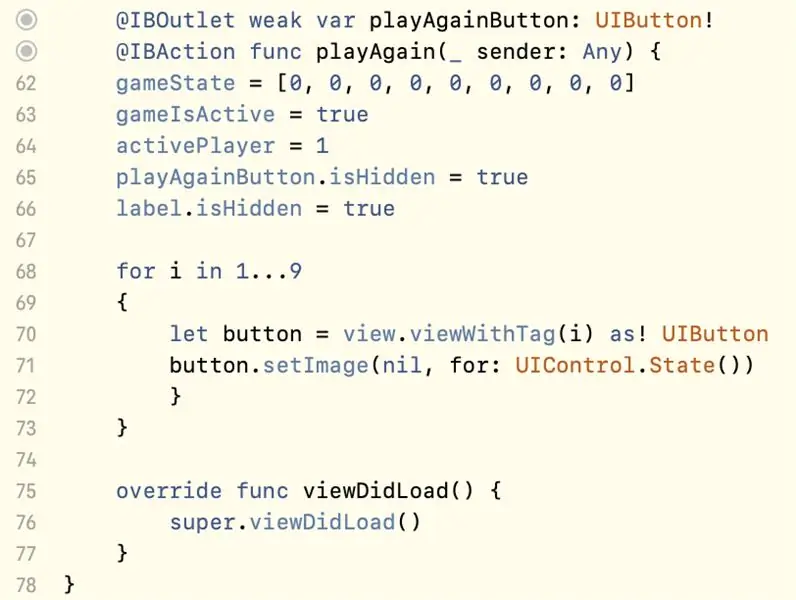
ขั้นตอนที่ 5: การรีเซ็ตกระดานเกม

รหัสสุดท้ายนี้จะรีเซ็ตกระดานเกมหลังจากที่คุณกดปุ่ม 'เล่นอีกครั้ง' มันล้างค่าและชิ้นส่วนก่อนหน้าทั้งหมดเพื่อให้คุณสามารถเล่นเกมใหม่ได้อย่างสมบูรณ์
แนะนำ:
เกม Python Tic Tac Toe: 4 ขั้นตอน

เกม Python Tic Tac Toe: เกม python tic tac toe เกมนี้สร้างขึ้นใน python ซึ่งเป็นภาษาคอมพิวเตอร์ ฉันได้ใช้โปรแกรมแก้ไข python ชื่อ: pycharm คุณยังสามารถใช้โปรแกรมแก้ไขโค้ด python ปกติได้อีกด้วย
เกม Arduino Touch Tic Tac Toe: 6 ขั้นตอน (พร้อมรูปภาพ)

เกม Arduino Touch Tic Tac Toe: เพื่อน ๆ ที่รักยินดีต้อนรับสู่บทช่วยสอน Arduino อื่น! ในบทช่วยสอนโดยละเอียดนี้ เราจะสร้างเกม Arduino Tic Tac Toe อย่างที่คุณเห็น เรากำลังใช้หน้าจอสัมผัสและเรากำลังเล่นกับคอมพิวเตอร์ เกมง่ายๆ อย่าง Tic Tac Toe คือ
เกม Tic-Tac-Toe อิเล็กทรอนิกส์ในกล่องไม้: 5 ขั้นตอน

เกม Tic-Tac-Toe อิเล็กทรอนิกส์ในกล่องไม้: สวัสดีฉันแนะนำเกม Tic-Tac-Toe ที่ตลกในฉบับใหม่ ฉันค้นหาเว็บสำหรับโครงการที่คล้ายกัน แต่แนวคิดที่นี่ไม่เหมือนใคร ฉันหวังว่า:) เริ่มกันเลย
การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E - การสร้างรีโมทคอนโทรล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: 5 ขั้นตอน

การควบคุมวิทยุ RF 433MHZ โดยใช้ HT12D HT12E | การสร้างการควบคุมระยะไกล Rf โดยใช้ HT12E & HT12D ด้วย 433mhz: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างรีโมทคอนโทรล RADIO โดยใช้โมดูลตัวรับส่งสัญญาณ 433mhz พร้อมการเข้ารหัส HT12E & IC ถอดรหัส HT12D ในคำแนะนำนี้ คุณจะสามารถส่งและรับข้อมูลโดยใช้ส่วนประกอบราคาถูกมาก เช่น HT
วิธีการสร้างเครื่องคิดเลขใน Xcode โดยใช้ Swift: 9 ขั้นตอน

วิธีสร้างเครื่องคิดเลขใน Xcode โดยใช้ Swift: ในบทช่วยสอนฉบับย่อนี้ ฉันจะแสดงวิธีสร้างเครื่องคิดเลขอย่างง่ายโดยใช้ Swift ใน Xcode แอปนี้สร้างขึ้นเพื่อให้ดูเหมือนกับแอปเครื่องคิดเลขดั้งเดิมสำหรับ iOS คุณสามารถทำตามคำแนะนำทีละขั้นตอนและสร้างการคำนวณ
