
สารบัญ:
- ขั้นตอนที่ 1: การทดสอบเบื้องต้นและเลย์เอาต์
- ขั้นตอนที่ 2: การบัดกรีเมทริกซ์และสตริปบอร์ด
- ขั้นตอนที่ 3: การรวมโมดูล Bluetooth
- ขั้นตอนที่ 4: การแฮ็กตาราง
- ขั้นตอนที่ 5: ชิ้นส่วนตัดด้วยเลเซอร์
- ขั้นตอนที่ 6: Glediator
- ขั้นตอนที่ 7: การควบคุมแบบอนุกรม Bluetooth
- ขั้นตอนที่ 8: เกม
- ขั้นตอนที่ 9: สนุก
- ขั้นตอนที่ 10: อัปเดต
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:05.
- แก้ไขล่าสุด 2025-01-23 15:12.




นี่เป็นโครงการ Arduino ที่แท้จริงครั้งแรกของฉันและยังเป็นคำสั่งแรกของฉันด้วยดังนั้นกรุณาแสดงความคิดเห็น:) ฉันต้องการลองและตอบคำถามที่ต้องใช้เวลาพอสมควรในการคิดออกและให้คำแนะนำโดยละเอียด ดังนั้นหากคุณคุ้นเคยกับงานอดิเรก อุปกรณ์อิเล็กทรอนิกส์ คุณอาจจะดูผ่านแต่ละขั้นตอนได้ แต่ถ้าคุณยังใหม่กับสิ่งนี้ คุณควรมีทุกสิ่งที่คุณต้องการ
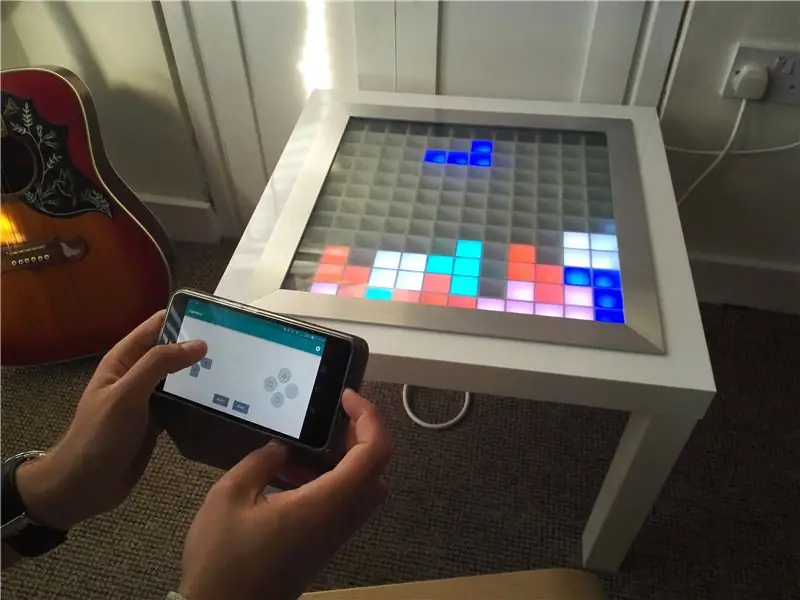
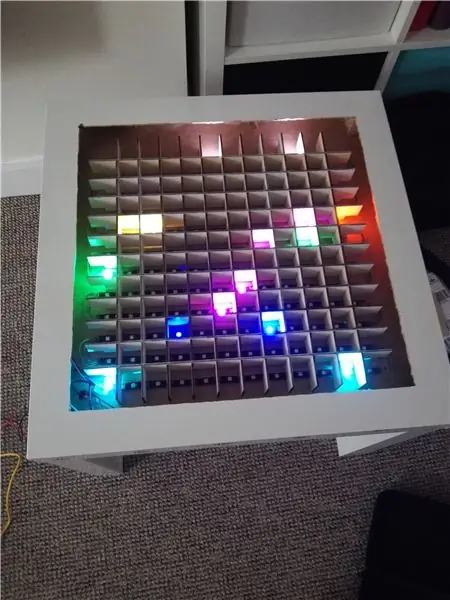
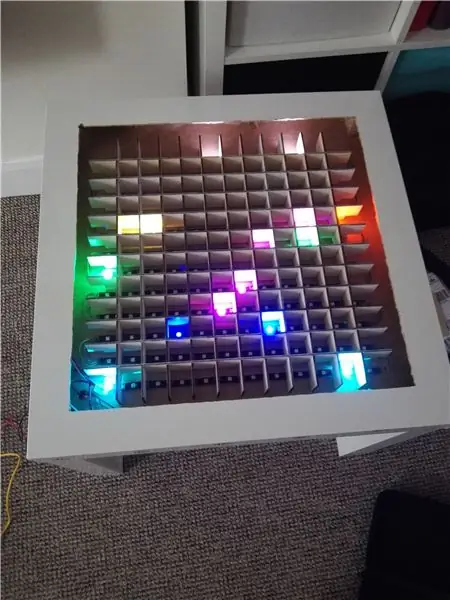
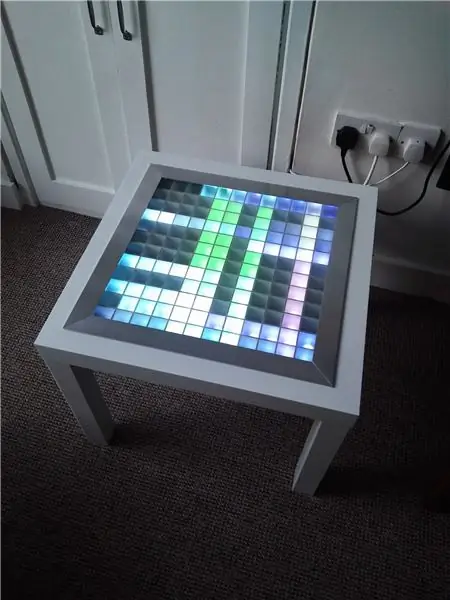
เป้าหมายของโครงการคือการสร้างหน้าจอ 12 x 12 พิกเซลในโต๊ะกาแฟที่สามารถควบคุมผ่านบลูทูธและใช้เป็นไฟห้องเย็น/เล่นเกมได้
สำหรับงานสร้างนี้ คุณจะต้องมีชิ้นส่วนเหล่านี้:
- Arudino Mega (หรือโคลน) -
- Arduino micro SD Card Shield (ฉันใช้อันนี้และบัดกรีส่วนหัว) -
- การ์ด Micro SD - ขนาดใดก็ได้ แต่ต้องฟอร์แมตเป็น FAT32
- 5 ม. WS2812B แถบ LED แบบปรับได้ -
- โมดูลบลูทูธ HC05 -
- แหล่งจ่ายไฟ 5 V 6 แอมป์ - (ฉันเคยใช้ แต่มีอีกหลายร้อยตัวบน ebay)
- โต๊ะ Ikea LACK (the hobbyists classic) -
- เข้าถึงเครื่องตัดเลเซอร์สำหรับไม้อัด 3 มม. (หรือมือที่มั่นคงมาก) สามารถสั่งอะไหล่เลเซอร์คัทออนไลน์ได้ที่ต่างๆ (https://www.hobbytronics.co.uk/laser-cutting เป็นต้น)
- สีสเปรย์สีขาว
- ฉากกั้นห้องอลูมิเนียม T 2 ม. (1 1/2 x 1 1/2 x 1/8) -
- ท็อปกระจก 450 มม. x 450 มม. x 6 มม. (ช่างกระจกในท้องถิ่นส่วนใหญ่สามารถตัดชิ้นส่วนแบบกำหนดเองให้คุณได้ แต่ฉันใช้พวกนี้
- 1 x 100 ไมโครฟารัด Capacitor
- ตัวต้านทาน 2 x 1k
- ตัวต้านทาน 1 x 2k
- 1 x โพเทนชิออมิเตอร์แบบโรตารี่เชิงเส้น
- จัมเปอร์ต่างๆ (อาจเป็นโหลระหว่างการสร้างต้นแบบ)
- สายเคเบิลที่ค่อนข้างหนาอย่างน้อยสามสีสำหรับการบัดกรี (สิ่งนี้สามารถดึงกระแสขนาดใหญ่ได้ ดังนั้นฉันจะไม่แนะนำสายจัมเปอร์สำหรับกำลังไฟฟ้า)
- Stripboard สำหรับวงจรภายใน (ไม่ต้องกังวลมันง่ายมาก)
เครื่องมือที่จำเป็น:
- หัวแร้ง+หัวแร้ง
- สนิปคู่หนึ่ง
- เครื่องปอกสายไฟ
- เดรเมลหรือจิ๊กซอว์บางชนิดเพื่อแยกโต๊ะออกจากกัน ฉันใช้ https://www.amazon.co.uk/gp/product/B0078LENZC/ref… พร้อมหัวตัดเกลียว
ขั้นตอนที่ 1: การทดสอบเบื้องต้นและเลย์เอาต์



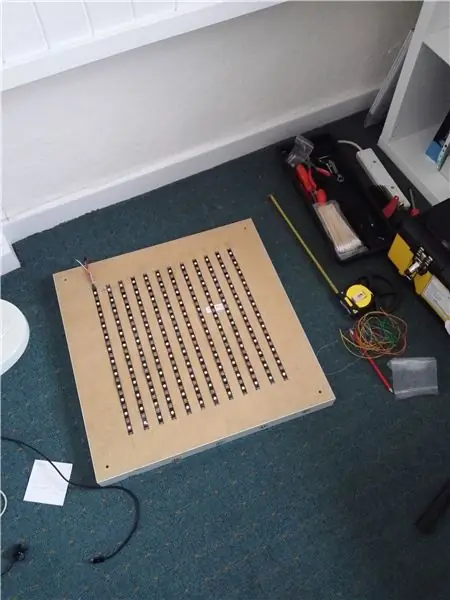
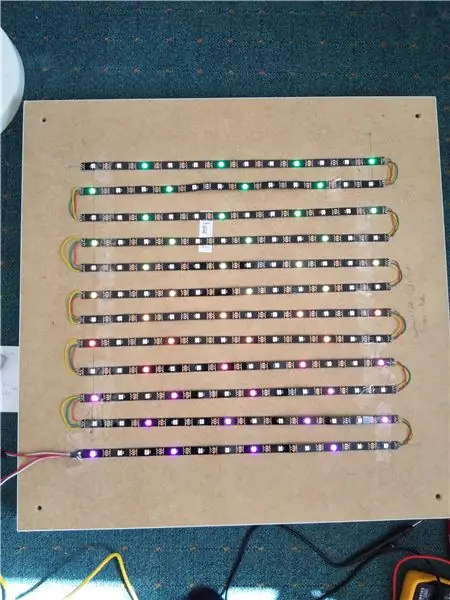
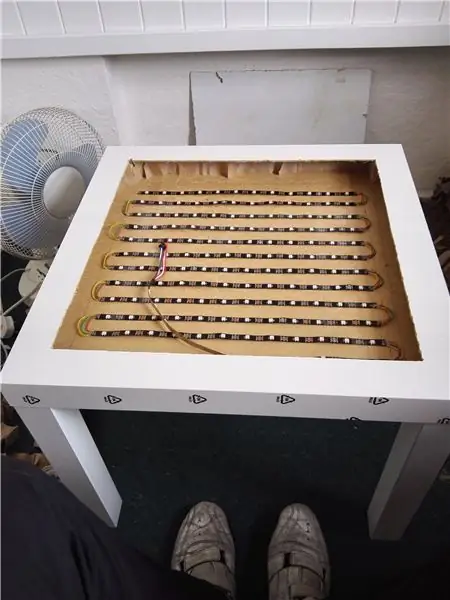
พอร์ตแรกของการโทรคือการตัดแถบ LED ตามความยาวที่คุณต้องการ แถบ LED นี้ใช้งานง่ายมากเพราะมีเพียง 3 ขาและทำให้ Arduino ทำงานได้จริง ฉันตัดหลอดเป็น 12 ส่วนแต่ละส่วนโดยมีความยาว 12 LEDs ดังแสดงในรูปและวางไว้ที่ด้านหลังของโต๊ะเพื่อช่วยให้ฉันเห็นภาพว่าฉันกำลังจะทำอะไร
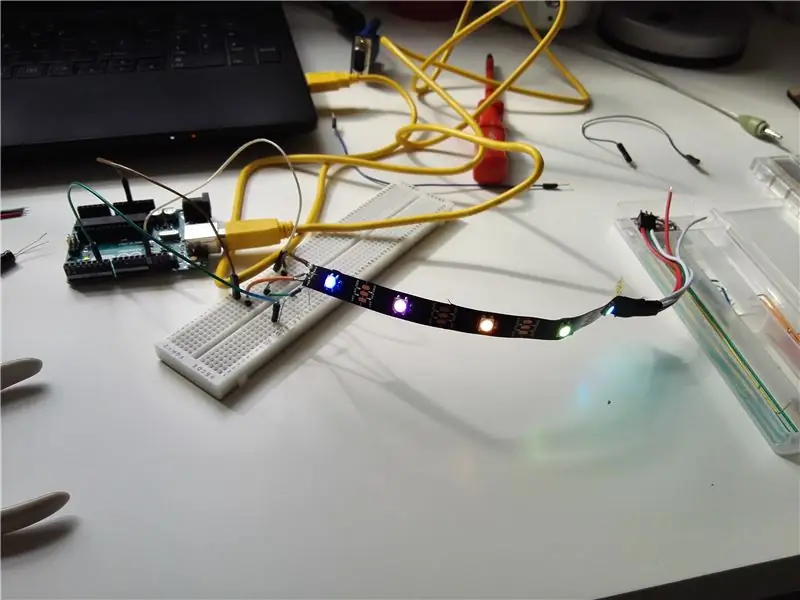
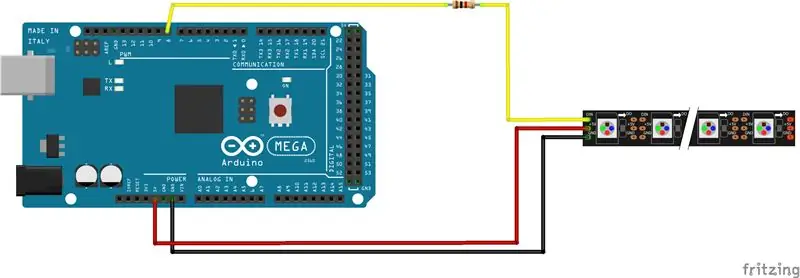
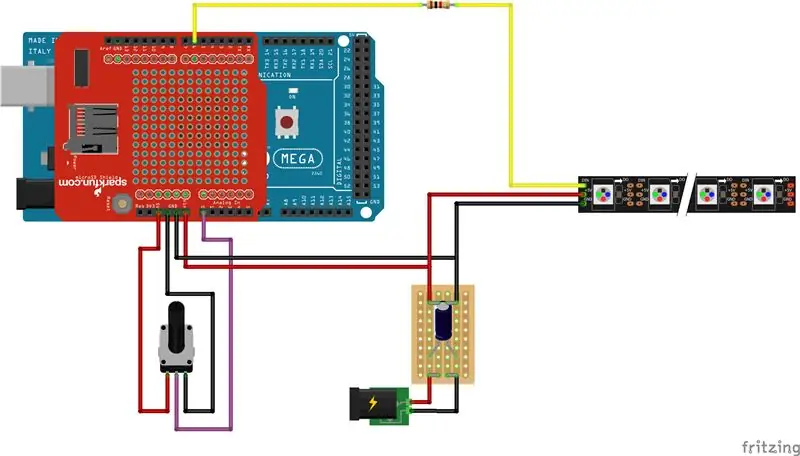
จากนั้นฉันมีไฟ LED เหลืออยู่สองสามดวงดังนั้นฉันจึงเชื่อมต่อกับ Arduino UNO ฉันต้องทดสอบว่าพวกเขาทำงานหรือไม่ (คุณสามารถใช้ Mega ที่กล่าวถึงในโครงร่างโครงการได้เช่นกัน) ในการทำเช่นนี้ ฉันตัดและถอดส่วนหัวของตัวผู้กับตัวผู้ออก แล้วบัดกรีเข้ากับแผ่นอิเล็กโทรดที่ส่วนท้ายของแถบ LED บนแถบ WS2812 ฉันใช้สาย 5V เป็นสีแดง พื้นเป็นสีขาว และข้อมูลเป็นสีเขียว ตรวจสอบให้แน่ใจว่าคุณได้ใส่ใจกับลูกศรบอกทิศทางที่พิมพ์บนแถบ WS2812B เพื่อไม่ให้คุณพยายามส่งข้อมูลไปผิดทิศทาง ฉันเชื่อมต่อสาย 5V กับ 5V บน Arduino, กราวด์กับ GND และ Data กับพิน 6 ด้วยตัวต้านทาน 1k ในซีรีย์ โปรดทราบว่าแผนผัง Fritzing ของไฟ LED WS2812B นั้นแตกต่างไปจากที่ฉันส่งไปเล็กน้อย - เพียงพอที่จะพูดได้เพียงตรวจสอบให้แน่ใจว่าข้อมูลเชื่อมต่อกับพิน 6, Gnd เชื่อมต่อกับกราวด์และ 5 เชื่อมต่อกับ 5V
ด้วยไฟ LED ไม่กี่ดวง (5 หรือมากกว่านั้น) Arduino ควรจะจ่ายไฟได้ดี อย่างไรก็ตามคุณไม่สามารถจ่ายไฟได้มากเท่าเมื่อเป็นสีขาวเต็มหลอด LED จะวาดได้ถึง 60mA ต่อแต่ละและสามารถครอบงำ Arduino ได้อย่างรวดเร็ว
สมมติว่าคุณมี Arduino IDE (หากไม่ได้ดาวน์โหลดและติดตั้ง) ให้ตั้งค่าประเภทชิปเซ็ตเป็น Arduino ที่คุณมีและตั้งค่าพอร์ต COM เป็นพอร์ตที่แสดง Arduino ในตัวเลือกต่างๆ ตอนนี้ดาวน์โหลดไลบรารี FastLED และติดตั้ง (https://fastled.io/) เปิดตัวอย่าง striptest.h และตั้งค่าจำนวน LED ในแบบร่างตามจำนวนที่คุณมี (ฉันเหลือ 5 ดวง) กดตรวจสอบและ (สมมติว่าทุกอย่างเป็นไปด้วยดี) อัปโหลดไปยัง Arduino แล้วคุณจะเห็นไฟบนแถบเล็ก ๆ ติดสว่างและเปลี่ยนสี
ขั้นตอนที่ 2: การบัดกรีเมทริกซ์และสตริปบอร์ด



ตอนนี้ได้เวลาเริ่มสร้างเมทริกซ์ LED แล้ว
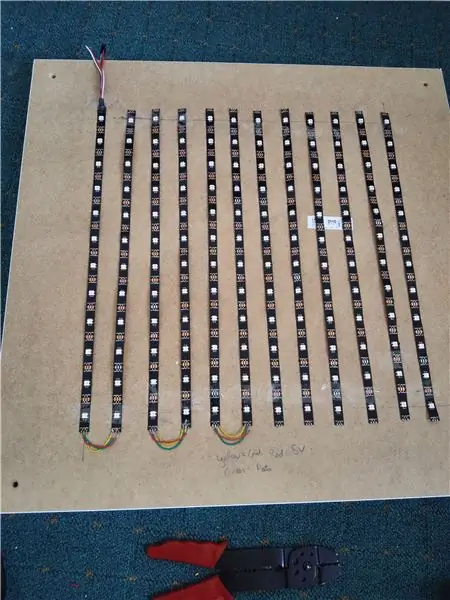
ตัดความยาวสั้น 11 เส้นของเส้นลวดสามสีแต่ละเส้นที่คุณมี ตรวจสอบให้แน่ใจว่ายาวพอที่จะไปจากปลายแถบหนึ่งไปยังจุดเริ่มต้นของแถบถัดไป เมื่อวางแถบ LED ออก คุณต้องแน่ใจว่าลูกศรการไหลของข้อมูลตามงู เมื่อวางสิ่งนี้แล้วให้ประสานแต่ละแถวที่นำไปยังแถวถัดไปอย่างระมัดระวังดังแสดงในรูป สิ่งนี้จะง่ายกว่ามากหากคุณใช้สีเดียวกันสำหรับการเชื่อมต่อแต่ละประเภท
ตอนนี้ การบัดกรีที่มากขึ้น เราต้องสร้างสตริปบอร์ดที่จะจัดการกับพลังงานจากแหล่งจ่ายไฟหลัก ฉันบัดกรีสองคอลัมน์บนแผ่นกระดานเข้าด้วยกันสำหรับทั้ง 5V และ GND เพื่อให้จัดการกับกระแสได้ดีขึ้น ดูแผนผังที่แนบมาสำหรับวงจรที่คุณต้องการสร้าง เมื่อทำการบัดกรีตัวเก็บประจุ ตรวจสอบให้แน่ใจว่าปลายด้านลบติดอยู่กับราง GND ไม่ใช่ขั้ว 5V เมื่อสตริปบอร์ดเสร็จสิ้น เราจำเป็นต้องเชื่อมต่อ +VE และ GND กับแถบ LED และใช้จัมเปอร์อีกครึ่งหนึ่งที่เราตัดก่อนหน้านี้เพื่อเชื่อมต่อ Arduino กับแหล่งจ่ายไฟและสตริปบอร์ด ตอนนี้เป็นเวลาที่ดีที่จะเพิ่ม SD breakout board ให้กับ Arduino เพื่อให้เราสามารถบันทึกไฟล์และอ่านในภายหลังได้ เมื่อติดตั้ง SD breakout board แล้ว เราสามารถเชื่อมต่อราง 5V กับพิน Vin และ GND กับพิน GND ใดๆ บน Arduino
สุดท้ายนี้ เราสามารถเชื่อมต่อโพเทนชิออมิเตอร์กับอินพุตแบบอะนาล็อก A0 ดังที่แสดง เพื่อให้เรามีวิธีควบคุมความสว่างของ LED
เมื่อทั้งหมดนี้เสร็จสิ้น เราสามารถอัปโหลดภาพสเก็ตช์ Striptest อีกครั้งโดยเปลี่ยนจำนวน LED เป็น 144 ตรวจสอบว่าคุณมีแหล่งจ่ายไฟทำงานอยู่ก่อนที่คุณจะอัปโหลดภาพสเก็ตช์นี้ หวังว่าไฟ LED ทั้งหมดจะสว่างขึ้นในรูปแบบของภาพร่าง Striptest เพื่อให้เรารู้ว่าทุกอย่างทำงาน
ขั้นตอนที่ 3: การรวมโมดูล Bluetooth

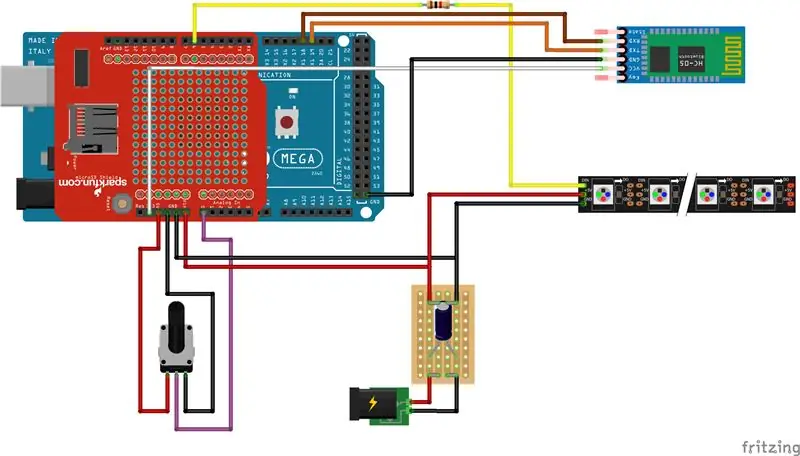
การเดินสายไฟชิ้นสุดท้ายในขณะนี้ หน่วย HC05 เชื่อมต่อกับ Arduino Mega ดังแสดงในแผนผัง ตรวจสอบให้แน่ใจว่ายูนิต HC05 เชื่อมต่อกับพอร์ต Rx1 และ Tx1 บนเมกะ - ทำให้ตั้งโปรแกรมได้ง่ายขึ้นมากและหลีกเลี่ยงการใช้ไลบรารี "softwareserial"
หมายเหตุ หน่วย HC05 จะใช้ 5V ในหรือ 3.3V ในและโดยทั่วไปทำงานบนลอจิก 3.3V ดังนั้นฉันจึงเชื่อมต่อกับราง 3.3V คำแนะนำอื่น ๆ บางส่วนได้แสดง Tx (บน Arduino) ถึง Rx (บนหน่วย HC05) พร้อมวงจรแบ่งที่อาจเกิดขึ้นเพื่อทำให้ลอจิก 5 V จาก Arduino เข้าสู่ระดับดั้งเดิมสำหรับโมดูล HC05 นี่คือเหตุผลที่ฉันมีตัวต้านทาน 1k และ 2k ในรายการชิ้นส่วน อย่างไรก็ตาม ฉันไม่ได้รำคาญ และดูเหมือนว่าบนโต๊ะของฉันมีความสุขอย่างสมบูรณ์แบบ:)
ขั้นตอนที่ 4: การแฮ็กตาราง



ตอนนี้ เราต้องเริ่มตัดโต๊ะออกจากกันเพื่อให้ไฟ LED และอุปกรณ์อิเล็กทรอนิกส์ของเรามีบ้านใหม่
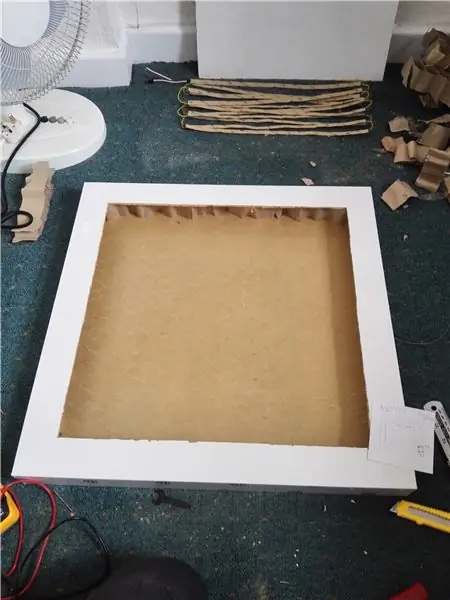
ขั้นแรกให้ทำเครื่องหมายสี่เหลี่ยมขนาด 450 มม. x 450 มม. ที่กึ่งกลางด้านบนของโต๊ะ LACK ใช้เดรเมล (หรือจิ๊กซอว์) ตัดสี่เหลี่ยมจัตุรัสออกให้ดีที่สุดเพื่อให้ตรง ตอนนี้เราสามารถเอาส่วนบนและชิ้นส่วนด้านในของกระดาษแข็งออกได้ ทำให้คุณมีโต๊ะที่เป็นโพรงตามที่แสดงในภาพ เมื่อใช้ Dremel อีกครั้ง เราสามารถเจาะรูที่มุมด้านล่างของโต๊ะได้ ดังนั้นเราจึงมีที่สำหรับวางสายไฟหลักผ่าน
เมื่อเตรียมตารางแล้ว เราสามารถติดเทป LED ลงในตำแหน่งที่ถูกต้องโดยประมาณ ก่อนที่เราจะไปยังขั้นตอนต่อไป ฉันพบว่ามีประโยชน์ในการตรวจสอบให้แน่ใจว่าอุปกรณ์อิเล็กทรอนิกส์นั้นถูกต้องหลังจากทุกขั้นตอน ดังนั้นให้ลองร่างแบบสตริปเทสต์อีกครั้ง
เมื่อคุณรู้สึกสบายแล้ว ทุกอย่างอยู่ในตำแหน่งที่ถูกต้อง คุณสามารถเจาะรูเล็กๆ สองสามรูเพื่อยึดแหล่งจ่ายไฟภายในขอบโต๊ะโดยใช้สลักเกลียวขนาดเล็ก ฉันเลือกที่จะเมานต์ Arduino นอกตาราง ดังนั้นฉันจึงสามารถตั้งโปรแกรมใหม่ได้อย่างง่ายดายหากต้องการ แต่มันติดตั้งกลับหัวลงด้านล่างของตารางและไม่สามารถมองเห็นได้ง่าย ฉันยังติดตั้งโพเทนชิออมิเตอร์ที่ด้านล่างของโต๊ะเพื่อให้การควบคุมความสว่างดูดีและเป็นมืออาชีพ
ขั้นตอนที่ 5: ชิ้นส่วนตัดด้วยเลเซอร์



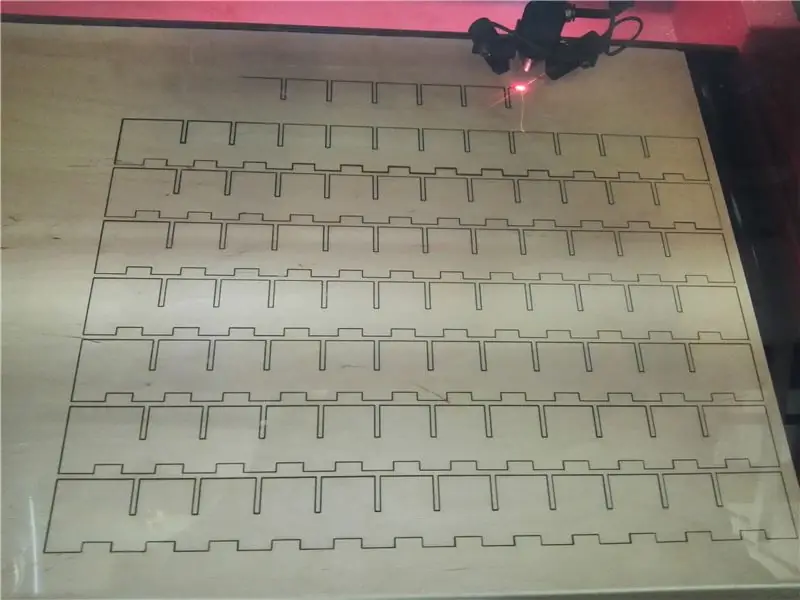
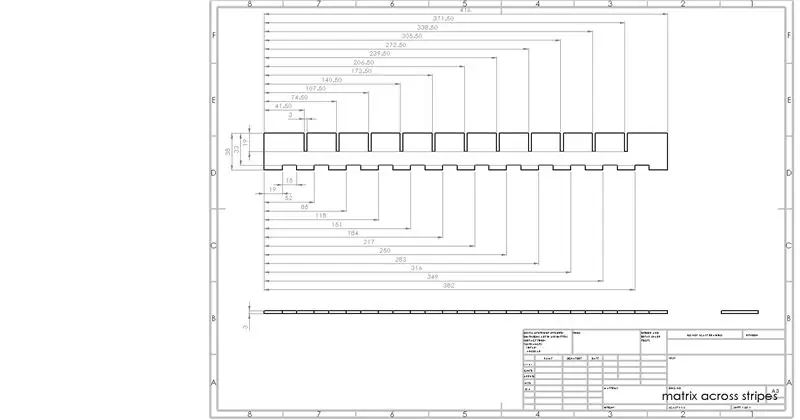
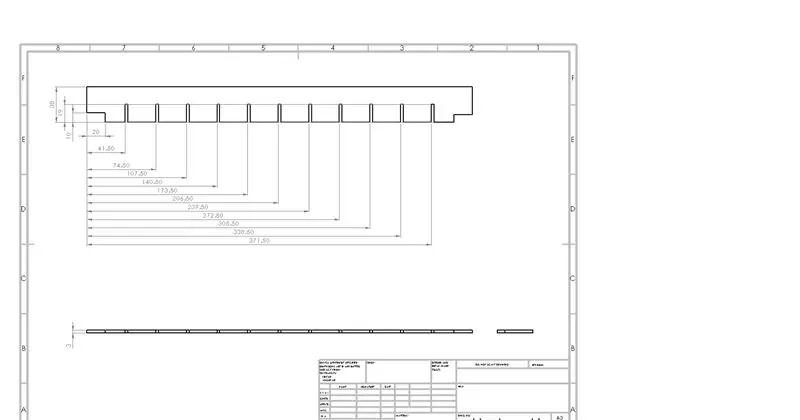
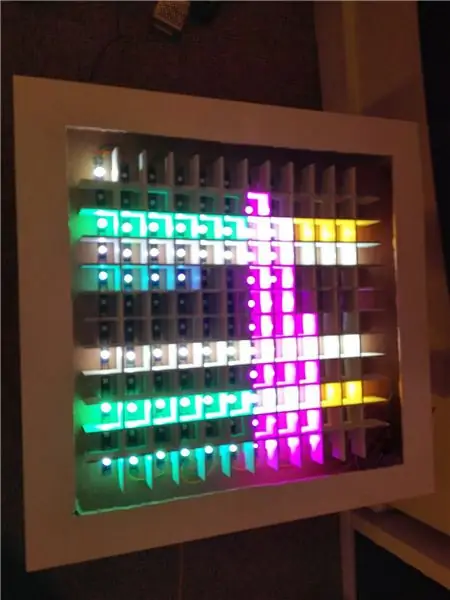
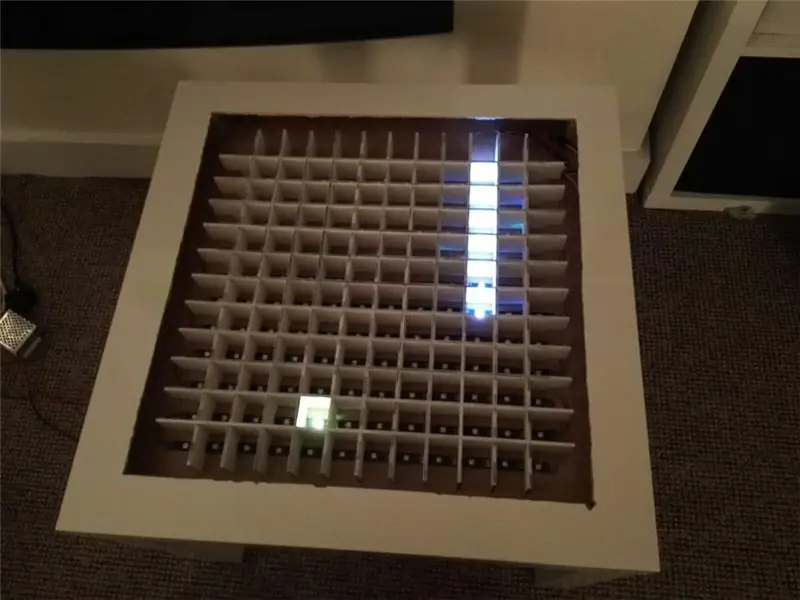
ตอนนี้ เราต้องแนะนำชิ้นส่วนที่ตัดด้วยเลเซอร์ที่สร้างเมทริกซ์ของสี่เหลี่ยมจัตุรัส ดังนั้นเราจึงกำหนดพิกเซล ฉันได้รวมไฟล์ dxf สำหรับชิ้นส่วนที่ตัดด้วยเลเซอร์ที่สร้างเมทริกซ์ไม้และรูปภาพของมันด้วย เพื่อให้คุณรู้ว่าควรมีลักษณะอย่างไร พวกเขาทำจากสองชิ้นแยกกัน หนึ่งไปตามแถวของไฟ LED แต่ละแถว และอีกส่วนหนึ่งข้ามพวกเขา ชิ้นส่วนที่ตัดขวางมีช่องว่างสูง 10 มม. ตัดออกที่ด้านล่างเพื่อให้สายไฟผ่านได้ ช่องว่างนี้อาจลดลงเหลือ 5 มม. เนื่องจากดูเหมือนว่าแสงจะรั่วเล็กน้อยจากพิกเซลหนึ่งไปยังอีกพิกเซลหนึ่ง
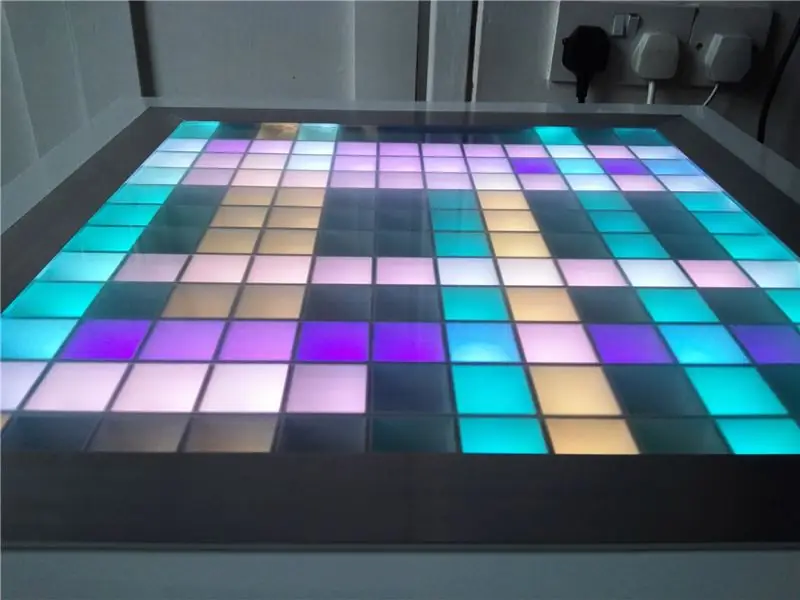
สำเนา 11 ชิ้นของทั้งสองส่วนจะต้องตัดด้วยเลเซอร์จากไม้อัด 3 มม. แล้วประกอบเข้าด้วยกันเพื่อให้แน่ใจว่าพอดีอย่างถูกต้อง เมื่อคุณมีความสุขแล้ว ให้แยกเมทริกซ์ออกจากกันอีกครั้งแล้วพ่นให้เป็นสีขาวเพื่อปรับปรุงลักษณะการสะท้อนแสงของโต๊ะ เมื่อแห้งแล้ว ให้ประกอบกลับเข้าด้วยกันอีกครั้งแล้ววางบนไฟ LED มันอาจจะยากกว่าเล็กน้อยที่จะประกอบเข้าด้วยกันหลังจากฉีดพ่น เนื่องจากตอนนี้มันหนาขึ้นเล็กน้อย แต่อย่ากังวล เพียงแค่แตะเบา ๆ ให้เข้าที่ก่อนที่คุณจะใส่เมทริกซ์ลงในตาราง
ขั้นตอนที่ 6: Glediator


ตอนนี้เรามีฮาร์ดแวร์ทั้งหมดที่ใช้งานแล้ว เราสามารถเริ่มดูซอฟต์แวร์ได้ ฉันดาวน์โหลดและติดตั้งซอฟต์แวร์ชื่อ Glediator เพื่อสร้างแอนิเมชั่นสำหรับ LED (https://www.solderlab.de/index.php/software/glediat…) คำแนะนำในการติดตั้งอาจดูยุ่งยากเล็กน้อย แต่ให้ปฏิบัติตามเว็บไซต์อย่างใกล้ชิด และคุณน่าจะไม่เป็นไร เรายังต้องดาวน์โหลดภาพสเก็ตช์จากเว็บไซต์ Glediator เพื่ออัปโหลดไปยัง Arduino (https://www.solderlab.de/index.php/downloads/catego…) เรากำลังใช้ไฟ LED WS2812B ดังนั้นตรวจสอบให้แน่ใจว่าคุณดาวน์โหลดอันที่ถูกต้อง (WS2812 Glediator Interface) เมื่อคุณเปิดภาพร่างนี้แล้ว ให้เปลี่ยน NUMBER_OF_PIXELS เป็น 144 และอัปโหลดไปยัง Arduino
เมื่อติดตั้ง Glediator แล้ว เราสามารถเริ่มเล่นแอนิเมชั่นบนโต๊ะได้ อันดับแรก เราต้องตั้งค่าขนาดเมทริกซ์เป็น 12 x 12 ในซอฟต์แวร์ Glediator และตั้งค่าประเภทเอาต์พุตเป็น HSBL - Horizontal Snake (เริ่มต้น) ด้านล่างซ้าย เนื่องจากเป็นวิธีที่เราต่อสายไฟ LED และเปลี่ยนลำดับสีเป็น GRB (นี่คือสิ่งที่ไฟ LED ใช้ข้อมูล) บนแท็บเอาต์พุต เปิดพอร์ต COM และเมทริกซ์ LED ควรเริ่มแสดงรูปแบบ LED บนหน้าจอตรงกลางของซอฟต์แวร์ Glediator
คุณสามารถสร้างแอนิเมชั่นและบันทึกเป็นไฟล์.dat ที่เราสามารถอัปโหลดไปยังการ์ด SD ได้ ซึ่งหมายความว่าแอนิเมชั่นโปรดของคุณสามารถแสดงบนโต๊ะได้โดยไม่ต้องใช้พีซีในการเชื่อมต่อ มีบทช่วยสอนออนไลน์เกี่ยวกับเรื่องนี้ (https://hackaday.io/project/5714-glediator-from-sd… เป็นต้น) ฉันได้แก้ไขซอร์สโค้ดที่แตกต่างกันสองสามแหล่งเพื่อให้ใช้งานได้ ดังนั้นโค้ดของฉันจึงน่าจะใช้ได้
เมื่อบันทึกภาพเคลื่อนไหวของคุณ อย่าลืมบันทึกเป็น "animX.dat" โดยที่ X คือตัวเลขใดๆ ตั้งแต่ 1-15 คุณสามารถนำไปใช้ได้มากขึ้นโดยเปลี่ยนสองสามบรรทัดในโค้ดของฉัน
หมายเหตุ- เมื่อบันทึกไฟล์ Glediator ซอฟต์แวร์มีจุดบกพร่อง ซึ่งหมายความว่าจะจำไม่ได้ว่าคุณต่อสายแถบ LED อย่างไร ในรหัสของฉัน ฉันได้ใช้ฟังก์ชันง่าย ๆ เพื่อย้อนกลับลำดับของแถวที่มีเลขคู่ซึ่งหมายความว่าทั้งหมดแสดงอย่างถูกต้อง
ขั้นตอนที่ 7: การควบคุมแบบอนุกรม Bluetooth


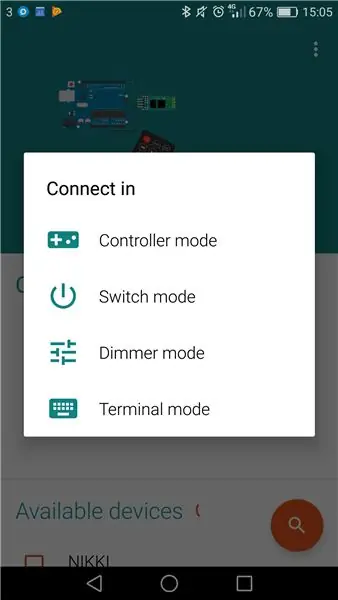
การตั้งค่าการสื่อสารด้วยบลูทูธระหว่างสมาร์ทโฟนและ Arduino พิสูจน์แล้วว่ายากอย่างน่าประหลาดใจ แต่มีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่จะทำให้สิ่งนี้ง่ายขึ้นมาก ประการแรก คุณจะต้องดาวน์โหลดแอปสำหรับสมาร์ทโฟนของคุณ ฉันใช้ https://play.google.com/store/apps/details?id=com…. แต่อาจมีเทียบเท่า iphone (ที่คุณต้องจ่าย;p)
คุณอาจสังเกตเห็นว่าโมดูล HC05 มีสวิตช์ขนาดเล็กอยู่ หากคุณเปิดเครื่องโดยกดสวิตช์นี้ลง มันจะเข้าสู่โหมด AT ซึ่งหมายความว่าคุณสามารถสอบปากคำพารามิเตอร์และเปลี่ยนแปลงได้หากต้องการ
อัปโหลดภาพสเก็ตช์ที่แนบมาไปยัง Mega และตั้งค่าอัตราอนุกรมบนพีซีของคุณเป็น 9600 ถอดสายไฟออกจากยูนิต HC05 จากนั้นกดปุ่มบนตัวเครื่องเมื่อคุณเชื่อมต่อใหม่ ตอนนี้ควรกะพริบประมาณหนึ่งครั้งทุกสองวินาที - ตอนนี้ HC05 อยู่ในโหมด AT
ตอนนี้ในมอนิเตอร์แบบอนุกรม เราสามารถส่งคำสั่งไปยัง HC05 และดูการตอบสนองได้ พิมพ์ "AT" แล้วกดส่ง คุณจะเห็น "ตกลง" กลับมาที่มอนิเตอร์แบบอนุกรม - ตอนนี้เรารู้แล้วว่ากำลังฟังอยู่ คุณสามารถเปลี่ยนชื่อบลูทูธของอุปกรณ์ได้โดยพิมพ์ "AT+NAME=XYZPQR" โดยที่ XYZPQR คือสิ่งที่คุณต้องการเรียกโมดูล ฉันโทรหา LightWave ของฉัน รหัสผ่านเริ่มต้นสำหรับโมดูลบลูทูธคือ 1234 (หรือ 0000) แต่สามารถเปลี่ยนได้ด้วยการส่ง "AT+PSWD=9876" เป็นต้น สุดท้าย เราสามารถเปลี่ยนอัตราการสื่อสารของ HC05 โดยส่ง "AT+UART=38400" นี่เป็นอัตราเริ่มต้นสำหรับโมดูล HC05 ส่วนใหญ่ แต่มีการตั้งค่าของฉันแตกต่างกัน ดังนั้นจึงควรตั้งค่าให้แน่ใจ มีรายละเอียดเพิ่มเติมมากมายเกี่ยวกับคำสั่งเหล่านี้: https://www.itead.cc/wiki/Serial_Port_Bluetooth_M… และยังมีคำแนะนำเกี่ยวกับขั้นตอนนี้ที่มีรายละเอียดมากขึ้น https://www.instructables.com/id/Modify -The-HC-05-…
ตอนนี้เราสามารถลองส่งคำสั่งไปยังโมดูลผ่านอุปกรณ์บลูทูธ ขั้นแรกให้ถอดสายไฟออกจากโมดูล HC05 แล้วเชื่อมต่อใหม่ คุณควรเห็นว่าอัตราการกะพริบของ LED เร็วขึ้นมาก ซึ่งหมายความว่าขณะนี้กำลังรอการจับคู่ บนสมาร์ทโฟนของคุณ เปิดแอป Arduino Bluetooth Controller และค้นหาโมดูล HC05 หากคุณไม่ได้เปลี่ยนชื่อ อาจมีชื่อเรียกว่า HC05 หรือคล้ายกัน เมื่อมีตัวเลือกว่าต้องการเชื่อมต่ออย่างไร ให้เลือกโหมดเทอร์มินัล ตอนนี้ให้ลองส่งตัวเลขและข้อความและดูว่ามอนิเตอร์แบบอนุกรมในพีซีรายงานว่าได้รับแล้วหรือไม่ หวังว่าพวกเขาจะมีเพื่อให้เราสามารถดำเนินการต่อไปได้ หากไม่มีคำแนะนำมากมายที่อาจให้คำแนะนำแก่คุณ (https://www.instructables.com/id/Bluetooth-Hc-05-W… เป็นต้น)
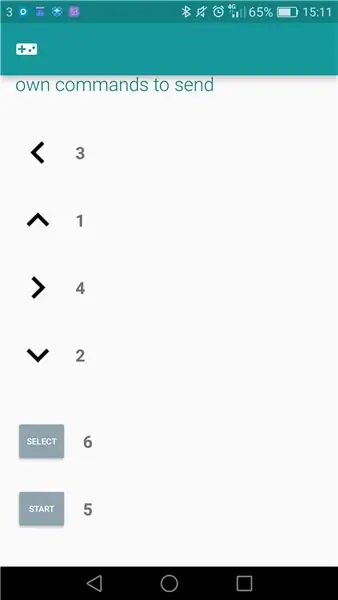
สิ่งสุดท้ายที่ต้องทำคือการแมปอินพุตคอนโทรลเลอร์กับตัวเลขที่ Arduino สามารถทำได้ ฉันใช้ค่าต่อไปนี้:
ขึ้น = 1, ลง = 2, ซ้าย = 3, ขวา = 4, เริ่ม = 5, เลือก = 6
ขั้นตอนที่ 8: เกม

ฉันไม่รับเครดิตสำหรับรหัสเกม ฉันใช้ซอร์สโค้ดที่พบที่นี่ https://github.com/davidhrbaty/IKEA-LED-Table เขียนโดย davidhrbaty อย่างไรก็ตาม ฉันได้แก้ไขด้วยวิธีต่างๆ ดังนี้
- ฉันเพิ่มฟังก์ชันจำกัดความสว่างตามค่าโพเทนชิออมิเตอร์ เพื่อให้เราเปลี่ยนความสว่างได้
- ฉันลบเกมตัวต่อเพราะไม่สามารถรวบรวมได้
- ฉันเปลี่ยนรหัสสีของบล็อกเตตริสเพื่อให้เป็นสีที่ต่างกันทั้งหมด
- ฉันสั่งเมนูใหม่
- ฉันใช้ตัวเลือกในการเล่นภาพเคลื่อนไหวจากการ์ด SD
- ฉันเพิ่มการติดตามคะแนนสูงและตัวเลือกการแสดงคะแนนสูงในเมนู
รหัสที่แนบมาควรใช้งานได้ทันที แต่ถ้าไม่ใช่คำแนะนำของฉัน อาจเป็นการดึงเกมที่ดูเหมือนจะก่อให้เกิดข้อความแสดงข้อผิดพลาดออก และตรวจสอบรหัสอีกครั้งจนกว่าคุณจะพบว่าปัญหาอยู่ที่ใด จากนั้นจึงค่อยเพิ่มความซับซ้อนกลับเข้าไป
ผู้เขียนต้นฉบับของโค้ดนี้ทำงานได้อย่างยอดเยี่ยมในการสร้างสิ่งที่เป็นแบบแยกส่วนและง่ายต่อการเพิ่มเข้าไป ไม่ยากเลยที่จะเพิ่มในกรณีพิเศษเพื่อเพิ่มฟังก์ชันอื่นๆ ลงในตาราง
ตัวเลือกในเมนูคือ:
- การ์ด SD - เล่นภาพเคลื่อนไหวที่จัดเก็บไว้ในการ์ด SD
- เตตริส
- งู
- โป่ง
- Dice - ตัวสร้างหมายเลขสุ่มระหว่าง 1 ถึง 6
- แอนิเมชั่น - ชุดแอนิเมชั่นจากไลบรารี FastLED
- Stars Animation - EDIT - ตอนนี้ฉันได้ใช้ Conway's Game of Life แทนแอนิเมชั่นนี้
- แอนิเมชั่นสายรุ้ง
- คะแนนสูง - แสดงคะแนนสูงสำหรับเตตริสและงู
ก่อนที่คุณจะเริ่มเล่น คุณต้องสร้างไฟล์ txt สองไฟล์ในการ์ด SD ไฟล์หนึ่งเรียกว่า "teths.txt" และอีกไฟล์หนึ่งเรียกว่า "snkhs.txt" ในไฟล์ทั้งสองนี้ให้ใส่หมายเลข 0 แล้วบันทึกลงในโฟลเดอร์รูทของการ์ด SD ไฟล์เหล่านี้เป็นไฟล์ติดตามคะแนนสูงและจะอัปเดตทุกครั้งที่มีการเอาชนะคะแนนสูง หากคุณต้องการรีเซ็ต เพียงเปลี่ยนค่ากลับเป็น 0 บนพีซี
เมื่อคุณอัปโหลดโปรแกรม LED_table ไปยัง Arduino คุณสามารถเปิดมอนิเตอร์แบบอนุกรม และคุณควรจะเห็นคำสั่งบลูทูธเมื่อคุณส่งคำสั่ง วิธีนี้คุณจะรู้ว่าทุกอย่างทำงานได้ดี
ขั้นตอนที่ 9: สนุก



ที่เหลือก็แค่อัปโหลดรหัสตาราง LED หลักไปที่ Mega จากนั้นสนุกกับการเล่นและแจ้งให้เราทราบคะแนนสูงสุดของคุณ!
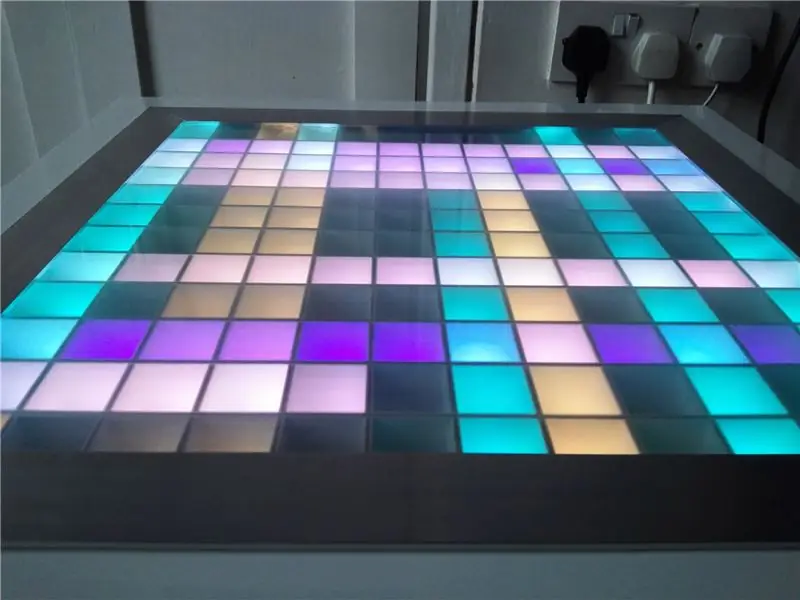
ฉันยังคงรอชิ้นส่วนสำหรับท็อปโต๊ะมาถึง (ส่วนอะลูมิเนียม T และกระจก) แต่ตอนนี้โต๊ะใช้งานได้ดีและฉันสามารถเล่นเกมได้
แจ้งให้เราทราบหากคุณมีความคิดเห็น แก้ไข หรือพบข้อผิดพลาดใด ๆ ที่ฉันทำ
ขั้นตอนที่ 10: อัปเดต




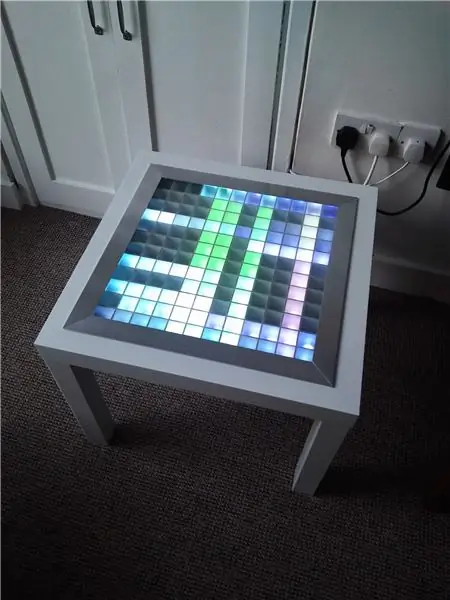
ตอนนี้เสร็จเรียบร้อยแล้ว!:)
ในที่สุดฉันก็รับมอบส่วนอลูมิเนียม T สำหรับทำขอบและทำงานได้ดีที่สุดในการกัดข้อต่อ (ปรากฎว่า 45 องศาเป็นมุมที่แข็งกว่ามุมหนึ่ง) แต่เกือบจะเป็นรูปสี่เหลี่ยมจัตุรัสเกือบทั้งหมด สำหรับด้านบน ฉันตัดสินใจซื้อแผ่นกระจกที่หนาขึ้น (425 x 425 x 8 มม.) และเคลือบด้านล่างโดยใช้สเปรย์เคลือบกระจก Rustoleum ฉันใช้กาวยาแนวธรรมดา (ยาแนวซิลิโคน) เพื่อต่อส่วนบนและชิ้นส่วนที่ทำมุมเพื่อให้มีการงอเล็กน้อยในการต่อเชื่อม หากจำเป็น
อัปเดตอัปเดตแล้ว ตอนนี้ฉันได้เพิ่มใน Conway's Game of Life เป็นตัวเลือกที่ 7 ในเมนู แทนที่จะเป็นอนิเมชั่นของดวงดาว เพราะฉันไม่เคยใช้เลย หากคุณไม่รู้ว่าเกมนี้คืออะไร ให้ลอง Google แต่โดยพื้นฐานแล้วมันคือเกม Zero Player ซึ่งแสดงให้เห็นวิวัฒนาการตามกฎง่ายๆ สามข้อ เกมแห่งชีวิตของคอนเวย์
อัพเดท^3. ฉันได้แก้ไขโค้ดบางส่วนเพื่อให้ตอนนี้มีการแก้ไขข้อบกพร่องเกี่ยวกับการหรี่ไฟ LED สีแดง และยังมีแอนิเมชั่นต้นคริสต์มาสเป็นตัวเลือก 11 ในเมนู สนุก.
แนะนำ:
โต๊ะกาแฟ LED แบบโต้ตอบ Arduino: 6 ขั้นตอน (พร้อมรูปภาพ)

โต๊ะกาแฟ LED แบบโต้ตอบของ Arduino: ฉันสร้างโต๊ะกาแฟแบบโต้ตอบที่จะเปิดไฟ LED ใต้วัตถุ เมื่อวางวัตถุไว้บนโต๊ะ เฉพาะไฟ LED ที่อยู่ใต้วัตถุนั้นเท่านั้นที่จะสว่างขึ้น ซึ่งทำได้โดยใช้เซ็นเซอร์ความใกล้ชิดอย่างมีประสิทธิภาพ และเมื่อพรอกซิมิเต
RC Car Hack - ควบคุมด้วย Bluetooth ผ่านแอพ Android: 3 ขั้นตอน (พร้อมรูปภาพ)

RC Car Hack - ควบคุมด้วย Bluetooth ผ่านแอพ Android: ฉันแน่ใจว่าคุณแต่ละคนสามารถหารถ RC ที่ไม่ได้ใช้ที่บ้านได้ คำแนะนำนี้จะช่วยคุณเปลี่ยนรถ RC เก่าของคุณเป็นของขวัญดั้งเดิม :) เนื่องจากรถ RC ที่ฉันมีอยู่มีขนาดเล็ก ฉันจึงเลือก Arduino Pro Mini เป็นตัวควบคุมหลัก อื่น
หุ่นยนต์ Mecanum Wheel - ควบคุมด้วย Bluetooth: 5 ขั้นตอน (พร้อมรูปภาพ)

หุ่นยนต์ Mecanum Wheel - ควบคุมด้วยบลูทูธ: ตั้งแต่จำความได้ ฉันก็อยากจะสร้างหุ่นยนต์ล้อ Mecanum มาโดยตลอด แพลตฟอร์มหุ่นยนต์ล้อ mecanum ที่มีจำหน่ายในท้องตลาดมีราคาแพงเกินไปสำหรับฉัน ดังนั้นฉันจึงตัดสินใจสร้างหุ่นยนต์ของฉันตั้งแต่เริ่มต้น ไม่มีหุ่นยนต์ตัวอื่นที่มีล้อ mecanum
โต๊ะกาแฟ LED แบบโต้ตอบ DIY: 16 ขั้นตอน (พร้อมรูปภาพ)

โต๊ะกาแฟ LED แบบโต้ตอบ DIY: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันสร้างโต๊ะกาแฟ LED แบบโต้ตอบทีละขั้นตอนได้อย่างไร ฉันตัดสินใจที่จะออกแบบที่เรียบง่าย แต่ทันสมัย และเน้นที่คุณลักษณะของมันมากขึ้น โต๊ะอันน่าทึ่งนี้สร้างบรรยากาศอันน่าทึ่งในห้องนั่งเล่นของฉัน H
Arduino Anti Collision Car ควบคุมด้วย Bluetooth: 3 ขั้นตอน (พร้อมรูปภาพ)

Arduino Anti Collision Car ควบคุมด้วย Bluetooth: นี่คือวิธีการสร้าง Arduino Anti Collision Car ควบคุมด้วย Bluetooth
