
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.




ไม่นานมานี้ฉันทำไดย์ 20 ด้านขนาดใหญ่ หลายคนต้องการให้ฉันสร้างมันขึ้นมา และเนื่องจากส่วนที่ยากที่สุดของโปรเจ็กต์คือการได้มุมตัดที่ถูกต้อง ฉันจึงตัดสินใจสร้างอีกอันเพื่อให้ประกอบได้อย่างแม่นยำมากขึ้น คราวนี้พิมพ์ 3 มิติแทนไม้อัดและกาว ฉันยังเพิ่มไหวพริบที่จำเป็นมาก!
มีการนำเสนอ 2 แบบ ได้แก่ รุ่นหลอดไฟ LED และ DIE ขนาดใหญ่ที่เล่นได้ ฉันได้รวมขั้นตอนการวาดเพื่อให้คุณสามารถสร้างชิ้นส่วนขึ้นใหม่เพื่อปรับขนาดตามที่คุณต้องการได้อย่างง่ายดาย
สิ่งนี้ครอบคลุมถึงการสร้างส่วนการสนทนา LED และเนื่องจากต้องใช้ขั้นตอนน้อยกว่าสำหรับส่วนที่เล่นได้ อันนั้นก็เช่นกัน
ขั้นตอนที่ 1: วิธีการวาดใบหน้า Icosahedron D20



ไปที่ขั้นตอนที่ 3 หากคุณต้องการไฟล์…
ฉันใช้ซอฟต์แวร์สร้างแบบจำลอง 3 มิติเพื่อสร้างสิ่งนี้ ขั้นตอนมีดังนี้
- เลือกเครื่องบินเริ่มต้น
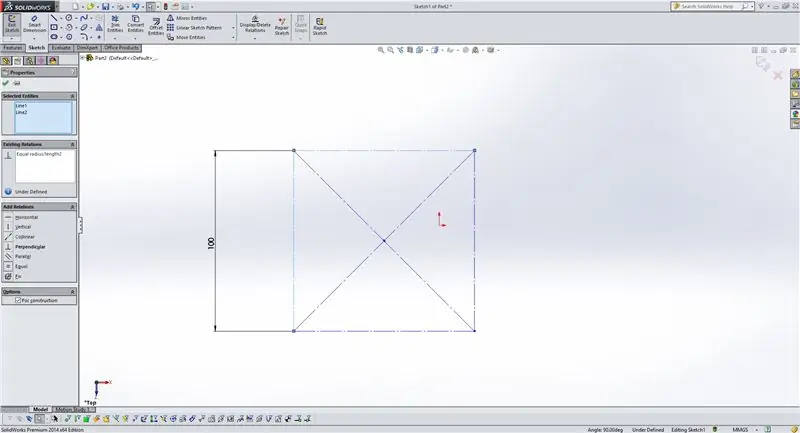
- ห่างจากจุดกำเนิดของภาพร่าง ให้วาดสี่เหลี่ยมการก่อสร้าง ให้ด้านเท่ากัน จากนั้นกำหนดความยาวด้าน (ฉันใช้ 100 มม.)
- เลือกด้านใดก็ได้และทำเครื่องหมายจุดศูนย์กลางของด้านข้าง
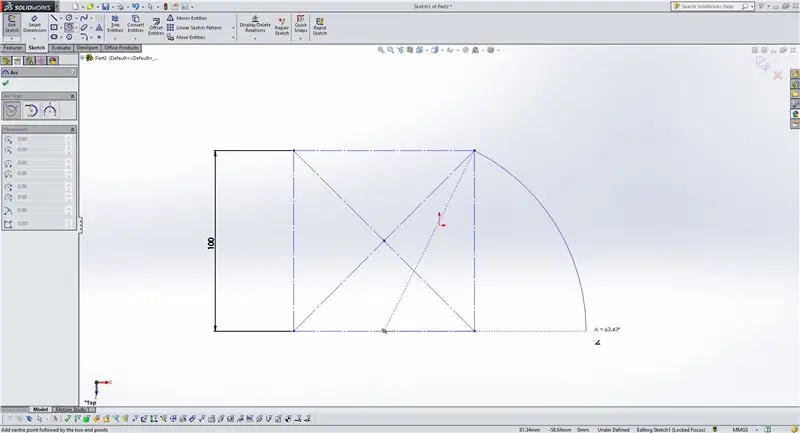
- ใช้เป็นจุดศูนย์กลางของส่วนโค้ง กำหนดรัศมีส่วนโค้งที่มุมด้านใดด้านหนึ่งจากนั้นลากหีบลงไปที่เส้นเริ่มต้นห่างจากสี่เหลี่ยมเดิม
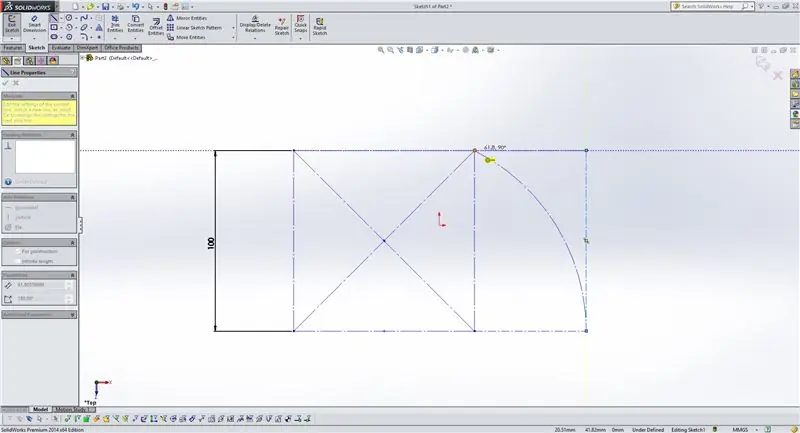
- จากมุมสี่เหลี่ยม ให้ลากเส้นการก่อสร้างไปยังจุดสิ้นสุดส่วนโค้ง จากนั้นขึ้นแล้วลากไปยังจุดรัศมีส่วนโค้ง
- ตอนนี้คุณควรมีสี่เหลี่ยมจัตุรัสเชื่อมต่อกับรูปสี่เหลี่ยมผืนผ้าที่เล็กกว่า สี่เหลี่ยมขนาดใหญ่ที่สร้างขึ้นในรูปแบบเฉพาะนี้เรียกว่าสี่เหลี่ยมผืนผ้าสีทอง จากจุดกึ่งกลางด้านสั้นของสี่เหลี่ยมผืนผ้าทองคำ ลากเส้นข้ามไปยังด้านสั้นอีกด้านแล้วทำเครื่องหมายจุดกึ่งกลางของเส้นนี้ ตั้งค่าจุดกึ่งกลางนี้ให้ตรงกับที่มาของภาพวาดของคุณ
- ทำซ้ำขั้นตอนนี้สำหรับระนาบที่เหลือแต่ละระนาบ และตรวจสอบให้แน่ใจว่าภาพวาดตั้งฉากกับด้านยาวของสี่เหลี่ยมก่อนหน้า
- จากนั้นเลือกขอบสี่เหลี่ยมเดียวกันบนภาพวาดทั้ง 3 แบบที่ใช้สำหรับมิติและทำให้คุณสมบัติเท่ากัน ด้วยวิธีนี้คุณจะต้องเปลี่ยนเพียง 1 มิติเพื่อเปลี่ยนขนาดของทั้ง 3 มิติ
- ดูภาพสเก็ตช์ในมุมมองภาพสามมิติ ให้สร้างระนาบใหม่โดยใช้จุด 2 ด้านที่ด้านสั้นของสี่เหลี่ยมผืนผ้าทองคำอันหนึ่งและจุดที่สูงที่สุดใกล้กับ 2 อันแรก
- ใช้สิ่งนี้เป็นระนาบร่างและวาดรูปสามเหลี่ยมโดยใช้จุด 3 จุดที่ใช้กำหนดระนาบ
- การใช้คุณสมบัติลอฟท์เลือกภาพร่างสามเหลี่ยมและจุดกำเนิดเพื่อสร้างปิรามิด 3 ด้าน
- ตอนนี้ใช้ระนาบสเก็ตช์เดียวกันแล้วสร้างสี่เหลี่ยมขนาดใหญ่ จากนั้นตั้งค่าออฟเซ็ตเป็นความหนาที่ต้องการ (ใช้ 6 มม. ที่นี่) แล้วตัดส่วนที่เหลือออก
- ตกแต่งตามต้องการ! ฉันใช้แบบอักษรที่รวมอยู่ในโปรแกรม cad ของฉันโดยตั้งค่าเป็นขนาด 140
ขั้นตอนที่ 2: ดาวน์โหลดและพิมพ์




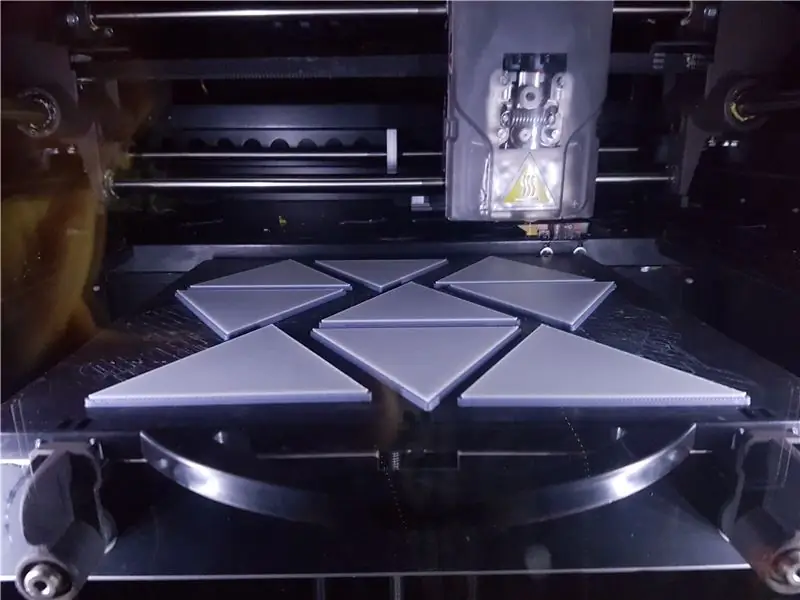
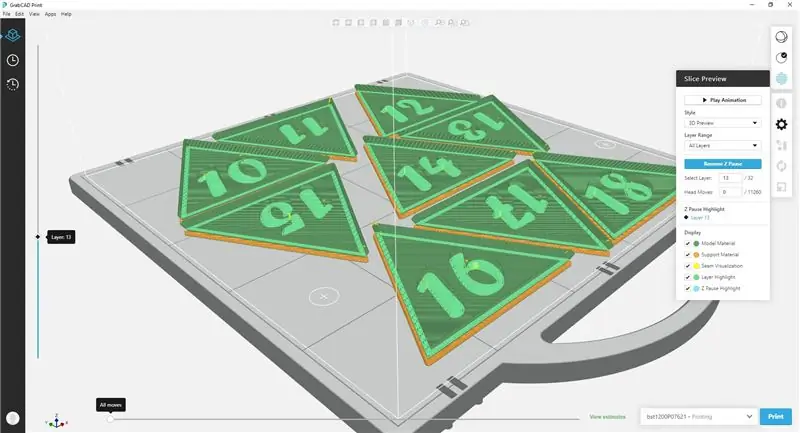
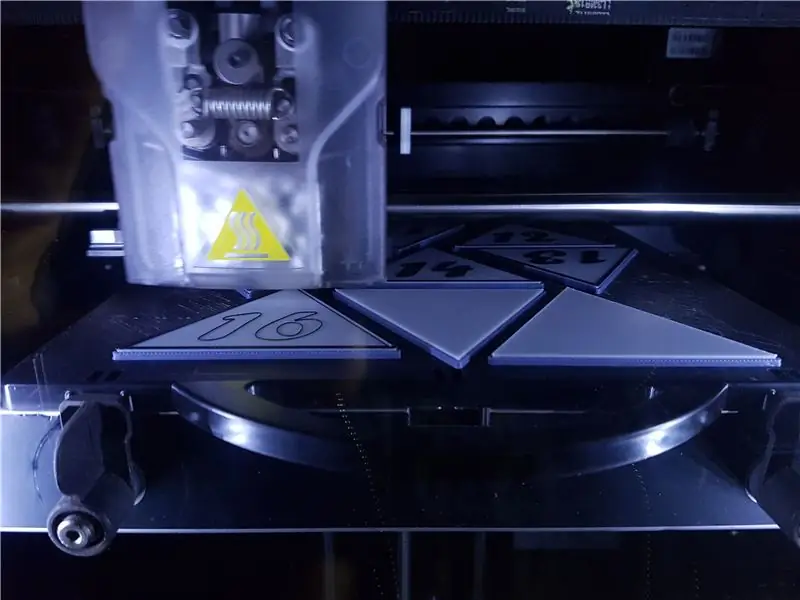
ฉันสามารถใส่แผงได้ 9 แผงเท่านั้นเพื่อให้พอดีกับแผงฐานแต่ละรุ่น ดังนั้นจึงต้องมี 3 งานสำหรับสิ่งนี้
ในกรณีของฉัน ใช้เวลาพิมพ์ทั้งหมดประมาณ 9 ชั่วโมงด้วยรูปทรงทึบ
ฉันต้องการทำให้พื้นผิวของแผงโปร่งแสงและตัวอักษรเป็นสีทึบ ชั้นพื้นผิวนี้หนา 1 มม. และแปลเป็น 4 ชั้นหนา.25 มม. บนเครื่องของฉัน
ฉันเลือกใช้ ABS ทั้งแบบธรรมชาติและแบบสีดำสำหรับการพิมพ์
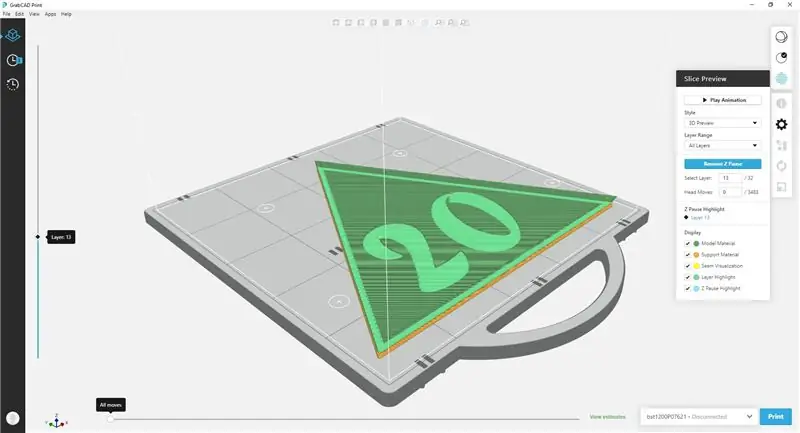
ซอฟต์แวร์ของฉันอนุญาตให้เพิ่มการหยุดพิมพ์ชั่วคราว ซึ่งช่วยให้ฉันสามารถเปลี่ยนสีวัสดุจากสีธรรมชาติเป็นสีดำได้ในกรณีนี้
เลเยอร์ 13 บนเพลตโมเดลของฉันคือเลเยอร์แรกที่จะพิมพ์เหนือพื้นหลังทึบ การหยุดชั่วคราวคือก่อนที่เลเยอร์จะเริ่มต้น ดังนั้นจึงถูกกำหนดไว้ที่นี่
หากคุณต้องการสร้างเวอร์ชันที่มีไฟสว่าง อย่าพิมพ์แผง 1 ที่นี่ มีเพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง
ขั้นตอนที่ 3: การประกอบ




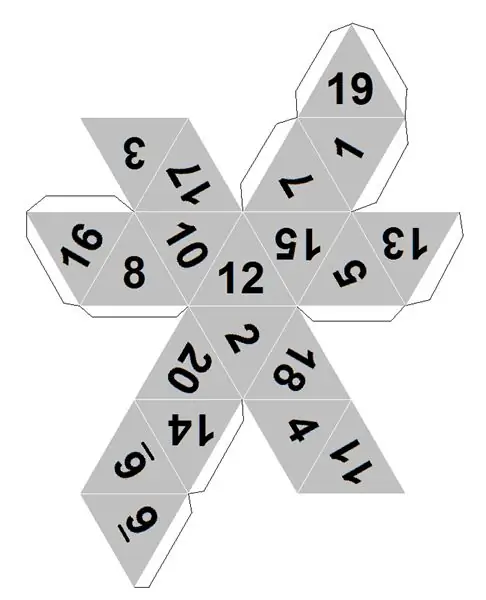
มีการถกเถียงกันมากมายเกี่ยวกับการนับเลขตาย 20 ด้านที่ถูกต้องจากด้านตรงข้ามที่รวมกันทำให้คุณได้ 21
ฉันเลือกอันนี้! ฉันรู้ว่าฉันอาจจะได้รับความคิดเห็นบางอย่างที่นี่ …
ต่อจากนี้ ฉันต้องการให้แสดง Hit ที่สำคัญเสมอ ดังนั้นฉันจึงสร้าง 1 แผงซึ่งควรปรับทิศทางไปที่ด้านล่างเป็นพอร์ตการเข้าถึงฐาน
ตอนนี้ เนื่องจากแผงมีความหนาประมาณ 6 มม. จึงควรจัดแนวตัวเองเมื่อยึดเข้าด้วยกัน
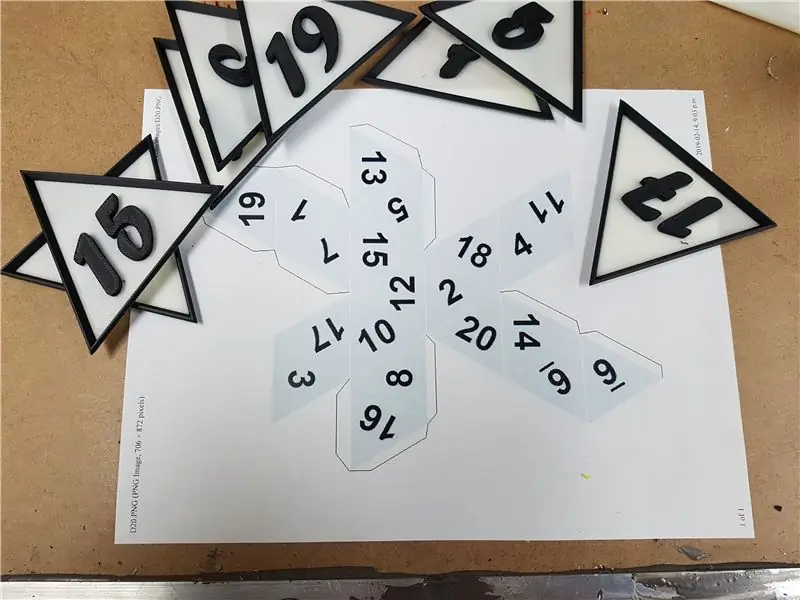
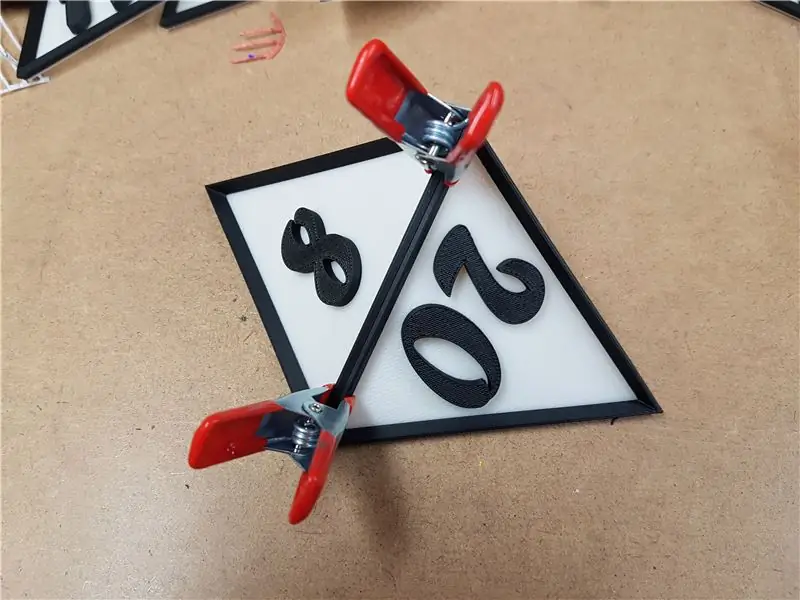
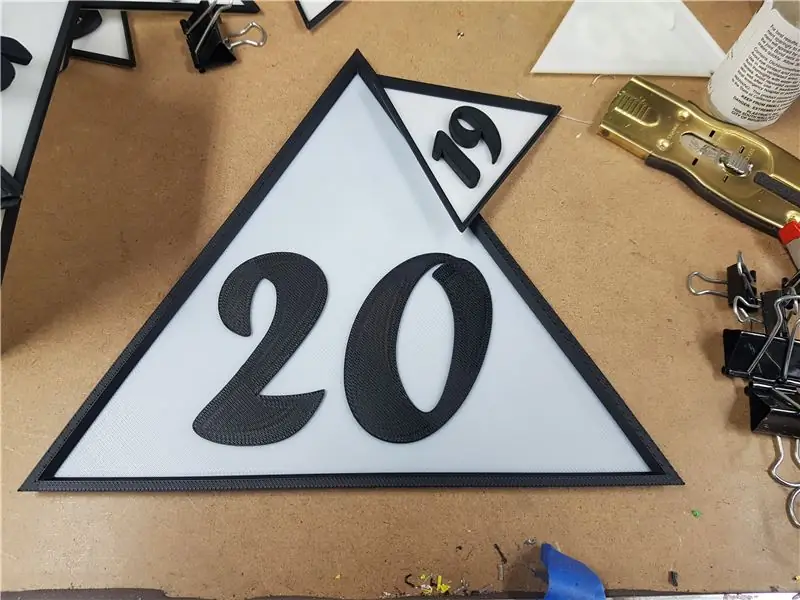
ฉันเริ่มตอนอายุ 20 และทำงานข้างนอกจากที่นั่น เพิ่มแผงแรกแล้วจัดชิดด้านหลังอย่างระมัดระวัง มันถูกยึดเข้าด้วยกันตามขอบสีดำ ฉันมีที่หนีบสปริงเล็ก ๆ แต่พบว่าคลิปหนีบธรรมดาทำงานได้ดีสำหรับสิ่งนี้
จากด้านหลังแล้วเติมซีเมนต์ตัวทำละลายไปที่ตะเข็บและปล่อยทิ้งไว้ตามระยะเวลาที่แนะนำ
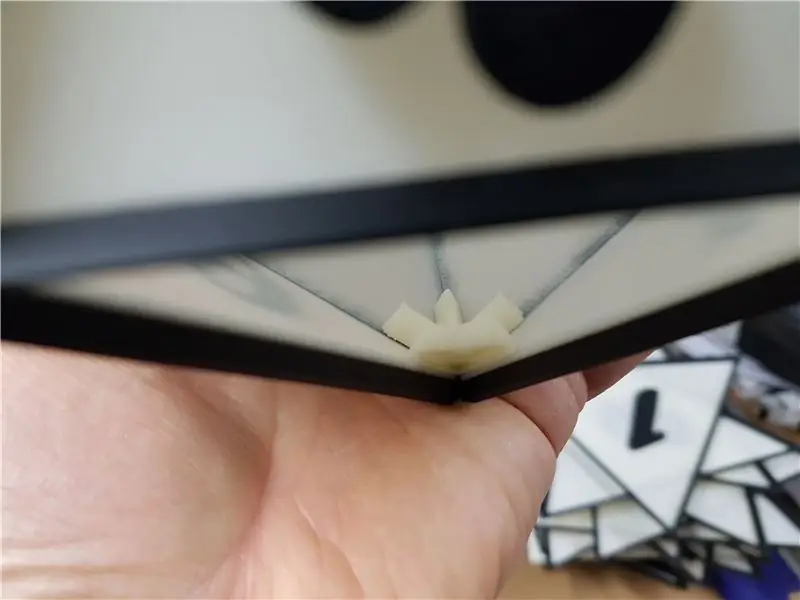
เมื่อรวมแผงที่อยู่ติดกัน 2 แผง จะมีดงแปลก ๆ ที่สร้างขึ้น ฉันจะเติมสิ่งนี้ แต่พบว่าฉันชอบพื้นผิวที่สร้างขึ้น
ทำต่อไปเรื่อยๆ จนกว่าคุณจะเหลือแผง "1" เท่านั้น อย่าติดแผงนี้ให้เข้าที่ หากคุณกำลังสร้างไฟ
ขั้นตอนที่ 4: แผง 1



หากคุณกำลังประกอบรุ่นที่ไม่มีไฟคุณควรทำเสร็จแล้ว
ฉันเลือกที่จะทำให้แผง 1 ปกติจะอยู่ในฐานที่จะครอบคลุมการเข้าถึงและสนับสนุนอุปกรณ์อิเล็กทรอนิกส์ภายใน
ในตอนแรกสิ่งนี้จะต้องปลอดภัยและซ่อนเร้น แต่สิ่งนี้จะสร้างปัญหาอื่น ๆ เกี่ยวกับความทนทานอีกทั้งชุด
ฉันทำฝาครอบด้านล่างด้วยตัวยึดสกรู 3 ตัวเพื่อยึดให้แน่น ดังนั้นฉันจึงต้องทำโครงสร้างมุมสำหรับสิ่งนี้
ที่นี่เป็นที่ที่ฉันทำผิดพลาดร้ายแรง ฉันวัดและวาดส่วนต่างๆ ที่แยกจากกัน จากนั้นจึงพิมพ์โดยไม่ต้องสร้างแบบจำลองหรือทดสอบความพอดีในชุดประกอบก่อน
รูสกรูสำหรับจุดยึดมุมไม่เข้าแถว!
ฉันต้องเจาะรูเม็ดมีดใหม่ 3 รู แล้วแก้ไขมุมหนึ่งด้วยเหล็กร้อนเพื่อแก้ไขปัญหานี้เนื่องจากฉันติดกาวเข้าที่
ไฟล์ที่นี่ได้รับการแก้ไขแล้ว
ฐานยึดด้วยสกรู 4-40 ตัว และมีเพียงปุ่มเดียว
ขั้นตอนที่ 5: การส่องสว่าง





ฉันสร้างหลอดไฟ RGBW ภายในจากชิ้นส่วนต่างๆ ที่พบที่นี่!
สิ่งนี้ขับเคลื่อนด้วย Arduino โดยใช้โค้ดที่แก้ไขเล็กน้อยจากไลบรารี NeoPixel
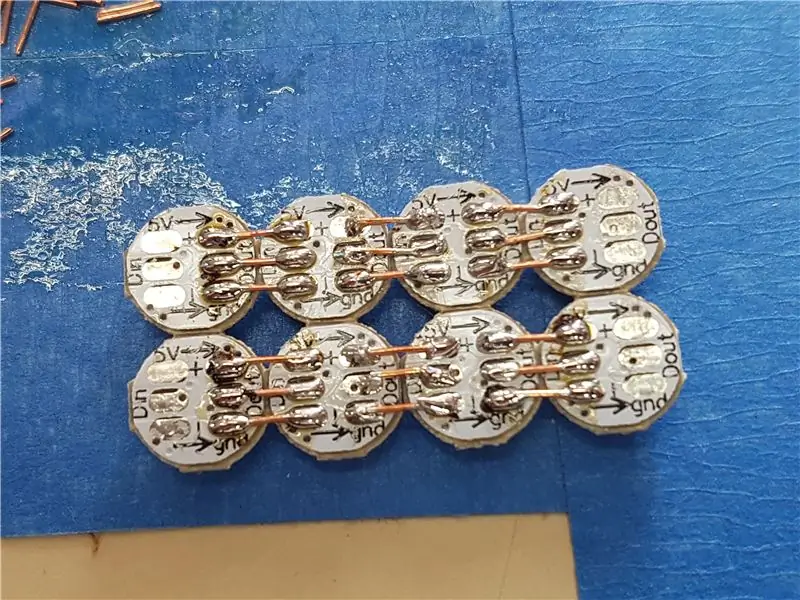
แผงเป็นลูกบาศก์รูปทรงอิสระ 6 ด้าน ประกอบด้วยไฟ 4 ดวงในแต่ละหน้า
ฉันใช้เกลียวทองแดงเส้นเล็กเพื่อเชื่อมต่อกระดานเล็กๆ เข้าด้วยกัน
ไฟทั้งหมดเชื่อมต่อเป็นอนุกรมโดยมีหางยาวสำหรับติดเข้ากับไมโครคอนโทรลเลอร์
แถบยาว 2 เส้นถูกพับเป็นกลุ่มละ 4 อันเพื่อสร้างรูปตัวยู จากนั้นรูปตัวยู 2 อันจะเชื่อมต่อกันเพื่อสร้างลูกบาศก์
ฉันใช้กาวร้อนซึ่งเป็นกาวชนิดที่แย่ที่สุดที่จะใช้ที่นี่ ฉันติดมุมของลูกบาศก์เข้าด้วยกัน
ลีดถูกทำเครื่องหมายสำหรับการเชื่อมต่อที่เหมาะสม
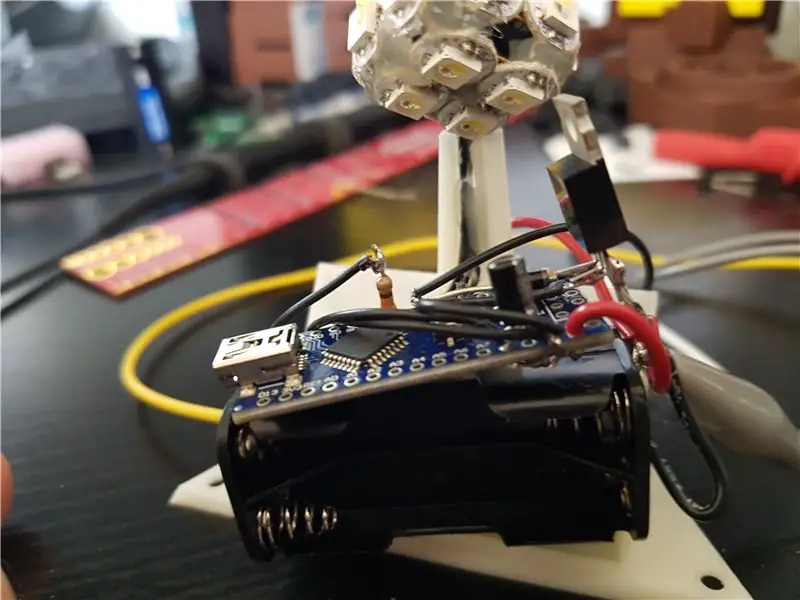
จากนั้นลูกบาศก์จะถูกติดกาวเข้ากับเสาบนแผงฐานดังที่แสดง
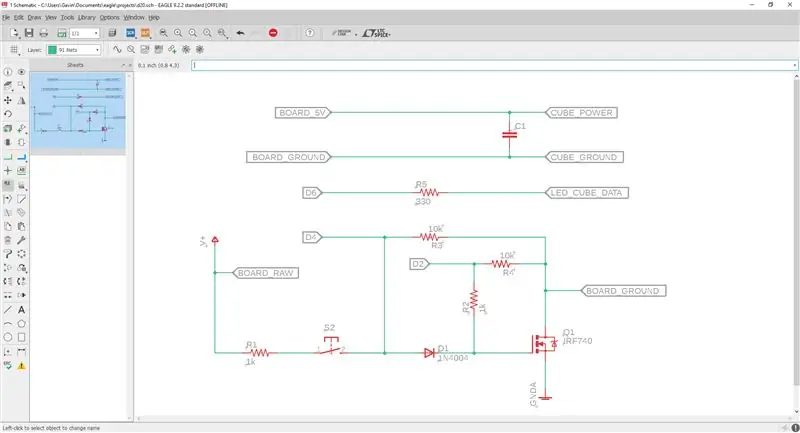
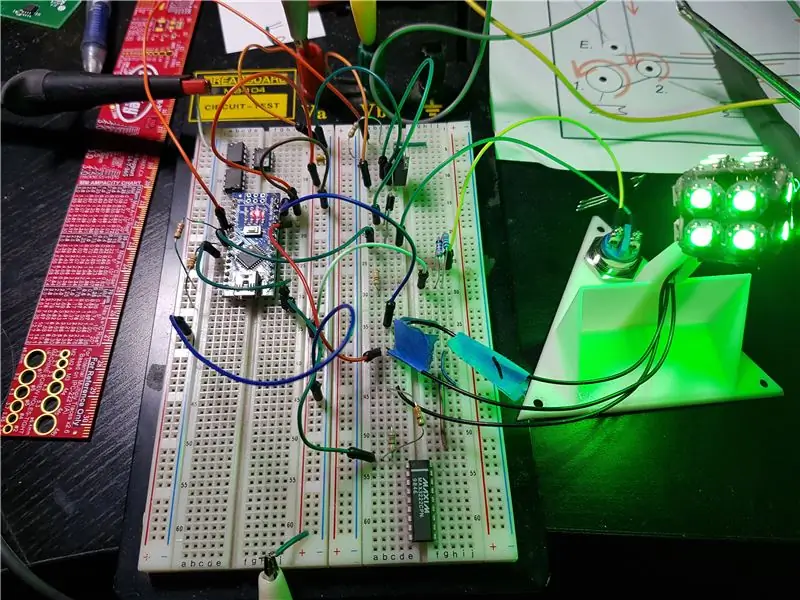
วงจรค่อนข้างพื้นฐาน ปุ่มควบคุมทั้งหมด
ขั้นตอนที่ 6: การใช้งานและไฟฟ้า



ฉันได้ทำการแก้ไขโค้ดเล็กน้อยสำหรับ NeoPixel strandtest ดั้งเดิม ฉันได้รวมไว้ที่นี่ที่เรียกว่า d20.ino
ในการเริ่มต้นกดปุ่มค้างไว้ ซึ่งจะจ่ายพลังงานให้กับไมโครคอนโทรลเลอร์ผ่าน MOSFET ตรงกันข้ามกับสิ่งที่แผนผังบอกว่า ฉันใช้ IRF9530N เนื่องจากฉันมีสิ่งเหล่านี้มากมายในถังเก็บชิ้นส่วนของฉัน
อินพุตสวิตช์ถูกต่อสายขนานกับพอร์ตดิจิทัลไมโครคอนโทรลเลอร์ D2
เมื่อโปรแกรมเริ่มทำงาน ลูกบาศก์จะสว่างขึ้น ไมโครคอนโทรลเลอร์จะเข้าควบคุมและเปิดสวิตช์บอร์ดผ่าน MOSFET ผ่านพิน D2
การกดปุ่มที่ตามมาจะเป็นการเลื่อนดูฟังก์ชันการทดสอบ NeoPixel การกดปุ่มค้างไว้จะทำให้เลื่อนดูฟังก์ชันแสงอย่างรวดเร็ว
การกดสวิตช์ครั้งสุดท้ายจะปิดพิน D2 และเมื่อปล่อยปุ่ม แถบจะมืดลงและปิดสวิตช์ไมโครคอนโทรลเลอร์
ที่ใส่แบตเตอรี่ถูกยึดด้วยเทปพรม 2 ด้าน และติดแผ่นบอร์ดที่ด้านบนของที่ใส่แบตเตอรี่ด้วยความร้อน
ฉันกำลังจะเปลี่ยน MOSFET เป็นรีเลย์ขนาดเล็กในอนาคตอันใกล้ เนื่องจากมีกระแสไฟเพียงพอที่จะทำให้ไฟ LED แสดงการทำงานบนบอร์ด NANO สว่างขึ้นเล็กน้อย
ขั้นตอนที่ 7: ตอนนี้ทำให้ใหญ่



ฉันสามารถพิมพ์แผงที่มีความกว้างสูงสุด 254 มม.… นั่นคือสิ่งที่ฉันทำ
แต่ละถาดสามารถบรรจุได้ 1 แผ่นเท่านั้นและใช้เวลาประมาณ 2.25 ชั่วโมงในการพิมพ์ ฉันแทรกหยุดชั่วคราวที่ส่วนท้ายของแฟลตเพื่อที่ฉันจะได้เปลี่ยนสีเป็นสีดำจากธรรมชาติ
แต่ละแผงประกอบด้วยวัสดุประมาณ 52 ลูกบาศก์เซนติเมตร
รายการนี้ไม่ใช่ของฉัน แต่ฉันอดไม่ได้ที่จะเล่นกับมันเล็กน้อย ฉันยึดแผงเข้ากับคลิปหนีบเล็กๆ และทำอะแดปเตอร์ให้พอดีกับไฟห้องครัวของอิเกีย…


รองชนะเลิศการประกวดรีมิกซ์
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
RGB Icosahedron Mood Lamp: 9 ขั้น (พร้อมรูปภาพ)

RGB Icosahedron Mood Lamp: รูปทรงเรขาคณิตดึงดูดความสนใจของเราได้เสมอ เมื่อเร็ว ๆ นี้ รูปทรงที่น่าสนใจอย่างหนึ่งได้กระตุ้นความอยากรู้อยากเห็นของเรา: The Icosahedron Icosahedron เป็นรูปทรงหลายเหลี่ยมที่มี 20 ใบหน้า icosahedra มีรูปร่างที่ไม่คล้ายคลึงกันมากมายนับไม่ถ้วน แต่สิ่งที่เป็น
โคมไฟ LED หลากสี Accu พร้อมสภาพอากาศ: 6 ขั้นตอน

โคมไฟ LED หลากสี Accu พร้อมสภาพอากาศ: เรียนทุกท่าน มีโปรเจ็กต์ที่มีหลอดไฟ LED WS2812 ของ Accu แบบชาร์จใหม่ได้ ซึ่งสามารถควบคุมด้วย Wifi กับอุปกรณ์ที่สามารถใช้งานเบราว์เซอร์ใดๆ ก็ได้ รวมทั้งสามารถรวมเข้ากับ Apple Home Kit และควบคุมผ่านอุปกรณ์เหล่านี้ได้ แบบบูรณาการ 2xAccu 18650 p
Infinity Icosahedron 2.0: 5 ขั้นตอน (พร้อมรูปภาพ)

Infinity Icosahedron 2.0: เนื่องจาก Make Munich ก้าวเข้ามาใกล้มากขึ้น ถึงเวลาที่จะสร้างนิทรรศการใหม่ การทดสอบครั้งแรกกับ ikosahedron ที่ติดเทปเข้าด้วยกันซึ่งประสบความสำเร็จ ดังนั้นฉันจึงต้องการสร้างเวอร์ชันที่สะอาดขึ้นจากอะคริลิกกระจกสอดแนมเพื่อการสะท้อนแสงที่ดีขึ้น บน
Icosahedron 8 ฟุต: 5 ขั้นตอน (พร้อมรูปภาพ)

อิโคซาเฮดรอน 8 ฟุต: คุณอาจจะกำลังคิดว่า ทำไมต้องสร้างไอโคซาเฮดรอนสูง 8 ฟุต? ในราคาเพียง $20 และวันหยุดสุดสัปดาห์ ทำไมไม่สำหรับโครงการนี้ สิ่งที่คุณต้องมีคือ- ท่อพีวีซีเส้นผ่านศูนย์กลางภายใน 150 ฟุต 1/2 นิ้ว- การเข้าถึงเครื่องพิมพ์ 3 มิติ
