
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



โครงการที่ Change Light เป็นโครงการที่ได้รับแรงบันดาลใจจากอุปกรณ์ที่เชื่อมต่อทั้งหมดที่อยู่รอบตัวเรา บ่อยครั้งเราไม่ต้องการให้เสียงบี๊บดังดังขึ้นเมื่อใดก็ตามที่อุปกรณ์ (หรือหลายครั้ง) ต้องการดึงความสนใจจากเรา แสงสว่างเป็นวิธีที่ยอดเยี่ยมในการแก้ปัญหานี้ เนื่องจากอาจใช้แสงเพียงเล็กน้อยในชีวิตประจำวัน ด้วยสีที่มีให้เลือกใช้หลากหลาย จะช่วยเสริมให้อุปกรณ์ในบ้าน (หรือโปรเจ็กต์) เข้ากับอุปกรณ์ในบ้านได้อย่างดีเยี่ยม เป็นไปได้ไหม โครงการนี้แสดงให้เห็นว่าสามารถทำได้โดยใช้ Webhooks เพื่อโต้ตอบกับอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ต มาขุดกันเลย!
คำเตือน: ก่อนที่คุณจะดำเนินการต่อ ตรวจสอบให้แน่ใจว่าหลอดไฟที่คุณใช้รองรับ IFTTT หลอดไฟที่ใช้ในคำแนะนำนี้ใช้งานได้ในขณะที่ทำ แต่หยุดสื่อสารกับ IFTTT แนวคิดนี้เหมือนกัน แต่คุณอาจต้องหาหลอดไฟที่มี IFTTT อยู่บนกล่อง
ขั้นตอนที่ 1: วัสดุสิ้นเปลือง

- หลอดไฟ Merkury ที่ Walmart ราคา $ 12.88?!?
- สมาร์ทโฟน
- (ไม่บังคับ) โครงการเชื่อมต่ออินเทอร์เน็ต
ขั้นตอนที่ 2: การตั้งค่าหลอดไฟ


- เริ่มแรกคุณจะต้องดาวน์โหลดแอป Smart Life บนอุปกรณ์ Android หรือ Apple
- ต่อไป รื้อหลอดไฟใหม่ ขันสกรู และจ่ายไฟ ณ จุดนี้มันควรจะกะพริบ
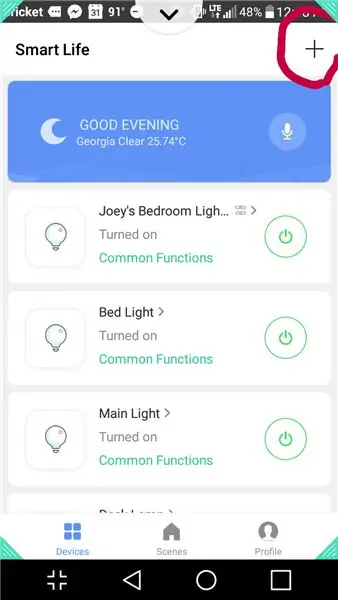
- ขณะกะพริบ ให้เปิด Smart Life บนโทรศัพท์ของคุณแล้วกดเครื่องหมายบวกที่มุมบนขวา
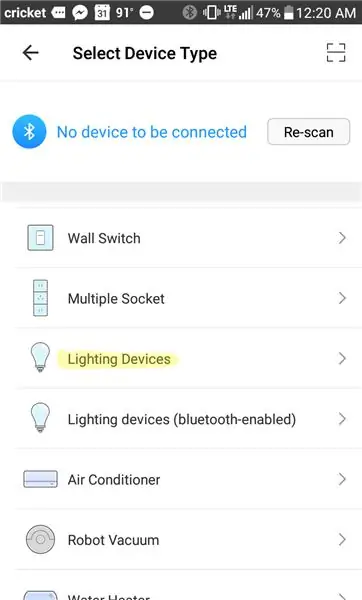
- หน้าจอแสดงอุปกรณ์ควรปรากฏขึ้น กดอุปกรณ์แสงสว่าง
- ทำตามคำแนะนำทีละขั้นตอนเพื่อเชื่อมต่อไฟ
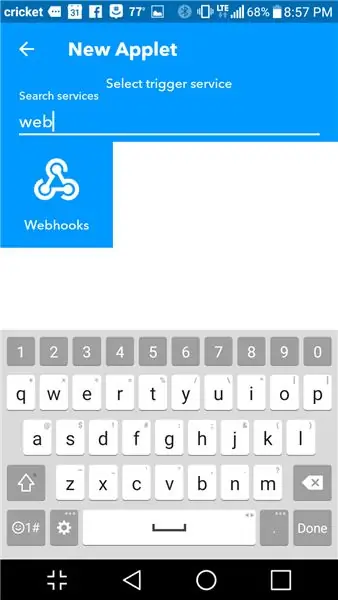
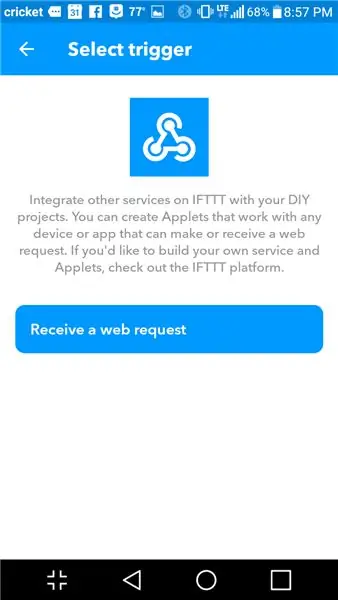
ขั้นตอนที่ 3: การเชื่อมต่อกับ Webhooks/IFTTT



Webhooks เป็นวิธีที่ยอดเยี่ยมในการเชื่อมต่ออุปกรณ์ใดๆ ของคุณที่สามารถเชื่อมต่อกับเว็บได้ วิดีโอนี้แสดงวิธีการทำเมื่อเวลา 8:32 น.
ขั้นตอนที่ 4: แอปเพล็ตเบา


เมื่อคุณมีกุญแจแล้ว ให้ทำตามภาพด้านบนเพื่อตั้งค่าแอพ light ของคุณเอง ทริกเกอร์แอปของคุณโดยใช้ https://maker.ifttt.com/trigger/{EVENT FROM PICTURE}/with/key/{YOUR KEY HERE} ในอุปกรณ์ที่เชื่อมต่ออินเทอร์เน็ต
ขั้นตอนที่ 5: อนาคต



- ที่เหลือขึ้นอยู่กับคุณ! ใส่ลิงค์ในโครงการใหม่ล่าสุดของคุณและทำให้โลกของเราสว่างขึ้นด้วยโครงการใหม่ล่าสุดของคุณ
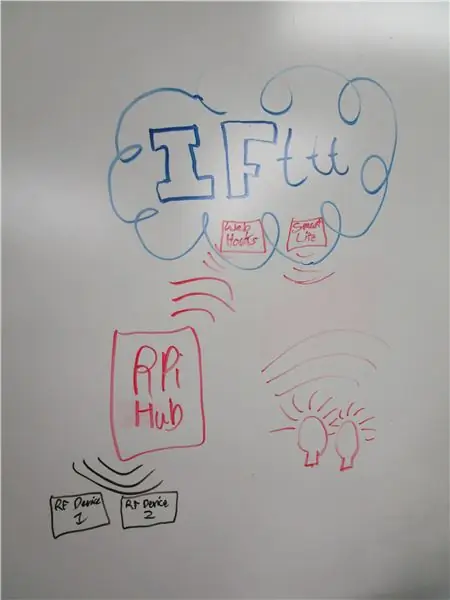
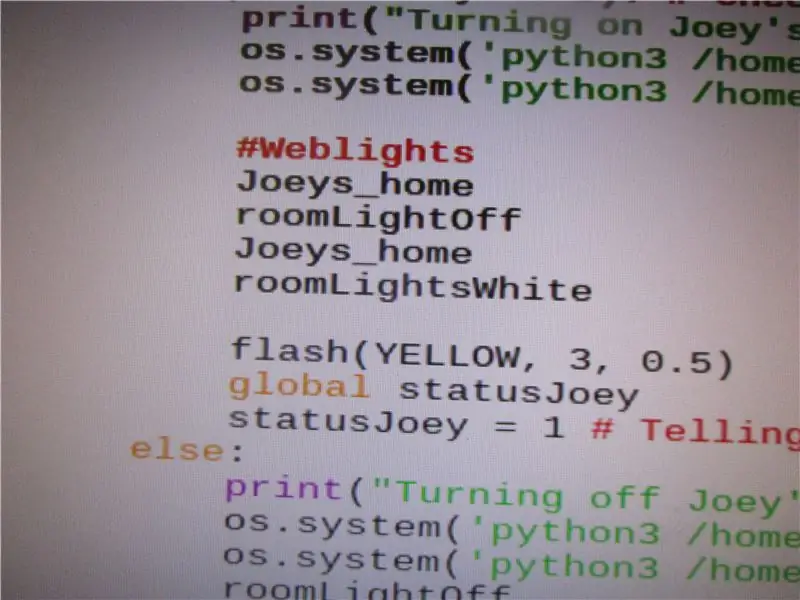
- ปัญหาที่ฉันพบขณะทำโปรเจ็กต์นี้อยู่ในแอป IFTTT มันจะทำงานทีละอย่างเท่านั้น ดังนั้นเมื่อฉันต้องการทำบางอย่าง เช่น กะพริบไฟ มันจะไม่ทำ วิธีที่ฉันแก้ไขคือสร้างเว็บฮุค (เหตุการณ์) สำหรับแต่ละการกระทำ (เปิด/ปิด) และให้ลิงก์เหล่านั้นไปยังโครงการของฉัน เพื่อให้ Raspberry Pi สามารถกะพริบหลอดไฟได้
- ในอนาคต ฉันต้องการทำให้เว็บฮุคมีความปลอดภัยมากขึ้นด้วยการทำให้เว็บฮุคเป็นโปรแกรมของตัวเอง เพื่อซ่อนคีย์และรักษาลิงก์ของเว็บทั้งหมดไว้อย่างตรงไปตรงมา
- โดยรวมแล้ว วิธีที่ยอดเยี่ยมในการทำให้โปรเจ็กต์ของคุณสื่อสารกันโดยไม่ต้องเขียนโค้ดมาก และเมื่อทำสามขั้นตอนแรกเสร็จแล้ว พวกเขาก็เสร็จเรียบร้อย สิ่งที่ต้องทำคือขั้นตอนที่ 4 สำหรับโครงการมากเท่าที่คุณต้องการ! มีความสุขในการทำ!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
