
สารบัญ:
- ขั้นตอนที่ 1: เครื่องมือและวัสดุ
- ขั้นตอนที่ 2: การประกอบชุด Arduitouch
- ขั้นตอนที่ 3: การติดตั้งไลบรารีเพิ่มเติม
- ขั้นตอนที่ 4: เฟิร์มแวร์
- ขั้นตอนที่ 5: การเตรียมพร้อมสำหรับ WiFi
- ขั้นตอนที่ 6: การเตรียม Facebook
- ขั้นตอนที่ 7: การเตรียมตัวสำหรับ Youtube
- ขั้นตอนที่ 8: การเตรียมตัวสำหรับ Instagram
- ขั้นตอนที่ 9: การรวบรวมขั้นสุดท้าย
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



คำแนะนำนี้จะแสดงให้คุณเห็นถึงวิธีการสร้างตัวนับโซเชียลมีเดียตาม ESP8266 และ TFT สีสำหรับการติดตั้งบนผนังด้านบน
ตัวนับโซเชียลมีเดียนี้จะแสดงข้อมูลเกี่ยวกับบัญชี Facebook, Instagram และ Youtube ของคุณอย่างต่อเนื่อง
ขั้นตอนที่ 1: เครื่องมือและวัสดุ


รายการวัสดุ:
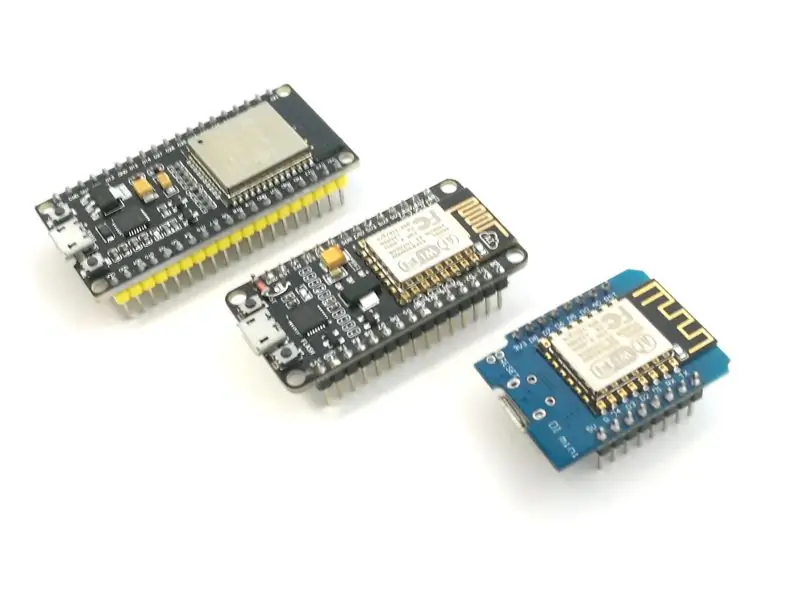
- NodeMCU V2 Amica หรือ Wemos D1 mini
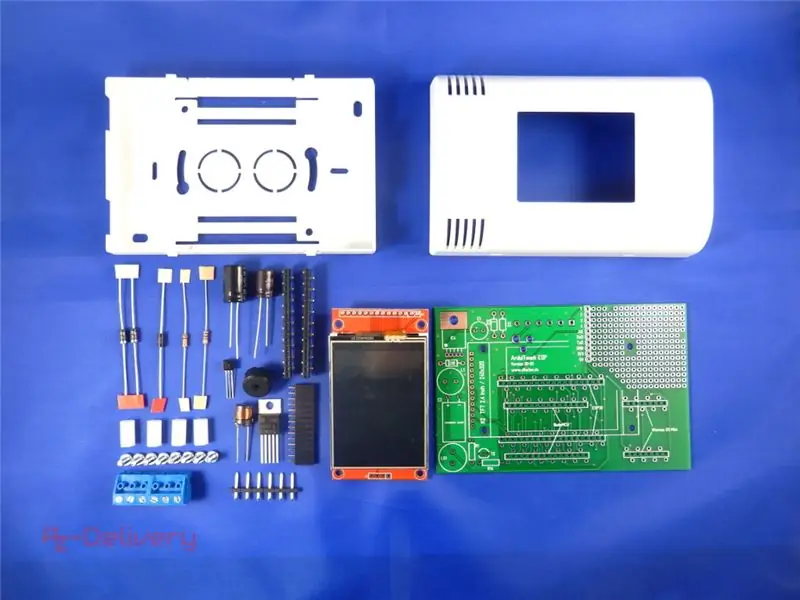
- ชุดอุปกรณ์ ArduiTouch ESP
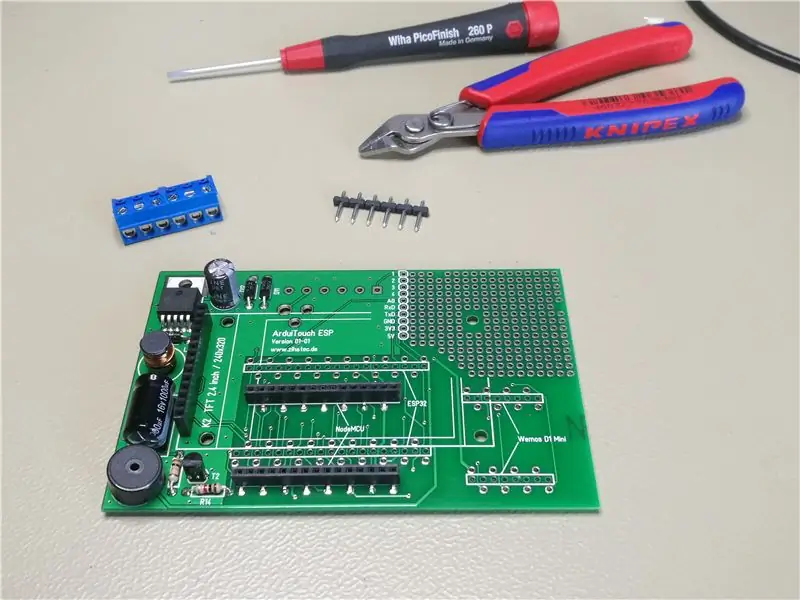
เครื่องมือ:
- หัวแร้ง
- ไขควง
- คีมตัดข้าง
- เครื่องวัดโวลต์มิเตอร์ (อุปกรณ์เสริม)
ซอฟต์แวร์:
Arduino IDE
ขั้นตอนที่ 2: การประกอบชุด Arduitouch

คุณต้องประกอบชุด ArduiTouch ก่อน โปรดดูในคู่มือการก่อสร้างที่แนบมา
ขั้นตอนที่ 3: การติดตั้งไลบรารีเพิ่มเติม
เฟิร์มแวร์เขียนขึ้นภายใต้ Arduino IDE โปรดปฏิบัติตามคำแนะนำนี้เพื่อเตรียม Arduino IDE สำหรับ ESP8266:
คุณจะต้องมีห้องสมุดเพิ่มเติม ติดตั้งไลบรารีต่อไปนี้ผ่าน Arduino Library Manager
ห้องสมุด Adafruit GFX
ห้องสมุดอดาฟรุ๊ต ILI9341
XPT2046_หน้าจอสัมผัสโดย Paul Stoffregen
ArduinoJson
JsonStreamingParser
InstagramStats
YoutubeAPI
คุณยังสามารถดาวน์โหลดไลบรารีโดยตรงเป็นไฟล์ ZIP และคลายการบีบอัดโฟลเดอร์ภายใต้ yourarduinosketchfolder/libraries/ หลังจากติดตั้งไลบรารี Adafruit แล้ว ให้รีสตาร์ท Arduino IDE
ขั้นตอนที่ 4: เฟิร์มแวร์
โปรดดาวน์โหลดโค้ดตัวอย่างและเปิดใน Arduino IDE ก่อนการคอมไพล์ คุณต้องเพิ่มข้อมูลบางส่วน - ดูขั้นตอนถัดไป…
ขั้นตอนที่ 5: การเตรียมพร้อมสำหรับ WiFi
/*_กำหนด WiFi_*/
//#define WIFI_SSID "xxxxxx" // ป้อน SSID ของคุณที่นี่
//#define WIFI_PASS "xxxxx" // ป้อนรหัสผ่าน WiFi ของคุณที่นี่ #define WIFI_HOSTNAME "Social_Counter" #define PORT 5444 #define WIFICLIENT_MAX_PACKET_SIZE 100 /*_สิ้นสุดคำจำกัดความ WiFi_*/
ป้อน WiFi SSID & รหัสผ่านของคุณในฟิลด์ในส่วน WiFi
ขั้นตอนที่ 6: การเตรียม Facebook
/*_กำหนดการกำหนดค่า Facebook_*/
#define FACEBOOK_HOST "graph.facebook.com"
#define FACEBOOK_PORT 443 #define PAGE_ID "YOUR_PAGE_ID" #define ACCESS_TOKEN "YOUR_ACCESS_TOKEN" // graph.facebook.com SHA1 ลายนิ้วมือ const char* facebookGraphFingerPrint = "YOUR_FINGER_PRINT"; /*_สิ้นสุดการกำหนดค่า Facebook_*/
- ทำตามขั้นตอนใน [หน้านี้](https://developers.facebook.com/docs/pages/getting-started) เพื่อสร้าง APP
- หลังจากสร้างแอปแล้ว ให้ไปที่ตัวสำรวจกราฟ
- ด้านบนขวาเปลี่ยนแอปพลิเคชันเป็นแอปพลิเคชันใหม่ที่คุณสร้างขึ้น
- คลิก "รับโทเค็น" จากนั้นคลิก "รับโทเค็นการเข้าถึงของผู้ใช้"
- ตรวจสอบตัวเลือก "User_Friends" คลิกรับโทเค็นเพื่อการเข้าถึงและรับรองความถูกต้องของแอปพลิเคชันด้วยบัญชีของคุณ
- คีย์ที่ปรากฏในแถบสามารถใช้กับไลบรารีได้
- คลิกที่ [ลิงค์นี้](https://developers.facebook.com/apps)
- คลิกที่แอพที่คุณสร้างขึ้น รหัสผู้บริโภคและข้อมูลลับผู้บริโภคของคุณมีอยู่ในหน้านี้ คุณจะต้องใช้สิ่งนี้เพื่อขยายคีย์ API ซึ่งคุณสามารถทำได้โดยใช้ไลบรารี
ขั้นตอนที่ 7: การเตรียมตัวสำหรับ Youtube
/*_กำหนดการกำหนดค่า Youtube_*/
#define API_KEY "YOUR_API_KEY" // แอป Google API Token
#define CHANNEL_ID "YOUR_CHANNEL_ID" // สร้าง URL ของช่อง /*_สิ้นสุด Youtube config_*/
จำเป็นในการสร้างคีย์ Google Apps API:
- สร้างแอปพลิเคชัน [ที่นี่](https://console.developers.google.com)
- ในส่วนตัวจัดการ API ไปที่ "ข้อมูลประจำตัว" และสร้างคีย์ API ใหม่
- เปิดใช้งานแอปพลิเคชันของคุณเพื่อสื่อสาร YouTube Api [ที่นี่](https://console.developers.google.com/apis/api/youtube)
- ตรวจสอบให้แน่ใจว่า URL ต่อไปนี้ใช้งานได้สำหรับคุณในเบราว์เซอร์ของคุณ (เปลี่ยนรหัสในตอนท้าย!):
ขั้นตอนที่ 8: การเตรียมตัวสำหรับ Instagram
/*_กำหนดการกำหนดค่า Instagram_*/
สตริง Instagram_userName = "YOUR_USERNAME"; // จาก url ของ Instagram
/*_สิ้นสุดการกำหนดค่า Youtube_*/
คุณต้องป้อนชื่อ Instagram ของคุณในฟิลด์ด้านบนเท่านั้น
ขั้นตอนที่ 9: การรวบรวมขั้นสุดท้าย

หลังจากรวบรวมและอัปโหลด คุณจะเห็นสถิติ Youtube, Facebook และ Instagram ของคุณอย่างต่อเนื่องบน TFT
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
Blinds Control ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: 5 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมมู่ลี่ด้วย ESP8266, Google Home และ Openhab Integration และ Webcontrol: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นว่าฉันเพิ่มระบบอัตโนมัติให้กับมู่ลี่ของฉันอย่างไร ฉันต้องการเพิ่มและลบระบบอัตโนมัติได้ ดังนั้นการติดตั้งทั้งหมดจึงเป็นแบบหนีบ ส่วนหลักคือ: สเต็ปเปอร์มอเตอร์ ตัวขับสเต็ปควบคุม bij ESP-01 เกียร์และการติดตั้ง
DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: 3 ขั้นตอน

DIY IBeacon และ Beacon Scanner ด้วย Raspberry Pi และ HM13: Story A beacon จะส่งสัญญาณอย่างต่อเนื่องเพื่อให้อุปกรณ์บลูทู ธ อื่น ๆ รู้ว่ามีอยู่ และฉันอยากได้บีคอนบลูทูธเพื่อติดตามกุญแจมาตลอด เพราะฉันลืมเอามันมาเหมือน 10 ครั้งในปีที่แล้ว และฉันก็เกิดขึ้น
RuuviTag และ PiZero W และ Blinkt! เทอร์โมมิเตอร์แบบ Bluetooth Beacon: 3 ขั้นตอน (พร้อมรูปภาพ)

RuuviTag และ PiZero W และ Blinkt! เครื่องวัดอุณหภูมิที่ใช้ Bluetooth Beacon: คำแนะนำนี้อธิบายวิธีการอ่านข้อมูลอุณหภูมิและความชื้นจาก RuuviTag โดยใช้ Bluetooth กับ Raspberry Pi Zero W และเพื่อแสดงค่าเป็นเลขฐานสองบน Pimoroni กะพริบตา! pHAT.หรือเรียกสั้นๆ ว่า จะสร้างสถานะอย่างไร
วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): 25 ขั้นตอน (พร้อมรูปภาพ)

วิธีการสร้าง Quadcoptor (NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS 3DR Radio และ FlySky TH9X): นี่คือบทแนะนำเกี่ยวกับวิธีการสร้าง Quadcopter โดยใช้มอเตอร์ NTM 28-30S 800kV 300W และ Arducopter APM 2.6 & 6H GPS & วิทยุ 3DR ฉันพยายามอธิบายแต่ละขั้นตอนด้วยรูปภาพจำนวนหนึ่ง หากคุณมีคำถามหรือความคิดเห็นใด ๆ โปรดตอบกลับ
