
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.



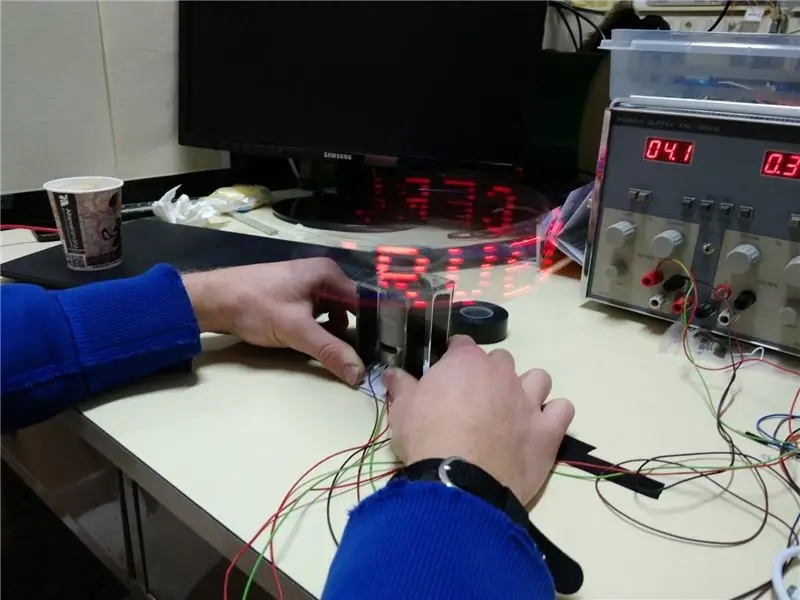
ในช่วงหนึ่งสัปดาห์หลักสูตรเกี่ยวกับการคำนวณทางกายภาพ เช่น Arduino เราต้องทำโครงการสามวันในกลุ่มละสองคน เราเลือกสร้างจอแสดงผลแบบหมุน ใช้ไฟ LED เพียง 7 ดวง (เราเพิ่มอีกหนึ่งดวงเพื่อแสดงอักขระพิเศษ เช่น ÄÖÜ) ติดตั้งบนแขนที่หมุนได้ค่อนข้างเร็ว จากนั้นเราเปิดและปิดและอ่านข้อความได้ ในความเป็นจริงมันดูดีกว่าในวิดีโอ
หากต้องการเปลี่ยนข้อความที่แสดง บอร์ดของเราเชื่อมต่อกับเครือข่าย wifi และแสดงหน้าเว็บที่คุณสามารถป้อนข้อความได้
ขั้นตอนที่ 1: Lasercutting
เนื่องจากเรามีเครื่องตัดเลเซอร์ เราจึงตัดสินใจตัดแท่นยึดมอเตอร์และแขนของเราออกจากอะคริลิก กลายเป็นความคิดที่ดีมากเพราะข้อความสามารถอ่านได้แม้ในไซต์ตรงข้าม (แม้ว่าจะไม่ได้สว่างขนาดนั้นก็ตาม) รูปร่างนั้นเรียบง่ายมาก ดังนั้นพวกเขาจึงสามารถสร้างด้วยเศษอะครีลิกและ/หรือไม้ได้ เรายังสลักชื่อเพื่อความเท่อีกด้วย มิติข้อมูลไม่สำคัญเพราะคุณเพียงแค่ปรับระยะหมดเวลาในโค้ดเพื่อให้พอดีกับความเร็ว
ในการติดมอเตอร์นั้น เราใช้เฟืองพลาสติกที่เหมาะสม ซึ่งเราเพิ่งกดบนแกนมอเตอร์และติดกาวที่แขน เราใช้กาวร้อนติดชิ้นส่วนอะครีลิคทั้งหมด
ขั้นตอนที่ 2: วงจร



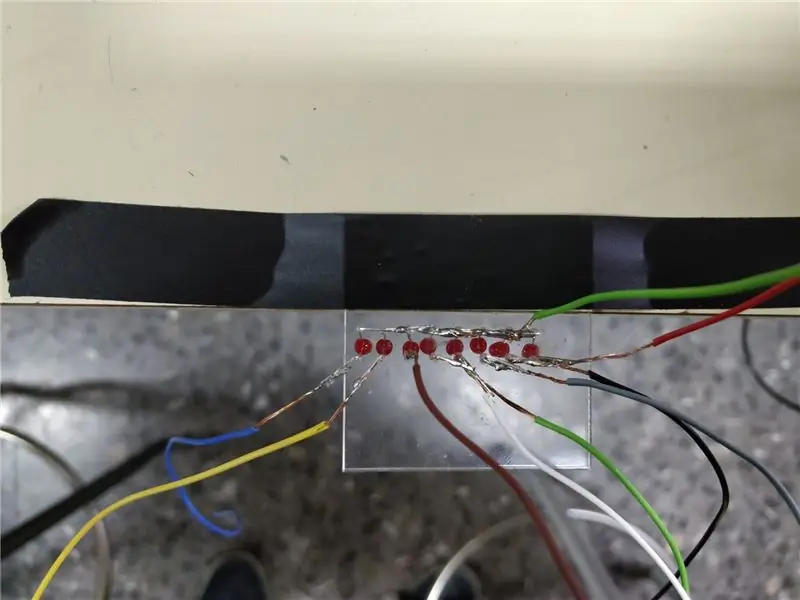
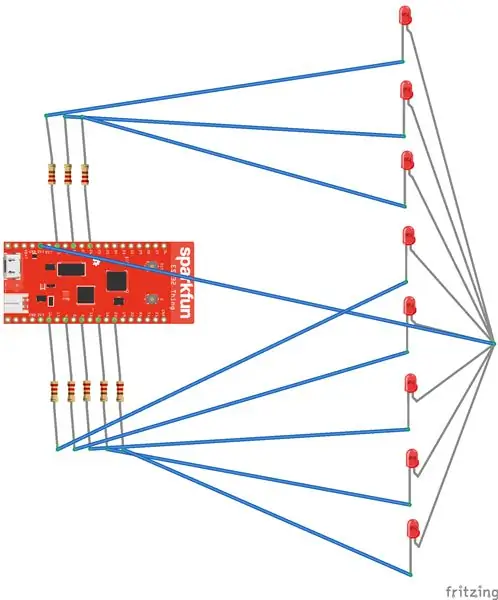
วงจรนั้นธรรมดามาก คุณเพียงแค่ต่อ LED 7 ดวงเข้ากับบอร์ดใดก็ได้ เราเลือกสีแดงเพราะเราอ่านที่ไหนสักแห่งที่พวกเขาดูดีที่สุดในตอนท้าย
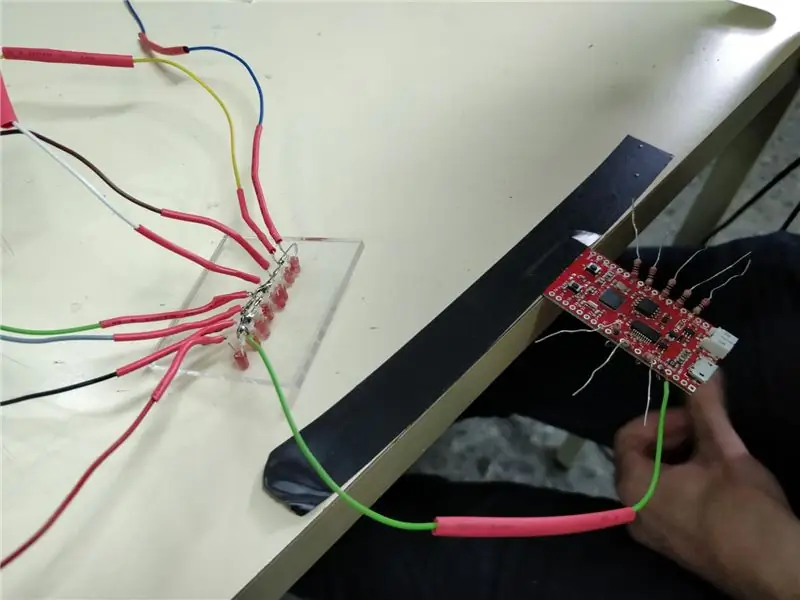
บอร์ดของเราเป็นแบบ sparkfun esp32 ดังนั้นเราจึงสร้าง wifi การชาร์จแบตเตอรี่และแบตเตอรี่ที่เหมาะสม มันใช้งานง่ายมากและเราจะใช้บอร์ดเดิมอีกครั้ง
ไม่มีเหตุผลพิเศษใดๆ เราเลือกที่จะเชื่อมต่อขา LED บวกทั้งหมด และเชื่อมต่อขาเชิงลบแต่ละขาเข้ากับพิน I/O ดิจิตอล ซึ่งหมายความว่าคุณต้องตั้งค่าพินเป็น LOW เพื่อเปิด LED และ HIGH เพื่อปิด
กลายเป็นความคิดที่ดีที่จะประสานตัวต้านทานกับบอร์ดและใช้ท่อหดเพื่อแยกทุกอย่าง
ขั้นตอนที่ 3: รหัส
รหัสทั้งหมดของเราสามารถพบได้บน Github
รหัสของเราได้รับแรงบันดาลใจจากเว็บเซิร์ฟเวอร์ทั่วไปและโครงการที่คล้ายกันโดยไม่มี wifi เราเพิ่งรวมทุกอย่างและเพิ่มบิตมาสก์ของเราเองสำหรับตัวอักษร เนื่องจากเรามีแหล่งจ่ายไฟสำหรับจ่ายไฟให้กับมอเตอร์ เราจึงเลือกเวลาหน่วงเวลาและหมุนแรงดันไฟฟ้าเพื่อให้ภาพมีความเสถียร จะเป็นแนวทางที่ดีกว่าในการวัดความเร็วของแขนด้วยเซ็นเซอร์บางตัว (เช่น เซ็นเซอร์เอฟเฟกต์ฮอลล์และแม่เหล็กใต้โครงสร้าง) และปรับการหน่วงเวลาในโค้ด แต่เราไม่ได้ทำอย่างนั้นเนื่องจากกรอบเวลาจำกัดของเรา
โดยพื้นฐานแล้ว เว็บไซต์ของเราประกอบด้วยข้อความบางส่วนและการป้อนข้อความที่ส่งสตริงปัจจุบันในทุกการเปลี่ยนแปลง ดังนั้นข้อความจะอัปเดตทันที หลังจากบูทเครื่องและเมื่อมีการส่งสตริงว่าง เราจะแสดงที่อยู่ IP เพื่อให้คุณทราบว่าจะเชื่อมต่อไปที่ใด
โค้ดเว็บไซต์ของเรารวมอยู่ในโค้ด Arduino เป็นสตริง แต่จะมีจำหน่ายแยกต่างหากเพื่อความชัดเจน
ขั้นตอนที่ 4: บทสรุป

ในที่สุดทุกอย่างก็ออกมาดี เราจะไม่เปลี่ยนแปลงอะไรเลย เราอยากจะแนะนำให้ใช้อะครีลิกเหมือนที่เคยทำเลยค่ะ ประทับใจมากที่ตัวหนังสือลอยไปในอากาศ
สิ่งเดียวที่เราประเมินต่ำไปคือพลังงานของแขนหมุน โครงสร้างของเราสั่นคลอนมากจนต้องติดเทปไว้กับโต๊ะ
คุณลักษณะที่จะดีแต่เราไม่สามารถรู้ได้จะเป็นการวัดความเร็วที่กล่าวถึงแล้ว ด้วยเหตุนี้จึงสามารถควบคุมความเร็วของข้อความที่ไปรอบๆ จอแสดงผลได้ เราต้องใช้แหล่งจ่ายไฟเพื่อทำเช่นนั้น
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
