
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:06.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่คือวิธีสร้างรถยนต์รอบทิศทาง ซึ่งจะเคลื่อนตัวตามมือคุณไปเหนือรถ ไฟล์ "3d prrint omni-bil" เป็นภาพพิมพ์ 3 มิติ สำหรับติดโครงรถ ไฟล์ "omni-car" เป็นรหัสสำหรับบอร์ด Arduino ของคุณ ในโค้ดจะมีค่าคงที่ที่เรียกว่า "a" คุณจะต้องคำนวณค่านี้ใหม่ ทั้งนี้ขึ้นอยู่กับมอเตอร์ของคุณ คำนวณโดยการหารจำนวนขั้นที่จำเป็นสำหรับการหมุนเต็มหนึ่งครั้งด้วย 360 นอกจากนี้ ค่าคงที่ "b" ยังจำเป็น หากมอเตอร์ของคุณมี "เวลาตาย" ขณะสตาร์ท ควรสังเกตว่ามอเตอร์ที่ใช้ในที่นี้มีคุณภาพที่น่าสงสัย ดังนั้นค่า "b" ค่อนข้างสูงและโปรแกรมยังไม่ผ่านการทดสอบเล็กน้อย ชิ้นส่วนแต่ละชิ้นทำงานได้ แต่มอเตอร์ที่ใช้สำหรับทิศทางไม่น่าเชื่อถือในการทดสอบอย่างละเอียด
สำหรับสิ่งนี้คุณจะต้อง:
1 บอร์ด Arduino
สเต็ปเปอร์มอเตอร์ 2 ตัว ตามใจคุณ
ตัวขับสเต็ปเปอร์มอเตอร์ DRV8825 2 ตัว
2 HC-SR04 อัลตร้าซาวด์เซนเซอร์
สายคอนเนคเตอร์ M-M และ F-M
ขั้นตอนที่ 1: ขั้นตอนที่ 1: แนบเซ็นเซอร์


เมื่อทุกอย่างถูกพิมพ์ 3D คว้ากล่องและแท่งยาวสองอัน ติดเซ็นเซอร์ที่ปลายส่วนที่ยกขึ้นของแท่งให้แน่น เลื่อนปลายที่แยกออกเป็นกล่อง สำหรับการเดินสายของเซ็นเซอร์ด้านซ้ายสุด ให้ต่อ VCC กับ 5v, gnd กับกราวด์, ทริกเกอร์ไปที่พอร์ต 3 บน Arduino ของคุณและ echo ไปที่พอร์ต 4 บน Arduino ของคุณ ต่อเซ็นเซอร์อีกตัวเข้ากับพอร์ต 5 สำหรับ trig และพอร์ต 6 สำหรับ echo
ขั้นตอนที่ 2: ขั้นตอนที่ 2: ประกอบวงล้อ



ติดหนังยางไว้บนล้อเพื่อให้มีแรงฉุด จากนั้นใส่ล้ออย่างระมัดระวังในที่ยึด ตรวจสอบให้แน่ใจว่ารูสำหรับแกนอยู่ด้านเดียวกับที่ยึดของมอเตอร์ ติดมอเตอร์เข้ากับขอบล้ออย่างแน่นหนา ต่อมอเตอร์เข้ากับตัวขับ หมุด dir บนไดรเวอร์ต้องต่อสายเข้ากับพอร์ต 10 และพินแบบขั้นบันไดกับพอร์ต 11
ขั้นตอนที่ 3: ขั้นตอนที่ 3: แนบ Diretion Motor

ใส่มอเตอร์อีกตัวในกล่องพิมพ์ 3 มิติ ตรวจสอบให้แน่ใจว่าได้ติดตั้งอย่างปลอดภัย ต่อมอเตอร์นี้เข้ากับตัวขับมอเตอร์อื่น พินขั้นตอนของไดรเวอร์นี้ต้องต่อสายเข้ากับพอร์ต 9 และพิน dir กับพิน 8 บนบอร์ด Arduino ของคุณ
ขั้นตอนที่ 4: ขั้นตอนที่ 4: ประกอบ Rig



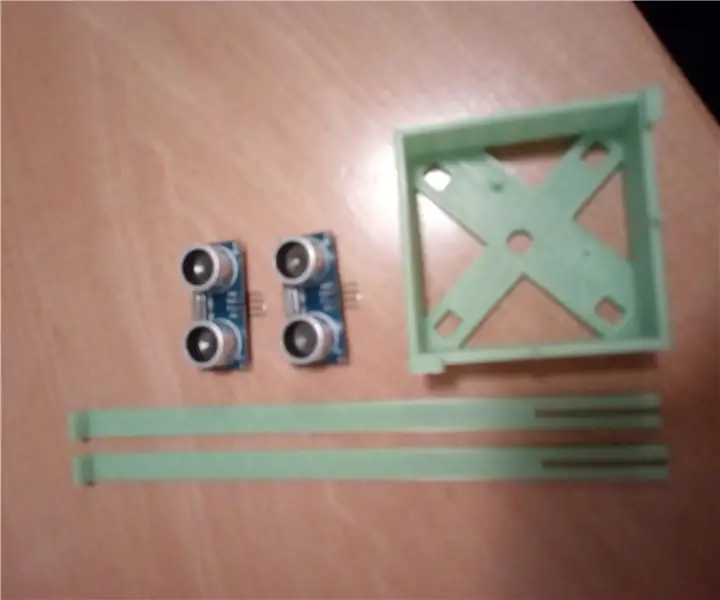
สองส่วนที่แสดงในภาพที่หนึ่งคือส่วนก้นของรถ ขาของก้นต้องตัดให้เล็กลง ต้องยาวกับรุ่นเผื่อว่ายางรัดตัวรถจะอ้วน ตัดขาเพื่อให้ล้อสัมผัสกับพื้น วางล้อและที่ยึดในส่วนที่มีสามขา เลื่อนอีกส่วนหนึ่งไว้ด้านบน เช่น ยึดล้อเข้าที่ ส่วนกระเปาะของแกนยึดล้อต้องอยู่ด้านบนของทั้งสองส่วน สุดท้ายเลื่อนส่วนล่างไปที่ด้านล่างของกล่อง ใช้สาย M-M หรือปุ่มแล้วเสียบเข้ากับพอร์ต 7 วางปลายอีกด้านของสายไว้ในกราวด์ ในการสตาร์ทรถ ให้ถอดสายไฟออกแล้วถือมือไว้เหนือรถเป็นเวลา 5 วินาที ตอนนี้รถควรตามมือคุณ โปรดทราบว่าพอร์ต 7 อยู่ในโหมดดึงขึ้น หมายความว่าถ้าคุณไม่ต่อสาย มันจะทำงานตลอดเวลา เมื่อเชื่อมต่อกับกราวด์ รถจะอยู่ในโหมด "สแตนด์บาย" อย่างมีประสิทธิภาพ
แนะนำ:
UCL - IIoT - Indoor-climate 4.0: 8 ขั้นตอน

UCL - IIoT - Indoor-climate 4.0: หลังจากอ่านและทำงานกับคำแนะนำนี้ คุณจะมีสภาพอากาศในร่มอัตโนมัติ ซึ่งคุณสามารถสังเกตได้ทางออนไลน์ด้วยความช่วยเหลือของ Node-red ในกรณีของเรา เราได้พัฒนาแนวคิดนี้และนำเสนอในโรงพิมพ์ 3 มิติ
UCL-IIoT-Drivhus: 5 ขั้นตอน

UCL-IIoT-Drivhus: วัตถุประสงค์ของโครงการนี้คือการสร้างบ้านสวนโดยใช้ Arduino ดังนั้น นักเรียน 3 คนในกลุ่มจึงตัดสินใจสร้าง Greenhouse อัตโนมัติ เราจึงตัดสินใจบันทึกข้อมูลเกี่ยวกับข้อมูลที่เรือนกระจกให้ไว้ ผ่านเซิร์ฟเวอร์ Wamp, node-re
UCL-IIOT - ระบบเตือนภัยพร้อมฐานข้อมูลและโหนดสีแดง: 7 ขั้นตอน

UCL-IIOT - Alarm System With Database and Node-red: จุดประสงค์ของ build นี้คือการสอนเกี่ยวกับการเชื่อมต่อ Arduino กับ Node-red และฐานข้อมูล เพื่อให้คุณสามารถบันทึกข้อมูลและเก็บรวบรวมไว้เพื่อใช้ในภายหลัง สำหรับ build นี้ ฉันใช้ ระบบเตือนภัย Arduino อย่างง่ายที่ส่งออกตัวเลขข้อมูล 5 ตัว โดยแต่ละตัวคั่นด้วย
UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered, MySQL): 5 ขั้นตอน

UCL-IIoT-Strongbox พร้อม RFID และหน้าจอ LCD (Nodered,MySQL): โครงการ Arduino พร้อมเครื่องสแกน RFID และ LCD บทนำ เพื่อสรุปหลักสูตรของเราด้วยไมโครคอนโทรลเลอร์ โดยเฉพาะ Arduino Mega ที่เราใช้อยู่ เราได้รับมอบหมายให้ทำโครงการที่รวม Arduino Mega ของเราไว้ด้วย นอกเหนือจาก
เรือนกระจก UCL - IIOT: 11 ขั้นตอน

UCL - IIOT Greenhouse: โครงการนี้เป็นส่วนขยายของโครงการก่อนหน้าของเรากับ Greenhouse (https://www.instructables.com/id/EAL-EMBEDDED-GREE…) ในโปรเจ็กต์นี้ เราได้เพิ่มฐานข้อมูล ซึ่งเราบันทึกข้อมูลทั้งหมดของเราแล้วสร้างภาพด้วย node-red เพื่อภาพรวมที่ดียิ่งขึ้น
