
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

ต้นไม้แบบโต้ตอบพร้อมวงแหวน LED ที่ด้านบน เสียงกริ่งสำหรับส่งเสียง และเซ็นเซอร์สัมผัสภายในที่จะเปลี่ยนสีเมื่อคุณสัมผัส ในการสร้างสรรค์สิ่งเล็กๆ น้อยๆ ให้สนุก คุณจะต้องมีสิ่งต่อไปนี้:
อิเล็กทรอนิกส์:- 1x Arduino Uno
- 15x สายเคเบิล
- หัวแร้ง 1x หัวกลม
- 1x Adafruit 8-key captive touch (CAP1188)
- 1x สายไฟ Arduino
- 1x 8 LED วงแหวน
- 1x Buzzer
- 1x ปืนกาวร้อน
- ดาวน์โหลดห้องสมุด CAP1188
- ดาวน์โหลดไลบรารี่ Adafruit Neopixel
พิเศษ (ปลอก):
- 1x ตอไม้
- 1x ไม้สำหรับด้านใน
- จานไม้สำหรับวางบน/ใน
- ไส้สัตว์ยัดไส้สำหรับภายนอก
ใช้อย่างอื่นแทนก็ได้ สร้างสรรค์!
มาเริ่มกันเลย…
ขั้นตอนที่ 1: ขั้นตอนที่ 1: LED Ring พร้อม Captive Touch

ตอนนี้ถ้าคุณโชคดีที่วงแหวน LED ของคุณมีหมุดติดอยู่แล้ว ถ้าไม่ถึงเวลาที่จะประสาน!
สิ่งที่เราจะใช้สำหรับโครงการนี้คือ:
- DI (อินพุตดิจิตอล, พิน 6~
- 5V (สำหรับจ่ายไฟ พิน 5V)
- GND (กราวด์, พิน GND)
นั่นคือวงแหวน LED สำหรับตอนนี้ ตอนนี้สัมผัสที่เชลยศึก
วางไว้ในเขียงหั่นขนมและเชื่อมต่อทุกอย่างดังนี้:SDA/MISO ในพิน (อนาล็อก) A4SCK ในพิน (อนาล็อก) A5VIN ใน (พลังงาน) 5VGND ในสายเคเบิล GND pin1x ที่ C1 (บน Captive touch เอง)
ตอนนี้เพื่อทดสอบการอัปโหลดโค้ดต่อไปนี้ไปยัง Arduino ของคุณ:
// Julia Emmink// โค้ดแสงและสัมผัสสำหรับต้นไม้แบบโต้ตอบ 19/// ทำด้วยการใช้ Adafruit Neopixel และ Adafruit captive touch (CAP1188) (กำลังติดตั้ง) และไฟ LED กะพริบโดยไม่ชักช้า
// นีโอพิเซล ~~~~~~~~~~~~~~~~~~~~
#รวม
#define PIXELSPIN 6 // ตำแหน่งที่คุณเชื่อมต่อ LED Ring
#define NUMPIXELS 8 // จำนวน LED ที่อยู่บนวงแหวนของคุณ #define CALIBRATIONTIME 20000
Adafruit_NeoPixel พิกเซล = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
พิกเซลแบบยาวที่ไม่ได้ลงนาม ช่วงเวลา = 500; //เวลาที่เราต้องรอ
colorWipePreviousMillis แบบยาวที่ไม่ได้ลงชื่อ = 0; โรงละครยาวที่ไม่ได้ลงนาม ChasePreviousMillis = 0; สายรุ้งยาวที่ไม่ได้ลงชื่อPreviousMillis = 0; สายรุ้งยาวที่ไม่ได้ลงนามCyclesPreviousMillis = 0;
int โรงละครChaseQ = 0;
uint16_t currentPixel = 0;// เราใช้พิกเซลอะไรอยู่
// สัมผัส ~~~~~~~~~~~~~~~~~~~~~~
#รวม #รวม #รวม
// รีเซ็ตพินใช้สำหรับ I2C หรือ SPI
#define CAP1188_RESET 9
// CS pin ใช้สำหรับซอฟต์แวร์หรือฮาร์ดแวร์ SPI
#define CAP1188_CS 10
// สิ่งเหล่านี้ถูกกำหนดไว้สำหรับซอฟต์แวร์ SPI สำหรับฮาร์ดแวร์ SPI ให้ตรวจสอบ.ของคุณ
// พิน SPI ของบอร์ดในเอกสารประกอบ Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// ใช้ I2C ไม่มีพินรีเซ็ต!
Adafruit_CAP1188 หมวก = Adafruit_CAP1188();
การตั้งค่าเป็นโมฆะ () {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~~ พิกเซลปัจจุบัน = 0; พิกเซล.begin(); // นี่เป็นการเริ่มต้นไลบรารี NeoPixel พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์
// สัมผัส ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin(300); Serial.println("ทดสอบ CAP1188!");
ถ้า (!cap.begin()) {
Serial.println("ไม่พบ CAP1188"); ในขณะที่ (1); } Serial.println("พบ CAP1188!"); }
วงเป็นโมฆะ () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (แตะ == 0) { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis (); colorWipe(พิกเซล.สี(0, 255, 125)); } } อื่น { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(พิกเซล.สี(100, 0, 150)); } }
}
เป็นโมฆะ colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~~ // กำจัดสี pixels.setPixelColor(currentPixel, c); พิกเซล.setPixelColor(currentPixel - 1, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซลปัจจุบัน++; ถ้า (currentPixel == NUMPIXELS) { currentPixel = 0; พิกเซล.setPixelColor(7, พิกเซล.สี(0, 0, 0));
}
}
ทดสอบและสนุก! อย่างที่คุณเห็นเมื่อคุณสัมผัสสาย C1 สีจะเปลี่ยนไป (หากไม่ใช่ครั้งแรก ให้ถอดปลั๊ก Arduino แล้วเสียบกลับเข้าไปในคอมพิวเตอร์ของคุณ)
ขั้นตอนที่ 2: ขั้นตอนที่ 2: การเพิ่มเสียง
ด้วยการใช้บทช่วยสอนที่มีประโยชน์ ฉันจึงทำสิ่งนี้ กวดวิชาเป็นร้อง:
github.com/xitangg/-Pirates-of-the-Caribbe…
ถึงเวลาคว้าออดของคุณแล้ว! ใส่ (-) ของออดในหมุด GND อันใดอันหนึ่งและ (+) ที่พิน 10~
เท่านี้ก็ถึงเวลารันโค้ดอีกครั้งและฟังเพลง Pirates of the Caribbean อันแสนน่ารัก! ตอนนี้มีการทดสอบที่สนุก!
// Julia Emmink// แสง สัมผัส และรหัสเพลงสำหรับต้นไม้แบบโต้ตอบ 2018-01-19// ทำด้วยการใช้ Adafruit Neopixel และ Captive Touch (CAP1188) (กำลังติดตั้ง) และไฟ LED กะพริบโดยไม่ชักช้า
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~~#include
#define PIXELSPIN 6
#define NUMPIXELS 8 #define CALIBRATIONTIME 20000
Adafruit_NeoPixel พิกเซล = Adafruit_NeoPixel (NUMPIXELS, PIXELSPIN, NEO_GRB + NEO_KHZ800);
พิกเซลแบบยาวที่ไม่ได้ลงนาม ช่วงเวลา=500; //เวลาที่เราต้องรอ
สีแบบยาวที่ไม่ได้ลงชื่อWipePreviousMillis=0; โรงละครยาวที่ไม่ได้ลงนาม ChasePreviousMillis=0; สายรุ้งยาวที่ไม่ได้ลงชื่อPreviousMillis=0; สายรุ้งยาวที่ไม่ได้ลงนามCyclesPreviousMillis=0;
int โรงละครChaseQ = 0;
uint16_t currentPixel = 0;// เราใช้พิกเซลอะไรอยู่
// เพลง ~~~~~~~~~~~~~~~~~~~~~~~~
const int ออด = 10; //กำหนดพิน 10 สามารถใช้พิน PWM อื่น (5, 6 หรือ 9) ได้ //หมายเหตุ พิน 3 และ 11 ไม่สามารถใช้งานได้เมื่อใช้ฟังก์ชันโทนใน Arduino Uno const int songspeed = 1.5; //เปลี่ยนเป็น 2 สำหรับเพลงที่ช้ากว่า ตัวเลขยิ่งเยอะ เพลงยิ่งช้า //****************************** ************** #define NOTE_C4 262 //การกำหนดความถี่โน้ต #define NOTE_D4 294 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_G4 392 #define NOTE_A4 440 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_D5 587 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_G5 784 #define NOTE_A5 880 #define NOTE_B5 988 //**************************** ****************** int notes = { //โน้ตของเพลง 0 คือส่วนที่เหลือ/พัลส์ NOTE_E4, NOTE_G4, NOTE_A4, NOTE_A4, 0, NOTE_A4, NOTE_B4, NOTE_C5, NOTE_C5, 0, NOTE_C5, NOTE_D5, NOTE_B4, NOTE_B4, 0, NOTE_A4, NOTE_G4, NOTE_A4, 0 }; //******************************************* ระยะเวลา int = { / /duration ของโน้ตแต่ละตัว (เป็น ms) Quarter Note ตั้งไว้ที่ 250 ms 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 250, 125, 125, 125, 125, 375, 125 };
// สัมผัส ~~~~~~~~~~~~~~~~~~~~~~
#รวม #รวม #รวม
// รีเซ็ตพินใช้สำหรับ I2C หรือ SPI
#define CAP1188_RESET 9
// CS pin ใช้สำหรับซอฟต์แวร์หรือฮาร์ดแวร์ SPI
#define CAP1188_CS 10
// สิ่งเหล่านี้ถูกกำหนดไว้สำหรับซอฟต์แวร์ SPI สำหรับฮาร์ดแวร์ SPI ให้ตรวจสอบ.ของคุณ
// พิน SPI ของบอร์ดในเอกสารประกอบ Arduino #define CAP1188_MOSI 11 #define CAP1188_MISO 12 #define CAP1188_CLK 13
// ใช้ I2C ไม่มีพินรีเซ็ต!
Adafruit_CAP1188 หมวก = Adafruit_CAP1188();
การตั้งค่าเป็นโมฆะ () {
// MUSIC ~~~~~~~~~~~~~~~~~~~~~~ สำหรับ (int i=0;i<203;i++){ //203 คือจำนวนโน้ตดนตรีทั้งหมดใน เพลง int wait = ระยะเวลา * songspeed; เสียง(ออด, บันทึกย่อ, รอ); //tone(pin, frequency, duration);} //ใช้การหน่วงเวลาเพื่อไม่ให้ไปวนซ้ำก่อนที่เสียงจะเล่นเสร็จ // คุณสามารถคลิกรีเซ็ตบน Arduino เพื่อเล่นเพลงซ้ำ // NEOPIXEL ~~~ ~~~~~~~~~~~~~~~ พิกเซลปัจจุบัน = 0; พิกเซล.begin(); // นี่เป็นการเริ่มต้นไลบรารี NeoPixel พิกเซล.show(); // สิ่งนี้จะส่งสีพิกเซลที่อัปเดตไปยังฮาร์ดแวร์
// สัมผัส ~~~~~~~~~~~~~~~~~~~~~~
Serial.begin(300); Serial.println("ทดสอบ CAP1188!"); ถ้า (!cap.begin()) { Serial.println ("ไม่พบ CAP1188"); ในขณะที่ (1); } Serial.println("พบ CAP1188!");
}
วงเป็นโมฆะ () {
// TOUCH + NEOPIXEL ~~~~~~~~~~~~~~~~~~~~~~ uint8_t touched = cap.touched(); if (แตะ == 0) { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis (); colorWipe(พิกเซล.สี(0, 255, 125)); } } อื่น { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(พิกเซล.สี(100, 0, 150)); } }
สำหรับ (int i=0;i=pixelInterval) {
colorWipePreviousMillis = มิลลิวินาที (); colorWipe(พิกเซล.สี(0, 255, 125)); } } อื่น { if ((unsigned long)(millis() - colorWipePreviousMillis) >= pixelsInterval) { colorWipePreviousMillis = millis(); colorWipe(พิกเซล.สี(100, 0, 150)); }}
ล่าช้า(รอ);
}
}
เป็นโมฆะ colorWipe (uint32_t c) {
// NEOPIXEL ~~~~~~~~~~~~~~~~~~~~ // กำจัดสี pixels.setPixelColor(currentPixel, c); พิกเซล.setPixelColor(currentPixel-1, พิกเซล.สี(0, 0, 0)); พิกเซล.show(); พิกเซลปัจจุบัน++; ถ้า (currentPixel == NUMPIXELS) {currentPixel = 0; พิกเซล.setPixelColor(7, พิกเซล.สี(0, 0, 0));
}
}
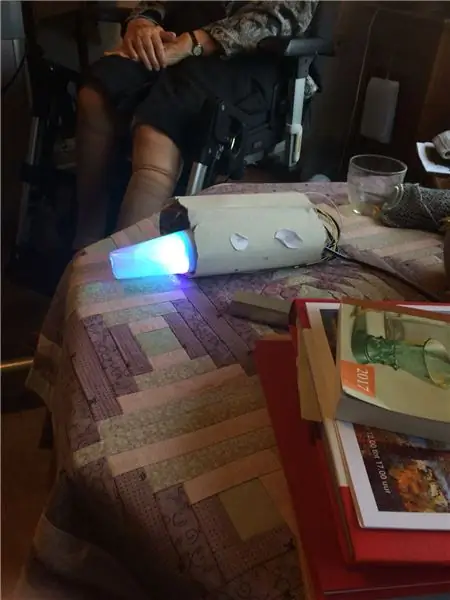
ขั้นตอนที่ 3: ขั้นตอนเพิ่มเติม: ทำให้ Stump 'Arduino Ready'



หากคุณตัดสินใจที่จะใช้ตอไม้คุณต้องทำดังต่อไปนี้
- รับตอไม้ (ฉันได้มาจากต้นคริสต์มาสเก่าฟรี)
- วัด Arduino ของคุณและดูว่าคุณต้องการเดินสายไฟในตอไม้อย่างไร
- เจาะตอไม้ (ฉันใช้เครื่องเจาะของโรงเรียน)
- ขัดขอบหยาบ
- เพิ่มรายละเอียดเล็กๆ สนุกๆ
รายละเอียดที่ฉันเพิ่มเข้าไปคือโลโก้ขนาดเล็กที่ฉันสร้างด้วยเครื่องตัดเลเซอร์ ฉันยังซ้อนอุปกรณ์อิเล็กทรอนิกส์ทั้งหมดของฉันไว้บนแท่งไม้ภายในต้นไม้ของฉัน และฉันได้เพิ่มยัดไส้สัตว์ที่ด้านนอกเพื่อให้แสงส่องผ่านและให้ความนุ่มนวลเป็นพิเศษเล็กน้อย
แนะนำ:
ติดตาม: ศูนย์สื่อขั้นสูงพร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): 3 ขั้นตอน

ติดตาม: Advanced Media Center พร้อม Odroid N2 และ Kodi (รองรับ 4k และ HEVC): บทความนี้เป็นบทความต่อจากบทความก่อนหน้าของฉันที่ประสบความสำเร็จค่อนข้างมากเกี่ยวกับการสร้างศูนย์สื่ออเนกประสงค์ โดยอ้างอิงจาก Raspberry PI ที่ได้รับความนิยมมากในตอนแรก แต่ ในภายหลัง เนื่องจากไม่มีเอาต์พุตที่สอดคล้องกับ HEVC, H.265 และ HDMI 2.2 จึงมีสวิตช์
ให้เสียง Piezo Buzzer ด้วย Blynk และ XinaBox: 9 ขั้นตอน

ให้เสียง Piezo Buzzer ด้วย Blynk และ XinaBox: ควบคุมองค์ประกอบ 5V โดยใช้ Blynk และ xChips โปรเจ็กต์นี้ส่งเสียง Piezo Buzzer จากโทรศัพท์ของฉัน
Smart Wearable และ Id Card มองเห็นการเต้นของหัวใจคุณ สัมผัสได้: 5 ขั้นตอน

Smart Wearable และ Id Card มองเห็นการเต้นของหัวใจของคุณ สัมผัสได้: SMART WEARABLE เป็นอุปกรณ์สวมใส่อัจฉริยะ O.LED ที่ติดตั้งเซ็นเซอร์ซึ่งแสดงการเต้นของหัวใจของคุณแบบสด และไฟ LED ที่เรืองแสงตามจังหวะการเต้นของหัวใจ ให้ประสบการณ์ใหม่แก่คุณ หัวใจของคุณเต้นและเห็นการทำงาน
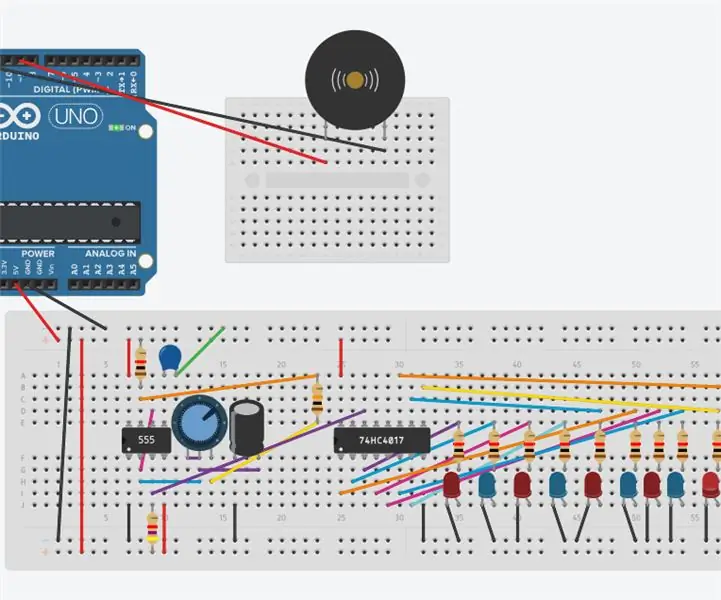
555 ตัวจับเวลาพร้อมตัวนับทศวรรษและ LEDS และ Piezo Buzzer คำอธิบายพื้นฐานของวงจร: 6 ขั้นตอน

555 Timer พร้อม Decade Counter และ LEDS และ Piezo Buzzer คำอธิบายพื้นฐานของวงจร: วงจรนี้ประกอบด้วยสามส่วน พวกมันคือ Piezo Buzzer ที่สร้างเสียง รหัส (โปรแกรม) จะเล่น "สุขสันต์วันเกิด " โดย Arduino ผ่าน piezo ขั้นตอนต่อไปคือตัวจับเวลา 555 ซึ่งจะสร้างพัลส์ซึ่งทำหน้าที่เป็นนาฬิกา
การควบคุม Buzzer และ Led จาก Android โดยใช้ Blynk: 4 ขั้นตอน

การควบคุม Buzzer และ Led จาก Android โดยใช้ Blynk: ในคำแนะนำนี้ ฉันจะบอกวิธีเชื่อมต่อ Arduino กับ Android โดยใช้ Bluetooth สำหรับ GUI และ IOT! ในบทช่วยสอนนี้ เราจะใช้โทรศัพท์ Android และแอป blynk (หนึ่งใน GUI ที่ดีที่สุด ตัวเลือกสำหรับ Arduino) เพื่อเปิด LED และควบคุมออดโดยใช้
