
สารบัญ:
- ขั้นตอนที่ 1: วูฟอเรีย 1
- ขั้นตอนที่ 2: Vuforia 2
- ขั้นตอนที่ 3: Vuforia 3
- ขั้นตอนที่ 4: Vuforia 4
- ขั้นตอนที่ 5: Vuforia 5
- ขั้นตอนที่ 6: Vuforia 6
- ขั้นตอนที่ 7: Vuforia 7
- ขั้นตอนที่ 8: ความสามัคคี 1
- ขั้นตอนที่ 9: ความสามัคคี 2
- ขั้นตอนที่ 10: ความสามัคคี 3
- ขั้นตอนที่ 11: ความสามัคคี 4
- ขั้นตอนที่ 12: ความสามัคคี 5
- ขั้นตอนที่ 13: ความสามัคคี 6
- ขั้นตอนที่ 14: ความสามัคคี7
- ขั้นตอนที่ 15: ความสามัคคี8
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

เริ่มต้น se debe descargar e instalar Unity 5. X, esto lo puedes hacer desde la página หลักการของ unity:
Lo siguiente que debes hacer es ir a la página de vuforia y crear una cuenta:
developer.vuforia.com/home-page
ขั้นตอนที่ 1: วูฟอเรีย 1

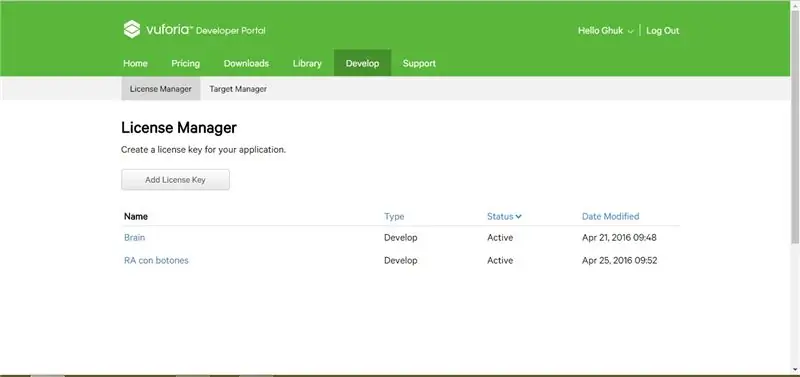
Vas a la pestaña de Develop y seleccionas "เพิ่มคีย์ใบอนุญาต" ละเลยการพัฒนา escoges และอธิบายแอป el nombre de tu
ขั้นตอนที่ 2: Vuforia 2

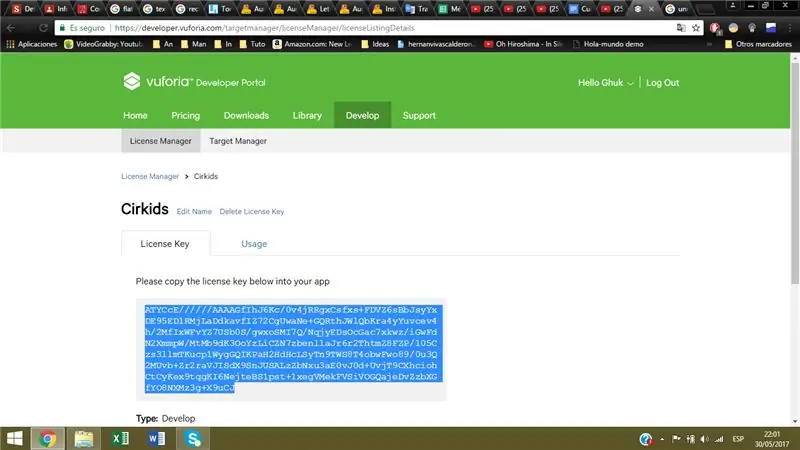
ความต่อเนื่อง ingresas en la licencia que acabas de crear y guardar el código que pertenece a esta
ขั้นตอนที่ 3: Vuforia 3

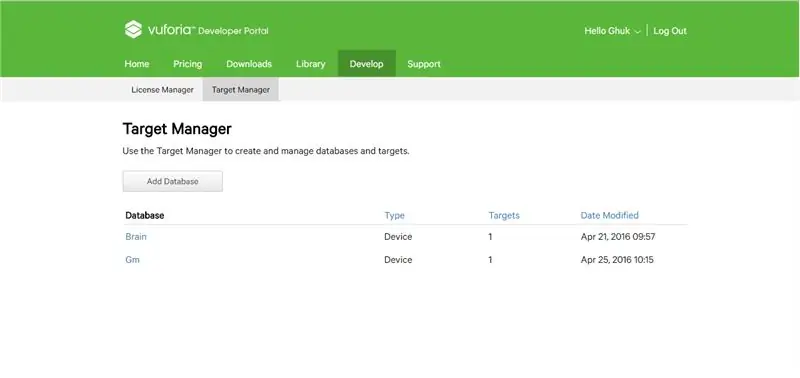
ตัวเลือกการเลือก Target Manager และ damos click en “Add database”
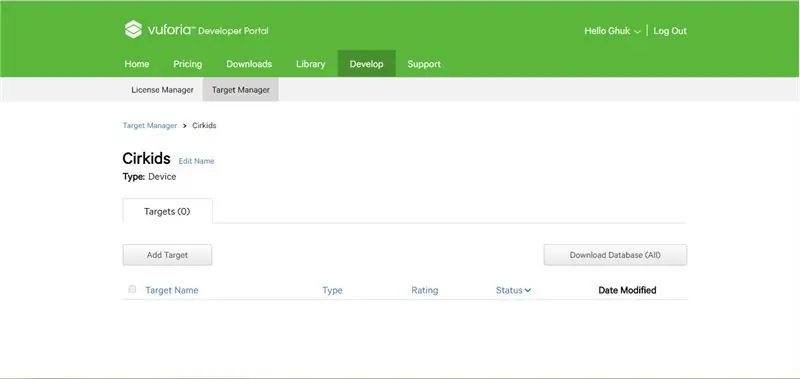
ขั้นตอนที่ 4: Vuforia 4

Después de crear la base de datos, ingresamos en esta y damos คลิก en “Add Target”
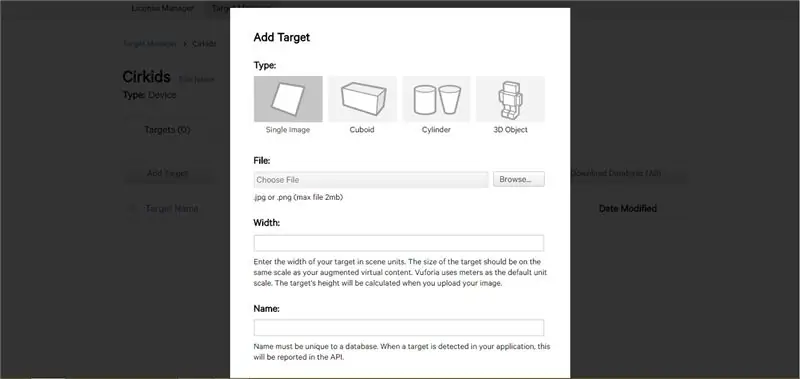
ขั้นตอนที่ 5: Vuforia 5

Lo siguiente es cargar la imagen que usaremos como marcador en nuestra aplicación de realidad aumentada, en la casilla de ancho (ความกว้าง) colocan 5.
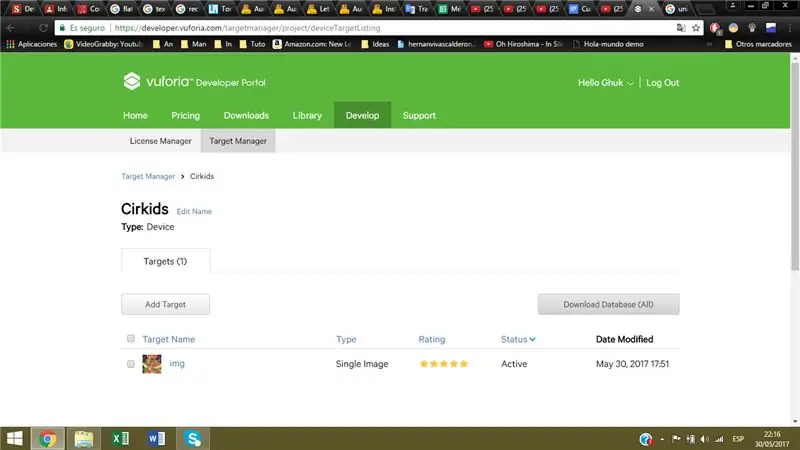
ขั้นตอนที่ 6: Vuforia 6

อธิบายเพิ่มเติมจากรูปภาพที่คลิกเพื่อคลิก "ดาวน์โหลดฐานข้อมูล", recuerda que entre más estrellas tenga tu "Target", está será reconocida más fácilmente por tu aplicación.
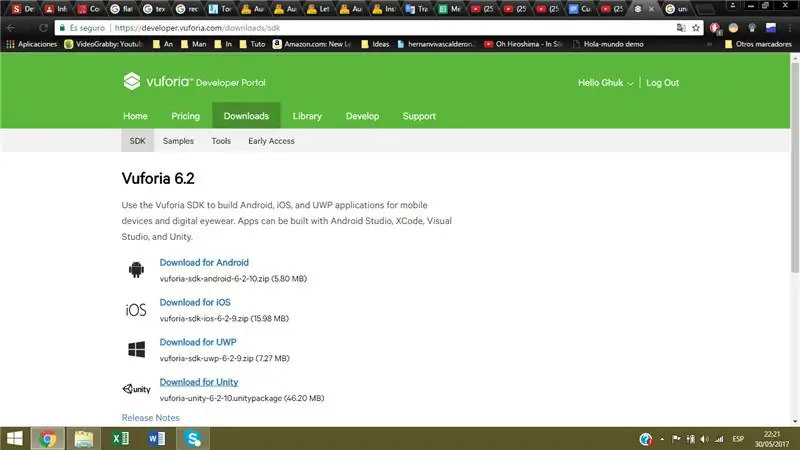
ขั้นตอนที่ 7: Vuforia 7

Vas a las Pestaña “Downloads” และ descargar el SDK de vuforia para Unity.
ขั้นตอนที่ 8: ความสามัคคี 1

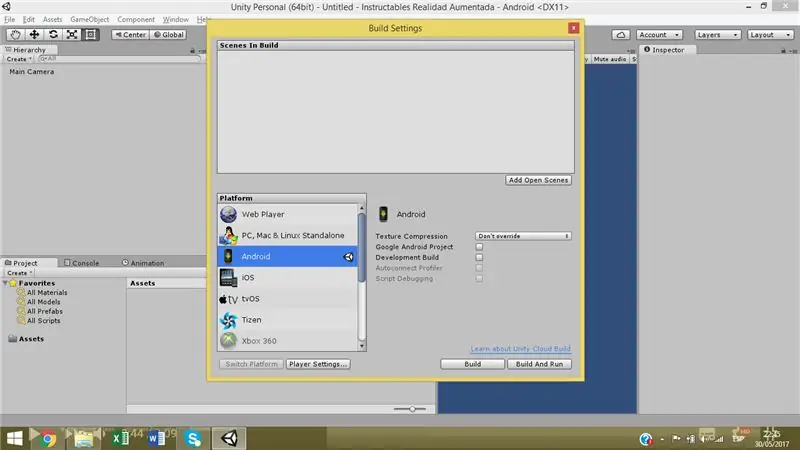
Abrimos unity และ creamos un nuevo proyecto, en este vamos a File -> Build Settings และ seleccionamos como plataforma android Recuerda tener ติดตั้งและ SDK สำหรับ Android
ขั้นตอนที่ 9: ความสามัคคี 2

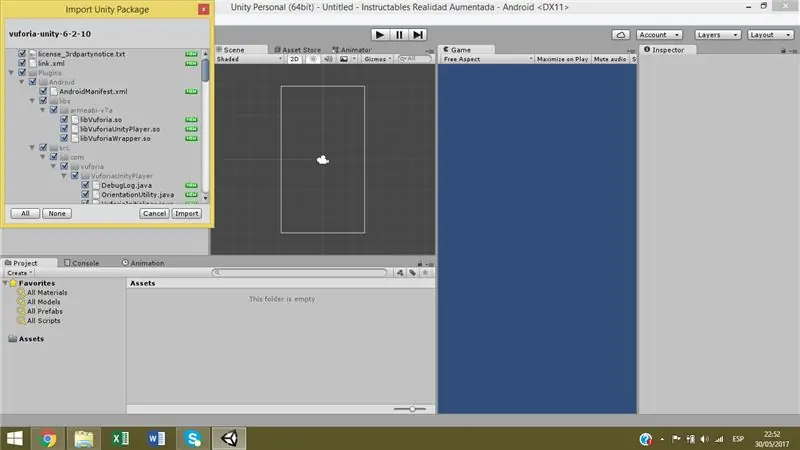
Arrastramos el SDK ของ Vuforia y lo soltamos en Assets, luego le damos en importar.
ขั้นตอนที่ 10: ความสามัคคี 3

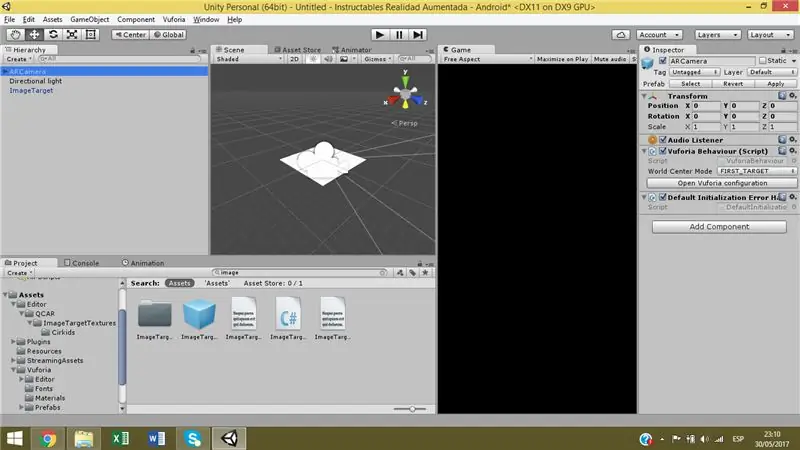
Hacemos lo mismo con el Target que ครีม Guardamos la escena, กล้อง borramos la Main, agregamos el prefab "ARCamera" และ prefab "ImageTarget" เลือกตัวเลือก ARCamera และ damos คลิก en “เปิดการกำหนดค่า vuforia”
ขั้นตอนที่ 11: ความสามัคคี 4

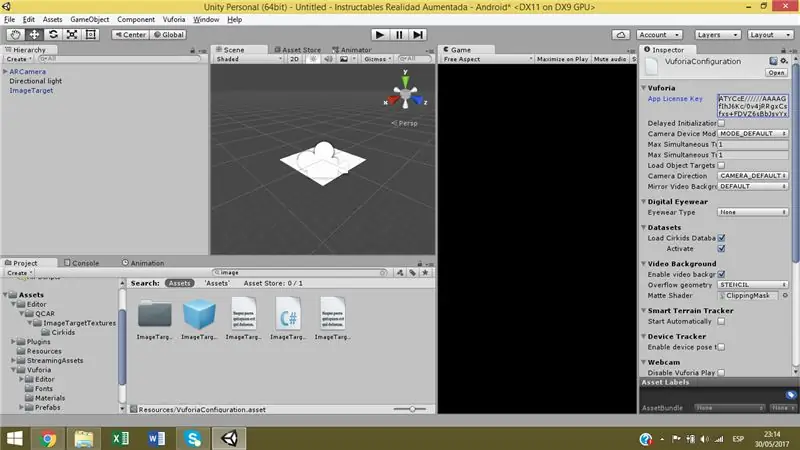
En “รหัสใบอนุญาตของแอป” agregamos el código que nos apareció en la página de vuforia y activamos la opción “โหลดฐานข้อมูล TuDatabase”
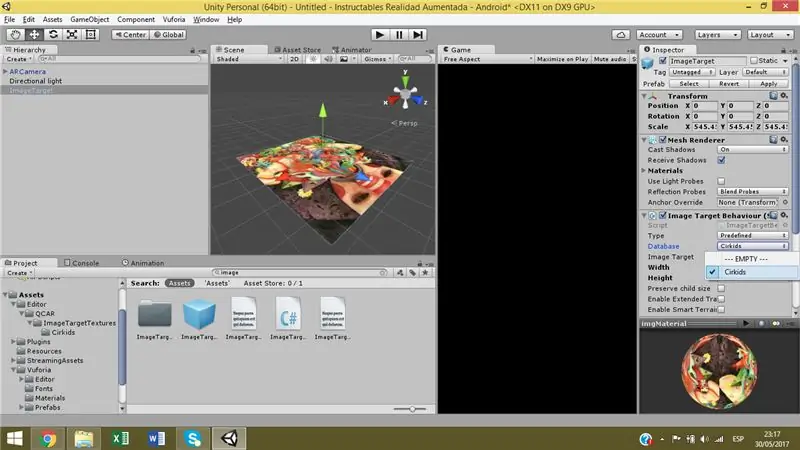
ขั้นตอนที่ 12: ความสามัคคี 5

ตัวเลือกและ ImageTarget และ "ฐานข้อมูล" เป็นสิ่งที่จำเป็น
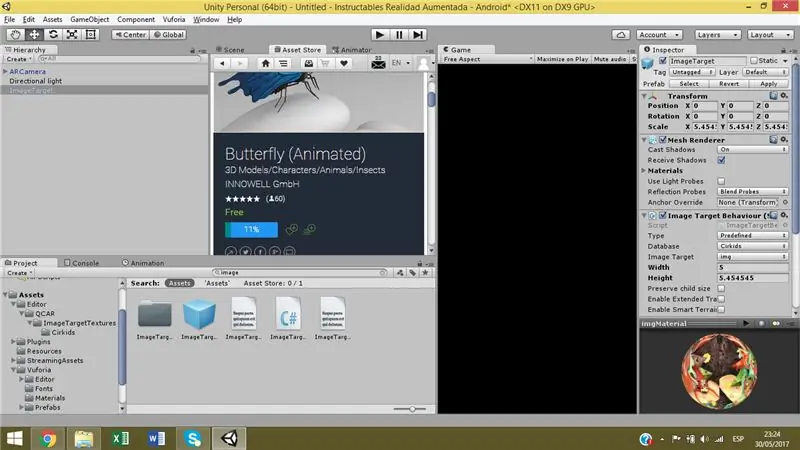
ขั้นตอนที่ 13: ความสามัคคี 6

En la Asset Store รถประจำทาง para descargar un modelo 3D gratuito.
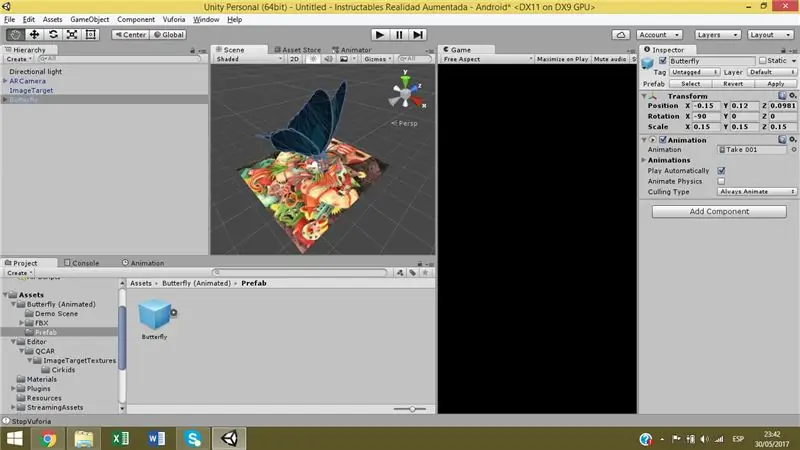
ขั้นตอนที่ 14: ความสามัคคี7

Agregamos และ nuestra escena el prefab del modelo 3D
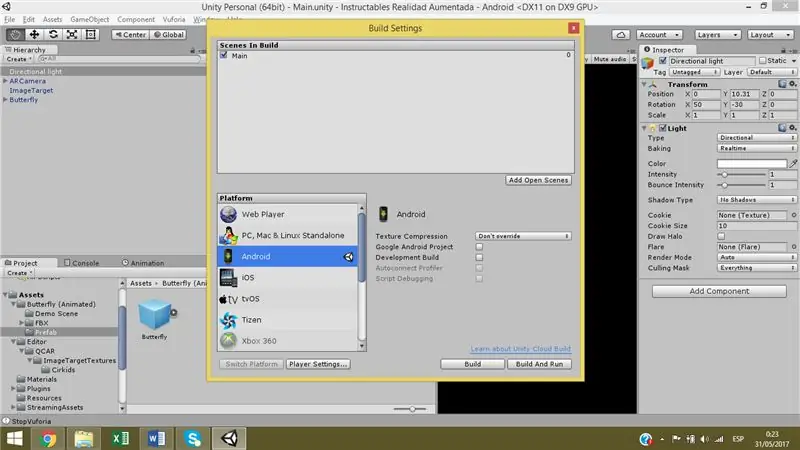
ขั้นตอนที่ 15: ความสามัคคี8

Finalmente abrimos “Build Settings”, agregamos la escena que tenemos abierta y le damos al botón “Build”, de esta forma se exportará nuestra aplicación.
แนะนำ:
วิดีโอเกม 2D พร้อม C # บน Unity: 4 ขั้นตอน

วิดีโอเกม 2 มิติด้วย C # บน Unity: โปรเจ็กต์นี้เริ่มต้นเมื่อฉันได้รับพีซีครั้งแรกในเดือนพฤศจิกายน มันเริ่มเป็นวิธีที่สนุกในการเรียนรู้ทักษะใหม่ และกลายเป็นงานอดิเรกที่ฉันโปรดปรานอย่างรวดเร็ว ฉันได้ทำงานกับมันตั้งแต่นั้นมา และโอเวอร์คล็อกในมากกว่า 75 ชั่วโมงของเวลาการเขียนโปรแกรมทั้งหมด
ไป! Unity + Arduino = เกมและ Aprendizaje: 4 ขั้นตอน

ไป! Unity + Arduino = เกมฟรี: Go es Modelo funcional de un sistema multimedia basado en la interacción con mundo virtual en 3D por medio de gamificacióny objeto físico, el cual permite el aprendizaci & y evaluano IpTV และ WebTV, dicha ense
รันเกม Jump โดยใช้ Unity, BT Arduino, Ultrasonic Sensor: 14 ขั้นตอน

รันเกม Jump โดยใช้ Unity, BT Arduino, Ultrasonic Sensor: หลังจากประสบความสำเร็จในโครงการ Unity Multiplayer 3D Hologram Game และ Hologram Projector สำหรับพีซี นี่เป็นโครงการที่สองในความสามัคคี ดังนั้นเพื่อให้โครงการเต็มรูปแบบตั้งแต่ต้นจนจบเกมต้องใช้เวลามากในการศึกษา เมื่อฉันเริ่ม
Arduino Game Controller + Unity Game: 5 ขั้นตอน

Arduino Game Controller + Unity Game: ในคำแนะนำนี้ฉันจะแสดงวิธีสร้าง / โปรแกรมคอนโทรลเลอร์เกม Arduino ซึ่งสามารถเชื่อมต่อกับความสามัคคี
Augmented Reality Vuforia 7 การตรวจจับเครื่องบินภาคพื้นดิน: 8 ขั้นตอน

Augmented Reality Vuforia 7 Ground Plane Detection: SDK ความเป็นจริงเสริมของ Vuforia สำหรับ Unity 3D ใช้ ARCore และ ARKit เพื่อตรวจจับระนาบพื้นใน AR บทช่วยสอนวันนี้จะใช้การผสานรวมดั้งเดิมใน Unity เพื่อสร้างแอป AR สำหรับ Android หรือ IOS เราจะมีรถตกลงมาจากฟากฟ้าสู่พื้นดิน
