
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



คุณเคยต้องการที่จะลองนาฬิกาปลุกแฟนซีที่เลียนแบบพระอาทิตย์ขึ้นเพื่อปลุกคุณหรือไม่? คุณต้องการเพิ่มไฟสีให้กับห้องของคุณหรือไม่? คุณต้องการควบคุมทั้งหมดจากอุปกรณ์ใด ๆ ที่มีอินเทอร์เน็ตเบราว์เซอร์หรือไม่? จากนั้นลองดูนาฬิกาปลุกที่ฉันสร้างขึ้นโดยใช้สิ่งที่เรียนรู้เกี่ยวกับการสร้างเครื่องให้อาหารปลาอัตโนมัติ
จุดประสงค์หลักของนาฬิกาปลุกด้วยแสงคือเพื่อให้แน่ใจว่ามีแสงสว่างในห้องของฉันเมื่อฉันตื่นนอน โดยเฉพาะอย่างยิ่งในฤดูหนาวที่อากาศยังมืดอยู่ แสงจะจางลงตามระยะเวลาที่กำหนดไว้ซึ่งจะสิ้นสุดด้วยความสว่างเต็มที่ตามเวลาปลุกที่ตั้งไว้ แต่นั่นเป็นเพียงโหมดแรกเท่านั้น มีโหมดแสงอื่น ๆ อีก 7 โหมดให้เล่นด้วย!
Light Alarm ถูกควบคุมผ่านหน้า HTML ที่โฮสต์บนบอร์ด ESP-8266-12e สามารถเข้าถึงได้จากเครือข่ายในบ้านของคุณหรือกำหนดค่าให้เข้าถึงได้จากทุกที่บนอินเทอร์เน็ตด้วยการส่งต่อพอร์ต
ขั้นตอนที่ 1: วัสดุ:
- บอร์ด ESP-8266-12e (NodeMCU)
- Arduino IDE ล่าสุด
- ไลบรารีที่จำเป็นสำหรับการติดตั้งโค้ด
- Notepad++ (สำหรับแก้ไข HTML หากต้องการ)
- เบราว์เซอร์ (ฉันใช้ chrome แต่ควรใช้งานได้โดยเฉพาะอย่างยิ่งหากช่วยให้คุณเห็นว่าโค้ด html ทำงาน)
- เครื่องพิมพ์ 3D ที่มีพื้นที่สร้างอย่างน้อย 150 มม. x 150 มม.
- ไส้พลาสติกสีขาวหรือใส (สำหรับแรเงา ฐานยึดจะเป็นสีอะไรก็ได้ที่คุณมี)
- จอแสดงผล 7 ส่วน 4 หลักพร้อมชิป TM1637 ฉันใช้หนึ่งในนั้น
- แถบ LED RGBW ที่กำหนดแอดเดรสได้ 1 เมตร, sk6812 แถบของฉันมีไฟ LED 60 ดวง/เมตร แต่ไม่มีขายแล้ว รหัส Arduino ถูกตั้งค่าสำหรับ RGBW ดังนั้นคุณจะต้องเขียนใหม่หากต้องการใช้แถบ RGB ฉันอยากจะแนะนำแถบที่มีอย่างน้อย 60LEDs
- หากแถบไม่มีแผ่นรองกาว: สก๊อตเทปและซุปเปอร์กาว
- Protoboard สำหรับติดบอร์ด
- ลวด 24AWG (ฉันแนะนำหลายสี)
- สายไฟอย่างน้อย 6 ฟุตสำหรับจ่ายไฟ ฉันแนะนำให้ใช้ร้านฮาร์ดแวร์ในพื้นที่ของคุณที่ขายโคมไฟตั้งโต๊ะ
- แหล่งจ่ายไฟ 5V ฉันใช้อันนี้
- อย่าลืมอะแดปเตอร์สำหรับแหล่งจ่ายไฟ
- หัวแร้ง
- สาย USB สำหรับตั้งโปรแกรมบอร์ด
- กาวร้อน
- หมุดส่วนหัว (ชายและหญิง)
- ความอดทน
ขั้นตอนที่ 2: การเขียนโปรแกรมบอร์ด
บอร์ดจะมีโค้ดสองชุด คือโค้ด Arduino ปกติที่รันและโค้ด HTML ที่ส่งไปยังเบราว์เซอร์ของคุณ คุณอัปโหลดโค้ด Arduino เหมือนกับที่คุณทำกับบอร์ดอื่นๆ อย่างไรก็ตาม HTML ต้องการปลั๊กอินเพื่ออัปโหลดไปยังหน่วยความจำ SPIFF บนบอร์ด
สำหรับคำแนะนำเกี่ยวกับวิธีการใช้ SPIFF โปรดดูที่
สำหรับวิธีการอัปโหลดโค้ด HTML โปรดดูที่ https://www.esp8266.com/viewtopic.php?f=32&t=10081 คุณจะต้องติดตั้งปลั๊กอินใน Arduino เพื่อดำเนินการนี้
ต้องบันทึก HTML ลงในโฟลเดอร์ในโฟลเดอร์โครงการ Arduino ที่เรียกง่ายๆ ว่า 'ข้อมูล'
การอัปโหลด HTML ใช้เวลาสองสามนาที ฉันสามารถเล่นการแข่งขันออนไลน์หรือสองครั้งใน Mario Kart 8 ขณะที่ฉันรอ ด้วยเหตุนี้ หากคุณกำลังทำการเปลี่ยนแปลง HTML ให้ใช้ notepad++ เพื่อแก้ไขและวางไฟล์ลงในเบราว์เซอร์เช่น chrome เพื่อทดสอบ
ขั้นตอนที่ 3: โค้ดทำงานอย่างไร


รหัสในโครงการนี้แบ่งออกเป็นสองไฟล์: รหัสที่ดำเนินการโดยบอร์ด และ HTML ที่เก็บไว้ในหน่วยความจำของบอร์ดที่จะส่งไปยังเบราว์เซอร์เมื่อคุณไปที่หน้าเว็บ
เมื่อคุณเชื่อมต่อบอร์ดกับแหล่งจ่ายไฟ รหัสของบอร์ดจะเริ่มต้น เช่นเดียวกับ Arduino ใดๆ มันเชื่อมต่อกับ WiFi ที่บ้านของคุณแล้วติดต่อเซิร์ฟเวอร์ NIST เพื่อรับเวลาปัจจุบันเพื่อตั้งนาฬิกาภายใน หลังจากตั้งนาฬิกาแล้ว เว็บเซิร์ฟเวอร์จะเริ่มทำงาน และคุณสามารถเชื่อมต่อผ่านเบราว์เซอร์ที่คุณชื่นชอบได้
คุณต้องเชื่อมต่อด้วยที่อยู่ IP ของบอร์ด ดังนั้นโปรดจอง IP แบบคงที่บนเราเตอร์ของคุณ ฉันเปลี่ยนพอร์ตบนหลอดไฟของฉันด้วย ดังนั้นเพื่อเชื่อมต่อ ฉันไปที่ 192.168.0.170:301/ หากคุณต้องการเชื่อมต่อกับหลอดไฟจากที่ใดก็ได้ในโลก คุณจะต้องตั้งค่าการส่งต่อพอร์ตบนเราเตอร์ของคุณ จากนั้นคุณจะต้องเชื่อมต่อกับที่อยู่ IP ที่คุณเห็นเมื่อคุณเชื่อมต่อกับ https://www.whatsmyip.org/ และพอร์ตที่คุณตั้งค่าให้ IP ในพื้นที่ของหลอดไฟเปิดอยู่
เมื่อคุณเชื่อมต่อแล้ว บอร์ดจะส่งไฟล์ HTML ไปยังเบราว์เซอร์ของคุณ ซึ่งจะถอดรหัสและแสดงหน้า การเปลี่ยนแปลงที่คุณทำจะไม่ส่งผลต่อบอร์ดจนกว่าคุณจะกดปุ่มใดปุ่มหนึ่ง บนหน้าเว็บ เมื่อคุณกดปุ่ม เบราว์เซอร์ของคุณจะส่งแบบฟอร์ม html ไปยังบอร์ดพร้อมการตั้งค่าปัจจุบัน และบอร์ดจะใช้การตั้งค่าเหล่านั้นและตั้งค่าการแสดงผล
การตั้งค่าค่อนข้างตรงไปตรงมา หน้าจะปรับขนาดตามความกว้างของเบราว์เซอร์ของคุณ และดูดีขึ้นเล็กน้อยบนมือถือ หากต้องการเปลี่ยนรูปลักษณ์ของหน้าการตั้งค่า คุณจะต้องแก้ไข HTML และมีบทช่วยสอนออนไลน์อีกมากมายสำหรับเรื่องนั้น เนื่องจากนี่เป็นครั้งแรกที่ฉันใช้ HTML ฉันจึงเรียนรู้ส่วนใหญ่โดยใช้
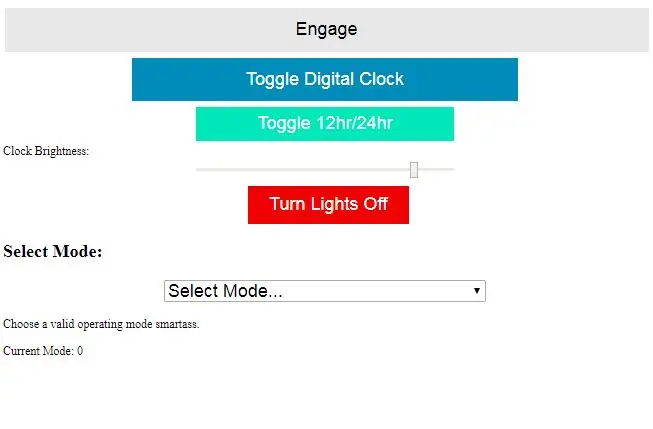
เมื่อหน้าเว็บโหลดขึ้น คุณจะเห็นปุ่มสี่ปุ่ม แถบเลื่อน และเมนูแบบเลื่อนลง ปุ่มบนสุดคือปุ่ม "เข้า" หรือ "มีส่วนร่วม" หลัก ปุ่มสองปุ่มถัดไปสลับการแสดงเวลาแบบดิจิทัลและแสดงเวลาในรูปแบบ 12 ชั่วโมงหรือ 24 ชั่วโมง แถบเลื่อนจะควบคุมความสว่างของนาฬิกาดิจิทัล และจะอัปเดตทุกครั้งที่คุณสลับโหมดการแสดงผลหรือเปิดนาฬิกา ปุ่มสุดท้ายควรจะปิดไฟทั้งหมด แต่ด้วยเหตุผลบางอย่างที่ไม่สามารถใช้งานได้กับรหัสเวอร์ชันนี้ การกดปุ่ม "มีส่วนร่วม" โดยไม่ได้เลือกการตั้งค่าไว้จะเป็นการปิดไฟ
เมนูแบบเลื่อนลงประกอบด้วยโหมดระบบ 7 โหมด โดยการเลือกโหมดใดโหมดหนึ่งจะแสดงการตั้งค่าที่จำเป็นด้านล่าง
- โหมด 1: ปลุก ป้อนเวลาที่คุณต้องการให้แสงสว่างเต็มที่และระยะเวลาที่คุณต้องการให้แสงจางลงเป็นนาทีจำนวนเต็ม ค่าเริ่มต้นคือ 6:00:00 น. และ 15 นาที แสงจะคงความสว่างเต็มที่ในระยะเวลาเท่ากันก่อนที่จะดับลงโดยอัตโนมัติ ค่าเริ่มต้นสามารถเปลี่ยนแปลงได้ในโค้ด HTML
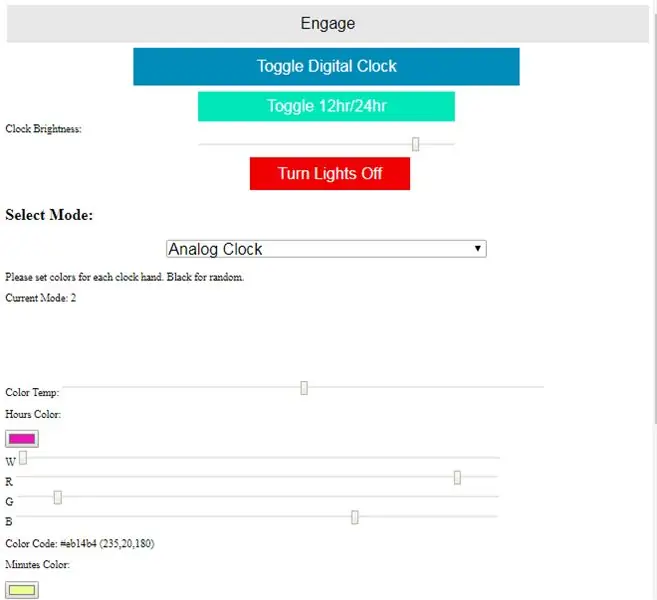
- โหมด 2: นาฬิกาอะนาล็อก เลือกสามสีเพื่อแสดงเข็มชั่วโมง นาที และวินาทีบนนาฬิกาอะนาล็อก แถบเลื่อนเหนือตัวเลือกสีทั้งสามจะใส่สีโทนเย็นหรือสีอุ่นที่ตั้งไว้ล่วงหน้าโดยอัตโนมัติ หากตั้งค่าไปทางซ้ายหรือขวาตามลำดับ หากแถบเลื่อนถูกตั้งค่าไปทางซ้ายหรือขวา จากนั้นกลับไปที่กึ่งกลาง ตัวเลือกสีทั้งหมดจะถูกตั้งค่าเป็นสีดำ (0, 0, 0, 0) [R, G, B, W] เมื่อสีที่เป็นศูนย์ทั้งหมดถูกส่งไปยังกระดาน จะมีการสุ่มสี *สิ่งนี้อาจทำให้ไฟกะพริบมากเกินไป* หากคุณต้องการให้แสงยังคงปิดอยู่ การตั้งค่าใดๆ เป็น 1 จะส่งผลให้ 'สีดำ' (ค่าทั้งหมดเริ่มต้นเป็น 1 (01, 01, 01, 01) เมื่อตัวเลือกสี เริ่มต้น) ตัวเลือกสีและตัวเลื่อน RGB เชื่อมโยงกัน ในขณะที่ตัวเลื่อน W แยกจากกัน
- โหมด 3: สี เลือกหนึ่งสีเพื่อตั้งไฟ สิ่งนี้จะคงอยู่จนกว่าผู้ใช้จะเปลี่ยนแปลง
- โหมด 4: รอบสี เลือกสามสีเพื่อหมุนเวียนและป้อนเวลาที่จะถือในแต่ละสี วิธีการเดียวกันกับการเลือกสีเช่นเดียวกับในโหมด 2 สีสุ่มจะทำงานได้ดีที่สุดกับโหมดนี้
- โหมด 5: กระบอกสี เลือกสามสี (เหมือนก่อนหน้านี้) และ RPM ของกระบอกสูบ ไฟจะแสดงเป็นลายเส้นที่หมุนรอบแกน ที่ RPM ที่คุณเลือก RPM เริ่มต้นคือ 60 หรือ 1 รอบ/วินาที สีสุ่มอาจทำให้ไฟกระพริบ!
- โหมด 6: กระแสน้ำวนสี ตั้งค่าสามสีและ RPM โหมดนี้ไม่สมบูรณ์แบบ แต่แนวคิดก็คือไฟจะหมุนวนตลอดเวลา มีการสุ่มในตัวดังนั้นจึงควรใช้แถบเลื่อนอุณหภูมิเพื่อเลือกว่ากระแสน้ำวนจะเริ่มอุ่นหรือเย็น
- โหมด 7: สายรุ้ง ตั้งค่าความเร็วรอบ RPM ค่อนข้างไร้ประโยชน์ที่นี่ นี่เป็นตัวอย่างที่สร้างไว้ล่วงหน้าจากไลบรารี Neopixel โดยมีการแก้ไขบางอย่างเพื่อให้บอร์ดยังคงตอบสนองต่ออินพุตของผู้ใช้
เมื่อเลือกการตั้งค่าแล้ว การกดปุ่มใดก็ได้จะส่งแบบฟอร์ม HTML ไปที่บอร์ด ซึ่งจะใช้ค่าในแบบฟอร์มเพื่อเปลี่ยนการตั้งค่าการแสดงผล ปุ่ม "มีส่วนร่วม" จะส่งการตั้งค่าทั้งหมด ในขณะที่ปุ่มนาฬิกาสองปุ่มจะส่งเฉพาะความสว่างของนาฬิกา ปุ่ม "ปิด" ควรจะปิดแถบ LED แต่มีข้อบกพร่องที่ป้องกันไม่ให้ทำงาน การกด "มีส่วนร่วม" โดยไม่เปลี่ยนการตั้งค่าใด ๆ ดูเหมือนว่าจะใช้งานได้แทน เมื่อบอร์ดวิเคราะห์การตั้งค่าแล้ว เบราว์เซอร์จะเปลี่ยนเส้นทางไปยังหน้า HTML เริ่มต้น
หมายเหตุ: การตั้งเวลาปลุกจะเปลี่ยนโหมดระบบเป็น 1 ซึ่งจะหยุดโหมดใดๆ ที่เคยทำงานมาก่อนและรีเซ็ตการตั้งค่าทั้งหมด อย่างไรก็ตาม การเริ่มโหมดอื่นหลังจากตั้งเวลาปลุกแล้วจะไม่เปลี่ยนเวลาที่คุณตั้งไว้ ดังนั้นคุณจึงสามารถตั้งนาฬิกาปลุกแล้วเริ่มโหมดใหม่ได้ หากไม่ได้ปิดโหมดใหม่ก่อนที่สัญญาณเตือนจะเริ่มจางลงในแสงสีขาว อาจทำให้ไฟกะพริบได้ เพื่อป้องกันสิ่งนี้ บอร์ดได้รับการฮาร์ดโค้ดเพื่อปิดไฟทั้งหมดและตั้งค่าโหมดระบบเป็น 1 (นาฬิกาปลุก) ที่ 02:00 น. โดยไม่ต้องเปลี่ยนเวลาปลุกที่ตั้งไว้ เวลาคัทออฟฮาร์ดนี้สามารถเปลี่ยนแปลงได้ในโค้ด Arduino
ขั้นตอนที่ 4: การตั้งค่าเครือข่ายและการเชื่อมต่อของคุณ

ขั้นตอนนี้ค่อนข้างคลุมเครือเนื่องจากเราเตอร์ทุกตัวต่างกัน Google รุ่นเราเตอร์เฉพาะของคุณเพื่อค้นหาการตั้งค่าที่คุณต้องเปลี่ยน
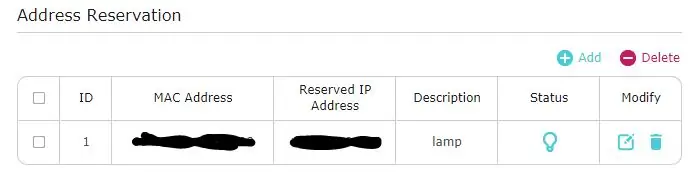
คุณต้องลงชื่อเข้าใช้เราเตอร์และอาจเปิดโหมดขั้นสูง บนเราเตอร์ของฉัน ฉันต้องไปที่เซิร์ฟเวอร์ DHCP เพื่อจองที่อยู่ IP ค้นหาที่อยู่ MAC ของ ESP8266; จะเป็นหนึ่งในรายชื่อไคลเอ็นต์ DHCP (หรือเทียบเท่ากับเราเตอร์ของคุณ) ที่จะหายไปทุกครั้งที่คุณถอดปลั๊ก ESP
ใช้ที่อยู่ MAC เพื่อจองที่อยู่ IP ของหลอดไฟ ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานรายการหากเราเตอร์ของคุณมีการตั้งค่านั้น
หากคุณต้องการเชื่อมต่อจากภายนอกเครือข่ายส่วนตัว คุณจะต้อง google เราเตอร์ของคุณเพื่อค้นหาวิธีตั้งค่าการส่งต่อพอร์ต
ขั้นตอนที่ 5: ชิ้นส่วนที่พิมพ์ 3 มิติ
ชิ้นส่วนที่พิมพ์ควรพอดีกับเครื่องพิมพ์ส่วนใหญ่ มีสองส่วน: ภูเขาและเงา
ตัวยึดคือสิ่งที่หุ้มแถบ LED ไว้รอบๆ ในรูปแบบเกลียว และมีเส้นผ่านศูนย์กลางเท่ากับแถบ LED 60-LED ยาว 1 เมตรควรพันรอบ 3 ครั้ง และไฟ LED ทั้งหมดควรจัดแนวในแนวแกน หากคุณกำลังใช้แถบที่มีระยะห่างระหว่างไฟ LED ต่างกัน และไม่จัดตำแหน่งบนตัวยึดอย่างที่ควรจะเป็น ให้เปลี่ยนเส้นผ่านศูนย์กลางด้วยรุ่นที่มีให้ เส้นผ่านศูนย์กลางคือ C/pi โดยที่ C คือเส้นรอบวงและเท่ากับ 1/3 ของความยาวของแถบ ช่องเปิดรูปครึ่งวงกลมที่ผนังด้านข้างของตัวยึดช่วยให้สายไฟและกระแสลมไหลผ่านได้ เหล็กค้ำยันให้ความแข็งแกร่งและพื้นผิวสำหรับติดแถบคำสั่งสำหรับการติดตั้ง
โป๊ะโคมมีแรงเสียดทานพอดีกับฐานติดตั้ง และมีรอยบากเพื่อปรับเฉดสีให้เข้ากับฐานยึด รอยบากควรอยู่ที่ตำแหน่ง 12 หรือ 6 นาฬิกาเมื่อติดตั้งบนผนัง และการแสดงนาฬิกา 7 ส่วนควรอยู่ในแนวเดียวกับรอยบาก เฉดสีทำหน้าที่เป็นตัวกระจายแสงและทำให้บางมาก ฉันพิมพ์มันด้วยหัวฉีดขนาด.5 มม. และเครื่องพิมพ์เชิงพาณิชย์ส่วนใหญ่มาพร้อมกับหัวฉีดขนาด.4 มม. ดังนั้นจึงควรมีปัญหาเล็กน้อย แต่อย่าลืมตรวจสอบตัวแบ่งส่วนข้อมูลเพื่อให้แน่ใจว่าสีจะพิมพ์ออกมาได้อย่างเหมาะสม อย่าลืมใช้พลาสติกสีขาวหรือพลาสติกโปร่งแสงสำหรับบังแดด สีอื่นๆ จะบิดเบือนสีของไฟหรือปิดกั้นแสงมากเกินไป
ตรวจสอบให้แน่ใจว่านาฬิกาดิจิตอลที่คุณใช้อยู่พอดีในที่ร่ม ออกแบบมาให้พอดีกับแรงเสียดทานโดยมีระยะห่างเพียงพอสำหรับสายไฟของนาฬิกา ใช้รุ่นต่างๆ เพื่อเปลี่ยนที่ยึดนาฬิกา เมื่อเปลี่ยนรุ่นของเฉดสี ให้แน่ใจว่าได้รักษาความหนาของด้านหน้าไว้ต่ำกว่า 1 มม. เพื่อให้มองเห็นนาฬิกาผ่านได้โดยไม่ฟุ้งกระจายเล็กน้อย
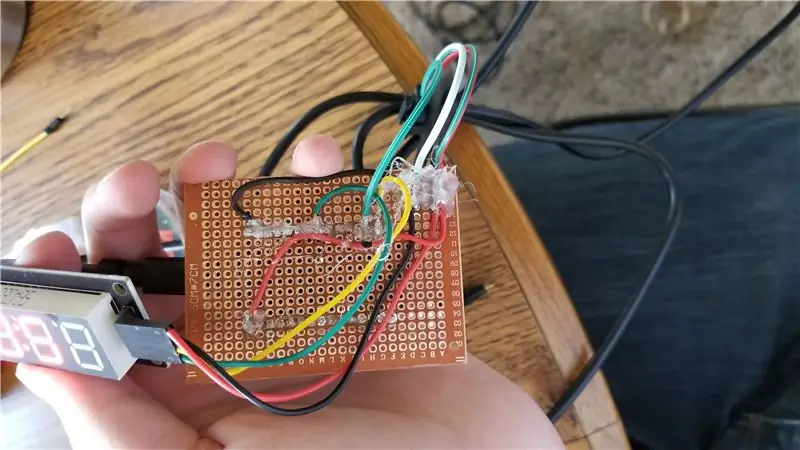
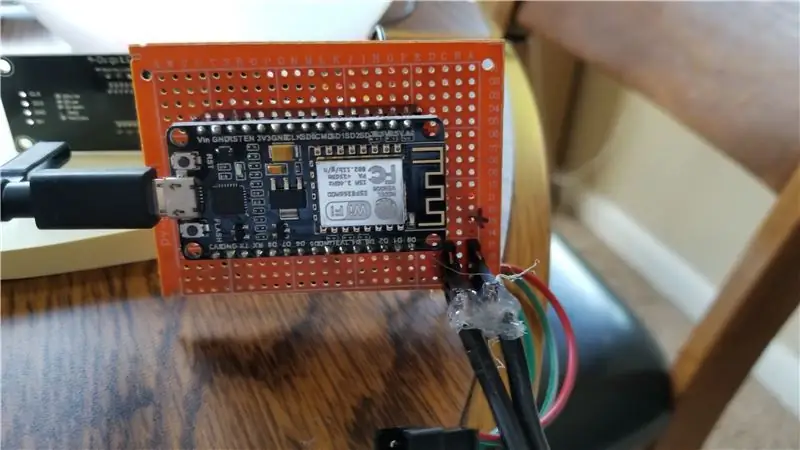
ขั้นตอนที่ 6: การประกอบสายไฟและบอร์ด



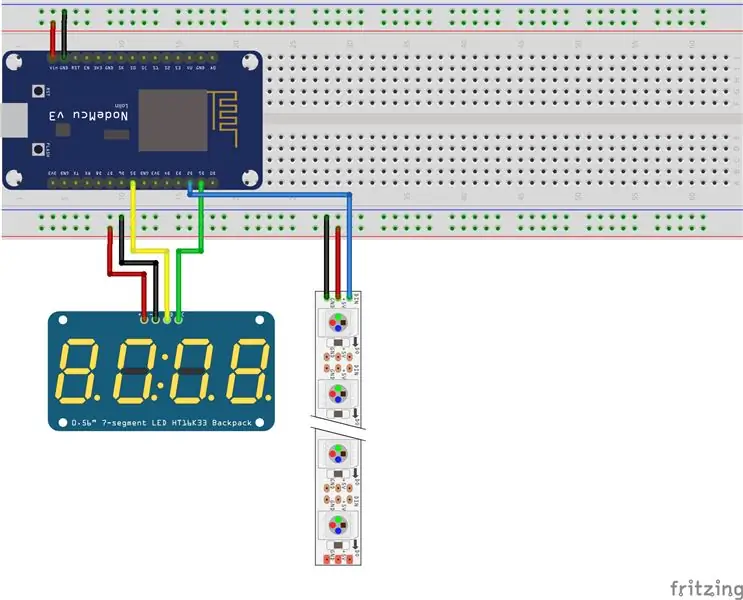
บอร์ดและสายไฟนั้นซับซ้อนน้อยกว่าเครื่องให้อาหารปลาของฉันมาก เพียงบัดกรีหมุดส่วนหัวของตัวเมียสองสามแถวเข้ากับโปรโตบอร์ดเพื่อให้ ESP-8266-12e เข้าไปนั่ง เช่นเดียวกับหมุดหัวตัวผู้สองแถวเพื่อต่อไฟ ฉันบัดกรีสายข้อมูลนาฬิกาสองเส้นและสายข้อมูลแถบ LED เข้ากับหมุดตามลำดับบนโปรโตบอร์ด และสายไฟและสายกราวด์ทั้งหมดถูกบัดกรีเข้ากับรางพลังงานที่ฉันทำที่ด้านหลังของบอร์ด
อีกด้านหนึ่งของสายไฟเหล่านี้ควรเป็นส่วนหัวของตัวเมียสำหรับนาฬิกาและขั้วต่อแถบ LED สำหรับแถบ LED คุณอาจต้องบัดกรีหมุดตัวผู้กับนาฬิกาและฉันขอแนะนำหมุดที่ทำมุมสำหรับมัน ควรวางสายไฟและสายไฟแถบ LED ไปที่ผนังด้านข้างของบอร์ด (ด้านที่มี ESP) และเดินสายนาฬิกาไปที่ด้านหน้า (โดยที่ข้อต่อบัดกรีทั้งหมดอยู่)
สำหรับสายไฟ ฉันใช้ลวดทองแดงเกลียวยาว 16-26 ขนาด 6 ฟุตจาก 16-26 มันหนาไปหน่อย ฉันเลยแยกสายแต่ละเส้นระหว่างหมุดตัวเมียสามตัวเพื่อเชื่อมต่อกับรางจ่ายไฟและรางกราวด์ อีกด้านหนึ่งควรเป็นตัวเชื่อมต่อที่คุณมีสำหรับพาวเวอร์ซัพพลายของคุณ
กาวร้อนที่ข้อต่อบัดกรีที่เปิดอยู่ทั้งหมด (โดยเฉพาะที่สายไฟ และโดยเฉพาะอย่างยิ่ง หากมีทองแดงหลุดเหมือนของฉัน) เพื่อป้องกันทุกอย่างจากกางเกงขาสั้นโดยไม่ได้ตั้งใจ คุณยังสามารถทากาวนาฬิกากับบอร์ดด้วยความร้อน (ด้านหลังของนาฬิกาไปยังด้านที่บัดกรีของบอร์ด) แต่ฉันพบว่านี่เป็นข้อต่อที่อ่อนแอและไม่จำเป็นทั้งหมดเมื่อติดตั้งทุกอย่างแล้ว
ม้วนแถบ LED รอบด้านนอกของแท่นยึด อย่าลืมทดสอบแถบในโหมด 2 เพื่อตรวจสอบว่านาฬิกาอะนาล็อกกำลังไปในทิศทางที่ถูกต้อง อย่าลืมเว้นระยะห่างประมาณ 5 มม. จากขอบด้านหน้าสำหรับบังแดด LED แรกของแถบ (LED สีวินาทีจะปรากฏที่ด้านบนสุดของแต่ละนาทีที่ปลายด้านหนึ่งของแถบ) ไปที่ตำแหน่ง 12 นาฬิกา เมื่อติดโคมเข้ากับผนัง เมื่อคุณมีแถบ LED เข้าที่ ให้ใช้แผ่นรองแบบมีกาว (ถ้ามี) หรือกาวติดเข้ากับฐานยึด กาวซุปเปอร์กาวจะทำงานได้ดีที่สุดหากแถบนั้นไม่มีแผ่นรองกาว ใช้สก๊อตเทปยึดแถบให้เข้าที่ขณะทดสอบและในขณะที่กาวแห้ง
ร้อยสายไฟ LED ผ่านรูครึ่งวงกลมเข้ากับตัวยึดเพื่อเชื่อมต่อกับบอร์ด สายไฟถูกร้อยผ่านที่นี่ด้วย อย่าลืมเลือกรูที่สายไฟไม่ดึงเนื่องจากแรงโน้มถ่วงหรือการดึงโดยไม่ได้ตั้งใจ
ขั้นตอนที่ 7: การติดตั้ง
ในการติดตั้งกับผนัง ให้ใช้แถบคำสั่ง 3M 3-4 แผ่นหรือมากเท่าที่คุณต้องการ ใช้รอยบากในแท่นยึดเพื่อตรวจสอบว่าได้ระดับ หลังจากติดตั้งที่ยึดแล้ว ให้ต่อสายไฟและสายไฟ LED เข้ากับบอร์ด แล้วใส่นาฬิกาเข้าไปในที่ร่ม จากนั้นเพียงแค่วางร่มเงาลงบนเมาท์แล้วเสียบสายไฟเข้ากับแหล่งจ่ายไฟ!
แนะนำ:
เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): 4 ขั้นตอน (พร้อมรูปภาพ)

เลนส์มาโคร DIY พร้อม AF (แตกต่างจากเลนส์มาโคร DIY อื่นๆ ทั้งหมด): ฉันเคยเห็นคนจำนวนมากทำเลนส์มาโครด้วยเลนส์คิทมาตรฐาน (ปกติคือ 18-55 มม.) ส่วนใหญ่เป็นเลนส์ที่ติดกล้องไปด้านหลังหรือถอดองค์ประกอบด้านหน้าออก มีข้อเสียสำหรับทั้งสองตัวเลือกนี้ สำหรับติดเลนส์
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: 18 ขั้นตอน

สร้างระบบ DIY Hydroponic ขนาดเล็กและสวนสมุนไพร Hydroponic DIY พร้อมการแจ้งเตือน WiFi: ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างระบบ #DIY #hydroponics ระบบไฮโดรโปนิกส์ DIY นี้จะรดน้ำตามรอบการรดน้ำแบบไฮโดรโปนิกส์แบบกำหนดเองโดยเปิด 2 นาทีและปิด 4 นาที นอกจากนี้ยังจะติดตามระดับน้ำในอ่างเก็บน้ำ ระบบนี้
คอนโทรลเลอร์เกม DIY จาก Arduino - คอนโทรลเลอร์เกม Arduino PS2 - เล่น Tekken ด้วย DIY Arduino Gamepad: 7 ขั้นตอน

คอนโทรลเลอร์เกม DIY จาก Arduino | คอนโทรลเลอร์เกม Arduino PS2 | การเล่น Tekken ด้วย DIY Arduino Gamepad: สวัสดีทุกคน การเล่นเกมนั้นสนุกอยู่เสมอ แต่การเล่นด้วยตัวควบคุมเกม DIY ของคุณเองนั้นสนุกกว่า ดังนั้นเราจะสร้างคอนโทรลเลอร์เกมโดยใช้ Arduino pro micro ในคำแนะนำนี้
อัพเกรดหม้อรดน้ำด้วยตนเอง DIY ด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm ชาวไร่: 17 ขั้นตอน

อัพเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi ให้เป็น DIY Motion Detect Sentry Alarm Planter: ในบทความนี้เราจะแสดงวิธีอัปเกรดหม้อรดน้ำ DIY ด้วยตัวเองด้วย WiFi เป็นหม้อรดน้ำ DIY ด้วยตัวเองพร้อม WiFi และ Motion Detect Sentry Alarm ถ้า คุณยังไม่ได้อ่านบทความเกี่ยวกับวิธีการสร้าง DIY Self Watering Pot ด้วย WiFi คุณสามารถค
