
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


นี่คือคู่มือสำหรับโครงการที่ฉันทำเพื่อโรงเรียน เป้าหมายคือการสร้างอุปกรณ์ที่มี Raspberry Pi ที่เชื่อมต่อกับอินเทอร์เน็ตในขณะที่รวบรวมข้อมูลจากเซ็นเซอร์ ข้อมูลนี้ต้องเก็บไว้ในฐานข้อมูล (MySQL) ข้อมูลต้องถูกแสดงเป็นภาพด้วยเว็บไซต์ เขียนโค้ดใน Python ด้วยแพ็คเกจเว็บแอพ Flask และเทมเพลต Jinja2
ความคิดของฉันคือการสร้างหุ่นยนต์ดูดฝุ่น 'ถูกแฮ็ก' โดยใช้ Raspberry Pi, Arduino, หุ่นยนต์ดูดฝุ่นที่พังแล้ว และเซ็นเซอร์จำนวนหนึ่ง
ขั้นตอนที่ 1: รวบรวมชิ้นส่วน




ก่อนสร้างอะไรจริงๆ ฉันได้ค้นคว้ามากมายเกี่ยวกับส่วนต่างๆ ที่จะใช้ วิธีเชื่อมต่อพวกมัน การเขียนคลาสซอฟต์แวร์ใน Python และอื่นๆ
รายการชิ้นส่วนจะถูกรวมเป็นไฟล์เพื่อให้คุณสามารถค้นหาชิ้นส่วนที่คุณต้องการได้อย่างง่ายดาย
ฉันตัดสินใจใช้ Arduino Uno ถัดจาก Raspberry Pi เพื่อให้ฉันสามารถอ่านเซ็นเซอร์ของฉันได้อย่างมีประสิทธิภาพโดยไม่ต้องเครียด Raspberry Pi ฉันยังเลือก Uno เพราะมันมีความเร็วสัญญาณนาฬิกาที่ดีและเนื่องจากพินแบบอะนาล็อก ฉันสามารถใช้ ADC (เช่น MCP3008) สำหรับ Raspberry Pi ของฉันได้ แต่ฉันต้องใช้สายไฟมากกว่านี้มาก มันจะมีราคาแพงกว่าและ Pi ของฉันจะต้องทำงานหนักขึ้นมาก
จากนั้นฉันก็เริ่มตรวจสอบชิ้นส่วนที่ใช้งานได้จากหุ่นยนต์ดูดฝุ่นที่ชำรุด อุปกรณ์อิเล็กทรอนิกส์ภายในเสียหาย แต่นั่นก็ไม่ใช่ปัญหา เพราะยังไงฉันก็จะเปลี่ยนมันให้หมดเลย โชคดีที่มอเตอร์กระแสตรงยังทำงานอยู่ ดังนั้นจึงไม่ต้องเปลี่ยนมอเตอร์ตัวใดตัวหนึ่ง
ส่วนรายการ:
- Raspberry Pi 3 ที่มี MicroSD คลาส 10 อย่างน้อย 8GB และเคส
- Raspberry Pi T-cobbler และเขียงหั่นขนม;
- Arduino Uno หรือคล้ายกัน (ควรเป็นเวอร์ชันที่ไม่ใช่ภาษาจีนที่มี ADC ที่เหมาะสม ชาวจีนบางคนมีปัญหา AREF) กับบางกรณี
- สายเคเบิลอีเธอร์เน็ต
- หุ่นยนต์ดูดฝุ่น (เสีย)
- 3x HC-SR04 โมดูลอัลตราโซนิก;
- โมดูลเซ็นเซอร์ฮอลล์ 1x;
- ตัวต้านทานหลายตัวในค่าต่างๆ
- LDR;
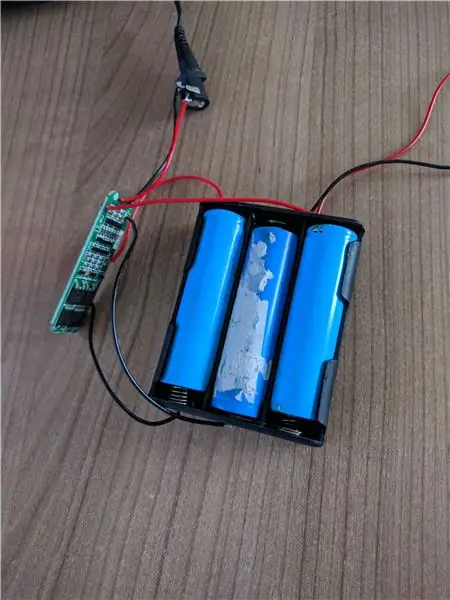
- แบตเตอรี่ลิเธียมไอออน 6x18650 + ที่ยึด 3 เซลล์สำหรับ 12v (คุณควรใช้แบตเตอรี่ใหม่หรือใช้แบตเตอรี่ LiPo ให้ดียิ่งขึ้น สิ่งเหล่านี้จะมีอายุการใช้งานยาวนานกว่ามาก);
- 18650 (หรือแบตเตอรี่ชนิดใดก็ตามที่คุณจะใช้) 12v 3 เซลล์ชาร์จ pcb;
- บอร์ด PCB DIY บางตัวเพื่อประสานส่วนประกอบของคุณ
- แผ่นพลาสติกโพลียูรีเทน
- แล็ปท็อป/คอมพิวเตอร์ตั้งโต๊ะ
รายการเครื่องมือ:
- สว่านพร้อมดอกสว่านหลายอัน
- เครื่องเจียร (อย่าใช้มันหากคุณไม่มีประสบการณ์) หรืออย่างอื่นเช่น Dremel;
- กระดาษทรายแผ่นหนึ่ง;
- ไขควงหลายตัว
- Superglue, กาวยึด, …;
- หัวแร้ง (ใช้จารบีเพื่อบัดกรีสายไฟของคุณได้ง่ายขึ้น);
- เครื่องตัดลวดและเครื่องมือปอก
รายการซอฟต์แวร์ (ไม่บังคับ):
- Adobe XD: การวางโครงร่างและสร้างต้นแบบ
- Fritzing: การสร้างโครงร่างไฟฟ้า
- PyCharm Professional: Python IDE พร้อมความสามารถในการใช้งานและล่ามระยะไกล
- สีโป๊ว: การเชื่อมต่อ ssh ที่ง่ายและรวดเร็วกับ Pi;
- Etcher.io: เครื่องมือง่าย ๆ ในการแฟลชรูปภาพ Raspbian ไปยังการ์ด SD;
- Win32DiskImager: เครื่องมือง่ายๆ ในการสร้างภาพจากการตั้งค่า Raspbian ที่มีอยู่
- โปรแกรมเมอร์ Notepad: เครื่องมือง่ายๆ ที่คุณสามารถใช้เพื่อแก้ไขไฟล์ /boot/cmdline.txt ได้อย่างปลอดภัย
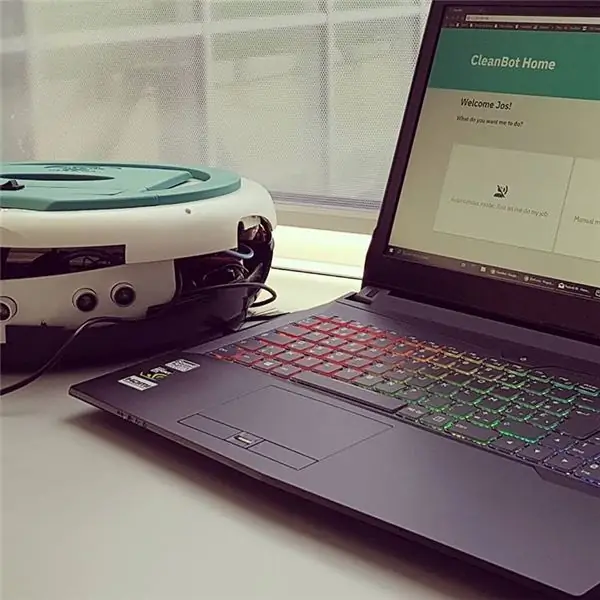
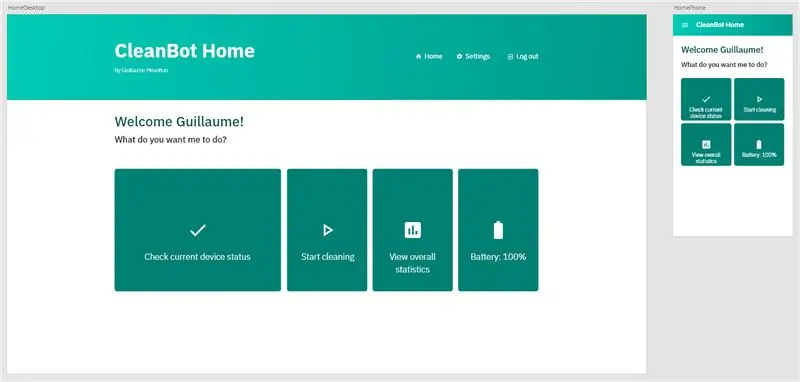
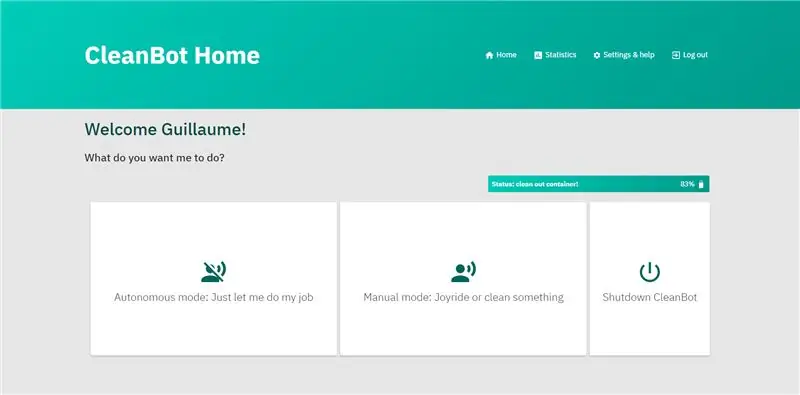
ขั้นตอนที่ 2: การพ่นสีและการออกแบบอินเทอร์เฟซ




ก่อนที่ฉันจะเริ่มออกแบบ ฉันพ่นสีภายนอกเพราะฉันไม่ชอบสีเลย ฉันไปที่ร้านและเลือกไพรเมอร์พลาสติก กระป๋องสีขาวและกระป๋องสีเทอร์ควอยซ์เพื่อพ่นสเปรย์บนเคสด้านบน
หลังจากปล่อยให้สีสเปรย์แห้ง ฉันค้นหารหัสสีฐานสิบหกสำหรับสีที่ฉันใช้ เพื่อที่ฉันจะได้จับคู่เว็บอินเทอร์เฟซของฉันกับอุปกรณ์ได้อย่างสมบูรณ์แบบ การค้นหารหัสฐานสิบหกนี้ค่อนข้างง่าย เนื่องจากฉันใช้กราฟฟิตีมอนแทนา 94 และรหัสฐานสิบหกและ RGB อยู่ในเว็บไซต์ของพวกเขา
ฉันสร้างโครงลวดที่มีความเที่ยงตรงสูงสำหรับทุกหน้าในเว็บไซต์ของฉัน เพื่อที่ฉันจะได้รู้ว่าจะสร้างอินเทอร์เฟซนี้ได้อย่างไร หลังจากแสดงอินเทอร์เฟซกับครู ฉันได้รับคำแนะนำในการทำให้พื้นหลังเป็นสีเทาและปุ่มสีขาวขึ้นเล็กน้อย และผลลัพธ์ก็ออกมาดีในความคิดของฉัน
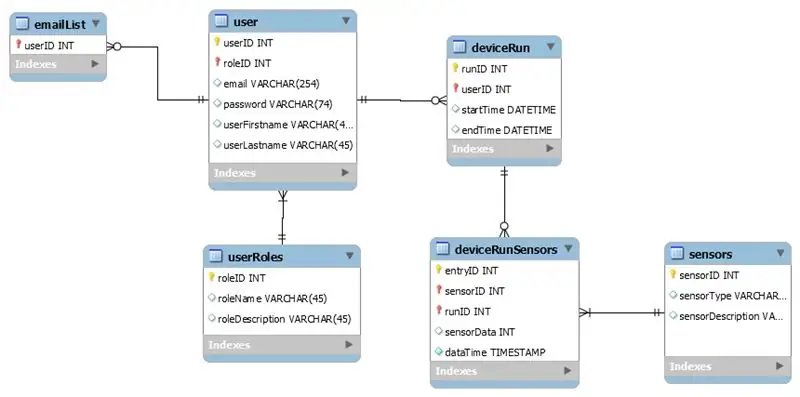
ขั้นตอนที่ 3: การสร้างฐานข้อมูล

ขั้นตอนต่อไปคือการเริ่มคิดเกี่ยวกับข้อมูลที่ฉันต้องการเก็บไว้ในฐานข้อมูล MySQL ไม่ค่อยมีคนชอบรู้เกี่ยวกับเครื่องดูดฝุ่นของพวกเขา ดังนั้นฉันจึงเลือกตารางสำหรับผู้ใช้และข้อมูลการเข้าสู่ระบบ รวมถึงตารางสำหรับเซ็นเซอร์ (แบตเตอรี่ ระยะทาง และที่เก็บฝุ่น)
รูปภาพแสดงเค้าโครงของตารางของฉัน ซึ่งวาดใน MySQL Workbench พร้อมความสัมพันธ์ทั้งหมดระหว่างตาราง
สำหรับผู้ใช้ของฉัน ฉันต้องการติดตามชื่อและนามสกุลของพวกเขาเพื่อปรับแต่งอินเทอร์เฟซและอีเมลในแบบของคุณ แน่นอนว่าในการส่งอีเมล ฉันก็ต้องการที่อยู่อีเมลของพวกเขาด้วย ฉันยังเพิ่มตารางเพื่อติดตามการตั้งค่าอีเมลของผู้ใช้ของฉัน (ไม่ว่าพวกเขาต้องการรับอีเมลหรือไม่) สิ่งสุดท้ายที่ฉันต้องการจะจัดเก็บเกี่ยวกับผู้ใช้คือบทบาทของพวกเขาสำหรับอุปกรณ์ ฉันแบ่งผู้ใช้เป็นผู้ดูแลระบบ & ผู้ใช้ทั่วไป ผู้ดูแลระบบมีสิทธิ์ในการเพิ่ม ลบ และจัดการผู้ใช้ในระบบ ในขณะที่ผู้ใช้ทั่วไปไม่สามารถเข้าถึงเครื่องมือเหล่านี้ได้
ตารางถัดไปมี "deviceruns" ซึ่งเป็นการรันจริงที่อุปกรณ์ได้ทำ Deviceruns เป็นของผู้ใช้บางคน (ผู้ที่เริ่มการวิ่ง) และมีเวลาเริ่มต้นและสิ้นสุดในการคำนวณรันไทม์
ตารางอื่นใช้เพื่อเชื่อมโยงข้อมูลเซ็นเซอร์กับอุปกรณ์แต่ละเครื่อง ตัวเซ็นเซอร์เองถูกเก็บไว้ในตารางอื่นซึ่งมีรหัส ชื่อและคำอธิบาย
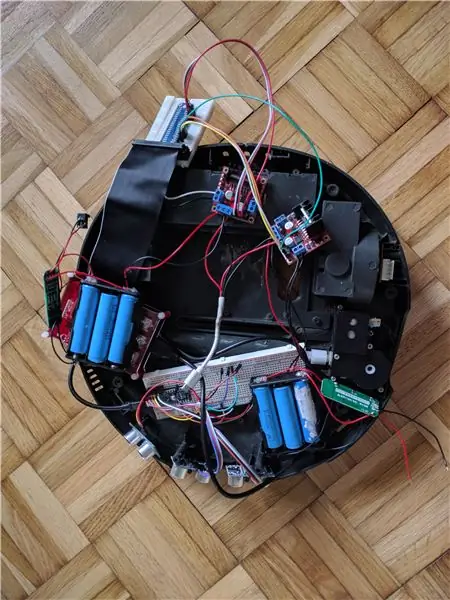
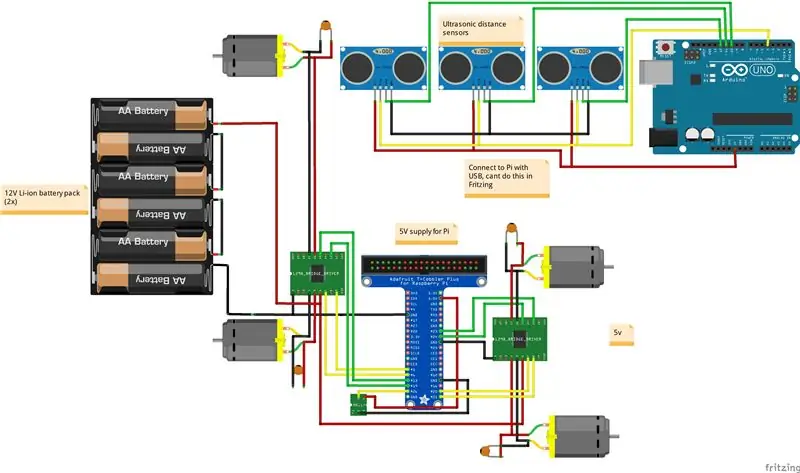
ขั้นตอนที่ 4: เชื่อมต่อชิ้นส่วนต่างๆ เข้าด้วยกัน


หลังจากสร้างโครงร่างฐานข้อมูลแล้ว ฉันเริ่มใช้เขียงหั่นขนมและการเดินสายเพื่อเชื่อมต่อทุกส่วนเข้าด้วยกันในต้นแบบการทำงานเดียว
ขั้นตอนที่ 5: การตั้งค่า Raspberry Pi

หากต้องการดาวน์โหลดรูปภาพล่าสุดของ Raspbian ให้ไปที่เว็บไซต์ Raspbian ที่นี่คุณสามารถเลือก distro ที่คุณต้องการดาวน์โหลด เพื่อการทำงานที่เร็วขึ้น คุณสามารถดาวน์โหลด distro แบบไม่มีส่วนหัว สำหรับการใช้ RAM น้อยลง หรือดาวน์โหลดเดสก์ท็อปด้วย GUI หากคุณต้องการอินเทอร์เฟซผู้ใช้แบบกราฟิก
ในการติดตั้ง OS เพียงดาวน์โหลด Etcher ซึ่งเป็นเครื่องมือ GUI เพื่อเขียนภาพลงในการ์ด micro SD อย่างรวดเร็วและง่ายดาย
ในการเปิดใช้งานโหมดหัวขาด เพื่อให้คุณสามารถเข้าถึง pi ได้ คุณจะต้องติดตั้ง Putty บนคอมพิวเตอร์ของคุณ ขั้นตอนต่อไปคือไปที่โฟลเดอร์ Boot ที่สร้างโดย Etcher และเปิดไฟล์ cmdline.txt ด้วยโปรแกรมแก้ไขข้อความที่คุณชื่นชอบ เช่น Programmers Notepad เพิ่มข้อความนี้ที่ส่วนท้ายของไฟล์:
ip=169.254.10.1
เพียงตรวจสอบให้แน่ใจว่าคุณไม่ได้สร้างบรรทัดใหม่ เพิ่มสิ่งนี้ต่อท้ายบรรทัด!
จากนั้นกลับไปที่รูทของโฟลเดอร์ Boot และสร้างไฟล์ชื่อ ssh อย่าเพิ่มส่วนขยายใด ๆ เพื่อให้แน่ใจว่าเซิร์ฟเวอร์ SSH เปิดใช้งานทุกครั้งที่ Pi ของคุณเปิดตัว ตอนนี้ เพียงแค่ใส่การ์ด SD ใน Pi ของคุณ เชื่อมต่อแหล่งพลังงานที่เพียงพอกับ Pi ของคุณ และเพิ่มสายอีเทอร์เน็ตระหว่าง Pi กับคอมพิวเตอร์ของคุณ
เปิดผงสำหรับอุดรูและพิมพ์ที่อยู่ IP: 169.254.10.1 ตอนนี้คลิก ใช่ และเข้าสู่ระบบ ชื่อผู้ใช้เริ่มต้นคือ pi และรหัสผ่านคือราสเบอร์รี่
ถัดไป รันคำสั่งต่อไปนี้เพื่อรับข้อมูลล่าสุด:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
ขั้นตอนสุดท้ายคือการสร้างล่าม Python เสมือนบน Raspberry Pi ซึ่งจะรันโค้ดของคุณ ในการดำเนินการนี้ ให้เปิดผงสำหรับอุดรูและพิมพ์ดังต่อไปนี้:
sudo mkdir โครงการ1
cd project1 python3 -m pip install --upgrade pip setuptools wheel virtualenv python3 -m venv --system-site-packages venv
ขั้นตอนที่ 6: การเขียนเว็บแอปพลิเคชัน

หลังจากเชื่อมต่อทุกส่วนและตั้งค่า Raspberry Pi แล้ว ฉันเริ่มเขียนเว็บแอปพลิเคชันหลักโดยใช้ Flask และ Jinja2 Flask เป็นเฟรมเวิร์กแบ็กเอนด์ที่ใช้งานง่ายสำหรับ Python และ Jinja2 เป็นภาษาเทมเพลตที่ฉันใช้ ด้วย Jinja คุณสามารถสร้างไฟล์ HTML ปกติด้วย for loops, if โครงสร้างและอื่นๆ
ขณะเขียนโค้ดแบ็กเอนด์ ฉันยังเขียนส่วนหน้าสำหรับแอปพลิเคชัน ซึ่งรวมถึง HTML, CSS และ JavaScript สำหรับองค์ประกอบบางอย่าง ฉันใช้วิธี ITCSS และสัญกรณ์ BEM สำหรับสไตล์ชีตของฉัน
นอกจากเว็บแอปหลักแล้ว ฉันยังสร้างโปรแกรมหลักอีก 2 โปรแกรมด้วย หนึ่งถูกเขียนขึ้นเพื่อส่งที่อยู่ IP ของอุปกรณ์ไปยังผู้ใช้ในรายการ ผู้ใช้ที่ลงทะเบียนทุกรายที่ยอมรับการรับอีเมล จะได้รับอีเมลพร้อมลิงก์เพื่อเริ่มต้นเว็บอินเทอร์เฟซ โปรแกรมนี้ทำงานเป็นบริการ systemd
ไฟล์หลักอื่น ๆ สำหรับอุปกรณ์จริง ตัวหลักนี้สามารถเรียกใช้ได้ผ่านแอปพลิเคชัน Flask ของฉัน เพื่อเริ่มและหยุดอุปกรณ์ และรวบรวมข้อมูล ข้อมูลที่เก็บรวบรวมจะถูกอัปโหลดไปยังฐานข้อมูลของอุปกรณ์ผ่านทางหลักนี้ด้วย ข้อมูลนี้สามารถมองเห็นได้ในเว็บแอป
เว็บแอปเชื่อมต่อกับอุปกรณ์ที่รันหลักด้วย Python Threading เมื่อผู้ใช้คลิกปุ่มเริ่มต้น เธรดจะถูกสร้างขึ้นเพื่อเรียกใช้อุปกรณ์ในเบื้องหลัง ในขณะเดียวกันผู้ใช้สามารถเรียกดูแอพได้อย่างสมบูรณ์แบบ เมื่อคลิกหยุด เธรดนี้จะหยุดและอุปกรณ์จะหยุดทำงาน
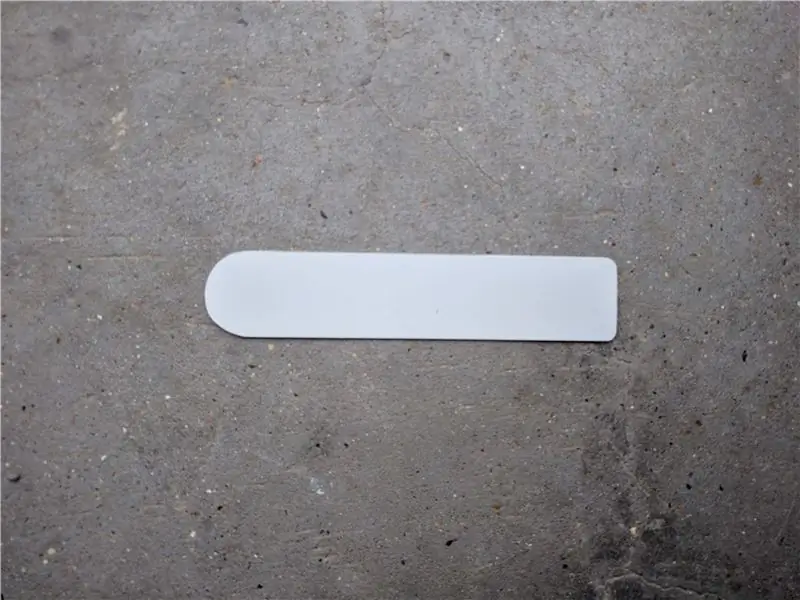
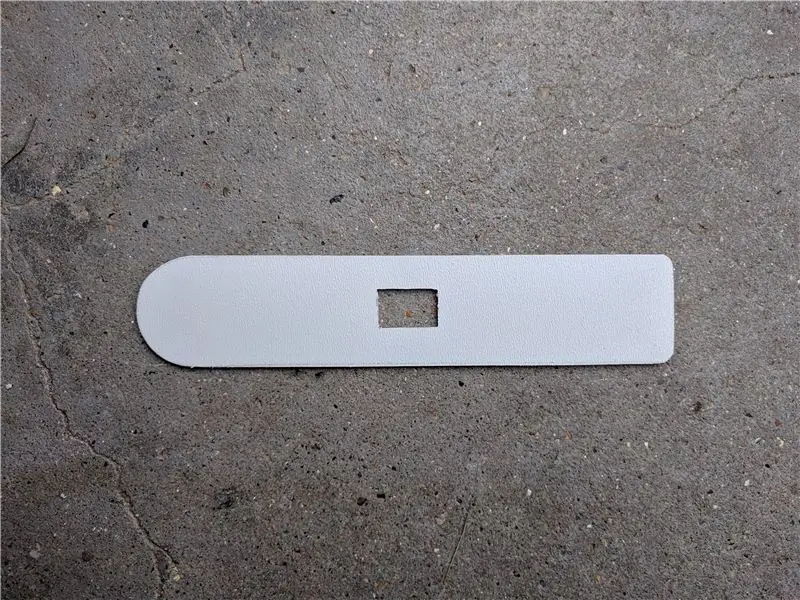
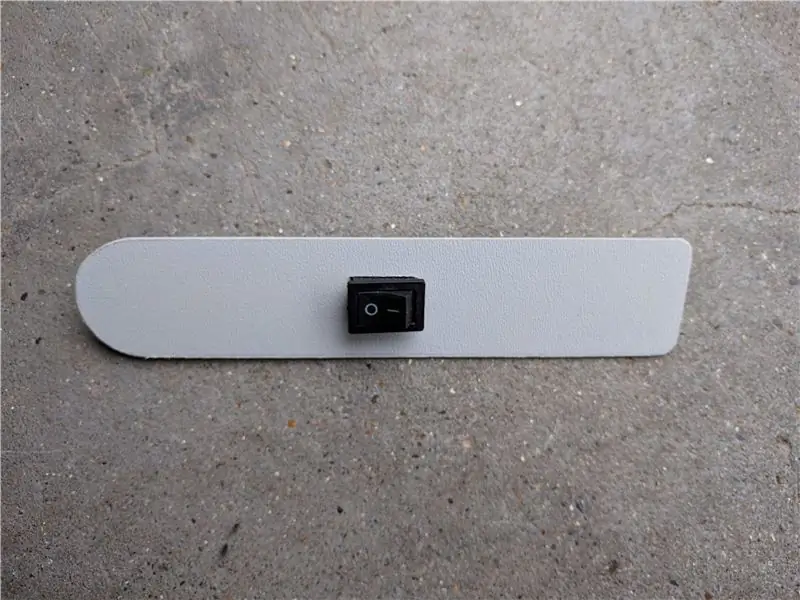
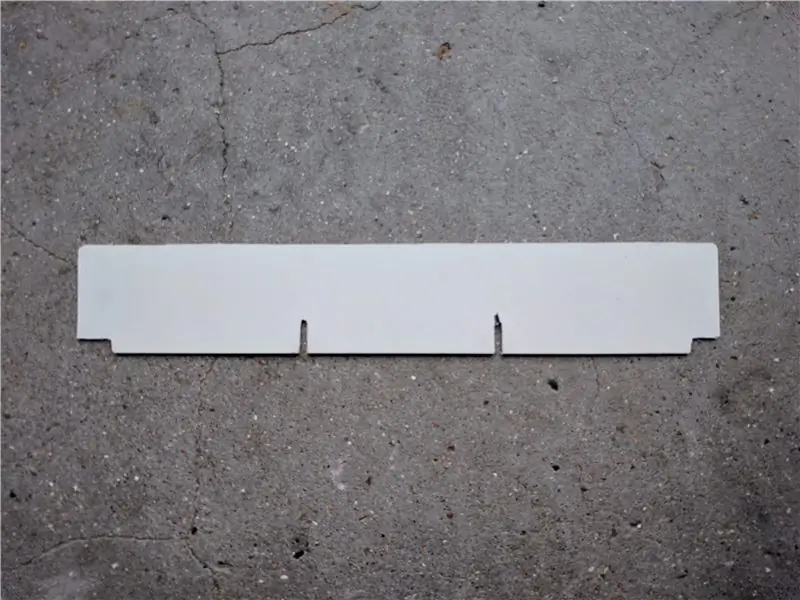
ขั้นตอนที่ 7: การสร้างชิ้นส่วนเพื่อสิ้นสุดปลอก




หลังจากเขียนส่วนที่ใหญ่ที่สุดของแอปพลิเคชัน ฉันก็เริ่มปรับเปลี่ยนเคสอุปกรณ์ เพื่อให้เซ็นเซอร์และส่วนอื่นๆ ของฉันเข้ากันได้จริงๆ ในการทำเช่นนี้ ฉันซื้อแผ่นโพลียูรีเทนที่ร้าน DIY ในพื้นที่ และเริ่มตัดวงเล็บ 2 อัน ฉันใช้โพลียูรีเทนแผ่นนี้เนื่องจากไม่น่าจะแตกเป็นชิ้นๆ ขณะตัด และเนื่องจากมีความยืดหยุ่นพอสมควร ซึ่งถือว่าสมบูรณ์แบบเพราะหุ่นยนต์ของฉันมีรูปร่างเป็นวงกลม
ฉากยึดแรกทำขึ้นเพื่ออุดรูที่ด้านบน ซึ่งเป็นที่ที่จอแสดงผลเคยนั่ง ฉันเปลี่ยนจอแสดงผลด้วยสวิตช์เปิด/ปิดเพื่อให้สามารถปิดแบตเตอรี่ได้จริง
ตัวยึดอีกตัวรองรับเซ็นเซอร์อัลตราโซนิก HC-SR04 ของฉันซึ่งอยู่ในตำแหน่งด้านหน้าของอุปกรณ์
สิ่งสุดท้ายที่ต้องทำคือตัดรูที่เสริมความแข็งแรงของล้ออันใดอันหนึ่งออก แล้วใส่แม่เหล็กเข้าไป เพื่อที่ผมจะสามารถตรวจสอบการหมุนของล้อได้
หลังจากทำฉากยึดเหล่านี้เสร็จแล้ว ฉันยังพ่นสีให้พวกเขาด้วยสีที่ฉันเหลืออยู่ เพื่อให้เข้ากับการออกแบบ
ขั้นตอนที่ 8: รหัส
ในการติดตั้งโปรแกรม ให้ดาวน์โหลดไฟล์ code.zip และแตกไฟล์ในไดเร็กทอรี project1
ถัดไป ดำเนินการคำสั่งนี้ในเทอร์มินัลบน Raspbian หรือ Putty:
sudo cp project1/conf/project-1* /etc/systemd/system/
sudo cp project1/conf/project1-* /etc/systemd/system/sudo systemctl daemon-reload sudo systemctl enable project-1* sudo systemctl enable project1* sudo systemctl restart nginx
ถัดไป เปิดฐานข้อมูลที่คุณสร้างขึ้นและสร้างผู้ใช้ใหม่ด้วยรหัสผ่านที่แฮช Argon2 ตอนนี้คุณสามารถใช้โปรแกรม
สนุก!
แนะนำ:
ผู้เล่น 2 คน Stand-Up Retro Arcade โดย Micro Center: 20 ขั้นตอน

ผู้เล่น 2 คน Stand-Up Retro Arcade โดย Micro Center: Micro Center ในพื้นที่ของคุณตอนนี้มีทุกสิ่งที่คุณต้องการเพื่อสร้างตู้ Retro Arcade ที่ใช้ Raspberry Pi ของคุณเอง ชุดอุปกรณ์นี้ปรับแต่งได้อย่างสมบูรณ์ รวมถึงตู้, Raspberry Pi, ปุ่ม, จอยสติ๊ก, อุปกรณ์เสริมสำหรับเสียงและวิดีโอ และอื่นๆ มัน'
โครงการ Creative Switch โดย Christopher Serafin: 4 ขั้นตอน

Creative Switch Project โดย Christopher Serafin: สวัสดี! สำหรับโครงการสวิตช์สร้างสรรค์นี้ ฉันตัดสินใจลองเพิ่มไฟ LED ลงในกระเป๋าสะพายข้าง ในกรณีนี้คือกระเป๋าพกพา Nintendo 3DS กระเป๋าสะพายไหล่ธรรมดาอาจจะดูน่าเบื่อไปหน่อย แต่ด้วยไฟ LED บางดวงก็สามารถทำให้กระเป๋าใบใดก็ได้สว่างไสว
การควบคุมความสว่างของ Led โดย Raspberry Pi และหน้าเว็บที่กำหนดเอง: 5 ขั้นตอน

การควบคุมความสว่างของ Led โดย Raspberry Pi และหน้าเว็บที่กำหนดเอง: การใช้เซิร์ฟเวอร์ apache บน pi ของฉันกับ php ฉันพบวิธีควบคุมความสว่างของ led โดยใช้ตัวเลื่อนที่มีหน้าเว็บที่กำหนดเองซึ่งสามารถเข้าถึงได้บนอุปกรณ์ใด ๆ ที่เชื่อมต่อกับเครือข่ายเดียวกันกับ pi ของคุณ มีหลายวิธีที่สิ่งนี้สามารถเป
ลำโพง WI-FI โดย Raspberry Pi: 6 ขั้นตอน (พร้อมรูปภาพ)

ลำโพง WI-FI โดย Raspberry Pi: โปรเจ็กต์นี้เกี่ยวกับการสร้างลำโพง WI-FI ฉันมีลำโพงคอมพิวเตอร์เก่าเสียและ Raspberry Pi 1B ที่ไม่ได้ใช้ แนวคิดพื้นฐานของฉันคือเพียงแค่ใส่ pi ลงในลำโพงตัวเก่าเพื่อวนรอบ นำของเก่ามาใช้ใหม่โดยไม่สร้างขยะใหม่ ปรากฎว่า
Quarter Wave Dual Band VHF / UHF เสาอากาศวิทยุ Ham โดย Asni Nor Rizwan: 10 ขั้นตอน

Quarter Wave Dual Band VHF / UHF เสาอากาศวิทยุ Ham โดย Asni Nor Rizwan: A Simple & เสาอากาศแบบดูอัลแบนด์ราคาถูกจะช่วยให้คุณมีเสาอากาศสองแบบสำหรับ UHF และ VHF
