
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

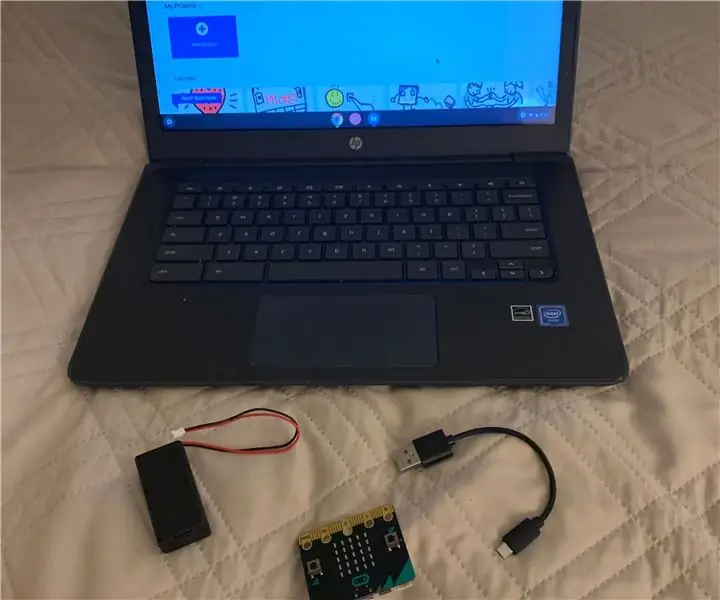
สำหรับคำแนะนำนี้ คุณจะต้องมี Micro:Bit และแล็ปท็อป ไม่สามารถเป็น Mac ได้ หากคุณกำลังใช้ Mac จำเป็นต้องมีขั้นตอนเพิ่มเติมหรือต้องใช้อะแดปเตอร์สำหรับพอร์ต USB
เสบียง
- แล็ปท็อป (ไม่ใช่ Mac)
- ไมโคร:บิต
ขั้นตอนที่ 1: เชื่อมต่อ



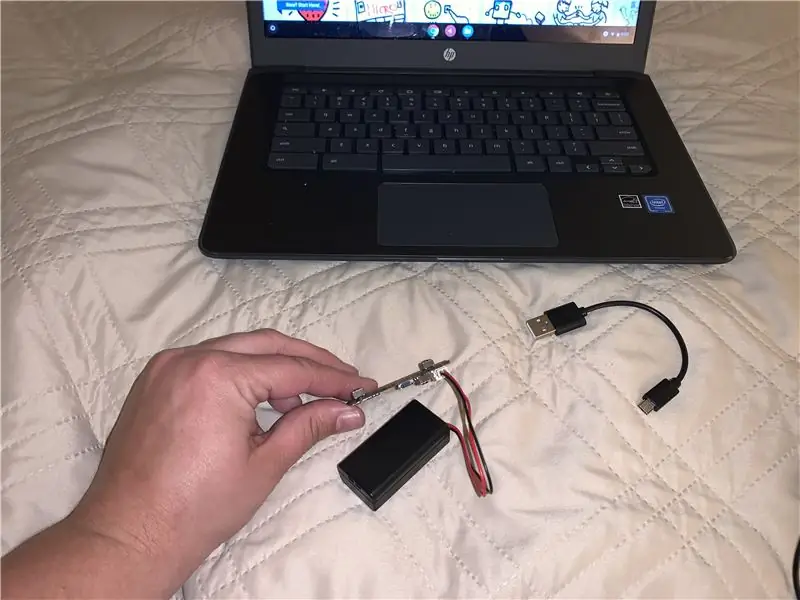
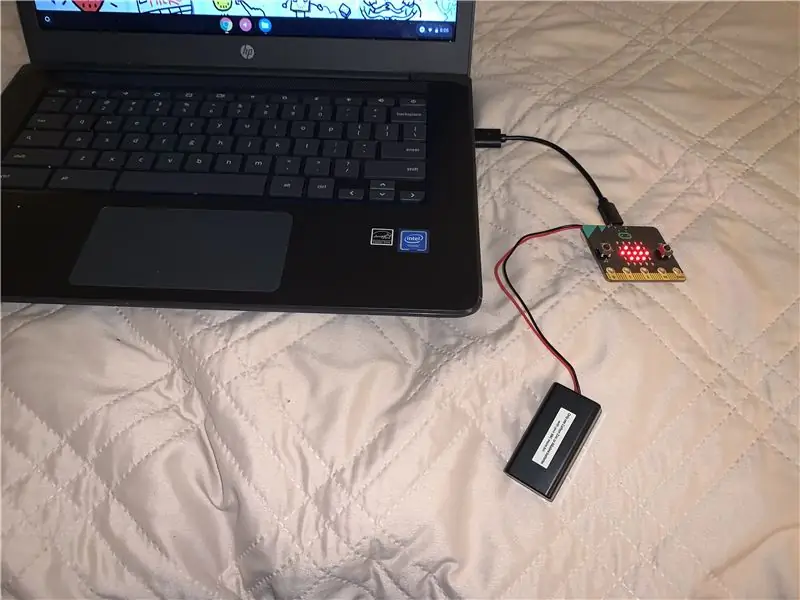
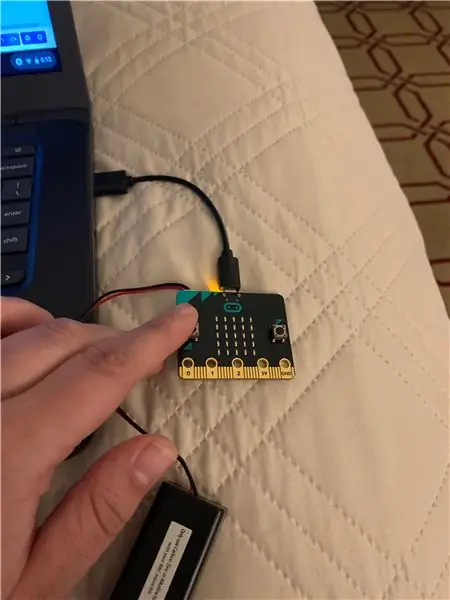
อันดับแรก คุณจะต้องค้นหาตำแหน่งของก้อนแบตเตอรี่ ซึ่งเป็นรายการที่มีสายสีแดงและสีดำยื่นออกมา และกล่องสีดำขนาดเล็กบรรจุแบตเตอรี่ เสียบก้อนแบตเตอรี่เข้ากับอุปกรณ์ Micro:bit ถัดไป ให้นำสาย USB ขนาดเล็กและสีดำมาเสียบเข้ากับ Micro:bit เมื่อทั้งสองสิ่งนี้เสียบเข้ากับ Micro:bit แล้ว คุณจะพบพอร์ต USB บนแล็ปท็อปของคุณและเสียบเข้าไป
ขั้นตอนที่ 2: เว็บไซต์



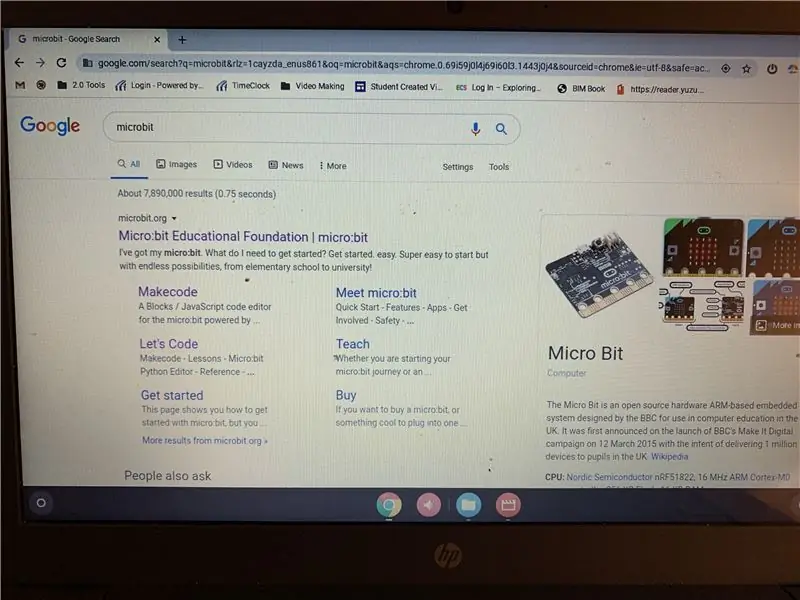
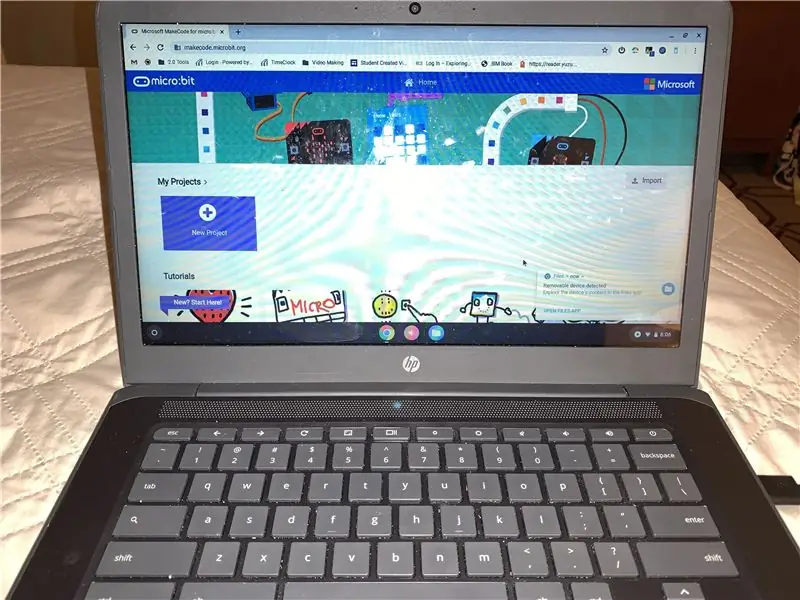
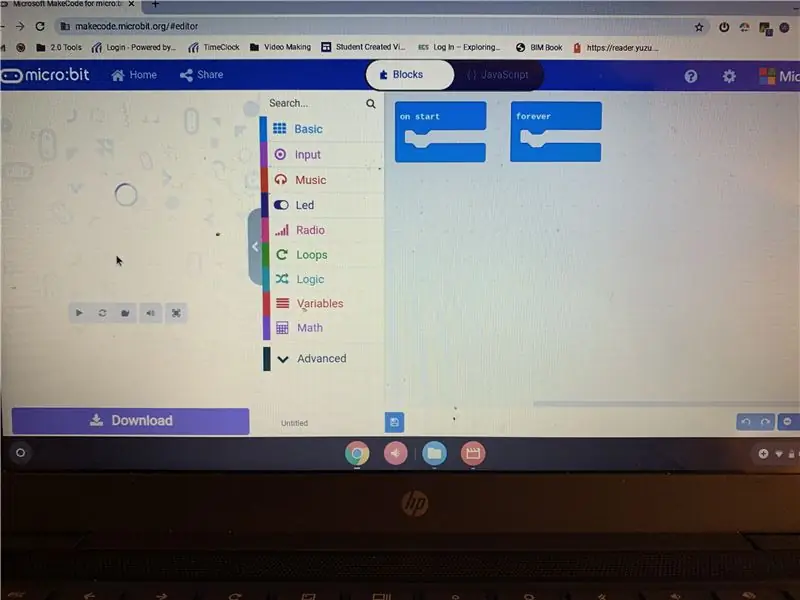
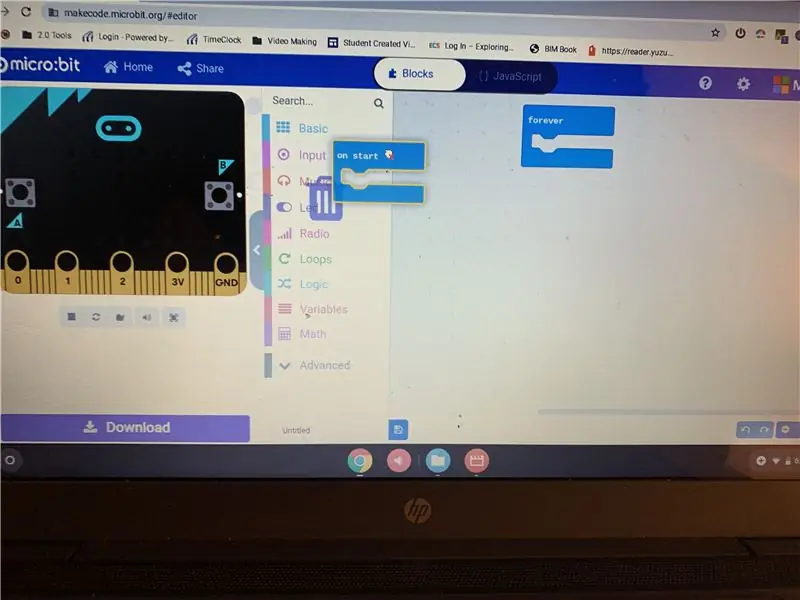
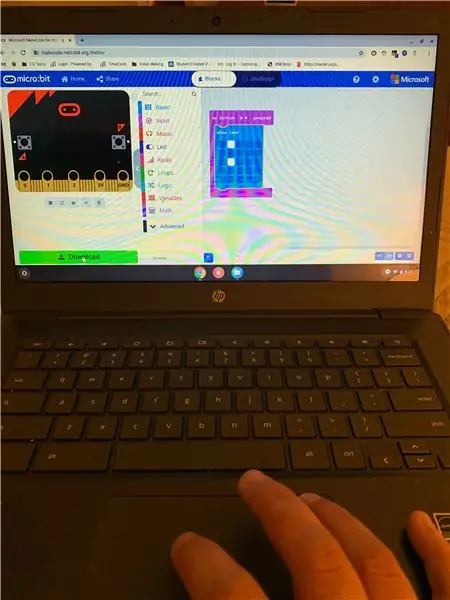
ต่อไปคุณจะไปที่ Google.com และค้นหา Micro:Bit หลังจากผลลัพธ์ปรากฏขึ้น คุณจะเห็นเว็บไซต์ microbit.org คลิกที่ลิงค์ MakeCode ซึ่งเป็นเส้นทางตรงไปยังพื้นที่การเข้ารหัส เมื่อเข้าไปแล้วจะเจอหน้าจอเหมือนรูปที่ 2 คลิกที่ "สร้างโครงการใหม่" เมื่อคุณคลิกแล้ว คุณกำลังไปยังหน้าจอที่ดูเหมือนรูปภาพ #3 โดยมีบล็อกการเข้ารหัสสีน้ำเงินอยู่ในพื้นที่เขียนโค้ดอยู่แล้ว
ขั้นตอนที่ 3: เริ่มต้น


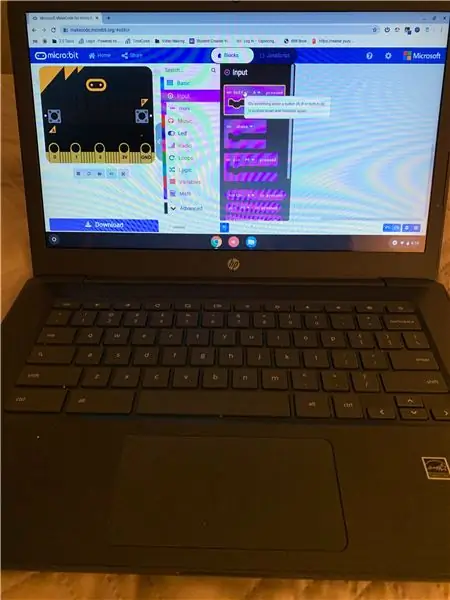
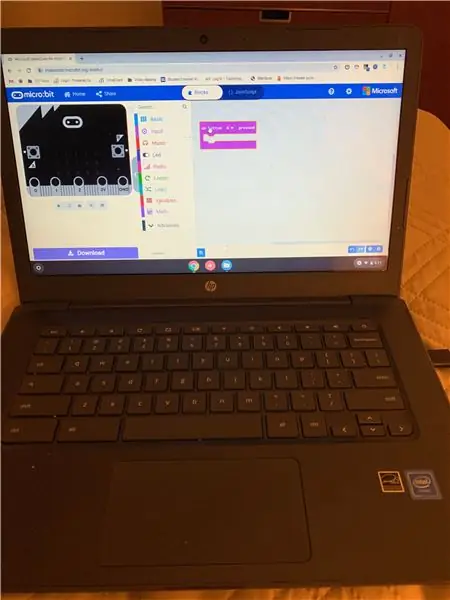
ลบบล็อกเริ่มต้นและตลอดไปโดยคลิกที่บล็อกแล้วลากกลับไปที่เมนูบล็อก **สังเกตว่าถังขยะปรากฏขึ้นหลังจากที่คุณเริ่มลาก" ในแถบเมนูของคุณแล้วคลิกอินพุต และค้นหาบล็อกที่ระบุว่า "บนปุ่ม A กด" คลิกและลากไปยังพื้นที่ทำงาน (พื้นที่สีเทาไปที่ ทางขวาของเมนูบล็อก)
ขั้นตอนที่ 4: รหัส



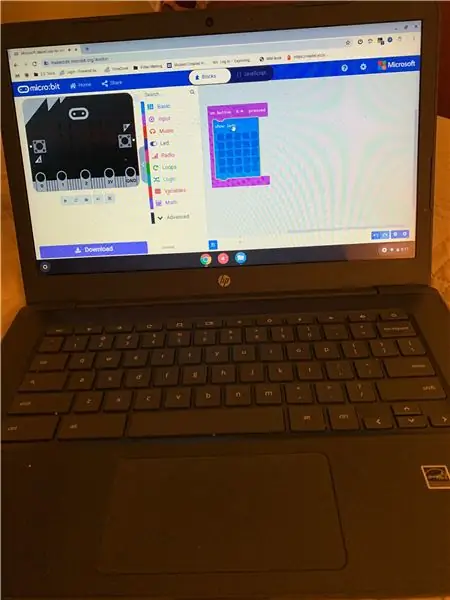
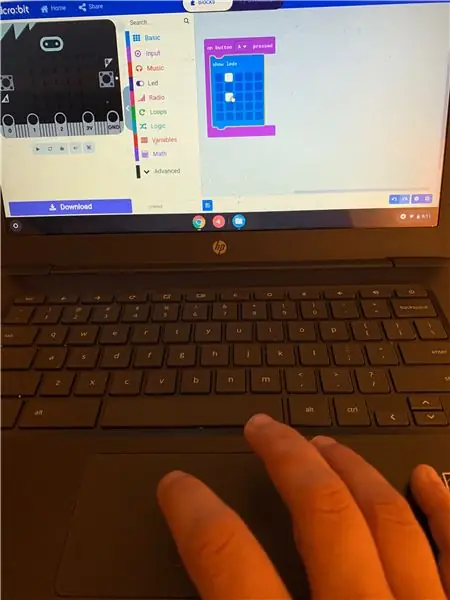
หลังจากเสร็จสิ้นขั้นตอนสุดท้าย worspace ของคุณควรมีลักษณะเหมือนภาพที่ 1 ไปที่เมนูพื้นฐานและค้นหาบล็อกที่ระบุว่า "แสดง LEDs" ลากไปไว้ตรงกลางบล็อกสีม่วงของคุณ เมื่อคุณปล่อยวาง มันก็จะวางที่สมบูรณ์แบบ เมื่อมันควรจะไปภายในบล็อก "ปุ่ม a ถูกกด" เริ่มคลิกที่สี่เหลี่ยมเล็ก ๆ
ขั้นตอนที่ 5: ดาวน์โหลดและทดสอบ



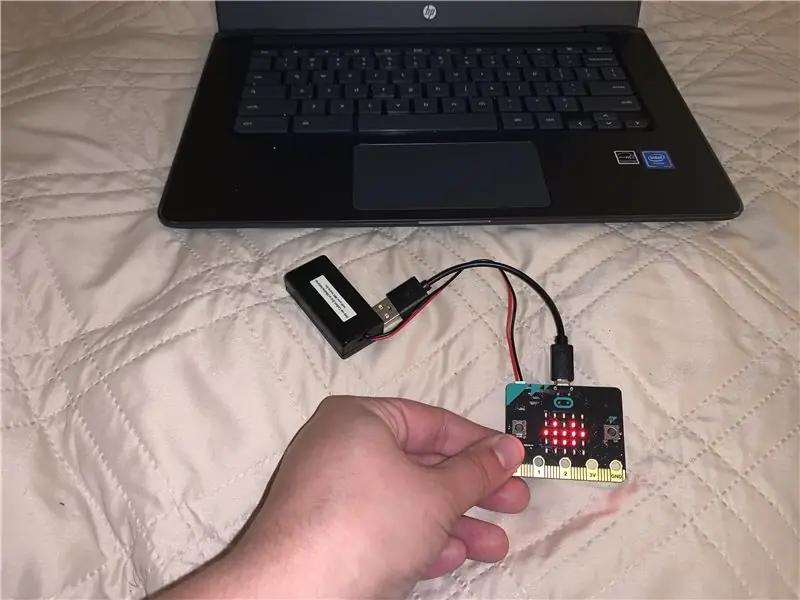
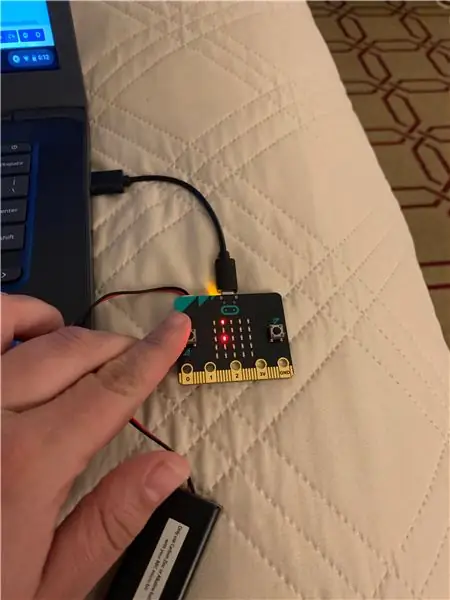
เมื่อคุณคลิกที่ไฟที่ต้องการแล้ว คุณต้องการให้ไฟสว่างเมื่อกด "A" ให้คลิกที่ปุ่มดาวน์โหลด การดำเนินการนี้จะดาวน์โหลดโค้ดลงในไมโครบิต เมื่อดาวน์โหลดเสร็จแล้ว ให้กด A บน Micro:bit คุณควรเห็นไฟที่คุณเลือกสว่างขึ้น คุณยังสามารถถอดปลั๊ก Micro:bit ออกจากแล็ปท็อปได้อีกด้วย!
แนะนำ:
Micro Binary Clock: 10 ขั้นตอน (พร้อมรูปภาพ)

Micro Binary Clock: ก่อนหน้านี้ได้สร้าง Instructable (Binary DVM) ซึ่งใช้ประโยชน์จากพื้นที่แสดงผลที่ จำกัด โดยใช้ไบนารี มันเป็นเพียงขั้นตอนเล็ก ๆ ที่เคยสร้างโมดูลรหัสหลักสำหรับการแปลงทศนิยมเป็นไบนารีเพื่อสร้างนาฬิกาไบนารี
[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)
![[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ) [2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)](https://i.howwhatproduce.com/images/001/image-1129-j.webp)
[2020] การใช้ Micro:bits (x2) สองอันเพื่อควบคุมรถ RC: หากคุณมี micro:bits (x2) สองตัว คุณเคยคิดที่จะใช้พวกมันเพื่อควบคุมรถ RC จากระยะไกลหรือไม่? คุณสามารถควบคุมรถ RC ได้โดยใช้ micro:bit ตัวหนึ่งเป็นตัวส่งสัญญาณ และอีกตัวหนึ่งเป็นตัวรับ เมื่อคุณใช้ตัวแก้ไข MakeCode เพื่อเข้ารหัส micro:b
Stranger Bits: 3 ขั้นตอน

Stranger Bits: แรงบันดาลใจจากซีรีส์ Stranger Things ฉันสร้างวงจรนี้สำหรับ Arduino เพื่ออ่านข้อความที่ส่งมาจากมือถือและฉายภาพบนแผง LED เพื่อจำลองสิ่งที่เกิดขึ้นในซีรีส์ ฉันหวังว่าคุณจะสนุก!Inspirado na Série Strange Things, ครีเอ
8 Bits Arduino Binary Counter: 6 ขั้นตอน

8 Bits Arduino Binary Counter: 8 Bits Arduino Binary Counter van นับตั้งแต่ 0 ถึง 255 โครงการนี้เป็นตัวนับที่มี LED 8 ดวงสำหรับเชื่อมต่อกับ Arduino pin 5, 3, 4, 7, 10, 11, 12 & 13 ให้นับจากขวาไปซ้ายโดยสร้างรหัสจากศูนย์ถึง255
Mods ที่เป็นประโยชน์สำหรับ Leatherman Tread (Better Fit, Add Bits, Convert Nut Driver): 14 ขั้นตอน (พร้อมรูปภาพ)

Mods ที่เป็นประโยชน์สำหรับ Leatherman Tread (พอดียิ่งขึ้น, เพิ่ม Bits, แปลงไดรเวอร์น็อต): Instuctable นี้มีการดัดแปลง 3 แบบใน Leatherman TreadModification #1 - ทำให้พอดีกับ WristModification ของคุณ #2 - ใช้ดอกยางของคุณเป็น Bit Carrier และ DriverModification # 3 - แปลงไขควงน็อตให้เล็กลง
