
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



คุณเคยต้องการที่จะทำให้ภาพดูมีชีวิตชีวาและมีลักษณะเป็น 3 มิติหรือไม่? นั่นคือสิ่งที่กล่องแสงเงาทำ โปรเจ็กต์นี้ให้คุณทำให้ภาพทิวทัศน์มีชีวิตชีวาขึ้นด้วยชั้นกระดาษต่างๆ ที่ถูกทำให้สว่างขึ้นด้วยแหล่งกำเนิดแสงที่ทำให้ทิวทัศน์มีแสงเรืองแสงเป็นพิเศษ ยิ่งเลเยอร์มากเท่าไร เอฟเฟ็กต์ก็จะยิ่งดีขึ้นเท่านั้น คุณได้รับ. คุณสามารถเลือกธีมที่ต้องการได้ ไม่ว่าจะเป็นธีมใต้น้ำ หรือธีมป่า อาจเป็นธีมเมือง หรือธีมคริสต์มาส
หากคุณกำลังมองหาโปรเจ็กต์สนุกๆ ที่จะทำให้นี่เป็นโปรเจ็กต์สำหรับคุณ ฉันได้สร้างกล่องแสงเงานี้สำหรับชั้นเรียน Advanced Tech ที่โรงเรียนแล้ว ฉันสนุกกับการทำโปรเจ็กต์นี้มาก และมันดูดีมากเมื่อทำเสร็จแล้ว คุณสามารถทำสิ่งนี้สำหรับโรงเรียน คุณสามารถให้เป็นของขวัญ หรือแม้แต่ทำเพื่อความสนุก
ขั้นตอนที่ 1: รวบรวมวัสดุของคุณ




สิ่งที่คุณต้องการคือ:
- ไวท์การ์ดสต็อก
- กระดาษแข็ง
- ไม้บรรทัด
- ดินสอ
- ยางลบ
- มีดตรง
- ปืนกาวร้อนและแท่งกาว
- กล่อง (คุณสามารถใช้กล่องที่ทำขึ้นก่อนหน้านี้หรือคุณสามารถสร้างของคุณเองด้วยกระดาษแข็ง)
- แหล่งกำเนิดแสง (แถบ LED)
วัสดุเสริม:
- เครื่องตัดไวนิล
- ปากกาเงา
ขั้นตอนที่ 2: ออกแบบเลเยอร์ของคุณ




ในการออกแบบเลเยอร์ของคุณ สิ่งแรกที่คุณต้องทำคือเลือกธีมที่มีทิวทัศน์ คุณสามารถเลือกอะไรก็ได้ ไม่ว่าจะเป็นป่า ใต้น้ำ หรือแม้แต่เมือง หรือแม้แต่ที่ไหนสักแห่งที่คุณอยากไปหรือ สถานที่ที่คุณเคยไป สำหรับธีมของฉัน ฉันไปกับป่า
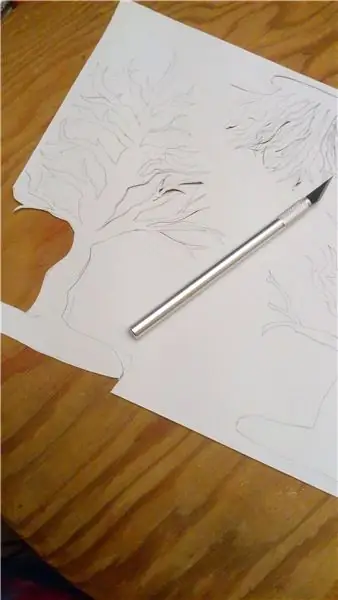
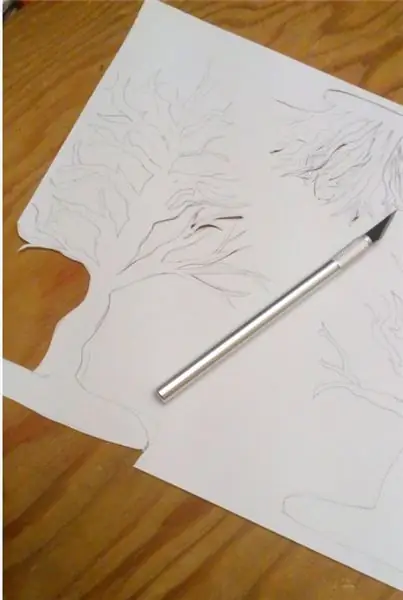
มีวิธีต่างๆ ในการออกแบบเลเยอร์ของคุณหลังจากที่คุณเลือกธีมแล้ว วิธีแรกคือการวาดภาพด้วยมือเปล่า อาจใช้เวลาสักครู่ขึ้นอยู่กับจำนวนเลเยอร์ที่คุณมีและธีมของคุณ คุณต้องจำไว้ว่ายิ่งมีการออกแบบที่สลับซับซ้อนมากเท่าไหร่ การตัดออกก็จะยิ่งยากขึ้นเท่านั้น
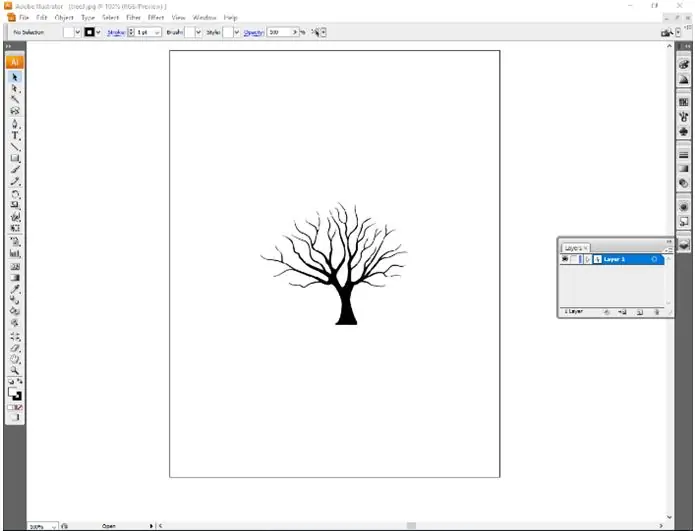
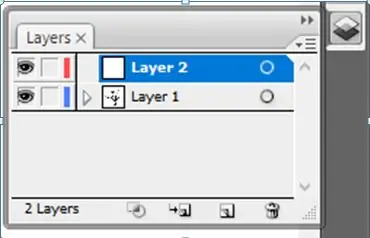
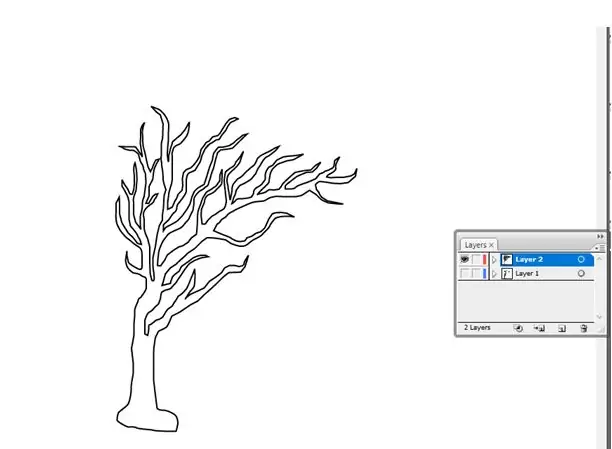
วิธีสุดท้ายที่คุณสามารถทำได้คือใช้ Adobe Illustrator วิธีนี้ต้องใช้เวลาพอสมควร เมื่อคุณใช้วิธีนี้ คุณต้องจำไว้ว่าต้องเพิ่มเลเยอร์และอยู่ในเลเยอร์ที่ถูกต้อง หากคุณวางแผนที่จะทำเช่นนี้ ควรมีข้อมูลอ้างอิงอยู่เบื้องหลัง นอกจากนี้ยังเป็นสิ่งที่ดีที่จะใช้หากคุณต้องการเพิ่มอย่างอื่นในธีมของคุณ ฉันเพิ่มคนในธีมของฉันแล้ว สิ่งที่คุณต้องทำคือนำรูปภาพมาไว้ใน Adobe illustrator จากนั้นคุณต้องเพิ่มเลเยอร์ใหม่และคว้าเครื่องมือดินสอ จากนั้นคุณสามารถติดตามผู้คนได้ คุณยังสามารถทำสิ่งนี้ได้ กับสิ่งของอื่นๆ เช่น ต้นไม้หรืออาคาร
ขั้นตอนที่ 3: ตัดเลเยอร์ของคุณออก



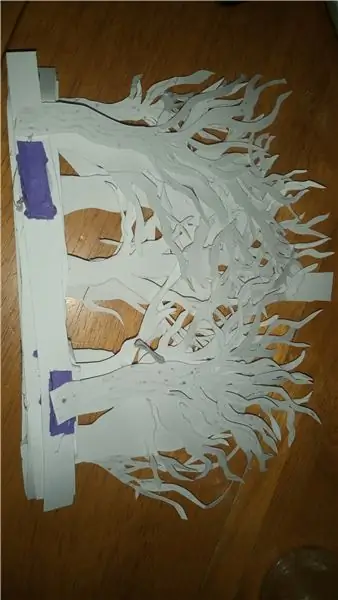
มีหลายวิธีในการตัดเลเยอร์ของคุณออก ขึ้นอยู่กับว่าคุณออกแบบเลเยอร์ของคุณอย่างไร หากคุณวาดการออกแบบด้วยมือเปล่า สิ่งที่คุณต้องมีก็คือ Exacto Knife คุณต้องการทำสิ่งนี้บนพื้นผิวที่แข็ง โดยที่คุณไม่ต้องสนใจว่ามันจะถูกตัดหรือไม่ เพราะ Exacto Knife มีความคมมากและสามารถตัดผ่านพื้นผิวที่อ่อนนุ่มได้ หากคุณทำเช่นนี้ คุณจะต้องระมัดระวังไม่ฉีกการออกแบบของคุณหรือตัดส่วนที่คุณต้องการโดยไม่ได้ตั้งใจ หลังจากที่ฉันตัดชิ้นส่วนทั้งหมดด้วยมีด Exacto แล้ว ฉันก็เพิ่มรายละเอียดให้กับต้นไม้ด้วยการวาดเส้นบนมันให้ดูเหมือนเปลือกไม้บนต้นไม้ ฉันเพิ่มรายละเอียดเพื่อให้เมื่อไฟดับ ต้นไม้ยังคงมองเห็นได้ชัดเจน
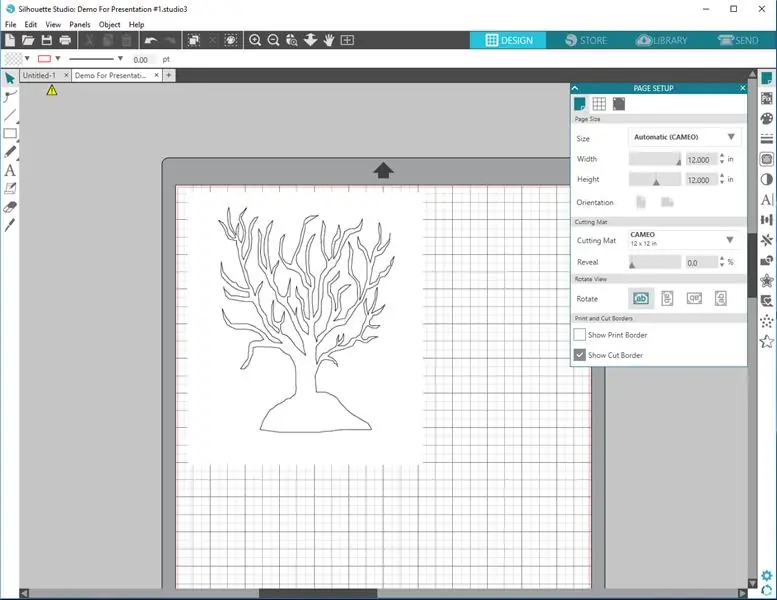
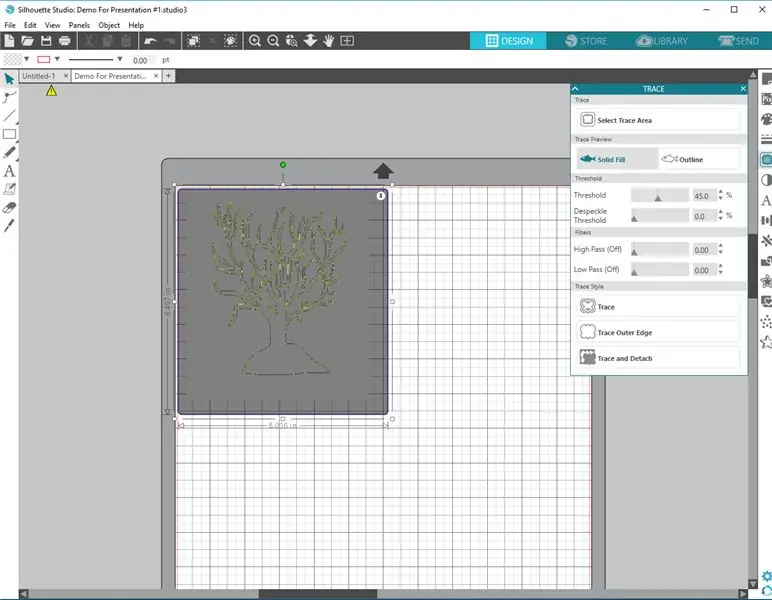
หากคุณออกแบบเลเยอร์ด้วย Adobe Illustrator คุณสามารถนำเลเยอร์นั้นมาไว้ใน Silhouette Studios และตั้งค่าให้ตัดก้านการ์ด และคุณสามารถตัดการออกแบบของคุณด้วยสตูดิโอภาพเงา คุณสามารถตั้งค่าให้เป็นกระดาษแข็งได้เมื่อคุณไปตัดมัน คุณต้องการให้แน่ใจว่าเครื่องมือแรกของคุณได้รับการตั้งค่าสำหรับการตัด วัสดุถูกตั้งค่าสำหรับการ์ด และคุณสามารถเลือกได้ว่าต้องการให้เป็นใบมีดอัตโนมัติหรือไม่ ซึ่งตั้งค่า ความลึกของใบมีดหรือคุณสามารถเปลี่ยนความลึกของใบมีดบนเงาได้ด้วยตัวเอง ก่อนที่คุณจะตัดการออกแบบทั้งหมดของคุณ คุณควรทำการทดสอบการตัดซึ่งเป็นรูปสามเหลี่ยมเล็กๆ ภายในสี่เหลี่ยมจัตุรัส การทำเช่นนี้จะทำให้แน่ใจได้ว่าใบมีดถูกตั้งไว้ที่ระดับความลึกที่เหมาะสม และช่วยให้ลอกออกได้ง่ายและกระดาษจะไม่ขาด
ขณะใช้ Silhouette Studios ฉันได้ตั้งค่าเครื่องมือที่สองเพื่อวาดรายละเอียดไปที่ต้นไม้ ในการทำเช่นนี้ คุณต้องเพิ่มเครื่องมือที่สอง คุณต้องตั้งค่าวัสดุเป็นการ์ด การดำเนินการเพื่อสเก็ตช์ และเครื่องมือสำหรับปากกาสเก็ตช์ คุณต้องเลือกส่วนที่คุณต้องการวาดให้เป็นสีเดียวกับเครื่องมือที่สอง จากนั้นคุณจะต้องเพิ่มปากกาสเก็ตช์ให้กับจี้รูปเงาดำ จากนั้นคุณจึงจะดีที่จะตัดและวาดการออกแบบของคุณ
ขั้นตอนที่ 4: วางเลเยอร์ของคุณเข้าด้วยกัน




สิ่งแรกที่คุณต้องการทำคือต้องแน่ใจว่าคุณมีความคิดเกี่ยวกับตำแหน่งที่คุณต้องการให้แต่ละเลเยอร์ไป คุณสามารถทำได้โดยเล่นกับเลเยอร์และวางเลเยอร์ทับกันจนกว่าคุณจะพบลำดับที่คุณต้องการ เมื่อคุณพบลำดับที่คุณต้องการให้เลเยอร์ของคุณเข้าไป คุณสามารถเตรียมปืนกาวให้พร้อมและปล่อยให้มันร้อน ขึ้น. ในขณะที่ปืนกาวร้อนขึ้น คุณสามารถตัดแผ่นกระดาษแข็งเล็กๆ เพื่อใส่ระหว่างชั้นของคุณ
เมื่อปืนกาวร้อนเพียงพอแล้ว ก็เริ่มติดแผ่นกระดาษแข็งกับชั้นได้ ฉันติดกระดาษแข็งที่ปลายแถบด้านหลังของชั้น เมื่อเสร็จแล้วคุณสามารถทากาวชั้นต่างๆ เข้าด้วยกันแล้วปล่อยให้กาวแห้ง
ขั้นตอนที่ 5: นำกล่องมารวมกัน



สำหรับกล่อง คุณสามารถทำด้วยตัวเองจากบอร์ดการ์ด โฟม หรือไม้ หรือจะใช้แบบที่คุณมีอยู่แล้วก็ได้ เมื่อคุณไปทำหรือใช้กล่องที่คุณมีอยู่แล้ว คุณต้องการให้แน่ใจว่ากล่องนั้นลึกและใหญ่พอที่จะใส่ทุกเลเยอร์ของคุณเข้าไป ถ้ากล่องไม่ลึกพอ คุณอาจสูญเสียเอฟเฟกต์ 3D ไป เพราะคุณจะไม่สามารถใช้เลเยอร์ทั้งหมดของคุณได้
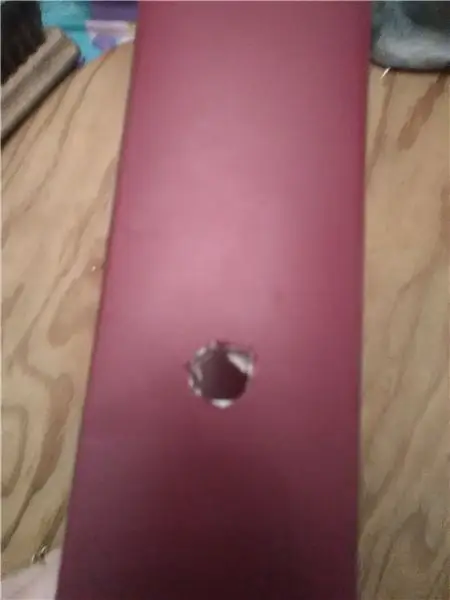
สำหรับกล่องของฉัน ฉันมีกล่องอยู่แล้ว ฉันจึงไม่ต้องทำกล่องของฉัน ฉันทาสีผนังด้านในเป็นสีดำเพื่อให้ชั้นต่างๆ มองเห็นได้ชัดเจนขึ้น หลังจากที่ฉันปล่อยให้สีแห้ง ฉันต้องเจาะรูที่ด้านบนของกล่องเพื่อให้แสง การทำเช่นนี้ ฉันใช้มีด Exacto และตัดรูให้ใหญ่พอสำหรับแสงที่อยู่ตรงกลางกล่อง จากนั้นฉัน ติดไฟไว้ที่ด้านบนของกล่องที่เป็นรู แสงที่ฉันใช้คือแสงที่เปลี่ยนสีได้ขนาดเล็กที่ฉันมี
เมื่อติดไฟแล้ว ฉันติดแถบก้านการ์ดแถบสีดำที่ขอบด้านล่างของกล่อง ซึ่งสร้างกรอบและซ่อนด้านล่างของเลเยอร์และช่วยให้เลเยอร์อยู่ได้ เมื่อเสร็จแล้วคุณสามารถเลื่อนเลเยอร์ของคุณเข้าไปได้ หากต้องการคุณสามารถเพิ่มแก้วหรือพลาสติกใสลงในกล่องเพื่อให้แน่ใจว่าชั้นจะไม่หลุดออกหรืองอขณะอยู่ในกล่อง ตอนนี้กล่องแสงเงาของคุณเสร็จแล้ว
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
