
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.
โดย simpletronicFollow เพิ่มเติมโดยผู้เขียน:






เกี่ยวกับ: ดนตรี: อาชีพของฉันมานานกว่า 40 ปี… อิเล็กทรอนิกส์: งานอดิเรกที่รักของฉันเสมอ เพิ่มเติมเกี่ยวกับ simpletronic »
ด้วยเทคนิคที่ง่ายมากนี้ เราสามารถสร้างอักขระตัวเลข ASCII ทั้งหมดและตัวอักษร ASCII ส่วนใหญ่ได้ด้วยจอแสดงผล LED 7 ส่วนและส่วนประกอบขั้นต่ำ (ไดโอด 1N4148) สิ่งนี้มีประโยชน์ ตัวอย่างเช่น สำหรับการแสดงตำแหน่งของสวิตช์หมุน อินพุตที่เลือกของพรีแอมป์เสียง สถานะปัจจุบันของอุปกรณ์อิเล็กทรอนิกส์ สัญญาณเตือน ฯลฯ ในกรณีส่วนใหญ่ ต้องใช้อักขระจำนวนเล็กน้อยซึ่งทำให้วงจร ง่ายมาก.
ขั้นตอนที่ 1: ตัวอย่างอักขระ ASCII ที่เป็นตัวเลข




ขั้นตอนที่ 2: แผนภาพวงจรสำหรับอักขระ ASCII ตัวเลข 0-9 ตัว

ขั้นตอนที่ 3: ตัวอย่างของอักขระ ASCII เรียงตามตัวอักษร




นอกจากนี้ เราสามารถสร้างสัญลักษณ์ได้จำนวนมาก
ขั้นตอนที่ 4: การสร้างตัวละครตัวเดียว

สำหรับอักขระ ASCII ตัวเดียว เราไม่ต้องการไดโอดเลย
แนะนำ:
4 Digit 7 Segment Display 14 Pins พร้อม Arduino: 3 ขั้นตอน

4 Digit 7 Segment Display 14 Pins พร้อม Arduino: เป็นความคิดที่ดีเสมอที่จะทดสอบว่าอุปกรณ์ทำงานอย่างถูกต้องหรือไม่ว่าส่วนประกอบนั้นมีพินจำนวนมาก ในโครงการนี้ ฉันได้ทดสอบการแสดงผล 4 หลัก 7 ส่วน 14 พินของฉันแล้ว ทั้ง 7 ส่วนจะแสดง 0 ถึง 9 ในเวลาเดียวกัน
7 Segment Display Counter พร้อม Shift Register: 3 ขั้นตอน

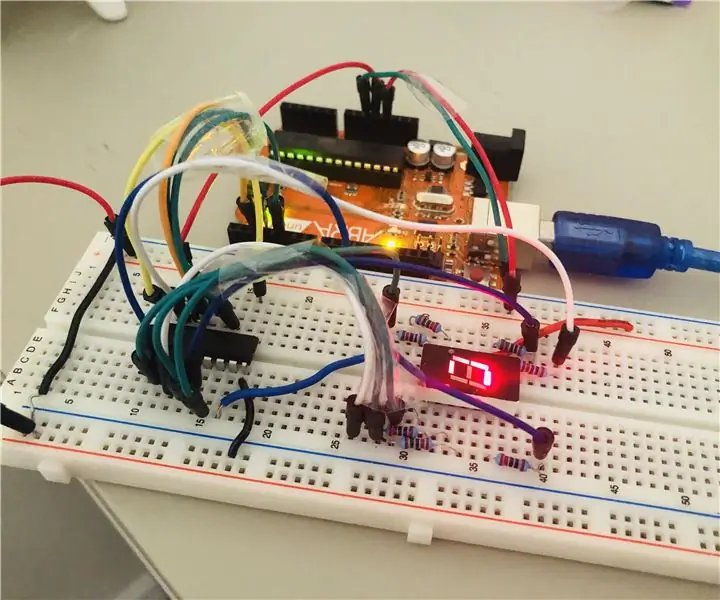
7 Segment Display Counter พร้อม Shift Register: นี่เป็นโปรเจ็กต์สำหรับผู้เริ่มต้นที่สมบูรณ์แบบ หากคุณเพิ่งเรียนรู้วิธีใช้ shift register และวิธีทำงานกับโค้ด นอกจากนี้ โปรเจ็กต์นี้เป็นการเริ่มต้นที่ดีหากคุณยังใหม่ต่อการแสดงผล 7 เซ็กเมนต์ ก่อนที่คุณจะเริ่มโครงการนี้ ตรวจสอบให้แน่ใจว่า
7 Segment Display Array: 6 ขั้นตอน (พร้อมรูปภาพ)

7 Segment Display Array: ฉันได้สร้างจอแสดงผล LED ที่ทำจาก 144 จอแสดงผล 7 ส่วนควบคุมโดย Arduino nano เซ็กเมนต์ถูกควบคุมโดย 18 MAX7219 ic ซึ่งสามารถควบคุมไฟ LED แต่ละตัวได้มากถึง 64 ตัวหรือจอแสดงผล 7 ส่วน 8 ตัว อาร์เรย์มีจอแสดงผล 144 จอที่สร้างขึ้นจาก
DIY Big 7-Segment Internet Display: 5 ขั้นตอน

DIY Big 7-Segment Internet Display: ในโครงการนี้ ฉันจะแสดงให้คุณเห็นว่าฉันรวมจอแสดงผล 7 ส่วนขนาด 4 นิ้ว 4 นิ้วเข้ากับโมดูล ESP8266 Wifi เพื่อสร้างจอแสดงผล 8 หลักที่สามารถนำเสนอข้อมูลที่สำคัญที่สุดของคุณจากอินเทอร์เน็ตได้อย่างไร มาเริ่มกันเลย
Easy Soil Moisture Sensor Arduino 7 Segment Display: 4 ขั้นตอน (พร้อมรูปภาพ)

เซ็นเซอร์ความชื้นในดินอย่างง่าย Arduino 7 Segment Display: สวัสดี! การกักกันอาจเป็นเรื่องยาก ฉันโชคดีที่มีสนามหญ้าเล็กๆ ในบ้าน และสิ่งนี้ทำให้ฉันคิดว่าฉันสามารถสร้างเครื่องมือเล็กๆ น้อยๆ เพื่อช่วยให้ฉันดูแลพวกมันได้ดีในขณะที่ฉันติดอยู่ที่บ้าน โปรเจ็กต์นี้เรียบง่ายและน่าใช้
