
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันได้สร้างจอแสดงผล LED ที่ทำจากจอแสดงผล 144 7 ส่วนควบคุมโดย Arduino nano เซ็กเมนต์ถูกควบคุมโดย 18 MAX7219 ic ซึ่งสามารถควบคุมไฟ LED แต่ละตัวได้มากถึง 64 ตัวหรือจอแสดงผล 7 ส่วน 8 ตัว อาร์เรย์มีจอแสดงผล 144 ดวงซึ่งประกอบด้วยไฟ LED เดี่ยว 8 ดวง ดังนั้นอาร์เรย์จึงมีไฟ LED ทั้งหมด 1152 ดวงที่คุณสามารถควบคุมได้
ขั้นตอนที่ 1: รับส่วนประกอบของคุณ
1 x Arduino นาโน
1 x PCB
144 x Common Cathode 7 เซ็กเมนต์ 1 หลักแสดง
18 x MAX7219
ตัวเก็บประจุ 18 x 10uf (0603)
ตัวเก็บประจุ 18 x 100nf (0603)
ตัวต้านทาน 19 x 12k (0603)
1 x ไมโคร usb ตัวเมีย
42 x ส่วนหัวของตัวเมีย
1 x Tiny RTC (อุปกรณ์เสริม)
1 x 2A พาวเวอร์ซัพพลาย
ขั้นตอนที่ 2: สั่งซื้อ PCB. ของคุณ
คุณสามารถดาวน์โหลดไฟล์ Gerber สำหรับ PCB ของจอแสดงผลได้ที่นี่ อัปโหลดผ่าน https://jlcpcb.com/quote#/ หรือผู้ผลิตรายอื่นเพื่อสั่งซื้อ
ขั้นตอนที่ 3: ประสานส่วนประกอบ

ประสานส่วนประกอบทั้งหมดบน PCB ตามที่แสดงในแผนผัง หากคุณไม่มีประสบการณ์ในการบัดกรี SMD น้อยหรือไม่มีเลย เราขอแนะนำให้คุณดูบทแนะนำเกี่ยวกับการบัดกรี SMD นี้ก่อน
หากคุณกำลังจะใช้จอแสดงผลเป็นนาฬิกาประสานส่วนหัวของ Tiny RTC ที่ด้านข้างของแบตเตอรี่
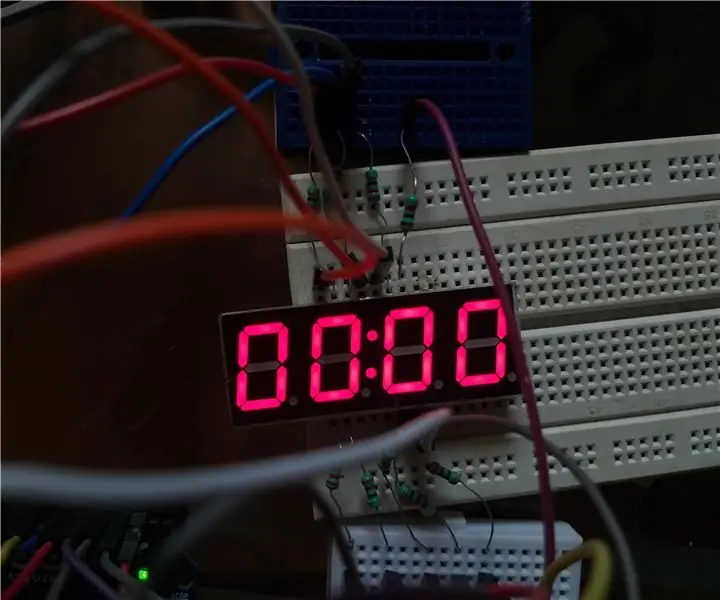
ขั้นตอนที่ 4: แสดงเป็นนาฬิกา

เมื่อคุณบัดกรีส่วนประกอบทั้งหมดเสร็จแล้วให้ดาวน์โหลดโค้ดและอัปโหลดไปยัง Arduino ก่อนที่จะวางลงในจอแสดงผล หากคุณต้องการแสดงสิ่งที่กำหนดเองให้ดูที่ขั้นตอนที่ 5
ขั้นตอนที่ 5: สร้างรหัสที่กำหนดเอง


หากคุณต้องการแสดงบางอย่างที่กำหนดเอง คุณต้องเขียนโค้ดด้วยตนเอง ในโค้ดตัวอย่าง เซ็กเมนต์หรือพิกเซลที่ต่างกันจะแสดงเป็นไบต์โดยแต่ละบิตจะมีหนึ่งเซ็กเมนต์: 0bDP-A-B-C-D-E-F-G เช่น 0b01011011 จะแสดง 5
โค้ดตัวอย่างมี 3 วิธีในการแสดงพิกเซล วิธีแรกคือการใช้ putPixel(x, y, byte); ฟังก์ชันแทนที่หนึ่งพิกเซลของการแสดงผลที่ตำแหน่ง x, y (0, 0 คือด้านบนซ้าย 5, 23 คือด้านล่างขวา)
วิธีที่สองคือการใช้ addPixel(x, y, byte); ฟังก์ชันทำงานเกือบจะเหมือนกับฟังก์ชัน putPixel() แต่แทนที่จะแทนที่พิกเซล ระบบจะเพิ่มพิกเซลไปที่พิกเซลเดิม
วิธีสุดท้ายคือการใช้ fillPixel(x1, y1, x2, y2, byte); funtion เพื่อเติมสี่เหลี่ยมจาก x1, y1 ถึง x2, y2 ด้วยพิกเซลเดียวกัน
ขั้นตอนที่ 6: คุณทำเสร็จแล้ว
ขอแสดงความยินดีที่คุณทำเสร็จแล้ว! ตอนนี้คุณสามารถตั้งโปรแกรมการแสดงผลได้ตามต้องการ และถ้าคุณสร้างการแสดงผลอย่าลืมแบ่งปัน:)
แนะนำ:
4 Digit 7 Segment Display 14 Pins พร้อม Arduino: 3 ขั้นตอน

4 Digit 7 Segment Display 14 Pins พร้อม Arduino: เป็นความคิดที่ดีเสมอที่จะทดสอบว่าอุปกรณ์ทำงานอย่างถูกต้องหรือไม่ว่าส่วนประกอบนั้นมีพินจำนวนมาก ในโครงการนี้ ฉันได้ทดสอบการแสดงผล 4 หลัก 7 ส่วน 14 พินของฉันแล้ว ทั้ง 7 ส่วนจะแสดง 0 ถึง 9 ในเวลาเดียวกัน
Easy Soil Moisture Sensor Arduino 7 Segment Display: 4 ขั้นตอน (พร้อมรูปภาพ)

เซ็นเซอร์ความชื้นในดินอย่างง่าย Arduino 7 Segment Display: สวัสดี! การกักกันอาจเป็นเรื่องยาก ฉันโชคดีที่มีสนามหญ้าเล็กๆ ในบ้าน และสิ่งนี้ทำให้ฉันคิดว่าฉันสามารถสร้างเครื่องมือเล็กๆ น้อยๆ เพื่อช่วยให้ฉันดูแลพวกมันได้ดีในขณะที่ฉันติดอยู่ที่บ้าน โปรเจ็กต์นี้เรียบง่ายและน่าใช้
การควบคุม LED Matrix Array ด้วย Arduino Uno (หน้าหุ่นยนต์ที่ขับเคลื่อนด้วย Arduino): 4 ขั้นตอน (พร้อมรูปภาพ)

การควบคุมอาร์เรย์เมทริกซ์ LED ด้วย Arduino Uno (หน้าหุ่นยนต์ขับเคลื่อนด้วย Arduino): คำแนะนำนี้แสดงวิธีควบคุมอาร์เรย์ของเมทริกซ์ LED 8x8 โดยใช้ Arduino Uno คู่มือนี้อาจใช้เพื่อสร้างการแสดงผลที่เรียบง่าย (และค่อนข้างถูก) สำหรับโครงการของคุณเอง วิธีนี้ทำให้คุณสามารถแสดงตัวอักษร ตัวเลข หรือแอนิเมชั่นที่กำหนดเอง
DIY 7 Segment Display: 5 ขั้นตอน (พร้อมรูปภาพ)

DIY 7 Segment Display: สวัสดีทุกคนยินดีต้อนรับสู่คำแนะนำนี้ ฉันจะแบ่งปันวิธีการสร้างจอแสดงผลเจ็ดส่วนราคาถูกและเรียบง่าย การแสดงเซเว่นเซกเมนต์เป็นการแสดงตัวเลขที่สามารถแสดงตัวเลขตั้งแต่ 0 ถึง 9 การแสดงประกอบด้วยเจ็ดเซกเมนต์และ
Arduino Wireless Combination Lock พร้อม NRF24L01 และ 4 Digit 7 Segment Display: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino Wireless Combination Lock พร้อม NRF24L01 และ 4 Digit 7 Segment Display: โปรเจ็กต์นี้เริ่มต้นชีวิตด้วยการออกกำลังกายเพื่อทำบางสิ่งด้วยจอแสดงผล 4 หลัก 7 เซ็กเมนต์ สิ่งที่ฉันได้คือความสามารถในการป้อนตัวเลข 4 หลักรวมกัน แต่เมื่อ มันจบแล้ว มันค่อนข้างน่าเบื่อ ฉันสร้างมันโดยใช้ Arduino UNO
