
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ
- ขั้นตอนที่ 2: การวางแผน
- ขั้นตอนที่ 3: 3D Print
- ขั้นตอนที่ 4: การประกอบ - ถอด LEDs
- ขั้นตอนที่ 5: การประกอบ - เพิ่มส่วนหัวทะลุ
- ขั้นตอนที่ 6: การประกอบ - แนบ LEDs
- ขั้นตอนที่ 7: การประกอบ - แนบ PhidgetIR
- ขั้นตอนที่ 8: การประกอบ - การเพิ่มปุ่ม
- ขั้นตอนที่ 9: การประกอบ - รวมทุกอย่างเข้าด้วยกัน
- ขั้นตอนที่ 10: ซอฟต์แวร์ - รหัส
- ขั้นตอนที่ 11: ซอฟต์แวร์ - คำสั่ง CIR
- ขั้นตอนที่ 12: การเรียกใช้โปรแกรม
- ขั้นตอนที่ 13: ผลลัพธ์
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.


กี่ครั้งแล้วที่คุณไปที่บ้านปู่ย่าตายายเพื่อช่วย "ปัญหาด้านเทคโนโลยี" ที่ลงเอยด้วยการเป็นสายไฟที่ไม่ได้เสียบปลั๊ก แบตเตอรีรีโมตเสีย หรือไม่สามารถเปลี่ยนแหล่งที่มาบนทีวีได้ ฉันรู้ว่าสำหรับฉัน สิ่งนี้เกิดขึ้นค่อนข้างบ่อย ในขณะที่ปัญหาส่วนใหญ่สามารถแก้ไขได้โดยเพียงแค่วิ่งไปที่ร้านค้าเพื่อหา AA ใหม่บางตัว แต่บางครั้งพวกเขาก็อาจได้รับประโยชน์จากโซลูชันที่ปรับแต่งเองมากขึ้น
ตัวอย่างเช่น คุณปู่ของแฟนสาวได้ทีวีเครื่องใหม่ และเราพยายามสอนเขาถึงวิธีเปลี่ยนแหล่งที่มาเพื่อที่เขาจะได้สลับไปมาระหว่างดีวีดีและทีวี แต่เขาคิดไม่ออก เขายังจัดการกับสายตาที่บกพร่องและไม่สนใจที่จะพยายามจดจำกระบวนการที่ซับซ้อนมากเกินไป เขาแค่ต้องการดูการแสดงของเขาเมื่อเขาต้องการ หลังจากพยายามอธิบายขั้นตอนต่างๆ อย่างใจเย็นระหว่างการเยี่ยมชมครั้งล่าสุดของเราแต่ไม่ประสบผลสำเร็จมากนัก ฉันตัดสินใจว่าจะทำรีโมทคอนโทรลแบบสองปุ่มง่ายๆ ให้เขาเอง วิธีนี้จะช่วยให้เขาเปลี่ยนแหล่งสัญญาณเข้าบนโทรทัศน์ได้โดยไม่ลำบาก โดยสลับไปมาระหว่างดีวีดี Matlock อันเป็นที่รักกับ Price is Right ได้อย่างง่ายดาย
ขั้นตอนที่ 1: วัสดุ
- PhidgetIR
- PhidgetSBC4 (หรือคอมพิวเตอร์บอร์ดเดียวเช่น Raspberry Pi)
- หัวแร้ง
- เครื่องตัดด้านข้าง
- เครื่องปอกสายไฟ
- สายจัมเปอร์
- สาย USB
- พิดเจ็ต เคเบิ้ล
- สิ่งที่ส่งมาด้วย
- ส่วนหัวทะลุ
- ท่อหดความร้อน
ขั้นตอนที่ 2: การวางแผน

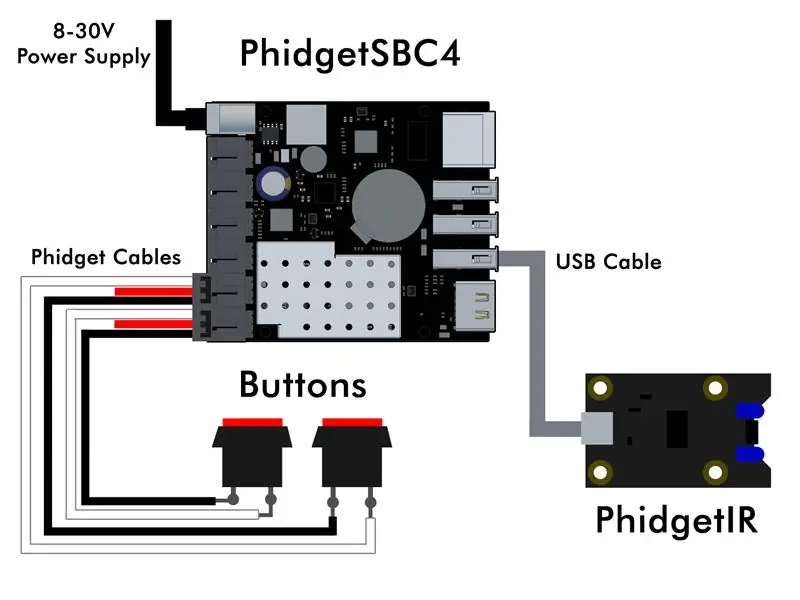
ในการสร้างรีโมท ฉันต้องการความสามารถในการส่งคำสั่งอินฟราเรดสำหรับผู้บริโภค (CIR) ไปยังโทรทัศน์ ฉันตัดสินใจใช้ PhigetIR สำหรับงานนี้ PhidgetIR เป็นอุปกรณ์ควบคุม USB ที่มีความสามารถในการส่งและรับคำสั่ง CIR ฉันเลือกสิ่งนี้ด้วยเหตุผลบางประการ:
- ฉันต้องการทำโปรเจ็กต์นี้ให้เสร็จโดยเร็วที่สุดและนำไปใช้งาน ดังนั้นความคิดที่จะแยกออสซิลโลสโคปและเขียงหั่นขนมของฉันออกจึงไม่น่าสนใจ นอกจากนี้ เป็นไปได้มากน้อยเพียงใดที่วงจรที่บัดกรีด้วยมือของฉันจะยังคงใช้งานได้ในอีกหนึ่งปีหรือสองปี?
- PhidgetIR มีความสามารถใน "เรียนรู้" คำสั่ง CIR ทำให้การพัฒนาง่ายมาก
- คุณสามารถใช้ภาษาโปรแกรมหลักเกือบทุกภาษากับ PhidgetIR ซึ่งหมายความว่าฉันสามารถใช้ Java และทำสิ่งต่างๆ ให้เสร็จได้อย่างรวดเร็ว
- สุดท้าย ฉันทำงานให้กับ Phidgets ดังนั้นฉันจึงพอใจกับ API และมีอุปกรณ์สำรองอยู่เสมอ
เนื่องจากฉันเลือกใช้ PhidgetIR ฉันจึงต้องการคอมพิวเตอร์เพื่อใช้งาน ฉันต้องการให้โปรเจ็กต์นี้เป็นแอปพลิเคชันแบบสแตนด์อโลน เหมือนกับรีโมตทั่วไป ดังนั้นเดสก์ท็อปหรือแล็ปท็อปจึงหยุดทำงาน ฉันเลือกใช้ PhidgetSBC4 (คอมพิวเตอร์บอร์ดเดียวที่ใช้ Debian Linux) เพราะอนุญาตให้ฉันเชื่อมต่อกับปุ่มกดทั้งสองโดยไม่ต้องใช้ฮาร์ดแวร์เพิ่มเติม พวกเขาสามารถต่อสายโดยตรงกับ VINT Hub ในตัว หมายเหตุ: คุณสามารถใช้ Raspberry Pi สำหรับโครงการนี้ได้ สุดท้าย นอกจากจะใช้งานได้ดีแล้ว ฉันยังต้องการให้โปรเจ็กต์นี้ดูดี ดังนั้นฉันจึงตัดสินใจว่าจำเป็นต้องใช้กล่องหุ้มที่พิมพ์ 3 มิติ
ขั้นตอนที่ 3: 3D Print


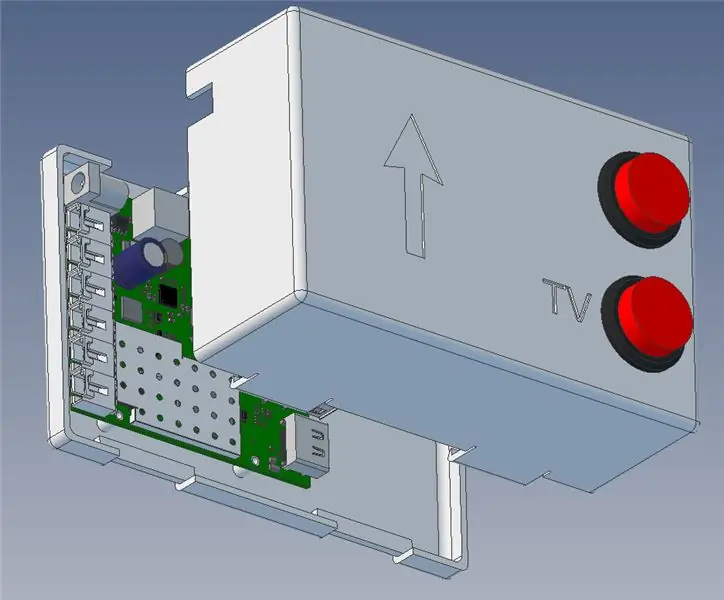
สำหรับโครงการนี้ Geomagic ถูกใช้เพื่อสร้างแบบจำลองสิ่งที่แนบมา มีไฟล์ขั้นตอน 3 มิติสำหรับทั้ง PhidgetIR และ PhidgetSBC4 ซึ่งทำให้กระบวนการง่ายขึ้น มีการตัดสินใจบางอย่างในระหว่างขั้นตอนนี้เกี่ยวกับขนาดและการทำงานของกล่องหุ้ม:
- PhidgetIR มีไฟ LED IR สองดวงที่ต้องชี้ไปที่ทีวีเพื่อส่งคำสั่ง แทนที่จะออกแบบกล่องหุ้มรอบๆ บอร์ด PhidgetIR IR LED อาจถูกถอดออกและติดกาวเข้าไปในรูที่ด้านข้างของตัวเครื่อง จากนั้นจึงสามารถติดตั้งบอร์ด PhidgetIR ให้ห่างจาก LED ได้ โดยใช้พื้นที่ว่าง
- ตัวเชื่อมต่อ VINT Hub บน PhidgetSBC4 สามารถงอขึ้นได้ ซึ่งยังคงอนุญาตให้เข้าถึงสำหรับการเชื่อมต่อด้วยปุ่มกด และจะป้องกันไม่ให้ต้องสร้างกล่องหุ้มที่ใหญ่ขึ้น
ฉันยังตัดสินใจเพิ่มป้ายกำกับสำหรับปุ่มและป้ายกำกับที่ระบุทิศทางที่ควรหันเข้าหาเพื่อให้ไฟ LED ของ IR ชี้ไปในทิศทางที่ถูกต้อง ฉันพิมพ์บริเวณตัวเครื่องด้วยพลาสติก ABS สีดำ
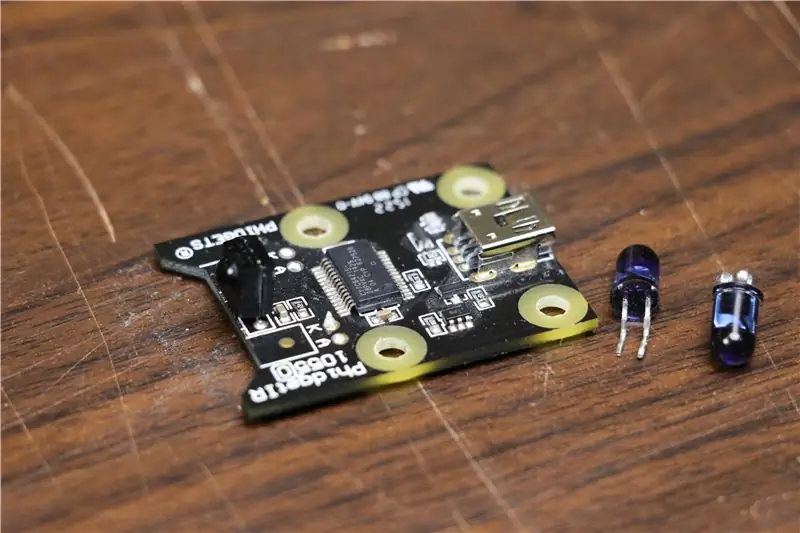
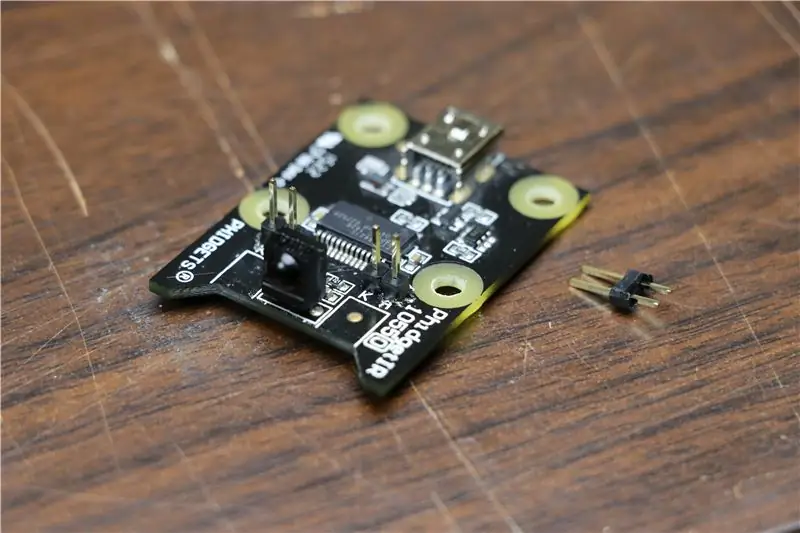
ขั้นตอนที่ 4: การประกอบ - ถอด LEDs



ในที่สุดไฟ LED IR จะติดกาวเข้าไปในรูที่ด้านข้างของตัวเครื่อง ซึ่งหมายความว่าพวกเขาจะต้องถูกปลดออกก่อน
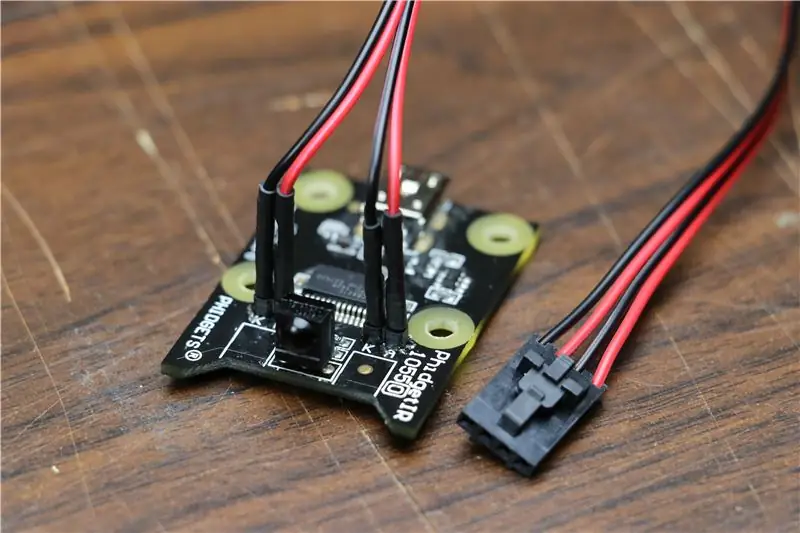
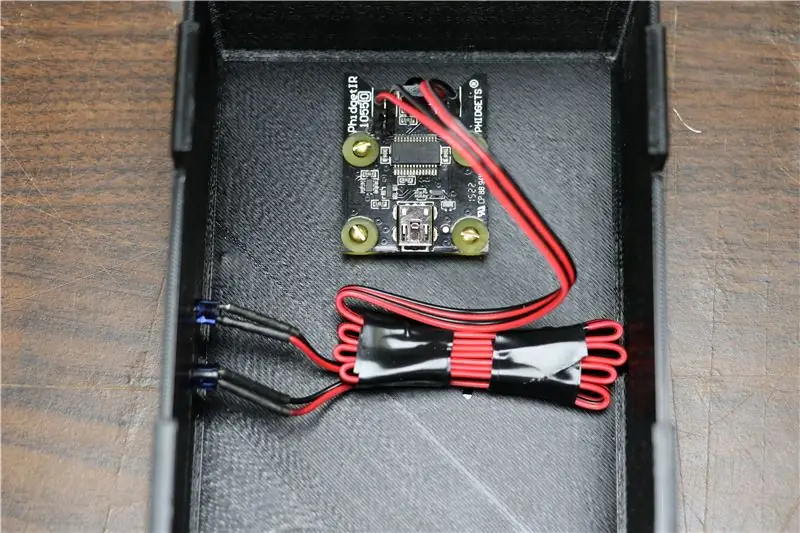
ขั้นตอนที่ 5: การประกอบ - เพิ่มส่วนหัวทะลุ


ถัดไป มีการเพิ่มส่วนหัวของรูเจาะเข้าไปในบริเวณที่ไฟ LED เคยเป็น ซึ่งทำให้ง่ายต่อการเชื่อมต่อโดยใช้สายจัมเปอร์ 4 พิน ใช้ท่อหดความร้อนเพื่อป้องกันการสัมผัสโดยไม่ได้ตั้งใจ
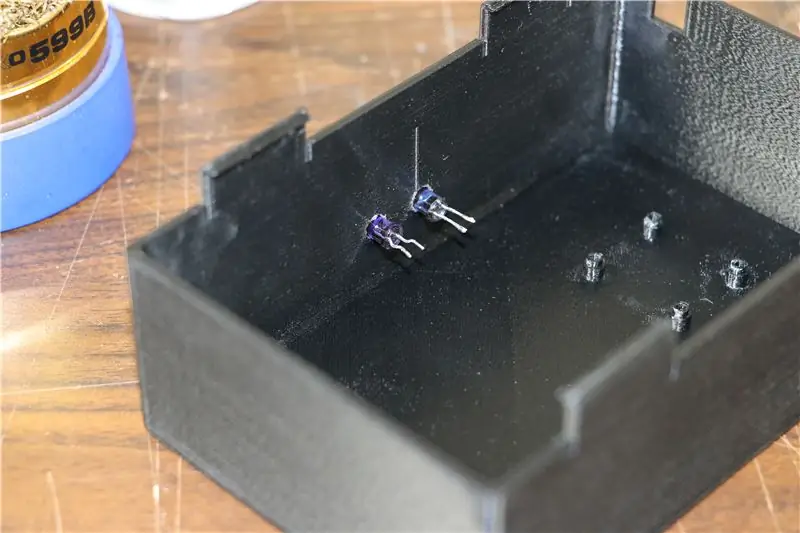
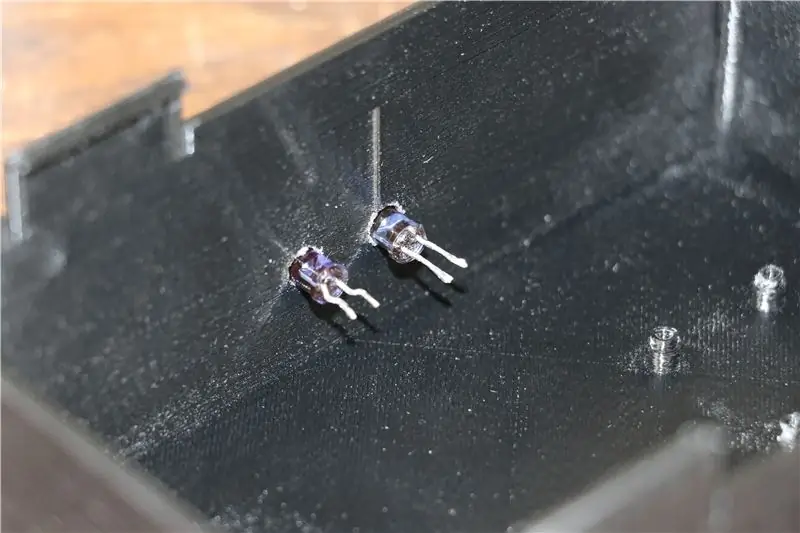
ขั้นตอนที่ 6: การประกอบ - แนบ LEDs


กาว LED ที่ด้านข้างของตัวเครื่อง
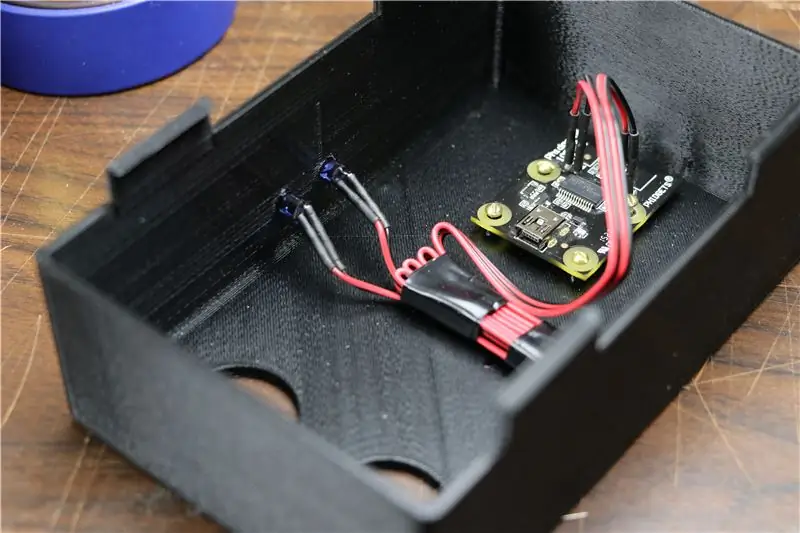
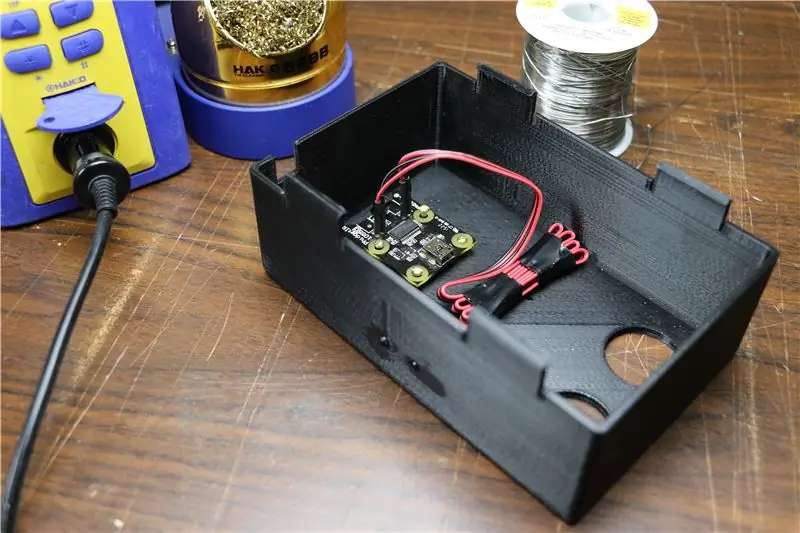
ขั้นตอนที่ 7: การประกอบ - แนบ PhidgetIR



แนบ PhidgetIR เข้ากับกล่องหุ้ม และเชื่อมต่อ LED
ขั้นตอนที่ 8: การประกอบ - การเพิ่มปุ่ม



ปุ่มกดต้องเชื่อมต่อกับ VINT Hub ในตัวบน PhidgetSBC ดังนั้นฉันจึงตัด Phidget Cable ลงครึ่งหนึ่งแล้วบัดกรีปลายปุ่มต่างๆ โปรดทราบว่าจำเป็นต้องใช้เฉพาะสายสีขาว (สัญญาณ) และสีดำ (พื้น)
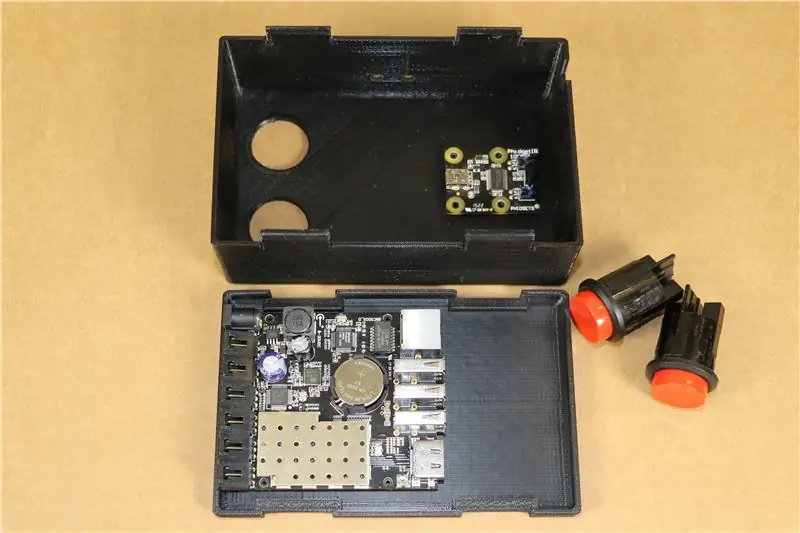
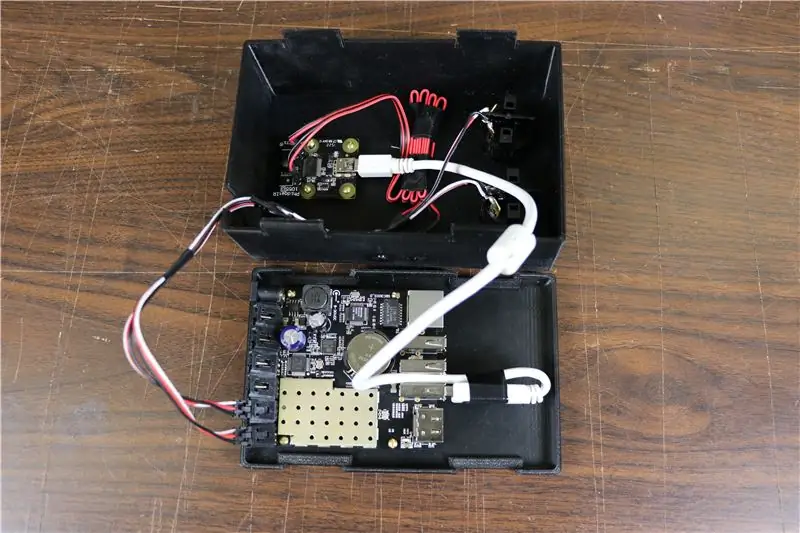
ขั้นตอนที่ 9: การประกอบ - รวมทุกอย่างเข้าด้วยกัน


จำเป็นต้องมีการจัดการสายเคเบิลเพื่อรวมทุกอย่างเข้าด้วยกัน อย่างไรก็ตาม กล่องหุ้มทำงานได้ดี
ขั้นตอนที่ 10: ซอฟต์แวร์ - รหัส
มีเพียงไฟล์ Java เดียวที่จำเป็นสำหรับโปรเจ็กต์นี้ ซึ่งคุณสามารถหาได้ที่นี่ โปรแกรมใช้หนึ่งอ็อบเจ็กต์ PhidgetIR และสองอ็อบเจ็กต์ DigitalInput คุณสามารถสร้างวัตถุเหล่านี้ได้ดังนี้:
PhidgetIR ir = ใหม่ PhidgetIR();
DigitalInput tvButton = DigitalInput ใหม่ (); DigitalInput otherButton=ใหม่ DigitalInput();
ออบเจ็กต์อินพุตดิจิทัลถูกแมปกับปุ่มกดจริงบน VINT Hub แนบ แยกออก เกิดข้อผิดพลาด และเหตุการณ์การเปลี่ยนแปลงสถานะยังสมัครรับข้อมูลจาก:
tv.setIsHubPortDevice(จริง);
tvButton.setHubPort(4); tvButton.addAttachListener (onAttachListener); tvButton.addDetachListener (onDetachListener); tvButton.addErrorListener (onErrorListener); tvButton.addStateChangeListener (onStateChangeListener); tvButton.open(); otherButton.setIsHubPortDevice(จริง); อื่นๆButton.setHubPort(5); otherButton.addAttachListener (onAttachListener); otherButton.addDetachListener (onDetachListener); otherButton.addErrorListener (onErrorListener); OtherButton.addStateChangeListener (onStateChangeListener); otherButton.open();
ผู้ฟังการเปลี่ยนแปลงสถานะที่อ้างถึงข้างต้นมีลักษณะดังนี้:
privatestatic DigitalInputStateChangeListener onStateChangeListener = ใหม่ DigitalInputStateChangeListener (){@OverridepublicvoidonStateChange (แผ่นดิสก์ DigitalInputStateChangeEvent){
DigitalInput ch =(DigitalInput) disce.getSource();try{if(ch.getHubPort()==4&& disce.getState()==true){ tvButtonActivated =true;}if(ch.getHubPort()==5&& disce.getState()==true){ otherButtonActivated =true;}}catch(PhidgetException ex){ System.out.println("Error: "+ ex.getDescription());}}};
เมื่อเปิดใช้งานปุ่ม รหัสเหตุการณ์จะดำเนินการและตั้งค่าสถานะ แฟล็กเหล่านี้จะถูกอ้างอิงและรีเซ็ตในลูปหลัก ลูปหลักเพียงแค่รอการเปลี่ยนแปลงในสถานะปุ่ม แล้วส่งคำสั่ง IR โดยใช้ฟังก์ชันส่งซึ่งมีให้จาก PhidgetIR API
ในขณะที่ (จริง){ถ้า (tvButtonActivated){
tvButtonActivated = false; Log.log(LogLevel. INFO, "กำลังเปลี่ยนแหล่งที่มา - ทีวี"); ir.transmit (sourceButtonString, codeInfo); เธรดการนอนหลับ (500); ir.transmit (rightButtonString, codeInfo); เธรดการนอนหลับ (500); ir.transmit (enterButtonString, codeInfo);}if (otherButtonActivated) { otherButtonActivated = false; Log.log(LogLevel. INFO, "กำลังเปลี่ยนแหล่งข้อมูล - ดีวีดี"); ir.transmit (sourceButtonString, codeInfo); เธรดการนอนหลับ (500); ir.transmit (leftButtonString, codeInfo); เธรดการนอนหลับ (500); ir.transmit(enterButtonString, codeInfo);} Thread.sleep(250);}
ขั้นตอนที่ 11: ซอฟต์แวร์ - คำสั่ง CIR

นี่คือตัวอย่างวิธีการสร้างคำสั่ง (คำสั่งเพิ่มระดับเสียงในกรณีนี้):
//รหัส IR
IRCodeInfo sourceButtonCI = IRCodeInfo ใหม่ (); String volumeUp ="77e1d0f0";// ตั้งค่าปุ่มแหล่งที่มา sourceButtonCI.bitCount=32; sourceButtonCI.encoding= IRCodeEncoding. SPACE; sourceButtonCI.gap=108921; sourceButtonCI.trail=549; sourceButtonCI.zero=newint[2]; sourceButtonCI.zero[0]=549; sourceButtonCI.zero[1]=627; sourceButtonCI.one=newint[2]; sourceButtonCI.one[0]=549; sourceButtonCI.one[1]=1755; sourceButtonCI.header=newint[2]; sourceButtonCI.header[0]=9084; sourceButtonCI.header[1]=4600; sourceButtonCI.repeat=newint[3]; sourceButtonCI.repeat[0]=9084; sourceButtonCI.repeat[1]=2308; sourceButtonCI.repeat[2]=549; sourceButtonCI.length= IRCodeLength. CONSTANT;
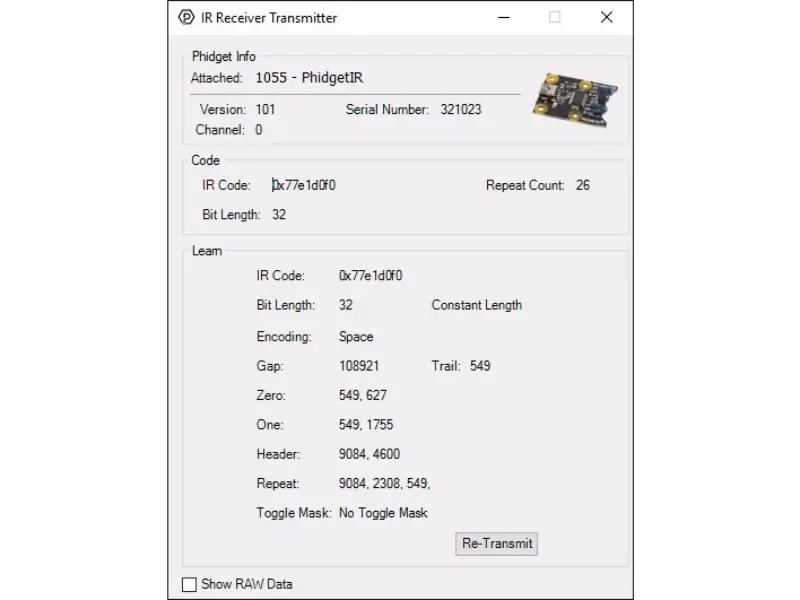
เพื่อให้ได้ข้อมูลสำหรับคำสั่งนี้ ฉันเพียงแค่ใช้ตัวอย่าง PhidgetIR ที่มาพร้อมกับไลบรารี Phidget หลังจากชี้รีโมตไปที่ PhidgetIR และกดปุ่มเพิ่มระดับเสียงค้างไว้ IR จะ "เรียนรู้" รหัสและเติมตัวอย่าง จากนั้น ข้อมูลนี้สามารถคัดลอกลงในโค้ดได้อย่างง่ายดาย
ขั้นตอนที่ 12: การเรียกใช้โปรแกรม
ไฟล์ Java สามารถเขียนและคอมไพล์บนคอมพิวเตอร์ภายนอกได้ วาง PhidgetRemote.java และ phidget22.jar ในโฟลเดอร์เดียวกันและเรียกใช้คำสั่งต่อไปนี้:
Windowsjavac -classpath.;phidget22.jar PhidgetRemote.java
macOS/Linuxjavac -classpath.:phidget22.jar PhidgetRemote.java
หลังจากคอมไพล์แล้ว ให้คัดลอกไฟล์คลาสที่สร้างไปยัง PhidgetSBC4 และกำหนดค่าให้รันขณะบู๊ต
ขั้นตอนที่ 13: ผลลัพธ์
เมื่อฉันมอบรีโมทให้กับคุณปู่ของแฟนสาวและแสดงวิธีใช้ให้ เขาประหลาดใจกับความเรียบง่ายของมัน ดูวิดีโอเพื่อดูการใช้งานจริง!


รางวัลที่สามในการประกวดการควบคุมระยะไกล 2017
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
