
สารบัญ:
- ขั้นตอนที่ 1: วัสดุ
- ขั้นตอนที่ 2: Aufbau
- ขั้นตอนที่ 3: รหัส
- ขั้นตอนที่ 4: Firebase 1
- ขั้นตอนที่ 5: Firebase 2
- ขั้นตอนที่ 6: Firebase 3
- ขั้นตอนที่ 7: Firebase 4
- ขั้นตอนที่ 8: Firebase 5
- ขั้นตอนที่ 9: กะพริบ ESP8266-01
- ขั้นตอนที่ 10: Flashen ESP8266-01s
- ขั้นตอนที่ 11: RUN
- ขั้นตอนที่ 12: ฐานข้อมูล Firebase
- ขั้นตอนที่ 13: APP
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

เนินเขา!
ใช้งานจริง einigem Aufwand für Anfänger verbunden ist, einen ESP8266-01(s) zu flashen und ich persönlich eine IP unabhängige und "sichere" Lösung für mein Garagentor brauchtech, บทเรียนสำหรับผู้ปกครอง
- Ich zeige den Ablauf des flashens eines ESP8266-01 และ eines ESP8266-01s
- Ich zeige ตาย Einstellungen von Firebase
- Ich zeige einen sketch สำหรับ einen ESP8266-01(s)
Zu einem späteren Zeitpunkt, stelle ich auch eine app passend zu diesem การสอน bereit, für Heute soll es aber mit den o.g. ausreichen;)
Viel Spass !
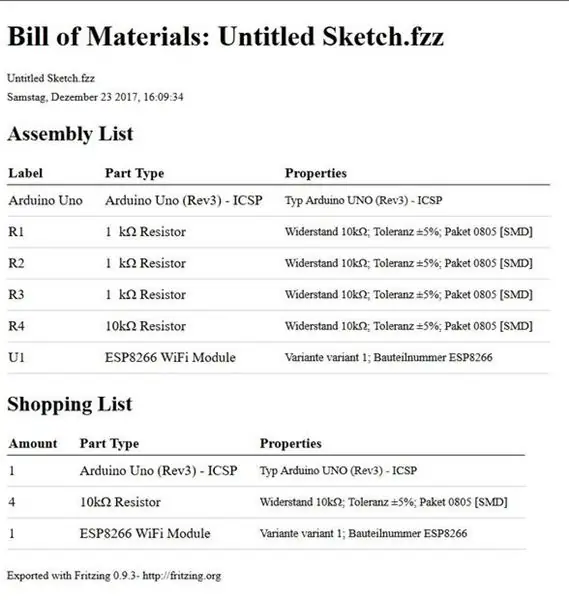
ขั้นตอนที่ 1: วัสดุ

อื่น ๆ ที่ใช้งานได้ wir die entsprechende Firebase-library, diese downloaden und installieren
Weiterhin benutze ตายห้องสมุด ESP8266WiFi ตายหรือดาวน์โหลดและติดตั้ง
Die Hardwarekomponenten อยู่ใน der BOM festgehalten
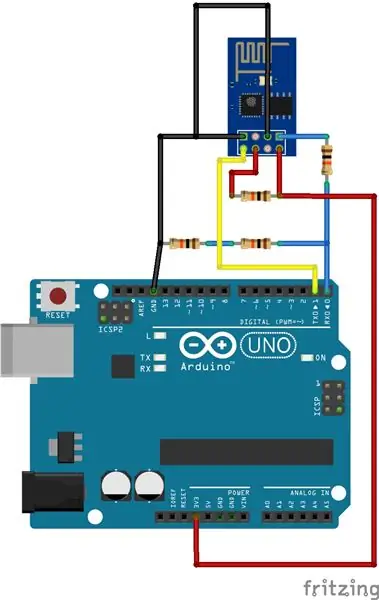
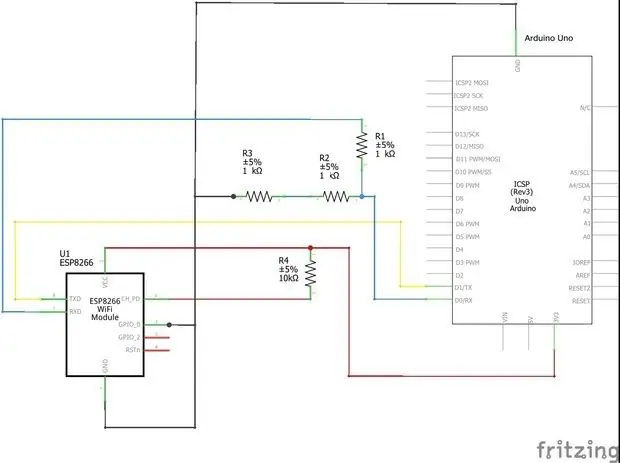
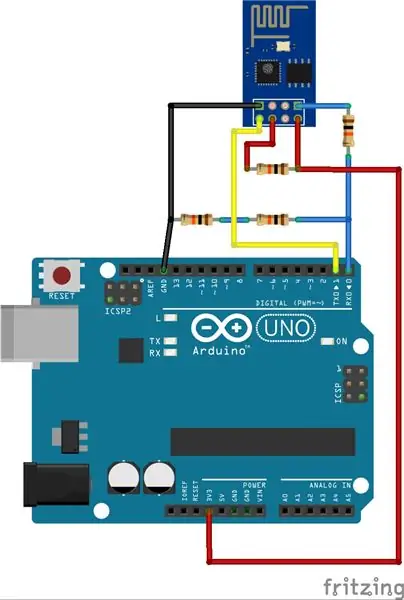
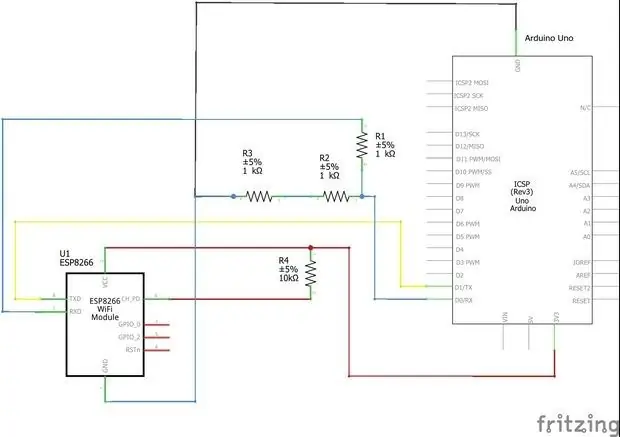
ขั้นตอนที่ 2: Aufbau


Um den ESP8266-01(s) zum flashen müssen wir diesen in den flashmodus bringen, dies passiert in dem beim starten des ESP, der "GPIO0" pin auf GND gelegt wird.
กัด wie ใน den Zeichnungen aufbauen und anschliessen
ขั้นตอนที่ 3: รหัส
Der Code ist natürlich relativ variabel, meiner dient als Beispiel für eine Torsteuerung, kann natürlich für alles mögliche benutzt werden.
Weitere Befehle ค้นหา sich ใน den Examples der firebase library
ขั้นตอนที่ 4: Firebase 1

Ich gehe an dieser Stelle davon aus, das man ein FirebaseDB Konto hat, ตาย Einrichtung eines solchen sollte auch ohne Anleitung funktionieren;)
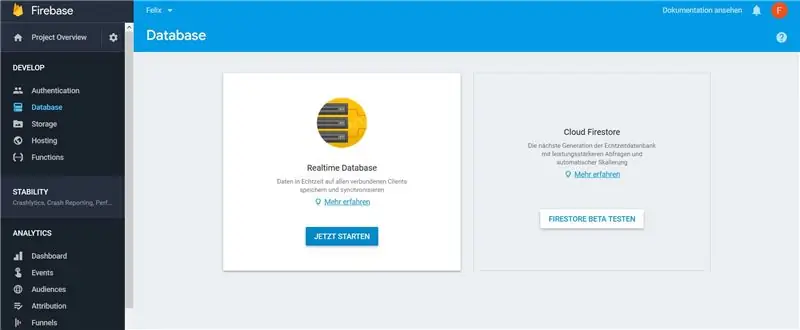
Bitte hier ein neues Projekt erstellen
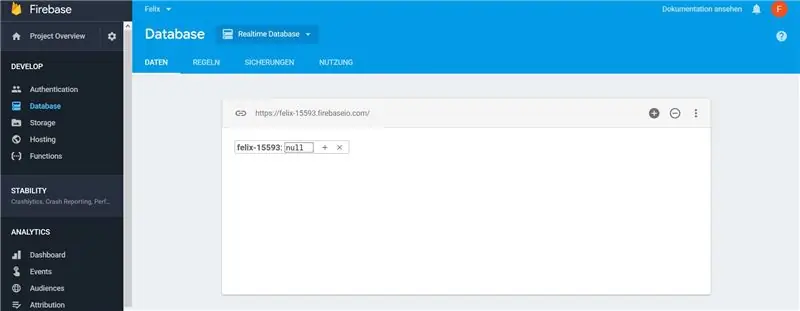
ขั้นตอนที่ 5: Firebase 2

ภายใต้ "ฐานข้อมูล - Daten" findet man die benötigte URL
Bitte die "https:// - url" ohne "https://" und ohne das am ende befindliche "/" kopieren, und im Code unter "FIREBASE_HOST" eintragen.
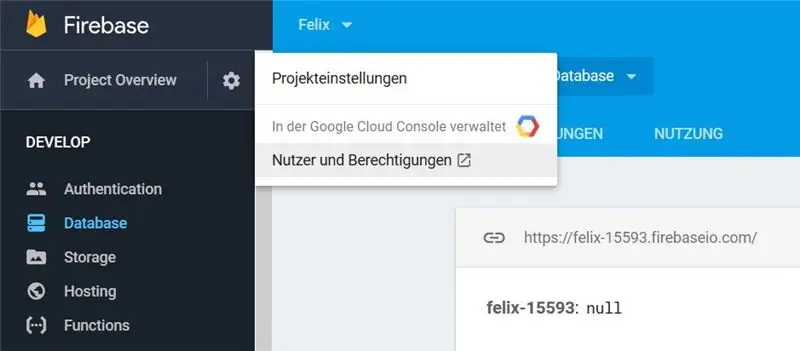
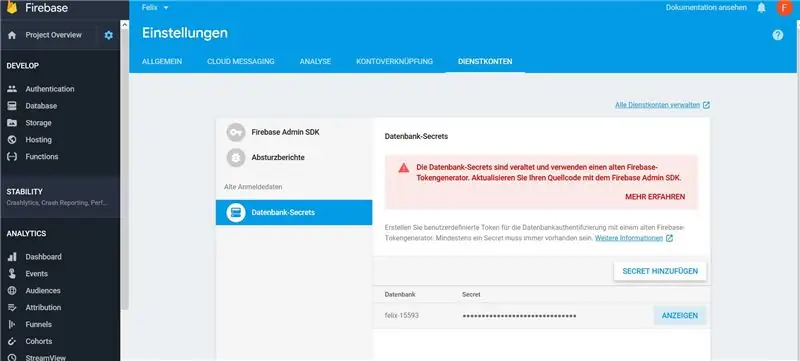
ขั้นตอนที่ 6: Firebase 3


Nun brauchen wir den Datenbank ความลับสำหรับ Konto
Diesen erreichen wir unter
ไอน์สเตลลุงเงิน (ซาห์นราด)
Projekteinstellungen
Dienstkonten
Datenbank-ความลับ"
Diesen bitte herauskopieren และ im Code unter "FIREBASE_AUTH" eintragen.
ขั้นตอนที่ 7: Firebase 4


ใช้งานได้จริง สำหรับผู้ใช้ Projekt so umschreiben, das nur authentifizierte User teilnehmen können, in meinem Beispiel mache ich das mit email, es gibt aber gut dokumentierte Alternativen.
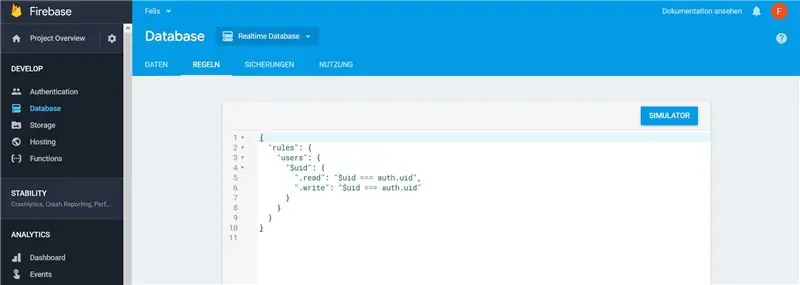
Zunächst gehen wir dazu auf "ฐานข้อมูล - Regeln".
Hier geben wir:
{ "กฎ": {
"ผู้ใช้": { "$uid": { ".read": "$uid === auth.uid", ".write": "$uid === auth.uid" } } } }
anstatt des vorhandenen Eintrags ใน
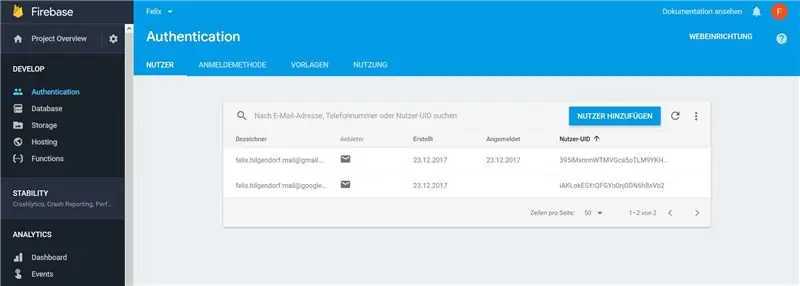
ขั้นตอนที่ 8: Firebase 5


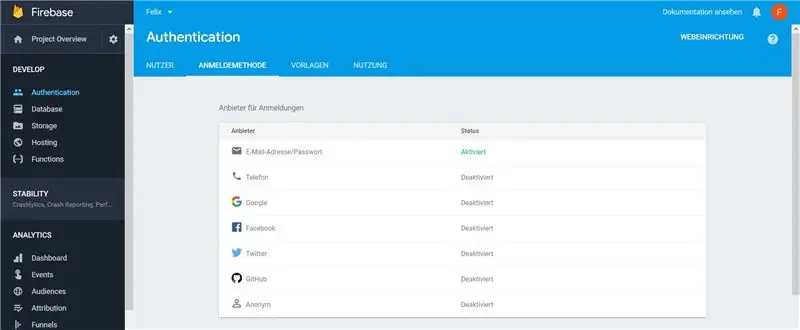
Die Authentifizierungsmethode wählen wir unter "Authentification - Anmeldemethode".
Die Benutzer wählen wir dann unter "Nutzer".
ขั้นตอนที่ 9: กะพริบ ESP8266-01

Wenn du einen ESP8266-01s กะพริบ ทดสอบ คลิก einen ขั้นตอน weiter!
Ansonsten überspringe hier nach den nächsten ขั้นตอน
Die Arduino IDE ทำงานด้วย einem Arduio UNO OHNE ชิป eine gute Möglichkeit ESPs กะพริบ
Hierzu ตาย Einstellungen übernehmen รหัส einfügen und flashen
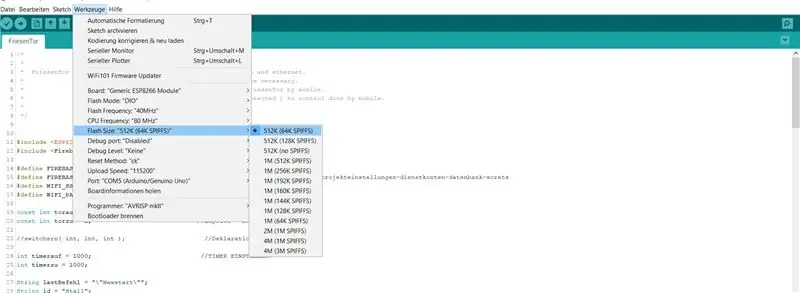
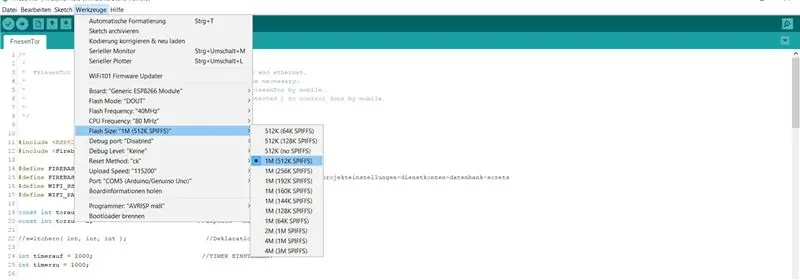
ขั้นตอนที่ 10: Flashen ESP8266-01s

ตาย Arduino IDE กับ einem Arduio UNO OHNE ชิป eine gute Möglichkeit ESPs zu flashen. Hierzu ตาย Einstellungen übernehmen, รหัส einfügen และ flashen.
Wer den 01er kennt, das Besondere hier ist "DOUT" setzen und die 1mb กับ spiffs umstellen
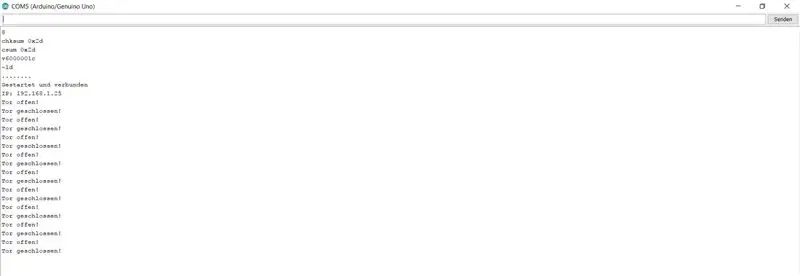
ขั้นตอนที่ 11: RUN



ดังนั้น wenn bis jetzt alles gut gelaufen ist, sollte der sketch nun funktionieren
Den Aufbau leicht verändern, und man kann in dieser การกำหนดค่าตามต้องการ nach dem flashen sogar die Console der IDE benutzen um feedbacks aus zu lesen o.ä.
Wenn nicht:Nocheinmal sorgfältig die steps durchlesen bitte
Es dauert manchmal bis man diesen kleinen Quälgeist besiegt หมวก:D
Gerne könnt ihr mir auch Fragen stellen, ich versuche zeitnah zu antworten.
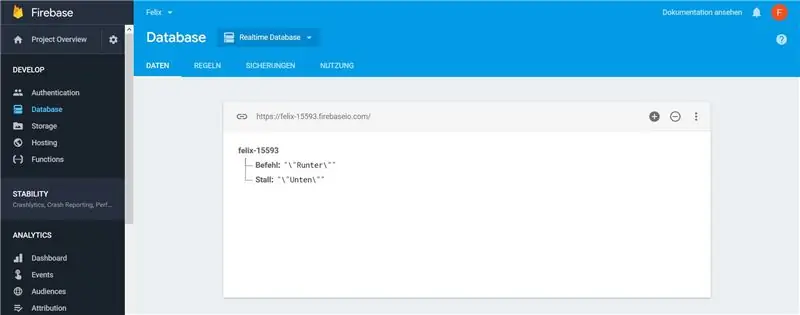
ขั้นตอนที่ 12: ฐานข้อมูล Firebase

คลิก "ฐานข้อมูล" ของ Auf
แอป Hier könnt ihr nun unabhängig Daten einsehen
Je nach Aufbau kann man hier ตาย Interaktion bzw. ตาย Daten auswerten
เพิ่มเติมจากข้อความที่โพสต์ โพสต์ล่าสุด และปรับแต่งใหม่, ติดต่อทีมงาน Schaltungen, Chats, SensorDaten และ vieles mehr eingepflegt werden.
Ich selber baue mir ein SmartHome auf, bis jetzt kann ich Temperatur, Luftfeuchtigkeit erfassen, das Licht in der Wohunng steuern (Funksteckdosenseteuerung mit esp8266) และ Laufrad unseres Hamsters ausw;)
คีน เกรนเซ่น!
Viel Spass:)
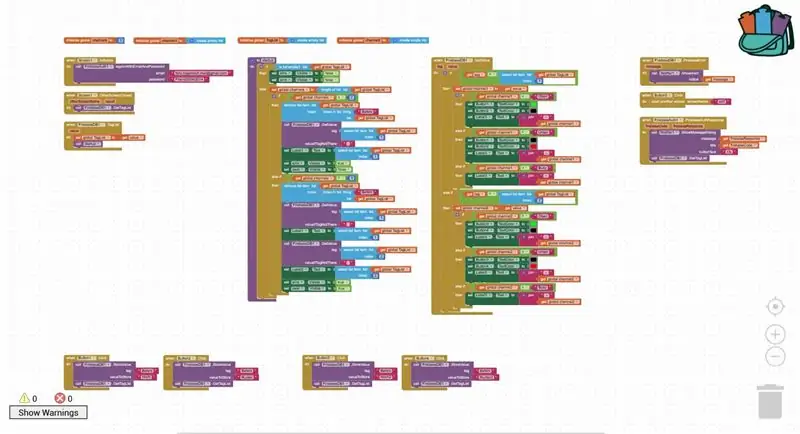
ขั้นตอนที่ 13: APP

Eine funktionierende App habe ich schon, allerdings eine Einführung in ai2 (app inventor 2) und das programmieren hierzu scheint mir ein gutes nächstes Tutorial zu sein, …
TUT folgt…..
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
