
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

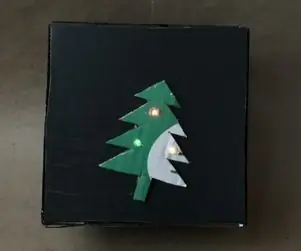
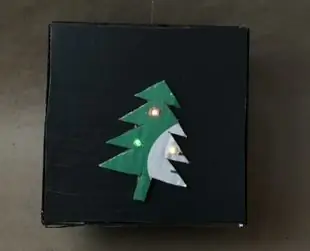
หากคุณรู้จักคนที่รักอุปกรณ์อิเล็กทรอนิกส์ นี่คือกล่องของขวัญสุดเจ๋งสำหรับพวกเขา! ในคู่มือนี้ คุณจะทำกล่องแบบโฮมเมดที่เล่นเพลงและสว่างขึ้นเมื่อเขย่า นี่คือสิ่งที่คุณต้องการ:
Adafruit GEMMA M0 - แพลตฟอร์มอิเล็กทรอนิกส์สวมใส่ได้ขนาดเล็ก
แบตเตอรี่ลิเธียมไอออนโพลิเมอร์ - 3.7v 100mAh
สวิตช์เซ็นเซอร์ความสั่นสะเทือนปานกลาง
ตัวต้านทานแบบทะลุผ่านรู - 10K ohm 5% 1/4W
ตัวต้านทานแบบทะลุผ่านรู - 220 โอห์ม 5% 1/4W
1 x ลวด: ประมาณหนึ่งหรือสองเส้น
3 x ไฟ LED หลากสี: ไฟ LED บางดวงสำหรับต้นไม้ที่กะพริบ
1 x Cardboard: กระดาษแข็งขนาดพอเหมาะสำหรับทำกล่อง
1 x Paint: เพ้นท์สำหรับกล่อง สามารถเป็นสีใดก็ได้ (ไม่จำเป็น)
1 x ประสาน: บัดกรีบางส่วนสำหรับส่วนประกอบ
1 x การประสาน เตารีด: สำหรับการบัดกรีส่วนประกอบ
1 x ปืนกาวร้อน: ใช้ติดกล่องเข้าด้วยกัน + กาวสิ่งของเข้ากับกล่อง!
ขั้นตอนที่ 1: รับเทมเพลต

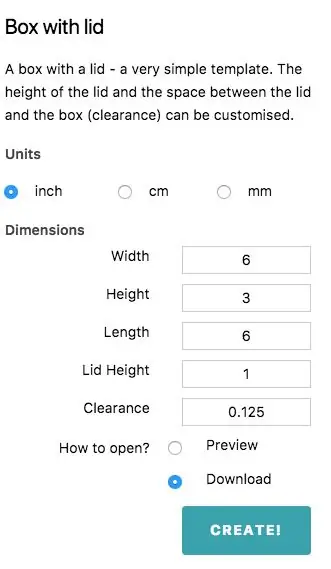
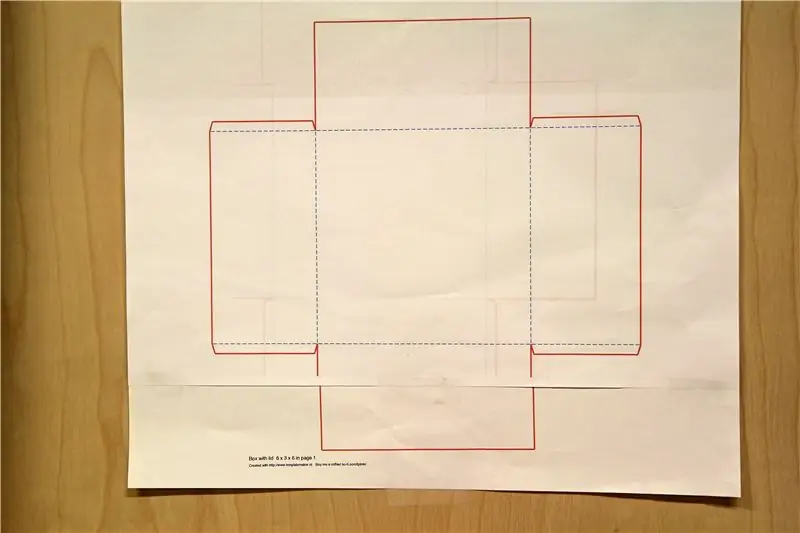
หากคุณมีกล่องอยู่แล้ว คุณไม่จำเป็นต้องทำขั้นตอนนี้ แต่ถ้าไม่มี นี่คือวิธีการทำ ขั้นแรก ตรงไปที่ https://templatemaker.nl และค้นหาเทมเพลตกล่องที่เหมาะกับจินตนาการสร้างสรรค์ของคุณ! มีหลายแบบให้เลือก แต่สำหรับคู่มือนี้ผมจะใช้แบบกล่องแบบมีฝาปิดนะครับ มันจะทำให้เรามีที่ว่างสำหรับใส่อุปกรณ์อิเล็กทรอนิกส์ของเรา ในขณะที่ยังทำได้ง่ายอีกด้วย เลือกขนาด ฉันเลือกกล่องขนาด 6x3x6 นิ้วที่มีฝาปิดขนาด 6x1 นิ้ว การกวาดล้างของฉันคือ 0.125 เลือกดาวน์โหลดแล้วคลิกสร้าง
ขั้นตอนที่ 2: พิมพ์

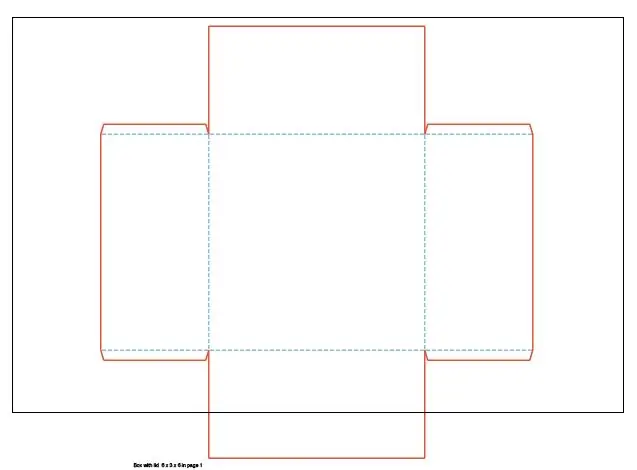
การพิมพ์รูปภาพเป็นส่วนที่ยากที่สุดชิ้นหนึ่ง เนื่องจากรูปภาพจะถูกปรับขนาดเมื่อคุณพิมพ์ หรือไม่พอดีกับหน้าที่คุณใช้ ในการทำเช่นนี้ ฉันใช้ Adobe Illustrator และใส่รูปภาพลงในเอกสารขนาดแท็บลอยด์ 2 ฉบับ
นี่คือวิธี:
1. เปิด PDF ในการแสดงตัวอย่างหรืออะไรก็ตามที่คุณเปิดภาพ ใช้สไลด์ทั้งสองแล้วลากไปที่เดสก์ท็อปของคุณ
2. เปิดเทมเพลตด้านล่างของกล่องใน Illustrator แล้วเลือกทั้งหมด จากนั้นไปที่ Edit-Copy หรือใช้ปุ่ม Copy Keybind
3. เปิดหน้าใหม่ (Command/Control-N) และตรวจสอบว่าขนาดเป็นแท็บลอยด์
4. วาง (Command/Control-V) และตรวจสอบให้แน่ใจว่ารูปภาพอยู่ครึ่งหนึ่งบนแผ่นงานดังที่แสดงด้านบน
5. ไปที่ File-Print (Command/Control-P) แล้วคลิก Page Setup ควรพาคุณไปที่หน้าต่างใหม่ เปลี่ยนขนาดการพิมพ์เป็นตัวอักษรแล้วคลิกตกลง แล้วกดพิมพ์
6. ทำซ้ำขั้นตอนที่ 5 แต่ให้แม่แบบกล่องอยู่อีกด้านหนึ่ง
7. เปิดเทมเพลตบนกล่องของคุณในโปรแกรมแก้ไขรูปภาพ (ไม่ใช่ Adobe Illustrator บางอย่างเช่น Preview)
8. พิมพ์ลงบนกระดาษขนาดแท็บลอยด์ ต๊าย! ที่ซับซ้อน.
ขั้นตอนที่ 3: สร้างกล่อง

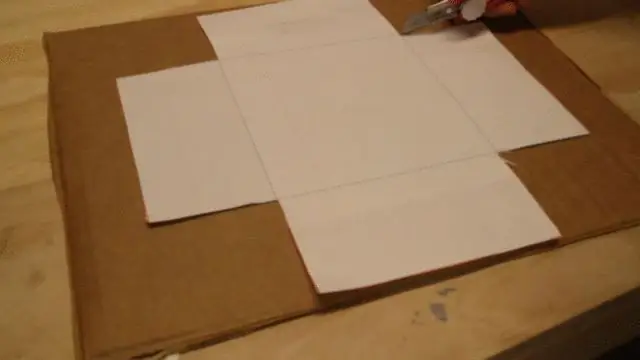
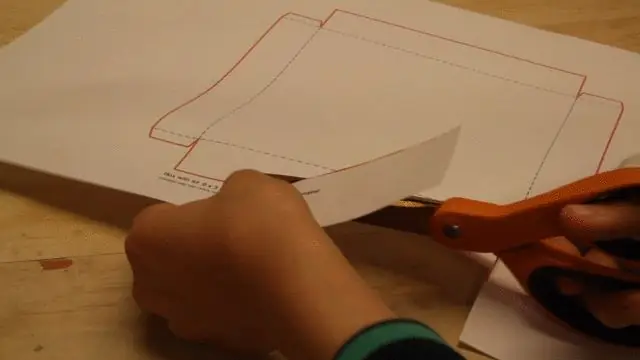
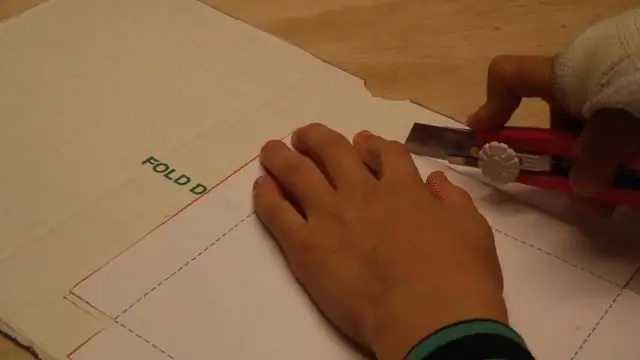
ขั้นตอนที่ 1: นำกระดาษแม่แบบที่คุณตัดออกแล้วติดเทปเข้าด้วยกันเพื่อให้ดูเหมือนภาพเดียว (แสดงทางด้านขวา) แล้วตัดออก

ขั้นตอนที่ 2: วางแม่แบบของคุณบนกระดาษแข็งแล้วตัดรูปร่างออก ขั้นแรก ให้คะแนนส่วนที่ตัด แล้วเอากระดาษออก และทำคะแนนให้ลึกขึ้น

ขั้นตอนที่ 3: พลิกกระดาษแข็งและให้คะแนน ซึ่งกำลังตัดครึ่งทางผ่านกระดาษแข็ง พับ (ทำเครื่องหมายด้วย - - - - บนเทมเพลต)

ขั้นตอนที่ 4: นำปืนกาวร้อนและกาวด้านข้างกล่องเข้าด้วยกัน ดังที่เห็นใน-g.webp

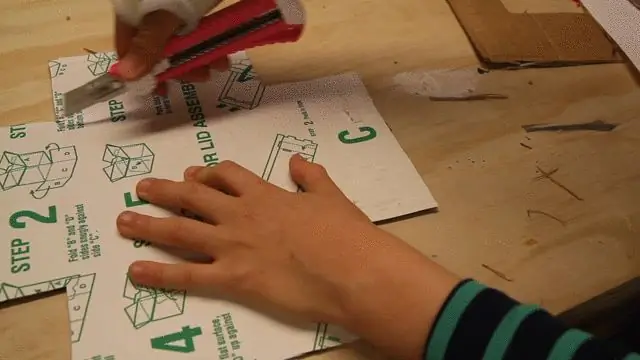
ขั้นตอนที่ 5: ตัดแม่แบบสำหรับกล่องด้านบนออก อีกครั้งหนึ่ง ให้เพิกเฉยต่อแผ่นปิด

ขั้นตอนที่ 6: ตัดตามเทมเพลตที่คุณทำบนกระดาษแข็ง

ขั้นตอนที่ 7: ให้คะแนนเท่าที่คุณทำเมื่อไม่กี่ขั้นตอนที่ผ่านมา จำไว้ว่าฝ่ายที่คุณทำคะแนนจะอยู่นอกกรอบ

ขั้นตอนที่ 8: กาวขอบของกล่องเข้าด้วยกัน การทำเช่นนี้อาจทำได้ยาก คุณจึงอาจต้องการติดเทปส่วนต่างๆ เข้าด้วยกันเมื่อแห้ง

ขั้นตอนที่ 9: ทาสีกล่องของคุณด้วยสีทึบ ฉันเลือกสีเทาเข้มเพราะมันจะทำให้แสงของต้นไม้ดูดีขึ้น

ขั้นตอนที่ 4:
ตอนนี้ได้เวลาทำให้กล่องใช้งานได้แล้ว! ทำตามขั้นตอนเหล่านี้อย่างระมัดระวังและควรใช้งานได้ คุณจะต้องการ:
• 1x Gemma M01x แบตเตอรี่ลิเธียมไอออนโพลิเมอร์
•1x Piezo3x LEDs3x 220 Ω Resistor (แดง, แดง, น้ำตาล, ทอง)
•ตัวต้านทาน 1x 10k Ω (น้ำตาล, ดำ, ส้ม, ทอง)
•1x เซ็นเซอร์ความสั่นสะเทือนปานกลาง
•ลวดหุ้มฉนวน 2 หลา เจาะรู!
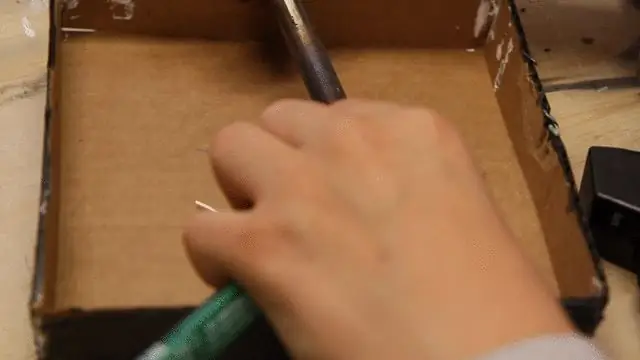
ใช้ด้านบนของกล่องแล้วเจาะรูที่คุณต้องการให้ไฟ LED ส่องผ่าน ตรวจสอบให้แน่ใจว่าคุณใช้ต้นไม้เพื่อวัดตำแหน่งที่คุณต้องการให้ไฟ LED

วางต้นไม้ลงบนกล่องแล้วเจาะรูเพื่อให้ไฟ LED ทะลุผ่านได้ กล่าวอีกนัยหนึ่ง ให้เจาะรูบนต้นไม้แม้กระทั่งกับรูที่คุณเจาะเข้าไปในกล่อง

ใส่ไฟ LED ผ่านรูที่ด้านบนของกล่อง อย่าลืมทำเครื่องหมายว่าด้านใดเป็นด้านบวกและด้านใดด้านลบ เนื่องจากการจัดวางของเรา โปรดใส่ด้านบวกของ LED ไว้ทางด้านขวา

วอร์มปืนกาวร้อนแล้วติดกาวที่หลังต้นไม้ วางอย่างระมัดระวังบนกล่อง ตรวจสอบให้แน่ใจว่าไฟ LED ลอดผ่านรู

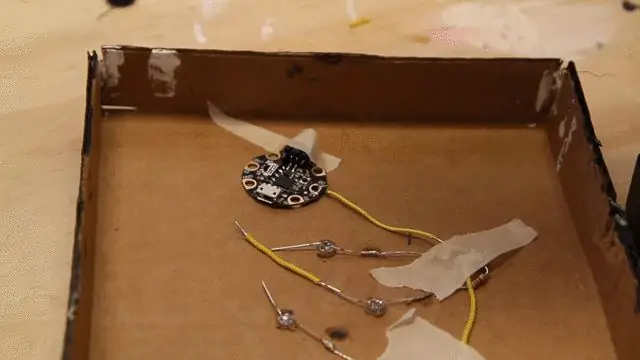
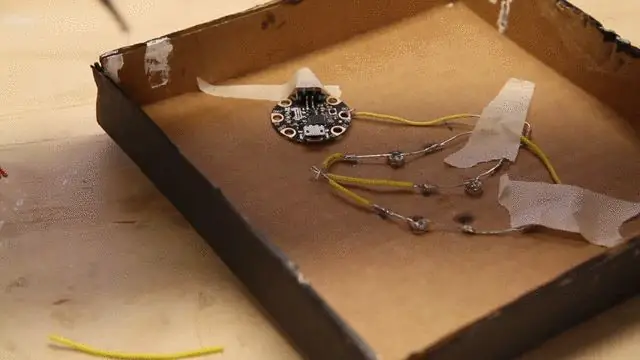
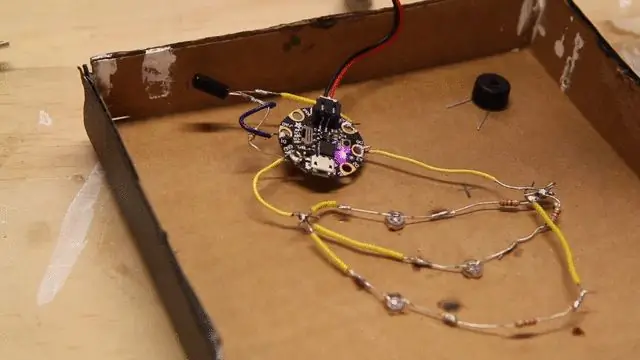
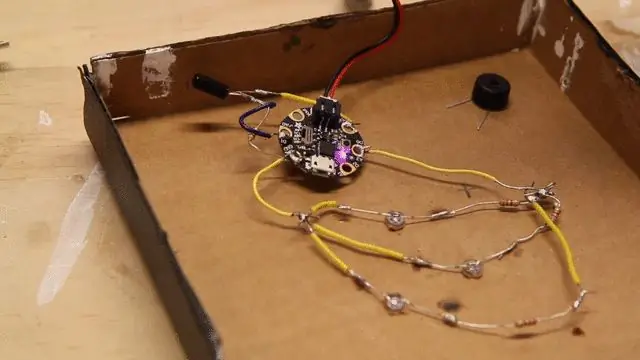
ต่อสายบวกบน LED เข้ากับตัวต้านทาน 220 Ω จากนั้นประสานทั้งสองเข้าด้วยกัน

เชื่อมต่อตัวต้านทานเข้าด้วยกัน หากจำเป็น ให้บัดกรีลวดเข้ากับเส้นใดเส้นหนึ่งเพื่อให้สามารถยืดออกได้

ตอนนี้ประสานตัวต้านทานทั้งหมดเข้าด้วยกัน คุณอาจต้องใช้บัดกรีจำนวนมากในการทำเช่นนั้น

ตัดลวดขนาด 1 ½ นิ้วแล้วดึงปลายทั้งสองข้างออก จากนั้นเชื่อมต่อด้านหนึ่งเข้ากับตัวต้านทานที่คุณเพิ่งบัดกรี แตะหัวแร้งของคุณกับข้อต่อบัดกรีที่คุณเพิ่งทำ และเพิ่มลวดใหม่เข้าไป

นำลวดที่คุณเพิ่งบัดกรีแล้วทำขอเกี่ยวอีกด้านหนึ่ง ติดเข้ากับหมุด D0 บนเจมม่าแล้วบัดกรี

ต่อไป เราจะประสานด้านลบของ LED กับเจมม่า ตัดลวด 3 1 นิ้วแล้วดึงออก จากนั้นประสานเข้ากับด้านลบของ LED

ประสาน 3 สายเข้าด้วยกันตามที่แสดงในภาพ

ตัดลวดอีก 1 นิ้วแล้วบัดกรีเข้ากับสายลบของ LED จากนั้นบัดกรีลวดเข้ากับหมุด Gnd ของ Gemma

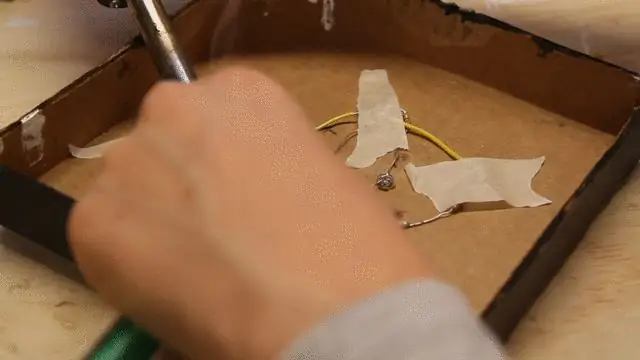
นำเซ็นเซอร์การสั่นสะเทือนออกแล้วต่อสายทองแดงเข้ากับสายขนาด 1 ½ นิ้วตามที่แสดงในภาพ

นำตัวต้านทาน 10k Ω ของคุณออกแล้วตัดสายยาวหนึ่งนิ้วแล้วเชื่อมต่อทั้งสองเข้ากับสายกลาง จากนั้นประสานเข้าด้วยกัน

นำสายแรกที่คุณบัดกรีไปที่เซ็นเซอร์แล้วเชื่อมต่อกับพิน 3vo บน Gemma ของคุณ จากนั้นประสานมัน

ประสานตัวต้านทานกับ Gnd บนบอร์ด Gemma

ประสานลวดสุดท้ายกับ D1 บนบอร์ด Gemma

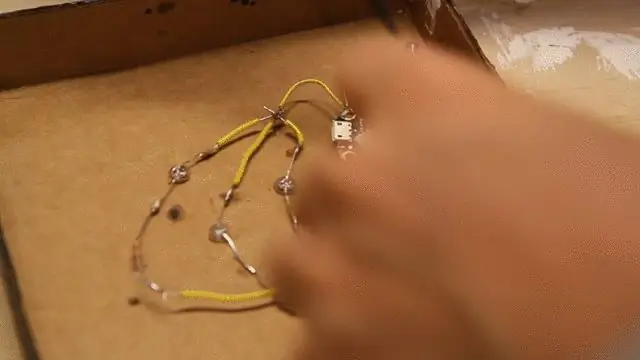
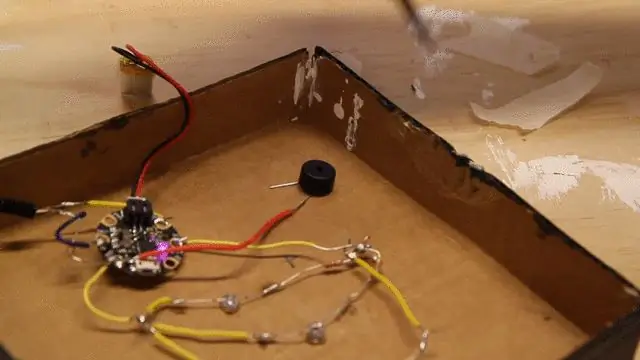
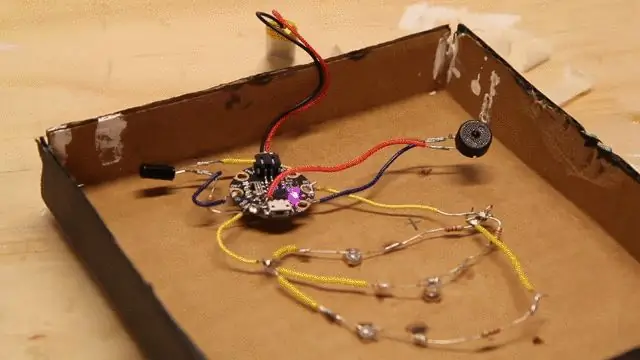
ตอนนี้ได้เวลาตั้งค่าเพลงแล้ว! ตัดลวดยาว 1 ½ นิ้วแล้วบัดกรีเข้ากับพิน Gnd ที่คุณใช้ไปแล้ว ในการดำเนินการดังกล่าว ให้วางปลายเตารีดบนหมุด Gnd แล้ววางลวดใหม่ลงบนข้อต่อบัดกรี ถอดหัวแร้งออก ข้อต่อก็จะสมบูรณ์!

เชื่อมต่ออีกด้านหนึ่งของลวดเข้ากับพินใดๆ บน piezo แล้วบัดกรีให้แน่น

นำลวดอีกเส้นที่มีขนาดเท่ากันแล้วประสานเข้ากับหมุดอีกอันบนเพียโซ

นำลวดนั้นแล้วเชื่อมต่อกับพิน D2 บน Gemma M0 จากนั้นประสานมัน

คุณทำกับฮาร์ดแวร์เสร็จแล้ว! มาเปิด Arduino แล้วเริ่มเขียนโค้ดกันเลย!
ขั้นตอนที่ 5: รหัส


มาเริ่มงานบอร์ดกันเถอะ! มาตั้งค่า Arduino กันเถอะ หากคุณยังไม่ได้ติดตั้งไดรเวอร์สำหรับบอร์ด Gemma M0 โปรดดูที่ลิงค์นี้: ที่นี่
หลังจากที่คุณติดตั้งแล้ว เราจำเป็นต้องใส่ Gemma M0 ลงในโหมด Bootloader ในการทำเช่นนั้น ให้กดปุ่มรีเซ็ตสองครั้ง และไฟ LED สีแดงควรเริ่มกะพริบ ตรวจสอบให้แน่ใจว่าการเลือกบอร์ดของคุณถูกต้อง (tools-board-Gemma M0) และพอร์ตของคุณ (เครื่องมือ-พอร์ต) ก็เช่นกัน จากนั้นอัปโหลดโค้ดนี้:
กดลูกศรอัพโหลดแล้วไฟบนกระดานจะกลายเป็นสีม่วง! ตีข้างเดียวก็สว่างแล้วเล่นเพลงได้! ตอนนี้คุณมีกล่องของขวัญสุดเจ๋งแล้ว!
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
