
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้แสดงวิธีใช้ Raspberry Pi เพื่อควบคุมเสียงแถบ LED RGB ผ่านเว็บไซต์โดยใช้อินเทอร์เฟซ Web Speech API สำหรับการรู้จำเสียงและการสังเคราะห์เสียง
ตัวอย่างนี้แสดงวิธีการ
- สร้างเว็บไซต์พื้นฐานโดยใช้ Node.js ผ่าน
- ใช้อินเทอร์เฟซ Web Speech API สำหรับการรู้จำเสียงและการสังเคราะห์เสียง
- ใช้เฟรมเวิร์ก Cylon.js เพื่อควบคุมแถบ LED RGB บน Raspberry Pi
- สื่อสารผ่าน WSS (เว็บซ็อกเก็ตที่ปลอดภัย) จากหน้าเว็บไปยัง Cylon.js เพื่อควบคุมสีของ LED
บันทึก
- คุณจะต้องใช้ลำโพงหรือหูฟังเพื่อฟังเสียงสังเคราะห์
- คุณจะต้องให้สิทธิ์เข้าถึงไมโครโฟนเพื่อให้การจดจำเสียงทำงาน
- เนื่องจากการเข้าถึงไมโครโฟนของคุณไซต์จึงต้องทำงานภายใต้
- ไลบรารี cylon-api-socketio ไม่รองรับ https ในขณะนี้ ฉันมีคำขอดึงที่รอการรวม แต่ก่อนหน้านั้นคุณต้องแทนที่ /node_modules/cylon-api-socketio/lib/api.js ด้วยไฟล์ในที่เก็บนี้
- ต้องใช้ pi-blaster เพื่อให้ทำงานได้
ขั้นตอนที่ 1: อุปกรณ์
- Raspberry Pi - ฉันใช้ Raspberry Pi 2B ที่ฉันใช้อยู่ แต่คุณสามารถหาซื้อ Raspberry Pi 3 Starter Kit ได้ในราคาประมาณ 100 ดอลลาร์แคนาดา
- ไฟ LED Strip RGB - ฉันเล่นกับ Minger LED Strip Light 32.8ft/10M 600leds RGB SMD 5050 ซึ่งมาพร้อมกับคอนโทรลเลอร์และแหล่งจ่ายไฟประมาณ 40 CAD
- Barrel Jack Connector - ฉันซื้อจากร้านขายอุปกรณ์อิเล็กทรอนิกส์ในพื้นที่ของฉัน ประมาณนี้ เพียงตรวจสอบให้แน่ใจว่าเหมาะกับแหล่งจ่ายไฟของคุณหรือไม่
- Jumper Connectors / Wire - ฉันมีสายเชื่อมต่อแบบ Female to Male และสายเชื่อมต่อแบบแข็ง 22 เกจวางอยู่รอบ ๆ
- Breadboard Solderless Prototype PCB Board - ประมาณนี้
- ตัวต้านทาน 3 x 10kΩ
- 3 x N-channel MOSFET สำหรับควบคุม LED - ฉันซื้อ IRL3303 จากร้านขายอุปกรณ์อิเล็กทรอนิกส์ในพื้นที่ของฉัน สิ่งสำคัญคือแรงดันธรณีประตูของเกทเป็นค่าสูงสุด 3.3V จึงสามารถขับเคลื่อนด้วยพิน RPi มักจะแสดงด้วย 'L' (ระดับลอจิก) ในชื่อ
ขั้นตอนที่ 2: การตั้งค่า Raspberry Pi
ระบบปฏิบัติการ
ปกติฉันใช้ Raspbian build ล่าสุด ดาวน์โหลดรูปภาพและเขียนลงในการ์ด SD หากคุณใช้คอมพิวเตอร์ Windows คุณสามารถใช้ Win32 Disk Imager เพื่อเขียนภาพลงในการ์ด SD
Node.js
ติดตั้ง Node.js เวอร์ชันล่าสุด ในขณะที่เขียนฉันกำลังใช้ 8.9.1
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E ทุบตี -
sudo apt-get ติดตั้ง nodejs
ติดตั้ง Git
sudo apt-get ติดตั้ง git
ขั้นตอนที่ 3: Pi-blaster

pi-blaster เปิดใช้งาน PWM บนพิน GPIO ที่คุณร้องขอจาก Raspberry Pi เทคนิคที่ใช้นั้นมีประสิทธิภาพมาก: ไม่ใช้ CPU และให้พัลส์ที่เสถียรมาก
การปรับความกว้างพัลส์นี้ช่วยให้ Raspberry Pi ควบคุมความสว่างของช่องสีแดง สีเขียว และสีน้ำเงินแต่ละช่องสำหรับแถบ LED
ขั้นแรก โคลนที่เก็บ
ซีดี /opt/
โคลน sudo git https://github.com/sarfata/pi-blaster.git sudo chown -R pi:pi pi-blaster
จากนั้นสร้างและติดตั้ง
cd /opt/pi-blaster./autogen.sh &&./configure && make && sudo make install
สุดท้าย กำหนดค่าพินที่คุณต้องการใช้
ภายใต้บัญชีรูทหรือใช้ sudo สร้างและแก้ไขไฟล์
/etc/default/pi-blaster
เพิ่มบรรทัดต่อไปนี้
DAEMON_OPTS=--gpio 23, 24, 25
หมุด gpio เหล่านี้ต้องตรงกับหมุดที่คุณกำลังเชื่อมต่อกับแถบ LED ของคุณ
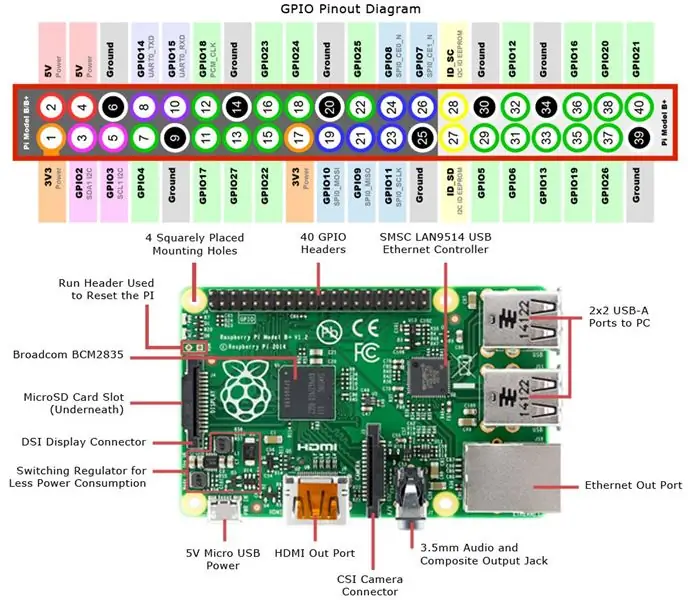
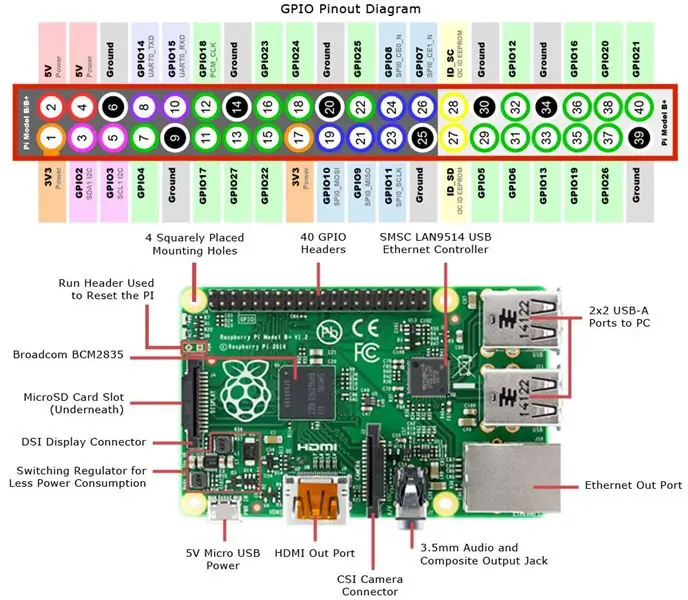
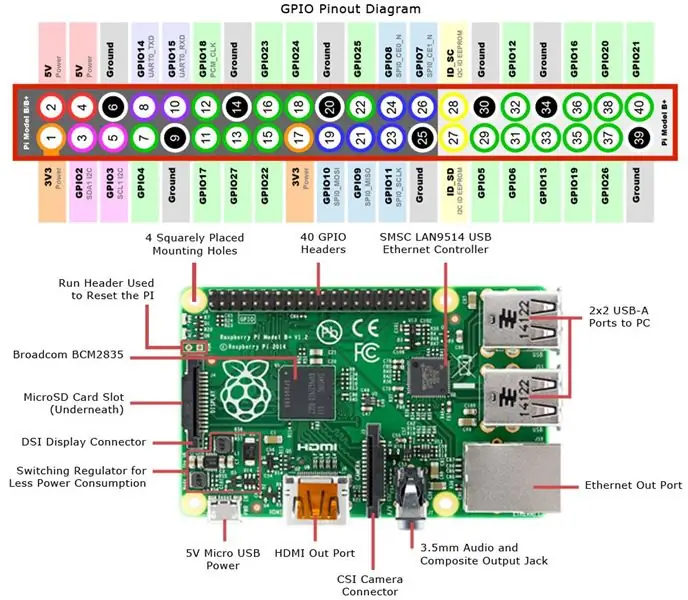
หมายเหตุ: GPIO และหมายเลขพินมีความแตกต่างกัน ตัวอย่างนี้ใช้สิ่งต่อไปนี้
LED - น้ำเงิน, GPIO-23, พิน - 16
LED - แดง, GPIO-24, พิน - 18 LED - เขียว, GPIO-25, พิน - 22
ปรับแต่งพิเศษ
เริ่ม pi-blaster
sudo service pi-blaster start
รีสตาร์ท pi-blaster
บริการ sudo pi-blaster รีสตาร์ท
หยุด pi-blaster
sudo service pi-blaster หยุด
เริ่ม pi-blaster โดยอัตโนมัติเมื่อบูตเครื่อง
sudo systemctl เปิดใช้งาน pi-blaster
คำเตือนและข้อควรระวังอื่น ๆ
พินที่ใช้โดย pi-blaster จะถูกกำหนดค่าเป็นเอาต์พุต อย่าเสียบปลั๊กบางอย่างกับอินพุตมิฉะนั้นคุณอาจทำลายมันได้! daemon นี้ใช้ตัวสร้าง PWM ของฮาร์ดแวร์ของ raspberry pi เพื่อรับการกำหนดเวลาที่แม่นยำ ซึ่งอาจรบกวนการส่งออกการ์ดเสียงของคุณ
ขั้นตอนที่ 4: การตั้งค่าโค้ดตัวอย่าง
ลอกโค้ดตัวอย่าง
1. ตั้งค่าโฟลเดอร์ฐานที่จะติดตั้งลงใน
cd /opt
sudo mkdir com.jonhaydock sudo chown pi:pi com.jonhaydockcd com.jonhaydock
2. โคลนที่เก็บ git ตัวอย่าง
โคลน git
หรือ
โคลน git [email protected]:haydockjp/colour-pi.git
3. ติดตั้งการพึ่งพา
cd color-pi
npm ติดตั้ง
อาจใช้เวลา 2-3 นาที
4. โครงการนี้จำเป็นต้องสื่อสารผ่าน HTTPS และ WSS ในขณะนี้ cylon-api-socketio ไม่รองรับการเชื่อมต่อ SSL มีคำขอดึงแบบเปิดเพื่อเพิ่มการสนับสนุนนี้ แต่จนกว่าจะรวมเข้าด้วยกัน จะมีไฟล์แพตช์ในที่เก็บนี้ รันคำสั่งต่อไปนี้หลังจาก npm install
git ชำระเงิน node_modules/cylon-api-socketio/lib/api.js
ขั้นตอนที่ 5: สร้างใบรับรอง SSL ที่ลงชื่อด้วยตนเอง
1. สร้างไฟล์คีย์ส่วนตัว
cd /opt/com.jonhaydock/colour-pi/certs
openssl genrsa -out colour-pi-key.pem 2048
2. สร้าง CSR (คำขอลงนามใบรับรอง)
openssl req -new -key colour-pi-key.pem -out colour-pi-csr.pem
ณ จุดนี้ คุณจะได้รับแจ้งข้อมูลบางอย่างสำหรับคำขอใบรับรอง เนื่องจากเป็นใบรับรองที่ลงนามด้วยตนเอง คุณจะต้องกรอกรายละเอียดให้ถูกต้องเพียงใด นี่คือตัวอย่าง
ชื่อประเทศ (รหัส 2 ตัวอักษร) [AU]:CA
ชื่อรัฐหรือจังหวัด (ชื่อเต็ม) [Some-State]:ชื่อสถานที่ในบริติชโคลัมเบีย (เช่น เมือง) :ชื่อองค์กรของแวนคูเวอร์ (เช่น บริษัท) [Internet Widgits Pty Ltd]:Colour Pi ชื่อหน่วยขององค์กร (เช่น ส่วน) : ชื่อสามัญ (เช่น เซิร์ฟเวอร์ FQDN หรือชื่อของคุณ) :colour-pi ที่อยู่อีเมล :[email protected]
รหัสผ่านท้าทาย :
ชื่อบริษัทที่ไม่บังคับ :
ในตัวอย่างนี้ เพียงกดย้อนกลับเพื่อเว้นรหัสผ่านท้าทายว่างไว้
3. สร้างใบรับรอง
openssl x509 -req -days 1095 -in colour-pi-csr.pem -signkey colour-pi-key.pem -out colour-pi-cert.pem
4. เพื่อความปลอดภัยเป็นพิเศษ เราจะสร้างไฟล์พารามิเตอร์ Diffie Hellman ด้วย
openssl dhparam -out dh_2048.pem 2048
อาจใช้เวลา 15-20 นาที
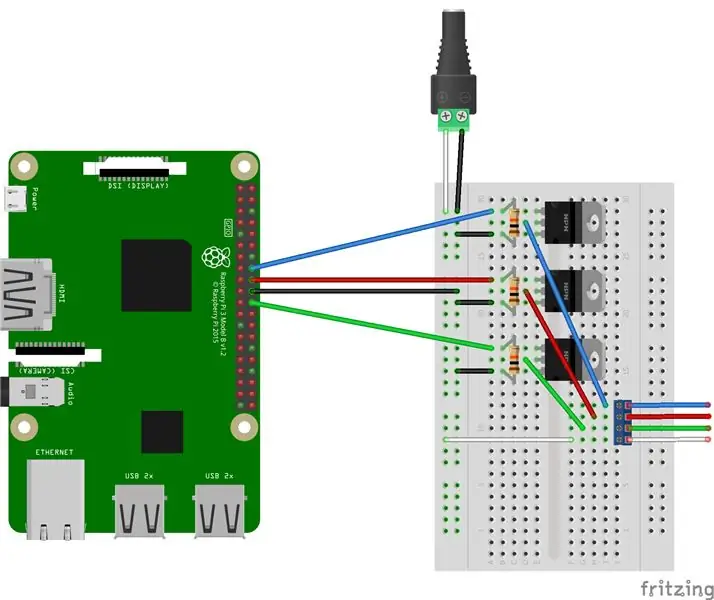
ขั้นตอนที่ 6: การเดินสายวงจร




การเปิดเครื่องแถบ LED
แถบ LED ใช้พลังงานจาก 12 โวลต์ Raspberry Pi สามารถส่งสัญญาณออกได้เพียง 3.3v หรือ 5v และไม่สามารถส่งสัญญาณออกที่ใดก็ได้ใกล้กับแอมป์ที่จำเป็นในการขับ LED จำนวนมาก
สิ่งสำคัญคือต้องไม่เชื่อมต่อแหล่งจ่ายไฟ 12 โวลต์กับ Raspberry Pi ทรานซิสเตอร์ N-channel MOSFET ใช้เพื่อแยก 3.3v บนพิน RPi และ 12v ของแหล่งจ่ายไฟ LED
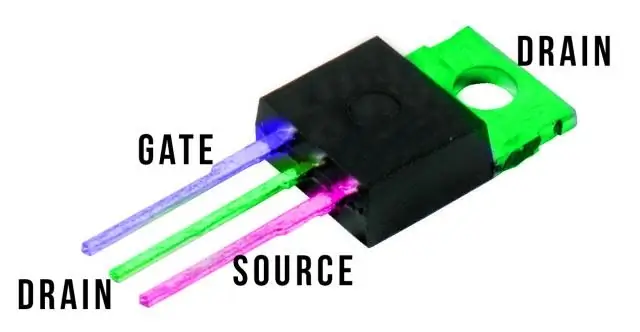
MOSFET มีสามพิน Gate, Drain และ Source หากคุณไม่แน่ใจว่า Google ใดสำหรับแผ่นข้อมูลของทรานซิสเตอร์ที่คุณใช้อยู่ IRL3303
เราจะเชื่อมต่อ Raspberry Pi Pin กับ Gate, สายไฟ LED กับ Drain และกราวด์ทั่วไปกับต้นทาง เมื่อพินสูงขึ้น แรงดันไฟฟ้าระหว่างเดรนและแหล่งจ่ายจะเปิดใช้งานเกตและจะเชื่อมต่อเกตกับแหล่งที่มา
นอกจากนี้เรายังจะใส่ตัวต้านทาน 10kΩ ข้ามเกตและแหล่งที่มา เพื่อที่ว่าเมื่อเราพิน RPi สูง เราสามารถปกป้องพินโดยการลดกระแสที่ไหลผ่าน
ดำเนินการขั้นตอนต่อไปด้วยความเสี่ยงของคุณเอง ฉันไม่รับผิดชอบต่อสิ่งที่อาจผิดพลาด
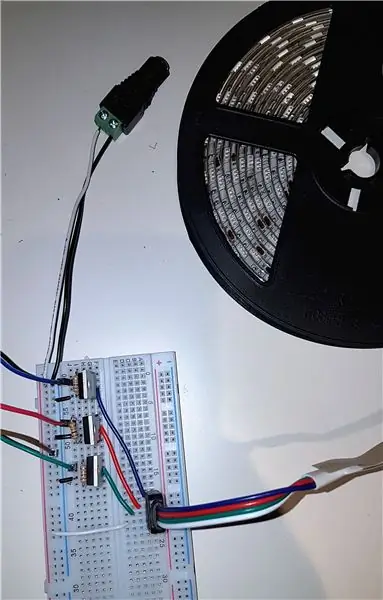
มีภาพที่น่าตกใจและภาพถ่ายของวงจรจริงด้านบน
ฉันอยากจะแนะนำให้ทำเช่นนี้ในขณะที่ปิดไฟสำหรับ RPi และแถบ LED
ตั้งค่าวงจรทรานซิสเตอร์หนึ่งวงจรต่อช่องสี
- ใส่ทรานซิสเตอร์ตัวใดตัวหนึ่งลงในเขียงหั่นขนมตามที่แสดงในแผนภาพ
- ใส่ตัวต้านทาน 10kΩ ตัวใดตัวหนึ่งทั่ว Drain และพิน Source ของทรานซิสเตอร์ นี่คือพินแรกและพินสุดท้าย
- ใช้สายไฟเพื่อเชื่อมต่อพินแหล่ง (พินสุดท้าย) กับกราวด์บนเขียงหั่นขนม
- ทำซ้ำขั้นตอนที่ 1 - 3 อีกสองครั้ง เพื่อให้คุณมีสามชุด - หนึ่งชุดต่อสี (แดง เขียว และน้ำเงิน)
ต่อหมุด RPi เข้ากับบอร์ด
- ต่อ Pin 16 เข้ากับ Gate Pin (พินแรก) ของทรานซิสเตอร์ตัวแรก - นี่จะเป็นช่อง LED สีน้ำเงิน
- ต่อ Pin 18 เข้ากับ Gate Pin (พินแรก) ของทรานซิสเตอร์ตัวแรก - นี่จะเป็นช่อง LED สีแดง
- เชื่อมต่อ Pin 20 กับหนึ่งในสายกราวด์ที่ด้านข้างของเขียงหั่นขนม
- ต่อ Pin 22 เข้ากับ Gate Pin (พินแรก) ของทรานซิสเตอร์ตัวแรก - นี่จะเป็นช่อง LED สีเขียว
ฉันใช้สีลวดที่เข้ากับไฟ LED แล้ว: น้ำเงิน แดง และเขียว ฉันใช้สีดำสำหรับพื้น
เชื่อมต่อแจ็คบาร์เรล
- ต่อสายสีขาวเข้ากับปลาย + ของแม่แรงลำกล้อง
- ต่อสายสีดำเข้ากับปลาย - ของแม่แรงกระบอก
- เชื่อมต่อสายสีดำกับสายกราวด์เดียวกันบนเขียงหั่นขนมเนื่องจากเชื่อมต่อ RPi Pin 20 เข้ากับ
- ต่อสายสีขาวเข้ากับเส้น + บนเขียงหั่นขนม
การเชื่อมต่อแถบ LED
แถบ LED ของฉันมาพร้อมกับขั้วต่อที่มีขนาดพอเหมาะที่สามารถเสียบเข้ากับเขียงหั่นขนมได้ชั่วคราว ฉันผลักตัวเชื่อมต่อในเขียงหั่นขนมและต่อเข้ากับการทดสอบวงจร
- ทรานซิสเตอร์ตัวแรกที่เชื่อมต่อกับขา 16 ฉันวิ่งสายสีน้ำเงินจากหมุดระบาย (พินกลาง) ไปยังสายสีน้ำเงินบนขั้วต่อแถบ LED
-
ทรานซิสเตอร์ตัวที่สองเชื่อมต่อกับพิน 18 ฉันวิ่งสายสีแดงจาก
ท่อระบายน้ำ
พิน (พินกลาง) กับสายสีแดงบนขั้วต่อแถบ LED
-
ทรานซิสเตอร์ตัวที่สามเชื่อมต่อกับพิน 22 ฉันวิ่งสายสีเขียวจาก
ท่อระบายน้ำ
พิน (พินกลาง) กับสายสีเขียวบนขั้วต่อแถบ LED
- ในที่สุด ฉันใช้สายสีขาวจากเส้น + บนเขียงหั่นขนมที่เชื่อมต่อกับแจ็คแบบบาร์เรล ไปที่สายสีขาวบนขั้วต่อแถบ LED
พลัง
หลังจากตรวจสอบวงจรแล้ว คุณควรจะเปิด Raspberry Pi และเสียบแหล่งจ่ายไฟ 12v เข้ากับแจ็คแบบบาร์เรล
ขั้นตอนที่ 7: รหัสฝั่งเซิร์ฟเวอร์

เรียกใช้โค้ดฝั่งเซิร์ฟเวอร์
cd /opt/com.jonhaydock/colour-pi
sudo npm เริ่ม
การดำเนินการนี้จะเริ่มต้นเว็บเซิร์ฟเวอร์และเริ่มรับฟังคำขอ HTTPS และ WSS
หมายเหตุ: อย่าลืมให้ pi-blaster ทำงานก่อน
ตัวแปรสภาพแวดล้อม
พอร์ตเว็บไซต์เริ่มต้นคือ 443 แต่คุณสามารถแทนที่ได้โดยการตั้งค่าตัวแปรสภาพแวดล้อมก่อนเริ่มโค้ด ตัวอย่างเช่น
ส่งออก COLOUR_PI_PORT=2443
พอร์ตเว็บซ็อกเก็ตเริ่มต้นคือ 1443 แต่คุณสามารถแทนที่ได้โดยการตั้งค่าตัวแปรสภาพแวดล้อมก่อนที่จะเริ่มโค้ด ตัวอย่างเช่น
ส่งออก COLOUR_PI_WSS_PORT=3443
หมายเหตุ: เนื่องจากเว็บซ็อกเก็ตได้รับการจัดการโดย cylon.js ไม่ใช่เว็บไซต์หลัก จึงต้องอยู่ในพอร์ตต่างๆ
พินที่ใช้สำหรับสีน้ำเงิน (พิน 16), สีเขียว (พิน 18) และสีแดง (พิน 22) สามารถแทนที่ได้ ตัวอย่างเช่น
ส่งออก COLOUR_PI_PIN_BLUE=36
ส่งออก COLOUR_PI_PIN_RED=38 ส่งออก COLOUR_PI_PIN_GREEN=40
หมายเหตุ: สิ่งเหล่านี้ต้องตรงกับหมุดจริงที่คุณใช้ หากคุณเปลี่ยนสิ่งเหล่านี้ คุณจะต้องอัปเดต GPIO ที่กำหนดไว้ในไฟล์ /etc/default/pi-blaster ตัวอย่างเช่น
DAEMON_OPTS=--gpio 16, 20, 21
รหัสเซิร์ฟเวอร์หลักสามารถพบได้ในไฟล์ app.js ไฟล์นี้เริ่มต้นเว็บเซิร์ฟเวอร์ HTTPS และผ่านเฟรมเวิร์ก Cylon.js จะใช้ socket.io เพื่อรับฟังคำขอเว็บซ็อกเก็ตบนพอร์ตแยกต่างหาก
ในการเข้าถึงเว็บไซต์ คุณควรเปิดเว็บเบราว์เซอร์บนคอมพิวเตอร์หลักของคุณ (ฉันได้ทดสอบสิ่งนี้ใน Chrome เท่านั้น) และใช้ที่อยู่ IP ของ Raspberry Pi เช่น
10.0.1.2/
คุณสามารถค้นหาที่อยู่ IP ของคุณได้จากบรรทัดคำสั่ง Raspberry Pi
ifconfig
เว็บเซิร์ฟเวอร์จะให้บริการเนื้อหาใด ๆ ภายใต้โฟลเดอร์สาธารณะ เป็นค่าเริ่มต้นที่จะแสดงหน้า index.html
Cylon.js สร้างจุดสิ้นสุดที่คุณสามารถเชื่อมต่อ Socket.io
10.0.1.2:1443/api/robots/colour-pi
คุณสามารถส่งข้อความ set_colour ไปที่ซ็อกเก็ตเพื่อตั้งค่าสีแดง สีเขียว และสีน้ำเงิน
device.emit('set_colour', r, g, b)
ซึ่งเรียกใช้คำสั่ง set_colour ซึ่งเรียกใช้ฟังก์ชัน setColour ใน app.js ฟังก์ชันนี้กำหนดระดับความสว่างสำหรับแต่ละค่า R, G และ B ระหว่าง 0 ถึง 255 โดยที่ 0 ปิดอยู่ และ 255 เปิดโดยสมบูรณ์
เช่น.
สีแดง r=255, g=0, b=0
สีเขียว r=0, g=255, b=0 สีน้ำเงิน r=0, g=0, b=255 สีขาว r=255, g=255, b=255 สีดำ / ปิด r=0, g=0, b=0
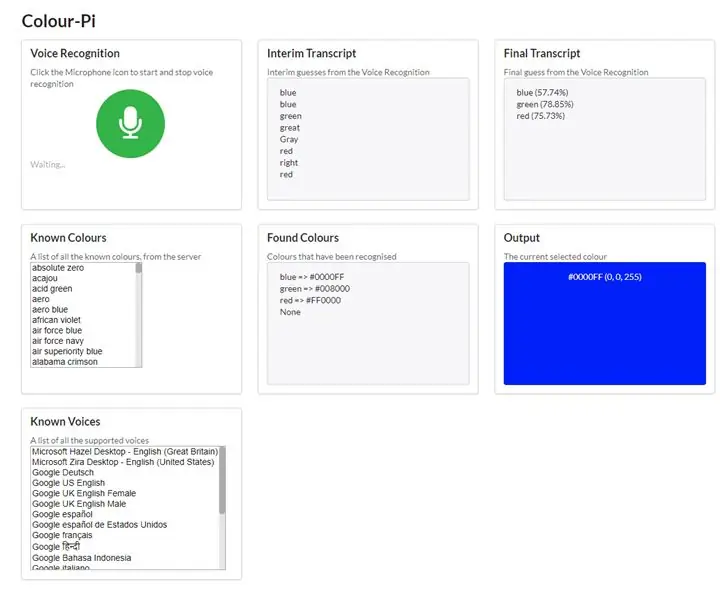
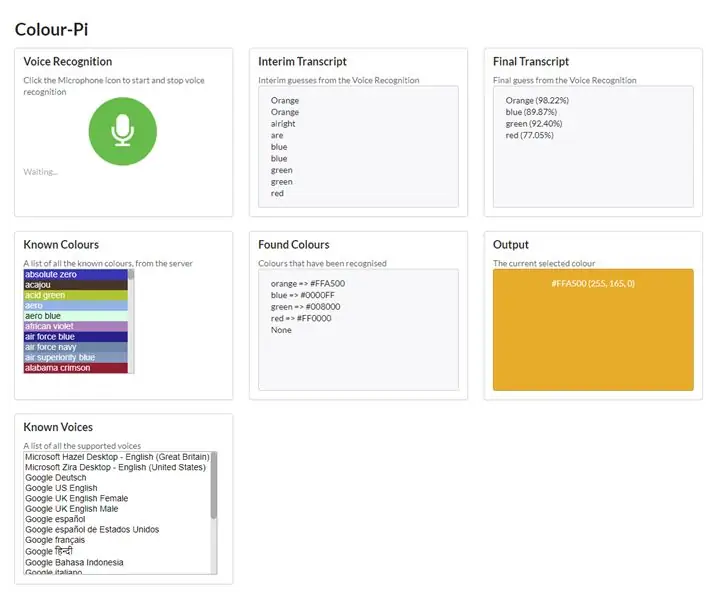
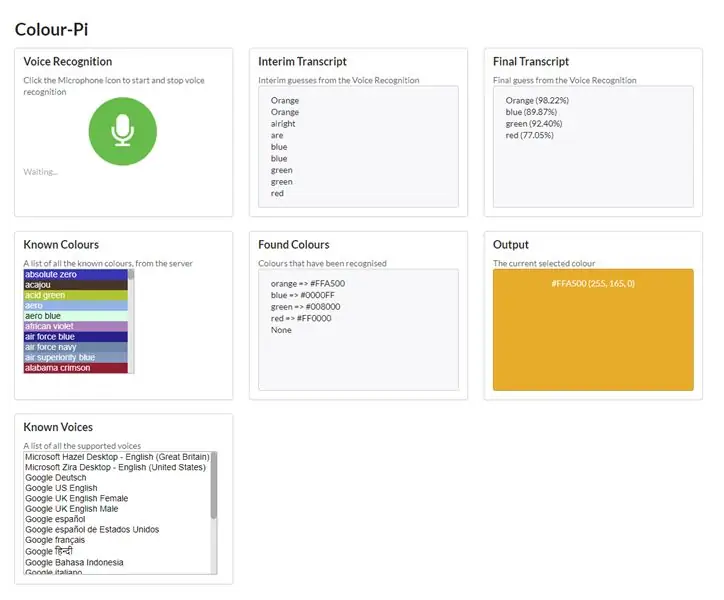
ขั้นตอนที่ 8: รหัสเว็บไซต์

ทั่วไป
เว็บไซต์ใช้การจดจำเสียงเพื่อเลือกสีจากรายการที่กำหนดไว้ล่วงหน้า หากต้องการเพิ่มสีในรายการ ให้แก้ไขไฟล์บนเซิร์ฟเวอร์: public/data/colours.json
เช่น.
"แดง": "#FF0000",
เมื่อพบหรือเลือกสีจากเมนูดร็อปดาวน์ กล่องเอาต์พุตจะถูกตั้งค่าเป็นสีนั้นและข้อความจะถูกส่งผ่าน socket.io ไปยัง Raspnerry Pi ซึ่งจะตั้งค่า LED เป็นสีเดียวกัน
หมายเหตุ: คุณอาจเห็นหรือไม่เห็นสีที่คล้ายกัน ทั้งนี้ขึ้นอยู่กับว่า LED ของคุณดีแค่ไหน บางตัวลอกเลียนแบบได้ง่ายกว่าตัวอื่น
เมื่อคุณโหลดเว็บไซต์เป็นครั้งแรก เนื่องจากคุณกำลังใช้ใบรับรอง SSL ที่ลงชื่อด้วยตนเอง คุณจะต้องรับทราบสิ่งนี้ในเบราว์เซอร์ คุณควรเห็นการแจ้งเตือนความปลอดภัยเกี่ยวกับใบรับรอง
การจดจำเสียง
กล่องนี้มีไอคอนไมโครโฟน หากคุณคลิกที่ไอคอนเมื่อเป็นสีเขียว ไอคอนจะเริ่มฟังสีต่างๆ ขณะฟังจะเปลี่ยนเป็นสีแดง โดยจะฟังอยู่ครู่หนึ่งแล้วหยุด การคลิกที่ไอคอนไมโครโฟนเมื่อเป็นสีแดงจะทำให้ไม่สามารถฟังได้
เนื่องจากไซต์นี้จำเป็นต้องเข้าถึงไมโครโฟนของคุณ คุณจะต้องให้สิทธิ์เมื่อได้รับแจ้ง
หมายเหตุ: คุณต้องมีไมโครโฟนสำหรับส่วนนี้ ฉันใช้กล้องเว็บของฉัน
Transcript ชั่วคราว
กล่องนี้ติดตามการเดาของคำที่คุณพูด ในขณะที่คุณพูด
การถอดเสียงครั้งสุดท้าย
กล่องนี้ติดตามการเดาสุดท้ายคือสิ่งที่คุณพูด
สีที่รู้จัก
นี่คือรายการสีทั้งหมดที่เพจรู้จัก มันถูกสร้างขึ้นจากไฟล์ colours.json หากคุณเลือกสีใดสีหนึ่งเหล่านี้ หน้าจะพูดสีและกำหนดสีผลลัพธ์
หมายเหตุ: คุณต้องมีลำโพงหรือหูฟังเพื่อฟังคำพูด
พบสี
ขณะนี้หน้าเว็บนี้สนับสนุนเฉพาะการจับคู่สีเท่านั้น หากคำหรือคำที่คุณพูดในไมโครโฟนตรงกับชื่อของสีที่รู้จัก หรือคุณเลือกสีจากรายการสีที่รู้จัก สีนั้นจะถูกเพิ่มที่นี่เป็นบันทึก
เอาท์พุต
สีที่พบล่าสุดจะแสดงที่นี่ ค่า Color Hex (เช่น #7cb9e8) และค่า RGB (เช่น 124, 185, 232) จะแสดงเป็นข้อความ และพื้นหลังของกล่องตรงกลางจะถูกตั้งค่าเป็นสีจริง
สีนี้จะถูกส่งไปยัง Raspberry Pi ด้วย และคุณจะเห็นสีของแถบ LED เปลี่ยนไป
หมายเหตุ: หากคุณไม่เห็นการเปลี่ยนสี LED ให้ลองรีสตาร์ท pi-blaster และ/หรือแอป node.js
บริการ sudo pi-blaster รีสตาร์ท
sudo npm เริ่ม
เสียงที่รู้จัก
กล่องนี้แสดงรายการ "เสียงที่รู้จัก" จากการสังเคราะห์เสียงพูดที่รองรับ การเลือกเสียงใดเสียงหนึ่งเหล่านี้จะเปลี่ยนเสียงและภาษาที่คุณจะได้ยิน และจะพูดชื่อเสียงนั้น
นอกจากนี้ยังจะเปลี่ยนภาษาของ SpeechRecognition ให้เหมือนกับที่เลือกในรายการ
ขั้นตอนที่ 9: ในที่สุด


นี่คือตัวอย่างสิ่งที่คุณควรจะเห็น
โปรดแจ้งให้เราทราบหากคุณมีปัญหาใดๆ และเราสามารถอัปเดตได้ตามต้องการ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
DIY Variable LED Panel (Dual Colour): 16 ขั้นตอน (พร้อมรูปภาพ)

DIY Variable LED Panel (Dual Color): ปรับปรุงแสงของคุณด้วยการทำแผงไฟ LED แบบชาร์จไฟได้ DIY ราคาไม่แพง! โปรเจ็กต์นี้มาพร้อมกับการปรับความสว่างแบบ Dual Color ให้ความยืดหยุ่นในการปรับสมดุลแสงสีขาวของแหล่งกำเนิดแสงเพื่อให้เข้ากับแสงโดยรอบ
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
