
สารบัญ:
- ขั้นตอนที่ 1: ขั้นตอนที่ 1…สร้างสามเหลี่ยม
- ขั้นตอนที่ 2: ขั้นตอนที่ 2…เพิ่ม LED's
- ขั้นตอนที่ 3: ขั้นตอนที่ 3…ซ้อนพวกเขาเข้าด้วยกัน
- ขั้นตอนที่ 4: ขั้นตอนที่ 4…แนบสายลบและสายบวกทั้งหมด
- ขั้นตอนที่ 5: ขั้นตอนที่ 5…ทดสอบแสง
- ขั้นตอนที่ 6: ขั้นตอนที่ 6…การเข้ารหัส Arduino
- ขั้นตอนที่ 7: ขั้นตอนที่ 7…รหัสอื่น
- ขั้นตอนที่ 8: ขั้นตอนที่ 8…รหัสอื่น
- ขั้นตอนที่ 9: ขั้นตอนที่ 9…รหัสอื่น
- ขั้นตอนที่ 10: ขั้นตอนที่ 10…รหัสอื่น
- ขั้นตอนที่ 11: ขั้นตอนที่ 11…สร้างรหัสของคุณเอง
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.



ฉันสร้างสิ่งนี้ในชั้นเรียนที่เราต้องสร้างบางสิ่งจากกระดาษแข็ง ฉันยังสอนการเขียนโค้ดด้วย ดังนั้นฉันจะรวมสิ่งนี้ไว้ในชั้นเรียน โดยที่นักเรียนของฉันต้องสร้างบางสิ่งโดยใช้กระดาษแข็ง แล้วจึงเขียนโค้ดโดยใช้ Arduino แต่ละแถวเป็นแสงของตัวเอง ดังนั้นคุณสามารถเขียนโค้ดได้ไม่จำกัด
ขั้นตอนที่ 1: ขั้นตอนที่ 1…สร้างสามเหลี่ยม


อย่างแรกฉันตัดกระดาษแข็งทั้งหมด ฉันใช้มีด xacto ตัดกระดาษแข็งเป็นแถบที่มีความกว้างเท่ากับไม้หลา แล้วตัดเป็นชิ้น 11 นิ้ว ฉันตัด 27 ชิ้นออกแล้วเริ่มติดกาวให้เป็นสามเหลี่ยม ฉันสร้างมันขึ้นมา 9 ชิ้น หลังจากนั้น ฉันสร้างสามเหลี่ยมทั้งหมด และใช้ตัวเว้นวรรค ฉันวาง 3 รูโดยเว้นระยะห่างเท่าๆ กันโดยใช้วัตถุปลายแหลม
ขั้นตอนที่ 2: ขั้นตอนที่ 2…เพิ่ม LED's

ต่อไป ฉันหารูปแบบของ LED ที่ฉันต้องการ ฉันเลือกลายสีขาว แดง เหลือง น้ำเงิน ขาว น้ำเงิน เหลือง แดง ขาว ฉันเพิ่ม LED จากด้านในของสามเหลี่ยม ฉันเขียนชื่อสีลงในสามเหลี่ยมแต่ละรูปแล้วงอขาบวกขึ้นและขาลบลง…นี่คือวิธีที่ฉันจัดระเบียบทุกอย่าง หลังจากที่ฉันมีไฟ LED ทั้งหมดโดยงอขา ฉันก็บัดกรีลวดรอบๆ ข้างใน ติดขาลบทั้งหมดแล้วต่อด้วยลวดอีกเส้น ติดขาบวกทั้งหมด ฉันแน่ใจว่าฉันมีลวดลบพิเศษห้อยลงที่ปลายด้านหนึ่งแล้วขั้วบวกก็ติดอยู่อีกด้านหนึ่ง
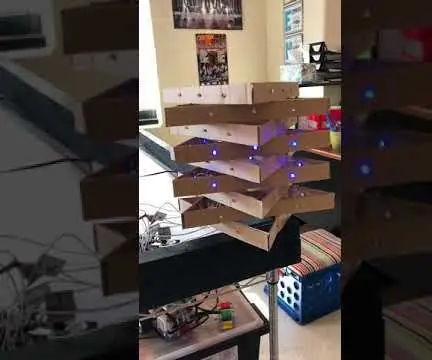
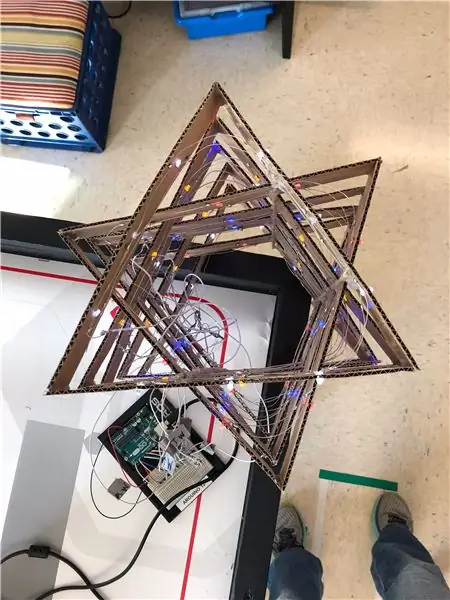
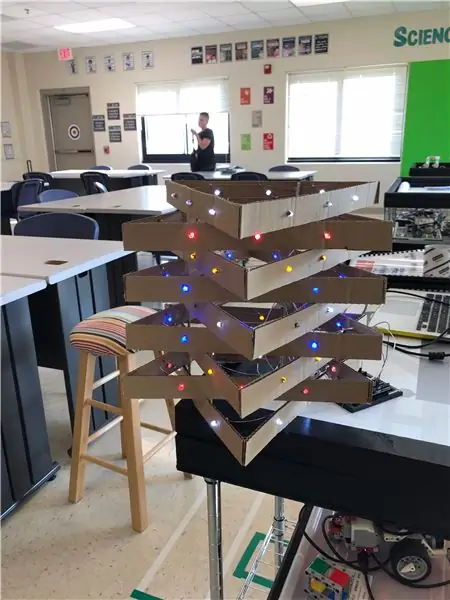
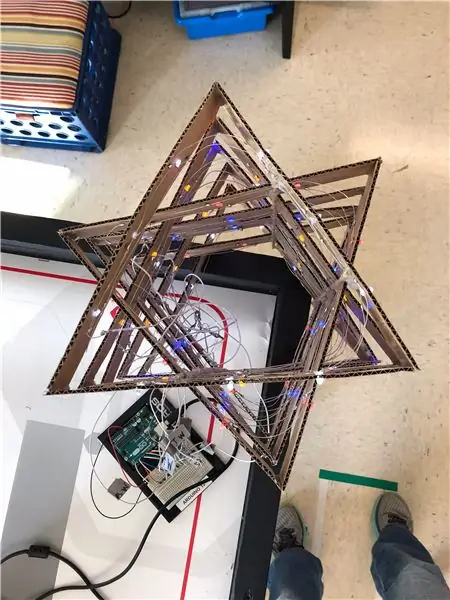
ขั้นตอนที่ 3: ขั้นตอนที่ 3…ซ้อนพวกเขาเข้าด้วยกัน

ต่อไปฉันวางมันทั้งหมดเข้าด้วยกัน ฉันวางมันซ้อนกันเพื่อให้ดูเหมือนดาวจากด้านบน ฉันใช้เดือยเดือยเล็กน้อยและใช้ปืนกาว ฉันเอาเดือยเดือยไปด้านในโดยที่ชั้นทั้งหมดมาบรรจบกัน คุณไม่สามารถมองเห็นเดือยปล้นจากภายนอก ฉันแค่ติดกาวไว้มากเพื่อให้พวกมันอยู่ด้วยกัน
ขั้นตอนที่ 4: ขั้นตอนที่ 4…แนบสายลบและสายบวกทั้งหมด
ต่อไปฉันต่อสายลบทั้งหมดเข้าด้วยกันดังนั้นฉันจึงมีสายลบเพียงเส้นเดียวสำหรับ Arduino ฉันบิดมันเข้าด้วยกันแล้วบัดกรีให้พวกมันอยู่ด้วยกัน ทุกที่ที่ลวดลบอาจสัมผัสสายบวกของ LED ฉันใส่กาวร้อนเพื่อสร้างอุปสรรค หลังจากทำลวดลบเสร็จแล้ว ฉันก็เริ่มเพิ่มลวดหุ้มให้กับสายบวกแต่ละเส้น ฉันใช้ลวดที่มีฝาปิดเพราะฉันไม่ต้องการกังวลว่าลวดจะสัมผัสกับลวดลบ ฉันทำสิ่งนี้สำหรับแต่ละชั้นดังนั้นฉันจึงมีสายบวกแยกกัน 9 เส้น ตอนแรกฉันจะต่อสายเพื่อให้สีทั้งหมดรวมกัน (3 สีขาวจะเป็น 1 สาย 2 สีแดงจะเป็น 1 สายเป็นต้น) แต่แล้วฉันก็ตัดสินใจว่าฉันต้องการควบคุมการเข้ารหัสของพวกเขามากขึ้น
ขั้นตอนที่ 5: ขั้นตอนที่ 5…ทดสอบแสง
ฉันทดสอบไฟเพื่อดูว่าลวดใดเป็นสีใด และติดป้ายกำกับแต่ละเส้นด้วยชั้นใด
ขั้นตอนที่ 6: ขั้นตอนที่ 6…การเข้ารหัส Arduino




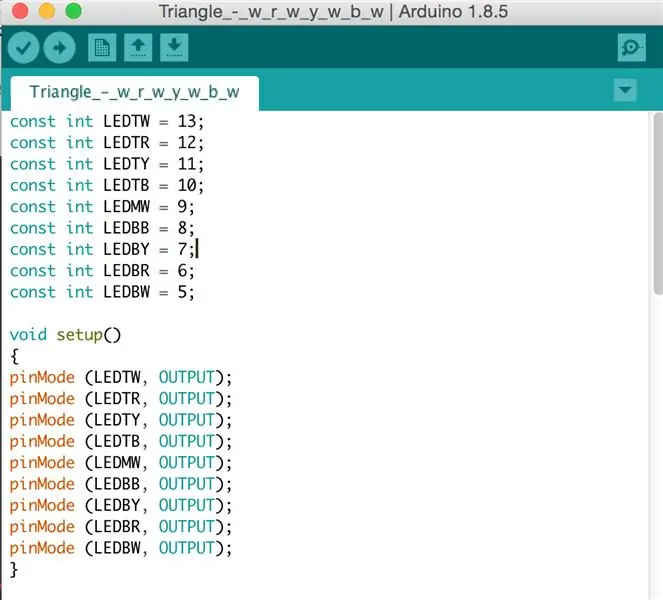
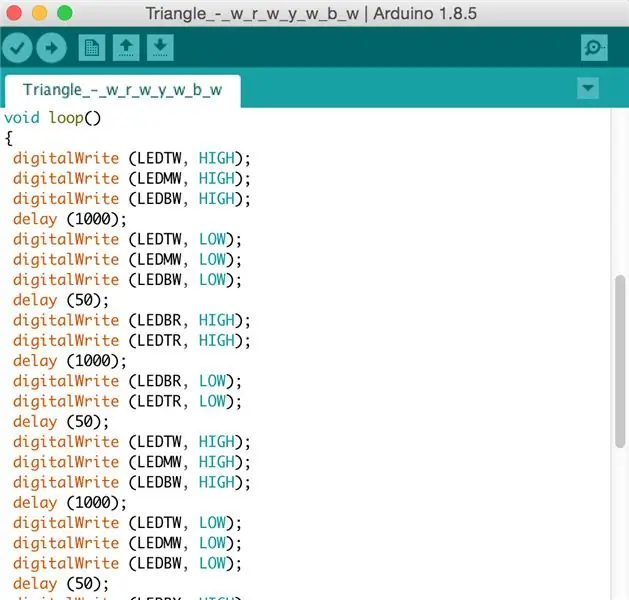
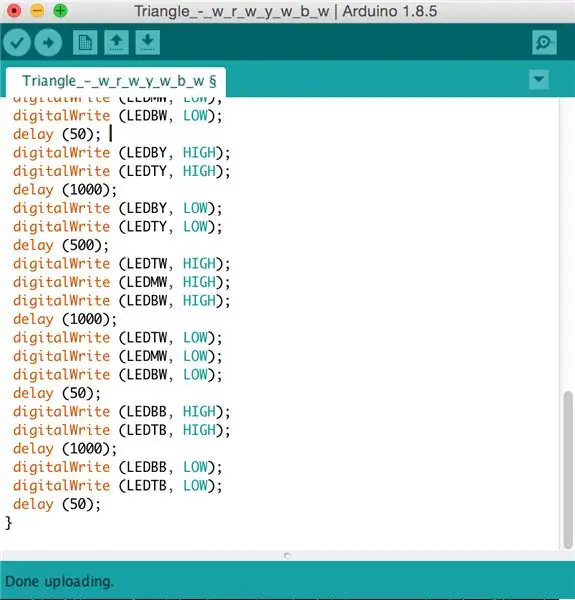
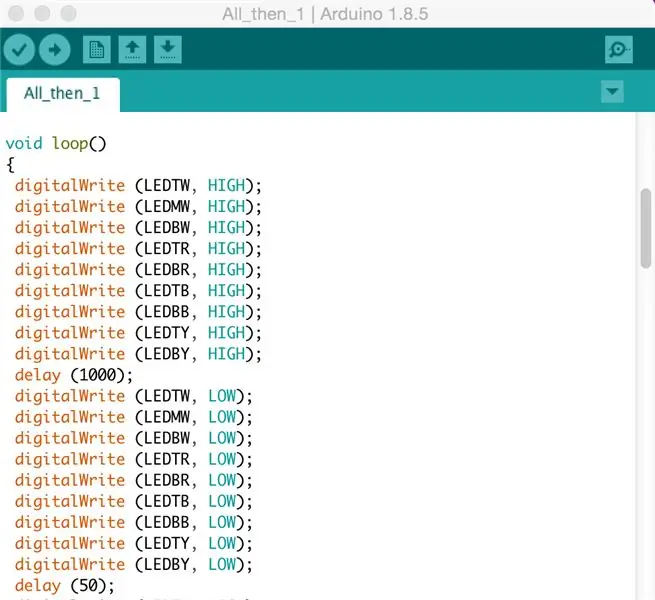
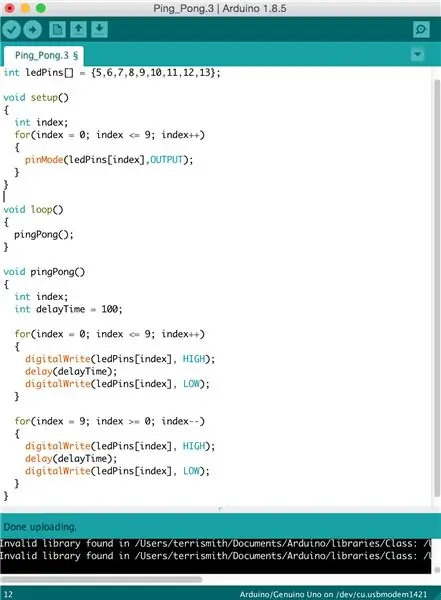
สิ่งต่อไปที่ฉันทำคือเขียนโค้ด Arduino ตอนแรกฉันคิดว่าฉันจะไปตามลำดับสีขาว, แดง, ขาว, เหลือง, ขาว, น้ำเงิน นั่นคือรหัสแรกที่ฉันสร้าง ดังนั้นสีขาวทั้งหมดจึงเปิดขึ้นเป็นเวลา 1 วินาทีแล้วจึงดับลง จากนั้นไฟสีแดงทั้งหมดจะเปิดขึ้นเป็นเวลา 1 วินาทีแล้วจึงดับลง ถัดไปเป็นสีขาวอีกครั้ง ตามด้วยสีเหลือง จากนั้นจึงสีขาว จากนั้นสีน้ำเงิน และสุดท้ายเป็นสีขาว ฉันจะเพิ่มขั้นตอนสำหรับการเข้ารหัสที่เหลือที่ฉันทำ จริงๆแล้วการเข้ารหัสนั้นไม่จำกัด คุณสามารถทำรูปแบบใดก็ได้ที่คุณต้องการด้วย 9 ชั้น
ขั้นตอนที่ 7: ขั้นตอนที่ 7…รหัสอื่น




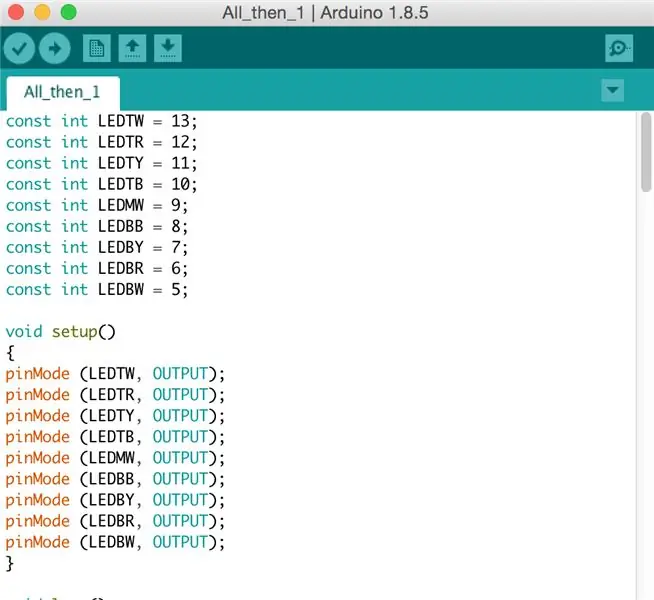
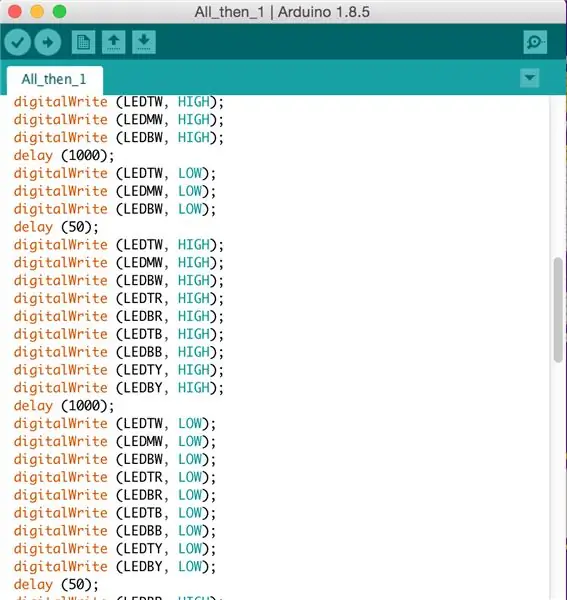
รหัสนี้ทำให้ไฟ LED ติดทั้งหมดครู่หนึ่งแล้วดับลง ถัดมา ไฟ LED สีขาวจะติดขึ้นครู่หนึ่งแล้วดับลง จากนั้นไฟ LED ทั้งหมดจะเปิดขึ้นอีกครั้งและดับลง ตามด้วยสีแดง ตามด้วยสีเหลือง ตามด้วยสีน้ำเงิน ตามด้วยไฟ LED ทั้งหมดอีกครั้ง
ขั้นตอนที่ 8: ขั้นตอนที่ 8…รหัสอื่น


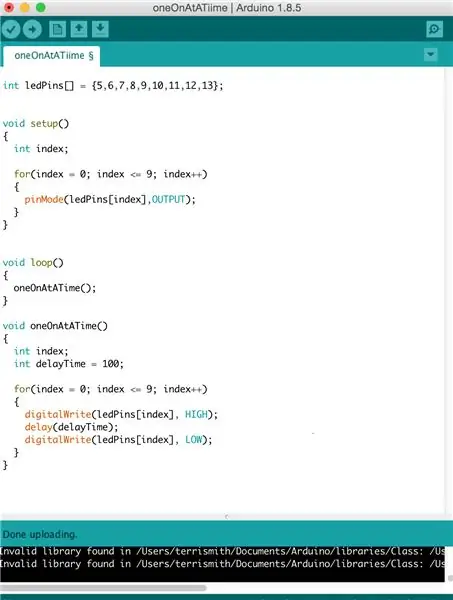
รหัสนี้ทำให้ไฟ LED หมุนหนึ่งดวงและเปิดทีละดวงจนสุดแล้วกลับลงมา
ขั้นตอนที่ 9: ขั้นตอนที่ 9…รหัสอื่น


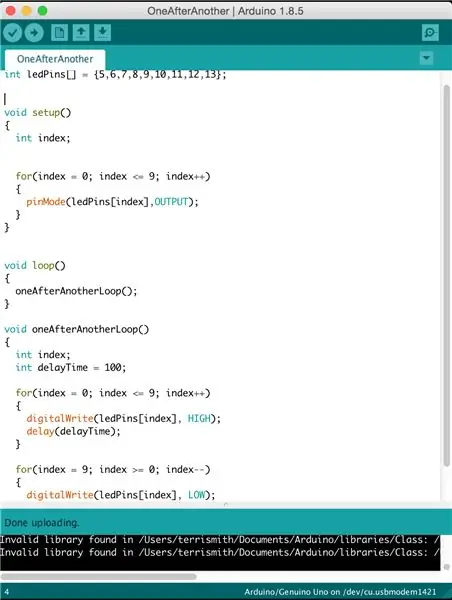
รหัสนี้ทำให้ LED ไล่ตามกันทีละตัว จากล่างขึ้นบนแล้วเริ่มใหม่อีกครั้งที่ด้านล่าง
ขั้นตอนที่ 10: ขั้นตอนที่ 10…รหัสอื่น


รหัสนี้ทำให้ไฟ LED กะพริบหนึ่งดวงและไล่ตามกันขึ้นแล้วถอยกลับ
ขั้นตอนที่ 11: ขั้นตอนที่ 11…สร้างรหัสของคุณเอง
คุณสามารถสร้างโค้ดต่างๆ ได้มากมายเพื่อใช้กับสิ่งนี้ เพราะแต่ละเลเยอร์จะมีหมายเลขพินของตัวเองบน Arduino
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: 4 ขั้นตอน (พร้อมรูปภาพ)

LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: ฉันได้สร้างก้อนเมฆ LED เพื่อสร้างบรรยากาศที่ไม่มีตัวตนในบ้านของฉัน ในขั้นต้นจะใช้สำหรับเทศกาลที่ถูกยกเลิกเนื่องจากการระบาดในปัจจุบัน ฉันเคยใช้ Fade Candy Chip เพื่อให้ได้แอนิเมชั่นที่ลื่นไหล และฉันได้
เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: 4 ขั้นตอน (พร้อมรูปภาพ)

เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: ไฟ LED UV LED ที่ใช้พลังงานจากแบตเตอรี่ช่วยให้สติ๊กเกอร์เรืองแสงในที่มืดที่ทำจากไวนิลโฟโตลูมิเนนต์ถูกชาร์จและเรืองแสงตลอดเวลาในความมืด ฉันมีเพื่อนที่เป็นพนักงานดับเพลิง เขาและเพื่อนๆ สวมหมวกกันน๊อคเรืองแสงในที่มืด
DIY LED Strip: วิธีตัด เชื่อมต่อ บัดกรี และเปิดไฟ LED Strip: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY LED Strip: How to Cut, Connect, Solder and Power LED Strip: คู่มือเริ่มต้นสำหรับการสร้างโครงการแสงของคุณเองโดยใช้แถบ LED แถบ LED ที่ยืดหยุ่นและใช้งานง่ายเป็นทางเลือกที่ดีที่สุดสำหรับการใช้งานที่หลากหลายฉันจะครอบคลุม พื้นฐานในการติดตั้งแถบ LED 60 LEDs/m ในร่มแบบเรียบง่าย แต่ใน
โคมไฟ LED Strip แบบง่าย (อัพเกรดแถบ LED ของคุณ): 4 ขั้นตอน (พร้อมรูปภาพ)

Simple LED Strip Lamps (อัพเกรดแถบ LED ของคุณ): ฉันใช้แถบ LED มาระยะหนึ่งแล้วและชอบความเรียบง่ายของแถบ LED มาโดยตลอด คุณเพียงแค่ตัดบทบาทบางส่วน บัดกรีสายไฟเข้ากับมัน ต่อแหล่งจ่ายไฟ และคุณมีแหล่งกำเนิดแสงสำหรับตัวคุณเอง ตลอดหลายปีที่ผ่านมา ฉันได้พบค
