
สารบัญ:
- ขั้นตอนที่ 1:
- ขั้นตอนที่ 2: ออกแบบ
- ขั้นตอนที่ 3: CNCing
- ขั้นตอนที่ 4: อุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 5: การประกอบอุปกรณ์อิเล็กทรอนิกส์
- ขั้นตอนที่ 6: วิ่งแห้ง
- ขั้นตอนที่ 7: อีพ็อกซี่
- ขั้นตอนที่ 8: นำทุกอย่างมารวมกัน
- ขั้นตอนที่ 9: รหัส
- ขั้นตอนที่ 10: คอมพิวเตอร์วิทัศน์ - การสอบเทียบ
- ขั้นตอนที่ 11: ข้อสังเกตจากกัน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:07.
- แก้ไขล่าสุด 2025-01-23 15:12.

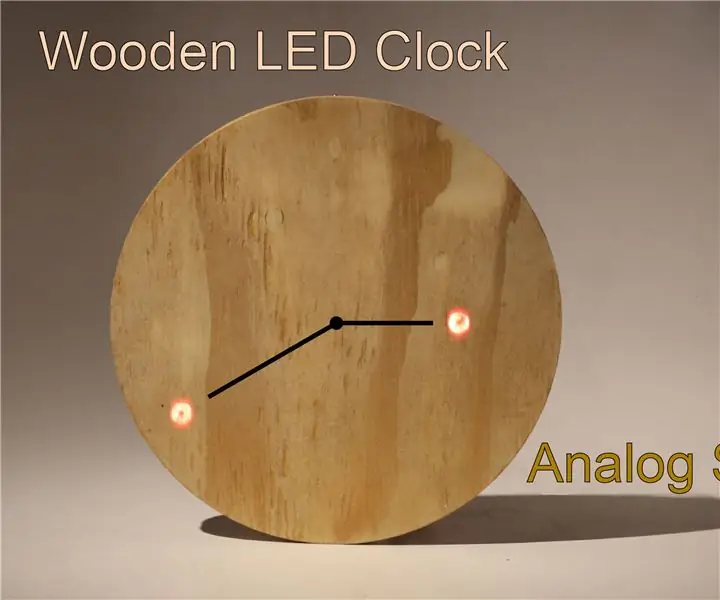
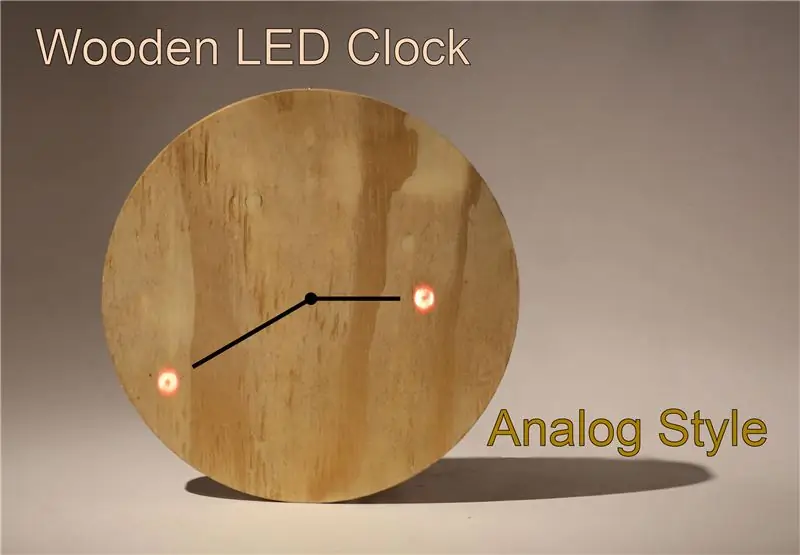
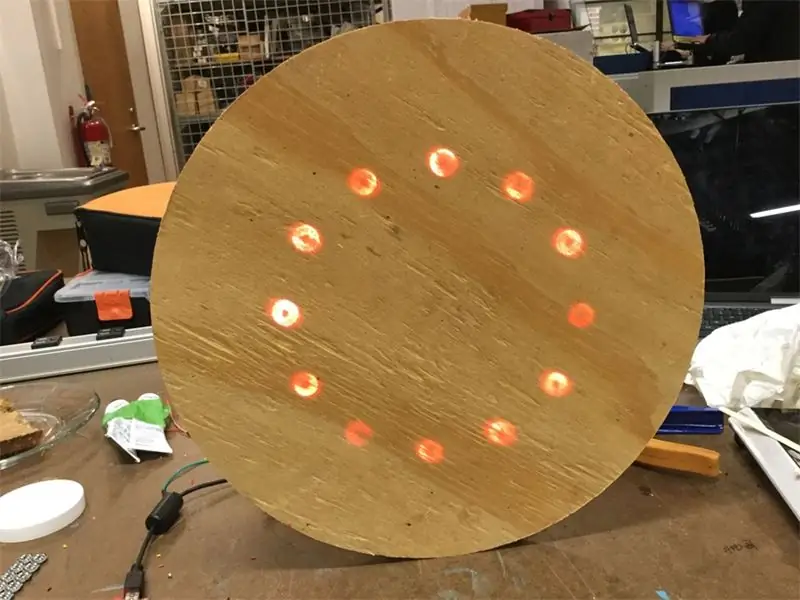
เป็นนาฬิกา LED ไม้แบบแอนะล็อก ฉันไม่รู้ว่าทำไมฉันไม่เคยเห็นสิ่งเหล่านี้มาก่อน.. แม้ว่าประเภทดิจิทัลจะธรรมดามาก Anyhoo เอาล่ะ!
ขั้นตอนที่ 1:


โครงการนาฬิกาไม้อัดเริ่มต้นจากโครงการเริ่มต้นอย่างง่ายสำหรับเราเตอร์ CNC ฉันกำลังดูโปรเจ็กต์ง่ายๆ ทางออนไลน์และพบโคมไฟนี้ (ภาพด้านบน) ฉันเคยเห็นนาฬิกาดิจิตอลที่ส่องผ่านแผ่นไม้อัดด้วย (ภาพด้านบน) ดังนั้นการรวมทั้งสองโครงการจึงเป็นแนวคิดที่ชัดเจน ในการท้าทายตัวเอง ฉันตัดสินใจที่จะไม่ใช้ไม้วีเนียร์แต่ใช้เพียงชิ้นเดียวสำหรับโครงการนี้
ขั้นตอนที่ 2: ออกแบบ


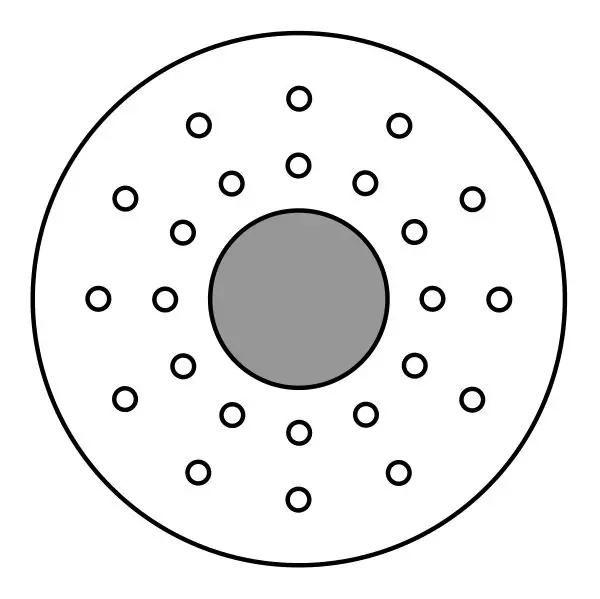
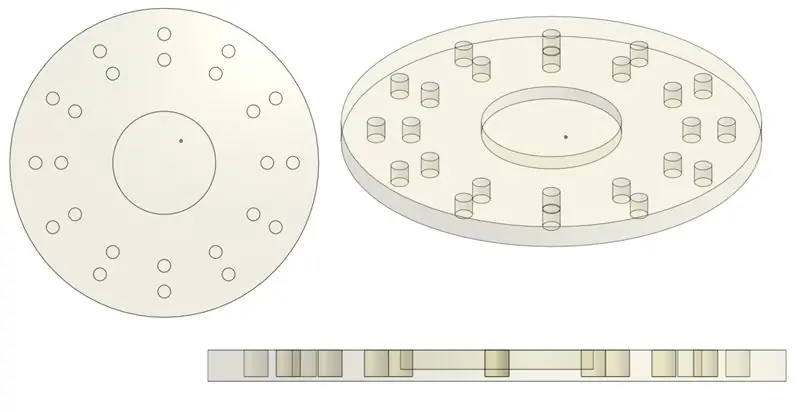
ฉันออกแบบนาฬิกาใน Inkscape (ภาพด้านบน) การออกแบบทำได้ง่ายมากโดยการเลือก ฉันตัดสินใจไม่ใช้การติดตามเส้นทางสำหรับสายไฟเพราะ ณ จุดนี้ฉันไม่แน่ใจว่าต้องการใช้การเดินสายแบบเรเดียลหรือปริมณฑล (ในที่สุดฉันก็ตัดสินใจเดินสายไฟรอบปริมณฑล) นีโอพิกเซลหนึ่งอันเข้าไปในรูวงกลมเล็กๆ แต่ละรู เพื่อแสดงเวลานาทีและชั่วโมง ด้วยความแม่นยำห้านาที วงกลมที่อยู่ตรงกลางจะถูกส่งออกไปเพื่อรองรับอุปกรณ์อิเล็กทรอนิกส์
ขั้นตอนที่ 3: CNCing




ฉันออกแบบเส้นทางของเครื่องมือบน MasterCAM และใช้ technoRouter เพื่อบดนาฬิกาจากไม้อัด 3/4 นิ้ว ฉันใช้ชิ้นส่วนขนาด 15"x15" สำหรับสิ่งนี้โดยมีการสูญเสียน้อยที่สุด เคล็ดลับคือกำหนดเส้นทางไม้ให้มากที่สุดเท่าที่จะทำได้โดยไม่เจาะทะลุไม้ เหลือ 0.05"-0.1" ไว้เป็นทางเลือกที่ดีสำหรับไม้เนื้ออ่อน หากคุณไม่แน่ใจ ควรทิ้งไม้ไว้มากกว่านี้ เพราะคุณสามารถขัดหน้าอีกข้างได้เสมอ ฉันลงเอยด้วยการเอาไม้บางส่วนออกจากบางส่วนมากเกินไป แต่โชคดีที่ผลลัพธ์ที่ได้ไม่ต้องทนทุกข์ทรมานมากนักด้วยเหตุนี้
หมายเหตุสำหรับผู้ใช้ที่ไม่สามารถเข้าถึง CNC:
โครงการนี้สามารถทำได้ง่าย ๆ ด้วยสว่าน คุณเพียงแค่ต้องตั้งจุดหยุดที่จุดที่คุณทิ้งไม้ไว้ประมาณ 0.1 ไว้ที่ฐาน คุณจะต้องแม่นยำแต่ไม่แม่นยำเกินไป ท้ายที่สุดแล้ว จะไม่มีใครเห็นไฟ LED ติดสว่างทั้งหมด ในเวลาเดียวกัน คุณจะได้หลีกหนีจากความเลอะเทอะเล็กน้อย
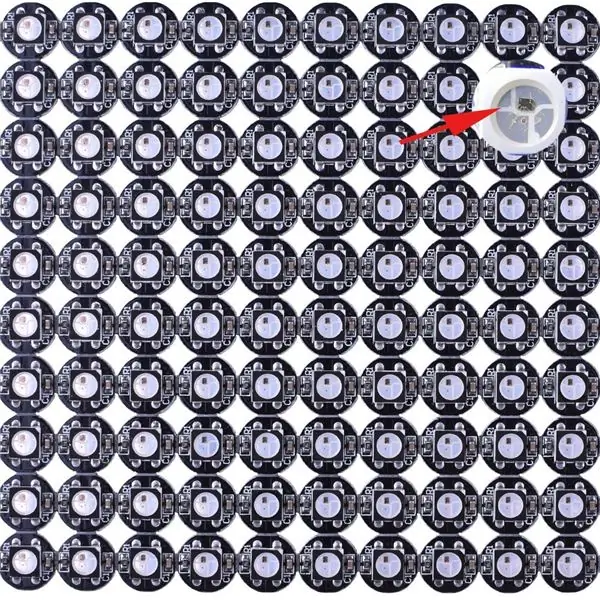
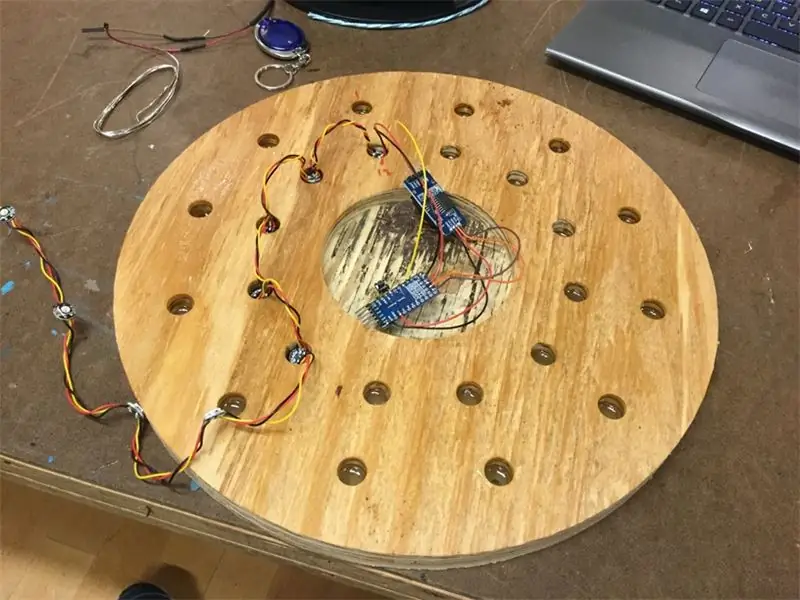
ขั้นตอนที่ 4: อุปกรณ์อิเล็กทรอนิกส์



อุปกรณ์อิเล็กทรอนิกส์ค่อนข้างง่าย มีนีโอพิกเซล 24 พิกเซล สิบสองนาฬิกาสำหรับแสดงชั่วโมง และสิบสองสำหรับแสดงนาที พร้อมความแม่นยำห้านาที Arduino pro mini ควบคุมนีโอพิกเซลและรับเวลาที่แม่นยำผ่านโมดูลนาฬิกาเรียลไทม์ (RTC) DS3231 โมดูล RTC มีเซลล์เหรียญสำรอง จึงไม่เสียเวลาแม้ในขณะที่ปิดเครื่อง
วัสดุ:
Arduino pro mini (หรือ Arduino อื่น ๆ สำหรับเรื่องนั้น)
บอร์ดฝ่าวงล้อม DS3231
Neopixels ในแต่ละกระดานฝ่าวงล้อม
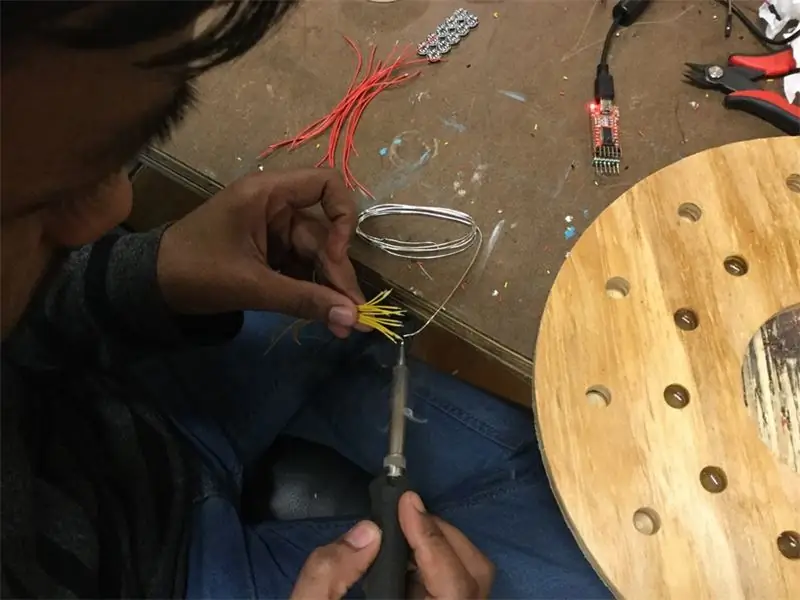
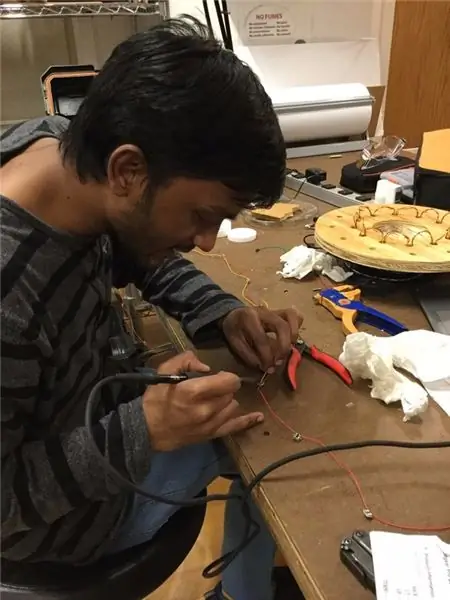
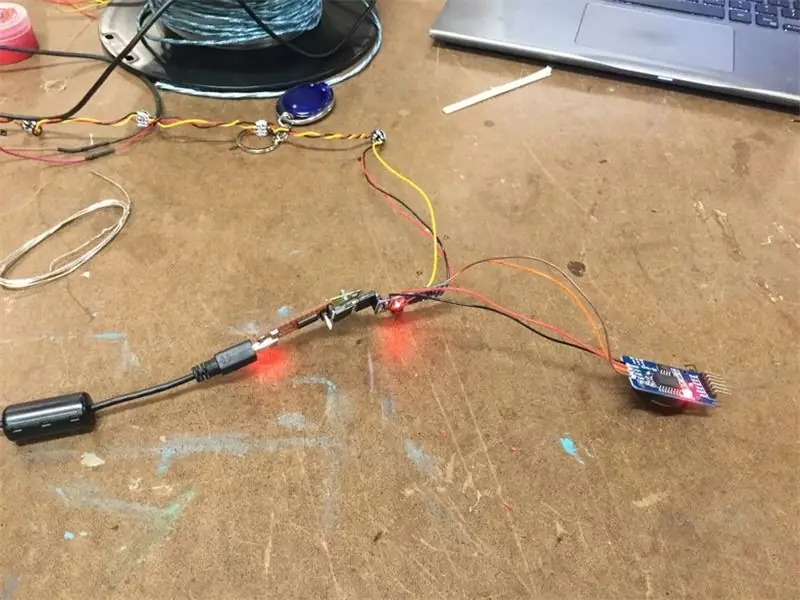
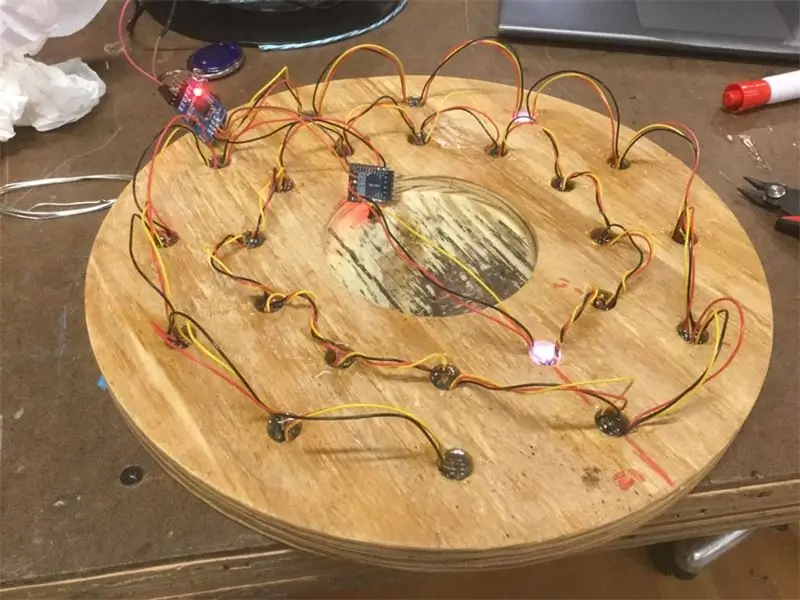
ขั้นตอนที่ 5: การประกอบอุปกรณ์อิเล็กทรอนิกส์




ฉันเชื่อมต่อนีโอพิกเซลเป็นสตริง โดยใช้สาย 2.5 สำหรับไฟ LED สิบสองดวงแรกและสายขนาด 4 นิ้วสำหรับอีก 12 ตัวถัดไป ฉันสามารถใช้ลวดที่ยาวกว่าเล็กน้อยได้ หลังจากทำสตริงแล้ว ฉันก็ทดสอบดู ตรวจสอบให้แน่ใจว่าบัดกรี ข้อต่อดี ฉันเพิ่มสวิตช์ชั่วขณะเพื่อเปิดไฟ LED ทั้งหมดเพื่ออวด
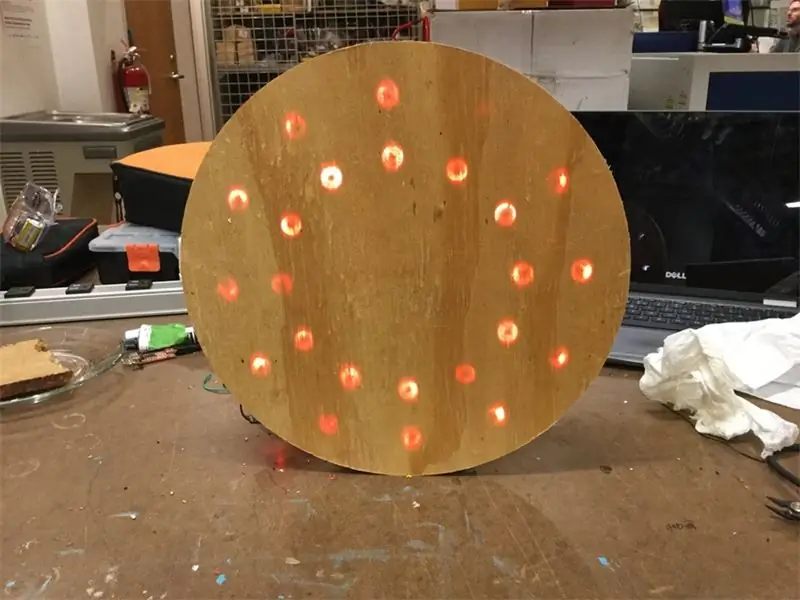
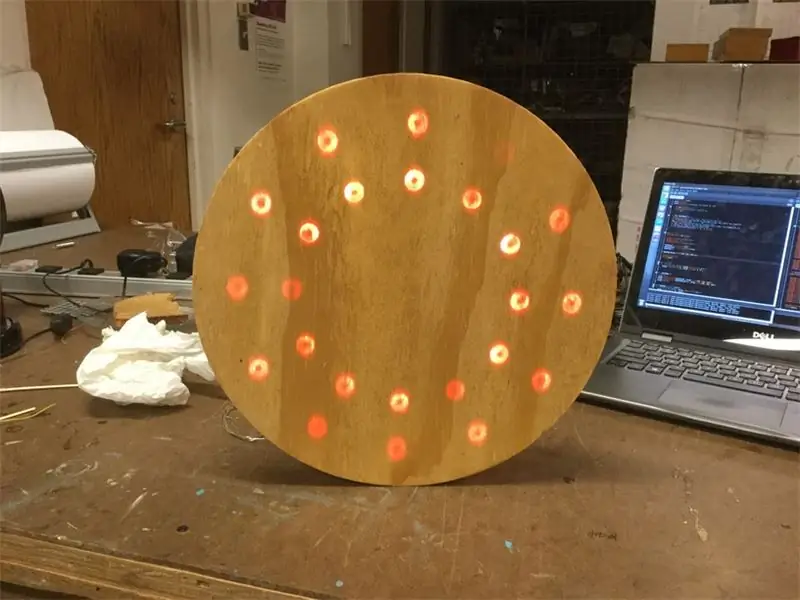
ขั้นตอนที่ 6: วิ่งแห้ง




หลังจากทดลองใส่ LED ลงในรูและเปิดไฟทั้งหมด ฉันก็พอใจกับผลลัพธ์ที่ได้ ดังนั้นฉันจึงขัดด้านหน้าเล็กน้อยแล้วทาเคลือบ PU ฉันลงเอยด้วยการขัดเสื้อโค้ตออกในภายหลัง แต่ควรปล่อยทิ้งไว้ถ้าคุณไม่พบว่ามันไม่สวยงาม
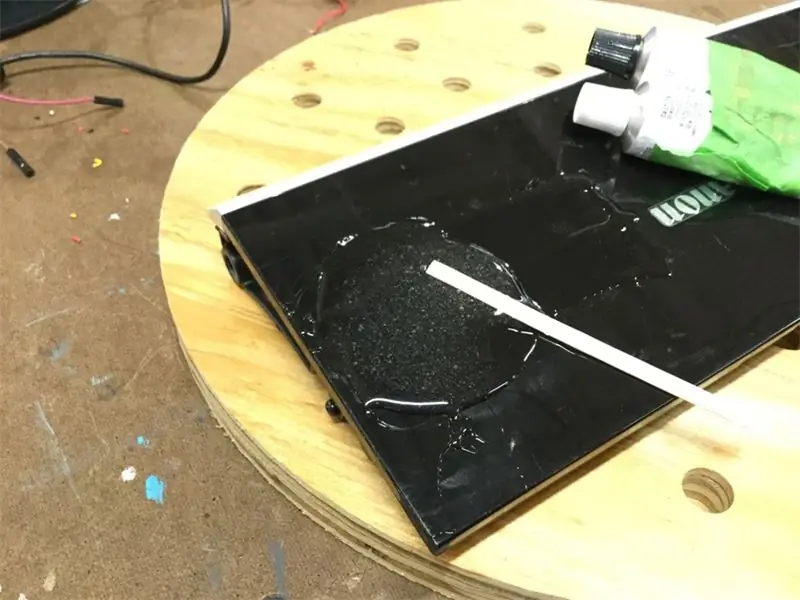
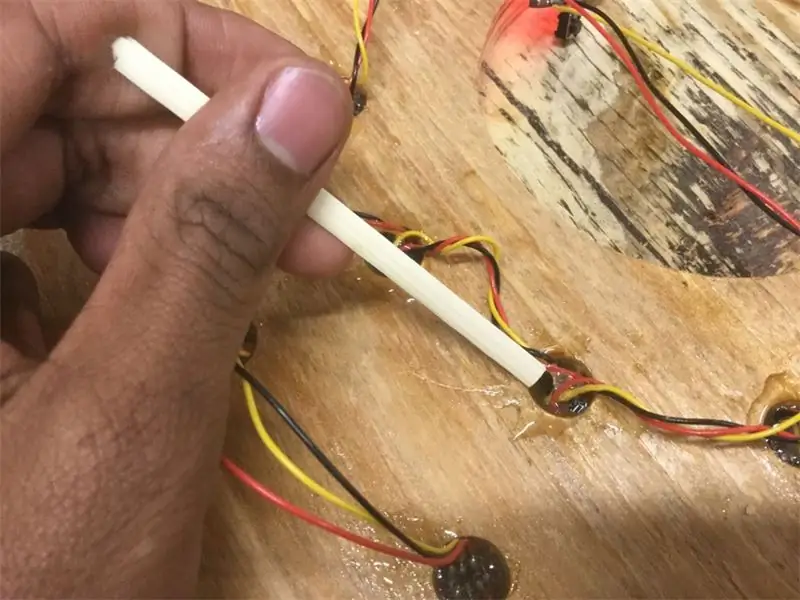
ขั้นตอนที่ 7: อีพ็อกซี่


หลังจากการทดสอบกับตำแหน่งนำภายในรู ฉันคิดว่าการอภิปรายที่ดีที่สุดจะเกิดขึ้นได้เมื่อไฟ LED อยู่ห่างจากปลายรูประมาณ 0.2 นิ้ว เมื่อคุณลองทำสิ่งนี้ด้วยตัวเอง ความสว่างของ LED จะแตกต่างกันมาก ทุกรู ไม่ต้องห่วง เราจะแก้เป็นรหัส เพราะเป็นประเภทดอกสว่านที่ใช้ ถ้าจะทำอีกคงใช้ดอกสว่านปลายแหลมเป็นรู. แต่ในกรณีใด ๆ เพื่อให้ได้ระยะทางฉันผสมอีพ็อกซี่และใส่เล็กน้อยในแต่ละหลุม
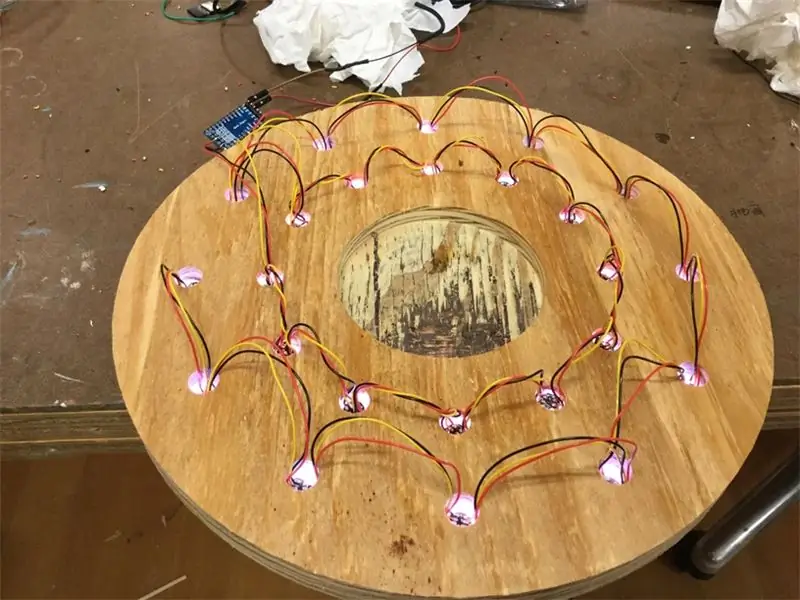
ขั้นตอนที่ 8: นำทุกอย่างมารวมกัน




ไฟ LED จะถูกวางโดยเริ่มจากตำแหน่งเข็มชั่วโมงที่ 12 นาฬิกา โดยเคลื่อนทวนเข็มนาฬิกาผ่านตำแหน่งเข็มชั่วโมงทั้งหมดแล้วไปที่เข็มนาที จากนั้นขยับอีกครั้งจากเครื่องหมาย 60 นาทีที่หมุนทวนเข็มนาฬิกา เพื่อให้เมื่อเรามองจากด้านหน้า รูปแบบ LED จะปรากฏตามเข็มนาฬิกา
หลังจากอีพ็อกซี่บ่มเป็นเวลาหนึ่งชั่วโมงฉันก็ใส่อีพ็อกซี่เพิ่มอีก คราวนี้ ฉันวางไฟ LED ลงในรู ตรวจสอบให้แน่ใจว่าได้ปิดสายไฟและข้อต่อบัดกรีด้วยอีพ็อกซี่ ทำให้มีการกระจายแสงที่ดีและยึดสายไฟ
ขั้นตอนที่ 9: รหัส

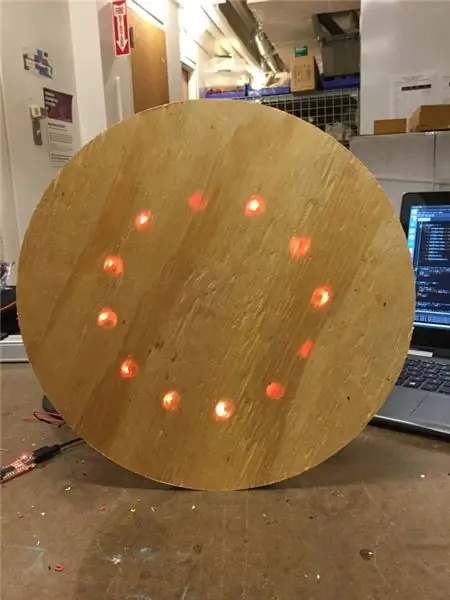
รหัสอยู่บน GitHub อย่าลังเลที่จะแก้ไขสำหรับการใช้งานของคุณ เมื่อคุณเปิดไฟ LED ทั้งหมดในระดับเดียวกัน ความสว่างของแสงที่ส่องผ่านจะแตกต่างกันมากในแต่ละรู นี่เป็นเพราะความหนาของไม้ในรูและความแตกต่างของเฉดสีของไม้ อย่างที่คุณเห็นสีของไม้แตกต่างกันไปเล็กน้อยในงานของฉัน เพื่อแก้ไขความแตกต่างของความสว่างนี้ ฉันได้สร้างเมทริกซ์ของระดับความสว่างของไฟ LED และลดความสว่างของไฟ LED ที่สว่างขึ้น เป็นกระบวนการทดลองและข้อผิดพลาดและอาจใช้เวลาหลายนาที แต่ผลลัพธ์ก็คุ้มค่า
ไม้อัดClock.ino
| // นาฬิกาไม้อัด |
| // Author: tinkrmind |
| // แสดงที่มา 4.0 ระหว่างประเทศ (CC BY 4.0) คุณมีอิสระที่จะ: |
| // แบ่งปัน - คัดลอกและแจกจ่ายเนื้อหาในสื่อหรือรูปแบบใดก็ได้ |
| // ปรับ - รีมิกซ์ แปลงร่าง และสร้างจากเนื้อหาเพื่อวัตถุประสงค์ใดก็ได้ แม้กระทั่งในเชิงพาณิชย์ |
| // เย่! |
| #รวม |
| #include"RTClib.h" |
| RTC_DS3231 rtc; |
| #include"Adafruit_NeoPixel.h" |
| #ifdef _AVR_ |
| #รวม |
| #endif |
| #definePIN6 |
| แถบ Adafruit_NeoPixel = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800); |
| int hourPixel = 0; |
| int นาทีพิกเซล = 0; |
| unsignedlong lastRtcCheck; |
| สตริงอินพุตสตริง = ""; // สตริงเพื่อเก็บข้อมูลขาเข้า |
| สตริงบูลีนเสร็จสมบูรณ์ = เท็จ; // ไม่ว่าสตริงจะสมบูรณ์หรือไม่ |
| ระดับ int [24] = {31, 51, 37, 64, 50, 224, 64, 102, 95, 255, 49, 44, 65, 230, 80, 77, 102, 87, 149, 192, 67, 109, 68, 77}; |
| voidsetup () { |
| #ifndef ESP8266 |
| ในขณะที่ (!ซีเรียล); // สำหรับ Leonardo/Micro/Zero |
| #endif |
| // นี่สำหรับ Trinket 5V 16MHz คุณสามารถลบสามบรรทัดนี้ได้หากคุณไม่ได้ใช้ Trinket |
| #if กำหนดไว้ (_AVR_ATtiny85_) |
| ถ้า (F_CPU == 16000000) clock_prescale_set(clock_div_1); |
| #endif |
| // สิ้นสุดโค้ดพิเศษเครื่องประดับเล็ก |
| Serial.begin(9600); |
| แถบ.begin(); |
| แถบ.show(); // เริ่มต้นพิกเซลทั้งหมดเป็น 'ปิด' |
| ถ้า (! rtc.begin()) { |
| Serial.println("ไม่พบ RTC"); |
| ในขณะที่ (1); |
| } |
| โหมดพิน (2, INPUT_PULLUP); |
| // rtc.adjust(DateTime(F(_DATE_), F(_TIME_)))); |
| ถ้า (rtc.lostPower()) { |
| Serial.println("RTC สูญเสียพลังงาน มาตั้งเวลากันเถอะ!"); |
| // บรรทัดต่อไปนี้ตั้งค่า RTC เป็นวันที่ & เวลาที่ร่างนี้ถูกรวบรวม |
| rtc.adjust(DateTime(F(_DATE_), F(_TIME_))); |
| // บรรทัดนี้ตั้งค่า RTC ด้วยวันที่ & เวลาที่ชัดเจน เช่น set |
| // 21 มกราคม 2557 เวลา 03.00 น. คุณจะโทร: |
| // rtc.adjust(DateTime(2017, 11, 06, 2, 49, 0)); |
| } |
| // rtc.adjust(DateTime(2017, 11, 06, 2, 49, 0)); |
| // lightUpEven(); |
| // ในขณะที่ (1); |
| LastRtcCheck = 0; |
| } |
| โมฆะลูป () { |
| ถ้า (มิลลิวินาที () - lastRtcCheck >2000) { |
| DateTime ตอนนี้ = rtc.now(); |
| Serial.print(now.hour(), ธ.ค.); |
| Serial.print(':'); |
| Serial.print(now.minute(), ธ.ค.); |
| Serial.print(':'); |
| Serial.print (ตอนนี้วินาที (), ธันวาคม); |
| Serial.println(); |
| เวลาแสดง(); |
| lastRtcCheck = มิลลิวินาที (); |
| } |
| ถ้า (!digitalRead(2)) { |
| lightUpEven(); |
| } |
| ถ้า (สตริงสมบูรณ์) { |
| Serial.println (อินพุตสตริง); |
| if (inputString[0] == 'l') { |
| Serial.println("ระดับ"); |
| lightUpEven(); |
| } |
| ถ้า (inputString[0] == 'c') { |
| Serial.println("แสดงเวลา"); |
| เวลาแสดง(); |
| แถบ.show(); |
| } |
| if (inputString[0] == '1') { |
| Serial.println("การเปิดไฟ LED ทั้งหมด"); |
| lightUp(แถบสี(255, 255, 255)); |
| แถบ.show(); |
| } |
| ถ้า (inputString[0] == '0') { |
| Serial.println ("แถบการล้างข้อมูล"); |
| แจ่มใส(); |
| แถบ.show(); |
| } |
| // #3, 255 จะตั้งค่า led หมายเลข 3 เป็นระดับ 255, 255, 255 |
| ถ้า (inputString[0] == '#') { |
| อุณหภูมิสตริง; |
| temp = inputString.substring(1); |
| int pixNum = temp.toInt(); |
| temp = inputString.substring(inputString.indexOf(', ') + 1); |
| ความเข้มของ int = temp.toInt(); |
| Serial.print("การตั้งค่า"); |
| Serial.print (pixNum); |
| Serial.print(" ถึงระดับ "); |
| Serial.println(ความเข้ม); |
| strip.setPixelColor(pixNum, strip. Color(ความเข้ม ความเข้ม ความเข้ม)); |
| แถบ.show(); |
| } |
| // #3, 255, 0, 125 จะตั้งค่า led หมายเลข 3 เป็นระดับ 255, 0, 125 |
| ถ้า (inputString[0] == '$') { |
| อุณหภูมิสตริง; |
| temp = inputString.substring(1); |
| int pixNum = temp.toInt(); |
| int rIndex = inputString.indexOf(', ') + 1; |
| temp = inputString.substring(rIndex); |
| int rIntensity = temp.toInt(); |
| intgIndex = inputString.indexOf(', ', rIndex + 1) + 1; |
| temp = inputString.substring(gIndex); |
| intgIntensity = temp.toInt(); |
| int bIndex = inputString.indexOf(', ', gIndex + 1) + 1; |
| temp = inputString.substring (bIndex); |
| int bIntensity = temp.toInt(); |
| Serial.print("การตั้งค่า"); |
| Serial.print (pixNum); |
| Serial.print (" R ถึง "); |
| Serial.print(rIntensity); |
| Serial.print (" G ถึง "); |
| Serial.print(gIntensity); |
| Serial.print (" B ถึง "); |
| Serial.println(bIntensity); |
| strip.setPixelColor(pixNum, strip. Color(rIntensity, gIntensity, bIntensity)); |
| แถบ.show(); |
| } |
| if (inputString[0] == 's') { |
| อุณหภูมิสตริง; |
| int ชั่วโมง นาที; |
| temp = inputString.substring(1); |
| ชั่วโมง = temp.toInt(); |
| int rIndex = inputString.indexOf(', ') + 1; |
| temp = inputString.substring(rIndex); |
| นาที = temp.toInt(); |
| Serial.print("แสดงเวลา: "); |
| Serial.print(ชั่วโมง); |
| Serial.print(":"); |
| Serial.print(นาที); |
| เวลาแสดง (ชั่วโมง นาที); |
| ล่าช้า (1000); |
| } |
| inputString = ""; |
| stringComplete = เท็จ; |
| } |
| // ล่าช้า (1000); |
| } |
| voidserialEvent() { |
| ในขณะที่ (Serial.available ()) { |
| ถ่าน inChar = (ถ่าน) Serial.read(); |
| inputString += inChar; |
| ถ้า (inChar == '\n') { |
| stringComplete = จริง; |
| } |
| ล่าช้า(1); |
| } |
| } |
| โมฆะเคลียร์ () { |
| สำหรับ (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, แถบสี(0, 0, 0)); |
| } |
| } |
| voidshowTime() { |
| DateTime ตอนนี้ = rtc.now(); |
| hourPixel = ตอนนี้ชั่วโมง () % 12; |
| minutesPixel = (ตอนนี้นาที () / 5) % 12 + 12; |
| แจ่มใส(); |
| // strip.setPixelColor(hourPixel, strip. Color (40 + 40 * ระดับ [hourPixel], 30 + 30 * ระดับ [hourPixel], 20 + 20 * ระดับ [hourPixel])); |
| // strip.setPixelColor(minutePixel, strip. Color (40 + 40 * ระดับ [minutePixel], 30 + 30 * ระดับ [minutePixel], 20 + 20 * ระดับ [minutePixel])); |
| strip.setPixelColor(hourPixel, strip. Color(ระดับ[hourPixel], ระดับ[hourPixel], ระดับ[hourPixel])); |
| strip.setPixelColor (minutePixel, strip. Color (ระดับ [minutePixel], ระดับ [minutePixel], ระดับ [minutePixel])); |
| // lightUp(แถบสี(255, 255, 255)); |
| แถบ.show(); |
| } |
| voidshowTime (int ชั่วโมง int นาที) { |
| hourPixel = ชั่วโมง % 12; |
| minutesPixel = (นาที / 5) % 12 + 12; |
| แจ่มใส(); |
| // strip.setPixelColor(hourPixel, strip. Color (40 + 40 * ระดับ [hourPixel], 30 + 30 * ระดับ [hourPixel], 20 + 20 * ระดับ [hourPixel])); |
| // strip.setPixelColor(minutePixel, strip. Color (40 + 40 * ระดับ [minutePixel], 30 + 30 * ระดับ [minutePixel], 20 + 20 * ระดับ [minutePixel])); |
| strip.setPixelColor(hourPixel, strip. Color(ระดับ[hourPixel], ระดับ[hourPixel], ระดับ[hourPixel])); |
| strip.setPixelColor (minutePixel, strip. Color (ระดับ [minutePixel], ระดับ [minutePixel], ระดับ [minutePixel])); |
| // lightUp(แถบสี(255, 255, 255)); |
| แถบ.show(); |
| } |
| voidlightUp (สี uint32_t) { |
| สำหรับ (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, สี); |
| } |
| แถบ.show(); |
| } |
| voidlightUpEven() { |
| สำหรับ (uint16_t i = 0; i < strip.numPixels(); i++) { |
| strip.setPixelColor(i, strip. Color(ระดับ, ระดับ, ระดับ)); |
| } |
| แถบ.show(); |
| } |
ดู rawplywoodClock.ino โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 10: คอมพิวเตอร์วิทัศน์ - การสอบเทียบ


ฉันตัดสินใจเลือกไม่ใช้แผ่นไม้อัดในโครงการนี้ ถ้าฉันมี ความหนาของไม้จะเท่ากันต่อหน้าไฟ LED ทั้งหมด แต่เนื่องจากฉันมีความหนาของไม้ที่ต่างกันที่ด้านหน้าของ LED แต่ละดวง และเนื่องจากสีของไม้นั้นแตกต่างกันมากเช่นกัน ความสว่างของ LED สำหรับแต่ละ LED จึงแตกต่างกัน ในการทำให้ไฟ LED ทั้งหมดมีความสว่างเท่ากัน ฉันได้คิดค้นเคล็ดลับที่ดี
ฉันเขียนโค้ดประมวลผล (บน GitHub) ซึ่งถ่ายภาพนาฬิกา และวิเคราะห์ความสว่างของ LED แต่ละดวงตามลำดับ จากนั้นจะเปลี่ยนกำลังไฟของ LED แต่ละดวงเพื่อให้มีความสว่างเท่ากันกับ LED ที่หรี่แสงที่สุด ตอนนี้ฉันรู้แล้วว่านี่มันเกินความสามารถ แต่การประมวลผลภาพสนุกมาก! และฉันหวังว่าจะพัฒนารหัสการสอบเทียบเป็นห้องสมุด
คุณสามารถดูความสว่างของ LED ก่อนและหลังการปรับเทียบได้ในรูปภาพด้านบน
calibrateDisplay.pde
| importprocessing.video.*; |
| importprocessing.serial.*; |
| อนุกรม myPort; |
| จับภาพวิดีโอ; |
| สุดท้าย numLed =24; |
| int ledNum =0; |
| // คุณต้องมีตัวแปรทั่วโลกเหล่านี้เพื่อใช้ PxPGetPixelDark() |
| int rDark, gDark, bDark, aDark; |
| int rLed, gLed, bled, aLed; |
| int rOrg, gOrg, bOrg, aOrg; |
| int rTemp, gTemp, bTemp, aTemp; |
| รูปภาพของเราภาพ; |
| int runNumber =0; |
| int ที่ยอมรับได้ข้อผิดพลาด =3; |
| int เสร็จแล้ว; |
| int numPixelsInLed; |
| ยาว ledIntensity; |
| int ledPower; |
| ความเข้มของเป้าหมายที่ยาวนาน =99999999; |
| voidsetup() { |
| เสร็จสิ้น =newint[numLed]; |
| numPixelsInLed = newint [numLed]; |
| ledIntensity = newlong [numLed]; |
| ledPower = newint [numLed]; |
| สำหรับ (int i=0; i<numLed; i++) { |
| ledPower =255; |
| } |
| printArray(Serial.list()); |
| สตริง portName =Serial.list()[31]; |
| myPort =newSerial(นี่, ชื่อพอร์ต, 9600); |
| ขนาด (640, 480); |
| วิดีโอ =newCapture(นี่ ความกว้าง ความสูง); |
| video.start(); |
| ไม่มีจังหวะ (); |
| เรียบ(); |
| ล่าช้า (1000); // รอให้พอร์ตอนุกรมเปิด |
| } |
| voiddraw() { |
| ถ้า (วิดีโอ. ใช้ได้ ()) { |
| ถ้า (เสร็จสิ้น [ledNum] ==0) { |
| clearDisplay(); |
| ล่าช้า (1000); |
| วิดีโอ.read(); |
| รูปภาพ(วิดีโอ, 0, 0, ความกว้าง, ความสูง); // วาดวิดีโอเว็บแคมลงบนหน้าจอ |
| saveFrame("data/no_leds.jpg"); |
| ถ้า (runNumber !=0) { |
| ถ้า ((ledIntensity[ledNum] - targetIntensity)*100/targetIntensity > acceptError) { |
| ledPower[ledNum] -=pow(0.75, runNumber)*100+1; |
| } |
| if ((targetIntensity - ledIntensity[ledNum])*100/targetIntensity > acceptError) { |
| ledPower[ledNum] +=pow (0.75, runNumber)*100+1; |
| } |
| ถ้า (abs (targetIntensity - ledIntensity [ledNum])*100/targetIntensity <= acceptError) { |
| เสร็จสิ้น[ledNum] =1; |
| พิมพ์ ("นำ"); |
| พิมพ์ (ledNum); |
| พิมพ์ ("เสร็จสิ้น"); |
| } |
| ถ้า (ledPower [ledNum] >255) { |
| ledPower[ledNum] =255; |
| } |
| ถ้า (ledPower [ledNum] <0) { |
| ledPower[ledNum]=0; |
| } |
| } |
| setLedPower (ledNum, ledPower [ledNum]); |
| ล่าช้า (1000); |
| video.read(); |
| รูปภาพ(วิดีโอ, 0, 0, ความกว้าง, ความสูง); // วาดวิดีโอเว็บแคมลงบนหน้าจอ |
| ล่าช้า(10); |
| ในขณะที่ (myPort.available() >0) { |
| int inByte = myPort.read(); |
| //พิมพ์(ถ่าน(inByte)); |
| } |
| สตริง imageName ="data/"; |
| ชื่อภาพ+=str(ledNum); |
| imageName +="_led.jpg"; |
| saveFrame (ชื่อรูปภาพ); |
| สตริง originalImageName ="data/org"; |
| ชื่อภาพเดิม+=str(ledNum); |
| ชื่อภาพเดิม +=".jpg"; |
| ถ้า (runNumber ==0) { |
| saveFrame (ชื่อภาพดั้งเดิม); |
| } |
| รูปภาพ noLedImg =loadImage("data/no_leds.jpg"); |
| รูปภาพ ledImg =loadImage(ชื่อรูปภาพ); |
| รูปภาพ originalImg =loadImage(originalImageName); |
| noLedImg.loadPixels(); |
| ledImg.loadPixels(); |
| ต้นฉบับImg.loadPixels(); |
| พื้นหลัง (0); |
| loadPixels(); |
| ledIntensity[ledNum] =0; |
| numPixelsInLed[ledNum] =0; |
| สำหรับ (int x =0; x<ความกว้าง; x++) { |
| สำหรับ (int y =0; y<ความสูง; y++) { |
| PxPGetPixelDark(x, y, noLedImg.pixels, width); |
| PxPGetPixelLed(x, y, ledImg.pixels, width); |
| PxPGetPixelOrg(x, y, originalImg.pixels, width); |
| ถ้า ((rOrg+gOrg/2+bOrg/3)-(rDark+gDark/2+bDark/3) >75) { |
| ledIntensity[ledNum] = ledIntensity[ledNum] +(rLed+gLed/2+bLed/3) -(rDark+gDark/2+bDark/3); |
| rTemp=255; |
| gTemp=255; |
| bTemp=255; |
| numPixelsInLed[ledNum]++; |
| } อื่น { |
| rTemp=0; |
| gTemp=0; |
| bTemp=0; |
| } |
| PxPSetPixel(x, y, rTemp, gTemp, bTemp, 255, พิกเซล, ความกว้าง); |
| } |
| } |
| ledIntensity[ledNum] /= numPixelsInLed[ledNum]; |
| ถ้า (targetIntensity > ledIntensity[ledNum] && runNumber ==0) { |
| ความเข้มของเป้าหมาย = ledIntensity [ledNum]; |
| } |
| updatePixels(); |
| } |
| พิมพ์ (ledNum); |
| พิมพ์ (', '); |
| พิมพ์ (ledPower [ledNum]); |
| พิมพ์ (', '); |
| println(ledIntensity[ledNum]); พิมพ์ |
| ledNum++; |
| ถ้า (ledNum == numLed) { |
| int โดโซ =0; |
| สำหรับ (int i=0; i<numLed; i++) { |
| Donezo += เสร็จแล้ว; |
| } |
| ถ้า (donezo == numLed) { |
| println("เสร็จสิ้น"); |
| สำหรับ (int i=0; i<numLed; i++) { |
| พิมพ์ (i); |
| พิมพ์("\t"); |
| println(ledPower); |
| } |
| พิมพ์ ("ระดับ int ["); |
| พิมพ์ (ledNum); |
| พิมพ์ ("] = {"); |
| สำหรับ (int i=0; i<numLed-1; i++) { |
| พิมพ์ (ledPower); |
| พิมพ์ (','); |
| } |
| พิมพ์ (ledPower [numLed -1]); |
| println("};"); |
| lightUpEven(); |
| ในขณะที่ (จริง); |
| } |
| print("ความเข้มของเป้าหมาย: "); |
| ถ้า (runNumber ==0) { |
| ความเข้มของเป้าหมาย -=1; |
| } |
| println(ความเข้มของเป้าหมาย); |
| ledNum =0; |
| รันนัมเบอร์++; |
| } |
| } |
| } |
| voidPxPGetPixelOrg (intx, inty, int pixelArray, intpixelsWidth) { |
| int พิกเซลนี้=pixelArray[x+y*pixelsWidth]; // รับสีเป็น int จากพิกเซล |
| aOrg = (พิกเซลนี้ >>24) &0xFF; // เราต้อง shift และ mask เพื่อให้แต่ละ component แยกกัน |
| rOrg = (พิกเซลนี้ >>16) &0xFF; // เร็วกว่าการเรียก red(), green(), blue() |
| gOrg = (พิกเซลนี้ >>8) &0xFF; |
| bOrg = thisPixel &0xFF; |
| } |
| voidPxPGetPixelDark (intx, inty, int pixelArray, intpixelsWidth) { |
| int พิกเซลนี้=pixelArray[x+y*pixelsWidth]; // รับสีเป็น int จากพิกเซล |
| aDark = (พิกเซลนี้ >>24) &0xFF; // เราต้อง shift และ mask เพื่อให้แต่ละ component แยกกัน |
| rDark = (พิกเซลนี้ >>16) &0xFF; // เร็วกว่าการเรียก red(), green(), blue() |
| gDark = (พิกเซลนี้ >>8) &0xFF; |
| bDark = thisPixel &0xFF; |
| } |
| voidPxPGetPixelLed (intx, inty, int pixelArray, intpixelsWidth) { |
| int พิกเซลนี้=pixelArray[x+y*pixelsWidth]; // รับสีเป็น int จากพิกเซล |
| aLed = (พิกเซลนี้ >>24) &0xFF; // เราต้อง shift และ mask เพื่อให้แต่ละ component แยกกัน |
| rLed = (พิกเซลนี้ >>16) &0xFF; // เร็วกว่าการเรียก red(), green(), blue() |
| gLed = (พิกเซลนี้ >>8) &0xFF; |
| bLed = thisPixel &0xFF; |
| } |
| voidPxPSetPixel (intx, inty, intr, intg, intb, inta, int pixelArray, intpixelsWidth) { |
| a =(a <<24); |
| r = r <<16; // เรากำลังบรรจุองค์ประกอบทั้ง 4 อย่างเป็นหนึ่งเดียว |
| ก. = ก. <<8; // เราเลยต้องย้ายพวกมันไปอยู่ที่ของมัน |
| argb สี = a | r | ก. | NS; // การดำเนินการไบนารี "หรือ" จะเพิ่มทั้งหมดลงในหนึ่ง int |
| pixelArray[x+y*pixelsWidth]= argb; // สุดท้ายเราตั้งค่า int ด้วยสี te เป็นพิกเซล |
| } |
ดู rawcalibrateDispllay.pde โฮสต์ด้วย ❤ โดย GitHub
ขั้นตอนที่ 11: ข้อสังเกตจากกัน
ข้อผิดพลาดที่ควรหลีกเลี่ยง:
* ด้วยไม้ คุณได้สิ่งที่คุณจ่ายไป จึงได้ไม้คุณภาพดี ไม้อัดเบิร์ชเป็นทางเลือกที่ดี ไม้เนื้อแข็งน้ำหนักเบาจะทำได้อย่างสวยงามเช่นกัน ฉันถูกบนไม้และเสียใจกับการตัดสินใจของฉัน
* ดีกว่าที่จะเจาะน้อยกว่ามาก รูสองสามรูลึกเกินไปสำหรับชิ้นงานของฉัน และอีพ็อกซี่โชว์ผ่านด้านหน้า มันชัดเจนมากเมื่อคุณสังเกตเห็น
* ใช้ดอกสว่านปลายมนแทนปลายตรง ฉันไม่ได้ทดลองกับปลายบอล แต่ฉันค่อนข้างแน่ใจว่าผลลัพธ์จะดีขึ้นมาก
ฉันเจ้าชู้กับความคิดที่จะขายสิ่งเหล่านี้ใน Etsy หรือ tindie ฉันจะขอบคุณมากถ้าคุณสามารถแสดงความคิดเห็นด้านล่างถ้าคุณคิดว่ามันสมเหตุสมผล:)
แนะนำ:
จานดาวเทียม Offset ไม้ Scratchbuilt: 11 ขั้นตอน (พร้อมรูปภาพ)

จานดาวเทียมออฟเซ็ตไม้แบบ Scratchbuilt: ฉันเจอเว็บไซต์บางแห่งที่มีหลายคนสร้างจานดาวเทียมที่มีโฟกัสเฉพาะของตัวเอง ชายชาวออสเตรเลียคนหนึ่งถึงกับสร้างจานชดเชยขนาดยักษ์ 13 เมตร อะไรคือความแตกต่าง? โฟกัสเฉพาะคือสิ่งที่คุณคิดเมื่อมีคนพูดว่า 'ระบบส่งดาวเทียม
DIY ลำโพง Bluetooth ไม้: 8 ขั้นตอน (พร้อมรูปภาพ)

DIY Wooden Bluetooth Speaker: มีโปรเจ็กต์นี้หลายพันเวอร์ชันบนอินเทอร์เน็ตอยู่แล้ว ทำไมฉันถึงทำ? เพราะฉันต้องการ :) ฉันมีวิสัยทัศน์ของตัวเองเกี่ยวกับลำโพงบลูทูธที่สมบูรณ์แบบ (สมบูรณ์แบบสำหรับฉัน) และฉันต้องการแสดงให้คุณเห็นถึงการออกแบบและกระบวนการสร้างของฉัน! อีกด้วย,
นาฬิกา LED ไม้: 5 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ไม้: นาฬิกา LED ไม้ดูเหมือนกล่องไม้ที่น่าเบื่อ ยกเว้นว่าเวลาจะเรืองแสงผ่านด้านหน้าของมัน แทนที่จะดูชิ้นพลาสติกสีเทา คุณมีชิ้นไม้ที่ดีกว่า มันยังคงรักษาหน้าที่ทั้งหมดรวมถึง
นาฬิกาตั้งโต๊ะ "ไม้" *ดูทันสมัย*: 9 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกาตั้งโต๊ะ "ไม้" *ดูทันสมัย*: สวัสดีทุกคน นี่เป็นคำแนะนำที่สองของฉัน! คราวนี้เราจะสร้างนาฬิกาไม้ที่มีการแสดงอุณหภูมิและความชื้น ดังที่แสดงในภาพ เวลาของเราจะแสดงผ่านช่อง "ไม้" เนื่องจากแสงไม่แรงพอ
โคมไฟติดผนัง LED ไม้ 5 ขั้นตอน (พร้อมรูปภาพ)

โคมไฟติดผนัง LED ไม้: โอเค ฉันชอบเล่นกับไฟ LED และฉันก็ชอบทำงานกับไม้ด้วย ทำไมไม่ลองใช้ทั้งสองอย่างแล้วสร้างสรรค์สิ่งที่ไม่เหมือนใคร จำเป็นต้องมีแหล่งกำเนิดแสงที่สวยงามเหนือโต๊ะคอมพิวเตอร์ของฉัน และฉันไม่ชอบโคมไฟที่มีอยู่แล้ว
