
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.
วิธีตั้งค่าเว็บไซต์ด้วย Page Creator ใหม่ของ Google Labs (วิธีสร้างเว็บไซต์ขนาด 100mb แบบง่ายๆ ฟรีและอัพในตอนบ่าย) รวมถึงวิธีการ ลิงก์หน้าแบบฟอร์มไปยังหน้า ลิงก์ไปยังหน้าอื่น ลิงก์ไปยังไฟล์ html ที่อัปโหลด รวมรูปภาพ และฝังเกมแฟลชและอุปกรณ์ต่างๆ
คำเตือน: ผู้สร้างเพจของ Google เป็นรุ่นทดลองที่ให้บริการโดย Google Labs มันอยู่ในการทดสอบ (การทดลองใช้อาจสิ้นสุด Google อาจตัดสินใจเรียกเก็บเงินจาก Google หรือ Page Creator อาจปิดตัวลง) สถานการณ์กรณีที่ดีที่สุดคืออาจกลายเป็นเว็บไซต์ที่สรุปผลได้ภายใต้ Google
ขั้นตอนที่ 1: เข้าสู่ระบบ Page Creator

ไปที่ https://www.pages.google.com และป้อนชื่อผู้ใช้และรหัสผ่าน Gmail ของคุณ หากคุณไม่มีบัญชี Gmail ให้ไปที่ลิงก์เพื่อ -ลงทะเบียนที่นี่-ในครั้งแรกที่คุณเข้าสู่หน้าเว็บ ระบบจะแสดงข้อมูลเล็กน้อยเกี่ยวกับคุณลักษณะของ Page Creator ในการเข้าไปข้างใน คุณต้องไปที่ด้านล่างและยอมรับข้อกำหนดและเงื่อนไข
ขั้นตอนที่ 2: การเพิ่มและแก้ไขข้อความ

หน้าเว็บเริ่มต้นมี 4 ฟิลด์ที่แก้ไขได้ ชื่อ คำบรรยาย เนื้อหาและส่วนท้าย คุณสามารถป้อนข้อความลงในรายการใดก็ได้โดยคลิกภายในกล่องเส้นประสีแดงของฟิลด์ที่คุณต้องการให้ข้อความและพิมพ์
ทางด้านซ้ายเป็นตัวควบคุมสำหรับแก้ไขข้อความภายในแต่ละฟิลด์ คุณสามารถทำให้ข้อความเป็นตัวหนา ตัวเอียง ใส่สัญลักษณ์แสดงหัวข้อย่อย เปลี่ยนสี เปลี่ยนแบบอักษร และเปลี่ยนรูปแบบขนาดได้ที่นี่ หมายเหตุ: คุณต้องเลือกข้อความเพื่อแก้ไข และเมื่อคุณกดปุ่มใดปุ่มหนึ่งเหล่านี้ การตั้งค่าจะดำเนินต่อไปตลอดทั้งฟิลด์ที่เหลือ ตัวอย่างเช่น หากคุณตั้งค่าคำแรกที่คุณพิมพ์เป็นตัวเอียง แล้วพิมพ์ข้อความที่เหลือที่คุณป้อนต่อไปหลังจากโลกนี้จะเป็นตัวเอียง เว้นแต่คุณจะยกเลิกการเลือกตัวเอียงโดยกดปุ่มอีกครั้ง
ขั้นตอนที่ 3: เปลี่ยนรูปลักษณ์ของหน้า


ทางด้านขวาจะมีสองตัวเลือก -เปลี่ยนรูปลักษณ์- และ -เปลี่ยนเค้าโครง-
แต่ละตัวเลือกจะเปิดเมนูขึ้นซึ่งคุณสามารถดูตัวอย่างได้โดยเลือกตัวเลือกอื่น
ขั้นตอนที่ 4: การเพิ่มรูปภาพและลิงก์




ทางด้านซ้ายมีปุ่มสองปุ่มที่เรายังไม่ได้สำรวจ ได้แก่ ปุ่มรูปภาพ และปุ่มลิงก์
หากต้องการเพิ่มรูปภาพ ให้คลิกปุ่มรูปภาพ เรียกดูรูปภาพที่คุณต้องการอัปโหลดไปยังไซต์ของคุณ แล้วคลิก -เพิ่มรูปภาพ- เมื่อเพิ่มรูปภาพแล้ว เมนูจะถูกแนบไปกับรูปภาพซึ่งจะช่วยให้คุณหมุน ครอบตัด หรือปรับปรุงรูปภาพได้ หากต้องการเพิ่มลิงก์ ให้คลิกปุ่มลิงก์ เลือกสิ่งที่คุณต้องการลิงก์ (หน้า ไฟล์ เว็บไซต์ ที่อยู่อีเมล) แล้วคลิกตกลง เมื่อคุณมีลิงก์แล้ว เมนูจะถูกแนบมาซึ่งคุณสามารถเปลี่ยนหรือทดสอบลิงก์ได้ หมายเหตุ: คุณสามารถเชื่อมโยงไปยังไฟล์ HTML ที่อัปโหลด ซึ่งหมายความว่าคุณสามารถเชื่อมโยงไปยังหน้าที่คุณสร้างขึ้นนอก Page Creator ที่ไม่เป็นไปตามเค้าโครงของ Page Creator
ขั้นตอนที่ 5: เสริมที่รัก !!




ไปที่ลิงก์เพื่อไปที่ -กลับไปที่ Page Manager-
ตัวจัดการเพจช่วยให้คุณเห็นเพจทั้งหมดของคุณ หน้าแรก และอื่นๆ ทางด้านขวา คุณจะเห็นไฟล์ที่คุณอัปโหลดไปยังบัญชีของคุณ ไปที่ -Site Settings- เมื่อเข้าไปข้างในแล้วกด -Enable Experimental Settings- หน้าอื่นจะปรากฏขึ้นซึ่งคุณจะต้องยืนยันการเลือกของคุณ เมื่อคุณทำเสร็จแล้ว ให้ไปที่ -กลับไปที่ Page Manager- และเลือกเว็บไซต์ที่คุณต้องการแก้ไข ในหน้าต่างตัวแก้ไขเพจ คุณจะเห็นปุ่มรูปภาพและลิงก์ที่ปรากฏขึ้นก่อนหน้านี้ และปุ่มที่มีวงกลมอยู่ ซึ่งจะช่วยให้คุณสำรวจคุณลักษณะใหม่ ๆ ได้ การคลิกปุ่มนี้จะเปิดเมนูที่คุณสามารถเลือกได้จากอุปกรณ์มาตรฐานหรืออุปกรณ์ของบุคคลที่สาม เลือกแกดเจ็ตและคลิกเพิ่มแกดเจ็ต หมายเหตุ: Make มี Gadget ที่คุณสามารถพบได้โดยการค้นหาภายใน Gadget มาตรฐาน
ขั้นตอนที่ 6: ขั้นตอนสุดท้าย


คลิกปุ่มเผยแพร่ที่ด้านบนเพื่อเผยแพร่ไปยังเว็บ จากนั้นคุณดูได้โดยคลิกลิงก์ -ดูบนเว็บ -ลิงก์ที่ด้านบน ตอนนี้คุณมีเว็บไซต์ฟรีที่มีพื้นที่ 100mb โดยไม่มีโฆษณา และแก้ไขได้ง่าย
ใช่!!!!!
แนะนำ:
BLE Page Turner 2.0: 3 ขั้นตอน

BLE Page Turner 2.0: พ่อของฉันเพิ่งซื้อแป้นเหยียบบลูทูธที่ช่วยให้เขามีแผ่นเพลงบนแท็บเล็ตและพลิกหน้าด้วยเท้าของเขา ใช้ได้ดีกับทั้งโน้ตเพลงและคำแนะนำ PDF Lego ซึ่งเป็นสองเวลาว่างที่ฉันโปรดปรานและแม้กระทั่ง
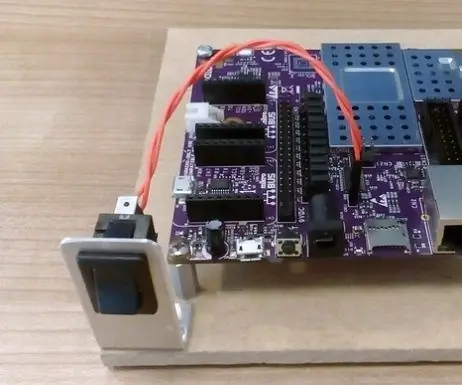
การเชื่อมต่อสวิตช์เปิดปิดกับ Creator Ci40: 4 ขั้นตอน

การเชื่อมต่อสวิตช์เปิดปิดกับ Creator Ci40: การสร้างบอร์ด Creator Ci40 ในกล่องหุ้มอาจต้องการการควบคุมพลังงานจากบอร์ดจากระยะไกล คำแนะนำนี้จะกล่าวถึงวิธีการเพิ่มตัวเลือกแบบพาสซีฟและแอคทีฟสำหรับการควบคุมแหล่งจ่ายไฟ DC ให้กับบอร์ด สิ่งที่คุณต้องการ1 x ผู้สร้าง
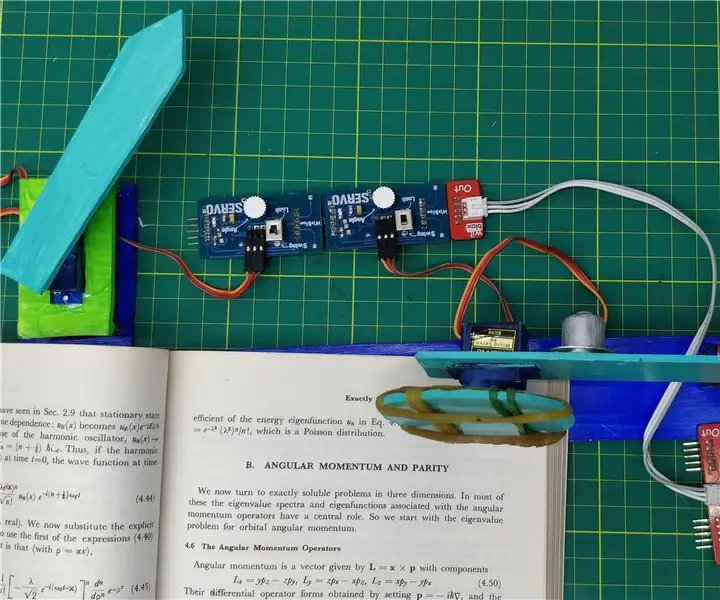
Page Turner: 5 ขั้นตอน

Page Turner: สวัสดีทุกคน สิ่งต่างๆ กลายเป็นเรื่องง่ายขึ้นเมื่อเราเติบโตขึ้นทุกวันในยุคเทคโนโลยีนี้ การทำงานในแต่ละวันมีประสิทธิภาพมากขึ้นกว่าเดิม ที่นี่ฉันได้สร้าง Page Turner ซึ่งผู้ใช้จะไม่สามารถเปิดหน้าได้ด้วยคลิกเดียวเมื่อคุณก
รวมหน้าเว็บของคุณ (Google Page Creator) กับ Picasa ในอัลบั้ม Line: 5 ขั้นตอน

ผสานหน้าเว็บของคุณ (Google Page Creator) กับ Picasa on Line Album: สวัสดี นี่เป็นคำสั่งแรกของฉัน สนุกกับมัน! ดำเนินการต่อด้วยคำแนะนำนี้ การตั้งค่าเว็บไซต์ด้วย Google Page Creator
Stiffie Drive Book Page Marker: 4 ขั้นตอน

Stiffie Drive Book Page Marker: ตัวทำเครื่องหมายหน้าหนังสือ Stiffie ที่นี่อาจเป็นโครงการที่ง่ายที่สุดในไซต์นี้ ฉันเกลียดการทิ้งสิ่งใด ๆ ออกไป แต่ถึงเวลาแล้วที่จะทิ้งชุดไดรฟ์แบบแข็ง (ไมโครฟล็อปปี้ดิสก์) แต่ตัวเลื่อนอลูมิเนียมก็ดูดี โยน
