
สารบัญ:
- ขั้นตอนที่ 1: อย่าทำซ้ำตัวเอง
- ขั้นตอนที่ 2: สร้างหน้าแสดงความคิดเห็น
- ขั้นตอนที่ 3: พื้นหลังเล็กน้อย
- ขั้นตอนที่ 4: สร้างแอปพลิเคชัน
- ขั้นตอนที่ 5: ดำเนินการคำสั่งแรก
- ขั้นตอนที่ 6: สร้างคอนโทรลเลอร์
- ขั้นตอนที่ 7: สร้าง Post Model
- ขั้นตอนที่ 8: Finnaly ของจริงทับทิมบางอย่าง
- ขั้นตอนที่ 9: เพิ่มฟิลด์
- ขั้นตอนที่ 10: การกำหนดค่าอยู่ที่ไหน
- ขั้นตอนที่ 11: สร้างฐานข้อมูล
- ขั้นตอนที่ 12: การสร้างฐานข้อมูล
- ขั้นตอนที่ 13: เริ่มเซิร์ฟเวอร์ Ruby
- ขั้นตอนที่ 14: ตั้งค่าคอนโทรลเลอร์
- ขั้นตอนที่ 15: แก้ไขคอนโทรลเลอร์
- ขั้นตอนที่ 16: ย้าย Db
- ขั้นตอนที่ 17: ดูสิ่งที่เราได้ทำไปแล้ว
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:08.
- แก้ไขล่าสุด 2025-01-23 15:12.

คุณเคยเห็นเว็บไซต์ที่เจ๋งและโต้ตอบได้มากจนคุณสงสัยในทันทีว่า "พวกเขาทำอย่างนั้นได้อย่างไร" ฉันจะแสดงวิธีหนึ่งที่สามารถทำได้ แน่นอน เราจะไม่สร้างไซต์ที่ดีเท่ากับ Instructables ในการเริ่มต้น แต่หลักการสามารถเติบโตเป็นไซต์ประเภทใดก็ได้ที่คุณสามารถจินตนาการได้ด้วยการทำงานอีกเล็กน้อย
ขั้นตอนที่ 1: อย่าทำซ้ำตัวเอง
"อย่าพูดซ้ำ" คำนี้มักจะตามด้วย "อะไรนะ" …จากนั้นคุณทำซ้ำ "อย่าพูดซ้ำ" หนึ่งในหลักการหลักของ Ruby คือ D. R. Y. ดังนั้นเราจะยึดตามสิ่งนี้ให้มากที่สุด เริ่มต้นด้วยการค้นหาเฟรมเวิร์กที่ใช้งานได้อย่างสมบูรณ์Instant Rails เป็นโครงการที่ยอดเยี่ยม คลิกที่ลิงค์และแตกไฟล์ไปยังไดเร็กทอรีที่ไม่มีช่องว่าง (เช่น C:) ไม่ต้องกังวลว่าไฟล์ขนาดเล็กจะใช้เวลาในการคลายซิปเป็นเวลานาน เนื่องจากไฟล์นั้นมีโฟลเดอร์ขนาดเล็กจำนวนมาก
ขั้นตอนที่ 2: สร้างหน้าแสดงความคิดเห็น

อันดับแรก ตรวจสอบให้แน่ใจว่าคุณไม่ได้ใช้งานเว็บเซิร์ฟเวอร์อื่น เช่น IIS ถ้าปิดตอนนี้.
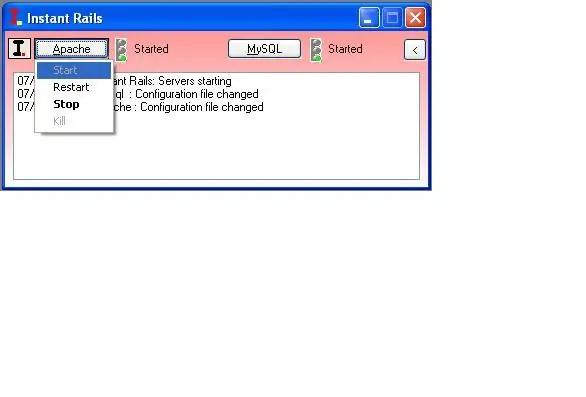
ตอนนี้เริ่ม InstantRails.exe มันอาจจะขอให้อัปเดตไฟล์การกำหนดค่า เลือกตกลง
ขั้นตอนที่ 3: พื้นหลังเล็กน้อย
พื้นหลังเล็กน้อยเกี่ยวกับวิธีการทำงานของ Ruby on Rails
Ruby on Rails ทำงานโดยใช้โครงสร้าง MVC นั่นคือ โมเดล มุมมอง และตัวควบคุม ตัวแบบเป็นส่วนที่ทำงานทั้งหมด จะเป็นตัวย่อตัวเลข โครงสร้างการจัดเก็บ ฯลฯ…. มุมมองเป็นเพียงผู้ดูเท่านั้น ซึ่งโดยทั่วไปจะเป็นรูปแบบที่นำเสนอต่อหน้าเว็บในการสาธิตของเรา คอนโทรลเลอร์คือส่วนที่รับอินพุตของผู้ใช้และส่งต่อไปยังโมเดล ดังนั้นคุณจึงเห็นผู้ใช้ป้อนข้อความลงในคอนโทรลเลอร์ จากนั้นจึงส่งผ่านไปยังโมเดลที่ดำเนินการบางอย่างและแยกกลับไปยังมุมมอง ง่ายพอ แต่โปรดจำไว้เมื่อเราทำตามขั้นตอนต่อไป
ขั้นตอนที่ 4: สร้างแอปพลิเคชัน

ขั้นแรกให้สร้างแอปราง
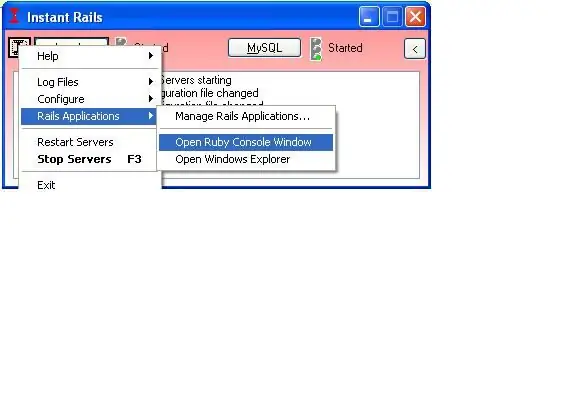
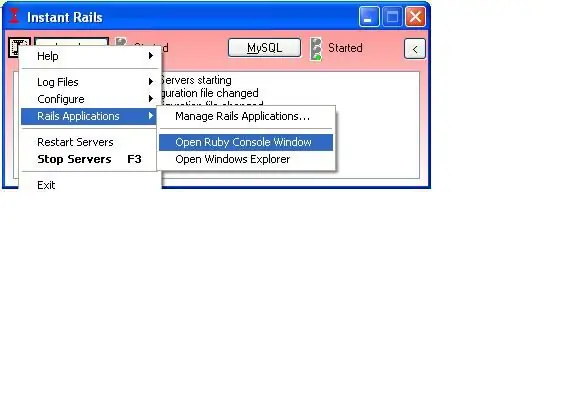
เปิดหน้าต่าง ruby โดยใช้ไอคอน InstantRailsI ที่ด้านซ้ายบน Rails Applications เปิดหน้าต่าง Ruby Consolw
ขั้นตอนที่ 5: ดำเนินการคำสั่งแรก

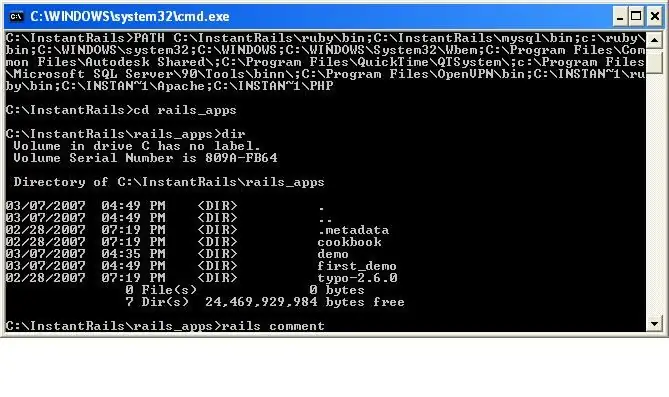
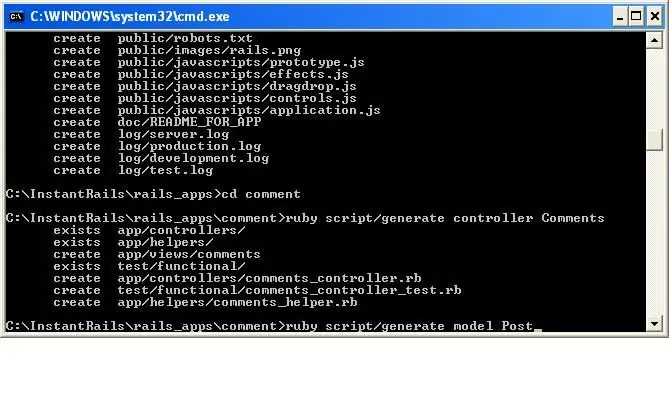
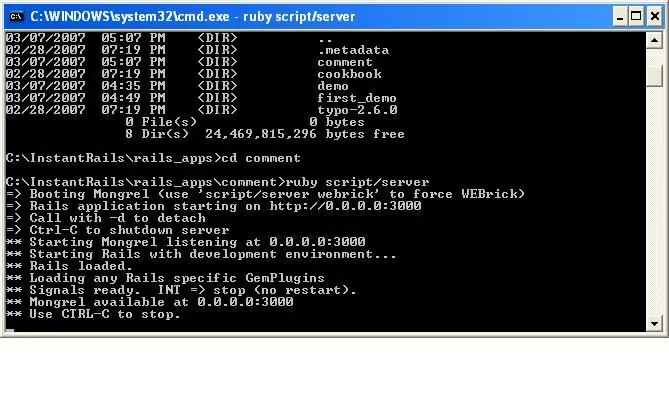
ในประเภทหน้าต่างคอนโซลที่เพิ่งเปิดใหม่: rails comment
ขั้นตอนที่ 6: สร้างคอนโทรลเลอร์

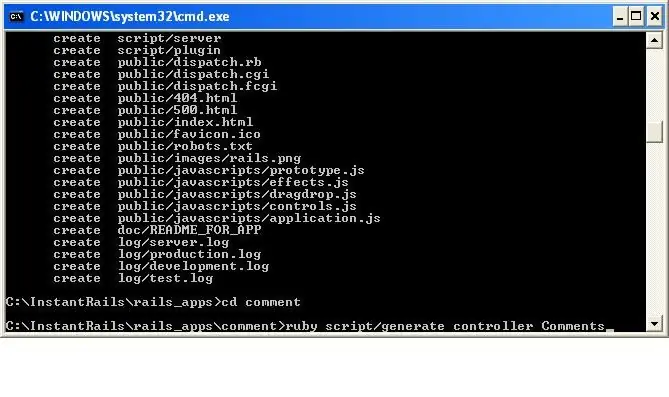
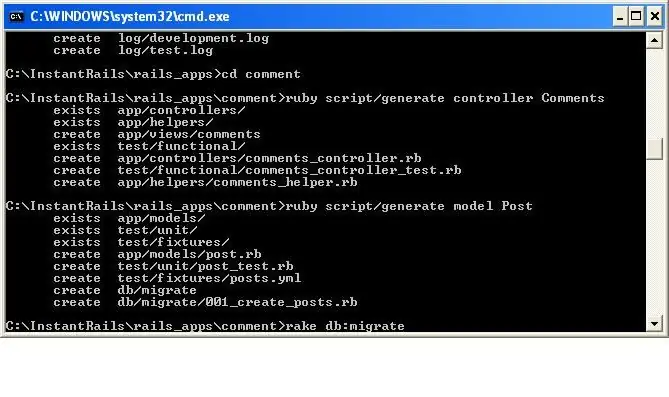
ตอนนี้เราสร้าง controller. Navigate ไปยังไดเร็กทอรีใหม่: cd commentNext type: ruby script/generate controller Comments
ขั้นตอนที่ 7: สร้าง Post Model

ตอนนี้เราสร้างโมเดลใหม่ที่เรียกว่า Post นี่เกือบจะเหมือนกับอันสุดท้ายแล้ว ประเภท: ruby script/generate model Post
ขั้นตอนที่ 8: Finnaly ของจริงทับทิมบางอย่าง

ไปที่หน้าต่าง explorer ของคุณเพื่อไปที่ rails_appscommentdbmigrate
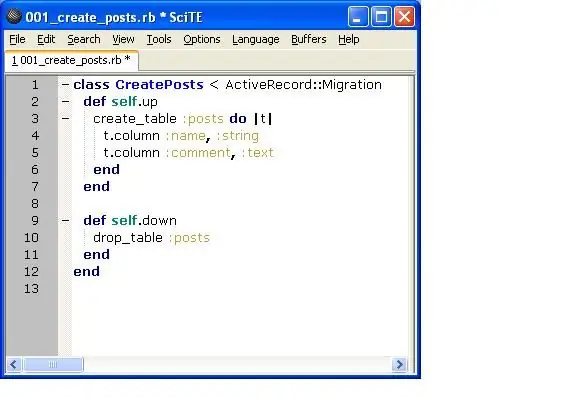
เปิดไฟล์ 001_create_posts.rb ซึ่งควรเปิดด้วย SciTE หากไม่เป็นเช่นนั้น คุณอาจต้องการใช้ไฟล์นั้นกับส่วนที่เหลือของการสาธิตนี้
ขั้นตอนที่ 9: เพิ่มฟิลด์

ที่นี่เราจะเพิ่มฟิลด์ชื่อและความคิดเห็นภายใต้บรรทัดที่เริ่ม create_table insertt.column:name,:stringt.column:comment,:textSave ไฟล์และปิด SciTE
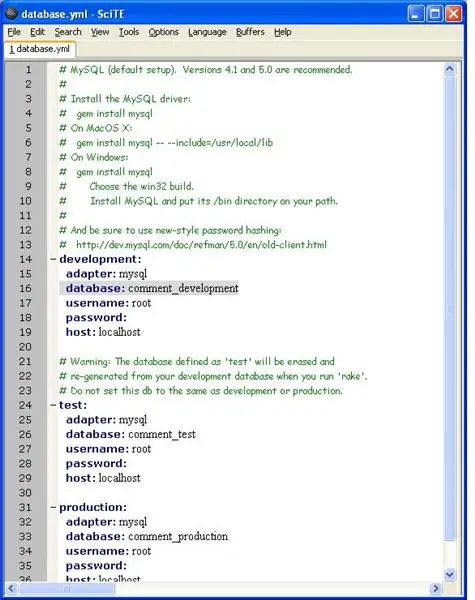
ขั้นตอนที่ 10: การกำหนดค่าอยู่ที่ไหน


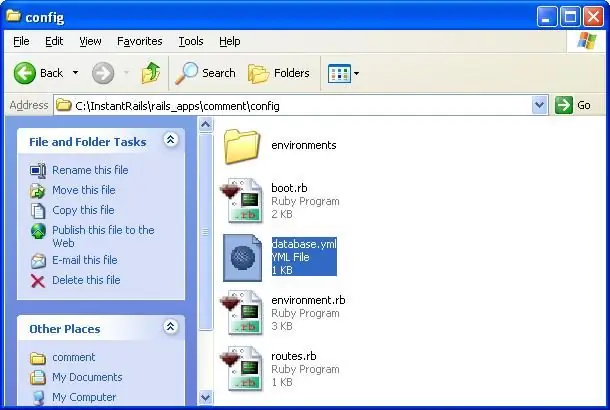
ขั้นตอนด่วนเพื่อค้นหาว่าฐานข้อมูลของคุณควรเรียกว่าอะไร ไปที่โฟลเดอร์ config และเปิดไฟล์ database.yml ด้วย SciTE ในส่วนแรกหลังความคิดเห็น (ข้อความสีเขียว) คุณจะเห็นส่วนการพัฒนา นั่นคือฐานข้อมูลที่เรา จะใช้ในขณะนี้ ชื่อของฐานข้อมูลของเราควรจะเป็น comment_development
ขั้นตอนที่ 11: สร้างฐานข้อมูล


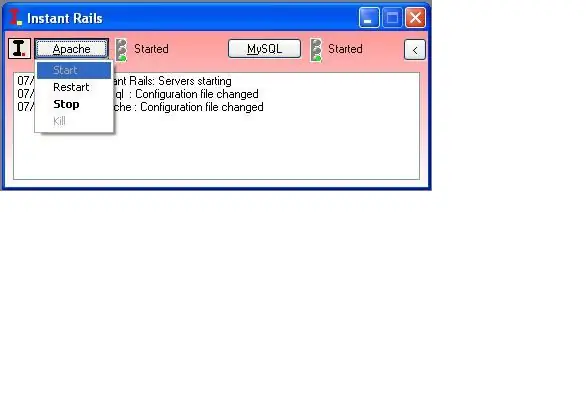
ตอนนี้ในหน้าต่างคำสั่ง InstantRails เริ่ม apache
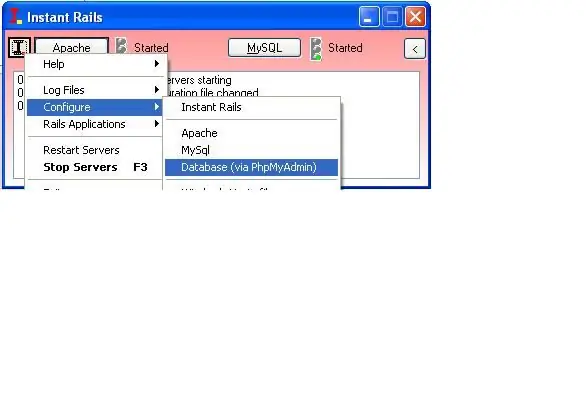
คุณอาจต้องปลดบล็อกสิ่งนี้ที่ไฟร์วอลล์ของคุณ ถัดไปไปที่ I iconConfigureDatabase (ผ่าน PhpMyAdmin)
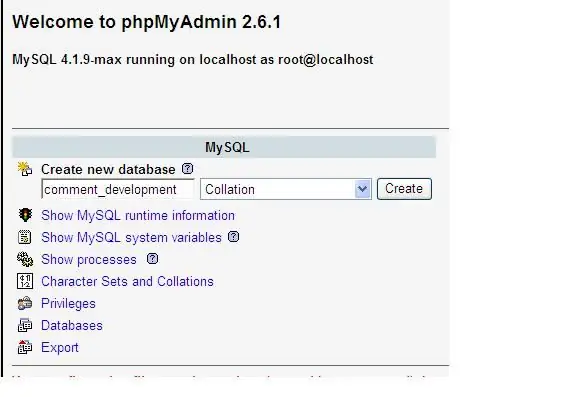
ขั้นตอนที่ 12: การสร้างฐานข้อมูล


ในหน้าเว็บให้ค้นหากล่องชื่อ Create New Database และกรอกชื่อฐานข้อมูลที่เราต้องการ นี่คือ: comment_developmentAccpet ค่าเริ่มต้นและปิดหน้าต่างในขณะนี้ ไปข้างหน้าและปิด apache โดยวิธีเดียวกับที่เราเริ่มต้น แต่คราวนี้ใช้ปุ่มหยุดแทน
ขั้นตอนที่ 13: เริ่มเซิร์ฟเวอร์ Ruby


เปิดหน้าต่างคอนโซลใหม่ (ตอนนี้คุณควรเปิดไว้ 2 อัน) และเราจะเริ่มต้นเซิร์ฟเวอร์ ขั้นแรก ไปที่ไดเร็กทอรีความคิดเห็นโดย cd commentNow input: ruby script/server
ขั้นตอนที่ 14: ตั้งค่าคอนโทรลเลอร์

ตอนนี้เราต้องการตั้งค่าคอนโทรลเลอร์สำหรับเซิร์ฟเวอร์
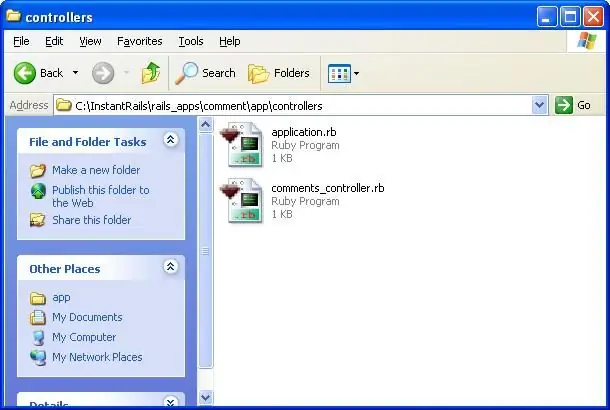
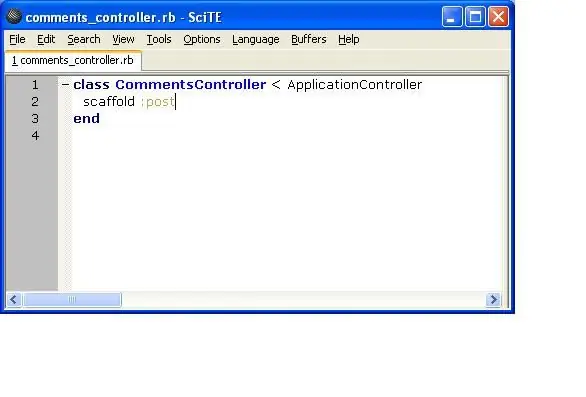
ไปที่ app\controllers และเปิดไฟล์ comments_controller.rb ใน SciTE
ขั้นตอนที่ 15: แก้ไขคอนโทรลเลอร์

ใน SciTE แก้ไขคอนโทรลเลอร์โดยเพิ่ม:postright ตรงกลาง
ขั้นตอนที่ 16: ย้าย Db

ในหน้าต่างคอนโซลแรกของคุณ ให้พิมพ์ rake db:migrateThis เพื่อเตรียมไฟล์และโหลดไฟล์เพื่อดู
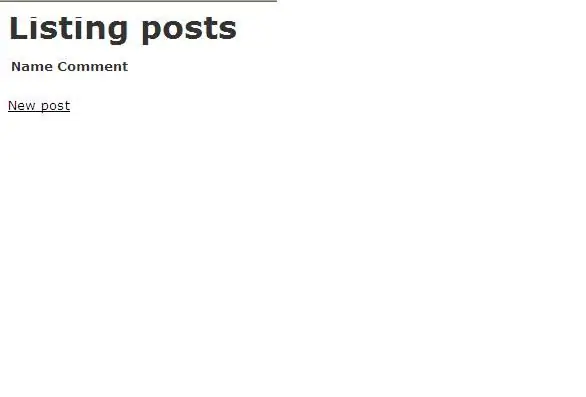
ขั้นตอนที่ 17: ดูสิ่งที่เราได้ทำไปแล้ว

เปิดเว็บเบราว์เซอร์ของคุณไปที่ https://localhost:3000/comments และดูว่าหน้าตาเป็นอย่างไร
แนะนำ:
เริ่มต้นใช้งาน STM32f767zi Cube IDE และอัปโหลดภาพร่างแบบกำหนดเอง: 3 ขั้นตอน

เริ่มต้นใช้งาน STM32f767zi Cube IDE และอัปโหลด Custom Sketch: ซื้อ (คลิกทดสอบเพื่อซื้อ/เยี่ยมชมหน้าเว็บ)STM32F767ZISUPPORTED SOFTWARE· STM32CUBE IDE· KEIL MDK ARM µVISION· EWARM IAR EMBEDDED WORKBENCH· ซอฟต์แวร์ ARDUINO ที่มีอยู่ ใช้ในการตั้งโปรแกรมไมโครคอนโทรลเลอร์ STM
เริ่มต้นใช้งาน Bascom AVR: 5 ขั้นตอน

เริ่มต้นใช้งาน Bascom AVR: นี่คือจุดเริ่มต้นของซีรีส์ที่จะสอนคุณตั้งโปรแกรมไมโครคอนโทรลเลอร์ AVR ของคุณด้วย Bascom AVR เหตุใดฉันจึงทำเช่นนี้ ตัวอย่างโปรแกรมส่วนใหญ่ในซีรีส์นี้ คุณสามารถสร้างด้วย Arduino ได้ บางอย่างง่ายกว่าและยากกว่า แต่ในท้ายที่สุดทั้งคู่จะ
เริ่มต้นใช้งาน Flipboard: 9 ขั้นตอน

เริ่มต้นใช้งาน Flipboard: บทช่วยสอนสั้นๆ นี้ออกแบบมาเพื่อช่วยให้คุณเริ่มต้นใช้งานแอพมือถือ Flipboard นี่เป็นเพียงการแนะนำเบื้องต้นเท่านั้น เนื่องจาก Flipboard มีคุณสมบัติที่ปรับแต่งได้มากมาย เมื่อคุณเสร็จสิ้นบทช่วยสอนนี้ คุณจะมีความรู้พื้นฐานเกี่ยวกับ Flipboard
เริ่มต้นใช้งาน WeMos ESP8266: 6 ขั้นตอน

เริ่มต้นใช้งาน WeMos ESP8266: ในคำแนะนำนี้ เราจะเรียกใช้ตัวอย่าง Led ที่กะพริบบน WeMos ESP8266
IOT123 - I2C PCB RAILS: 5 ขั้นตอน

IOT123 - I2C PCB RAILS: ในกรณีที่ไม่ต้องการปลอกหุ้มที่ทนทาน ASSIMILATE IOT NETWORK SENSORS และ ACTORS สามารถวางซ้อนกันได้อย่างมีประสิทธิภาพมากขึ้น โดยใช้ทรัพยากรและความพยายามน้อยลง ตรงไปยังรางที่เรียบง่าย กระบอกห่อหุ้มสามารถใช้ได้ (ดังแสดงในโครงสร้างนี้) หรือ
