
สารบัญ:
- ขั้นตอนที่ 1: มุมมองคำอธิบายประกอบของหน้าจอ
- ขั้นตอนที่ 2: การแสดงผลตอบสนองในสถานการณ์ต่างๆ อย่างไร
- ขั้นตอนที่ 3: หน้าจอ OLED
- ขั้นตอนที่ 4: หน้าจอ OLED
- ขั้นตอนที่ 5: รหัส
- ขั้นตอนที่ 6: รหัส Arduino
- ขั้นตอนที่ 7: ข้อมูลเพิ่มเติมเกี่ยวกับการโหลดรหัสลงบน Feather Huzzah
- ขั้นตอนที่ 8: เพิ่มคุณสมบัติเพิ่มเติมในเดือนตุลาคม 2019
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉันสร้างสิ่งนี้ตามโครงการสำหรับสัญลักษณ์ราคา BTC ซึ่งได้รับข้อมูลราคาจาก coinmarketcap.com ซึ่งเขียนโดย Brian Lough เขาใช้ ESP8266 ซึ่งเป็นบอร์ดที่เข้ากันได้กับ Arduino ที่มาพร้อมกับ WiFi ในตัว ตามที่เขาอธิบายไว้ โปรเจ็กต์จะทำงานบนอุปกรณ์ ESP8266 และโค้ดควรจะปรับให้เข้ากับหน้าจอที่คุณมีได้อย่างง่ายดาย
อัปเดตตุลาคม 2019:
ฉันได้เพิ่มข้อมูลเพิ่มเติมเกี่ยวกับการเขียนโปรแกรมบอร์ด Adafruit Huzzah ESP8266 นอกจากนี้ยังควรสังเกตว่าตัวล่าสุดมาพร้อมกับขั้วต่อ USB-C ในรูปถ่ายของฉัน ฉันใช้บอร์ดรุ่นเก่าที่มีพินอนุกรมและบอร์ดแยกต่างหากที่คุณเสียบเข้ากับบอร์ดเพื่อตั้งโปรแกรมชั่วคราว ฉันได้เพิ่มการเตือนที่เตือนคุณ (อาจ) ถึงการเพิ่มขึ้นหรือลดลงอย่างกะทันหันของราคาที่สัมพันธ์กับความแปรปรวนของราคาในช่วง 10 ถึง 15 นาทีก่อนหน้า ฉันพบว่านี่คือสิ่งที่ฉันกำลังใช้อุปกรณ์นี้ เพื่อเป็นการเตือนล่วงหน้าถึงบางสิ่งที่กำลังเกิดขึ้น
คลิกที่นี่เพื่อเปิดลิงก์ไปยังโครงการ Brian Lough
ดูคำแนะนำของเขาที่นี่
คลิกที่นี่เพื่อเปิดลิงค์
ฉันใช้ Adafruit Feather HUZZAH กับ ESP8266
ฉันเริ่มต้นด้วยรหัสของเขาแล้วเขียนส่วนกราฟด้วยตัวเองพร้อมกับรหัสบางส่วนเพื่อเปิดหรือปิดไฟ LED ราคาสีเหลืองที่เพิ่มขึ้นหรือลดราคา คุณต้องปฏิบัติตามคำแนะนำของเขาอย่างระมัดระวัง โดยได้รับไลบรารี Arduino ที่ถูกต้องทั้งหมดเพื่อให้ใช้งานได้
- ฉันยังพยายามเพิ่มตัวบ่งชี้บนหน้าจอซึ่งแสดงเวลาที่แนวโน้มอาจกลับทิศทางในระยะสั้น
- เครื่องหมายจุดเปลี่ยนเว้าเหล่านี้ใช้เวลาในการทำให้เสถียร ดังนั้นไม่ต้องสนใจค่าที่อ่านได้สองสามครั้งแรก หากราคาค่อนข้างคงที่ ทุก ๆ การโยกเยกขึ้นและลงจะสร้างจุดเปลี่ยน ดังนั้นอาจต้องดำเนินการเพิ่มเติม
- แกนแนวตั้งจะปรับความสูงโดยอัตโนมัติ หากมีการปั๊มหรือดัมพ์ราคาอย่างกะทันหันจนเส้นโค้งเสี่ยงต่อการหลุดจากด้านบนหรือด้านล่างของกราฟ กราฟจะเริ่มต้นใหม่จากด้านซ้ายด้วยแกนแนวตั้งที่ปรับใหม่
- เหตุผลที่ฉันทำเช่นนี้ก็เพื่อให้แม้ว่าราคาจะค่อนข้างคงที่ แต่การเปลี่ยนแปลงเล็กน้อยของราคาก็มักจะมองเห็นได้เสมอเมื่อมีการเปลี่ยนแปลงรูปร่างโค้ง
- ตัวเลข 2 หลักสุดท้ายของราคาสองสามราคาก่อนหน้าจะแสดงที่ด้านขวา ล่าสุดอยู่ที่ด้านบนสุด
- เปอร์เซ็นต์การเปลี่ยนแปลง x10 ตั้งแต่การอ่านครั้งก่อน ซึ่งใช้เวลาประมาณ 2 นาทีก่อนหน้านั้นจะแสดงด้านบนขวาด้วย ดังนั้นคุณจึงมองเห็นการเปลี่ยนแปลงครั้งใหญ่อย่างกะทันหันในอัตราการเปลี่ยนแปลงของราคา
อะไหล่:
ฉันใช้ Adafruit Feather HUZZAH กับ ESP8266
www.adafruit.com/product/2821
ตัวอย่างหน้าจอ OLED ที่เหมาะสมคืออันนี้ (มองหา I2C 128x64 OLED display)
www.ebay.com/p/0-96-in-I2c-IIC-Serial-128x…
การเดินสายของฉันเป็นไปตามที่อธิบายไว้ในคำแนะนำโดย Brian Lough ด้วยการเพิ่ม LED สองดวง สิ่งเหล่านี้จำเป็นต้องต่อสายเป็นอนุกรมด้วยตัวต้านทาน 330 โอห์ม เพื่อจำกัดกระแสให้ไม่เกิน 12mA หรือน้อยกว่า เนื่องจากเป็นพินสูงสุดของ ESP8266
กล่องของฉันเป็นแบบ 3 มิติและดาวน์โหลดได้จาก Thingiverse มันถูกอธิบายว่าเป็น Anemone Display Tentacle (NodeMCU v2 Display Case) โดย Marc Trems ในมอนทรีออล จำเป็นต้องมีการยื่นรูรับแสงของหน้าจอเพื่อให้เหมาะกับการแสดงผลของฉัน และสามารถดาวน์โหลดได้ ที่นี่
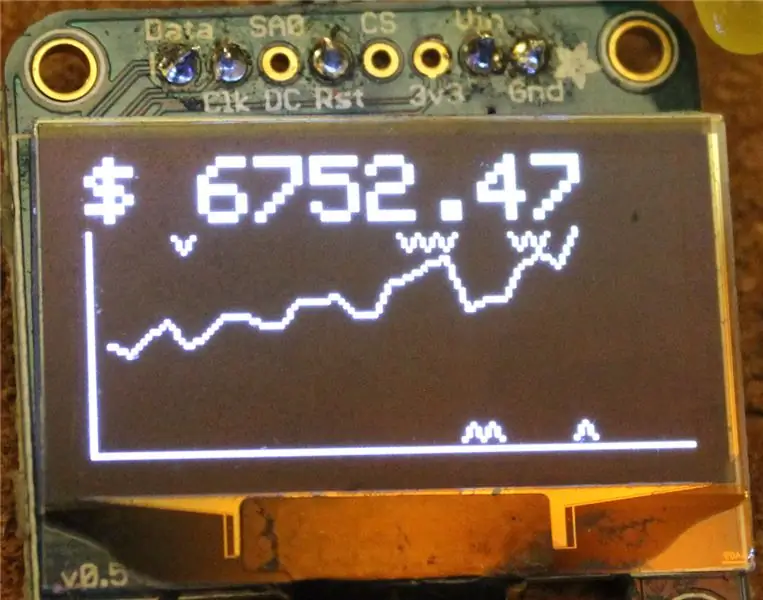
ขั้นตอนที่ 1: มุมมองคำอธิบายประกอบของหน้าจอ

นี่คือมุมมองที่ดีขึ้นของหน้าจอที่แสดงคุณลักษณะต่างๆ เหล่านี้ในการดำเนินการ
หมายเหตุ ตุลาคม 2562:
ฉันเปลี่ยนหน้าจอเล็กน้อยตั้งแต่ถ่ายภาพนี้ (ดูภาพในหน้าชื่อ)
ตัวเลข 2 หลักสุดท้ายของราคาสองสามรายการก่อนหน้าจะแสดงทางด้านขวา ล่าสุดอยู่ที่ด้านบนของคอลัมน์ 4 ค่า
เปอร์เซ็นต์การเปลี่ยนแปลง x10 เนื่องจากการอ่านก่อนหน้าประมาณ 2 นาทีก่อนหน้านั้นยังแสดงด้านบนขวาโดยมี D (ส่วนเบี่ยงเบน) อยู่ข้างหน้า ดังนั้นคุณจึงสามารถสังเกตเห็นการเปลี่ยนแปลงขนาดใหญ่อย่างกะทันหันได้
ค่าด้านบนขวาที่มี Av นำหน้าคือค่าเฉลี่ยของค่าเปอร์เซ็นต์การเปลี่ยนแปลงล่าสุด (x10) หากค่า D แตกต่างจากค่า Av มากกว่าค่าทริกเกอร์ 0.8 หรือ -0.8 แสดงว่ามีการเปลี่ยนแปลงอย่างรวดเร็วเกิดขึ้นกะทันหัน ซึ่งจะทำให้หน้าจอกะพริบ ไฟ LED กะพริบ และสัญญาณ ALERT ปรากฏขึ้นบนหน้าจอ สิ่งนี้บอกให้คุณใส่ใจและค้าขายหรือไม่ตามที่คุณต้องการ
ขั้นตอนที่ 2: การแสดงผลตอบสนองในสถานการณ์ต่างๆ อย่างไร

นี่คือ 4 ภาพที่ถ่ายในสถานการณ์ต่างๆ
ฉันอาจเปลี่ยนรหัสเพื่อให้เครื่องหมายจุดเปลี่ยนเว้าปรากฏขึ้นก็ต่อเมื่อมีการเปลี่ยนแปลงทิศทางราคาอย่างต่อเนื่องเป็นระยะเวลานานกว่าที่เป็นอยู่ในปัจจุบัน
ขั้นตอนที่ 3: หน้าจอ OLED

สิ่งเหล่านี้พร้อมใช้และโฆษณาเป็นโมดูลแสดงผล I2C 126x64 OLED
ดูแผนภาพการเดินสายไฟในคำแนะนำโดย Brian Lough:
ในรหัสของฉัน ฉันใช้ไลบรารี Adafruit OLED แทนไลบรารีที่ Brian Lough ใช้:
ขั้นตอนที่ 4: หน้าจอ OLED

สามารถเห็นไลบรารี่ซึ่งสามารถดาวน์โหลดได้ที่ด้านบนของภาพหน้าจอของรายการในการค้นหา Arduino สำหรับไลบรารี (เปิดตัวเลือก Manage Libraries ภายใน Arduino)
ไฟ LED สองดวงที่แสดงว่าราคาเพิ่มขึ้นหรือลดลงนั้นแต่ละสายมีสายในซีรีย์ที่มีตัวต้านทาน 330 โอห์ม เพื่อจำกัดการดึงกระแสของแต่ละอันให้น้อยกว่า 12 mA
ไฟ LED สีแดงหรือ "ล้ม" มีหมุดติดกับสายด้านโค้ง (+) ผ่านตัวต้านทาน 330 โอห์ม ไปยังพิน 12 ของ Adafruit Feather HUZZAH พร้อม ESP8266 และลวดที่อยู่ติดกับด้านแบนเชื่อมต่อกับหนึ่งใน หมุด GND
สำหรับ LED "ราคาที่เพิ่มขึ้น" การเดินสายจะเหมือนกัน แต่ใช้พิน 14 กับ Adafruit Feather HUZZAH ที่มี ESP8266
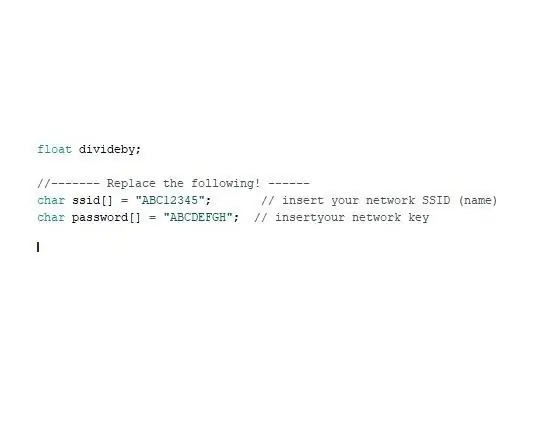
ขั้นตอนที่ 5: รหัส

รหัส Arduino ถูกแนบมาในหน้าถัดไป
ในรหัสนี้ คุณจะต้องใส่ชื่อเครือข่าย WiFi และรหัสเครือข่ายของคุณในตำแหน่งที่แสดงในภาพนี้
ขั้นตอนที่ 6: รหัส Arduino
รหัสถูกแนบมาที่นี่เพื่ออัปโหลดไปยังอุปกรณ์ของคุณ
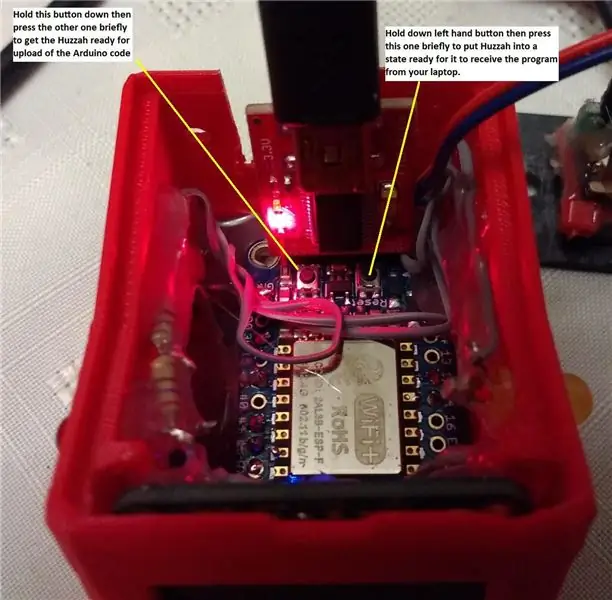
ขั้นตอนที่ 7: ข้อมูลเพิ่มเติมเกี่ยวกับการโหลดรหัสลงบน Feather Huzzah

หมายเหตุเพิ่มเติมเกี่ยวกับเรื่องนี้:
ในการเตรียมบอร์ดให้รับรหัสจากแล็ปท็อปที่เชื่อมต่ออยู่ คุณต้องกดปุ่มหนึ่ง จากนั้นกดปุ่มที่สองค้างไว้ มันไม่ได้เกิดขึ้นโดยอัตโนมัติ คุณต้องทำเช่นนี้ มิฉะนั้น โปรแกรมจะโหลดไม่ถูกต้อง
ขั้นตอนที่ 8: เพิ่มคุณสมบัติเพิ่มเติมในเดือนตุลาคม 2019

ฉันพบว่าอุปกรณ์นี้มีประโยชน์ที่จะมีไว้บนโต๊ะหรือสิ่งที่คล้ายคลึงกันในขณะที่ทำงานอย่างอื่น หากราคา BTC ค่อนข้างคงที่ ขยับขึ้นและลงเพียงเล็กน้อยเท่านั้น ดังที่แสดงโดยเส้นที่ค่อนข้างตรงบนกราฟ การเพิ่มขึ้นหรือลดลงอย่างกะทันหันเป็นสิ่งที่ดึงดูดสายตาของคุณว่าราคาเริ่มปั๊มหรือเทขาย
ตอนนี้ฉันได้เพิ่มโค้ดเพื่อวัดความแปรปรวนของราคาค่าเฉลี่ยที่กำลังทำงานในช่วงการอ่านสองสามครั้งล่าสุด จากนั้นแสดงการแจ้งเตือนหากมีการเบี่ยงเบนอย่างกะทันหันจากค่าเฉลี่ยนี้มากกว่า 0.08 ซึ่งเป็นค่าที่ฉันได้มาจากการลองผิดลองถูก ฉันอาจปรับสิ่งนี้อีกครั้งในภายหลัง
เมื่อราคาเปลี่ยนแปลงครั้งใหญ่อย่างกะทันหัน เมื่อเทียบกับความแปรปรวนของค่าที่อ่านได้ก่อนหน้านี้ หน้าจอจะกะพริบเป็นสีขาว ไฟ LED จะกะพริบ และข้อความ ALERT จะปรากฏขึ้นที่ฐานของหน้าจอ
ขึ้นอยู่กับคุณว่าคุณดำเนินการอย่างไร แต่อย่างน้อยก็อาจเตือนคุณว่ามีบางอย่างเกิดขึ้นหรือกำลังจะเกิดขึ้น
แนะนำ:
XRP Crypto Ticker โดยใช้ HTTPS Url's.: 3 ขั้นตอน

XRP Crypto Ticker โดยใช้ HTTPS Url's: ดูเหมือนว่าจะไม่มีตัวระบุ crypto ที่ใช้งานได้ง่าย ๆ บางส่วนของพวกเขาเนื่องจาก API ที่เชื่อมโยงถูกปิดและอื่น ๆ เนื่องจากปัญหาเกี่ยวกับรหัสหรือไลบรารีที่ต้องพึ่งพา ตัวทำเครื่องหมายส่วนใหญ่ที่นี่ใน Instructables เป็น USD และ Bitcoin ที่มุ่งเน้น แต่
Rekt-O-Matic Turbo S: กระดานเดี่ยว Bitcoin Ticker: 12 ขั้นตอน

Rekt-O-Matic Turbo S: Single Board Bitcoin Ticker: คุณพลาดการขึ้นราคา Bitcoin ในชั่วข้ามคืนจาก $7500 เป็น $10300 ในวันที่ 25 ตุลาคม 2019 หรือไม่? ดีฉันทำ สิ่งนี้เกิดขึ้นในโลกของ crypto สิ่งที่คุณต้องการคือ Rekt-O-Matic Turbo S นี่คือสัญลักษณ์ราคา Bitcoin ที่มี OLED ที่ดี
Bitcoin Ticker อย่างง่าย: 6 ขั้นตอน

Simple Bitcoin Ticker: นี่คือ Bitcoin ธรรมดาหรือ ALT coin Ticker อื่น ๆ แสดงราคาเหรียญเดียวบนจอแสดงผล 8x 7 เซ็กเมนต์ จอแสดงผลมีขนาดใหญ่ สว่างและอ่านง่าย ราคาเสนอจาก coinmarketcap.com API ฟรีจะอัปเดตทุก 5 นาที พิมพ์และ build.Code id ได้ง่าย
Cryptocurrency Ticker: 4 ขั้นตอน (พร้อมรูปภาพ)

Cryptocurrency Ticker: เนื่องจากความนิยมของโพสต์ Reddit (ลิงก์) ฉันได้ตัดสินใจที่จะรวบรวมบทช่วยสอนสำหรับ crypto-ticker ของฉัน การปฏิเสธความรับผิด: ฉันไม่ได้หมายความว่าซอฟต์แวร์หรือวิศวกรคอมพิวเตอร์ (ดังที่เห็นได้ชัดเจนเมื่อคุณดูรหัสของฉัน) ดังนั้นโปรดแก้ไขในที่ที่คุณ
Crypto Ticker: 6 ขั้นตอน

Crypto Ticker: ฉันหมกมุ่นอยู่กับการตรวจสอบราคาปัจจุบันของ cryptocurrencies ต่างๆ แต่การเปลี่ยนแท็บหรือดึงโทรศัพท์ของฉันออกขัดจังหวะเวิร์กโฟลว์ของฉันและทำให้ฉันเสียสมาธิ ฉันตัดสินใจว่าหน้าจอแยกต่างหากที่มีอินเทอร์เฟซแบบธรรมดาจะมีประโยชน์ในการแสดงป
