
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

คำแนะนำนี้จะสอนวิธีสร้างตัวจับเวลาถอยหลังโดยใช้จอแสดงผล 4 หลัก 7-Segment ที่สามารถรีเซ็ตได้ด้วยปุ่ม ฉันมีความคิดที่จะทำสิ่งนี้เพราะในขณะที่สร้างจอแสดงผล 7 ส่วน 1 หลักในชั้นเรียน ฉันต้องการสร้างสิ่งที่ใหญ่กว่านี้ซึ่งนำฉันไปสู่สิ่งนี้
สิ่งที่รวมอยู่ในคำแนะนำนี้คือวัสดุที่จำเป็น การเดินสายที่ถูกต้อง และไฟล์โค้ดที่สามารถดาวน์โหลดได้ซึ่งใช้สำหรับตั้งโปรแกรมฟังก์ชันของจอแสดงผล 4 หลัก 7-Segment การทำตามขั้นตอนเหล่านี้อย่างถูกต้องจะช่วยให้มั่นใจได้ว่าจอแสดงผล 7-Segment 4 หลักของคุณทำงานอย่างถูกต้อง
ขั้นตอนที่ 1: วัสดุ


ในการสร้างตัวจับเวลาการแสดงผล 7-Segment 4 หลัก คุณจะต้องมีสิ่งต่อไปนี้:
- จอแสดงผล 7 ส่วน 4 หลัก
-14 Wires (สีไม่แตกต่างกันเมื่อพูดถึงเรื่องนี้)
-11 สายที่จำเป็นสำหรับเซกเมนต์ 7 หลัก
-2 สายสำหรับปุ่มกด
- ปุ่มกด
-Audrino UNO พร้อมสายเชื่อมต่อ USB
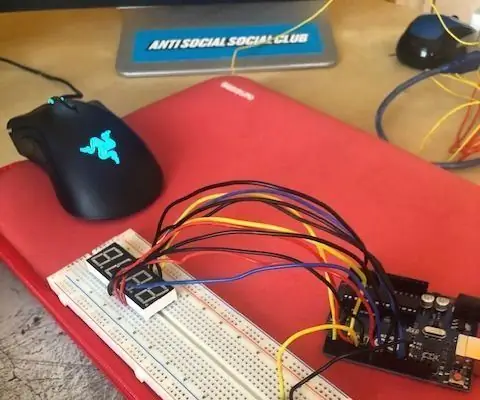
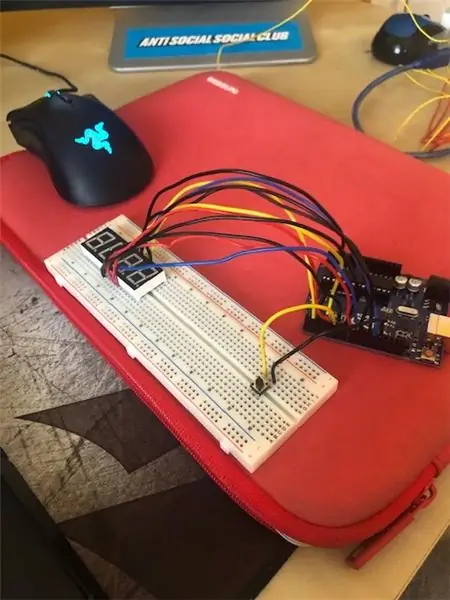
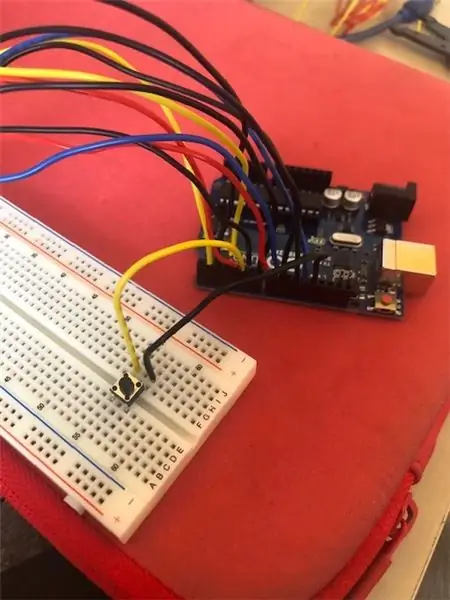
ขั้นตอนที่ 2: การเดินสายไฟ




หลังจากวาง 4 Digit 7-Segment และ Push Button บน Breadboard ของคุณแล้ว ขั้นตอนแรกคือการต่อพิน 4 หลักที่แตกต่างกันไปยัง 4 พินแรกกับ Arduino คุณสามารถต่อพินได้ตามต้องการและเปลี่ยนรหัสของคุณตามต้องการ แต่เพื่อให้ง่ายขึ้นรหัสของฉันก็พร้อมสำหรับวิธีที่ฉันทำ คุณสามารถทำแบบนั้นได้
หลังจากนี้ ให้ต่อสายไฟ 4 Digit 7-Segment Display pins ที่เหลือกับ Arduino ตามที่ฉันทำหรือสิ่งที่คุณทำ เพื่อให้ง่ายขึ้นสำหรับตัวเอง ฉันเริ่มต้นด้วยการเดินสายไฟ Digit Pins จากนั้นจึงเสร็จสิ้นด้วยเซ็กเมนต์ไฟแต่ละส่วน เนื่องจากการเพิ่มสายไฟเหล่านั้นกลายเป็นความยุ่งเหยิง ต่อไป หมุดที่เหลือของ Arduino (ทั้ง 13 และ 5) จะถูกใช้เพื่อต่อสายปุ่มกด
วิธีที่ฉันทำ:
// พิน 12 - หลักแรก = 1// พิน 9 - หลักที่สอง = 2 // พิน 8 - หลักที่สาม = 3 // พิน 6 หลักที่สี่ = 4
const int a = 12;
const int b = 10;
const int c = 8;
const int d = 7;
const int e = 6;
const int f = 11;
const int g = 9;
int p = 0;
int startStopReset = 13;
const int d1 =1; const int d2 =2; const int d3 =3; ค่าคงที่ int d4 =4;
ขั้นตอนที่ 3: การเข้ารหัส
ในขั้นตอนนี้ ฉันไม่ได้ให้รหัสที่ฉันใช้สร้างกลุ่มและทำให้มันทำงานอย่างถูกต้องและวิธีที่ฉันชอบ
ฉันได้เน้นส่วนสำคัญที่คุณสามารถเปลี่ยนเพื่อให้ได้เวลาเริ่มต้นและรูปแบบที่แตกต่างกันภายในผลิตภัณฑ์ของคุณ คุณสามารถเลือกใช้รหัสนี้หรือสร้างของคุณเองได้หากต้องการ แต่มีรหัสให้คุณเรียกใช้
หากต้องการใช้รหัสนี้ คุณจะต้องดาวน์โหลดซอฟต์แวร์ audrino ซึ่งคุณสามารถหาได้จากทุกที่ทางออนไลน์และให้บริการฟรี
***ข้อควรจำ*** แม้ว่าการเดินสายของคุณจะถูกต้อง หากรหัสของคุณไม่ถูกต้อง ผลิตภัณฑ์ของคุณก็ใช้งานไม่ได้ รหัสนี้จะเปลี่ยนอินพุตและเอาต์พุตของคุณขึ้นอยู่กับว่าคุณแสดงรายการอย่างไร
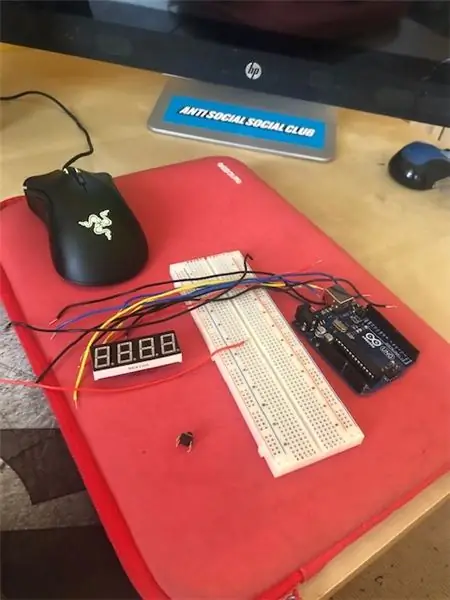
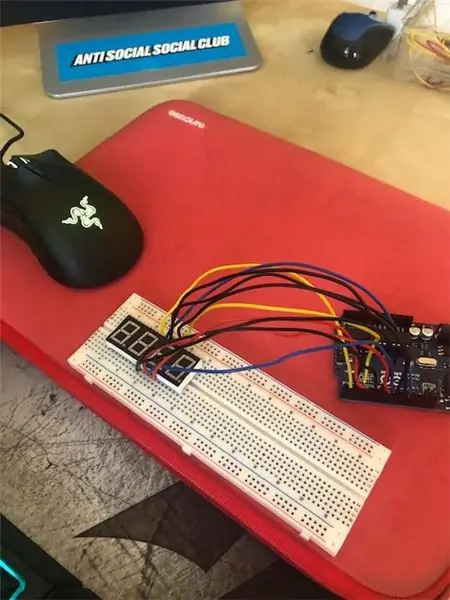
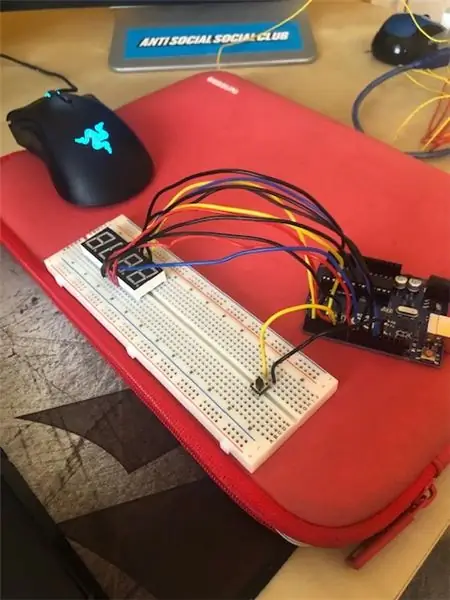
ขั้นตอนที่ 4: ดูมันทำงาน
ถ้าคุณทำตามทุกอย่างถูกต้อง มันก็แสดงการทำงานแบบนี้ และมันควรจะนับถอยหลังขึ้นอยู่กับความล่าช้าและเวลาเริ่มต้นของคุณเช่นฉันอยู่ที่นี่
ฉันหวังว่าคุณจะสนุกและเรียนรู้บางสิ่งจากโครงการนี้
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
Arduino ที่ถูกที่สุด -- Arduino ที่เล็กที่สุด -- Arduino Pro Mini -- การเขียนโปรแกรม -- Arduino Neno: 6 ขั้นตอน (พร้อมรูปภาพ)

Arduino ที่ถูกที่สุด || Arduino ที่เล็กที่สุด || Arduino Pro Mini || การเขียนโปรแกรม || Arduino Neno:…………………………… โปรดสมัครสมาชิกช่อง YouTube ของฉันสำหรับวิดีโอเพิ่มเติม……. โปรเจ็กต์นี้เกี่ยวกับวิธีเชื่อมต่อ Arduino ที่เล็กที่สุดและถูกที่สุดเท่าที่เคยมีมา Arduino ที่เล็กที่สุดและถูกที่สุดคือ arduino pro mini คล้ายกับ Arduino
