
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.
คุณเคยสงสัยหรือไม่ว่าจะเพิ่ม IoT (Internet of Things) ในต้นคริสต์มาสของคุณในปีนี้ได้อย่างไร? เป็นไปได้โดยสิ้นเชิง! ฉันเรียกโปรเจ็กต์นี้ว่า "ArduXmas" เป็นการส่วนตัวและประกอบด้วยแถบนำ RGB NeoPixel ที่ควบคุมโดยบอร์ด Arduino ผ่าน Bluetooth นี่เป็นโปรเจ็กต์ที่เป็นมิตรสำหรับผู้เริ่มต้นและเป็นการแนะนำที่ดีของ Arduino e IoT ดังนั้นให้นำเครื่องมือของคุณมาสร้างมันกันเถอะ!
เสบียง:
สำหรับโครงการนี้ คุณจะต้อง:
- Arduino (ฉันใช้ Nano แต่ทุกรุ่นจะใช้งานได้ เพียงตรวจสอบให้แน่ใจว่าได้จ่ายไฟให้กับบอร์ดของคุณอย่างเหมาะสม)
- NeoPixel WS2812b แถบ LED
- โมดูลบลูทูธ HC-06
- แหล่งจ่ายไฟ DC 5V 2A
- DC Barrel Power Jack / ขั้วต่อ
- แผ่นฟีนอลสำหรับยึดส่วนประกอบ
- กล่องใส่ของ
- สมาร์ทโฟน Android ที่ติดตั้งแอพ Blynk
ขั้นตอนที่ 1: วงจร



อุปกรณ์อิเล็กทรอนิกส์ของโครงการนี้ง่ายมาก Arduino, โมดูล Bluetooth และแถบ LED ใช้พลังงานจากแหล่งจ่ายไฟ 5V (ตรวจสอบให้แน่ใจว่า GND ทั้งหมดเชื่อมต่อกัน) บอร์ด Arduino ใช้พลังงานจากพอร์ต 5V (ข้อควรระวัง: การจ่ายไฟให้กับ Arduino โดยใช้พอร์ต 5V อาจทำให้บอร์ดของคุณเสียหายได้ หากไม่ระมัดระวัง ตรวจสอบให้แน่ใจว่าคุณใช้แหล่งจ่ายไฟ 5V ที่มีการควบคุม และอย่าใช้ +5V ผสมกัน และสาย GND) กระแสไฟที่จ่ายโดยแหล่งจ่ายไฟของคุณจะขึ้นอยู่กับความยาวของแถบ LED ของคุณ ฉันใช้ไฟ LED 180 ดวงที่มีความสว่างเต็มที่ 40% และ 2 แอมป์ใช้งานได้ดี แต่ให้แน่ใจว่าได้จ่ายกระแสไฟที่จำเป็นเสมอ (โปรดจำไว้ว่า: LED RGB แต่ละดวงใช้ประมาณ 20mA + 20mA + 20mA = 60mA)
โมดูลบลูทูธ HC-06 เชื่อมต่อกับพิน 0 และ 1 (RX, TX) ของ Arduino เพียงจำไว้ว่าเพื่อใช้โมดูลนี้ พิน RX ของ HC-06 เชื่อมต่อกับ TX ของ Arduino และพิน TX ของ HC-06 คือ เชื่อมต่อกับ RX ของ Arduino สิ่งเหล่านี้คือพินการเชื่อมต่อแบบอนุกรมของบอร์ด และใช้เพื่อรับคำสั่งจากสมาร์ทโฟน ฉันเพิ่มสวิตช์เพื่อเปิด/ปิดโมดูลอย่างง่ายดาย ดังนั้นฉันสามารถปิดได้เมื่อตั้งโปรแกรมบอร์ด มิฉะนั้น คอมพิวเตอร์จะไม่สามารถสื่อสารกับ Arduino ได้
ในวงจร data out pin ที่ไปยังแถบ LED คือพินดิจิตอล 2 แต่คุณสามารถเลือกพิน PWM ใดก็ได้และเปลี่ยนตามโค้ด (โปรดทราบ: แถบ LED ของ NeoPixel มีทิศทางสำหรับสัญญาณข้อมูล ให้มองหา ไอคอนลูกศรในแถบของคุณ)
ฉันใช้เพลทฟีโนไลต์ที่มีรูในการเชื่อมต่อ เพื่อให้สามารถบัดกรีและแยกชิ้นส่วนได้ง่ายในปีหน้า
ขั้นตอนที่ 2: สิ่งที่แนบมา



สำหรับกล่องหุ้ม ฉันแค่ใช้เคสจ่ายไฟของโน้ตบุ๊กรุ่นเก่าที่เหมาะกับส่วนประกอบต่างๆ ยึดทุกอย่างไว้แน่นด้วยกาวร้อน และปล่อยให้เป็นรูสำหรับพอร์ต USB ของ Arduino, สวิตช์ของ HC-06, ขั้วต่อ DC และขั้วต่อแถบ LED
ขั้นตอนที่ 3: แอป Blynk



สำหรับการสื่อสารกับ Arduino เราใช้แอพ Blynk ด้วย Blynk คุณสามารถสร้างอินเทอร์เฟซเพื่อส่งข้อมูลจากสมาร์ทโฟนไปยังฮาร์ดแวร์หรือในทางกลับกัน คุณยังสามารถควบคุมพอร์ตของไมโครคอนโทรลเลอร์ได้โดยตรงโดยไม่ต้องเปลี่ยนโค้ดหนึ่งบรรทัด!
การปฏิเสธความรับผิด: น่าเสียดายที่แอปพลิเคชันนี้จะใช้งานได้กับสมาร์ทโฟน Android เท่านั้นเนื่องจากคุณลักษณะ Bluetooth ยังอยู่ในเบต้าและยังไม่พร้อมใช้งานสำหรับ IOS ซึ่งหมายความว่าจะไม่สามารถส่งออกโครงการเป็นแอปแบบสแตนด์อโลนได้
ตั้งค่าแอปของคุณเพื่อรับโทเค็นการตรวจสอบสิทธิ์สำหรับโครงการของคุณในกล่องจดหมายอีเมลของคุณ (ต้องใช้การตรวจสอบสิทธิ์นี้ในภายหลังที่รหัสของ Arduino) เว็บไซต์ของ Blynk มีบทแนะนำทีละขั้นตอนที่ยอดเยี่ยมเกี่ยวกับเรื่องนี้ ลองดูที่:
สำหรับโปรเจ็กต์นี้ ฉันใช้สองปุ่มในการเปิดแอนิเมชั่นไลท์ที่เข้ารหัสไว้ล่วงหน้า 2 อัน หนึ่งองค์ประกอบ RGB เพื่อกำหนดสีของแถบ LED; แถบเลื่อนหนึ่งตัวเพื่อควบคุมความสว่างและส่วนประกอบบลูทูธหนึ่งตัวเพื่อเชื่อมต่อกับ Arduino ตรวจสอบภาพเพื่อดูว่าแต่ละองค์ประกอบได้รับการกำหนดค่าอย่างไร ให้ความสนใจกับพินที่ใช้สำหรับโปรเจ็กต์นี้ เนื่องจากเราใช้ Virtual Pins ของ Blynk ซึ่งเป็นคุณสมบัติที่ดีที่ช่วยในการส่งข้อมูลจากแอปไปยังฮาร์ดแวร์ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับพินเสมือน:
ขั้นตอนที่ 4: รหัส Arduino

ได้เวลาทำโค้ดแล้ว! ไฟล์ที่ฉันให้ไว้มีโครงสร้างพื้นฐานในการรันโปรเจ็กต์ แต่คุณสามารถเปลี่ยนได้ตามต้องการ อย่างไรก็ตาม เพื่อให้ทำงานได้อย่างถูกต้อง คุณต้องแทนที่ auth char ด้วยโทเค็นที่คุณได้รับในกล่องจดหมายอีเมลของคุณ อย่าลืมเปลี่ยนตัวแปร LED_PIN และ LED_COUNT ตามการตั้งค่าของคุณ
ลักษณะการทำงานของไฟ LED ถูกกำหนดโดยตัวแปรแอนิมที่เปลี่ยนแปลงเมื่อแอปได้รับคำขอ คุณสามารถเพิ่มความเป็นไปได้สำหรับแอนิเมชั่นได้มากเท่าที่คุณต้องการ เพียงแค่เพิ่มฟังก์ชันของคุณไปยังโครงสร้างสวิตช์ในฟังก์ชัน toggleAnimation() และกำหนดการอ่านพินเสมือนที่สอดคล้องกันที่ด้านบนของโค้ด
แอนิเมชั่นที่ทำงานในลูป () เชื่อมโยงกับตัวจับเวลาที่ทำงานในช่วงเวลา 100 มิลลิวินาที สิ่งนี้จำเป็น และฉันไม่แนะนำให้เปลี่ยน เพราะมันรบกวนคำสั่ง Blynk.run() และการเชื่อมต่อจะปิดลงหากไลบรารี Blynk ตรวจพบคำขอมากเกินไปในระยะเวลาอันสั้น
แนะนำ:
Arduino & WS2811 ต้นคริสต์มาส: 8 ขั้นตอน

ต้นคริสต์มาส Arduino & WS2811: เนื่องจากมีโปรเจ็กต์อื่นที่คล้ายคลึงกัน Christmas Lights Arduino และ WS2811 ต้นไม้ Arduino Xmass ฉันจึงพบว่ามันซับซ้อนเกินไปสำหรับมือใหม่ ดังนั้นฉันจึงตัดสินใจเผยแพร่โครงการที่เรียบง่ายและไม่มีค่าใช้จ่ายนี้ ซึ่งคุณสามารถลองได้ก่อนที่จะเผชิญกับโครงการที่ซับซ้อนกว่านี้ w
Lumos ต้นคริสต์มาส: 3 ขั้นตอน

ต้นคริสต์มาสลูมอส: ลูกๆ ของฉันและฉันสร้างโปรเจ็กต์นี้ขึ้นมาเพื่อนำความมหัศจรรย์เล็กๆ น้อยๆ จาก Universal Studios กลับบ้านไปด้วย เมื่อเร็วๆ นี้เราได้เยี่ยมชมสวนสนุกและซื้อไม้กายสิทธิ์จากร้านไม้กายสิทธิ์ของ Ollivander และสนุกไปกับการไปรอบ ๆ สวนสาธารณะเพื่อเปิดใช้งานไม้กายสิทธิ์ที่แตกต่างกัน
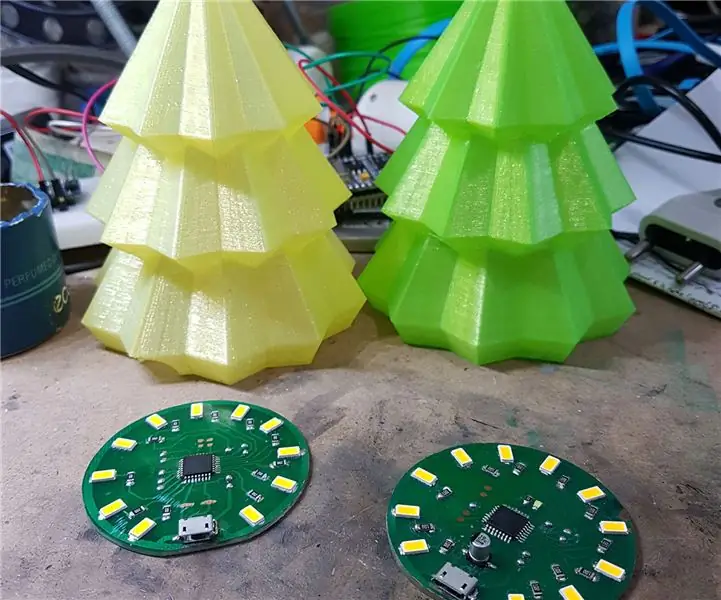
ต้นคริสต์มาส LED 3D แบบฝัง: 10 ขั้นตอน (พร้อมรูปภาพ)

ต้นคริสต์มาสที่พิมพ์ด้วย LED 3 มิติแบบฝัง: นี่คือต้นคริสต์มาสที่พิมพ์ 3 มิติพร้อมไฟ LED ที่ระบุแอดเดรสที่ฝังอยู่ภายใน ดังนั้นจึงสามารถตั้งโปรแกรมไฟ LED เพื่อให้ได้เอฟเฟกต์แสงที่สวยงามและใช้โครงสร้างที่พิมพ์ 3 มิติเป็นตัวกระจายแสง ต้นไม้แบ่งออกเป็น 4 ขั้นตอนและองค์ประกอบฐาน (ต้นไม้
ต้นคริสต์มาส FlatPack: 6 ขั้นตอน (พร้อมรูปภาพ)

ต้นคริสต์มาส FlatPack: ฉันมี "เราคิดถึงคุณ" จดหมายจาก Instructables เมื่อสัปดาห์ที่แล้ว และใช่… ฉันคิดถึงคุณเหมือนกัน ^_^ ก็ค่อนข้างยุ่งกับโลกแห่งความเป็นจริง แต่เมื่อวาน -- วันที่ 25 ธันวาคม -- เป็นวันหยุด ภรรยาและลูกๆ ของฉันมาเยี่ยมแม่สามี ฉันเลยอยู่บ้านคนเดียว
ต้นคริสต์มาส ATmega (arduino): 10 ขั้นตอน (พร้อมรูปภาพ)

ต้นคริสต์มาส ATmega (arduino): ต้นคริสต์มาส ATmega (arduino)
