
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:09.
- แก้ไขล่าสุด 2025-01-23 15:12.

** ฉันเป็นคนดัตช์ ดังนั้นโปรดบอกว่าถ้าฉันต้องการแก้ไขบางอย่าง ** เรากำลังจะสร้างข้อความที่ดูเหมือนแก้วใน Photoshop CS2 ฉันได้เพิ่มภาพหน้าจอบางส่วน พวกเขาเป็นภาษาดัตช์ แต่ฉันคิดว่าคุณคงเข้าใจที่ฉันหมายถึง นี่เป็นคำสั่งสอนครั้งแรกของฉัน หวังว่าคุณจะชอบมัน:)
ขั้นตอนที่ 1: ข้อความ

- สร้างไฟล์ใหม่ด้วยพื้นหลังสีดำ ฉันทำให้มันเป็น 400x700px- ใส่ข้อความที่ดีลงไป
ขั้นตอนที่ 2: เอฟเฟกต์



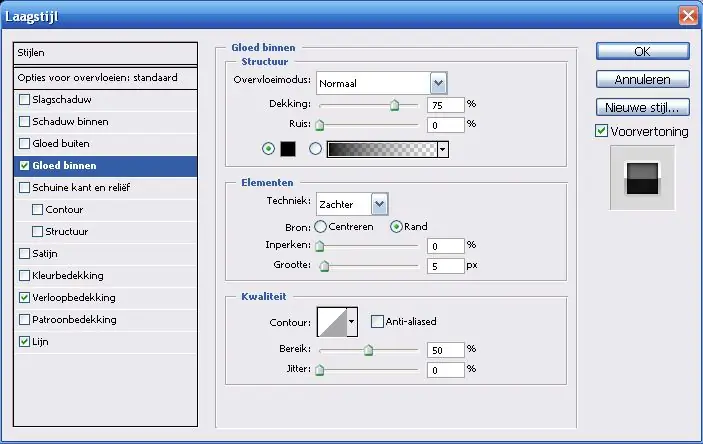
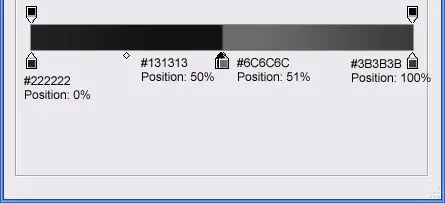
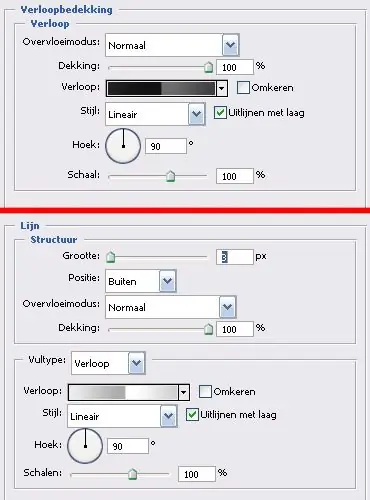
เรากำลังใช้เอฟเฟกต์ต่อไปนี้: การเรืองแสงภายใน การไล่ระดับสี และเส้นขอบ แค่นั้นแหละ!!ดูภาพหน้าจอสำหรับการตั้งค่า อย่างที่ฉันพูดไปว่าข้อความเป็นภาษาดัตช์ แต่คุณสามารถเห็นสิ่งที่ต้องเปลี่ยน
ขั้นตอนที่ 3: การสะท้อนกลับ


- ทำซ้ำเลเยอร์ข้อความ (ctrl + j)- สร้างเลเยอร์ใหม่ใต้เลเยอร์นั้น- รวมเข้าด้วยกัน (ctrl + e)- พลิกในแนวตั้ง- ย้ายไปไว้ใต้เลเยอร์ข้อความต้นฉบับ- ทำให้มีความทึบประมาณ 20%- เพิ่มเลเยอร์มาสก์- ด้วยเครื่องมือแปรง ให้วาดด้วยแปรงขนาดนุ่ม 100px ให้เป็นเส้นตรง (โดยกดแป้น Shift ค้างไว้ คีย์) เส้นสีดำบนเลเยอร์มาสก์ ดูภาพหน้าจอสำหรับตำแหน่ง
แนะนำ:
ลบพื้นหลังของภาพหลายภาพโดยใช้ Photoshop 2020: 5 ขั้นตอน

ลบพื้นหลังของรูปภาพหลายภาพโดยใช้ Photoshop 2020: การลบพื้นหลังของรูปภาพทำได้ง่ายมากในตอนนี้! นี่คือวิธีใช้ Adobe Photoshop 2020 เพื่อลบพื้นหลังของรูปภาพหลายภาพ (แบทช์) โดยใช้สคริปต์อย่างง่าย
การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): 5 ขั้นตอน (พร้อมรูปภาพ)

การเริ่มต้นการวาดภาพด้วยแสง (ไม่ใช้ Photoshop): ฉันเพิ่งซื้อกล้องตัวใหม่และกำลังตรวจสอบคุณสมบัติบางอย่างของกล้องเมื่อฉันพบภาพวาดด้วยแสงหรือการถ่ายภาพแบบเปิดรับแสงนานบนอินเทอร์เน็ต พวกเราส่วนใหญ่จะเคยเห็นรูปแบบพื้นฐานของการวาดภาพด้วยภาพในเมืองที่มีถนน
วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: 8 ขั้นตอน

วิธีใช้ Clipping Masks ใน Adobe Photoshop และ Illustrator: เกือบทุกคนใช้โปรแกรม Adobe อย่างน้อยหนึ่งครั้ง มีหลายสิ่งที่คุณสามารถทำได้ในโปรแกรมเหล่านี้ หนึ่งในคุณสมบัติมากมายคือการปิดบัง การกำบังจะเป็นประโยชน์ในการเปลี่ยนลักษณะที่ปรากฏของรูปภาพหรือวัตถุที่คุณสร้างขึ้น มีเซเว
วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: 4 ขั้นตอน

วิธีทำรูปถ่ายขนาดหนังสือเดินทางใน Photoshop: สวัสดีเพื่อน ๆ วันนี้ฉันกำลังแสดงวิธีทำรูปถ่ายขนาดหนังสือเดินทาง ที่นี่เราสามารถใช้ Photoshop เวอร์ชันใดก็ได้เช่น 7.0,cs,cs1,2,3,4,5,6 ฉันแน่ใจว่าทุกคนควรเข้าใจบทช่วยสอนนี้ได้อย่างง่ายดาย เตรียมตัวให้พร้อมด้วย Photoshop และรูปภาพที่ต้องการ
กวดวิชาข้อความแวววาวใน Photoshop: 16 ขั้นตอน

กวดวิชาข้อความแวววาวใน Photoshop: ในฐานะนักออกแบบกราฟิกระดับกลางและนักมัลติมีเดียทั่วไป แบบอักษรข้อความแวววาวเป็นเรื่องปกติในคำขอออกแบบ ในคำแนะนำนี้ฉันจะแสดงขั้นตอนเพื่อให้ได้แบบอักษรข้อความแวววาวเป็นกราฟิก
