
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

สวัสดี, ในคำแนะนำนี้ฉันจะแสดงวิธีสร้างแสงในห้องจากตารางเส้นทางกรวด ทุกสิ่งสามารถควบคุมผ่าน WLAN ด้วยแอพ
www.youtube.com/embed/NQPSnQKSuoU
มีปัญหาบางอย่างกับโครงการ แต่ในที่สุด คุณก็สามารถทำได้โดยไม่ต้องใช้เครื่องมือพิเศษใดๆ ความอดทนความกล้าหาญและเวลา
ก่อนที่เราจะเริ่มต้น: ถ้าคุณชอบโครงการโปรดลงคะแนนให้ฉันในการแข่งขันพลาสติก:)
ขอบคุณ
เสบียง:
- ตะแกรงกรวดสำหรับงานหนักสีขาว
- Wemos D1 mini
- สิ่งบัดกรี
- RGB-LED ที่ปรับเปลี่ยนได้
- แผ่นฐาน (ฉันใช้ไม้อัด 3 มม.
- diffusor (ฉันใช้แผ่นพลาสติกสีขาวบางมาก)
- สกรูขนาดเล็กมากจำนวนมาก (หรือกาวที่ดีและเหมาะสม)
- ดอกสว่านทำให้ง่ายขึ้นมาก
- เครื่องมือตัด
ขั้นตอนที่ 1: หวีน้ำผึ้ง



ฉันยังมีกริดที่เหลืออยู่จากเส้นทางกรวด ใหญ่พอสำหรับวัตถุตกแต่ง และรังผึ้งเหล่านี้ก็ดูดีเกินกว่าจะซ่อนตัวอยู่ใต้กรวด
ฉันติดเทปรูปทรงก้อนเมฆแบบคร่าวๆ ด้วยเทป จากนั้นฉันก็ทำเครื่องหมายรูปร่างด้วยเครื่องหมายแล้วตัดออกด้วยเลื่อยเลื่อน คุณยังสามารถตัดมันออกด้วยเลื่อยมือ จิ๊กซอว์ หรือเครื่องเจียรมุม วัสดุเป็นพลาสติกโพลาร์ ใช้งานง่ายมาก แต่แทบเป็นไปไม่ได้เลยที่จะติดกาว
โพรพิลีน
ขั้นตอนที่ 2: แผ่นฐาน



ในขั้นตอนที่แล้ว ฉันเขียนว่าพลาสติกชนิดนี้ไม่สามารถติดกาวได้
มีกาวบางอย่างที่สามารถใช้ได้ แต่ไม่มีใครทำงานให้ฉัน
แต่เนื่องจากพลาสติกชนิดนี้มีฟลีซวัชพืชจึงสามารถติดกาวกับไม้ได้เป็นอย่างดี แต่คุณไม่ควรใช้กาวมากเท่าที่ฉันทำ โดยเฉพาะส่วนที่อยู่ในรวงผึ้ง ฉันต้องเอาออกในภายหลังด้วยมือ นั่นเป็นสิ่งที่น่ารำคาญมาก
ดังนั้นทากาวไม้ที่ขอบแล้วทากาวแรงๆ บนพื้นผิวที่เหมาะสม
ฉันตัดแผ่นฐานออกด้วยเครื่องตัดเริ่มต้น แต่ก็เป็นไปได้ด้วยเลื่อย
จากนั้นคุณควรทำความสะอาดขอบ
ขั้นตอนที่ 3: LEDs



ส่วนนี้ใช้เวลาส่วนใหญ่
ขั้นแรกฉันสร้างเทมเพลตเพื่อทำเครื่องหมายตรงกลางของรังผึ้งแต่ละอันเพื่อเจาะในภายหลัง
ลองใช้ไม้ที่เจาะได้พอดีที่สุด กับฉันมันคือ 9, 7 มม. เสียบปลั๊กไฟ LED เท่านั้น ที่ด้านหลังคุณควรทำเครื่องหมายเส้นทางเดินสายไฟ
เจาะ เสียบ บัดกรี และทำซ้ำ
ขั้นตอนที่ 4: ESP8266 (Wemos D1 Mini)


ESP8266 (และ ESP32 ก็ใช้ได้เหมือนกัน) บัดกรีง่าย ๆ ตามคำแนะนำของ WLED ฉันได้สร้างตัวเก็บประจุที่มีขนาดค่อนข้างใหญ่ สิ่งนี้จำเป็นหรือไม่ฉันไม่สามารถพูดได้อย่างแน่นอน เพียงตรวจสอบให้แน่ใจว่าคุณได้จ่ายไฟ LED แยกต่างหากพร้อมแรงดันไฟฟ้า ดูจากพาวเวอร์ซัพพลายว่ามันดึงกี่แอมป์ ฉันใช้เพียง 2A/5V (ที่ชาร์จของสมาร์ทโฟน) เป็นแรงดันไฟฟ้า
->
ไม่จำเป็นต้องใช้ตัวเลื่อนระดับในโครงการนี้ ซอฟต์แวร์สามารถแฟลชผ่าน Arduino IDE หรือด้วยเครื่องมือ ESP ไม่ต้องดัดแปลงอะไรในรหัส ทั้งหมดนี้สามารถทำได้ในภายหลังโดยตรงในเว็บอินเทอร์เฟซ
(การใช้เครื่องมือ ESP และการแฟลชไบนารีนั้นง่ายพอๆ กับการคัดลอกไฟล์บนฮาร์ดไดรฟ์)
ฉันสามารถแนะนำ ESP32 ได้เฉพาะในกรณีที่คุณต้องการเพิ่มฟังก์ชันสัมผัส
ขั้วต่อ USB ที่ด้านล่างใช้สำหรับจ่ายไฟ ดังนั้นมันจึงง่ายกว่าสำหรับฉันที่จะซ่อนปลั๊กในภายหลัง
ขั้นตอนที่ 5: การแพร่กระจาย



นี่เป็นส่วนที่ทุกอย่างผิดพลาดสำหรับฉันในตอนแรก
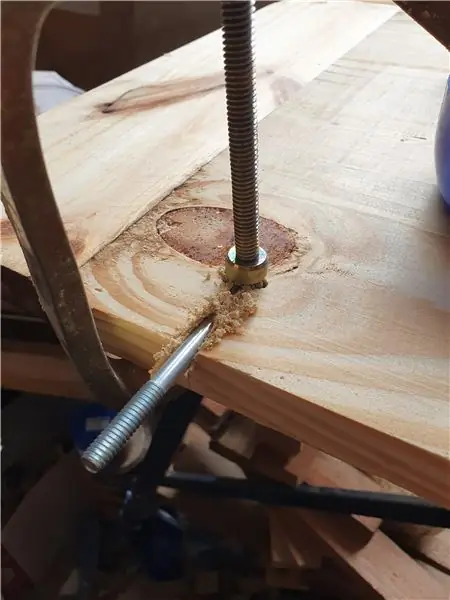
จนกระทั่งถึงจุดนี้ ฉันก็สังเกตเห็นว่าไม่สามารถติด/ติดอะไรบนตะแกรงได้ ดังนั้นฉันจึงใช้ประโยชน์จากชิ้นส่วนคอนเนคเตอร์ทรงกลมขนาดเล็กและเจาะรูเพื่อขันสกรูบนฟอยล์แบบกระจาย ก่อนอื่นฉันต้องเจาะรูเล็กๆ ผ่านกระดาษฟอยล์และตะแกรง จากนั้นอีกอันที่ใหญ่กว่าผ่านกระดาษฟอยล์เพื่อให้มีพื้นที่เพียงพอสำหรับการขันสกรู ฟอยล์ยังขยายตัวเล็กน้อย และเนื่องจากมันบางมาก มันจึงมีแนวโน้มที่จะม้วนงอเล็กน้อย แต่ถ้าคุณเจาะรูในกระดาษฟอยล์ให้ใหญ่พอ สิ่งเหล่านี้จะไม่เกิดขึ้น
เจาะ ถอด เจาะใหญ่ขึ้น ใส่สกรู ทำซ้ำ.
ขั้นตอนที่ 6: ตัด



ตอนนี้ฉันมีกระดาษฟอยล์ที่พอดีตัวแล้ว แต่ก็ยังใหญ่เกินไปอยู่รอบๆ
หากต้องการตัดให้ได้ขนาด ฉันวาดรูปร่างด้วยดินสอแล้วถอดสกรูทั้งหมดออก จากนั้นฉันก็ตัดแม่แบบด้วยมือด้วยกรรไกรตัดเล็บ ตกลง. นี่มันไม่สนุกเลยจริงๆ แต่ฉันไม่พบวิธีที่ดีกว่า
มีดไม่ทำงาน เราเตอร์ก็ใช้งานไม่ได้เช่นกัน
ขั้นตอนที่ 7: ความคิดสุดท้าย



อาจเป็นไปได้ว่าคุณเคยติดตั้งแอพ WLED มาก่อนและทดสอบสักหน่อย
โครงการ WLED ทั้งหมดนั้นยอดเยี่ยมมาก
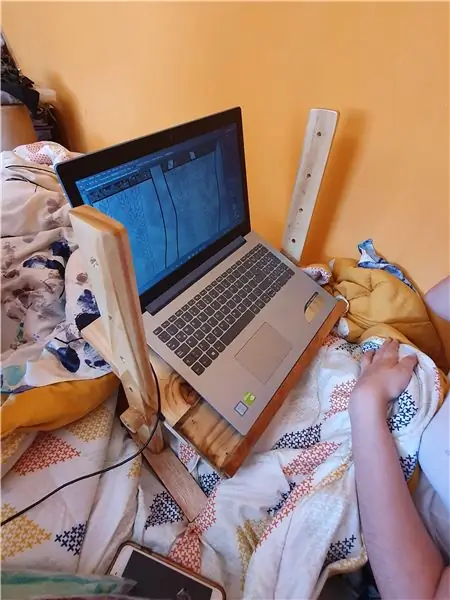
ฉันมีความสุขมากกับผลลัพธ์ เมฆจะดับสนิทในตอนกลางคืนและเริ่มต้นอีกครั้งในช่วงเช้าตรู่ ตอนนี้ฉันกำลังใช้เอฟเฟกต์ "Pride Parade" ที่ความเร็วต่ำ
โดยเฉพาะอย่างยิ่งเนื่องจากเราไม่มีสี่เหลี่ยมหรือสี่เหลี่ยมจัตุรัสตรงนี้ เอฟเฟกต์จึงมีไดนามิกมาก
ครั้งต่อไปฉันจะมองหา diffuser อื่น และใช้ ESP32 โดยตรงเพื่อเพิ่มการสัมผัสในภายหลัง คุณยังสามารถติดตั้งเซ็นเซอร์วัดแสงได้
ดังนั้นหากคุณชอบ:
กรุณาลงคะแนนให้ฉัน:)
ขอบคุณสำหรับการอ่าน
แนะนำ:
Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: 10 ขั้นตอน (พร้อมรูปภาพ)

Easy Tilt-Based Color Changing Wireless Rubik's Cube Lamp: วันนี้เราจะสร้างโคมไฟทรงลูกบาศก์ของ Rubik สุดเจ๋ง ซึ่งจะเปลี่ยนสีตามด้านที่หงายขึ้น ลูกบาศก์ทำงานโดยใช้แบตเตอรี่ LiPo ขนาดเล็กที่ชาร์จด้วยสายเคเบิลไมโครยูเอสบีมาตรฐาน และในการทดสอบของฉัน แบตเตอรี่มีอายุการใช้งานหลายวัน นี้
Macintosh Classic II Color Hackintosh: 7 ขั้นตอน (พร้อมรูปภาพ)

Macintosh Classic II Color Hackintosh: Mac Classic II (M4150 สร้างขึ้นในปี 1992) เรื่องราวของ Classic II Hackintosh.I ได้ครอบครอง Mac Classic II รุ่นเก่าปี 1992 และคิดว่ามันจะทำให้เกิดการเปลี่ยนแปลงครั้งใหญ่ หลังจากค้นหาแผง LCD ขนาดที่ถูกต้องมาเป็นเวลานานเพื่อเปลี่ยน
Arduino RGB Color Picker – เลือกสีจากวัตถุในชีวิตจริง: 7 ขั้นตอน (พร้อมรูปภาพ)

Arduino RGB Color Picker - เลือกสีจากวัตถุในชีวิตจริง: เลือกสีจากวัตถุทางกายภาพได้อย่างง่ายดายด้วยตัวเลือกสี RGB ของ Arduino นี้ ช่วยให้คุณสร้างสีที่คุณเห็นในวัตถุในชีวิตจริงบนพีซีหรือโทรศัพท์มือถือของคุณ เพียงกดปุ่มเพื่อสแกนสีของวัตถุโดยใช้ TCS347 ราคาถูก
Multi-Color Light Painter (ไวต่อการสัมผัส): 8 ขั้นตอน (พร้อมรูปภาพ)

Multi-Color Light Painter (Touch Sensitive): การวาดด้วยแสงเป็นเทคนิคการถ่ายภาพที่ใช้เพื่อสร้างเอฟเฟกต์พิเศษที่ความเร็วชัตเตอร์ต่ำ ไฟฉายมักใช้เพื่อ "ระบายสี" ภาพ ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีสร้างจิตรกรแสงแบบออลอินวันด้วยการสัมผัส
POV Globe 24 บิต True Color และ Simple HW: 11 ขั้นตอน (พร้อมรูปภาพ)

POV Globe 24 บิต True Color และ Simple HW: ฉันต้องการสร้างลูกโลก POV เหล่านี้มาโดยตลอด แต่ความพยายามในการบัดกรีไฟ LED สายไฟ ฯลฯ ขัดขวางฉันเพราะฉันเป็นคนเกียจคร้าน :-) จะต้องมีวิธีที่ง่ายกว่านี้!
