
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

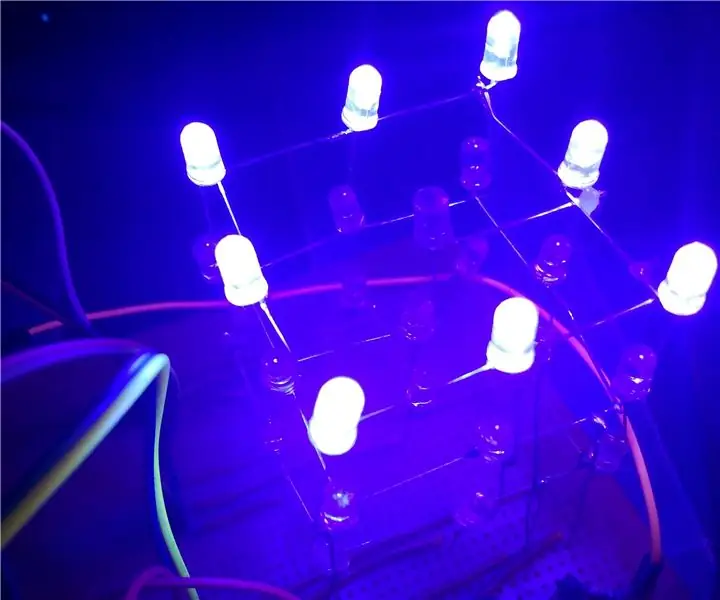
ฉันเกือบจะสร้างคิวบ์ LED ขนาด 8x8x8 เสร็จแล้วและมาพร้อมกับซอฟต์แวร์นี้สำหรับพีซี! ช่วยให้คุณสร้างแอนิเมชั่นและจำลองภาพบนหน้าจอ 2 มิติ ก่อนจะถูกอัปโหลดไปยัง 3 มิติ ยังไม่มีการสนับสนุน (ยัง) สำหรับการสื่อสารผ่านพอร์ต COM ของพีซีไปยัง Arduino อย่างไรก็ตาม มันสามารถสร้างซอร์สโค้ดที่ได้รับฮาร์ดโค้ดในไมโครคอนโทรลเลอร์ที่ควบคุมคิวบ์ได้ด้วยการคลิกปุ่ม หากคุณไม่ค่อยอ่านมากกว่าข้ามคำแนะนำนี้และดาวน์โหลดซอฟต์แวร์โดยตรง ขั้นตอนต่อไปจะอธิบายวิธีใช้งานเท่านั้น สำคัญ!GeckoCube Animator 1.0 [เบต้า] เป็นรุ่นเบต้า ความคืบหน้าของงานอาจสูญหายและโปรแกรมอาจขัดข้องโดยไม่คาดคิด ต้องใช้ Java เพื่อเรียกใช้ไฟล์.jar
ดาวน์โหลด
รุ่นใหม่ - Quadrum (พร้อมรองรับซีเรียล):
รุ่นเก่า:
ขั้นตอนที่ 1: สร้างแอนิเมชั่นแรกของคุณ

ก่อนที่คุณจะเริ่มสร้างแอนิเมชั่นได้ คุณต้องสร้างแอนิเมชั่นใหม่ภายใต้ไฟล์>>แอนิเมชั่นใหม่ แล้วเลือกความละเอียดด้านข้างของคิวบ์ของคุณ ไม่ว่าจะเป็นขนาด 8x8x8, 3x3x3 หรืออะไรก็ได้ที่อยู่ระหว่าง 2 ถึง 16 สำหรับเรื่องนั้น หากคิวบ์สามารถแสดงสีได้เพียงสีเดียว ตรวจสอบให้แน่ใจว่าได้เลือกช่องกาเครื่องหมาย 'ยูนิคัลเลอร์' กดสร้างและโครงการแอนิเมชั่นจะถูกสร้างขึ้น
ขั้นตอนที่ 2: เครื่องมือแอนิเมชั่น

ทางด้านซ้ายของหน้าจอ คุณจะพบเครื่องมือต่างๆ ที่พร้อมใช้งานสำหรับการสร้างแอนิเมชันจริงๆ เริ่มจากด้านบนสุด นี่คือส่วนแสดงตัวอย่างตัวสร้างซอร์สโค้ด (แต่ไม่ ฉันไม่สามารถคิดชื่อที่สั้นกว่านี้ได้) นี่คือที่ที่คุณสามารถสร้างซอร์สโค้ดสำหรับแอนิเมชั่นตามชื่อได้ หากแอนิเมชั่นยาวเกิน 3 เฟรม คุณจะต้องใช้ฟังก์ชัน 'Export Source Code' ใต้ไฟล์ >>Export Source Code ที่จะสร้างไฟล์.txt ที่มีโค้ดแทน โดยในส่วนที่สำคัญที่สุดที่เราได้ระบุไว้ก็คือสี จานสีภายใต้แหล่งที่มา …ส่วน…อะไรก็ได้ เลือกสีที่ต้องการและเริ่มวาดพิกเซลทางด้านขวา โดยจัดเรียงเป็นชั้นๆ ที่แบ่งจากลูกบาศก์
หากสีที่กำหนดเองคือความต้องการของคุณ คุณสามารถป้อนสีในรูปแบบเลขฐานสิบหก (เช่น: 'FFAA00' หมายถึงสีส้ม) ในช่องข้อความสีที่กำหนดเองแล้วกด Enter การดำเนินการนี้จะเปลี่ยนปุ่มสีที่กำหนดเองปุ่มใดปุ่มหนึ่งทางด้านขวาของช่องข้อความ เลือกปุ่มนั้นแล้วเริ่มระบายสี หากต้องการใช้ปุ่มสีที่กำหนดเองอื่นๆ คุณต้องเลือกก่อนป้อนเลขฐานสิบหก
ภายใต้จานสี เรามีกล่องคำสั่งผสมเลเยอร์ที่แก้ไขได้ หากคิวบ์ของคุณมีขนาดใหญ่พอ วิธีที่คุณเลือกเลเยอร์ที่ปรากฏทางด้านขวาของเครื่องมือแอนิเมชั่น และสุดท้าย ก็มีตัวจัดการเฟรม ปุ่ม 'เพิ่ม' สร้างเฟรมใหม่ภายใต้เฟรมที่เลือกในปัจจุบัน ปุ่ม 'ลบ' จะลบเฟรมที่เลือกอยู่ในปัจจุบัน 'คัดลอก' คัดลอกเฟรมที่เลือกในปัจจุบันและ 'วาง' วางลงในเฟรมที่เลือกในปัจจุบัน ในการเลือกเฟรมที่คุณคลิกในรายการเฟรม เหนือรายการเฟรม คุณสามารถป้อนระยะเวลาของเฟรมที่เลือกในปัจจุบันเป็นวินาที และอย่าลืมกด Enter! กล่องกาเครื่องหมาย 'Loop' จะล้อมรอบโค้ดที่สร้างขึ้นใน 'while(true){}' ตอนนี้คุณมีความรู้ในการเริ่มสร้างแอนิเมชั่นแล้ว และเราพร้อมที่จะไปยังขั้นตอนที่ 2 หรือรอที่ 3?…
ขั้นตอนที่ 3: การบันทึกและเปิดโครงการ

หากต้องการบันทึกภาพเคลื่อนไหว ให้ไปที่ File>>Save แล้วเลือกปลายทางที่บันทึกพร้อมกับชื่อโครงการ สิ่งนี้จะสร้างไฟล์.geca ย่อมาจาก GeckoCube Animation เพราะ… GECKOS! เมื่อคุณปิดโปรแกรมในภายหลังและต้องการทำงานต่อกับแอนิเมชั่น ให้ไปที่ไฟล์>>เปิด และเลือกโปรเจ็กต์ที่ลงท้ายด้วย '.geca'
ขั้นตอนที่ 4: การเล่นแอนิเมชั่น

เมื่อคุณสร้างแอนิเมชั่นเสร็จแล้ว คุณสามารถจำลองมันได้ภายในซอฟต์แวร์ ไปที่ Simulator >>Play Animation เพื่อเล่น หากต้องการกลับไปแก้ไข ให้ไปที่ Simulator >> Stop Animation
ขั้นตอนที่ 5: การตั้งค่าตัวสร้างซอร์สโค้ด

ภายใต้ การตั้งค่า >> ตัวสร้างซอร์สโค้ด คุณสามารถเลือกวิธีที่ตัวสร้างจะสร้างโค้ด ความคิดคือคุณใช้ฟังก์ชันเช่น 'setPixel' ในโค้ดของคิวบ์ที่ใช้พิกัดพิกเซลและสีใน RGB เป็นอินพุตเพื่อตั้งค่าพิกเซลนั้นเป็นสีที่ส่ง ใช้บางอย่างเช่น 'อัปเดต' หลังจากแต่ละเฟรมเพื่อสร้าง คิวบ์แสดงพิกเซลที่แก้ไข ไวยากรณ์ต่อไปนี้คือสิ่งที่ตัวสร้างใช้: สำหรับหลากสีและสีเดียว:@x - แทนที่ด้วยพิกัด x ของพิกเซล.@y - แทนที่ด้วยพิกัด y ของ pixel.@z - แทนที่ด้วยพิกัด z ของพิกเซล สำหรับหลากสีเท่านั้น: @r - แทนที่ด้วยค่าสีแดง.@g - แทนที่ด้วยค่าสีเขียว.@b - แทนที่ด้วยค่าสีน้ำเงิน สำหรับสีเดียวเท่านั้น:@bool - แทนที่ด้วย 'จริง' หากพิกเซลควรเปิดและ 'ผิด' ถ้า พิกเซลควรถูกปิด สำหรับดีเลย์เท่านั้น:@s - แทนที่ด้วยการหน่วงเวลาในหน่วยวินาที.@ms - แทนที่ด้วยการหน่วงเวลาในหน่วยมิลลิวินาที.@us - แทนที่ด้วยการหน่วงเวลาเป็นไมโครวินาที ดูการตั้งค่าเริ่มต้นเป็นตัวอย่าง เลือก 'บรรทัดใหม่ ' กล่องกาเครื่องหมาย ถ้าคุณต้องการให้ตัวสร้างสร้างบรรทัดใหม่หลังจากการเรียกแต่ละพิกเซล (setPixel) ปฏิบัติเหมือน Unicolor ทำให้ตัวสร้างไม่สนใจความจริงที่ว่าโปรเจ็กต์ถูกตั้งค่าสำหรับหลากสีและสร้างรหัสราวกับว่ามันเป็นสีเดียว
แนะนำ:
วิธีทำ LED Cube - LED Cube 4x4x4: 3 ขั้นตอน

วิธีทำ LED Cube | LED Cube 4x4x4: LED Cube ถือได้ว่าเป็นหน้าจอ LED ซึ่ง LED ขนาด 5 มม. แบบธรรมดาจะทำหน้าที่เป็นพิกเซลดิจิทัล ลูกบาศก์ LED ช่วยให้เราสามารถสร้างภาพและรูปแบบโดยใช้แนวคิดของปรากฏการณ์ทางแสงที่เรียกว่าการคงอยู่ของการมองเห็น (POV) ดังนั้น,
Indigo Led Cube 3*3*3 พร้อม Adxl35 และโพเทนชิออมิเตอร์: 8 ขั้นตอน

Indigo Led Cube 3*3*3 พร้อม Adxl35 และ Potentiometer: นี่เป็นครั้งแรกสำหรับฉันในการเผยแพร่ Instructables ฉันได้สร้างลูกบาศก์นำ 3*3*3 ที่มีคุณสมบัติ Arduino unoAdditional ของอันนี้คือ led สามารถเคลื่อนที่ได้ตาม การเคลื่อนไหวของแท่น และรูปแบบของไฟ led สามารถเปลี่ยนแปลงได้ตาม
DIY 3D LED Cube พร้อม Raspberry Pi: 6 ขั้นตอน (พร้อมรูปภาพ)

DIY 3D LED Cube ด้วย Raspberry Pi: โครงการนี้จะกล่าวถึงวิธีที่เราทำ DIY 3D LED Cube จาก ws2812b LEDs ลูกบาศก์คือ LED 8x8x8 รวมทั้งหมด 512 อัน และชั้นต่างๆ ทำจากแผ่นอะคริลิกที่เราได้รับจากคลังอุปกรณ์ในบ้าน แอนิเมชั่นขับเคลื่อนโดย Raspberry Pi และแหล่งพลังงาน 5V ไทย
LED Sound Reactive Infinity Cube End Table: 6 ขั้นตอน (พร้อมรูปภาพ)

LED Sound Reactive Infinity Cube End Table: ว้าว! โว้ว! ช่างเป็นเอฟเฟกต์ที่ยอดเยี่ยม! -- นี่คือบางสิ่งที่คุณจะได้ยินเมื่ออ่านคู่มือจบ ลูกบาศก์อินฟินิตี้แบบอินฟินิตี้ที่โค้งงออย่างเหลือเชื่อ สวยงาม สะกดจิต และมีปฏิกิริยาต่อเสียง นี่เป็นโปรเจ็กต์การบัดกรีขั้นสูงที่เจียมเนื้อเจียมตัว ฉันใช้เวลาประมาณ 12 คน
Magic Cube หรือ Micro-controller Cube: 7 ขั้นตอน (พร้อมรูปภาพ)

เมจิกคิวบ์หรือไมโครคอนโทรลเลอร์คิวบ์: ในคำแนะนำนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการสร้างเมจิกคิวบ์จากไมโครคอนโทรลเลอร์ที่ผิดพลาด แนวคิดนี้มาจากเมื่อฉันนำไมโครคอนโทรลเลอร์ ATmega2560 ที่ผิดพลาดจาก Arduino Mega 2560 มาสร้างลูกบาศก์ .เกี่ยวกับฮาร์ดแวร์ Magic Cube ฉันได้ทำเป็น
