
สารบัญ:
- ขั้นตอนที่ 1: อ่านอย่างไร
- ขั้นตอนที่ 2: สิ่งที่คุณต้องการ
- ขั้นตอนที่ 3: ส่วนประกอบอิเล็กทรอนิกส์ - พื้นหลัง
- ขั้นตอนที่ 4: อิเล็กทรอนิกส์ - พาวเวอร์ซัพพลาย
- ขั้นตอนที่ 5: อิเล็กทรอนิกส์ - การบัดกรี
- ขั้นตอนที่ 6: ซอฟต์แวร์ - พื้นหลัง
- ขั้นตอนที่ 7: ซอฟต์แวร์ - รหัส
- ขั้นตอนที่ 8: สร้างนาฬิกา
- ขั้นตอนที่ 9: วาดในไม้
- ขั้นตอนที่ 10: รวบรวม
- ขั้นตอนที่ 11: อัปเกรด - โฟโตรีซีสเตอร์
- ขั้นตอนที่ 12: สนุก
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-06-01 06:10.



โครงการทิงเกอร์แคด »
หลังจากทำโปรเจ็กต์ต่างๆ เป็นเวลานาน ฉันตัดสินใจทำโปรเจ็กต์ที่สอนได้ด้วยตัวเอง ในข้อแรก ฉันจะแนะนำคุณตลอดกระบวนการสร้างนาฬิกาอะนาล็อกของคุณเองด้วยวงแหวน LED ที่สามารถระบุตำแหน่งได้ วงแหวนด้านในแสดงชั่วโมง วงแหวนรอบนอกแสดงนาทีและวินาที
นอกจากบอกเวลาแล้ว นาฬิกายังสามารถแสดงอุณหภูมิห้องได้อีกด้วย ประดับห้องได้สวยงามมาก ทุกๆ 15 นาที นาฬิกาจะสร้างเอฟเฟกต์พิเศษบางอย่าง วิดีโอจะแสดงทั้งหมด อย่าลืมลองดู ด้วยปุ่ม 2 ปุ่มและโพเทนชิออมิเตอร์ ผู้ใช้สามารถเลือกระหว่างโหมดต่างๆ และปรับเปลี่ยนสีได้ตามความต้องการ ฉันยังอัปเกรดให้หรี่ไฟ LED โดยอัตโนมัติหากห้องมืด ดังนั้นผู้ใช้จะไม่ถูกรบกวนในตอนกลางคืน
นาฬิกาสามารถวางบนโต๊ะทำงาน โต๊ะข้างเตียง หรือแขวนจากผนัง
หมายเหตุ: รูปภาพไม่สวยเท่าของจริงเนื่องจากความสว่างสูง
ขั้นตอนที่ 1: อ่านอย่างไร

นาฬิกามี 2 วง - วงที่เล็กกว่าสำหรับแสดงชั่วโมง และอีกวงที่ใหญ่กว่าสำหรับการแสดงนาทีและวินาที ไฟ LED บางดวงสว่างตลอดเวลา - เรียกว่าเข็มทิศซึ่งระบุตำแหน่งนาฬิกาหลัก ในวงแหวนชั่วโมง หมายถึง 3, 6, 9 และ 12'o นาฬิกา ในวงแหวนนาที หมายถึง 15, 30, 45 และ 0 นาที
ขั้นตอนที่ 2: สิ่งที่คุณต้องการ

วัสดุ:
- 1x Arduino Nano (คุณสามารถใช้ Arduino ตัวอื่นได้เช่นกัน)
- 1x DS3231 RealTimeClock โมดูล
- 1x วงแหวนไฟ LED ที่สามารถระบุตำแหน่งได้ - ไฟ LED 60 ดวง
- 1x วงแหวนนำแอดเดรส - 24 LEDs
- 2x ปุ่ม (NO - เปิดตามปกติ)
- 1x 100kOhm โพเทนชิออมิเตอร์
- แหล่งจ่ายไฟ 1x 5V (สามารถส่งได้ 1 แอมป์)
- 1x ขั้วต่อซัพพลาย
- สายบางๆ
- ตัวต้านทาน 1x 10kOhm
- 1x โฟโตรีซีสเตอร์
- Prefboard (ไม่จำเป็น)
- ขั้วต่อสายไฟขั้วต่อ (อุปกรณ์เสริม)
- ไม้หนา 25 มม. ขนาดอย่างน้อย 22 ซม. x 22 ซม.
- แผ่นพลาสติก PVC หนา 1 มม. ขนาด 20cmx20xm
เครื่องมือ:
- เครื่องมือพื้นฐานสำหรับอาคารอิเล็กทรอนิกส์ (หัวแร้ง คีม ไขควง …)
- เครื่องเจาะ
- ปืนกาวร้อน
- กระดาษทรายและน้ำยาเคลือบเงาไม้
- เครื่อง CNC (เพื่อนอาจจะมีบ้าง)
ขั้นตอนที่ 3: ส่วนประกอบอิเล็กทรอนิกส์ - พื้นหลัง



DS3231
เราสามารถกำหนดเวลาโดยใช้ Arduinos build ใน oscillator และตัวจับเวลา แต่ฉันตัดสินใจใช้โมดูล Real Time Clock (RTC) โดยเฉพาะ ซึ่งสามารถติดตามเวลาได้แม้ว่าเราจะถอดนาฬิกาออกจากแหล่งพลังงาน บอร์ด DS3231 มีแบตเตอรี่ซึ่งให้พลังงานเมื่อโมดูลไม่ได้เชื่อมต่อกับแหล่งจ่ายไฟ นอกจากนี้ยังแม่นยำกว่าในช่วงเวลาที่ยาวนานกว่าแหล่งสัญญาณนาฬิกา Arduinos
DS3231 RTC ใช้อินเทอร์เฟซ I2C เพื่อสื่อสารกับไมโครคอนโทรลเลอร์ - ใช้งานง่ายมากและเราต้องการเพียง 2 สายในการสื่อสาร โมดูลยังมีเซ็นเซอร์อุณหภูมิซึ่งจะใช้ในโครงงานนี้
สำคัญ: หากคุณกำลังวางแผนที่จะใช้แบตเตอรี่แบบชาร์จไฟไม่ได้สำหรับโมดูล RTC คุณควรยกเลิกการบัดกรีตัวต้านทาน 200 โอห์มหรือไดโอด 1N4148 มิฉะนั้นแบตเตอรี่ของคุณอาจระเบิดได้ ข้อมูลเพิ่มเติมสามารถพบได้ในลิงค์นี้
วงแหวน LED WS2812
ฉันตัดสินใจใช้วงแหวน LED 60 วงเพื่อติดตามนาทีและวงแหวน LED 24 ดวงสำหรับชั่วโมง คุณสามารถหาได้ใน Adafruit (แหวน neoPixel) หรือบางรุ่นราคาถูกบน eBay, Aliexpress หรือร้านค้าบนเว็บอื่น ๆ แถบ LED ที่สามารถระบุตำแหน่งได้นั้นมีความหลากหลายอย่างมาก และหากคุณเพิ่งเคยลองใช้มันเป็นครั้งแรก เราขอแนะนำให้คุณอ่านคำอธิบายการใช้งาน - นี่คือลิงก์ที่มีประโยชน์บางส่วน:
https://www.tweaking4all.com/hardware/arduino/adr…
https://randomnerdtutorials.com/guide-for-ws2812b…
แถบ LED ที่สามารถระบุตำแหน่งได้มี 3 ตัวเชื่อมต่อ: 5V, GND และ DI/DO สองอันแรกใช้สำหรับเปิดไฟ LED อันสุดท้ายสำหรับข้อมูล ระวังขณะเชื่อมต่อวงแหวนกับ Arduino - สายข้อมูลของคุณต้องเชื่อมต่อกับขา DI (data IN)
Arduino
ฉันใช้ Arduino Nano เพราะมันเล็กและเพียงพอสำหรับโครงการนี้ คุณสามารถใช้ Arduino อื่น ๆ ได้เกือบทุกชนิด แต่คุณต้องระมัดระวังในขณะที่เชื่อมต่อทุกอย่างเข้ากับมัน ปุ่มและวงแหวน LED สามารถอยู่บนพินเดียวกันได้ แต่ตัวเชื่อมต่อ I2C (สำหรับโมดูล RTC) อาจแตกต่างจากแพลตฟอร์มหนึ่งไปอีกแพลตฟอร์มหนึ่ง โปรดดูเอกสารข้อมูล
ขั้นตอนที่ 4: อิเล็กทรอนิกส์ - พาวเวอร์ซัพพลาย

Arduino และ LED strip ต้องมาพร้อมกับแหล่งจ่ายไฟ 5V เพื่อให้เรารู้ว่าต้องใช้แรงดันไฟฟ้าใด เนื่องจากวงแหวน LED นั้นดึงแอมป์ได้ค่อนข้างมาก เราจึงไม่สามารถจ่ายไฟให้กับ Arduino ได้โดยตรง ซึ่งสามารถทนต่อเอาต์พุตดิจิตอลได้สูงสุด 20mA จากการวัดของฉัน วงแหวน LED สามารถวาดร่วมกันได้สูงถึง 500 mA นั่นเป็นเหตุผลที่ฉันซื้ออะแดปเตอร์ที่สามารถจ่ายไฟได้ถึง 1A
ด้วยแหล่งจ่ายไฟเดียวกัน เราต้องการจ่ายไฟให้กับ Arduino และ LED - ที่นี่คุณต้องระวัง
คำเตือน! ระมัดระวังเป็นพิเศษเมื่อคุณกำลังทดสอบแถบ LED - ต้องไม่เชื่อมต่อกับอะแดปเตอร์แปลงไฟกับ Arduino เมื่อ Arduino เชื่อมต่อกับพีซีด้วยขั้วต่อ USB (คุณสามารถทำให้พอร์ต USB ของคอมพิวเตอร์เสียหายได้)
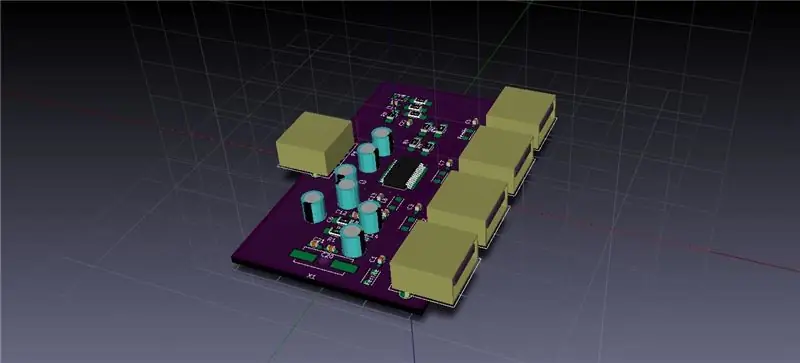
หมายเหตุ: ในแผนผังด้านล่าง ฉันใช้สวิตช์ปกติเพื่อเลือกว่า Arduino ใช้พลังงานจากแหล่งจ่ายไฟหรือผ่านขั้วต่อ USB แต่บนบอร์ด คุณจะเห็นว่าฉันได้เพิ่มส่วนหัวของพินเพื่อเลือกว่า Arduino แหล่งพลังงานใดที่ขับเคลื่อนด้วย
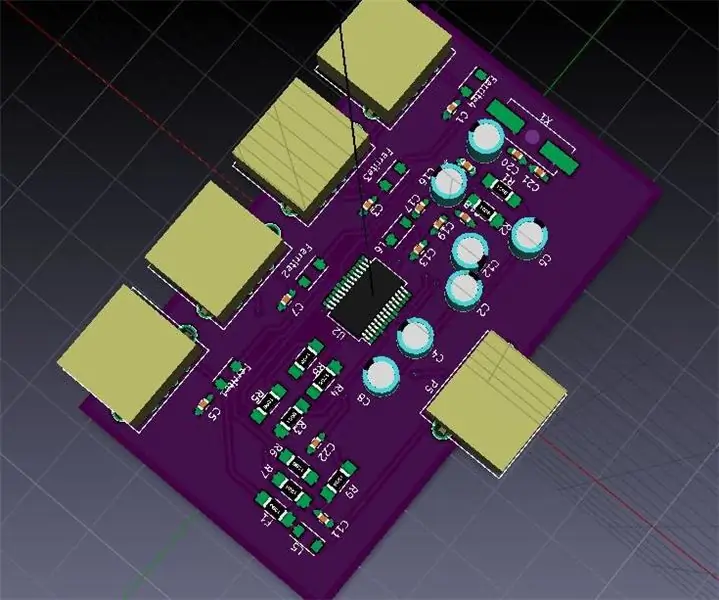
ขั้นตอนที่ 5: อิเล็กทรอนิกส์ - การบัดกรี




เมื่อคุณรวบรวมชิ้นส่วนทั้งหมด ถึงเวลาที่จะประสานเข้าด้วยกัน
เนื่องจากฉันต้องการทำให้การเดินสายเรียบร้อย ฉันจึงใช้ perfboard และตัวเชื่อมต่อเทอร์มินัลบล็อกบางตัวสำหรับสายไฟ ดังนั้นฉันจึงสามารถถอดปลั๊กออกได้ในกรณีที่มีการปรับเปลี่ยน นี่เป็นทางเลือก - คุณสามารถบัดกรีสายไฟเข้ากับ Arduino ได้โดยตรง
เคล็ดลับ: ง่ายกว่าถ้าคุณพิมพ์แผนผังเพื่อให้คุณเห็นได้ในขณะบัดกรี และตรวจสอบทุกอย่างอีกครั้งก่อนเชื่อมต่อกับแหล่งจ่ายไฟ
ขั้นตอนที่ 6: ซอฟต์แวร์ - พื้นหลัง
Arduino IDE
เราจะเขียนโปรแกรม Arduino ด้วยซอฟต์แวร์เฉพาะ: Arduino IDE หากคุณกำลังเล่นกับ Arduino เป็นครั้งแรก เราขอแนะนำให้คุณตรวจสอบคำแนะนำเกี่ยวกับวิธีการใช้งาน มีบทช่วยสอนมากมายในเว็บ ดังนั้นฉันจะไม่ลงรายละเอียด
ห้องสมุด
ฉันตัดสินใจใช้ไลบรารี FastLED แทน Adafruit ยอดนิยม มีฟังก์ชันทางคณิตศาสตร์ที่ประณีตซึ่งคุณสามารถสร้างเอฟเฟกต์ที่ยอดเยี่ยมได้ (ยกนิ้วให้นักพัฒนา!) คุณสามารถค้นหาไลบรารีบนที่เก็บ GitHub ได้ แต่ฉันเพิ่มไฟล์.zip ของเวอร์ชันที่ฉันใช้ในโค้ดของฉัน
หากคุณสงสัยว่าจะเพิ่มไลบรารี่ภายนอกให้กับ Arduino IDE ได้อย่างไร คุณสามารถตรวจสอบคำแนะนำที่ทำไว้แล้วได้
สำหรับโมดูลนาฬิกา ฉันใช้ไลบรารี Arduino สำหรับนาฬิกาเรียลไทม์ DS3231 (RTC) (ลิงก์) ซึ่งคุณสามารถติดตั้งใน Arduino IDE ได้อย่างง่ายดาย เมื่อคุณอยู่ใน IDE ให้คลิกที่ Sketch → รวมไลบรารี → จัดการไลบรารี… จากนั้นกรองการค้นหาของคุณด้วยชื่อด้านบน
หมายเหตุ: ด้วยเหตุผลบางประการ ฉันไม่สามารถเพิ่มไฟล์.zip ได้ในขณะนี้ คุณสามารถค้นหาไลบรารีบนที่เก็บ GitHub ของฉัน
ขั้นตอนที่ 7: ซอฟต์แวร์ - รหัส


โครงสร้าง
แอปพลิเคชันถูกสร้างขึ้นด้วย 4 ไฟล์:
- LEDclokc.ino นี่คือแอปพลิเคชั่นหลักของ Arduino ซึ่งคุณสามารถค้นหาฟังก์ชันสำหรับควบคุมนาฬิกาทั้งหมดได้ โดยเริ่มต้นด้วยคำนำหน้า CLOCK_
- LEDclokc.h นี่คือการกำหนดการเชื่อมต่อพินและการกำหนดค่านาฬิกาบางส่วน
- ring.cpp และ ring.h นี่คือรหัสของฉันสำหรับควบคุมวงแหวน LED
LEDclock.h
ที่นี่คุณจะพบกับคำจำกัดความของนาฬิกาทั้งหมด ในเบื้องต้นมีคำจำกัดความของการเดินสาย ตรวจสอบให้แน่ใจว่าพวกเขาเหมือนกับคนรู้จักของคุณ จากนั้นมีการกำหนดค่านาฬิกา - คุณสามารถค้นหามาโครสำหรับโหมดต่างๆ ที่นาฬิกามีได้ที่นี่
LEDclock.ino
บนไดอะแกรม แสดงลูปหลัก รหัสจะตรวจสอบก่อนว่ามีการกดปุ่มใดๆ หรือไม่ เนื่องจากลักษณะของสวิตช์ เราจึงต้องใช้วิธีการ debbounding เพื่ออ่านค่าของมัน (คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสิ่งนี้ได้ในลิงค์)
เมื่อกดปุ่ม 1 โหมดตัวแปรจะเพิ่มขึ้น 1 หากกดปุ่ม 2 ประเภทของตัวแปรจะเพิ่มขึ้น เราใช้ตัวแปรเหล่านี้เพื่อกำหนดโหมดนาฬิกาที่เราต้องการดู หากกดปุ่มทั้งสองพร้อมกัน ฟังก์ชัน CLOCK_setTime() จะถูกเรียกใช้ เพื่อให้คุณสามารถเปลี่ยนเวลาของนาฬิกาได้
โค้ดในภายหลังจะอ่านค่าของโพเทนชิออมิเตอร์และเก็บไว้ในตัวแปร ซึ่งผู้ใช้ตัวแปรนี้สามารถเปลี่ยนสีของนาฬิกา ความสว่าง ฯลฯ
จากนั้นมีคำสั่ง switch-case ที่นี่เรากำหนดว่านาฬิกาของโหมดใดอยู่ในขณะนั้น และโดยโหมดนั้น ฟังก์ชันที่เกี่ยวข้องจะถูกเรียก ซึ่งตั้งค่าสี LED คุณสามารถเพิ่มโหมดนาฬิกาของคุณเองและเขียนใหม่หรือแก้ไขฟังก์ชันได้
ตามที่อธิบายไว้ในไลบรารี FastLED คุณต้องเรียกใช้ฟังก์ชัน FastLED.show() ในตอนท้าย ซึ่งจะเปลี่ยนไฟ LED เป็นสีที่เราตั้งค่าไว้ก่อนหน้านี้
คุณสามารถหาคำอธิบายโดยละเอียดเพิ่มเติมระหว่างบรรทัดโค้ดได้
รหัสทั้งหมดแนบมาด้านล่างในไฟล์ด้านล่าง
เคล็ดลับ: คุณสามารถค้นหาทั้งโปรเจ็กต์ได้ในที่เก็บ GitHub ของฉัน ที่นี่รหัสจะได้รับการอัปเดตด้วยถ้าฉันจะเพิ่มการเปลี่ยนแปลงใด ๆ
ขั้นตอนที่ 8: สร้างนาฬิกา



กรอบนาฬิกา
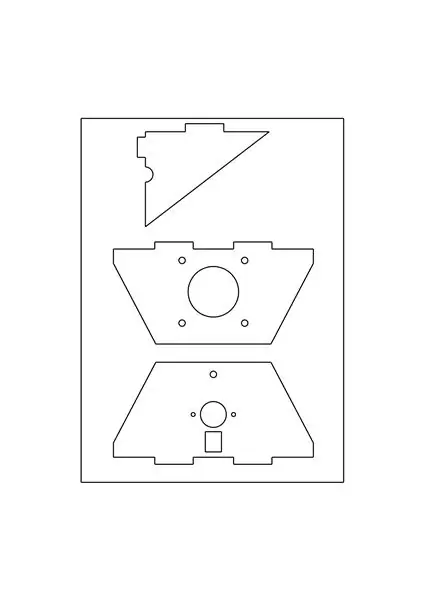
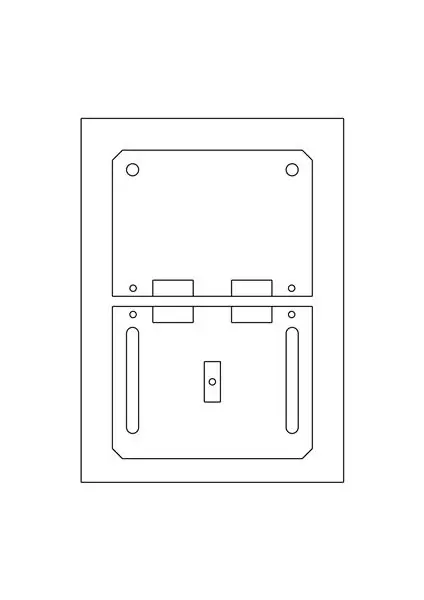
ฉันสร้างกรอบนาฬิกาโดยใช้เครื่อง CNC และไม้หนา 25 มม. คุณสามารถค้นหาแบบร่างที่วาดใน ProgeCAD ที่แนบมาด้านล่าง ช่องสำหรับวงแหวน LED มีขนาดใหญ่กว่าเล็กน้อย เนื่องจากผู้ผลิตให้เฉพาะการวัดเส้นผ่านศูนย์กลางภายนอก - ภายในอาจแตกต่างกันไปมาก… ที่ด้านหลังของนาฬิกา มีพื้นที่มากมายสำหรับอุปกรณ์อิเล็กทรอนิกส์และสายไฟ
แหวนพีวีซี
เนื่องจาก LED ค่อนข้างสว่าง จึงเป็นการดีที่จะกระจายแสงออกไป อันดับแรก ฉันลองใช้ซิลิโคนใสซึ่งทำหน้าที่กระจายตัว แต่มันค่อนข้างเลอะเทอะและยากที่จะทำให้เรียบด้านบน นั่นคือเหตุผลที่ฉันสั่งพลาสติกพีวีซี "นม" ขนาด 20x20 ซม. แล้วตัดวงแหวนสองวงด้วยเครื่อง CNC คุณสามารถใช้กระดาษทรายเพื่อทำให้ขอบนิ่มลงเพื่อให้แหวนหลุดเข้าไปในช่อง
รูด้านข้าง
จากนั้นก็ถึงเวลาเจาะรูสำหรับปุ่ม โพเทนชิออมิเตอร์ และขั้วต่อแหล่งจ่ายไฟ ขั้นแรก วาดทุกตำแหน่งด้วยดินสอ จากนั้นเจาะรู ขึ้นอยู่กับประเภทของปุ่มที่คุณมี - ฉันใช้ปุ่มกดที่มีหัวโค้งเล็กน้อย พวกเขามีเส้นผ่านศูนย์กลาง 16 มม. ดังนั้นฉันจึงใช้สว่านไม้ขนาดนั้น เช่นเดียวกับโพเทนชิออมิเตอร์และขั้วต่อสายไฟ อย่าลืมลบภาพวาดดินสอทั้งหมดหลังจากนั้น
ขั้นตอนที่ 9: วาดในไม้



ฉันตัดสินใจวาดตัวบ่งชี้นาฬิกาบนไม้ - ที่นี่คุณสามารถใช้จินตนาการและออกแบบของคุณเองได้ ฉันเผาไม้โดยใช้หัวแร้งทำให้ร้อนถึงอุณหภูมิสูงสุด
เพื่อให้วงกลมกลมสวย ฉันใช้อลูมิเนียมชิ้นหนึ่ง เจาะรูเข้าไป แล้วตามด้วยหัวแร้งบัดกรีตามขอบของรู (ดูรูป) ตรวจสอบให้แน่ใจว่าคุณจับอะลูมิเนียมอย่างแน่นหนา จึงไม่ลื่นหลุดขณะวาด และระมัดระวังในขณะทำเพื่อป้องกันการบาดเจ็บ
หากคุณกำลังวาดภาพและต้องการให้จัดวางอย่างสวยงามกับพิกเซลนาฬิกา คุณสามารถใช้ "โหมดการบำรุงรักษา" ซึ่งจะแสดงให้คุณเห็นว่าพิกเซลจะอยู่ที่ใด (ไปที่บทประกอบ)
ปกป้องไม้
เมื่อคุณพอใจกับนาฬิกาแล้ว ก็ถึงเวลาที่จะขัดมันและปกป้องมันด้วยน้ำยาเคลือบเงาไม้ ฉันใช้กระดาษทรายเนื้อนุ่มมาก (มูลค่า 500) เพื่อทำให้ขอบนิ่มลง ฉันแนะนำให้คุณใช้น้ำยาเคลือบเงาไม้ใส สีของไม้จะไม่เปลี่ยน ทาน้ำยาเคลือบเงาเล็กน้อยบนแปรงแล้วดึงไปในทิศทางของต้นไม้ประจำปีในเนื้อไม้ ทำซ้ำอย่างน้อย 2 ครั้ง
ขั้นตอนที่ 10: รวบรวม



เฟิร์สวางปุ่มและโพเทนชิออมิเตอร์ไว้ที่ตำแหน่ง หากรูของคุณใหญ่เกินไป คุณสามารถใช้กาวร้อนเพื่อยึดเข้าที่ จากนั้นใส่แถบวงแหวนลงในช่องและต่อสายไฟเข้ากับ Arduino ก่อนที่คุณจะติดวงแหวน LED เข้าที่ ควรตรวจสอบให้แน่ใจว่าพิกเซล LED อยู่ในตำแหน่งที่ถูกต้อง โดยจัดกึ่งกลางและจัดแนวให้สอดคล้องกับภาพวาด เพื่อจุดประสงค์นั้น ฉันได้เพิ่มโหมดการบำรุงรักษาที่เรียกว่า ซึ่งจะแสดงพิกเซลที่สำคัญทั้งหมด (0, 5, 10, 15, … บนวงแหวนนาที และ 3, 6, 9 และ 12 บนวงแหวนชั่วโมง) คุณสามารถเข้าสู่โหมดนี้ได้โดยกดปุ่มทั้งสองปุ่มค้างไว้ ก่อนเสียบแหล่งจ่ายไฟเข้ากับขั้วต่อ คุณสามารถออกจากโหมดนี้ได้โดยกดปุ่มใดก็ได้
เมื่อคุณจัดวงแหวน LED ของคุณแล้ว ให้ใช้กาวร้อนแล้วจับไว้ในขณะที่กาวติดแน่น จากนั้นนำวงแหวน PVC ของคุณแล้วอีกครั้ง: ใช้กาวร้อนกับ LED วางตำแหน่งอย่างรวดเร็วและถือไว้สองสามวินาที ในท้ายที่สุด เมื่อคุณแน่ใจว่าทุกอย่างทำงานได้ดี คุณสามารถติดกาวต่อบอร์ด (หรือ Arduino) กับไม้ได้ เคล็ดลับ: อย่าทากาวมาก ปริมาณเพียงเล็กน้อยจึงเก็บได้ในที่เดียว แต่คุณสามารถถอดออกได้อย่างง่ายดายหากต้องการเปลี่ยนแปลงบางอย่างในภายหลัง
ในตอนท้าย ให้ใส่แบตเตอรี่เซลล์แบบเหรียญเข้ากับที่ยึด
ขั้นตอนที่ 11: อัปเกรด - โฟโตรีซีสเตอร์



เอฟเฟกต์นาฬิกานั้นดีเป็นพิเศษในที่มืด แต่สิ่งนี้สามารถรบกวนผู้ใช้ในตอนกลางคืนในขณะที่เขาหรือเธอหลับ นั่นคือเหตุผลที่ฉันตัดสินใจอัพเกรดนาฬิกาด้วยคุณสมบัติการแก้ไขความสว่างอัตโนมัติ - เมื่อห้องมืดลง นาฬิกาจะปิดไฟ LED
เพื่อจุดประสงค์นั้น ฉันใช้เซ็นเซอร์วัดแสง - ตัวต้านทานภาพถ่าย ความต้านทานจะเพิ่มขึ้นอย่างมาก มากถึงไม่กี่เมกะโอห์มเมื่ออยู่ในที่มืดและจะมีเพียงไม่กี่ร้อยโอห์มเมื่อมีแสงส่องเข้ามา เมื่อรวมกับตัวต้านทานปกติแล้วพวกมันจะสร้างตัวแบ่งแรงดัน ดังนั้นเมื่อความต้านทานของเซ็นเซอร์วัดแสงเปลี่ยนแปลง แรงดันไฟฟ้าบนขาอนาล็อกของ Arduino ก็เช่นกัน (ซึ่งเราสามารถวัดได้)
ก่อนบัดกรีและประกอบวงจร ควรจำลองวงจรก่อน เพื่อให้คุณเห็นลักษณะการทำงานและทำการแก้ไข ด้วยความช่วยเหลือของ Autocad Tinkercad คุณสามารถทำสิ่งนั้นได้อย่างแน่นอน! เพียงไม่กี่คลิกฉันก็เพิ่มส่วนประกอบ เชื่อมต่อและเขียนโค้ด ในการจำลอง คุณจะเห็นว่าความสว่างของ LED เปลี่ยนไปอย่างไรตามค่าตัวต้านทานภาพถ่าย มันง่ายและตรงไปตรงมามาก - คุณสามารถเล่นกับวงจรได้
หลังจากการจำลองก็ถึงเวลาเพิ่มคุณสมบัติให้กับนาฬิกา ฉันเจาะรูตรงกลางนาฬิกา ติดตัวต้านทานภาพถ่าย เชื่อมต่อเหมือนสามารถมองเห็นได้บนวงจร และเพิ่มโค้ดสองสามบรรทัด ในไฟล์ LEDclock.h คุณต้องเปิดใช้งานคุณสมบัตินี้โดยประกาศ USE_PHOTO_RESISTOR เป็น 1 คุณยังสามารถเปลี่ยนความสว่างของห้องที่นาฬิกาจะหรี่ไฟ LED โดยเปลี่ยนค่า CLOCK_PHOTO_TRESHOLD
ขั้นตอนที่ 12: สนุก
เมื่อคุณเปิดเครื่องเป็นครั้งแรก นาฬิกาจะแสดงเวลาแบบสุ่ม คุณสามารถตั้งค่าได้โดยการกดปุ่มทั้งสองปุ่มพร้อมกัน หมุนปุ่มเพื่อเลือกเวลาที่เหมาะสมและยืนยันด้วยการกดปุ่มใดๆ
ฉันพบแรงบันดาลใจในโครงการที่เรียบร้อยมากบนอินเทอร์เน็ต หากคุณตัดสินใจที่จะสร้างนาฬิกาด้วยตัวเอง ให้ลองดูด้วยเช่นกัน! (NeoClock, Wol Clock, Arduino Colorful Clock) หากคุณตัดสินใจที่จะลองทำตามคำแนะนำฉันหวังว่าคุณจะพบว่ามันสนุกเหมือนที่ฉันทำ
หากคุณพบปัญหาใด ๆ ในระหว่างขั้นตอนการผลิต อย่าลังเลที่จะถามคำถามใด ๆ ในความคิดเห็น - ฉันยินดีที่จะพยายามตอบคำถามนี้!
แนะนำ:
ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: 5 ขั้นตอน (พร้อมรูปภาพ)

ไฟฉายที่ล้ำสมัยที่สุด - COB LED, UV LED และ Laser Inside: มีไฟฉายมากมายในท้องตลาดที่มีการใช้งานเหมือนกันและมีระดับความสว่างต่างกัน แต่ฉันไม่เคยเห็นไฟฉายที่มีแสงมากกว่าหนึ่งประเภท ในโครงการนี้ ฉันรวบรวมไฟ 3 แบบในไฟฉายเดียว ฉัน
LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: 4 ขั้นตอน (พร้อมรูปภาพ)

LED Clouds โดยใช้ Fadecandy, PI และ LED Strips: ฉันได้สร้างก้อนเมฆ LED เพื่อสร้างบรรยากาศที่ไม่มีตัวตนในบ้านของฉัน ในขั้นต้นจะใช้สำหรับเทศกาลที่ถูกยกเลิกเนื่องจากการระบาดในปัจจุบัน ฉันเคยใช้ Fade Candy Chip เพื่อให้ได้แอนิเมชั่นที่ลื่นไหล และฉันได้
เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: 4 ขั้นตอน (พร้อมรูปภาพ)

เครื่องชาร์จรูปลอกเรืองแสง LED UV LED: ไฟ LED UV LED ที่ใช้พลังงานจากแบตเตอรี่ช่วยให้สติ๊กเกอร์เรืองแสงในที่มืดที่ทำจากไวนิลโฟโตลูมิเนนต์ถูกชาร์จและเรืองแสงตลอดเวลาในความมืด ฉันมีเพื่อนที่เป็นพนักงานดับเพลิง เขาและเพื่อนๆ สวมหมวกกันน๊อคเรืองแสงในที่มืด
DIY LED Strip: วิธีตัด เชื่อมต่อ บัดกรี และเปิดไฟ LED Strip: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY LED Strip: How to Cut, Connect, Solder and Power LED Strip: คู่มือเริ่มต้นสำหรับการสร้างโครงการแสงของคุณเองโดยใช้แถบ LED แถบ LED ที่ยืดหยุ่นและใช้งานง่ายเป็นทางเลือกที่ดีที่สุดสำหรับการใช้งานที่หลากหลายฉันจะครอบคลุม พื้นฐานในการติดตั้งแถบ LED 60 LEDs/m ในร่มแบบเรียบง่าย แต่ใน
โคมไฟ LED Strip แบบง่าย (อัพเกรดแถบ LED ของคุณ): 4 ขั้นตอน (พร้อมรูปภาพ)

Simple LED Strip Lamps (อัพเกรดแถบ LED ของคุณ): ฉันใช้แถบ LED มาระยะหนึ่งแล้วและชอบความเรียบง่ายของแถบ LED มาโดยตลอด คุณเพียงแค่ตัดบทบาทบางส่วน บัดกรีสายไฟเข้ากับมัน ต่อแหล่งจ่ายไฟ และคุณมีแหล่งกำเนิดแสงสำหรับตัวคุณเอง ตลอดหลายปีที่ผ่านมา ฉันได้พบค
