
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

เลขฐานสองเป็นหนึ่งในสิ่งแรกที่นึกถึงเมื่อนึกถึงตรรกะดิจิทัล อย่างไรก็ตาม เลขฐานสองอาจเป็นแนวคิดที่ยากสำหรับผู้ที่เพิ่งเริ่มใช้
โปรเจ็กต์นี้จะช่วยให้ผู้ที่ทั้งมือใหม่และมีประสบการณ์กับหลักเลขฐานสองแปลงเลขทศนิยม ผ่านการสร้างเกม เราจะทดสอบผู้ใช้เกี่ยวกับทักษะการแปลงของพวกเขา เกมนี้จะดำเนินการบนกระดาน Basy3 และตั้งโปรแกรมใน Verilog
ขั้นตอนที่ 1: วัสดุที่จำเป็น

ต้องใช้วัสดุต่อไปนี้เพื่อสร้างเกมการแปลงทศนิยมเป็นไบนารี:
- ซอฟต์แวร์ Xilinx Vivado Design Suite
- บอร์ด Digilent Basy3 FPGA
- สาย USB เป็น Micro USB
ขั้นตอนที่ 2: การตั้งค่า LFSR (รีจิสเตอร์คำติชมเชิงเส้น)


LFSR (Linear Feedback Shift Register) เป็นโมดูลที่ใช้สร้างตัวเลข "สุ่ม"
LFSR ไม่ได้สุ่มโดยสมบูรณ์เนื่องจากสร้างตัวเลขสุ่มหลอกซึ่งเป็นกระบวนการสร้างตัวเลขที่ปรากฏแบบสุ่มแต่ไม่ใช่
LFSR คือ shift register ซึ่งบิตอินพุตเป็นฟังก์ชันเชิงเส้นตรงของสถานะก่อนหน้า ซึ่งหมายความว่า LFSR จะวนผ่านชุดตัวเลขที่จำกัด โดยเฉพาะสำหรับเกมนี้ LFSR จะใช้เพียง 8 บิตเพื่อจำกัดจำนวนทศนิยมที่สามารถสร้างเป็น 255
ปุ่ม L (btnL) ใช้เพื่อรีเซ็ตหมายเลขบน LFSR
โมดูล LFSR นี้ไม่ได้สร้างขึ้นโดยผู้ผลิตเกมนี้ โมดูล LFSR สร้างขึ้นโดย John Knight ศาสตราจารย์มหาวิทยาลัย Carleton ลิงค์สำหรับโมดูลของเขาอยู่ด้านล่าง
www.doe.carleton.ca/~jknight/97.478/97.478_…
ขั้นตอนที่ 3: การตั้งค่าการแสดงเซเว่นเซกเมนต์

การแสดงผลแบบ Seven-Segment ใช้กับบอร์ด Basy3 และฮาร์ดแวร์อื่นๆ เพื่อแสดงอักขระที่เป็นตัวอักษรและตัวเลขคละกัน
โมดูลการแสดงผลเจ็ดส่วนที่ใช้ในเกมนี้แปลงเลขฐานสองเป็นเลขฐานสิบและแสดงเป็นเลขฐานสิบ
ด้วยการใช้โมดูล LFSR ที่กล่าวถึงก่อนหน้านี้ หมายเลขที่สร้างแบบสุ่มจะถูกส่งออกไปยังจอแสดงผล Seven-Segment
โมดูลการแสดงผลเจ็ดส่วนไม่ได้ถูกสร้างขึ้นโดยผู้ผลิตเกมนี้ โมดูลการแสดงผล Seven-Segment จัดทำโดยศาสตราจารย์ Joseph Callenes-Sloan จาก California Polytechnic State University pdf สำหรับโมดูลที่แนบมาด้านล่าง
ขั้นตอนที่ 4: การสร้างโมดูลเกม




สร้างโมดูลเกม (หลัก)
โมดูลนี้จะใช้โมดูล LFSR เพื่อสร้างตัวเลขสุ่ม แล้วส่งออกไปยังจอแสดงผล Seven-Segment
จากนั้นโมดูลจะใช้บล็อกที่รีเซ็ตหมายเลขสุ่มเสมอ สิ่งนี้ทำงานบนขอบบวกของปุ่ม R (btnR) ซึ่งหมายความว่าจะทำงานเมื่อกดปุ่ม R เท่านั้น
บล็อกที่สองจะทำงานบนขอบบวกของนาฬิกาเสมอ (clk) หากกดปุ่ม C (btnC) จะเป็นการตรวจสอบว่าตัวเลขบนจอแสดงผล Seven-Segment เหมือนกับหมายเลขอินพุตจากสวิตช์ (sw) หรือไม่ บล็อกนี้จะยกแฟล็ก (ตั้งค่าแฟล็กรีจิสเตอร์ (แฟล็ก) เป็น 1) และเปลี่ยนสาย messageVal ตามว่าผู้ใช้ชนะหรือแพ้
บล็อกที่สามเสมอยังทำงานบนขอบบวกของนาฬิกา หากธงถูกยกขึ้น มันจะตั้งค่า ssegInputVal เป็นสาย messageVal บนจอแสดงผล Seven-Segment หากไม่ยกแฟล็ก มันจะส่งออกตัวเลขสุ่มต่อไป (randomVal)
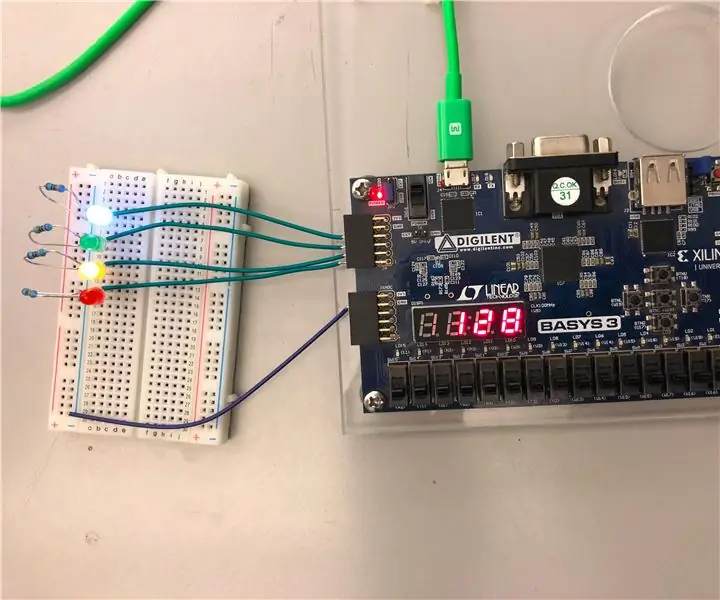
ขั้นตอนที่ 5: เล่นเกม



คำแนะนำ:
- ผู้ใช้จะกดปุ่ม R เพื่อสร้างเกมใหม่ หรือเปลี่ยนหมายเลขบนจอแสดงผล Seven-Segment
- ผู้ใช้จะพลิกสวิตช์ 8 ตัวแรกขึ้น (1) หรือลง (0) เพื่อป้อนแทนเลขฐานสอง
- ปุ่ม C จะใช้ตรวจสอบว่าผู้ใช้ชนะหรือแพ้
- หากผู้ใช้ชนะ '111' จะปรากฏบนจอแสดงผล Seven-Segment
- หากผู้ใช้ทำหาย '0' จะแสดงบนจอแสดงผลเจ็ดส่วน
- ในการเริ่มเกมใหม่ สามารถกดปุ่ม R ได้ตลอดเวลา
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
Circuit Playground Express (CPE) กระเป๋าแฮนด์เมด: 5 ขั้นตอน

กระเป๋าแฮนด์เมด Circuit Playground Express (CPE): ใน Instuctable นี้ คุณจะได้รับขั้นตอนในการโค้ดไมโครคอนโทรลเลอร์ Circuit Playground Express (CPE) ของคุณด้วย MakeCode และทำกระเป๋าจากเสื้อเชิ้ตผ้าสักหลาดและผ้าอื่นๆ มีพื้นที่มากมายสำหรับการตีความและนวัตกรรม! คุณจะโปรแกมอะไร
CPE 133 เครื่องเมตรอนอม: 3 ขั้นตอน

CPE 133 เครื่องเมตรอนอม: สำหรับโปรเจ็กต์สุดท้ายของเราที่ Cal Poly เราได้สร้างอุปกรณ์รักษาจังหวะที่เรียกว่าเครื่องเมตรอนอม เราเลือกโปรเจ็กต์นี้เนื่องจากความสนใจด้านดนตรีและการออกแบบดิจิทัล เราใช้ห้องทดลองที่ผ่านมาใน CPE 133 เพื่อช่วยออกแบบโค้ดและบทช่วยสอนออนไลน์ของเราเพื่อช่วยในกา
เครื่องคัดแยกขยะ CPE 133: 14 ขั้นตอน

CPE 133 Trash Sorter: สำหรับคลาส CPE 133 ของเราที่ Cal Poly เราได้รับคำสั่งให้สร้างโครงการ VHDL/Basys 3 ที่จะช่วยสิ่งแวดล้อมและเรียบง่ายเพียงพอที่เราจะนำไปปรับใช้ด้วยความรู้ใหม่เกี่ยวกับการออกแบบดิจิทัล แนวคิดเบื้องหลังโครงการของเราที่ว่าโดยทั่วไปแล้ว
