
สารบัญ:
- ขั้นตอนที่ 1: การเปิดใช้งานช่อง IFTTT Maker (Webhook)
- ขั้นตอนที่ 2: สร้างหน้า PHP ที่ทริกเกอร์เหตุการณ์นั้น
- ขั้นตอนที่ 3: สร้างเงื่อนไข IF
- ขั้นตอนที่ 4: เงื่อนไขที่ 1 แล้ว (การแจ้งเตือน Android)
- ขั้นตอนที่ 5: แก้ไขไฟล์ Index.html ของเว็บไซต์ของคุณ
- ขั้นตอนที่ 6: ตอนนี้อัปโหลดไฟล์ Php ที่สร้างขึ้นใหม่ทั้งหมด
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:04.
- แก้ไขล่าสุด 2025-01-23 15:12.

ในคำแนะนำนี้ คุณจะได้รับการแจ้งเตือน Android เมื่อมีคนเยี่ยมชมเว็บไซต์ของคุณ ดังนั้นสำหรับสิ่งนี้ คุณต้องมีความรู้เล็กน้อยเกี่ยวกับภาษาการเขียนโปรแกรม PHP และความรู้พื้นฐานเกี่ยวกับภาษา C อย่างง่าย เพื่อทราบว่าแอป IFTTT ทำงานอย่างไร (ถ้าเป็นเช่นนั้น)
ขั้นตอนที่ 1: การเปิดใช้งานช่อง IFTTT Maker (Webhook)




ขั้นแรกคุณต้องได้รับแอพ Android ของ IFTTT จาก Play store IFTTT Android App จากนั้นลงชื่อเข้าใช้คุณต้องเปิดใช้งาน Webhooks โดยเชื่อมต่อบริการ Webhook ดังที่แสดงด้านล่าง
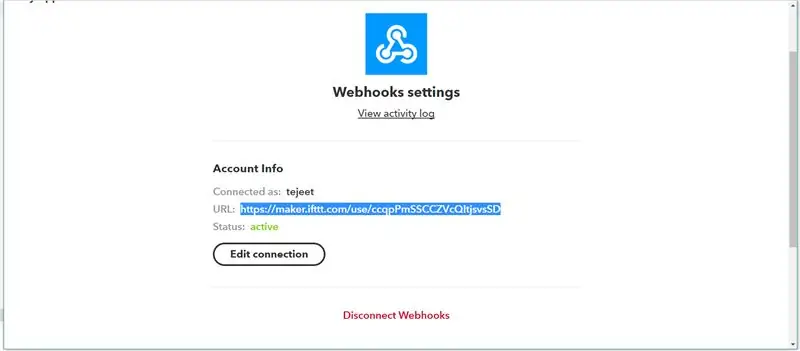
หลังจากเชื่อมต่อกับบริการเว็บฮุคแล้ว ให้ไปที่การตั้งค่า > URL
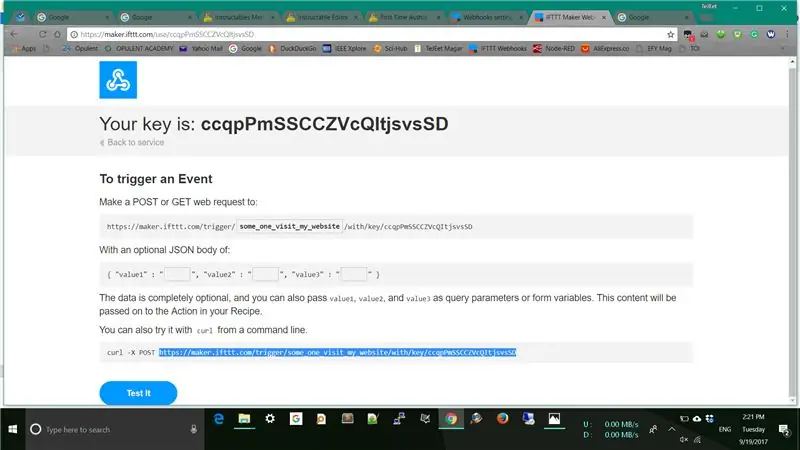
คัดลอก URL นั้นแล้ววางลงในแถบ URL ของเบราว์เซอร์ จากนั้นคุณจะไปที่การตั้งค่าช่องเว็บฮุคในหน้านั้น คุณต้องสร้างชื่อเหตุการณ์ สร้างชื่อเหตุการณ์ที่เป็น Event_Name โดยแก้ไขใน {กิจกรรม} Spacebar หลังจากนั้น คัดลอก URL นี้ลงใน แผ่นจดบันทึกของคุณ…
แบบนี้….
maker.ifttt.com/trigger/some_one_visit_my_…
ขั้นตอนที่ 2: สร้างหน้า PHP ที่ทริกเกอร์เหตุการณ์นั้น

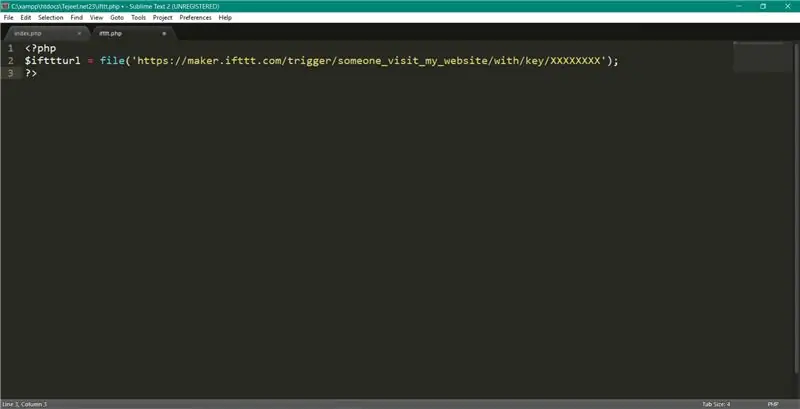
สร้างหน้า PHP โดยการผสานรวม URL ที่คัดลอกไว้ในหน้า PHP ของคุณ
ชอบ…
<?php
?php $ifttturl = file('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
และบันทึกไฟล์นี้เป็น filename.php
?>
ขั้นตอนที่ 3: สร้างเงื่อนไข IF


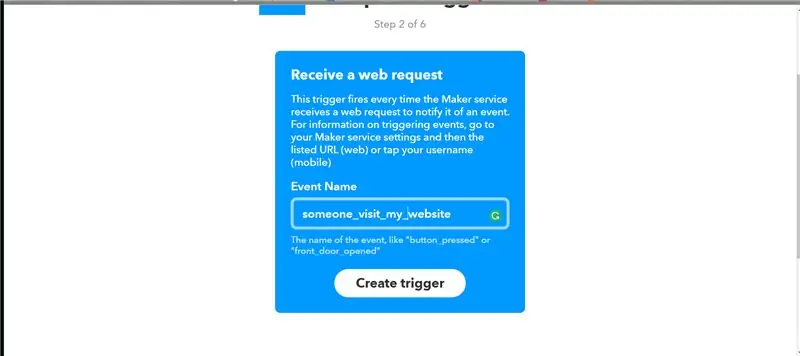
ในเงื่อนไขนี้ เราจะเขียนก่อนว่า Condition ที่จะทำการขอเว็บไปยัง Webhooks Channel โดยเพียงแค่สร้างเงื่อนไข IF ไปที่ My Applets > New Applet > คลิกที่ If + Icon > ค้นหา Webhooks > คลิกที่ " รับ คำขอทางเว็บ" > ป้อนชื่อกิจกรรม
ชื่อกิจกรรมควรเหมือนกับที่ป้อนครั้งแรกใน Stape ที่ 2
จากนั้นคลิกที่สร้างทริกเกอร์
ขั้นตอนที่ 4: เงื่อนไขที่ 1 แล้ว (การแจ้งเตือน Android)




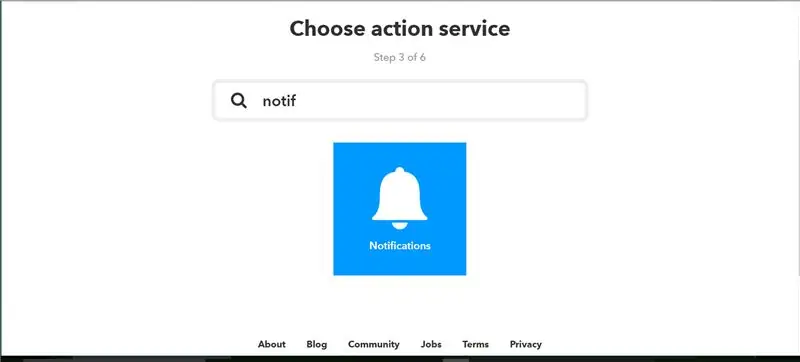
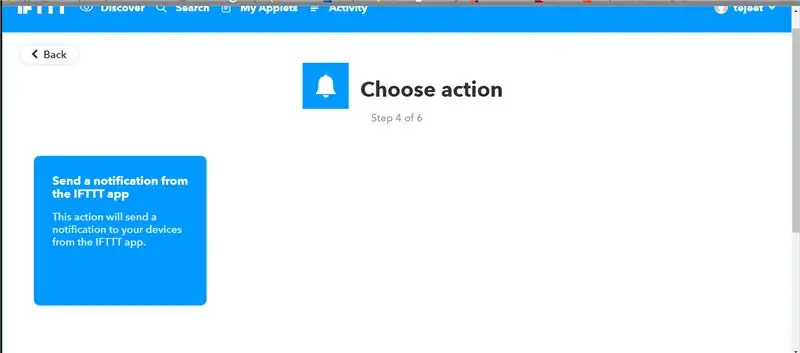
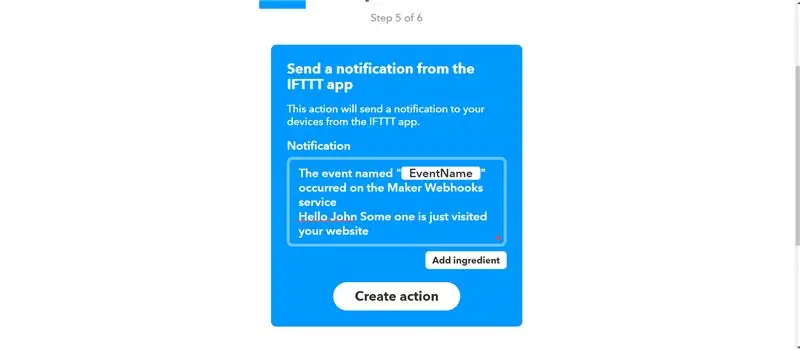
หลังจากสร้างเงื่อนไข If คุณจะมาที่หน้าอื่นของปุ่มนั้น + คลิกที่สัญลักษณ์บวกของปุ่มนั้นและค้นหาการแจ้งเตือน หลังจากเชื่อมต่อช่องการแจ้งเตือนนั้น คุณจะต้องเลือกการดำเนินการ
ป้อนข้อความที่กำหนดเองเพื่อความสะดวกของคุณในถาดการแจ้งเตือนรวมทั้งคุณสามารถเพิ่มส่วนผสมเช่นเวลาเหตุการณ์ที่เกิดขึ้น…
ข้อความที่คุณพิมพ์ลงในช่อง ข้อความแจ้งเตือนเดียวกันกับที่คุณจะได้รับหลังจากมีผู้เยี่ยมชมเว็บไซต์ของคุณ
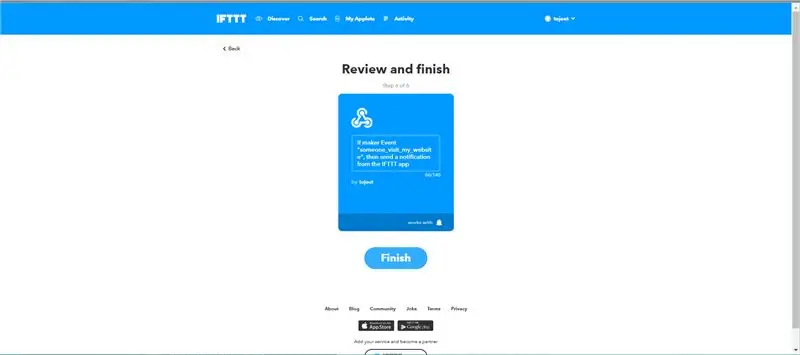
หลังจากสร้างการดำเนินการนี้ เสร็จสิ้นแอปเพล็ตนี้
ขั้นตอนที่ 5: แก้ไขไฟล์ Index.html ของเว็บไซต์ของคุณ

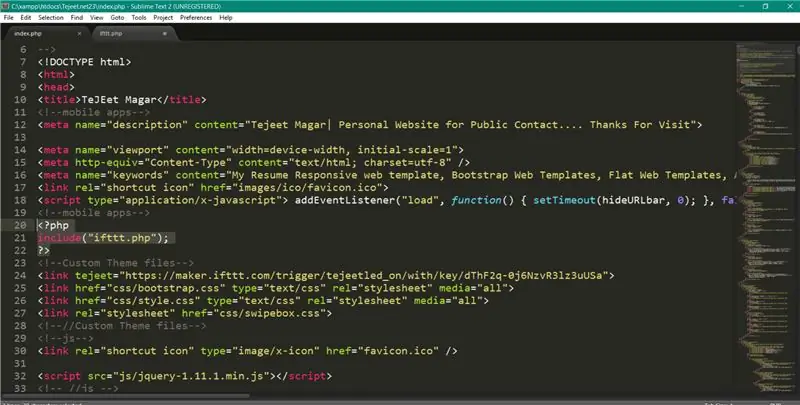
สุดท้าย เพิ่มไฟล์เส้นทางของไฟล์ ifttt.php ในไฟล์ index.html หลักของเว็บไซต์ของคุณ ดังแสดงใน Image of like เพิ่มเส้นทางของคุณ
<? php
?php รวม("ifttt.php");
?> ?>
ขั้นตอนที่ 6: ตอนนี้อัปโหลดไฟล์ Php ที่สร้างขึ้นใหม่ทั้งหมด

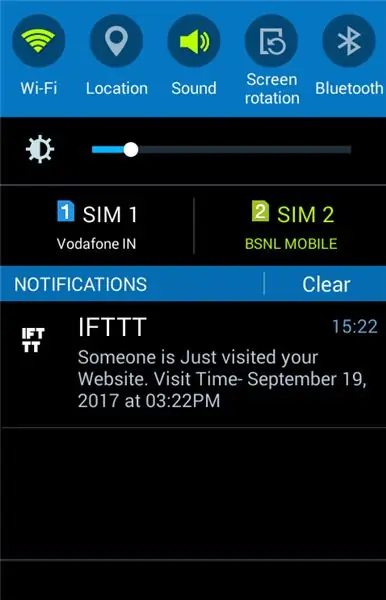
ตอนนี้อัปโหลดไฟล์ php ที่เรียกเข้ามาใหม่ เช่น ifttt.php หรือไฟล์ index.php ที่แก้ไขไปยังผู้ให้บริการโฮสต์ของคุณ และตอนนี้ไปที่เว็บไซต์ของคุณ คุณจะได้รับการแจ้งเตือนทันทีเช่นนี้….
แนะนำ:
WLED (บน ESP8266) + IFTTT + Google Assistant: 5 ขั้นตอน

WLED (บน ESP8266) + IFTTT + Google Assistant: บทช่วยสอนนี้จะช่วยให้คุณเริ่มต้นใช้งาน IFTTT และ Google Assistant สำหรับ WLED บน ESP8266 ในการตั้งค่า WLED & ESP8266 ทำตามคำแนะนำนี้ใน tynick:https://tynick.com/blog/11-03-2019/getting-started…ขอตะโกนใส่ Aircookie สำหรับซอฟต์แวร์ที่ยอดเยี่ยมเช่น
ควบคุมไฟ LED ด้วย Alexa หรือ IFTTT (SINRIC PRO TUTORIAL): 6 ขั้นตอน

ควบคุมไฟ LED ด้วย Alexa หรือ IFTTT (SINRIC PRO TUTORIAL): คุณต้องการเป็นคนที่แสดงออกในระหว่างอาหารค่ำทางโลกโดยพูดว่า "Alexa เปิดไฟหรือไม่" โปรเจ็กต์นี้เหมาะสำหรับคุณ! ในตอนท้ายของคำแนะนำนี้ คุณจะสามารถควบคุมแถบ RGB ด้วยอุปกรณ์ Alexa และ IFTTT เป็น
MCU เข้าถึงบริการอินเทอร์เน็ตผ่าน IFTTT – Ameba Arduino: 3 ขั้นตอน

MCU การเข้าถึงบริการอินเทอร์เน็ตผ่าน IFTTT – Ameba Arduino: การเข้าถึงบริการอินเทอร์เน็ตเป็นงานที่ง่ายสำหรับอุปกรณ์อัจฉริยะ เช่น โทรศัพท์ Android แท็บเล็ต หรือพีซี แต่ไมโครคอนโทรลเลอร์มักต้องการการเชื่อมต่อและการประมวลผลที่ดีกว่า อย่างไรก็ตาม เราอาจถ่ายส่วนที่หนักของ
Droid ที่ได้รับแรงบันดาลใจจาก R2D2 ที่ควบคุมด้วยเสียงโดยใช้ Blynk และ Ifttt: 6 ขั้นตอน

Droid ที่ได้รับแรงบันดาลใจจาก R2D2 ที่ควบคุมด้วยเสียงโดยใช้ Blynk และ Ifttt: จากการดูสตาร์วอร์ส พวกเราหลายคนได้รับแรงบันดาลใจจากตัวละครหุ่นยนต์โดยเฉพาะรุ่น R2D2 ฉันไม่รู้เกี่ยวกับคนอื่น แต่ฉันรักหุ่นยนต์ตัวนั้น เนื่องจากฉันเป็นคนรักหุ่นยนต์ ฉันจึงตัดสินใจสร้างหุ่นยนต์ R2D2 ของตัวเองในการล็อกดาวน์นี้โดยใช้ blynk Io
Raspberry Pi Motion Sensor IFTTT: 4 ขั้นตอน

Raspberry Pi Motion Sensor IFTTT: สวัสดี ฉันเป็นนักเรียนชั้นประถมศึกษาปีที่ 4 และวันนี้เรากำลังจะสร้างเซ็นเซอร์ตรวจจับความเคลื่อนไหว IFTTT
