
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

ฉัน eevee1tree. จะแสดงวิธีการสร้างเกม FNaF บน SCRATCH!!! หากคุณไม่รู้จัก Scratch มันเป็นเว็บไซต์การเขียนโปรแกรมที่คุณสามารถสร้างเกม แอนิเมชั่น ศิลปะ และด้วยเหตุนี้ เราจึงสามารถสร้างเกมอย่างหัวข้อของเราในวันนี้ให้เป็นเกม FNaF
ขั้นตอนที่ 1: การสร้างเมนู



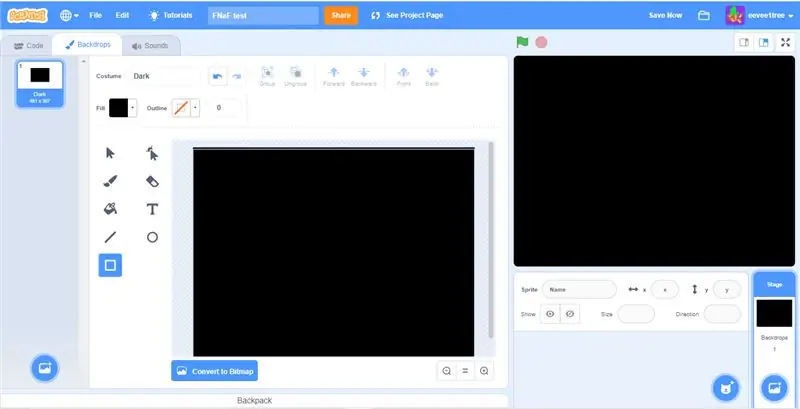
พื้นหลัง:
เริ่มต้นด้วยหน้าจอสีดำที่เรียบง่าย ใช้เครื่องมือ "สี่เหลี่ยมผืนผ้า" เพื่อสร้างสี่เหลี่ยมจัตุรัส ตรวจสอบให้แน่ใจว่าครอบคลุมทั้งหน้าจอและอยู่บนพื้นหลังเท่านั้น (รายละเอียดเพิ่มเติมเกี่ยวกับเครื่องมือใน Instructable เร็วๆ นี้) หลังจากที่คุณทำเช่นนี้ ฉันขอแนะนำให้ทำ ตัวละครหลักและใส่ไว้ในสิ่งที่ฉันชอบเรียกว่า "ความว่างเปล่า" หลังจากทำให้พื้นหลังนี้เป็นปุ่มต่างๆ
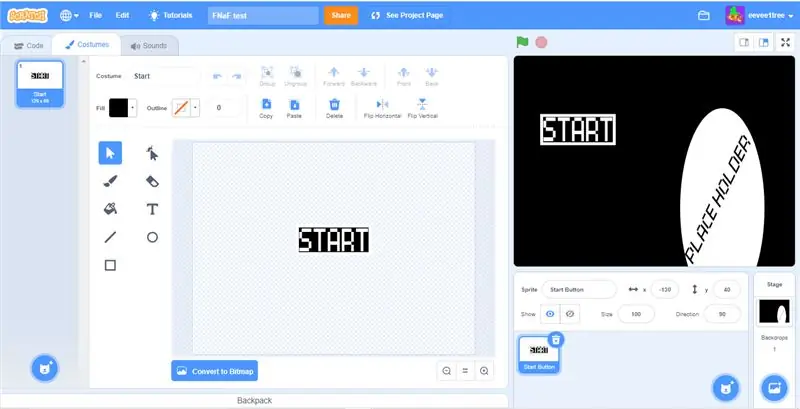
ปุ่ม:
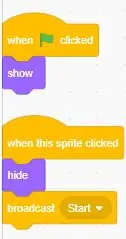
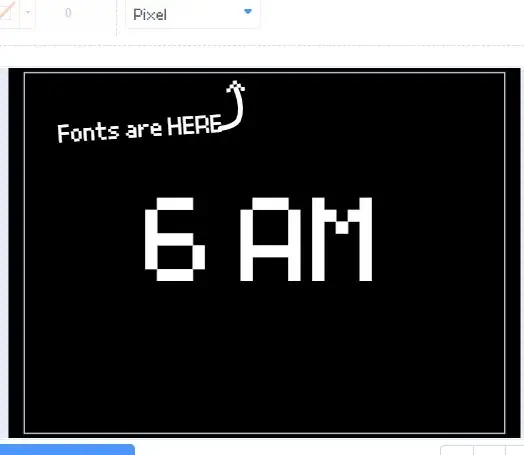
ดังนั้นสำหรับปุ่มต่างๆ ให้ใช้เครื่องมือ "Rec" (สี่เหลี่ยมผืนผ้า) เพื่อสร้างสี่เหลี่ยมสีดำขนาดเล็กและเพิ่มโครงร่างสีขาว 10 (ฉันจะอธิบายสิ่งนี้อีกครั้งในคำแนะนำอื่น) ใช้เครื่องมือ "ข้อความ" กับฟอนต์ PIXEL และพิมพ์ START ในกล่องข้อความ ลาก START ลงในช่องและ BOOM คุณสร้างปุ่มเริ่มต้น เริ่มเข้ารหัสปุ่มด้วย "เมื่อสไปรท์นี้คลิก" และหลังจากนั้นให้เริ่มซ่อนและออกอากาศ (คลิกข้อความใหม่เมื่อคุณคลิกเมนูแบบเลื่อนลงสำหรับการออกอากาศและพิมพ์เริ่มต้น)
ขั้นตอนที่ 2: สร้างผลงานชิ้นเอกของศิลปะ



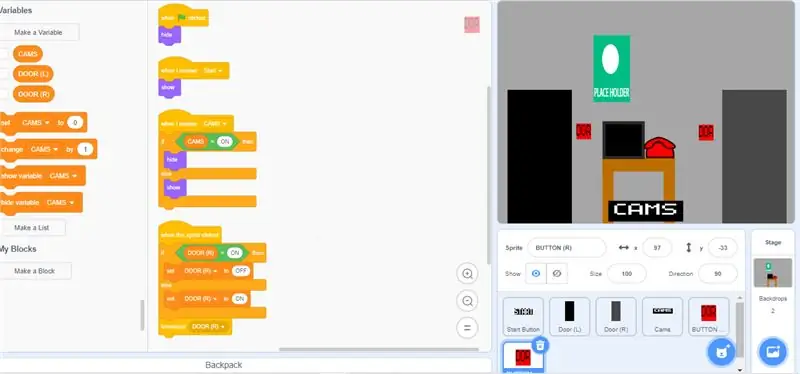
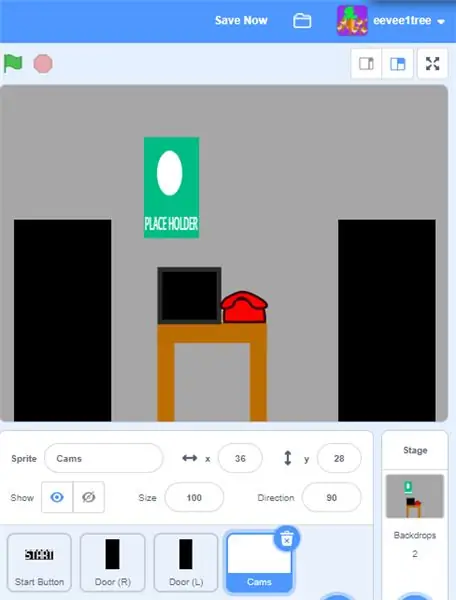
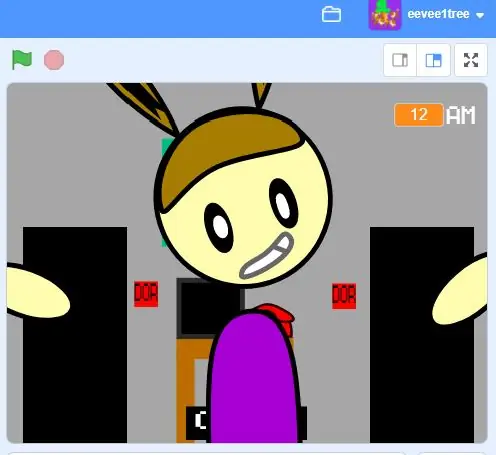
ทำสำนักงานและประตู:
ขั้นแรกให้เริ่มต้นด้วยการสร้างสำนักงานที่เรียบง่ายด้วยวัตถุเหล่านี้ (โต๊ะ, ทีวี, โทรศัพท์. ตัวเลือก: โปสเตอร์, ตุ๊กตา, Windows, แรเงา, เว็บ) สร้างสไปรท์อีกอันสำหรับประตูและแอนิเมชั่นของพวกมัน (ฉันจะสร้างสไปรท์และแอนิเมชั่นสำหรับ ประตูเป็นที่ตั้งไว้ล่วงหน้าในภายหลัง) ทำปุ่มสำหรับประตูและรหัสสำหรับประตู (ดังแสดงในภาพ)
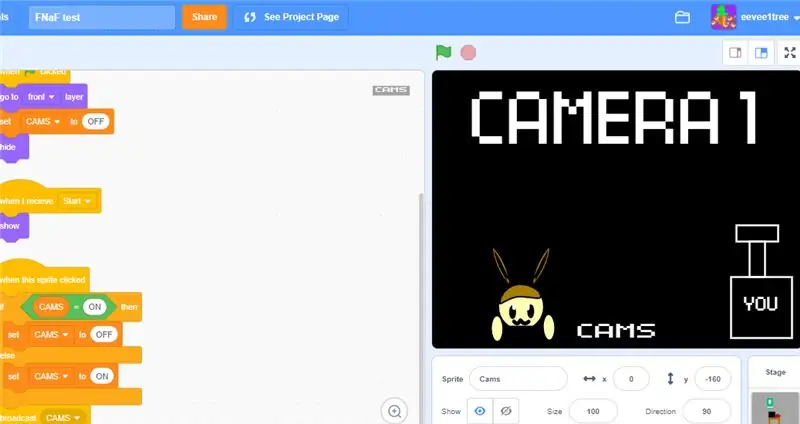
กล้อง:
ทำปุ่มสำหรับ CAMS และเพิ่มรหัสเพื่อให้แสดงกล้อง เพิ่มปุ่มและรหัสของกล้องเพื่อเปลี่ยนกล้อง ซึ่งง่ายมากที่จะทำให้รหัสทำแบบเดียวกับที่ฉันทำกับรูปภาพและเพิ่มรหัสในกล้องของคุณเพื่อทำให้มันเปลี่ยนเมื่อออกอากาศ จากนั้นสร้างงานศิลปะให้กับกล้องของคุณและเพิ่มแอนิเมชั่นของคุณในภาพถ่าย
ขั้นตอนที่ 3: สร้างเกมอย่างแท้จริง

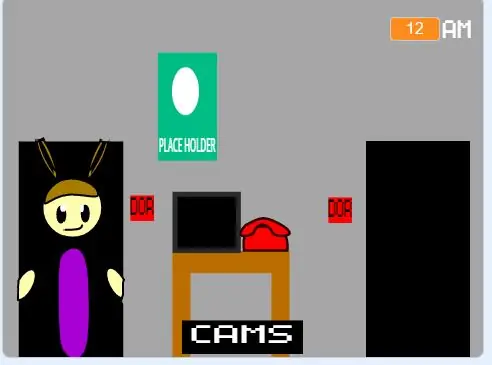
หมดเวลา:
ในการทำให้ตัวจับเวลาทำได้ง่ายมาก เพียงแค่เรียกใช้ตัวแปร "เวลา" และตั้งค่าเป็น 12 เมื่อคลิกแฟล็กสีเขียว เมื่อคุณสร้างตัวแปรตัวจับเวลาแล้ว ให้เพิ่มสคริปต์อื่นที่ตั้งค่าตัวจับเวลาเป็น 1 และเปลี่ยนค่าโดย 1 ทุกๆ 60 วินาที (นี่คือหนึ่งนาทีเหมือนกับคืนแรกของเกม FNaF จริง) เพิ่มบล็อกการออกอากาศที่เรียกว่า 6 โมงเช้าเพื่อให้จบคืนนี้และคุณจะชนะหรือเข้าสู่คืนถัดไป
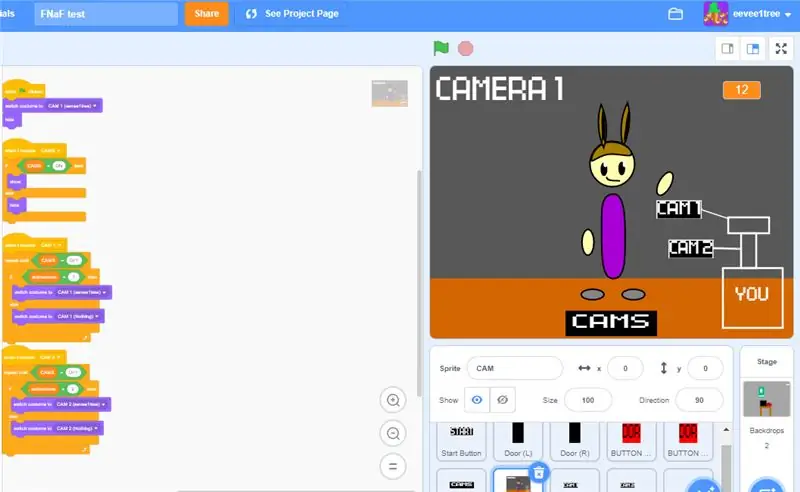
การสร้างเอไอ:
ในการทำให้ AI นั้นง่ายมาก เพียงแค่สร้างตัวแปรที่เรียกว่า "A. I" และเปลี่ยนเพื่อให้ตัวจับเวลาตัวแปรสูงขึ้น AI ก็ลดลง (ทำไมฉันถึงพูดลงเพราะตัวแปรยิ่งต่ำเท่าไร animatronic ก็ยิ่งเร็วขึ้นเท่านั้น) สร้างกล้องสองตัวแยกกันสำหรับแคมแต่ละตัว ตัวหนึ่งสำหรับแอนิมาโทรนิกที่อยู่ในกล้องนั้น และอีกตัวที่ไม่มีแอนิมาโทรนิกอยู่ที่นั่น สร้างตัวแปรอื่นที่เรียกว่า "Animatronic" และทำให้เมื่อมันเท่ากับ 1 animatronic จะอยู่ใน cam 1 ในสิ่งเดียวกัน แต่มี 2 (ตอนนี้ฉันจะใช้ eevee1tree เป็น animatronic ของฉัน)
ขั้นตอนที่ 4: เสร็จสิ้น



จุดสิ้นสุด:
ในการจบเกม FNaF ของคุณ ให้เพิ่มกลไกประตูเพื่อที่ว่าเมื่อประตูปิด [ชื่อ Animatronic] จะไม่ทำให้คุณตกใจ เพิ่มบรรยากาศและกล้องและห้องเพิ่มเติมถ้าคุณทำในสิ่งที่ฉันทำ
ตอนจบ:
ทำสิ่งสุดท้ายเพื่อทำให้ตอนจบและคืนอื่นๆ (ถ้าคุณต้องการ) จากนั้นจบเกมด้วยการโค้งคำนับเล็กน้อยและส่งไปให้เพื่อนของคุณ ฉันหวังว่าคุณ E N J O Y E D:)…
แนะนำ:
BBC Micro:bit and Scratch - เกมบังคับพวงมาลัยและการขับขี่แบบโต้ตอบ: 5 ขั้นตอน (พร้อมรูปภาพ)

BBC Micro:bit and Scratch - Interactive Steering Wheel & Driving Game: หนึ่งในงานที่ได้รับมอบหมายในชั้นเรียนของฉันในสัปดาห์นี้คือการใช้ BBC Micro:bit เพื่อเชื่อมต่อกับโปรแกรม Scratch ที่เราได้เขียนไว้ ฉันคิดว่านี่เป็นโอกาสที่ดีที่จะใช้ ThreadBoard ของฉันเพื่อสร้างระบบฝังตัว! แรงบันดาลใจของฉันสำหรับรอยขีดข่วน p
ส่วนขยาย Scratch 3.0: 8 ขั้นตอน

ส่วนขยาย Scratch 3.0: ส่วนขยาย Scratch เป็นโค้ด Javascript ที่เพิ่มบล็อกใหม่ให้กับ Scratch แม้ว่า Scratch จะมาพร้อมกับส่วนขยายอย่างเป็นทางการจำนวนมาก แต่ก็ไม่มีกลไกอย่างเป็นทางการในการเพิ่มส่วนขยายที่ผู้ใช้สร้างขึ้น เมื่อฉันสร้างการควบคุม Minecraft ของฉัน
เกมยิง ARDUINO + SCRATCH: 6 ขั้นตอน

เกมยิง ARDUINO + SCRATCH: บันทึกเค้กของคุณ !!! มันอยู่ในอันตราย มีแมลงวันสี่ตัวเข้าหามัน คุณมีเวลาเพียง 30 วินาทีในการยิงแมลงวันและเก็บเค้กของคุณไว้
(ง่ายมาก) การสร้างแบบจำลองโรค (โดยใช้ Scratch): 5 ขั้นตอน

(ง่ายมาก) แบบจำลองโรค (โดยใช้ Scratch): วันนี้เราจะจำลองการระบาดของโรค โดยจะเป็นโรคอะไรก็ได้ ไม่จำเป็นต้องเป็น COVID-19 การจำลองนี้ได้รับแรงบันดาลใจจากวิดีโอโดย 3blue1brown ซึ่งฉันจะลิงก์ไป เนื่องจากนี่คือการลากและวาง เราจึงไม่สามารถทำอะไรได้มากเท่าที่เราจะทำได้ด้วย JS หรือ Pyt
สุขสันต์วันเกิดบนเครื่องสังเคราะห์น้ำด้วย MakeyMakey และ Scratch: 5 ขั้นตอน

สุขสันต์วันเกิดบนเครื่องสังเคราะห์น้ำด้วย MakeyMakey และ Scratch: แทนที่จะใช้ดอกไม้และร้องเพลง คุณสามารถสร้างการติดตั้งนี้เพื่อเซอร์ไพรส์วันเกิดครั้งใหญ่สำหรับวันเกิด
