
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: จัดหารูปภาพ
- ขั้นตอนที่ 2: สี…..เวลาคือ 7:36
- ขั้นตอนที่ 3: ไฟล์ STL เพื่อพิมพ์ตัวพิมพ์
- ขั้นตอนที่ 4: ตัดและประสาน LEDs
- ขั้นตอนที่ 5: เชื่อมต่อ UNO และปุ่มกดและ Sketch
- ขั้นตอนที่ 6: อาคาร
- ขั้นตอนที่ 7: สร้าง 002
- ขั้นตอนที่ 8: สร้าง 003
- ขั้นตอนที่ 9: สร้าง 004 เคส
- ขั้นตอนที่ 10: สร้าง 005 Total Assy
- ขั้นตอนที่ 11: 12:56
- ขั้นตอนที่ 12: ข้อผิดพลาดและความคิดเห็น
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.




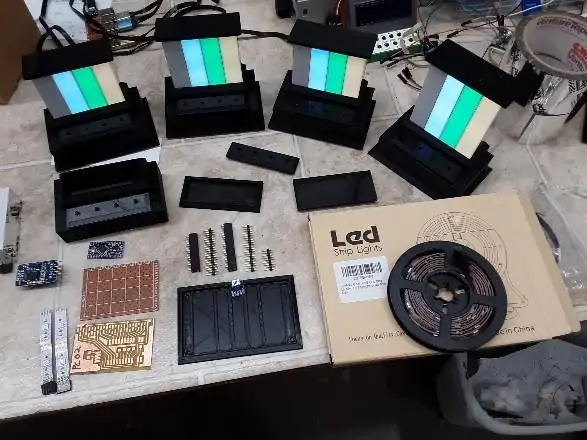
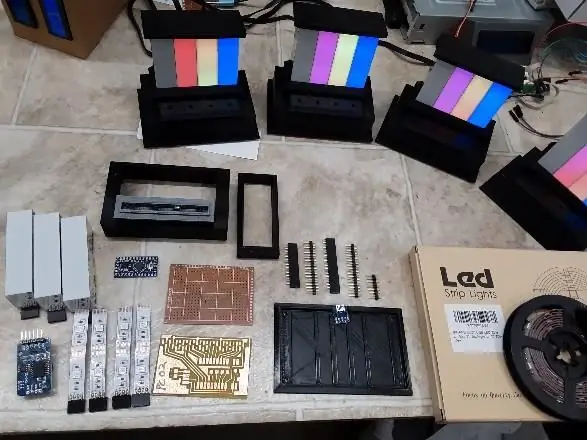
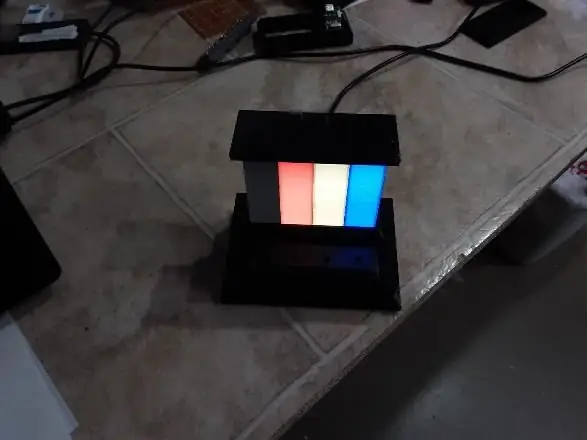
รหัสสีสำหรับทำเครื่องหมายชิ้นส่วนอิเล็กทรอนิกส์คือ DEAD ดังนั้นที่นี่ฉันจะชุบชีวิตบางส่วน นี่คือรหัสสีนาฬิกา 12 ชั่วโมง ฉันใช้เวลามากในการค้นหารูปทรงจอแสดงผลที่ดีที่สุด ดังนั้นสีจึงดูเหมือนกระดาษแผ่นหนึ่งแทนที่จะเป็นจุดไฟ LED ที่เรืองแสง ฉันยังทำเคสที่เหมาะสมด้วยเหตุนี้จึงมีรูปภาพมากมาย ต้องใช้ต้นแบบอีกมากมายกว่าจะลงตัวพอดี คุณสามารถคาดหวังกล่องแสดงผลที่เพรียวบางพร้อม 4 ปุ่มง่าย ๆ ในการตั้งเวลาและกระดาษทึบเช่นหน้าจอสี
เสบียง
รายการส่วนคือ:
โปรมินิ นาโน
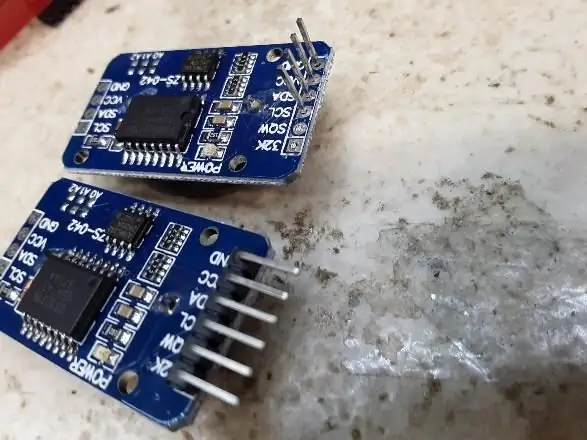
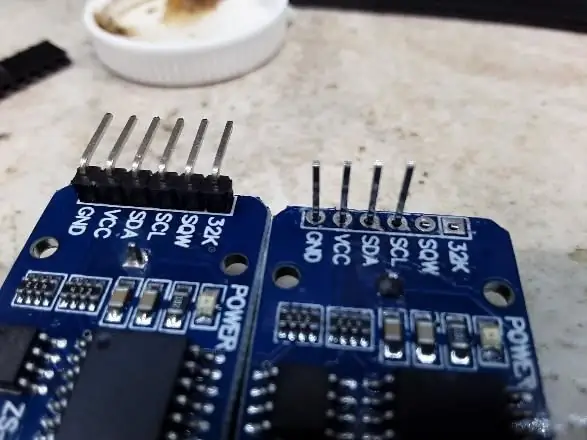
rtc zs-042
4 สวิตช์
บอร์ดพีซีหรือลวดมือบนกระดาษแข็ง 1.5 x 2.5
กรณี
เทปฟอยล์โลหะ
ไฟ LED สีสตริง 5 โวลต์
ขั้นตอนที่ 1: จัดหารูปภาพ



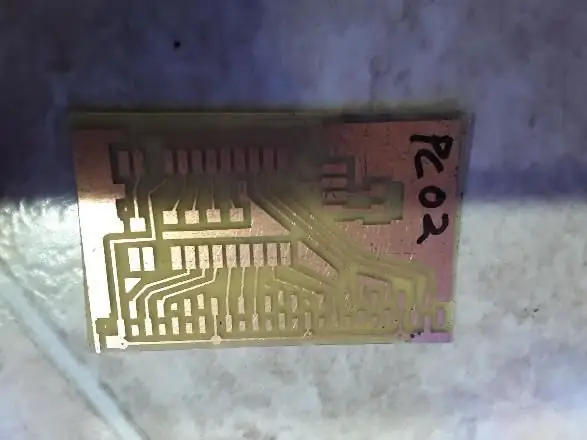
pdf สำหรับบอร์ด pc เป็นมุมมองปกติ เปลี่ยนเป็น MIRROR สำหรับเครื่องพิมพ์เลเซอร์ (Toner transfer) pc board
ขั้นตอนที่ 2: สี…..เวลาคือ 7:36


รหัสสีจริงคือ: sorta ROY G BVG ไม่ใช่ ROY G BIV จากรุ้ง
0 สีดำ
1 สีน้ำตาล
2 สีแดง
3 ส้ม
4 สีเหลือง
5 สีเขียว
6 สีฟ้า
7 สีม่วง (Indigo) หรือ (สีม่วง)
8 สีเทา
9 สีขาว
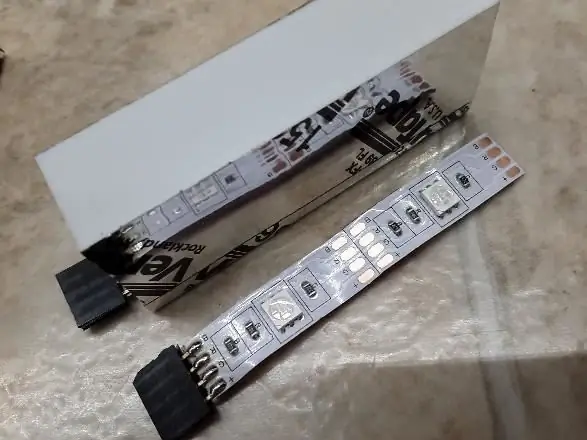
ไฟแถบ LED ใช้ 5050 ซึ่งสว่างกว่า 3535 ความผิดพลาดครั้งแรกของฉันคือการใช้รุ่น 12v และวงจรจำเป็นต้องมีไดรเวอร์ ไฟ LED 5v ทำงานโดยตรงจาก uno ทำให้โครงการทั้งหมดง่ายมาก ก่อนที่คุณจะสร้างเคสให้แน่ใจว่าคุณสั่งไฟ LED ก่อน ระยะห่างต่อนิ้วเป็นสิ่งสำคัญ เพื่อให้พอดีกับเลนส์ ไฟ LED ต้องห่างกัน 33 มม. (กึ่งกลางถึงกึ่งกลาง) ที่ใส่ไฟ LED 2 ดวงในเลนส์ขนาดเล็กและ 3 ไฟ LED ลงในเลนส์ทรงสูง หากคุณมีแถบไฟ LED ที่เหลือและคุณใช้แถบเหล่านั้นให้ปรับความสูงของเลนส์ให้พอดี
ขั้นตอนที่ 3: ไฟล์ STL เพื่อพิมพ์ตัวพิมพ์



พิมพ์กรณีและชิ้นส่วน ฉันชอบสีดำสำหรับเคสและเปลี่ยนเป็นสีขาวสำหรับเลนส์
ตัวนี้จะเป็นด้านล่าง เคส กระดุม และปลอกเลนส์ ด้านบนเป็นสีดำ
และเลนส์สีขาว 4 ตัว
เคสจะต้องขัดเล็กน้อยเพื่อให้พอดีกับด้านล่าง
ปลอกเลนส์ทำมุมไปทางด้านหลัง ดังนั้นให้ทำเครื่องหมายที่ด้านหลังหันเข้าหากัน ฉันพยายามแสดงสิ่งนี้ แต่ไม่มีรูปถ่ายทำงานได้ดี มีมุมเอียงเล็กน้อยที่เอียงเลนส์ไปข้างหลัง หากคุณดูที่แขนเสื้อไปด้านข้าง มุมหนึ่งคือ 90 และอีกมุมหนึ่งคือ 78 เอียงไปทางด้านหลังเล็กน้อย อีกวิธีหนึ่งในการบอกด้านหลังคือการดูด้านล่างของซองใส่เลนส์และโอเวอร์เลย์แบบกว้างจะไปที่ด้านหลังของเคส สิ่งนี้จะทำให้เคสและปลอกหุ้มด้านหลัง
สวิตช์มีอินเลย์กว้างขึ้นที่ด้านหน้าของเคส
เลนส์ทุกตัวต้องกันแสง การทาให้เป็นสีดำเรียบเป็นวิธีที่ดีที่สุด แต่การระบายสี RUNS บนงานพิมพ์ 3 มิติ ฉันพยายามใช้เทปจิตรกรที่ดีที่สุด ปิดหน้าเลนส์แล้วพ่นเลนส์ มีริ้วดำที่ฝาหน้าเลนส์ทั้งหมด
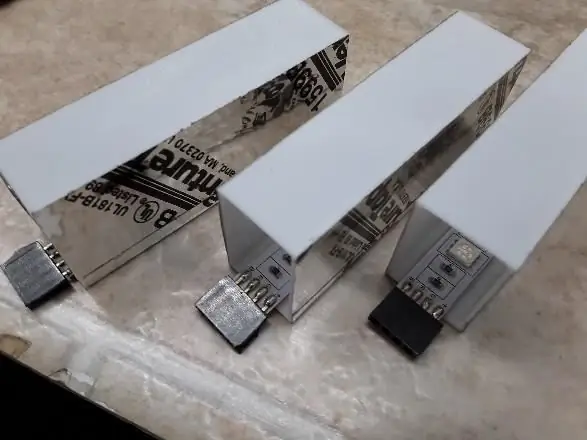
แสงจากเลนส์ตัวถัดไปไปรบกวนเลนส์ตัวอื่น ดังนั้นจึงต้องดับสนิท ฉันใช้เทปอลูมิเนียมที่ใช้ในงานท่อ ห้ามใช้ DUCT TAPE หรือ เทปไฟฟ้า BLACK เทปเหล่านี้หย่อนและเหนียวและทำให้เลนส์กว้างเกินกว่าจะใส่เข้าไปในเคสและด้านบนได้ คุณจะต้องปรับขนาดการพิมพ์ stl ถ้าคุณทำ ครอบคลุม 3 ด้าน.
เทปนี้มาจากงานท่อและมีความเหนียวมากและติด STAYS ดูรูปถ่าย เทปสีเงินสว่างดีที่สุด แต่มีโลโก้ที่คุณอาจไม่ต้องการแสดงในผลิตภัณฑ์ขั้นสุดท้าย
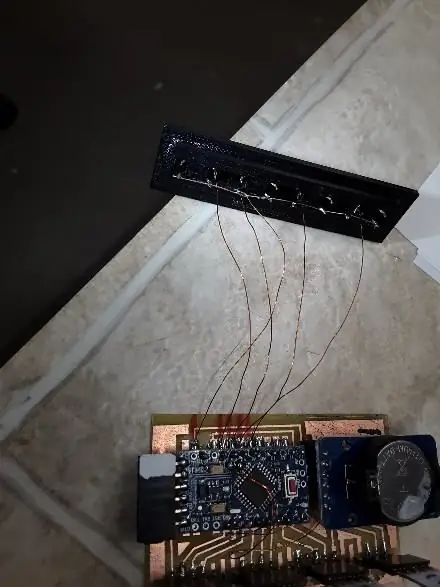
ขั้นตอนที่ 4: ตัดและประสาน LEDs




ไฟ LED จะทำงานได้ดีที่สุดถ้าคุณมีแถบ 5v ส่วนตัดเดี่ยว แถบบางเส้นเชื่อมต่อไฟ LED 2 ดวงขึ้นไปในส่วนที่ตัดหรือใช้ตัวต้านทานร่วมกัน ฉันยังชอบประเภทกลางแจ้งที่หุ้มด้วยซิลิกอนเพราะช่วยกลบเกลื่อนแสง
หากคุณใช้บอร์ดพีซี ให้ใส่ส่วนหัวของตัวเมียบนแถบไฟ LED โดยให้เครื่องหมาย + อยู่ทางขวา เช่น B-R-G-+
ฉันรวมภาพร่างเพื่อปรับสีที่ให้การตั้งค่า pwm สีใกล้เคียงกัน แต่ฉันพบว่าทุกแถบมีรูปแบบบางอย่างและคุณอาจต้องการเปลี่ยนการตั้งค่า pwm แทนที่จะอัปโหลดการเปลี่ยนแปลงอย่างต่อเนื่อง คุณสามารถใช้ภาพสเก็ตช์เพื่อปรับหม้อเพื่อค้นหาสีที่คุณชอบ จากนั้นเปลี่ยน pwm สีในแบบร่างจริง หากคุณปรับ pwm ตรวจสอบให้แน่ใจว่าไฟ LED อยู่ในเลนส์ด้วยเทปและอยู่ห่างจากแสงจ้า
ขั้นตอนที่ 5: เชื่อมต่อ UNO และปุ่มกดและ Sketch



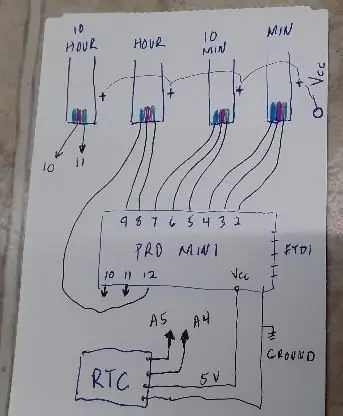
แต่ละเอาต์พุตของ uno ไปที่ไฟ LED เริ่มต้นที่ 2 ถึง G ของ 10 นาทีนำ คุณจะได้พิน 9 ของชั่วโมง R พิน 12 คือชั่วโมง B และพิน 11 = 10 ชั่วโมง G และ 10 = 10 ชั่วโมง R
rtc ไปที่ A5, A4 และโปร minis มีสิ่งเหล่านี้ในตำแหน่งที่แตกต่างกันซึ่งบางครั้งอยู่ในส่วนหัวของพิน
สวิตซ์เป็นแบบหน้าสัมผัส 9 มม. (แบบธรรมดา) ผูกด้านล่างทั้งหมดเข้ากับกราวด์และสวิตช์หนึ่งอันไปที่พิน A0-A3 A0 คือสวิตช์ 10 ชั่วโมง …… A3 คือสวิตช์นาที
รหัสนั้นง่ายและใช้งานได้กับชิป rtc DS3231 ฉันต้องการให้มันง่ายที่สุดเท่าที่เป็นไปได้ ดังนั้นเวลาเพียง 12 ชั่วโมงเท่านั้น สิ่งนี้จะอัปเดตเวลาเป็น AM และรีเซ็ตวินาทีเป็น 00 หากคุณแก้ไขภาพสเก็ตช์และเสา rtc สำหรับวันที่หรือเวลา PM คุณอาจได้รับข้อมูลที่ไม่ถูกต้อง (แต่นาฬิกาและภาพร่างนี้ไม่สนใจ)
ขั้นตอนที่ 6: อาคาร



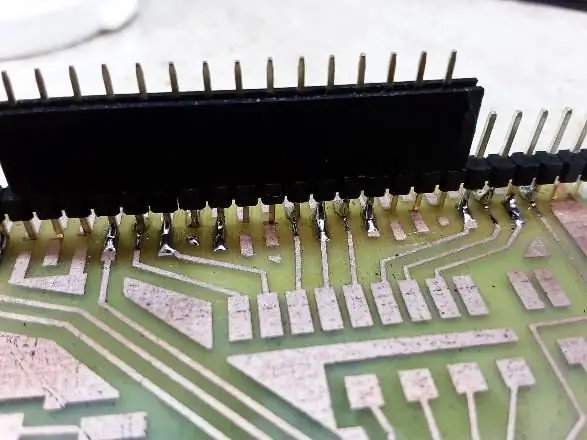
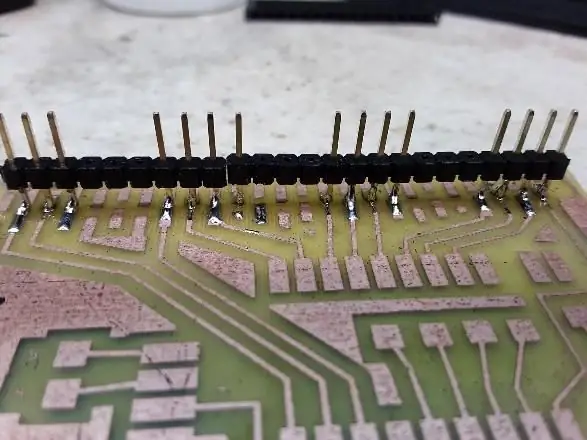
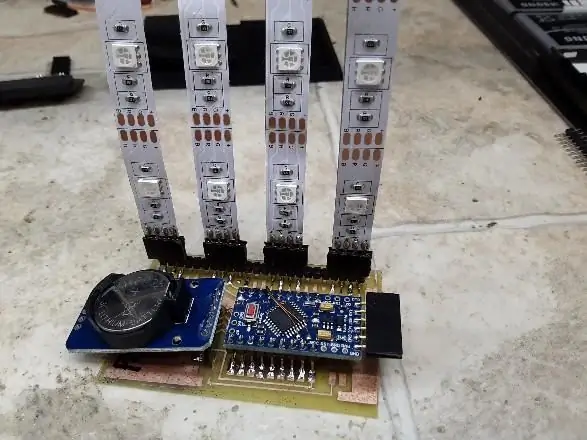
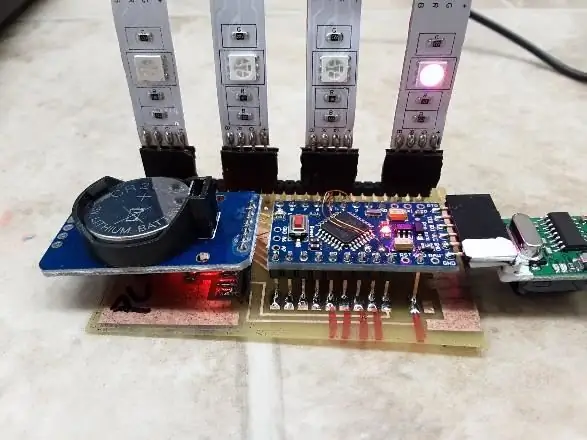
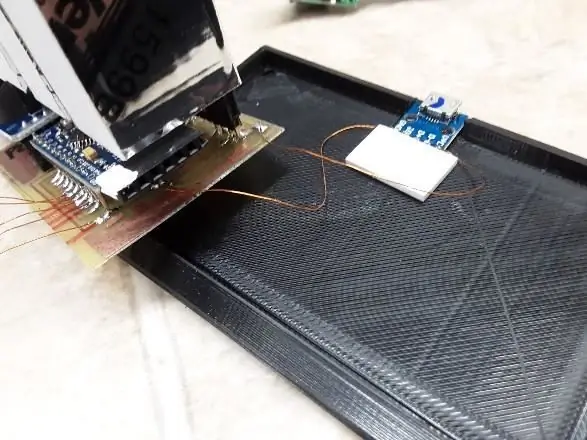
โครงสร้างสามารถมองเห็นได้ดีกว่าที่อธิบายไว้ ภาพถ่ายแสดงการสร้างพีซีตามลำดับของส่วนต่างๆ ฉันใช้ส่วนหัวของผู้หญิงเพื่อให้ส่วนหัวของผู้ชายตั้งตรง ฉันประสาน promini เข้ากับบอร์ด แต่มีที่ว่างสำหรับขั้วต่อตัวเมียหากคุณต้องการ ภาพถ่ายแสดงข้อผิดพลาดที่ฉันพลาดพินกราวด์จากพีซีไปยังโปรมินิถัดจากพิน Vcc ฉันแก้ไขแล้วมีรูปถ่ายอื่นพร้อมหมุดกราวด์ ฉันดึงหมุดที่ตายแล้วในส่วนหัวของไฟ LED เพื่อให้เสียบได้ง่าย ภาพถ่ายเพิ่มเติมอยู่ในบิลด์ 002 และ 003 rtc จะต้องแก้ไขตัวเชื่อมต่อและสร้าง 90 ในพินเพื่อที่จะล้างเคส เสียบไฟ LED และนาฬิกา rtc ทั้งหมดแล้วอัปโหลดแบบร่าง หากคุณใช้จอภาพแบบอนุกรม การอ่านจะเป็น 00:00 น. และเมื่อผ่านไปหนึ่งนาที จอแสดงผลจะเป็น 00:01 น. และเลนส์ด้านขวาจะเป็นสีน้ำตาล หากคุณเชื่อมต่อสวิตช์ คุณสามารถตั้งเวลาและเห็นการเปลี่ยนสีได้
ฉันใช้แจ็ค mini usb (ขั้วต่อโทรศัพท์ android มาตรฐาน) ฉันได้ตัวที่น่าสงสารที่มีแผ่นรองเล็กๆ ไว้ยึดแม่แรงให้เข้าที่ หนึ่งกดจากสายไฟและพวกเขาก็ขาด ฉันบัดกรีบัดกรีจำนวนมากเพื่อเสริมกำลังและกาว เชื่อมต่อแจ็ค dc กับพีซีและทดสอบ นี่เป็นครั้งสุดท้ายที่คุณสามารถเปลี่ยนแปลงหรือซ่อมแซมได้ เมื่อเริ่มต้นในกรณีทุกอย่างจะต้องทำงานอย่างถูกต้อง
หากเรียบร้อย ให้เริ่มประกอบด้วยก๊อกโฟม 2 ด้าน (20x10 มม.) ตามที่แสดงใน 'ด้านล่าง' วางพีซีไว้ตรงกลางเทปและใกล้กับด้านหลังด้านล่าง ถัดไป เลื่อน 'เคส' เหนือเลนส์ LED และลงไปที่ 'ด้านล่าง' และนำสวิตช์ผ่านรู
ทดสอบด้วยกำลังอีกครั้ง…จากนั้นเพิ่มปลอกหุ้มเลนส์ คุณควรทำเครื่องหมายที่ด้านหลังของแขนเสื้อโดยติดเข้ากับเคสและฐานรองควรเรียบ อาจต้องใช้แรงบีบเล็กน้อยเพื่อให้ปลอกหุ้มเลนส์ หากคุณใช้เทปหนาปิดแสงที่เลนส์ แขนเสื้อและส่วนบนจะไม่พอดี คุณจะต้องปรับขนาด
โอเค ติดไฟแล้ว!
ขั้นตอนที่ 7: สร้าง 002



ขั้นตอนที่ 8: สร้าง 003



ขั้นตอนที่ 9: สร้าง 004 เคส




ที่นี่คุณเห็นสวิตช์ หนึ่งเปลี่ยนเป็น A0 - 10 ชั่วโมง …. A1 - ชั่วโมง …. A2 - 10 นาที … A3 - นาที
สวิตช์เชื่อมต่อพิน A กับกราวด์
ขั้นตอนที่ 10: สร้าง 005 Total Assy




ขั้นตอนที่ 11: 12:56

ขั้นตอนที่ 12: ข้อผิดพลาดและความคิดเห็น


โปรเจ็กต์นี้ใช้เลนส์และเคสมากมายเพื่อให้ได้สิ่งที่ถูกต้อง ไฟ LED ในเลนส์หลายตัวของฉันดูแย่ ตัวเคสใช้ต้นแบบ 12 ตัวเพื่อให้ได้ขนาดที่เหมาะสม ความผิดพลาดครั้งใหญ่ของฉันคือการได้รับไฟ LED 12v และเปลี่ยนเป็น 5v เป็นความช่วยเหลือครั้งใหญ่ในการทำให้โครงการง่ายขึ้น การพยายามเชื่อมต่อไฟ LED กับพีซีเป็นสิ่งที่ท้าทาย คุณอาจต้องการสั่งการต่อสายแต่ก็ไม่สนุกเช่นกัน
การบ่นที่ใหญ่ที่สุดของฉันคือแถบนำ ฉันได้บางอย่างที่สัญญาว่าระยะห่าง 33 มม. และ 66 มม. ความสว่างจากสตริงเป็นสตริงก็เปลี่ยนไปเช่นกัน ตัวต้านทานการป้อนมีค่าสูงเกินไป ไฟ LED ทั้งหมดมีความสว่างเต็มที่ 20ma ดังนั้น 5050 ที่มีไฟ LED 3 ดวงจะดึงแต่ละ 60ma หากคุณมีไฟ LED 50 ดวงนั่นคือ 3 แอมป์ สตริงส่วนใหญ่มีไฟ LED 150 ดวงและเกือบ 10 แอมป์! อุปกรณ์ 5v ส่วนใหญ่เป็น 1 ถึง 2 แอมป์ ดังนั้นเพื่อลดกระแสก็จะเพิ่มค่าความต้านทาน สิ่งนี้ทำให้ไฟ LED มีสีหรี่ลงและขจัดความเข้มของสีที่แท้จริง ไม่มีเส้นใดที่ฉันพยายามมีสีขาวที่ดี…เป็นสีน้ำเงินเสมอ
ฉันเปลี่ยนตัวต้านทานบางตัวและได้สีที่สมจริงมากขึ้น แต่ฉันไม่ได้คาดหวังให้คุณทำเช่นนี้ ความตั้งใจคือสำหรับโครงการที่ง่ายมาก
ข้อผิดพลาดอื่นของฉันคือเปิดด้านบน ทำให้ดูดีขึ้นด้วยสีที่มาจากด้านหน้าและด้านบน แต่แสงที่แข่งขันกันเหนือจอแสดงผลทำให้สีกลบดังนั้นด้านบนใหม่จึงครอบคลุมทั้งหมด
ขอบคุณสำหรับการดู oldmaninSC ….. สำหรับการต่อสายง่าย ๆ ดู 'หม้อบัดกรีของคนจน' ของฉัน
แนะนำ:
LEDura - นาฬิกา LED แบบอะนาล็อก: 12 ขั้นตอน (พร้อมรูปภาพ)

LEDura - นาฬิกา LED แบบแอนะล็อก: หลังจากทำโปรเจ็กต์ต่างๆ เป็นเวลานาน ฉันตัดสินใจสร้างคำสั่งด้วยตนเอง ในข้อแรก ฉันจะแนะนำคุณตลอดกระบวนการสร้างนาฬิกาอะนาล็อกของคุณเองด้วยวงแหวน LED ที่สามารถระบุตำแหน่งได้ วงแหวนด้านในแสดงชั่วโมง คุณ
นาฬิกา LED ที่ใช้ Neopixels: 4 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED ที่ใช้ Neopixels: ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels คุณจะพบไฟล์ PDF 3 ไฟล์ที่แนบมา ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกอันสำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดกาว ส่วนต่างๆ เข้าด้วยกัน เพื่อคอม
RGB HexMatrix - นาฬิกา IOT: 5 ขั้นตอน (พร้อมรูปภาพ)

RGB HexMatrix | นาฬิกา IOT: HexMatrix เป็นเมทริกซ์ LED ที่มีพิกเซลสามเหลี่ยมจำนวนมาก การรวมหกพิกเซลทำให้เป็นรูปหกเหลี่ยม มีแอนิเมชั่นมากมายที่สามารถแสดงบนไลบรารี FastLED ในรูปแบบเมทริกซ์ นอกจากนี้ ฉันได้ออกแบบตัวเลขตั้งแต่ 0 ถึง 9 โดยใช้ 10 เซ็กเมนต์สำหรับ
ในสายลม - นาฬิกา Steampunk: 5 ขั้นตอน (พร้อมรูปภาพ)

ในสายลม - นาฬิกา Steampunk: เครื่องมือที่ใช้: Fusion 360, ส่วนขยาย FM Gears, Cura, Wanhao Duplicator i3, PLA Filament, ฮาร์ดแวร์ต่างๆ, การเคลื่อนไหวของควอตซ์ Y888X นี่ไม่ใช่คำแนะนำแบบเต็ม แต่เป็นภาพรวมของเครื่องมือบางอย่างและ วัสดุที่ใช้
นาฬิกา LED โดยใช้ 555 และ 4017 (ไม่ต้องตั้งโปรแกรม): 8 ขั้นตอน (พร้อมรูปภาพ)

นาฬิกา LED โดยใช้ 555 และ 4017 (ไม่จำเป็นต้องเขียนโปรแกรม): ในที่นี้จะแนะนำโครงการที่ฉันออกแบบและสร้างขึ้นเมื่อประมาณ 7 ปีที่แล้ว แนวคิดของโครงการคือการใช้ไอซีตัวนับเช่น 4017 เพื่อสร้างสัญญาณที่ควบคุมการกะพริบของ LED ที่จัดเรียงเป็น เข็มนาฬิกาอะนาล็อก
