
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.




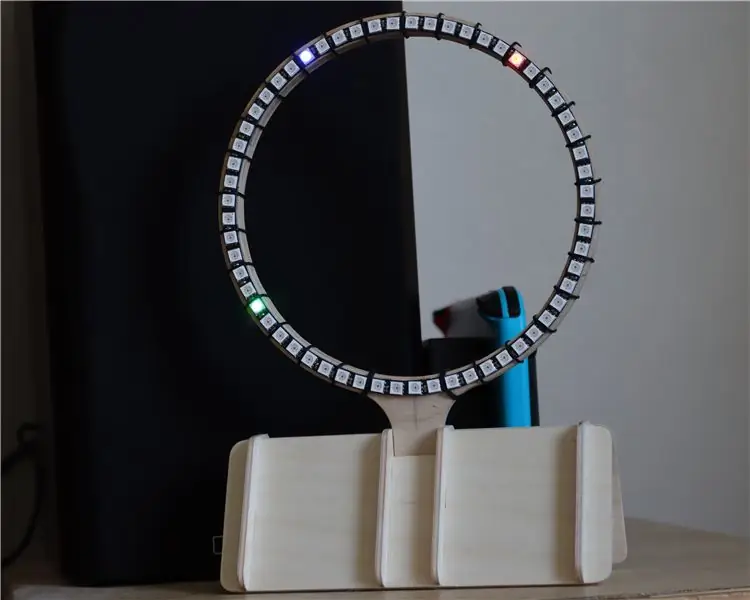
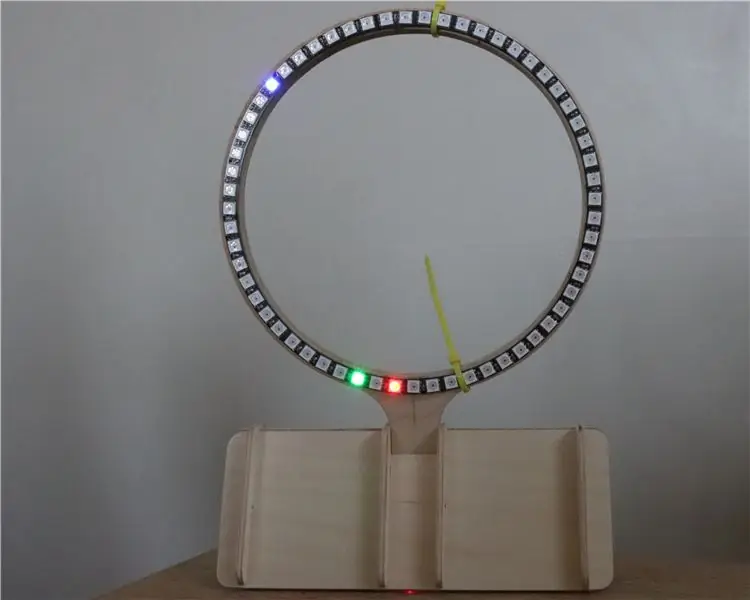
ยินดีต้อนรับสู่คำแนะนำของฉันเกี่ยวกับวิธีสร้างนาฬิกา LED โดยใช้ 60 Neopixels
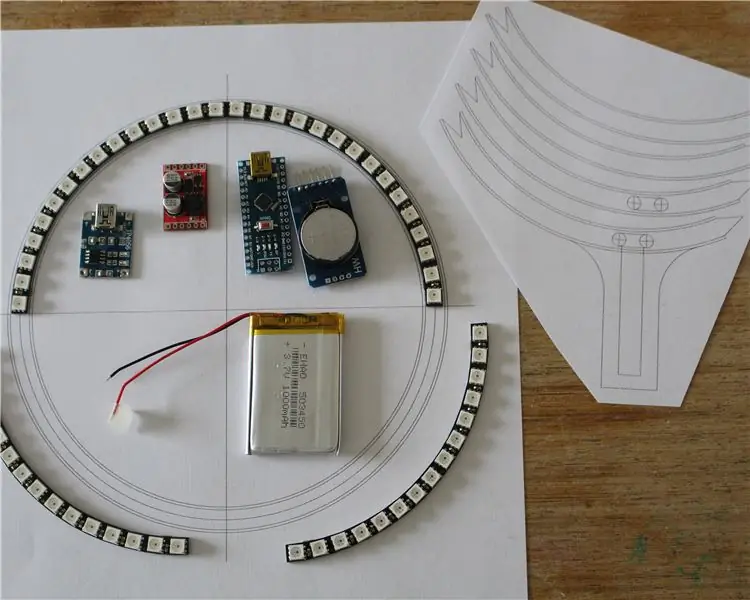
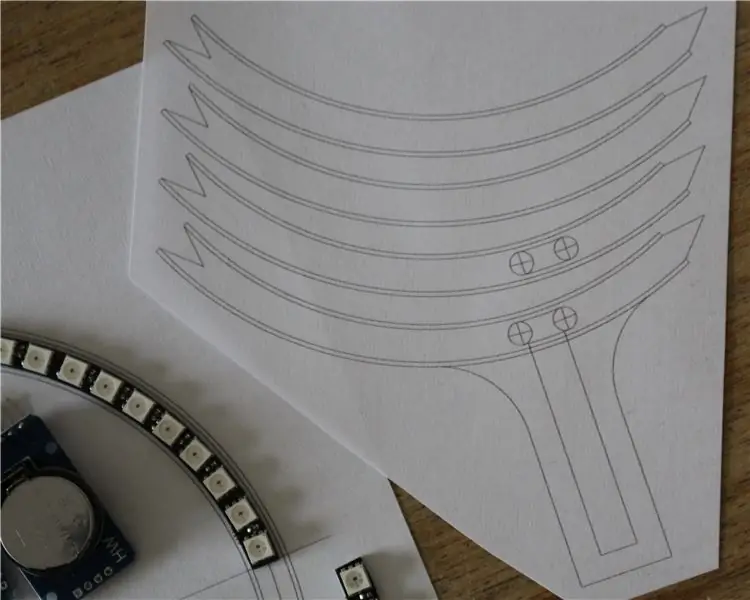
คุณจะพบไฟล์ PDF ที่แนบมา 3 ไฟล์ ไฟล์หนึ่งสำหรับส่วนของนาฬิกา อีกไฟล์สำหรับฐาน และอันสุดท้ายคือเทมเพลตเพื่อช่วยในการติดส่วนต่างๆ เข้าด้วยกัน
เพื่อให้เสร็จสมบูรณ์คุณจะต้องมีสิ่งต่อไปนี้
- วงแหวน 60 นีโอพิกเซลมาใน 4 ไตรมาส ค้นหา "ws2812 ring 60" (£12.00)
- ค้นหา RTC สำหรับ "โมดูล DS3231" (£2.50)
- Arduino นาโน (4 ปอนด์)
- ไม้อัดหนา 3 มม./1/8"
- ชิ้นลวด หวังว่าคุณจะมีบางรอบ?
- หน่วยจ่ายไฟ USB 5v. ประเภทที่บุตรหลานของคุณจะทำลายตัวเชื่อมต่อ
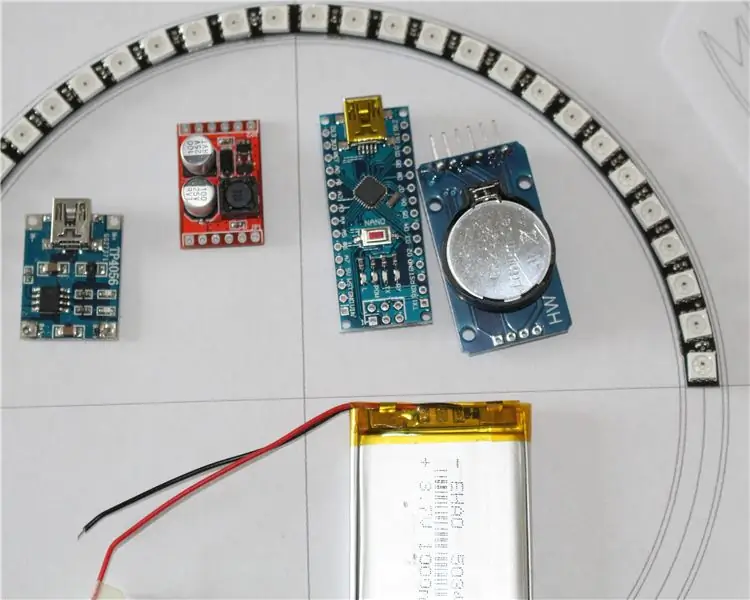
ด้านล่างนี้คืออุปกรณ์ที่ใช้พลังงานจากแบตเตอรี่ของ Lipo แต่หลังจากการทดสอบ นาฬิกาใช้พลังงานมากเกินไป ดังนั้นแบตเตอรี่จึงถูกทิ้งเพราะต้องการใช้ USB PSU หลัก
- ค้นหาตัวแปลง dc-dc "ตัวแปลงบูสต์" (3 ปอนด์)
- วงจรชาร์จ TP4056 ค้นหา "tp4056" (2 ปอนด์)
- LiPo 1000Mah เซลล์เดียว ค้นหา "1000mah lipo 3.7" หรือ "503450 lipo" (8.00 ปอนด์)
หมายเลข LiPo คือ 503450 และอาจเป็นเรื่องดีที่รู้ว่านี่หมายถึงความยาว 50 มม. กว้าง 34 มม. และลึก 5.0
ขั้นตอนที่ 1: เศษไม้



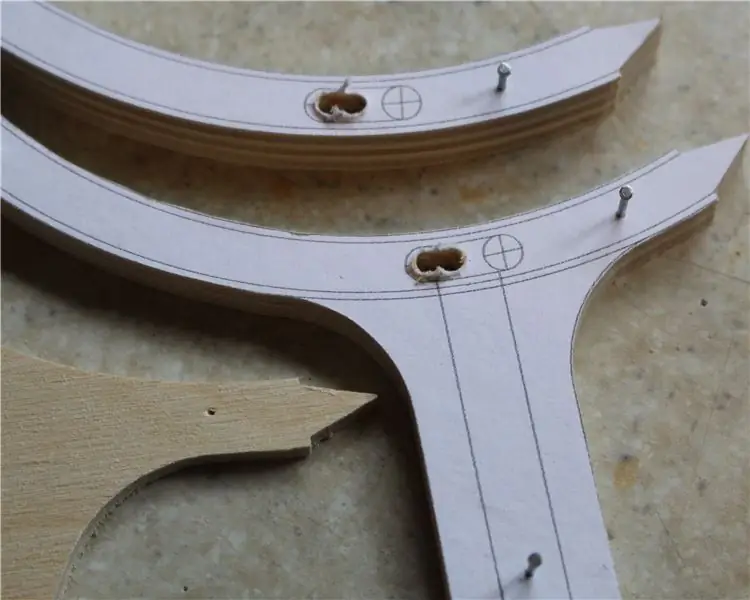
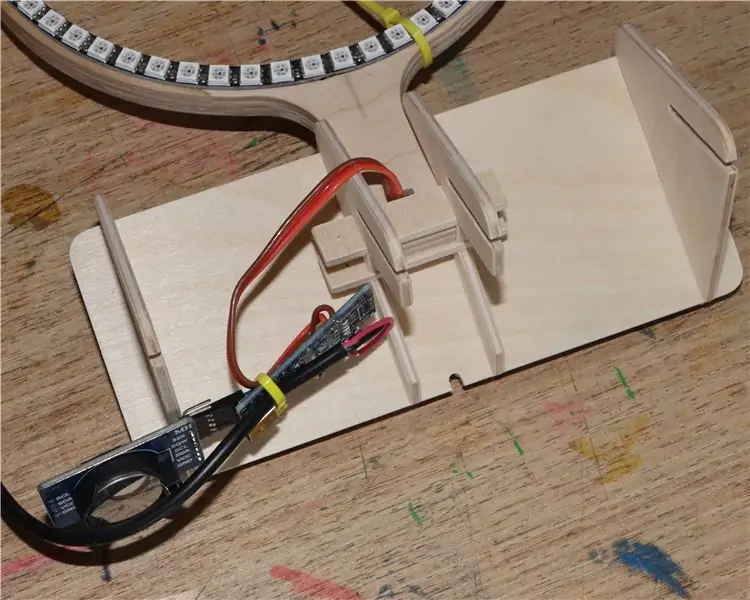
คุณควรจะเห็นในภาพที่ฉันพิมพ์การออกแบบและติดไม้อัดด้วย สิ่งที่อาจไม่ชัดเจนคือฉันได้ตัดส่วน 3 ออกพร้อมกันและส่วนล่างถูกตัดออกก่อนรอบปริมณฑล จากนั้นส่วนหนึ่งจะถูกลบออก (จากด้านหลัง) จากนั้นจึงเจาะรูในสองส่วนที่เหลือจากนั้นอีกส่วนหนึ่ง ถอดออกเหลือเพียงบิตด้านหน้าที่เหลืออยู่จากนั้นจึงตัดช่องสำหรับสายไฟ
เมื่อบิตทั้งหมดถูกตัดออก คุณควรตรวจสอบก่อนว่าทั้งหมดเข้ากันได้หรือไม่ จากนั้นจึงติดกาวทั้งหมด ฉันสร้าง 3 ชั้นบนแผนผังนาฬิกาเพื่อให้แน่ใจว่าทุกอย่างเป็นวงกลมอย่างถูกต้อง ตรวจสอบให้แน่ใจว่าคุณได้บิตด้านล่างในทิศทางที่ถูกต้องและชิ้นส่วนตรงกลางทั้งหมดถูกติดตั้งกลับหัวกลับหางเพื่อให้คุณตักข้อต่อ
รูในส่วนด้านหน้าช่วยให้ข้อต่อที่บัดกรีในส่วนไตรมาสสามารถนั่งได้ และส่วนล่างช่วยให้สายไฟผ่านได้
ภาพชุดนี้ยังแสดงให้เห็นว่าฐานถูกประกอบเข้าด้วยกันอย่างไร
ขั้นตอนที่ 2: การเดินสายไฟวงแหวน LED




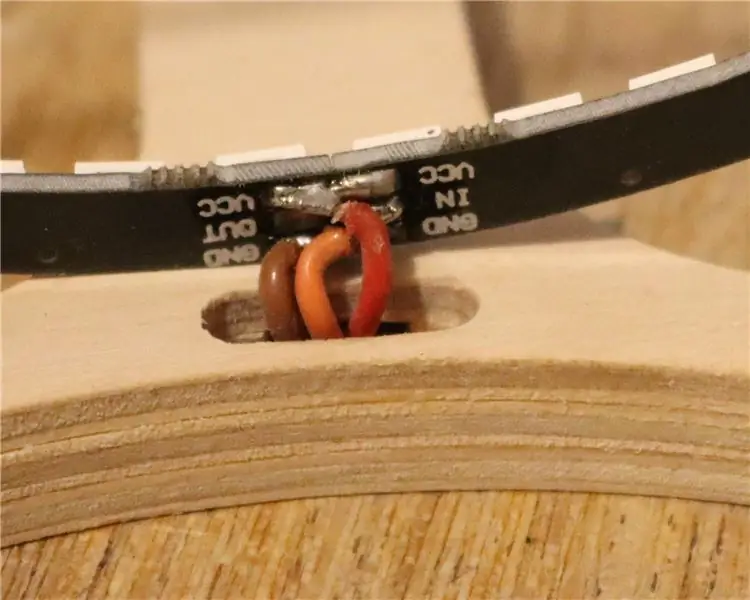
ไม่ต้องพูดมากเกี่ยวกับขั้นตอนนี้ แต่ในกรณีที่คุณไม่ได้ใช้แถบ WS2812LED อันชาญฉลาด ดังนั้นแต่ละอันจึงมีข้อมูลเข้าและออก ในส่วนโค้งของ 15 LED PCB จะจัดการการเชื่อมต่อทั้งหมด แต่เมื่อคุณเข้าร่วมส่วนต่างๆ คุณต้องทำการเชื่อมต่อพลังงานและข้อมูล คุณไม่สามารถเชื่อมต่อผิดเพราะอยู่ในวงกลม แต่เมื่อคุณทำวงกลมเสร็จแล้วคุณควรมีลิงค์หนึ่งที่ขาดหายไปในข้อมูลเข้า / ออกเพื่อให้คุณสามารถเชื่อมต่อสายกับข้อมูลเข้า โดยที่สายไฟเชื่อมต่อกับข้อมูล IN จะเป็น LED ตัวแรกหรือตามหมายเลข ZERO ที่ถูกต้อง
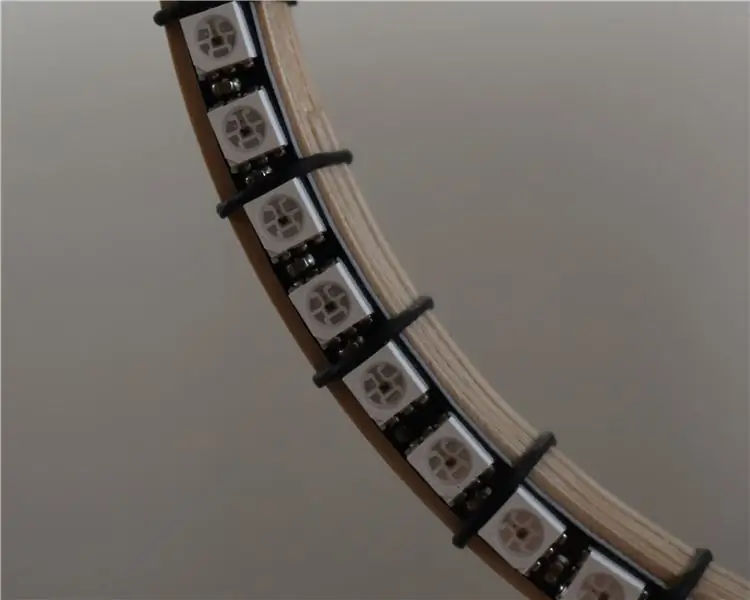
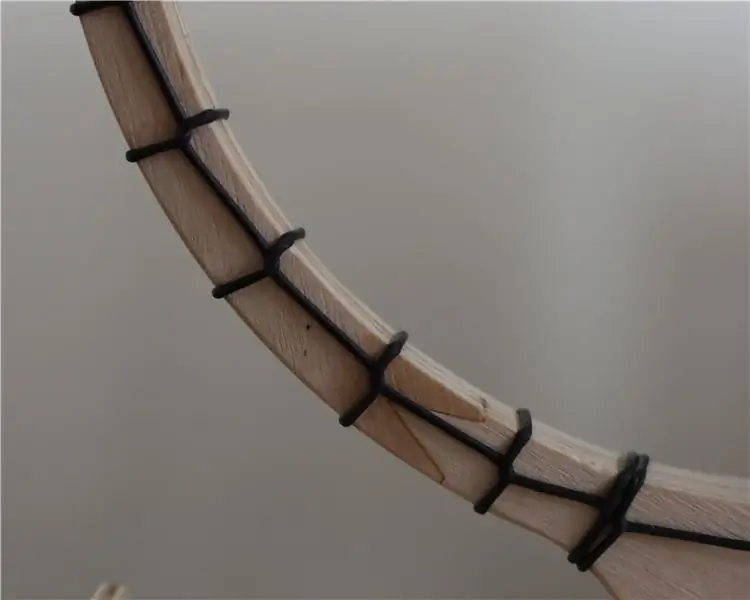
ฉันสงสัยว่าวิธีที่ดีที่สุดในการยึดวงแหวนของ LED กับวงแหวนไม้เป็นอย่างไร? แต่ในท้ายที่สุด ฉันตัดสินใจใช้เชือกทอและทอรอบเส้นรอบวงโดยข้ามไฟ LED ทุกครั้ง
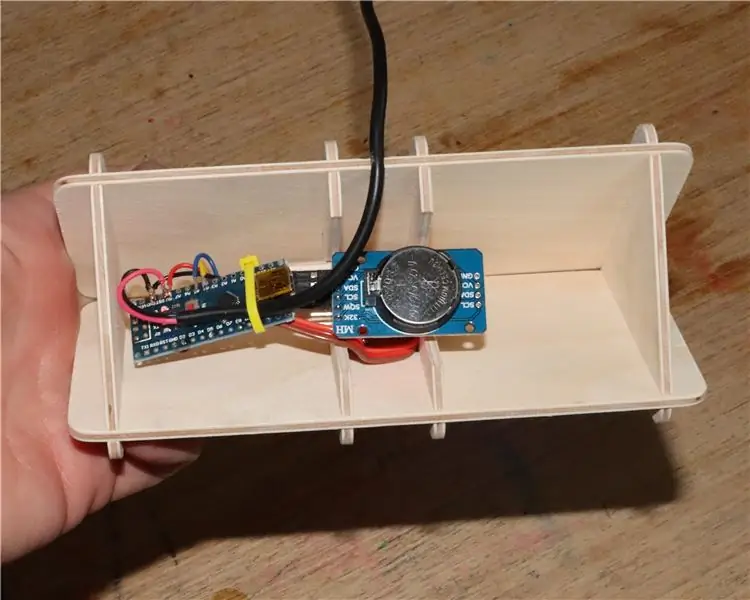
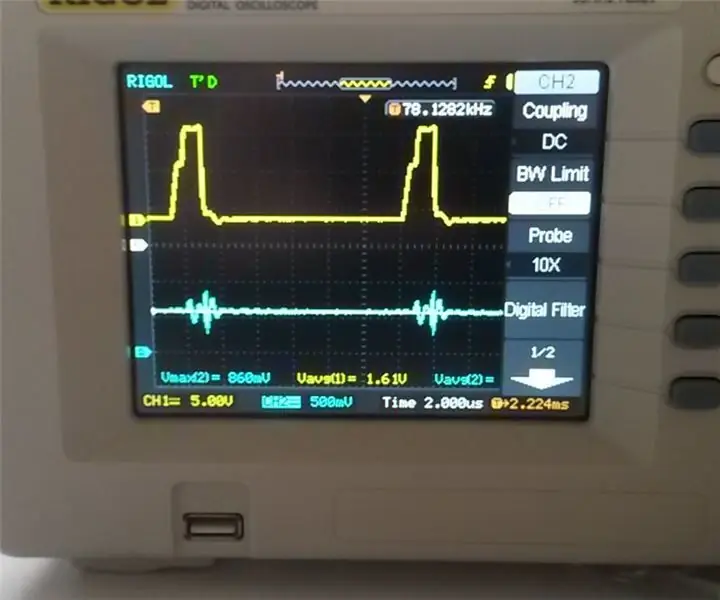
ขั้นตอนที่ 3: การเดินสายไฟ Arduino Nano และ Power



ตอนแรกฉันตัดสินใจใช้ LiPo ในโครงการนี้ แต่เมื่อฉันลองใช้แบตเตอรี่หมดในชั่วข้ามคืน ตอนแรกฉันคิดว่าแบตเตอรีอาจจะหมด ดังนั้นฉันจึงวัดกระแสและพบว่าวงจรกำลังดึง 73mA ซึ่งหมายความว่าที่แบตเตอรี่จะมีมากกว่านั้น อันที่จริงฉันวัดกระแสที่แบตเตอรี่ (ก่อนตัวแปลงบูสต์) และพบว่าเกิน 110mA ดังนั้นจึงเห็นได้ชัดว่านาฬิกาเรือนนี้จะไม่ทำงานโดยใช้แบตเตอรี่
ดังนั้นฉันจึงเลือกใช้ที่ชาร์จ USB 5V แทน ฉันมักจะมีที่ชาร์จ USB ที่ตายแล้วจำนวนมากเนื่องจากตัวเชื่อมต่อได้รับการละเมิดจากเด็กเล็กสองคน
เนื่องจากเราใช้ WS2812 LED เราจึงมีเพียง 3 การเชื่อมต่อกับ Arduino Nano
- พลัง
- พื้น
- ข้อมูลใน สีส้มเป็น D2 บนนาโน
ต่อไปเรามี RTC ซึ่งมีเพียง 4 สายเท่านั้น
- กำลังไฟ 5 โวลต์
- พื้น
- SCL (นาฬิกา I2C) สีน้ำเงินถึง A5 บน Nano
- SDA (ข้อมูล I2C) สีเหลืองถึง A4 บน Nano
สุดท้ายนี้เราต้องการพลังงานและสิ่งนี้จะไปที่ขั้วไฟ 5 V บนนาโน.. Vin ได้รับการออกแบบให้มีแรงดันไฟฟ้าที่มากกว่า 5 โวลต์ (เช่น 7-12 โวลต์) และพื้นดิน
ขั้นตอนที่ 4: โปรแกรม
ฉันชอบเขียนโปรแกรมมาก ฉันไม่เก่ง
ปัญหา 1
วินาทีและนาทีจะแสดงอย่างถูกต้องเป็นตัวเลขตั้งแต่ 0-59 อย่างไรก็ตาม LED ตัวแรกและด้วยเหตุนี้ศูนย์จึงอยู่ที่ด้านล่าง จึงจำเป็นต้องแก้ไข
เป็นโมฆะ correctPos (int A)
{ ถ้า (A 30) { A = A - 31; } } อุณหภูมิ = A; }
ปัญหา2
ฉันพยายามล้าง LED ทั้งหมดก่อนที่จะแสดงตำแหน่งใหม่ แต่สิ่งนี้ทำให้ LED กะพริบ ดังนั้นฉันจึงตัดสินใจเปิดไฟ LED ถัดไปแล้วปิดไฟก่อนหน้า นี้ใช้ได้ดี ?? ไม่ เพราะหากตำแหน่งใหม่เป็นศูนย์ ตำแหน่งนั้นจะพยายามปิด -1 จึงได้จัดการไปพร้อม ๆ กัน
เป็นโมฆะ deletePrevious (int B)
// ลบ led ก่อนหน้า ถ้ามันเป็นศูนย์ // ปิด 59 อย่างอื่นเพียงแค่ลบ 1 // แล้วปิดอันนั้น { ถ้า (B == 0) { strip.setPixelColor (59, 0, 0, 0);// ปิดทั้งหมด } อื่น ๆ { strip.setPixelColor (B - 1, 0, 0, 0); // ปิดทั้งหมด } }
ปัญหา3
การทำข้างต้นได้ผลดีจริงๆ จนกระทั่งตำแหน่งที่สองใหม่มาแทนที่นาทีเก่า ซึ่งหมายความว่านาทีที่อัปเดตหลังจากวินาทีที่ปิด! เหมือนกันสำหรับชั่วโมง/นาทีเช่นกัน
ถ้า (วินาที == นาที-1)
{ strip.setPixelColor (นาที-1, 0, 30, 0); }
ปัญหา 4
อะไรๆ เริ่มดูดีแล้ว มาผสมสีตอนตกตำแหน่งเดียวกันกันดีกว่า?
ถ้า (นาที == วินาที)
{ strip.setPixelColor (นาที, 15, 13, 0); // เขียวและแดงให้เป็นสีเหลือง }
ปัญหา 5
ชั่วโมงเริ่มต้นในรูปแบบ 24 ชั่วโมง เลยต้องแก้ไขก่อน
ถ้า (ชั่วโมง > 12)
{ ชั่วโมง = ชั่วโมง -12; }
ปัญหา 6
และอย่าลืมว่าในหนึ่งวันมี 24 ชั่วโมงและฉันมี LED 60 ดวง ง่ายจริงคูณ 5
ชั่วโมง = ชั่วโมง * 5;
ปัญหา7
เมื่อทำข้างต้นแล้ว เรามีชั่วโมงกระโดด 4 LEDs มันจะดูดีขึ้นมากถ้าใช้ LED ทั้งหมดและแสดงเศษส่วนของชั่วโมงอย่างถูกต้อง นี่เป็นวิธีแก้ไขง่ายๆ อีกครั้ง ฉันเพิ่งเพิ่มจำนวนนาทีดั้งเดิมหารด้วย 12 เป็นชั่วโมง
ชั่วโมง = ชั่วโมง + (addMin/12);
ปัญหา8
เมื่อชั่วโมงหรือนาทีนำอยู่ที่ด้านล่างสุด วินาทีจะหายไปเป็นเวลาหนึ่งวินาทีก่อนหน้า
ชั่วโมง = ถ้า (นาที == 0)
{ ถ้า (วินาที == 59) { strip.setPixelColor (59, 0, 30, 0); // สีเขียว } } ถ้า (ชั่วโมง == 0) { ถ้า (วินาที == 59) { strip.setPixelColor (59, 0, 30, 0);//green } }
ปัญหา 9
ตั้งเวลา. ฉันตัดสินใจที่จะทำให้งานสร้างนี้เรียบง่าย ดังนั้นจึงไม่มีปุ่มสำหรับปรับเวลา ดังนั้นจึงเป็นเพียงเรื่องของการเชื่อมต่อนาฬิกากับคอมพิวเตอร์ของคุณและโหลดเวลาใหม่ เพียงยกเลิกการใส่ความคิดเห็นในส่วนด้านล่างและตั้งเวลาที่ต้องการ จากนั้นโหลดโปรแกรม เมื่อแก้ไขความคิดเห็นในบรรทัดใหม่แล้วส่งโปรแกรมอีกครั้ง มิฉะนั้น หากคุณสูญเสียพลังงาน โปรแกรมจะรันการตั้งค่าอีกครั้งและโหลดเวลาเดิมอีกครั้ง
// 12 เมษายน 2563 เวลา 23:20 น. คุณจะโทร:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
แนะนำ:
Lora Gateway ที่ใช้ MicroPython ESP32: 10 ขั้นตอน (พร้อมรูปภาพ)

Lora Gateway จาก MicroPython ESP32: Lora ได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา โมดูลการสื่อสารไร้สายที่ใช้เทคโนโลยีนี้มักจะราคาถูก (โดยใช้คลื่นความถี่อิสระ) ขนาดเล็ก ประหยัดพลังงาน และมีระยะการสื่อสารที่ยาวนาน และส่วนใหญ่ใช้สำหรับการสื่อสารระหว่างกัน
ATTiny84 ไดร์เวอร์ LED 3A Step-Down ที่ใช้ ATTiny84: 7 ขั้นตอน (พร้อมรูปภาพ)

ATTiny84 ไดร์เวอร์ LED 3A Step-Down ที่ใช้ ATTiny84: หากคุณต้องการจ่ายไฟ LED 10W คุณสามารถใช้ไดรเวอร์ 3A LED นี้ได้ ด้วย LED Cree XPL 3 ดวง คุณสามารถบรรลุ 3000 ลูเมน
เครื่องกำเนิดเพลงตามสภาพอากาศ (เครื่องกำเนิด Midi ที่ใช้ ESP8266): 4 ขั้นตอน (พร้อมรูปภาพ)

เครื่องกำเนิดเพลงตามสภาพอากาศ (เครื่องกำเนิด Midi ที่ใช้ ESP8266): สวัสดี วันนี้ฉันจะอธิบายวิธีสร้างเครื่องกำเนิดเพลงตามสภาพอากาศของคุณเอง โดยใช้ ESP8266 ซึ่งคล้ายกับ Arduino และตอบสนองต่ออุณหภูมิ ฝน และความเข้มของแสง อย่าคาดหวังว่าจะทำให้ทั้งเพลงหรือคอร์ดโปรแกรม
หน่วยควบคุมระยะไกล GSM/SMS ที่ใช้ Arduino: 16 ขั้นตอน (พร้อมรูปภาพ)

ยูนิตควบคุมระยะไกล GSM/SMS ที่ใช้ Arduino: ! ! ! สังเกต ! ! !เนื่องจากมีการอัพเกรดเสาสัญญาณโทรศัพท์มือถือในพื้นที่ของฉัน ฉันจึงไม่สามารถใช้โมดูล GSM นี้ได้อีกต่อไป หอคอยที่ใหม่กว่าไม่รองรับอุปกรณ์ 2G อีกต่อไป ดังนั้นฉันจึงไม่สามารถให้การสนับสนุนโครงการนี้ได้อีกต่อไปด้วยวิ
บันไดอัตโนมัติ LED "Bloody Red" ที่ใช้ Arduino: 5 ขั้นตอน (พร้อมรูปภาพ)

บันไดอัตโนมัติ LED "Bloody Red" ที่ใช้ Arduino: อะไรนะ ฉันทำบันได LED ที่มีเลือดออกแล้ว! เป็น Instructables ใหม่ที่ใช้ประโยชน์จากการติดตั้งฮาร์ดแวร์บางอย่างที่ฉันได้ทำไปแล้วจากก่อนหน้านี้ที่ฉันสามารถทำได้จากของฉัน ฉันสร้างแอนิเมชั่นสีแดงที่คล้ายกับหยดเลือด เหมาะที่จะเปิดใช้งานโดยอัตโนมัติระหว่าง
