
สารบัญ:
- ขั้นตอนที่ 1: STONE STVC050WT - 01 โมดูลแสดงผล LCD TFT
- ขั้นตอนที่ 2: รูปภาพต่อไปนี้แสดงพารามิเตอร์บางอย่างของโมดูลแสดงผล STONE STVC050WT-01:
- ขั้นตอนที่ 3: การพัฒนาโมดูลแสดงผล STONE สามขั้นตอน
- ขั้นตอนที่ 4: การออกแบบส่วนต่อประสาน UI:
- ขั้นตอนที่ 5: ฟังก์ชัน:
- ขั้นตอนที่ 6: โครงการใหม่พร้อมจอแสดงผล STONE:
- ขั้นตอนที่ 7: STONE TOOL เป็นซอฟต์แวร์ออกแบบ GUI
- ขั้นตอนที่ 8: คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และลบ 0.jpg
- ขั้นตอนที่ 9: เพิ่มรูปภาพ UI ในเครื่องมือหิน:
- ขั้นตอนที่ 10: เพิ่ม Word Stock ใน STONE TOOLS
- ขั้นตอนที่ 11: เพิ่มปุ่ม
- ขั้นตอนที่ 12: คุณสมบัติของปุ่มจะแสดงอยู่ในแถบคุณสมบัติทางด้านขวาของซอฟต์แวร์ STONE TOOL
- ขั้นตอนที่ 13: "กำลังสร้างไฟล์การกำหนดค่า" ใน "เครื่องมือ" จากนั้น "หน้าจอพอร์ตอนุกรมเสมือน"
- ขั้นตอนที่ 14: จากนั้นเราไปต่อและเปลี่ยนลูกศรที่มุมซ้ายบนของหน้า 2 เป็นปุ่ม:
- ขั้นตอนที่ 15: เพิ่มการแสดงข้อความ:
- ขั้นตอนที่ 16: จากนั้นคลิกที่ตัวแปรข้อความที่เพิ่งเพิ่มเข้าไป และอินเทอร์เฟซคุณสมบัติจะปรากฏขึ้นที่ด้านขวาของซอฟต์แวร์ STONE TOOL ซึ่งส่วนใหญ่แล้วจะเปลี่ยนพารามิเตอร์ต่อไปนี้:
- ขั้นตอนที่ 17: ปุ่มที่มีค่าส่งคืน:
- ขั้นตอนที่ 18: แถบคุณสมบัติถูกตั้งค่าดังนี้:
- ขั้นตอนที่ 19: ดาวน์โหลดไฟล์การออกแบบ UI ไปยังโมดูลแสดงผล:
- ขั้นตอนที่ 20: การสื่อสารพอร์ตอนุกรม
- ขั้นตอนที่ 21: กดปุ่มเพื่อปิดไฟ
- ขั้นตอนที่ 22: เขียนข้อมูลการลงทะเบียน
- ขั้นตอนที่ 23: อ่านข้อมูลการลงทะเบียน
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

แนะนำโครงการ
บทช่วยสอนต่อไปนี้จะแสดงให้คุณเห็นถึงวิธีใช้โมดูลแสดงผลแบบสัมผัสของ STONE STVC050WT-01 เพื่อสร้างระบบควบคุมเครื่องใช้ในบ้านอย่างง่าย
ขั้นตอนที่ 1: STONE STVC050WT - 01 โมดูลแสดงผล LCD TFT

STONE STVC050WT - 01 การสนับสนุนโมดูลจอแสดงผลแบบสัมผัสคือ 5 นิ้ว ความละเอียด 480*272 บนโมดูลได้รับการแสดงผลแบบบูรณาการและชิปที่จำเป็นสำหรับไดรเวอร์หน้าจอสัมผัส นักพัฒนาต้องการเฉพาะบน STONE ซอฟต์แวร์ออกแบบ VGUS อย่างเป็นทางการที่เกี่ยวข้องกับการออกแบบอินเทอร์เฟซ UI และสร้าง a ไฟล์การเขียนโปรแกรมที่ดาวน์โหลดไปยังโมดูลแสดงผลของ STONE จากนั้นผ่านพอร์ตอนุกรม (RS232 / RS485 / TTL) คุณสามารถทำการออกแบบ UI ที่ซับซ้อนได้ กระบวนการมีดังนี้:
ขั้นตอนที่ 2: รูปภาพต่อไปนี้แสดงพารามิเตอร์บางอย่างของโมดูลแสดงผล STONE STVC050WT-01:

หิน STVC050WT-01:
โมดูลแสดงผลนี้เป็นเพียงหนึ่งในผลิตภัณฑ์จำนวนมากในกลุ่มผลิตภัณฑ์นี้ มีโมดูลแสดงผลอื่นๆ มากมายในการกำหนดค่าต่างๆ www.stoneitech.com
ขั้นตอนที่ 3: การพัฒนาโมดูลแสดงผล STONE สามขั้นตอน
1. ออกแบบ UI ด้วยซอฟต์แวร์ STONE TOOL และดาวน์โหลดไฟล์การออกแบบไปยังโมดูลแสดงผล
2. MCU สื่อสารกับโมดูลแสดงผล STONE ผ่านพอร์ตอนุกรม
3. MCU ดำเนินการอื่นๆ ตามข้อมูลที่ได้รับในขั้นตอนที่ 2
ขั้นตอนที่ 4: การออกแบบส่วนต่อประสาน UI:

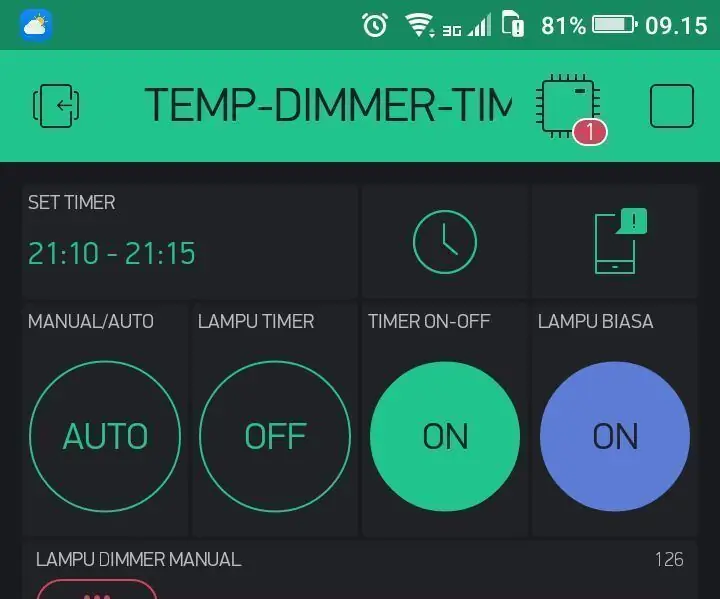
วันนี้เราทำการควบคุมเครื่องใช้ในบ้านอย่างง่าย ผ่าน Photoshop ฉันได้ออกแบบอินเทอร์เฟซที่เรียบง่ายดังต่อไปนี้:
ขั้นตอนที่ 5: ฟังก์ชัน:

เมื่อกดปุ่มไฟ หน้าจะข้ามไปที่ 2 แสดงสถานะสวิตช์ของไฟสามดวง เมื่อกดปุ่มเปิด/ปิดไฟ พอร์ตอนุกรมของโมดูลหน้าจอจะออกโปรโตคอลสัญญาณสวิตช์ MCU ภายนอกสามารถส่งข้อมูลโดยตรงไปยังโมดูลหน้าจอผ่านพอร์ตอนุกรม ให้หน้าจอแสดงสถานะสวิตช์ไฟโดยตรง
ขั้นตอนที่ 6: โครงการใหม่พร้อมจอแสดงผล STONE:
บนเว็บไซต์ของ STONE เราสามารถดาวน์โหลดซอฟต์แวร์ STONE TOOLS 2019 เวอร์ชันล่าสุด ซึ่งเราสามารถออกแบบ UI ได้:
www.stoneitech.com/support/download/software
ขั้นตอนที่ 7: STONE TOOL เป็นซอฟต์แวร์ออกแบบ GUI

STONE TOOL เป็นซอฟต์แวร์ออกแบบ GUI ที่ไม่ต้องติดตั้ง หลังจากดาวน์โหลดแล้ว จะสามารถเปิดและเรียกใช้โดยคลายการบีบอัดได้โดยตรง ควรสังเกตว่าซอฟต์แวร์นี้ต้องทำงานในลักษณะที่เข้ากันได้บนระบบ Windows8 และ Windows10
ขั้นตอนที่ 8: คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และลบ 0.jpg

เนื่องจากฉันใช้ STVC050WT-01 ที่มีความละเอียด 480*272 และขนาดพื้นที่แฟลชเริ่มต้นที่ 128Mbyte (ขยายได้ถึง 1024MByte) ฉันจึงเลือก 128Mbyte
ตั้งชื่อโปรเจ็กต์และเส้นทางการจัดเก็บ แล้วคลิก "ตกลง" เพื่อเสร็จสิ้น คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และลบ 0.jpg:
ขั้นตอนที่ 9: เพิ่มรูปภาพ UI ในเครื่องมือหิน:



คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และเพิ่ม UI UI สองไอคอนที่เราเตรียมไว้สำหรับโปรเจ็กต์:
ขั้นตอนที่ 10: เพิ่ม Word Stock ใน STONE TOOLS

คลิกเมาส์ขวา "ไฟล์ฟอนต์" เลือกฟอนต์ที่เหมาะสมเพื่อเพิ่มในโครงการ
ที่นี่ฉันเลือก ASCII 24 โดย 48
ขั้นตอนที่ 11: เพิ่มปุ่ม

เราจำเป็นต้องตั้งค่าฟังก์ชันบนปุ่ม "Light" ใน UI แรกบนซอฟต์แวร์ STONE TOOL:
เมื่อเราคลิกปุ่ม "Light" เราจะข้ามไปยังหน้าที่สอง
ทำอย่างไร?
คลิกไอคอน "ปุ่ม" เพื่อวาดพื้นที่ของปุ่ม:
ขั้นตอนที่ 12: คุณสมบัติของปุ่มจะแสดงอยู่ในแถบคุณสมบัติทางด้านขวาของซอฟต์แวร์ STONE TOOL

พื้นที่สีเหลืองแสดงถึงพื้นที่ปุ่มที่ผู้ใช้วาด คุณสมบัติของปุ่มแสดงอยู่ในแถบคุณสมบัติทางด้านขวาของซอฟต์แวร์ STONE TOOL:
เพียงตั้งค่าตัวเลือก "pageswitch" เป็น 1 เพื่อสลับไปยังหน้าที่ 2 เมื่อกดปุ่ม
ขั้นตอนที่ 13: "กำลังสร้างไฟล์การกำหนดค่า" ใน "เครื่องมือ" จากนั้น "หน้าจอพอร์ตอนุกรมเสมือน"

ขั้นตอนที่ 14: จากนั้นเราไปต่อและเปลี่ยนลูกศรที่มุมซ้ายบนของหน้า 2 เป็นปุ่ม:

เมื่อผู้ใช้กดปุ่มนี้จะกลับไปยังหน้าแรก
ขั้นตอนที่ 15: เพิ่มการแสดงข้อความ:


ใช้ตัวควบคุมตัวแปร Text วงกลมพื้นที่สีขาวหลัง "light1":
ขั้นตอนที่ 16: จากนั้นคลิกที่ตัวแปรข้อความที่เพิ่งเพิ่มเข้าไป และอินเทอร์เฟซคุณสมบัติจะปรากฏขึ้นที่ด้านขวาของซอฟต์แวร์ STONE TOOL ซึ่งส่วนใหญ่แล้วจะเปลี่ยนพารามิเตอร์ต่อไปนี้:

ในหมู่พวกเขา "หน่วยความจำตัวแปรเสริม" หมายถึงที่อยู่หน่วยความจำที่เก็บเนื้อหาที่แสดงไว้ หนึ่งที่อยู่สามารถเก็บได้สองไบต์ เนื้อหาที่แสดงเริ่มต้นของเราคือ "ปิด" ซึ่งต้องใช้พื้นที่หน่วยความจำสามไบต์ ซึ่งหมายความว่าเราเก็บ "OFF" ไว้ในที่อยู่ 0020 และ 0021
ขั้นตอนที่ 17: ปุ่มที่มีค่าส่งคืน:

การควบคุมที่เราใช้ด้านบนคือ "ปุ่ม" การควบคุม "ปุ่ม" นี้จะไม่คืนค่า ซึ่งหมายความว่าเมื่อผู้ใช้กดปุ่ม พอร์ตอนุกรมของโมดูลการแสดงผลจะไม่ส่งข้อมูลไปยัง MCU
หากผู้ใช้กดปุ่มและต้องการให้โมดูลหน้าจอส่งคืนข้อมูลไปยัง MCU เราสามารถใช้ตัวควบคุม "return pressed key-value":
ขั้นตอนที่ 18: แถบคุณสมบัติถูกตั้งค่าดังนี้:

ขั้นตอนที่ 19: ดาวน์โหลดไฟล์การออกแบบ UI ไปยังโมดูลแสดงผล:

1. เสียบแฟลชไดรฟ์ USB เข้ากับคอมพิวเตอร์
2. คลิกปุ่ม Download to u-disk บนกล่อง STONE TOOL3 ดึง USB แฟลชดิสก์ออก
4. ใส่ดิสก์ USB ลงในอินเทอร์เฟซ USB ของโมดูลการแสดงผล และรอจนกว่าการอัพเกรดจะเสร็จสิ้น เมื่ออัพเกรดเสร็จจะมีเสียงเตือน
5. ทดสอบ
ขั้นตอนที่ 20: การสื่อสารพอร์ตอนุกรม

การคืนค่าคีย์-ค่า
หลังจากดาวน์โหลดโปรแกรมไปยังโมดูลการแสดงผลแล้ว ให้เปิดเครื่อง เชื่อมต่อคอมพิวเตอร์ผ่านพอร์ตอนุกรมผ่าน USB-TTL กดปุ่มไฟของ Light1 และส่งคืนข้อมูลพอร์ตอนุกรม: a55a 06 83 00 26 01 00 A8
ขั้นตอนที่ 21: กดปุ่มเพื่อปิดไฟ

การส่งคืนข้อมูลแบบอนุกรม:
A5 5A 06 83 00 26 01 00 A9
A5 5A: ส่วนหัวของเฟรม 06: ความยาวไบต์ของคำสั่ง, 83 00 26 01 00 A9 รวม 6 ไบต์ (ไม่รวมส่วนหัวของเฟรมข้อมูล)
83: อ่านคำสั่งหน่วยความจำตัวแปร
00 26: ที่อยู่การจัดเก็บตัวแปร
01: ความยาวของคำข้อมูล
00 A9: ความยาว 1 คำ (2 ไบต์) 00 A9: เนื้อหาข้อมูลผู้ใช้ ขึ้นอยู่กับชุดคีย์
ขั้นตอนที่ 22: เขียนข้อมูลการลงทะเบียน
คำแนะนำนี้เขียน 55 aa ไปยังที่อยู่ 0x0020 ในพื้นที่จัดเก็บข้อมูล:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
เนื่องจากเราได้ตั้งค่าที่อยู่การจัดเก็บข้อความของ Light1 เป็น 0x0020 การเขียนข้อมูลไปยังที่อยู่นี้โดยใช้พอร์ตอนุกรมจึงเทียบเท่ากับการเปลี่ยนเนื้อหาของกล่องแสดงข้อความของ Light1
ขั้นตอนที่ 23: อ่านข้อมูลการลงทะเบียน
พอร์ตอนุกรมส่งคำสั่งต่อไปนี้ไปยังโมดูลแสดงผล:
0xA5 0x5A 0x03 0x83 0x00 0x20 แสดงถึงค่าของการอ่าน 0x0020 และในโครงการการเปลี่ยนแปลง แสดงถึงสถานะสวิตช์ของหลอดไฟอ่าน
แนะนำ:
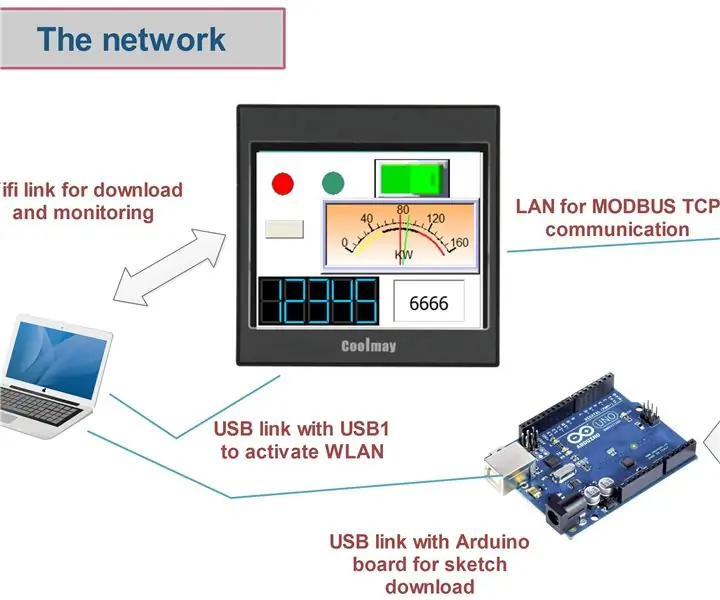
HMI อุตสาหกรรมและ Arduinos ใน MODBUS RTU: 4 ขั้นตอน

HMI อุตสาหกรรมและ Arduinos ใน MODBUS RTU: ในคำแนะนำนี้ ฉันจะอธิบายตัวอย่างการสื่อสารระหว่าง HMI อุตสาหกรรม (COOLMAY MT6070H, 150EUROS), Arduino CLONE DIY (10EUROS) และ Arduino UNO (10EUROS) เครือข่ายจะทำงานภายใต้โปรโต
ใช้ STONE HMI สร้างระบบควบคุมภายในบ้าน: 9 ขั้นตอน

ใช้ STONE HMI สร้างระบบควบคุมภายในบ้าน: บทแนะนำโครงการ บทช่วยสอนต่อไปนี้แสดงวิธีใช้โมดูลแสดงผลแบบสัมผัสของ STONE STVC050WT-01 เพื่อสร้างระบบควบคุมเครื่องใช้ในบ้านอย่างง่าย STONE STVC050WT - 01 รองรับโมดูลจอสัมผัส 5 นิ้ว ความละเอียด 480*272 บน
เครื่องช่วยหายใจทางการแพทย์ด้วย STONE HMI ESP32: 10 ขั้นตอน

เครื่องช่วยหายใจทางการแพทย์ด้วย STONE HMI ESP32: ไวรัสโคโรนาสายพันธุ์ใหม่ได้ก่อให้เกิดผู้ป่วยที่ได้รับการยืนยันเกือบ 80,000 รายทั่วประเทศ และเครื่องช่วยหายใจและเครื่องช่วยหายใจขาดตลาดในช่วงไม่กี่เดือนที่ผ่านมา ไม่เพียงแค่นั้น แต่สถานการณ์ในต่างประเทศก็ยังไม่เป็นบวกเช่นกัน จำนวนสะสม
เรียกใช้ APK Blynk หรือแอป Android อื่น ๆ เป็น HMI บน Raspberry Pi: 7 ขั้นตอน

เรียกใช้ APK Blynk หรือแอป Android อื่น ๆ เป็น HMI บน Raspberry Pi: สวัสดีผู้สร้าง! นี่เป็นคำสั่งแรกของฉัน…ซึ่งอยู่ไม่ไกลเกินเอื้อมของมือใหม่ราสเบอร์รี่ ฉันใช้เวลามากในการค้นหาชุดค่าผสมที่เหมาะสมสำหรับความน่าเชื่อถือและความเร็วที่ดี ของการว่าจ้าง พบข้อมูลเพียงเล็กน้อยในการดำเนินการนี้
Smart, Nice และ Coolmay HMI สำหรับ Arduino: 3 ขั้นตอน

Smart, Nice และ Coolmay HMI สำหรับ Arduino: นี่คือหน้าจอสัมผัสขนาดเล็กล่าสุดที่ฉันซื้อเพื่อควบคุมบอร์ด Arduino ภายใต้การสื่อสาร Modbus TCP
