
สารบัญ:
- ขั้นตอนที่ 1: กระบวนการ:
- ขั้นตอนที่ 2: การออกแบบส่วนต่อประสาน UI:
- ขั้นตอนที่ 3: โปรเจ็กต์ใหม่พร้อมจอแสดงผล STONE:
- ขั้นตอนที่ 4: เพิ่มรูปภาพ UI ในเครื่องมือหิน:
- ขั้นตอนที่ 5: เพิ่ม Word Stock ใน STONE TOOLS
- ขั้นตอนที่ 6: เพิ่มปุ่ม:
- ขั้นตอนที่ 7: เพิ่มการแสดงข้อความ:
- ขั้นตอนที่ 8: ปุ่มที่มีค่าส่งคืน:
- ขั้นตอนที่ 9: การสื่อสารพอร์ตอนุกรม
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.

บทนำโครงการ บทช่วยสอนต่อไปนี้จะแสดงให้คุณเห็นถึงวิธีใช้โมดูลแสดงผลแบบสัมผัสของ STONE STVC050WT-01 เพื่อสร้างระบบควบคุมเครื่องใช้ในบ้านอย่างง่าย STONE STVC050WT - 01 การสนับสนุนโมดูลจอแสดงผลแบบสัมผัสคือ 5 นิ้ว ความละเอียด 480*272 บนโมดูลได้รับการแสดงผลแบบบูรณาการและชิปที่จำเป็นสำหรับไดรเวอร์หน้าจอสัมผัส นักพัฒนาต้องการเฉพาะบน STONE ซอฟต์แวร์ออกแบบ VGUS อย่างเป็นทางการที่เกี่ยวข้องกับการออกแบบอินเทอร์เฟซ UI และสร้าง a ไฟล์การเขียนโปรแกรมที่ดาวน์โหลดไปยังโมดูลแสดงผลของ STONE จากนั้นผ่านพอร์ตอนุกรม (RS232 / RS485 / TTL) คุณสามารถทำการออกแบบ UI ที่ซับซ้อนได้
ขั้นตอนที่ 1: กระบวนการ:

รูปภาพแสดงพารามิเตอร์บางอย่างของโมดูลแสดงผล STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
โมดูลแสดงผลนี้เป็นเพียงหนึ่งในผลิตภัณฑ์จำนวนมากในกลุ่มผลิตภัณฑ์นี้ มีโมดูลแสดงผลอื่นๆ มากมายในการกำหนดค่าต่างๆ www.stoneitech.com
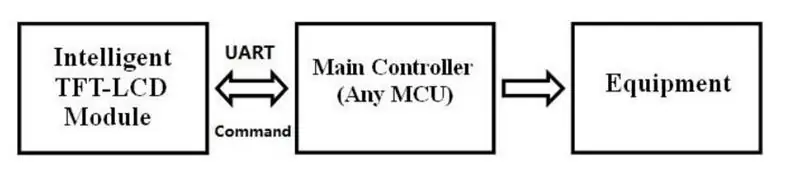
การพัฒนาโมดูลการแสดงผลของ STONE สามขั้นตอน: 1. ออกแบบ UI ด้วยซอฟต์แวร์ STONE TOOL และดาวน์โหลดไฟล์การออกแบบไปยังโมดูลแสดงผล 2. MCU สื่อสารกับโมดูลแสดงผล STONE ผ่านพอร์ตอนุกรม 3. MCU ดำเนินการอื่นๆ ตามข้อมูลที่ได้รับในขั้นตอนที่ 2
ขั้นตอนที่ 2: การออกแบบส่วนต่อประสาน UI:

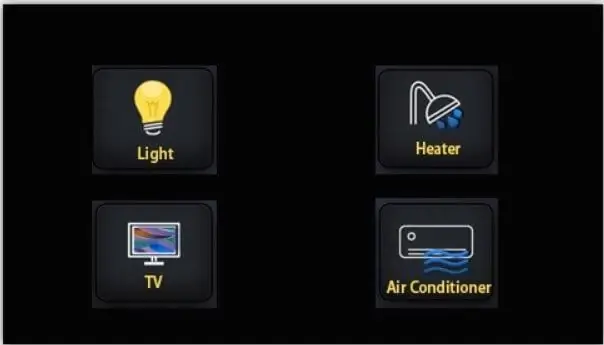
วันนี้เราทำการควบคุมเครื่องใช้ในบ้านอย่างง่าย ผ่าน Photoshop ฉันได้ออกแบบอินเทอร์เฟซที่เรียบง่ายดังต่อไปนี้:
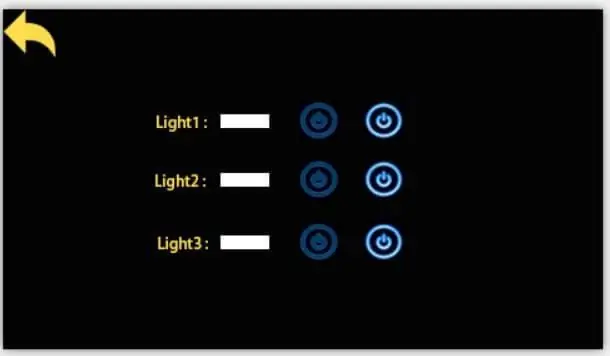
ฟังก์ชัน:เมื่อกดปุ่มไฟ หน้าจะข้ามไปที่ 2 แสดงสถานะสวิตช์ของไฟสามดวง เมื่อกดปุ่มเปิด/ปิดไฟ พอร์ตอนุกรมของโมดูลหน้าจอจะออกโปรโตคอลสัญญาณสวิตช์ MCU ภายนอกสามารถ ส่งข้อมูลโดยตรงไปยังโมดูลหน้าจอผ่านพอร์ตอนุกรม ให้หน้าจอแสดงสถานะสวิตช์ไฟโดยตรง
ขั้นตอนที่ 3: โปรเจ็กต์ใหม่พร้อมจอแสดงผล STONE:

บนเว็บไซต์ของ STONE เราสามารถดาวน์โหลดซอฟต์แวร์ TOOLS 2019 เวอร์ชันล่าสุด ซึ่งเราสามารถออกแบบ UI ได้:
www.stoneitech.com/support/download/softwa… STONE TOOL เป็นซอฟต์แวร์ออกแบบ GUI ที่ไม่ต้องติดตั้ง หลังจากดาวน์โหลดแล้ว จะสามารถเปิดและเรียกใช้โดยคลายการบีบอัดได้โดยตรง ควรสังเกตว่าซอฟต์แวร์นี้ต้องทำงานในลักษณะที่เข้ากันได้บนระบบ Windows8 และ Windows10
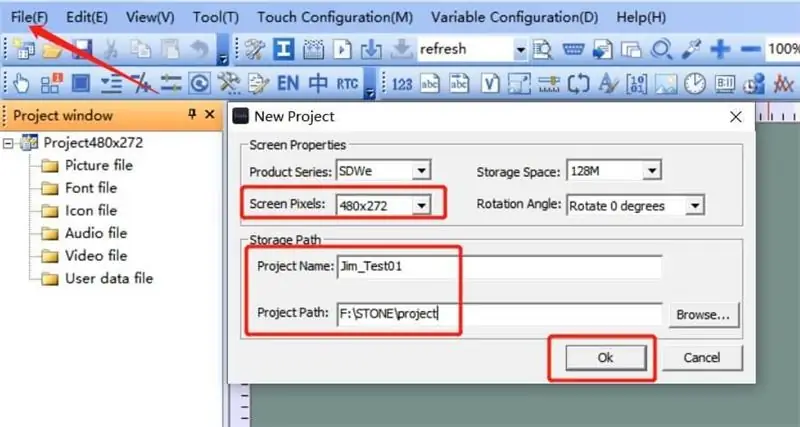
เนื่องจากฉันใช้ STVC050WT-01 ที่มีความละเอียด 480*272 และขนาดพื้นที่แฟลชเริ่มต้นที่ 128Mbyte (ขยายได้ถึง 1024MByte) ฉันจึงเลือก 128Mbyte ตั้งชื่อโปรเจ็กต์และเส้นทางการจัดเก็บ แล้วคลิก "ตกลง" ให้เสร็จสิ้น. คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และลบ 0.jpg
ขั้นตอนที่ 4: เพิ่มรูปภาพ UI ในเครื่องมือหิน:

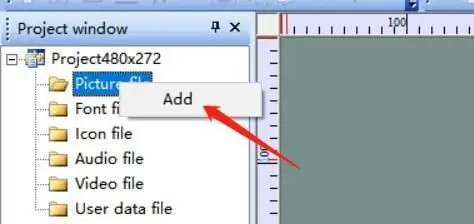
คลิกขวาที่ไดเร็กทอรี "รูปภาพ" และเพิ่ม UI UI สองไอคอนที่เราเตรียมไว้สำหรับโครงการ:
ขั้นตอนที่ 5: เพิ่ม Word Stock ใน STONE TOOLS

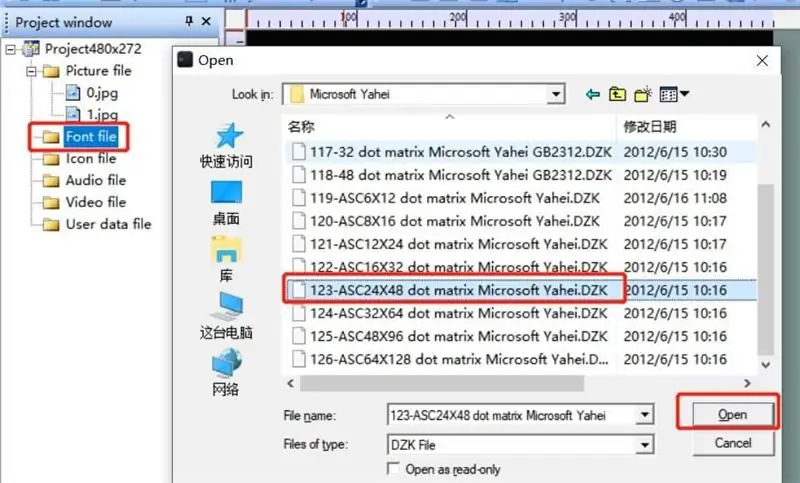
คลิกเมาส์ขวา "ไฟล์ฟอนต์" เลือกฟอนต์ที่เหมาะสมเพื่อเพิ่มในโครงการ ที่นี่ฉันเลือก ASCII 24 โดย 48
ขั้นตอนที่ 6: เพิ่มปุ่ม:




เราจำเป็นต้องตั้งค่าฟังก์ชันบนปุ่ม "Light" ใน UI แรกบนซอฟต์แวร์ STONE TOOL:
เมื่อเราคลิกปุ่ม "Light" เราจะข้ามไปยังหน้าที่สอง ทำอย่างไร?
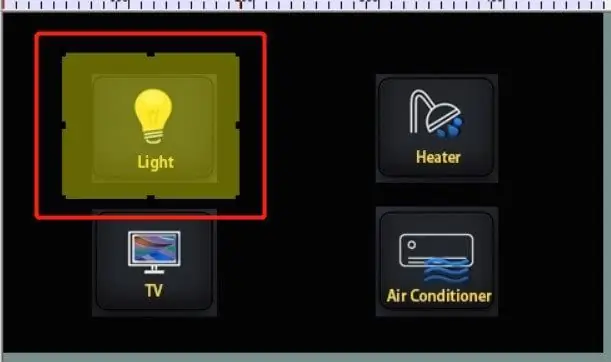
คลิกไอคอน "ปุ่ม" เพื่อวาดพื้นที่ของปุ่ม:
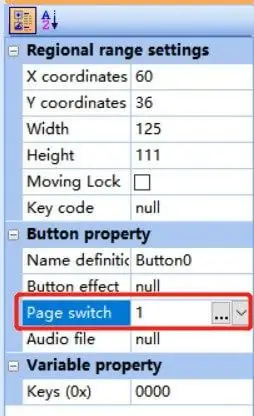
พื้นที่สีเหลืองแสดงถึงพื้นที่ปุ่มที่ผู้ใช้วาด คุณสมบัติของปุ่มแสดงอยู่ในแถบคุณสมบัติทางด้านขวาของซอฟต์แวร์ STONE TOOL: เพียงแค่ตั้งค่าตัวเลือก "pages witch" เป็น 1 เพื่อสลับไปยังหน้าที่ 2 เมื่อกดปุ่ม
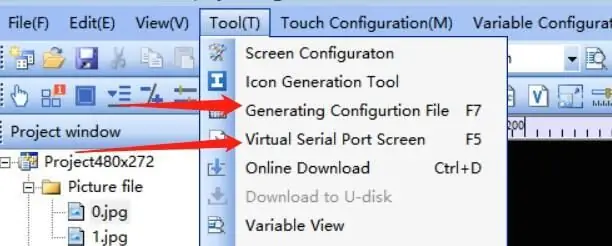
"กำลังสร้างไฟล์การกำหนดค่า" ใน "เครื่องมือ" จากนั้น "หน้าจอพอร์ตอนุกรมเสมือน"
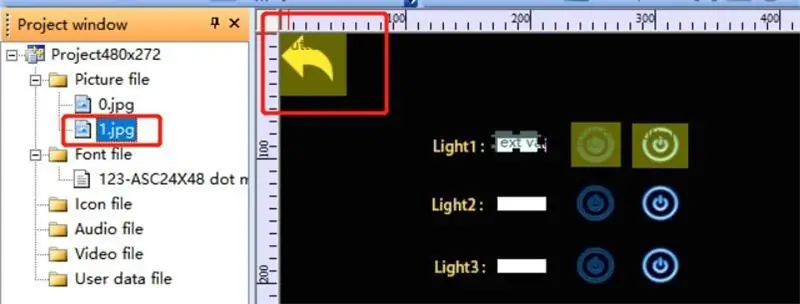
จากนั้นเราไปต่อและเปลี่ยนลูกศรที่มุมบนซ้ายของหน้า 2 เป็นปุ่ม:
เมื่อผู้ใช้กดปุ่มนี้จะกลับไปยังหน้าแรก
ขั้นตอนที่ 7: เพิ่มการแสดงข้อความ:


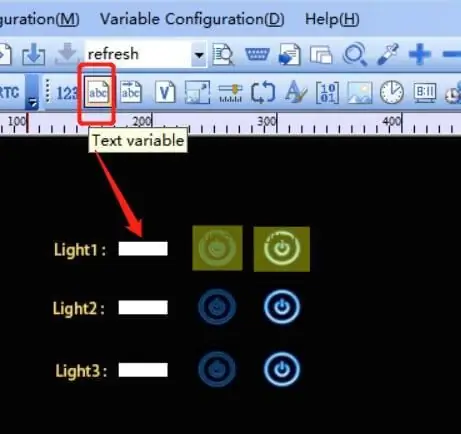
ใช้ตัวควบคุมตัวแปร Text วงกลมพื้นที่สีขาวหลัง "light1":
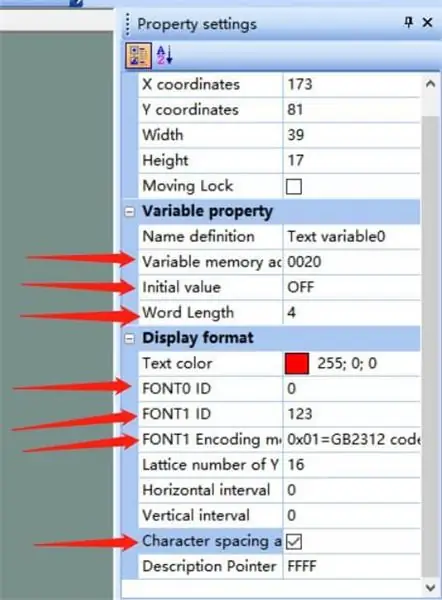
จากนั้นคลิก Text Variable ที่เพิ่งเพิ่มเข้ามา และอินเทอร์เฟซคุณสมบัติจะปรากฏขึ้นทางด้านขวาของซอฟต์แวร์ STONE TOOL โดยส่วนใหญ่จะเปลี่ยนพารามิเตอร์ต่อไปนี้:
ในหมู่พวกเขา "ที่อยู่หน่วยความจำตัวแปร" หมายถึงที่อยู่หน่วยความจำที่เก็บเนื้อหาที่แสดงไว้ หนึ่งที่อยู่สามารถเก็บได้สองไบต์ เนื้อหาที่แสดงเริ่มต้นของเราคือ "ปิด" ซึ่งต้องใช้พื้นที่หน่วยความจำสามไบต์ ซึ่งหมายความว่าเราเก็บ "OFF" ไว้ในที่อยู่ 0020 และ 0021
ขั้นตอนที่ 8: ปุ่มที่มีค่าส่งคืน:



การควบคุมที่เราใช้ด้านบนคือ "ปุ่ม" การควบคุม "ปุ่ม" นี้จะไม่คืนค่า ซึ่งหมายความว่าเมื่อผู้ใช้กดปุ่ม พอร์ตอนุกรมของโมดูลการแสดงผลจะไม่ส่งข้อมูลไปยัง MCU
หากผู้ใช้กดปุ่มและต้องการให้โมดูลหน้าจอส่งคืนข้อมูลไปยัง MCU เราสามารถใช้ตัวควบคุม "return pressed key-value":
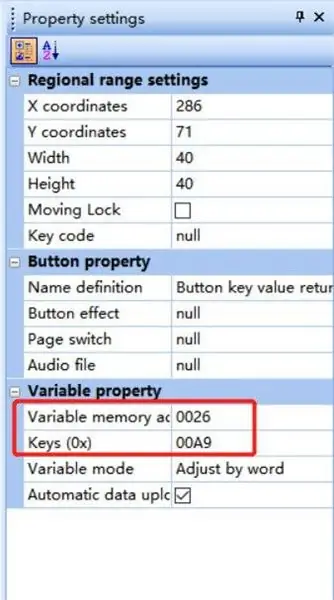
แถบคุณสมบัติถูกตั้งค่าดังนี้:
ดาวน์โหลดไฟล์การออกแบบ UI ไปยังโมดูลแสดงผล:1. เสียบแฟลชไดรฟ์ USB เข้ากับคอมพิวเตอร์
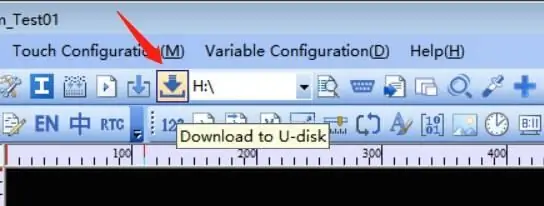
2. คลิกปุ่ม Download to u-disk บน STONE TOOL
3. ดึง USB แฟลชดิสก์4 ออก ใส่ดิสก์ USB ลงในอินเทอร์เฟซ USB ของโมดูลแสดงผล และรอจนกว่าการอัพเกรดจะเสร็จสิ้น เมื่อการอัพเกรดเสร็จสิ้น จะมีเสียงเตือน 5. ทดสอบ
ขั้นตอนที่ 9: การสื่อสารพอร์ตอนุกรม

การคืนค่าคีย์-ค่า
หลังจากดาวน์โหลดโปรแกรมไปยังโมดูลการแสดงผลแล้ว ให้เปิดเครื่อง เชื่อมต่อคอมพิวเตอร์ผ่านพอร์ตอนุกรมผ่าน USB-TTL กดปุ่มไฟของ Light1 และส่งคืนข้อมูลพอร์ตอนุกรม: a55a 06 83 00 26 01 00 A8
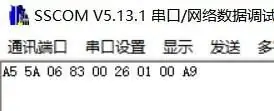
กดปุ่มเพื่อปิดไฟการส่งคืนข้อมูลอนุกรม: A5 5A 06 83 00 26 01 00 A9
A5 5A: ส่วนหัวของเฟรม 06: ความยาวไบต์ของคำสั่ง, 83 00 26 01 00 A9 รวม 6 ไบต์ (ไม่รวมส่วนหัวของเฟรมข้อมูล) 83: อ่านคำสั่งหน่วยความจำตัวแปร 00 26: ที่อยู่การจัดเก็บตัวแปร 01: ความยาวของคำข้อมูล, 00 A9, ความยาว 1 คำ (2 ไบต์) 00 A9: เนื้อหาข้อมูลผู้ใช้ ขึ้นอยู่กับชุดคีย์
เขียนข้อมูลการลงทะเบียน คำแนะนำนี้เขียน 55 aa ไปยังที่อยู่ 0x0020 ในพื้นที่จัดเก็บข้อมูล: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa เนื่องจากเราได้ตั้งค่าที่อยู่การจัดเก็บข้อความของ Light1 เป็น 0x0020 การเขียนข้อมูลไปยังที่อยู่นี้โดยใช้พอร์ตอนุกรมจะเทียบเท่ากับ เปลี่ยนเนื้อหาของกล่องแสดงข้อความของ Light1 อ่านข้อมูลการลงทะเบียน พอร์ตอนุกรมส่งคำสั่งต่อไปนี้ไปยังโมดูลการแสดงผล: 0xA5 0x5A 0x03 0x83 0x00 0x20 แสดงถึงค่าของการอ่าน 0x0020 และในโครงการเปลี่ยนหมายถึงสถานะสวิตช์ของไฟอ่าน
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับโครงการโปรดไปที่:
แนะนำ:
[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)
![[2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ) [2020] ใช้ Micro:bits สองตัว (x2) เพื่อควบคุมรถ RC: 6 ขั้นตอน (พร้อมรูปภาพ)](https://i.howwhatproduce.com/images/001/image-1129-j.webp)
[2020] การใช้ Micro:bits (x2) สองอันเพื่อควบคุมรถ RC: หากคุณมี micro:bits (x2) สองตัว คุณเคยคิดที่จะใช้พวกมันเพื่อควบคุมรถ RC จากระยะไกลหรือไม่? คุณสามารถควบคุมรถ RC ได้โดยใช้ micro:bit ตัวหนึ่งเป็นตัวส่งสัญญาณ และอีกตัวหนึ่งเป็นตัวรับ เมื่อคุณใช้ตัวแก้ไข MakeCode เพื่อเข้ารหัส micro:b
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน
![ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: 5 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3508-j.webp)
ใช้ Ultrasonic Sensor กับ Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Ultrasonic Sensor กับ Magicbit ของคุณโดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน
![ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน ใช้ Buzzer บน Magicbit [Magicblocks]: 4 ขั้นตอน](https://i.howwhatproduce.com/images/002/image-3511-j.webp)
ใช้ Buzzer บน Magicbit [Magicblocks]: บทช่วยสอนนี้จะสอนให้คุณใช้ Buzzer บน Magicbit โดยใช้ Magicblocks เราใช้ magicbit เป็นบอร์ดพัฒนาในโปรเจ็กต์นี้ ซึ่งใช้ ESP32 ดังนั้นสามารถใช้บอร์ดพัฒนา ESP32 ในโครงการนี้ได้
สร้างระบบควบคุมบ้านอัจฉริยะบน STONE HMI Disp: 23 ขั้นตอน

สร้างระบบควบคุมบ้านอัจฉริยะบน STONE HMI Disp: บทนำโครงการ บทช่วยสอนต่อไปนี้แสดงวิธีใช้โมดูลแสดงผลแบบสัมผัส STONE STVC050WT-01 เพื่อสร้างระบบควบคุมเครื่องใช้ในบ้านอย่างง่าย
เครื่องช่วยหายใจทางการแพทย์ด้วย STONE HMI ESP32: 10 ขั้นตอน

เครื่องช่วยหายใจทางการแพทย์ด้วย STONE HMI ESP32: ไวรัสโคโรนาสายพันธุ์ใหม่ได้ก่อให้เกิดผู้ป่วยที่ได้รับการยืนยันเกือบ 80,000 รายทั่วประเทศ และเครื่องช่วยหายใจและเครื่องช่วยหายใจขาดตลาดในช่วงไม่กี่เดือนที่ผ่านมา ไม่เพียงแค่นั้น แต่สถานการณ์ในต่างประเทศก็ยังไม่เป็นบวกเช่นกัน จำนวนสะสม
