
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

ตั้งแต่วันที่ 8 ธันวาคม 2019 มีรายงานผู้ป่วยปอดบวมหลายรายที่ไม่ทราบสาเหตุในเมืองหวู่ฮั่น มณฑลหูเป่ย ประเทศจีน ในช่วงหลายเดือนที่ผ่านมา มีผู้ป่วยที่ได้รับการยืนยันเกือบ 80000 รายเกิดขึ้นทั่วประเทศ และผลกระทบของการแพร่ระบาดได้ขยายออกไป ไม่เพียงแต่ได้รับผลกระทบทั้งประเทศเท่านั้น แต่ยังมีผู้ติดเชื้อที่ได้รับการยืนยันแล้วทั่วโลก และผู้ป่วยที่ได้รับการยืนยันสะสมถึง 3.5 ล้านคนแล้ว ปัจจุบันแหล่งที่มาของการติดเชื้อไม่แน่นอน จากที่ไหน แต่เรามั่นใจได้ว่าทุกคนต้องการหน้ากากอนามัยเป็นอย่างมาก และผู้ที่ต้องใช้เครื่องช่วยหายใจอย่างร้ายแรง
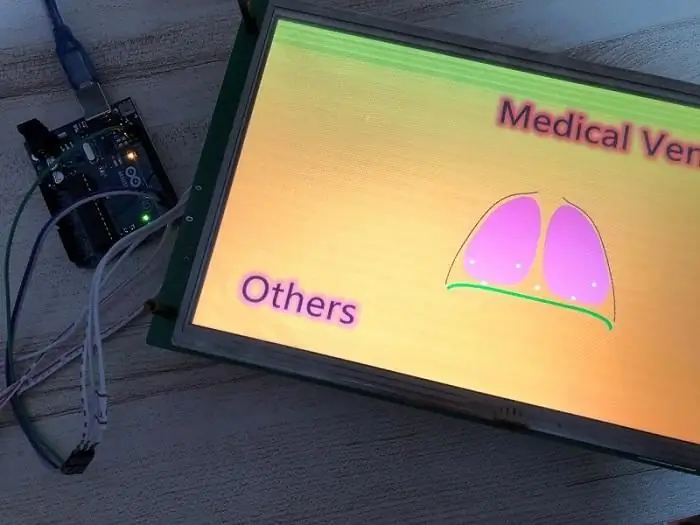
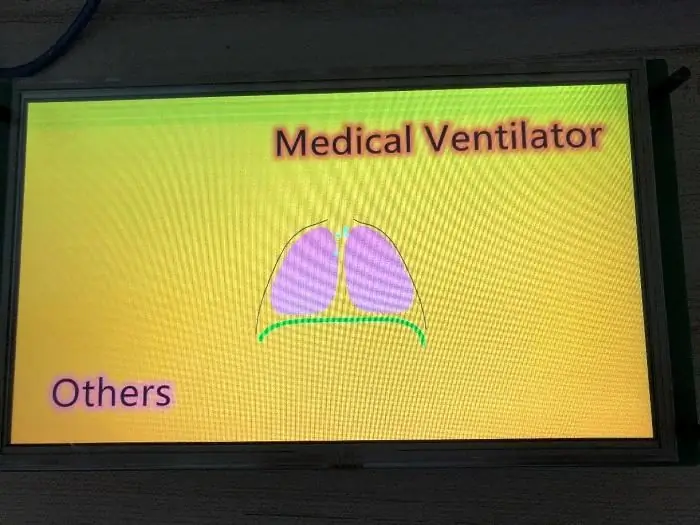
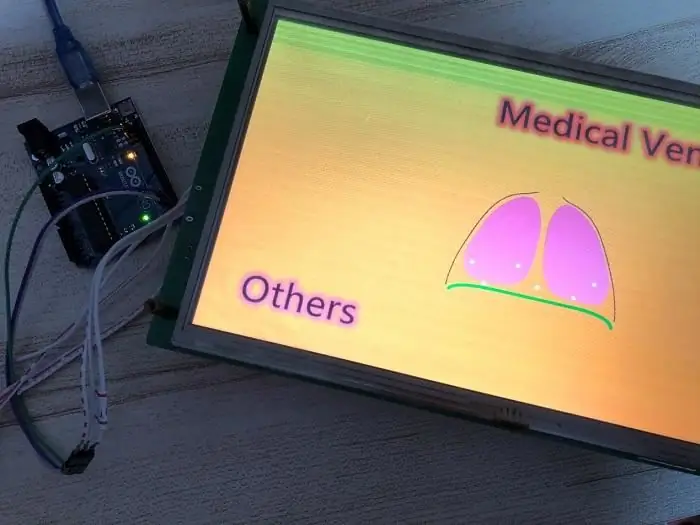
ดังนั้นด้วยการใช้ประโยชน์จากจุดร้อนนี้ ฉันก็มาทำโปรเจ็กต์เกี่ยวกับเครื่องช่วยหายใจด้วย และมี STONE อยู่ในมือ หน้าจอพอร์ตอนุกรม TFT เหมาะมากสำหรับหน้าจอแสดงผลของเครื่องช่วยหายใจ เมื่อหน้าจอพร้อมใช้งาน ฉันต้องการไมโครคอมพิวเตอร์แบบชิปเดียวเพื่อประมวลผลคำสั่งที่ออกโดยหน้าจอพอร์ตอนุกรมของ STONE และอัปโหลดข้อมูลรูปคลื่นบางส่วนในแบบเรียลไทม์ ที่นี่ฉันเลือก MCU ทั่วไปและใช้งานง่ายกว่า Arduino uno ไมโครคอมพิวเตอร์ชิปเดียวซึ่งใช้กันอย่างแพร่หลายและรองรับไลบรารีจำนวนมาก การเรนเดอร์มีดังนี้:
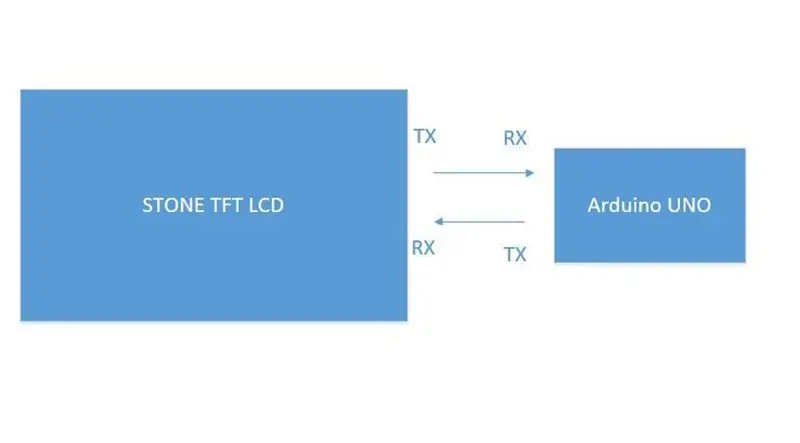
ในโครงการนี้ คุณสามารถควบคุมบอร์ดพัฒนา Arduino uno ได้โดยใช้หน้าจอพอร์ตอนุกรม STONE TFT LCD และดำเนินการโต้ตอบคำสั่งข้อมูลผ่านการสื่อสารพอร์ตอนุกรม บอร์ดพัฒนา Arduino uno สามารถอัปโหลดชุดข้อมูลรูปคลื่นและแสดงผลบนหน้าจอพอร์ตอนุกรม โครงงานนี้มีประโยชน์มากสำหรับการสร้างหน้าจอแสดงผลของเครื่องช่วยหายใจ
ขั้นตอนที่ 1: ภาพรวมโครงการ

โครงการเครื่องช่วยหายใจที่ฉันทำที่นี่จะมีเอฟเฟกต์แอนิเมชั่นเริ่มต้นหลังจากเปิดเครื่อง จากนั้นป้อนอินเทอร์เฟซโซลูชันเริ่มต้นสำหรับการเริ่มต้นระบบ และแสดงคำว่า "เปิด" คลิกเพื่อให้มีเสียง ให้เปิดเครื่องช่วยหายใจ แล้วข้ามไปยังหน้าเลือกหน้า ซึ่งจะมีเอฟเฟกต์แอนิเมชั่น ซึ่งเป็นแอนิเมชั่นแสดงลมหายใจของมนุษย์ และมีสองตัวเลือก อย่างแรกคือออสซิลโลแกรม แผนภูมิการติดตามการหายใจ ประการที่สองคือแผนภูมิการตรวจสอบอัตราออกซิเจนและการหายใจ วิธีแสดงออสซิลโลแกรมจำนวนมากในเวลาเดียวกันเป็นปัญหา หลังจากคลิก Enter แล้ว STONE TFT LCD จะออกคำสั่งเฉพาะเพื่อควบคุม MCU เพื่อเริ่มอัปโหลดข้อมูลรูปคลื่น
ฟังก์ชั่นมีดังนี้:
① ตระหนักถึงการตั้งค่าปุ่ม;
② ตระหนักถึงฟังก์ชั่นเสียง;
③ ตระหนักถึงการสลับหน้า;
④ ตระหนักถึงการส่งรูปคลื่นแบบเรียลไทม์
โมดูลที่จำเป็นสำหรับโครงการ:
① หิน TFT LCD;
② โมดูล Arduino Uno;
③ โมดูลการเล่นเสียง โครงการบล็อกไดอะแกรม:
ขั้นตอนที่ 2: การแนะนำฮาร์ดแวร์และหลักการ



ลำโพง
เนื่องจาก STONE TFT LCD มีไดรเวอร์เสียงและอินเทอร์เฟซที่สงวนไว้ จึงสามารถใช้ลำโพงแม่เหล็กทั่วไป หรือที่รู้จักกันทั่วไปว่าเป็นลำโพงได้ ลำโพงเป็นตัวแปลงสัญญาณชนิดหนึ่งที่แปลงสัญญาณไฟฟ้าเป็นสัญญาณอะคูสติก ประสิทธิภาพของลำโพงมีอิทธิพลอย่างมากต่อคุณภาพเสียง ลำโพงเป็นส่วนประกอบที่อ่อนแอที่สุดในอุปกรณ์เครื่องเสียง และสำหรับเอฟเฟกต์เสียง สิ่งเหล่านี้เป็นส่วนประกอบที่สำคัญที่สุด ลำโพงมีหลายชนิดและราคาก็ต่างกันมาก พลังงานไฟฟ้าเสียงผ่านคลื่นแม่เหล็กไฟฟ้า เพียโซอิเล็กทริก หรือเอฟเฟกต์ไฟฟ้าสถิต เพื่อให้เป็นอ่างกระดาษหรือไดอะแฟรมสั่นสะเทือนและสะท้อนกับอากาศโดยรอบ (เรโซแนนซ์) และผลิตเสียง
หิน STVC101WT-01
10.1 นิ้ว 1024x600 แผง TFT เกรดอุตสาหกรรมและหน้าจอสัมผัสความต้านทาน 4 สาย;
ความสว่าง 300cd / m2 แสงไฟ LED; ล. สี RGB คือ 65K;
พื้นที่การมองเห็น 222.7 มม. * 125.3 มม. ล. มุมมองภาพคือ 70/70/50/60;
ชีวิตการทำงานคือ 20000 ชั่วโมง ซีพียู cortex-m4 200Hz 32 บิต;
CPLD epm240 คอนโทรลเลอร์ TFT-LCD;
หน่วยความจำแฟลช 128MB (หรือ 1GB);
พอร์ต USB (ดิสก์ U) ดาวน์โหลด;
ซอฟต์แวร์กล่องเครื่องมือสำหรับการออกแบบ GUI คำแนะนำฐานสิบหกที่เรียบง่ายและมีประสิทธิภาพ
ฟังก์ชันพื้นฐาน
การควบคุมหน้าจอสัมผัส / แสดงภาพ / แสดงข้อความ / แสดงเส้นโค้ง / อ่านและเขียนข้อมูล / เล่นวิดีโอและเสียง เหมาะสำหรับอุตสาหกรรมต่างๆ
อินเทอร์เฟซ UART คือ RS232 / RS485 / TTL;
แรงดันไฟฟ้า 6v-35v;
การใช้พลังงาน 3.0w;
อุณหภูมิในการทำงานคือ - 20 ℃ / + 70 ℃;
ความชื้นในอากาศ 60 ℃ 90%
โมดูล LCD STVC101WT-01 สื่อสารกับ MCU ผ่านพอร์ตอนุกรม ซึ่งจำเป็นต้องใช้ในโครงการนี้ เราเพียงแค่ต้องเพิ่มรูปภาพ UI ที่ออกแบบผ่านคอมพิวเตอร์ส่วนบนผ่านตัวเลือกแถบเมนูไปยังปุ่ม กล่องข้อความ ภาพพื้นหลัง และตรรกะของหน้า จากนั้นสร้างไฟล์การกำหนดค่า และสุดท้ายดาวน์โหลดไปยังหน้าจอแสดงผลเพื่อเรียกใช้
สามารถดาวน์โหลดคู่มือได้จากเว็บไซต์ทางการ:
นอกจากคู่มือข้อมูลแล้ว ยังมีคู่มือผู้ใช้ เครื่องมือพัฒนาทั่วไป ไดรเวอร์ การสาธิตการใช้งานทั่วไป วิดีโอสอน และบางส่วนสำหรับการทดสอบโครงการ
Arduino UNO
พารามิเตอร์
รุ่น Arduino Uno
ไมโครคอนโทรลเลอร์ atmega328p
แรงดันใช้งาน 5 V
แรงดันไฟฟ้าขาเข้า (แนะนำ) 7-12 V
แรงดันไฟฟ้าขาเข้า (จำกัด) 6-20 V
พิน I / O ดิจิตอล 14
PWM ช่อง 6
ช่องสัญญาณอินพุตแบบอะนาล็อก (ADC) 6
เอาต์พุต DC ต่อ I / O 20 mA
ความจุเอาต์พุตพอร์ต 3.3V 50 mA
แฟลช 32 KB (0.5 KB สำหรับ bootstrapper)
SRAM 2 KB
EEPROM 1 KB
ความเร็วสัญญาณนาฬิกา 16 MHz
ออนบอร์ด LED pin 13
ความยาว 68.6 มม.
ความกว้าง 53.4 มม.
น้ำหนัก 25 กรัม
ขั้นตอนที่ 3: ขั้นตอนการพัฒนา




Arduino UNO
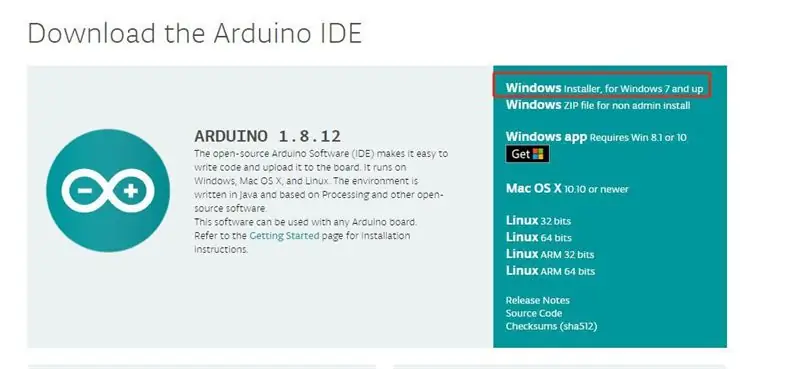
ดาวน์โหลด IDE
ลิงค์:
ที่นี่ เนื่องจากคอมพิวเตอร์ของฉันเป็น win10 ฉันจึงเลือกอันแรกแล้วคลิกเข้าไป
เลือกเพียงดาวน์โหลด
ติดตั้ง Arduino
หลังจากดาวน์โหลดแล้ว ให้ดับเบิลคลิกเพื่อติดตั้ง ควรสังเกตว่า Arduino ide ขึ้นอยู่กับสภาพแวดล้อมการพัฒนา Java และต้องการให้พีซีติดตั้ง Java JDK และกำหนดค่าตัวแปร หากการเริ่มต้นดับเบิลคลิกล้มเหลว พีซีอาจไม่รองรับ JDK
รหัส
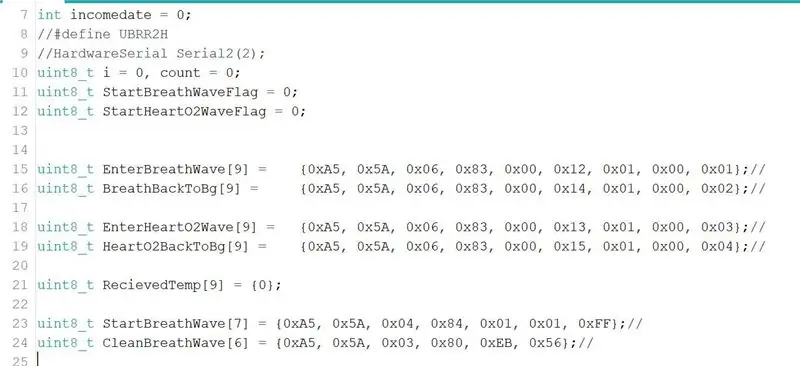
ที่นี่คุณต้องตั้งค่าคำสั่งเพื่อระบุหน้าจอพอร์ตอนุกรมและ:
Enterbreathwave เป็นคำสั่งปุ่มที่ส่งจากหน้าจอการจดจำเพื่อเข้าสู่อินเทอร์เฟซการหายใจ
Breatbacktobg เป็นคำสั่งปุ่มที่ส่งจากหน้าจอการจดจำเพื่อออกจากอินเทอร์เฟซการหายใจ Enterhearto2wave เป็นคำสั่งปุ่มเพื่อเข้าสู่อินเทอร์เฟซออกซิเจนที่ส่งจากหน้าจอระบุ Hearto2backtobg เป็นคำสั่งปุ่มที่ส่งจากหน้าจอการจดจำเพื่อออกจากอินเทอร์เฟซออกซิเจน
Startwave คือข้อมูลรูปคลื่นเริ่มต้นที่ส่งไปยังหน้าจอ
Cleanwave ใช้เพื่อล้างข้อมูลรูปคลื่นที่ส่งไปยังหน้าจอ
จากนั้นคลิกติ๊กเพื่อคอมไพล์
หลังจากคอมไพล์เสร็จแล้ว ให้คลิกไอคอนลูกศรที่สองเพื่อดาวน์โหลดโค้ดลงในบอร์ดพัฒนา
ขั้นตอนที่ 4: เครื่องมือ 2019




เพิ่มรูปภาพ
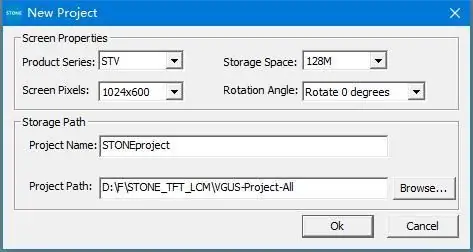
ใช้เครื่องมือที่ติดตั้ง 2019 คลิกโครงการใหม่ที่มุมบนซ้าย แล้วคลิกตกลง
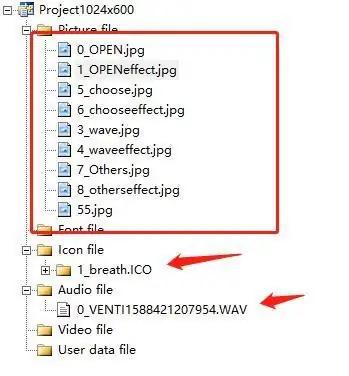
หลังจากนั้น โปรเจ็กต์เริ่มต้นจะถูกสร้างขึ้นโดยมีพื้นหลังสีน้ำเงินเป็นค่าเริ่มต้น เลือกและคลิกขวา จากนั้นเลือก ลบ เพื่อลบพื้นหลัง จากนั้นให้คลิกขวาที่ไฟล์รูปภาพ แล้วคลิก Add เพื่อเพิ่มพื้นหลังรูปภาพของคุณเอง ดังนี้
ตั้งค่าฟังก์ชั่นภาพ
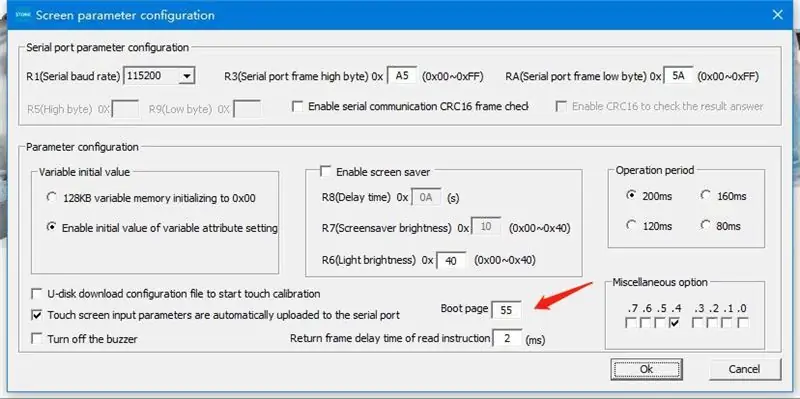
ขั้นแรก ตั้งค่าอิมเมจสำหรับบูต เครื่องมือ -> การกำหนดค่าหน้าจอดังนี้
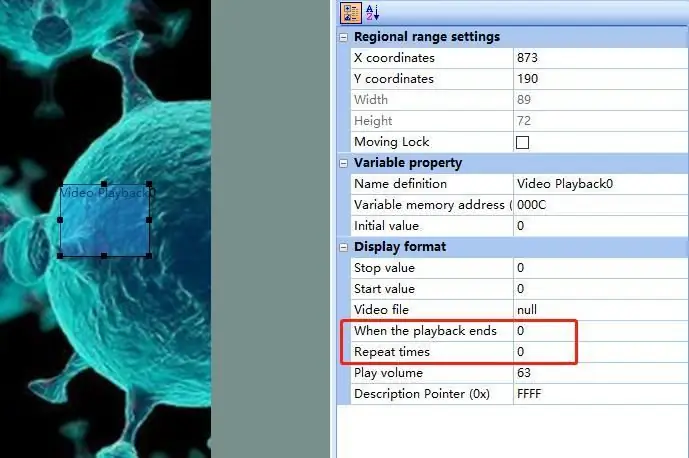
จากนั้นคุณต้องเพิ่มการควบคุมวิดีโอเพื่อข้ามโดยอัตโนมัติหลังจากที่หน้าเปิดเครื่องหยุดทำงาน
ในที่นี้ มีการตั้งค่าให้ข้ามไปที่หน้า 0 เมื่อหน้าเปิดเครื่องหยุด และจำนวนการทำซ้ำคือ 0 แสดงว่าไม่มีการทำซ้ำ
การตั้งค่าอินเทอร์เฟซการเลือก
ที่นี่ไอคอนปุ่มแรกถูกตั้งค่า เอฟเฟกต์ปุ่มใช้หน้า 6 และเปลี่ยนเป็นหน้า 3 ในขณะเดียวกัน ค่า 0x0001 จะถูกส่งไปยัง Arduino Uno MCU เพื่อทริกเกอร์การสร้างข้อมูล การตั้งค่าของคีย์ที่สองจะคล้ายกัน แต่คำสั่งคีย์-ค่าต่างกัน
การตั้งค่าเอฟเฟกต์แอนิเมชั่น
ที่นี่เราเพิ่มไอคอน 1_breath.ico ที่สร้างขึ้นล่วงหน้า และตั้งค่าการหยุดภาพเคลื่อนไหวและค่าเริ่มต้น ตลอดจนรูปภาพหยุดเป็น 1 และรูปภาพเริ่มต้นเป็น 4 และตั้งค่าไม่ให้แสดงพื้นหลัง นี้ไม่เพียงพอ หากคุณต้องการให้แอนิเมชั่นเคลื่อนไหวโดยอัตโนมัติ คุณต้องทำการตั้งค่าต่อไปนี้:
เพิ่มไฟล์เสียง
หลังจากเปิดเครื่องที่จุดเริ่มต้นเมื่อคลิกเปิด เพื่อให้ทราบถึงฟังก์ชันเสียงแจ้ง คุณต้องเพิ่มไฟล์เสียง โดยที่หมายเลขไฟล์เสียงคือ 0
เส้นโค้งเรียลไทม์
ที่นี่ฉันได้สร้างรูปคลื่นสองรูป เพื่อให้เกิดการควบคุมที่แยกจากกัน ฉันได้นำช่องข้อมูลสองช่องมาใช้ ได้แก่ ช่องสัญญาณ 1 และช่อง 2 ตั้งค่าและสี Y_Central และ YD_Central และคำสั่งมีดังนี้:
uint8_t StartBreathWave[7] = {0xA5, 0x5A, 0x04, 0x84, 0x01, 0x01, 0xFF};
uint8_t CleanBreathWave[6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x56};
uint8_t StartHeartO2Wave[9] = {0xA5, 0x5A, 0x06, 0x84, 0x06, 0x00, 0xFF, 0x00, 0x22};
uint8_t CleanHeartO2Wave[6] = {0xA5, 0x5A, 0x03, 0x80, 0xEB, 0x55};
การตั้งค่านี้จะเสร็จสมบูรณ์ จากนั้นจึงคอมไพล์ ดาวน์โหลด และอัปเกรดเป็นดิสก์ U
ขั้นตอนที่ 5: การเชื่อมต่อ

รหัส
#รวม
#include "stdlib.h" int รายได้ = 0;
//#define UBRR2H // HardwareSerial Serial2 (2); uint8_t i = 0, นับ = 0; uint8_t StartBreathWaveFlag = 0; uint8_t StartHeartO2WaveFlag = 0; uint8_t EnterBreathWave[9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x12, 0x01, 0x00, 0x01};
// uint8_t BreathBackToBg[9] = {0xA5, 0x5A, 0x06, 0x83, 0x00, 0x14, 0x01, 0x00, 0x02};
……
โปรดติดต่อเราหากต้องการขั้นตอนที่สมบูรณ์:
ฉันจะตอบกลับคุณภายใน 12 ชั่วโมง
ขั้นตอนที่ 6: ภาคผนวก



เรียนรู้เพิ่มเติมเกี่ยวกับโครงการนี้ โปรดคลิกที่นี่
