
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-31 10:25.
- แก้ไขล่าสุด 2025-01-23 15:12.


ความท้าทายของคุณ ผู้อ่านที่รัก คือการหาว่าข้อความใดที่ซ่อนอยู่ในรูปภาพ output-p.webp
ภาพสองภาพที่นี่มีลักษณะเหมือนกันแต่ไม่ใช่ ภาพเหล่านี้เป็นภาพ greenman-p.webp
คำแนะนำนี้ได้รับแรงบันดาลใจจากวิดีโอ youtube ที่ยอดเยี่ยม หลังจากดูวิดีโอนี้ตอนดึกในวันหนึ่งและพยายามนึกไม่ออกว่าจะสอบบรรยายและสอบกลางภาคที่ยอดเยี่ยมสำหรับชั้นเรียนการเขียนโปรแกรม Java ขั้นสูง โปรเจ็กต์นี้ก็ถือกำเนิดขึ้น รูปภาพด้านบนพร้อมกับโค้ดที่อธิบายไว้ในคำแนะนำนี้ฟรีบน Github
เสบียง
คุณต้องมีคอมพิวเตอร์และต้องรู้วิธีคอมไพล์และรันโปรแกรม Java โปรแกรมนี้เป็นเพียงไฟล์สั้นสองไฟล์เท่านั้น และคุณจะต้องเรียกใช้บนบรรทัดคำสั่ง
ขั้นตอนที่ 1: Steganography คืออะไร
คุณควรดูวิดีโอ youtube ที่ฉันลิงก์ไว้ในขั้นตอนที่แล้ว แต่นี่คือข้อมูลสรุป:
หากคุณต้องการซ่อนข้อความลับถึงเพื่อน วิธีที่ยอดเยี่ยมในการทำคือใช้ Steganography แนวคิดของภาพ Steganography นั้นเรียบง่าย ภาพคอมพิวเตอร์ประกอบด้วยพิกเซล และแต่ละพิกเซลประกอบด้วยสีแดง สีเขียว และสีน้ำเงิน ในรูปแบบภาพคอมพิวเตอร์จำนวนมาก จำนวนสีแดง สีเขียว และสีน้ำเงินในแต่ละพิกเซลจะแสดงเป็นค่าตั้งแต่ 0-127 ตัวอย่างเช่น พิกเซลสีแดงมากจะมีค่าสีแดง 127 และค่าสีเขียวและสีน้ำเงินเป็นศูนย์ เคล็ดลับคือ: ความเข้มของสีแดง 126 นั้นแยกไม่ออกจากความเข้มของสีแดง 127 (ในสายตามนุษย์) ดังนั้นโดยการเล่นซอกับบวกหรือลบหนึ่งในแต่ละพิกเซลสีแดงเราสามารถซ่อนบิตในพิกเซล หากเราพบวิธีลอบรวบรวมบิตสำรอง เราสามารถดึงข้อมูลที่เราแอบเข้าไปในภาพได้!
มีความคิดสร้างสรรค์! Steganography สามารถทำได้ด้วยสื่อดิจิทัลใด ๆ ! คุณสามารถเล่นกับบิตในไฟล์เพลงหรือวิดีโอได้ แต่คุณต้องค้นคว้าเพิ่มเติมนอกขอบเขตของคำแนะนำนี้
ขั้นตอนที่ 2: วิธีเข้ารหัสข้อความบนคอมพิวเตอร์

สิ่งต่อไปนี้อาจต้องมีวุฒิการศึกษาด้าน CS หรือความหลงใหลในงานอดิเรกจำนวนมากจึงจะเข้าใจ คอมพิวเตอร์เก็บข้อมูลเป็นบิตเป็น 1 วินาทีและ 0 วินาที โดยทั่วไปแล้ว 1 และ 0 เหล่านี้จะถูกจัดกลุ่มเป็นกลุ่มละ 8 และเรียกว่า "ไบต์" ตามที่อธิบายไว้ที่นี่และที่นี่ มีบางวิธีที่เราสามารถบอกให้คอมพิวเตอร์ตีความไบต์เป็นข้อความได้ เพื่อให้ได้ประโยชน์สูงสุดจากการบรรยาย/สอนเกี่ยวกับการเขียนลายพรางนี้ คุณต้องเข้าใจ ASCII และ UTF8 ไม่มากก็น้อย นี่เป็นวิธีทั่วไปสองวิธีในการเข้ารหัสข้อมูลภาษาในชุดไบต์
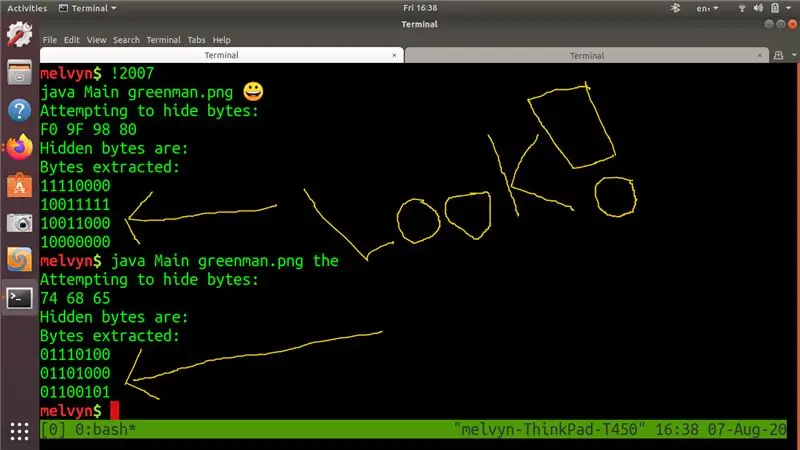
เมื่อคุณมีแนวคิดเกี่ยวกับหัวข้อนี้แล้ว คุณจะเข้าใจสิ่งนี้: ใน ASCII และ UTF8 คำว่า "the" จะแสดงด้วยไบต์ต่อไปนี้ (ในหน่วยฐานสิบหก) 0x74 0x68 0x65 ในไบนารี ไบต์เหล่านี้คือ: 01110100b 01101000b 01101101b
นอกจากนี้ คุณจะเข้าใจว่าใน UTF8 อีโมจิหน้ายิ้มจะแสดงด้วยไบต์ต่อไปนี้ (เป็นฐานสิบหก) 0xF0 0x9F 0x98 0x80 ในไบนารีไบต์เหล่านี้คือ 11110000b 10011111b 10011000b 10000000b
ไม่ว่าในกรณีใด คุณจะเห็นในภาพหน้าจอที่แนบมาว่าคอมพิวเตอร์ของฉันกำลังทำอะไรบางอย่างกับไบต์เหล่านี้ ฉันได้เน้นมันในผลลัพธ์ของโปรแกรมด้วยลูกศรและ "LOOK!" ขนาดใหญ่
ขั้นตอนที่ 3: วิธีการทำงานของโปรแกรม
การรวบรวมโปรแกรมจาก GitHub เป็นเรื่องง่าย รับ repo ที่แสดงในหน้าแรกที่นี่แล้ว
โปรแกรมทำงานเช่นนี้จากบรรทัดคำสั่ง: java Main input-p.webp
ในตัวอย่างที่แนบมา คุณจะเห็นว่าฉันใช้ java Main greenman-p.webp
คุณจะทำในสิ่งเดียวกัน
หากคุณดูที่ Main.java คุณจะเห็นว่านี่คือสิ่งที่เกิดขึ้น:
- โปรแกรมอ่านภาพเป็นอาร์เรย์ 2 มิติ
- โปรแกรมจะเปลี่ยนข้อความที่คุณระบุเป็นอาร์เรย์ไบต์ (byte)
- จากนั้นโปรแกรมจะใช้คลาส MessageHider เพื่อซ่อนไบต์ของข้อความในอาร์เรย์รูปภาพ
- จากนั้นโปรแกรมจะเขียนอาร์เรย์ 2d ของรูปภาพไปยังไฟล์ (output.png) โดยมีข้อมูลที่ซ่อนอยู่อยู่ภายใน ถ้ามองภาพนี้ก็แยกไม่ออกกับต้นฉบับ
- จากนั้นโปรแกรมจะอ่าน output-p.webp" />
โค้ดทำงานได้ค่อนข้างมากตามที่เราคาดไว้
ขั้นตอนที่ 4: บทสรุป
ฉันได้ให้รหัสการทำงานแก่คุณ พิสูจน์ว่ามันใช้งานได้ในรูปของรูปภาพ และบันทึกการบรรยายที่ฉันมอบให้กับนักศึกษามหาวิทยาลัยของฉัน ฉันยังให้คุณท้าทาย! ฉันใช้เวลาสองสามชั่วโมงในการเขียนโค้ดและเตรียมบันทึกการบรรยาย ดังนั้นฉันขอโทษที่ผู้สอนรายนี้มีรูปภาพไม่มากนัก หากคุณคิดว่าการเขียนลายพรางเป็นเรื่องที่น่าสนใจ โปรดยอมรับคำท้าของฉัน!
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
