
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:02.
- แก้ไขล่าสุด 2025-01-23 15:12.

นี่เป็นคำสั่งแรกของฉัน ฉันต้องการเขียนเป็นเวลานาน แต่ฉันไม่มีโครงการใดที่สามารถเผยแพร่ได้ที่นี่ เมื่อฉันคิดโปรเจ็กต์นี้ขึ้นมา ฉันตัดสินใจว่านี่คือโครงการนี้
ดังนั้นฉันจึงเรียกดูไซต์ของ tensorflow.js มันเป็นไลบรารีที่เปิดใช้งานการฝึกอบรมและใช้งานโมเดล ml บนเบราว์เซอร์และสภาพแวดล้อม node.js และฉันสะดุดกับการสาธิตนี้ซึ่งช่วยให้คุณฝึกโมเดลบนเบราว์เซอร์เพื่อจำแนกรูปภาพที่แตกต่างจากเว็บแคมของคุณ ให้คุณส่งออกและดาวน์โหลดโมเดลที่ผ่านการฝึกอบรมเพื่อใช้ในโครงการของคุณ เด็ดจริง!
ดังนั้นฉันจึงสร้างเกมจากหิน กระดาษ กรรไกร และฝึกโมเดลในลักษณะที่ฉันชนะเสมอ เช่น เมื่อฉันทำกระดาษ มันจะทำนายหิน และคล้ายกับหิน -> กรรไกร -> กระดาษ
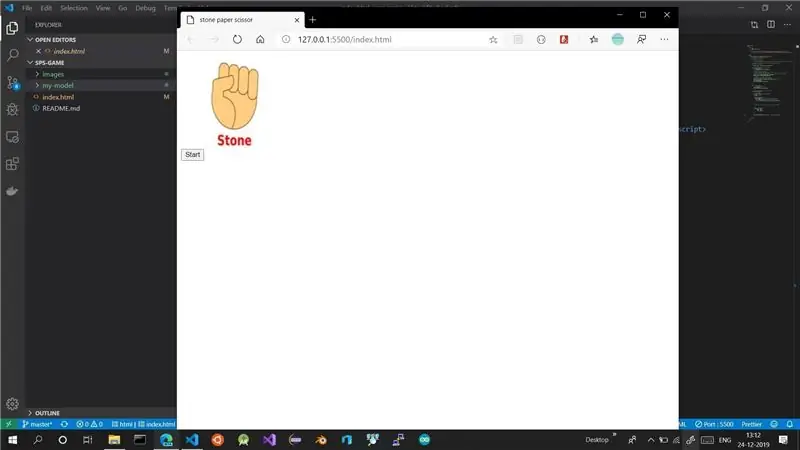
นี่คือเกมหิน กระดาษ & กรรไกร ที่คุณชนะเสมอ!
เสบียง
คอมพิวเตอร์ที่มีการเชื่อมต่ออินเทอร์เน็ต
ขั้นตอนที่ 1: ฝึกโมเดล Ml ของคุณ

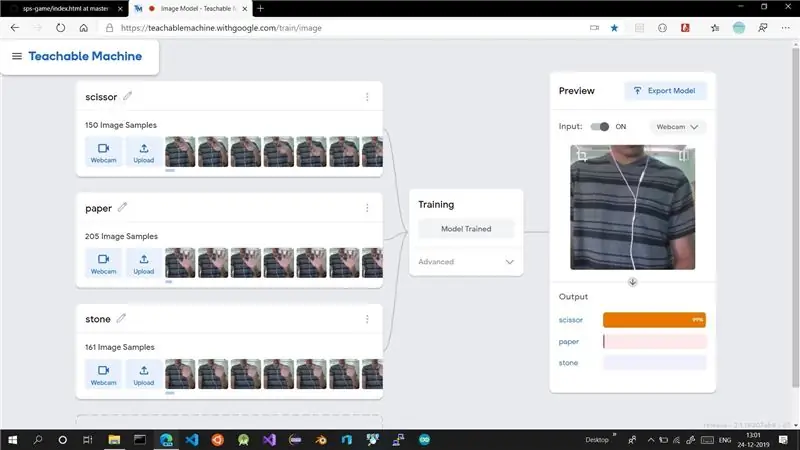
ตรงไปที่การสาธิต tensorflow.js และสร้าง 3 คลาสในลำดับกรรไกร กระดาษ แล้วก็หิน แล้วฝึกฝนตามคำแนะนำในการสาธิต
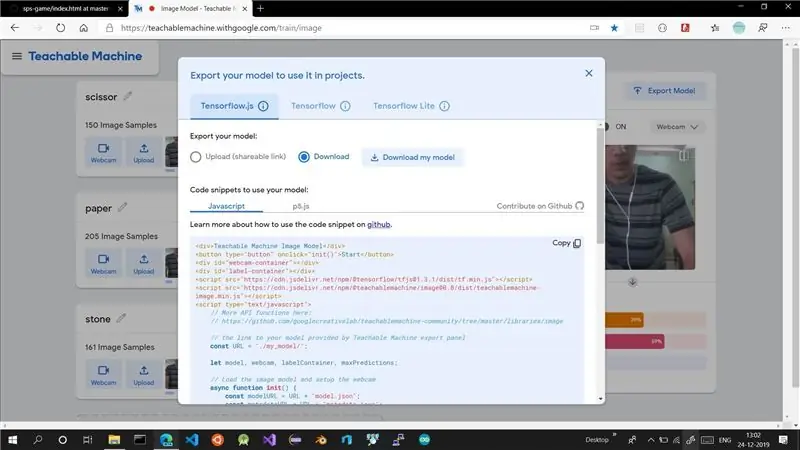
ขั้นตอนที่ 2: ดาวน์โหลด Trained Model

ดาวน์โหลดโมเดลและเก็บไฟล์บีบอัดไว้ในโฟลเดอร์ที่ปลอดภัย จะนำไปใช้ในขั้นตอนต่อไป
ขั้นตอนที่ 3: ดาวน์โหลดซอร์สโค้ด
คุณสามารถดาวน์โหลดซอร์สโค้ดได้โดยคลิกที่ลิงค์นี้ - ซอร์สโค้ด
หรือคุณสามารถตรงไปที่ repo github ของฉันที่นี่ - git repo
ขั้นตอนที่ 4: แยก

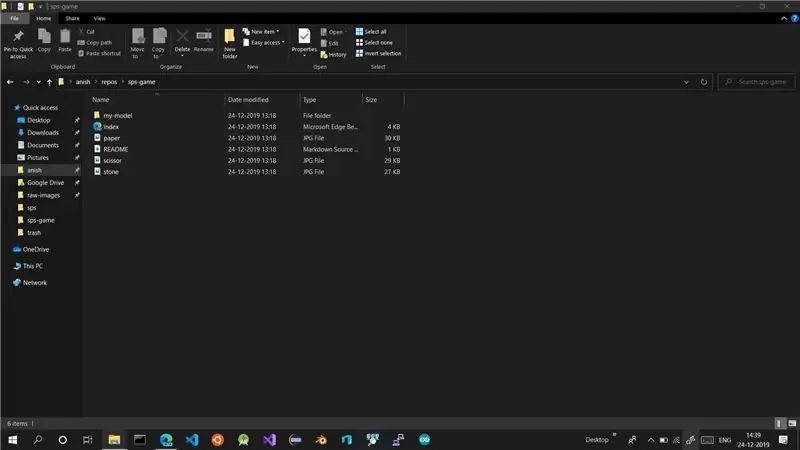
แตกไฟล์ zip ที่ดาวน์โหลดมา
มีโฟลเดอร์ my-model นี่คือที่ที่จำเป็นต้องแยกรูปแบบการดาวน์โหลดของคุณ
แตกไฟล์โมเดลที่ดาวน์โหลดไว้ที่นี่ ต้องแยกไฟล์สามไฟล์ออกมา
- metadata.json
- model.json
- weights.bin
# หากคุณได้แตกไฟล์โมเดลที่ดาวน์โหลดมาไว้ที่อื่น ตัดและวางสามไฟล์ในโฟลเดอร์ my-model
ขั้นตอนที่ 5: การโฮสต์โครงการ

คุณไม่สามารถเรียกใช้โปรเจ็กต์ได้โดยตรงเหมือนหน้า html ธรรมดา เนื่องจากโปรเจ็กต์นี้ต้องการให้โหลดไลบรารีภายนอกบางส่วนผ่านสคริปต์
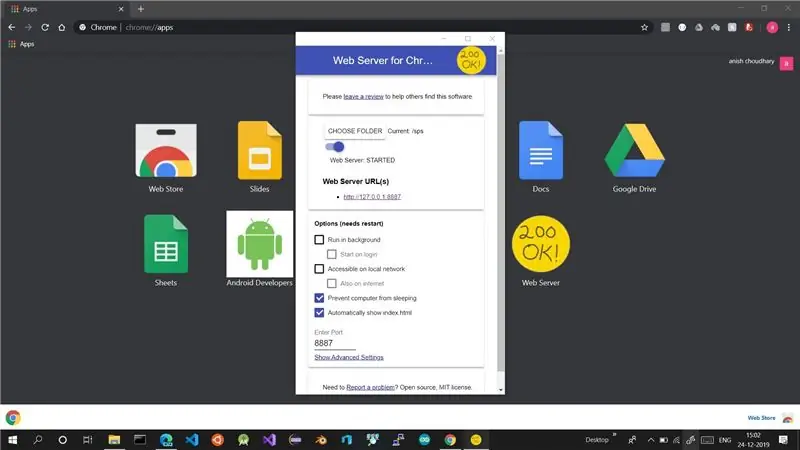
ดังนั้นคุณต้องโฮสต์โครงการในเครื่องคอมพิวเตอร์ของคุณ วิธีที่ง่ายที่สุดคือการใช้เว็บเซิร์ฟเวอร์สำหรับ chrome
หากต้องการดาวน์โหลดเพียงตรงไปที่ google และค้นหาเว็บเซิร์ฟเวอร์สำหรับ chrome ไปที่ลิงก์ chrome.google.com และเพิ่มลงในเบราว์เซอร์ของคุณ
เลือกโฟลเดอร์ที่มีโปรเจ็กต์และเริ่มต้นเซิร์ฟเวอร์หากไม่เริ่มทำงานโดยอัตโนมัติ
ขั้นตอนที่ 6: เสร็จสิ้น

คลิกที่เริ่มต้น และเริ่มเล่นเกมที่ออกแบบมาเป็นพิเศษสำหรับคุณเพื่อให้คุณชนะเสมอ
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): 8 ขั้นตอน

การลอยแบบอะคูสติกด้วย Arduino Uno ทีละขั้นตอน (8 ขั้นตอน): ตัวแปลงสัญญาณเสียงล้ำเสียง L298N Dc ตัวเมียอะแดปเตอร์จ่ายไฟพร้อมขา DC ตัวผู้ Arduino UNOBreadboardวิธีการทำงาน: ก่อนอื่น คุณอัปโหลดรหัสไปยัง Arduino Uno (เป็นไมโครคอนโทรลเลอร์ที่ติดตั้งดิจิตอล และพอร์ตแอนะล็อกเพื่อแปลงรหัส (C++)
เครื่อง Rube Goldberg 11 ขั้นตอน: 8 ขั้นตอน

เครื่อง 11 Step Rube Goldberg: โครงการนี้เป็นเครื่อง 11 Step Rube Goldberg ซึ่งออกแบบมาเพื่อสร้างงานง่ายๆ ในรูปแบบที่ซับซ้อน งานของโครงการนี้คือการจับสบู่ก้อนหนึ่ง
