
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.


เมื่อครูกลับไปห้องเรียนท่ามกลางสถานการณ์โควิด-19 และต้องสวมชุด PPE ฉันก็ตระหนักว่านักเรียนจะไม่เห็นสีหน้าของฉัน (ฉันสอนมัธยมปลาย แต่มีลูกที่กลับไปทั้งชั้นประถมศึกษาและมัธยมศึกษา โรงเรียน). กำลังคิดที่จะปรับเปลี่ยนกระบังหน้าหรือหน้ากากด้วยไฟ LED และรูปทรง แต่คิดว่าการทำความสะอาดสิ่งเหล่านี้อาจเป็นปัญหาเล็กน้อย ดังนั้นวิธีแก้ปัญหาที่นึกถึงคือทำให้อุปกรณ์สวมใส่น้ำหนักเบา ซึ่งสามารถแสดงอิโมจิและ รูปภาพที่แสดงปฏิกิริยาของฉัน นี่คือคำแนะนำของฉันเกี่ยวกับวิธีการทำสิ่งนี้
เสบียง
วัสดุทางกายภาพที่จำเป็น
-
เมทริกซ์ LED RGB 24 บิต
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- สายไฟ
- สวิตช์/ปุ่มกด (ตัวเลือก สามารถตั้งโปรแกรม ESP ใหม่เพื่อใช้เซ็นเซอร์สัมผัสได้)
- โฟม EVA (หรือโครงแบบอื่นๆ)
- อะครีลิค (สีขาว หนา 1/4 นิ้ว)
- อะครีลิค (สีดำ หนา 1/8")
- พลาสติกย้อมสี (ไม่จำเป็น)
ซอฟต์แวร์ที่จำเป็น:
- Arduino
- Python
- โปรแกรมแก้ไขกราฟิก (PhotoShop หรือ GIMP)
ขั้นตอนที่ 1: เทมเพลตตัดด้วยเลเซอร์


นี่คือเทมเพลตที่ตัดด้วยเลเซอร์สำหรับทำกล่องรอบๆ อะครีลิค เพื่อป้องกันไฟ LED โดยเป็นส่วนหนึ่งของกรอบ ฉันทำสิ่งนี้ด้วยชิ้นอะครีลิคสีดำ 1/8"
ฉันพยายามตัดอะครีลิคสีขาวที่หนาขึ้น (1/4") แต่พบว่าไม่มีการตั้งค่าที่แข็งแรงพอที่จะตัดผ่านจนสุด ซึ่งกลับกลายเป็นว่าดีกว่าที่คาดไว้ เนื่องจากสีขาวทำ งานที่ดีกว่าในการกระจายแสงจาก LED และจบลงด้วยการสร้าง "พิกเซล" ที่ดีขึ้น (แต่ข้อเท็จจริงที่น่าสนุก คำว่า "พิกเซล" เป็นตัวย่อของ Picture Element - ขออภัย ครูในตัวฉันต้องพูดอย่างนั้น)
ขั้นตอนที่ 2: การแปลงรูปภาพ
ขั้นตอนต่อไปที่ฉันทำคือการแปลงรูปภาพบางส่วนเพื่อใช้ในโค้ด Arduino ซึ่งเป็นการปรับเปลี่ยนตัวอย่างโค้ด RGB LED ที่พบใน ESP32 (ในขั้นตอนต่อไป)
โดยใช้รหัส Python ที่รวมไว้ด้านบน แก้ไขส่วนตำแหน่งไฟล์ของรหัสเพื่อสร้างรหัสฐานสิบหกที่เหมาะสมสำหรับใช้ใน RGB LED Matrix (หากคุณเป็นโปรแกรมเมอร์ คุณจะสังเกตเห็นว่า LEDs ถูกเชื่อมโยงกันเป็นชุด และ ไม่ใช่พิกัดคาร์ทีเซียนแบบดั้งเดิม ดังนั้นการระบุตำแหน่ง RGB ที่ถูกต้องจำเป็นต้องซิกแซกระหว่างแถวของ LED)
โค้ดในหน้าถัดไปมีข้อมูลส่วนหัวที่อัปเดตด้วยชื่อที่เกี่ยวข้องแล้ว
ภาพมาริโอด้านบนนำมาจากสไปรต์ชีตที่ฉันพบบนอินเทอร์เน็ต และส่วนที่เหลือสร้างขึ้นด้วยมือใน PhotoShop… เพียงแค่ต้องสร้างแคนวาสขนาด 16x16 และซูมเข้าจนสุด และใช้แปรงขนาด 1x1 พิกเซลเพื่อสร้างภาพ
ขั้นตอนที่ 3: การเดินสายไฟและการเข้ารหัส



รหัส Arduino ถูกรวมไว้ด้านบนและเพียงแค่ต้องต่อไฟ LED RGB กับแหล่งพลังงานที่เหมาะสมจาก ESP32 (5V และ GND) รวมถึงดาต้าลิงค์ (P4)
ใช้ปุ่มกด (ดึงจากเทคโนโลยีขยะอีกชิ้นหนึ่ง) เชื่อมต่อสิ่งเหล่านี้กับหมุด P5 และ P15 และปลายอีกด้านของ GND รหัสดำเนินการ PULLUP ถึง HIGH เพื่อให้การเปิดใช้งานปุ่มเกิดขึ้นเมื่อรับรู้การเปลี่ยนแปลง LOW เป็น HIGH (โดยพื้นฐานแล้วเมื่อปุ่มถูกปล่อยเมื่อเทียบกับปุ่มลง)
ขั้นตอนที่ 4: นำทุกอย่างมารวมกัน




เมื่อนำทั้งหมดมารวมกัน ให้ปิดด้านหน้าของอะครีลิคสีขาวด้วยไวนิลติดฟิล์มบางๆ ซึ่งทำให้หน้าจอสีดำดูสวยงาม
ตัดเฟรมออกโดยใช้ชั้นโฟม EVA (อุปกรณ์ที่ฉันมีสำหรับคอสเพลย์ที่ฉันสร้างด้วย) และติดกาวที่ใช้ซีเมนต์สัมผัส (สองชั้นสำหรับใส่ไอเท็ม)
เพิ่มชั้นที่สามของโฟม EVA ด้วยการตัดเพื่อให้ด้านหลังพอดีเหมือนชิ้นส่วนจิ๊กซอว์เข้าที่
เพิ่มสายรัดเพื่อให้ห้อยคอได้ง่าย น้ำหนักรวมของทั้งหมดนี้แทบจะสังเกตไม่เห็น
เกี่ยวกับการเปิดเครื่อง ฉันตัดสินใจใช้การเชื่อมต่อ micro USB ในตัวที่ใช้เพื่อตั้งโปรแกรม ESP32 และให้เชื่อมต่อกับแหล่งจ่ายไฟ USB ที่ฉันเพิ่งเก็บไว้ในกระเป๋าเสื้อ เพื่อให้แน่ใจว่าการดึงสายไฟโดยไม่ตั้งใจจะไม่ทำให้เกิดปัญหา ฉันได้เพิ่มการใช้อะแดปเตอร์ชาร์จไฟ USB ที่เชื่อมต่อด้วยแม่เหล็กสำหรับไมโคร USB
อะไรต่อไป? ฉันต้องการเพิ่มไมโครโฟนลงใน ESP แล้วสร้างแถบระดับเสียงแบบเคลื่อนไหวได้ เช่นเดียวกับ KITT จาก Knight Rider เพื่อให้นักเรียนเห็นภาพแทนเสียงของฉัน… โปรดคอยติดตาม


รองชนะเลิศการแข่งขัน "Can't Touch This" Family Contest
แนะนำ:
ไมโคร:บิต Drawbot: 3 ขั้นตอน

Micro:bit Drawbot: ด้วย:MOVE mini buggy kit สำหรับ micro:bit เรามีหุ่นยนต์ที่สามารถเคลื่อนย้ายได้ และเราสามารถเขียนโค้ดเพื่อวาด
เครื่องคิดเลขไบนารี 4 บิต: 11 ขั้นตอน (พร้อมรูปภาพ)

เครื่องคิดเลขไบนารี 4 บิต: ฉันเริ่มสนใจวิธีการทำงานของคอมพิวเตอร์ในระดับพื้นฐาน ฉันต้องการเข้าใจการใช้ส่วนประกอบที่ไม่ต่อเนื่องและวงจรที่จำเป็นในการทำงานที่ซับซ้อนมากขึ้นให้สำเร็จ องค์ประกอบพื้นฐานที่สำคัญอย่างหนึ่งใน CPU คือ
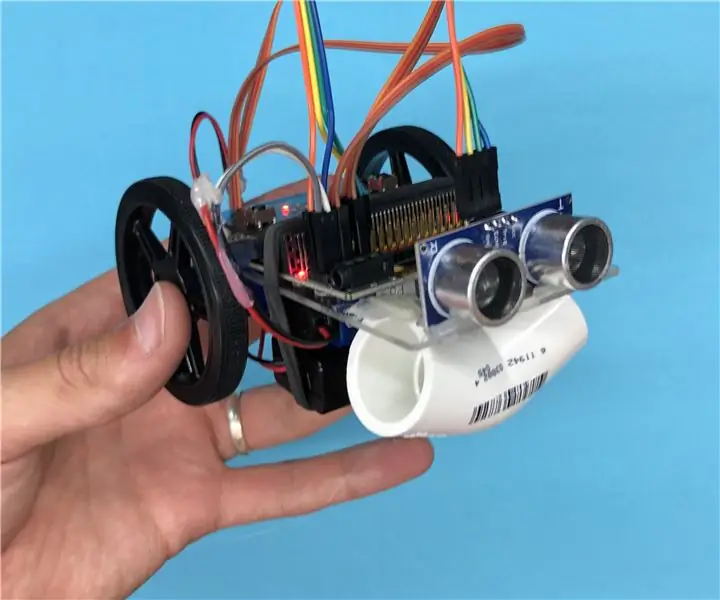
ไมโคร:บอท - ไมโคร:บิต: 20 ขั้นตอน

Micro:Bot - Micro:Bit: สร้างตัวเองให้เป็น Micro:Bot! มันเป็นหุ่นยนต์ควบคุม Micro:Bit ที่มีโซนาร์ในตัวสำหรับการขับขี่อัตโนมัติ หรือถ้าคุณมี Micro:Bits สองตัว การขับขี่ด้วยวิทยุ
DIY MusiLED ไฟ LED ที่ซิงโครไนซ์เพลงด้วยแอพพลิเคชั่น Windows & Linux เพียงคลิกเดียว (32 บิตและ 64 บิต) ง่ายต่อการสร้างใหม่ ใช้งานง่าย ง่ายต่อการพอร์ต: 3 ขั้นตอน

DIY MusiLED ไฟ LED ที่ซิงโครไนซ์เพลงด้วยแอพพลิเคชั่น Windows & Linux เพียงคลิกเดียว (32 บิตและ 64 บิต) ง่ายต่อการสร้างใหม่ ใช้งานง่าย ง่ายต่อการพอร์ต: โปรเจ็กต์นี้จะช่วยให้คุณเชื่อมต่อ 18 LEDs (6 สีแดง + 6 สีน้ำเงิน + 6 สีเหลือง) กับบอร์ด Arduino ของคุณและวิเคราะห์สัญญาณแบบเรียลไทม์ของการ์ดเสียงของคอมพิวเตอร์และส่งต่อไปยัง ไฟ LED เพื่อส่องสว่างตามเอฟเฟกต์จังหวะ (Snare, High Hat, Kick)
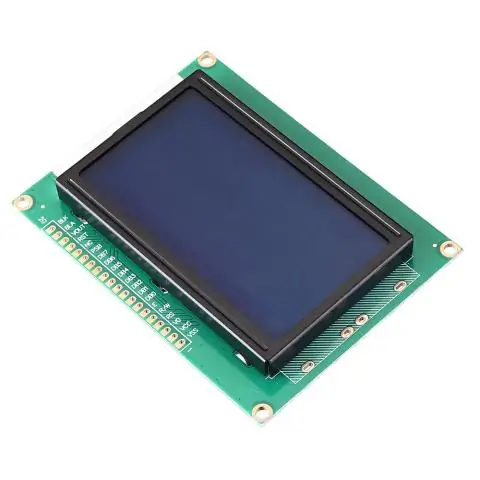
หลอดไฟ LED RGB Arduino + จอ LCD 4 บิต: 4 ขั้นตอน

Arduino RGB LED Lamp + จอแสดงผล LCD 4 บิต: นี่เป็นคำสั่งแรกของฉัน !!! เย้..ก่อนไปต่อ ฉันไม่ได้ลงรายละเอียดวิธีการตัดไม้หรือชิ้นส่วนทุกอย่างเข้าด้วยกัน ฉันออกแบบกระบวนการสร้างทั้งหมดให้เป็นอิสระ ไม่ว่าอะไรก็ตามที่อยู่ในความคิดของฉันก็คือสิ่งที่ฉันทำซ้ำ ประเด็นของการสอนนี้
