
สารบัญ:
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



หลังจากผ่านกระบวนการคิดมาอย่างยาวนาน ฉันก็ได้ข้อสรุปเพื่อสร้างกระจกอัจฉริยะ ฉันมีนิสัยชอบจัดตารางการนอนที่ไม่ปกติ ฉันจึงต้องการให้กระจกเงานี้ช่วยและบันทึกเวลาตื่น ฯลฯ ฉันต้องการทำให้มันเรียบง่ายและใช้เซ็นเซอร์ 3 ตัวและไฟแบ็คไลท์
ฉันจะนำคุณไปสู่กระบวนการสร้างความคิดของฉัน
เสบียง
เซนเซอร์
- เซ็นเซอร์อุณหภูมิหนึ่งสาย (DS18S20)
- DHT11 เซ็นเซอร์ความชื้นและอุณหภูมิ
- เซ็นเซอร์ตรวจจับความเคลื่อนไหวอินฟราเรด
อื่น
- Raspberry Pi 3
- กระจกอะครีลิคสองทาง
- จอคอมพิวเตอร์
- แผ่นไม้
- แถบไฟ LED
- แถบ LED 120LED/m 5050
- สาย HDMI
- มอสเฟตส์ IRFZ44N
- เขียงหั่นขนม
- สายไฟ
- การ์ด SD
- 4, 7K, 1K, 2K ตัวต้านทาน
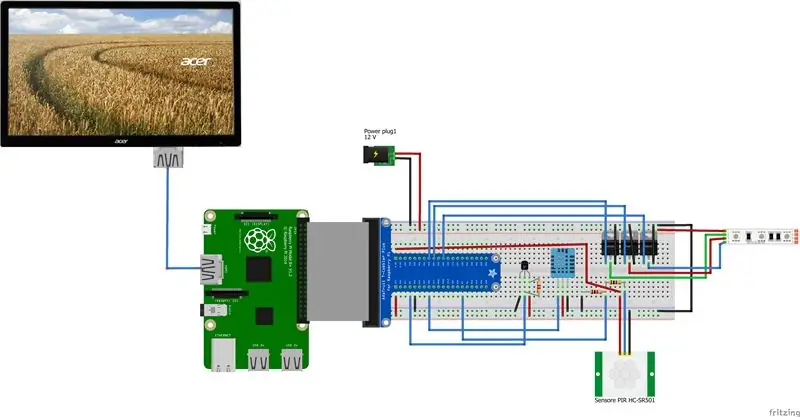
ขั้นตอนที่ 1: การเดินสายไฟ

นี่คือการเดินสายด้วยเซ็นเซอร์และตัวต้านทานที่จำเป็น เราต้องการพาวเวอร์แจ็ค 12V เพื่อใช้สิ่งนี้บนเขียงหั่นขนม ในโครงการนี้อยู่บนเขียงหั่นขนมเดียวกัน แต่ในความเป็นจริง การทำเช่นนี้บนเขียงหั่นขนมแยกกันจะปลอดภัยกว่า
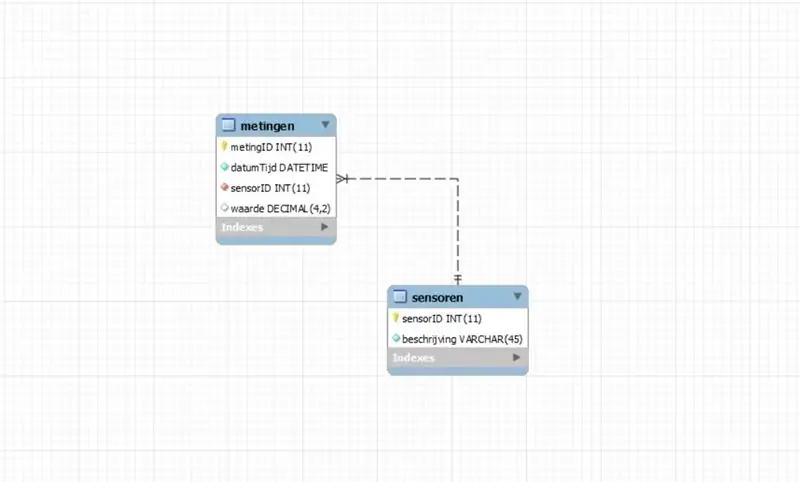
ขั้นตอนที่ 2: ฐานข้อมูล

โครงสร้าง
ฐานข้อมูลสามารถเก็บข้อมูลของเซ็นเซอร์ 2 ตัวที่ส่งข้อมูล มี ID เฉพาะเพื่อระบุการวัดพร้อมกับค่าและ sensorID เวลาของการวัดจะถูกเก็บไว้ด้วย เซ็นเซอร์มีตารางต่างประเทศเพื่อระบุในตารางหลัก
ที่อัพโหลด:
เราจะต้องอัปโหลดฐานข้อมูลนี้ไปยัง pi แต่ก่อนอื่น เราต้องติดตั้ง MariaDB
sudo apt ติดตั้ง mariadb-server
แล้ว:
mysql_secure_installation
เพียงแค่กด Enter จากนั้น Y และป้อนรหัสผ่าน 2 ครั้ง
เพียงกด Y สำหรับกระบวนการทั้งหมด
จากนั้นพิมพ์:
mysql -u root -p
ป้อนรหัสผ่านสำหรับการเชื่อมต่อ
จากนั้นอัปโหลดฐานข้อมูลไปยัง PI และคุณพร้อมแล้ว
คุณสามารถค้นหาฐานข้อมูล SQL ของฉันได้ที่นี่
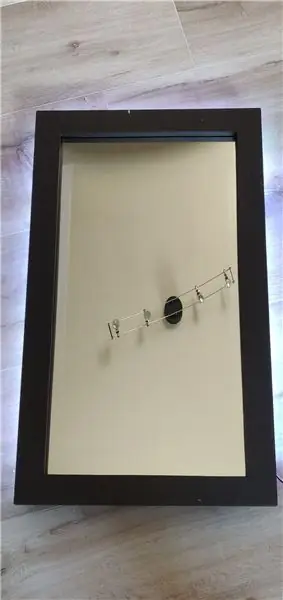
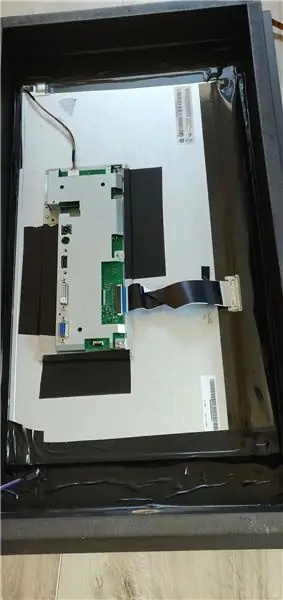
ขั้นตอนที่ 3: การสร้างกระจก



ฉันใช้ไม้ MDF เพื่อสร้างกระจกนี้ อันดับแรก ฉันสร้างสี่เหลี่ยมจัตุรัสเพื่อติดกระจกและอีกช่องหนึ่งเพื่อวางจอภาพและอุปกรณ์อิเล็กทรอนิกส์ไว้ด้านหลัง ฉันติดกระจกด้วยฉนวนเพื่อไม่ให้ขยับอีกต่อไป ฉันใช้กาวไม้เพื่อกาว 2 woos กำลังสองเข้าด้วยกัน
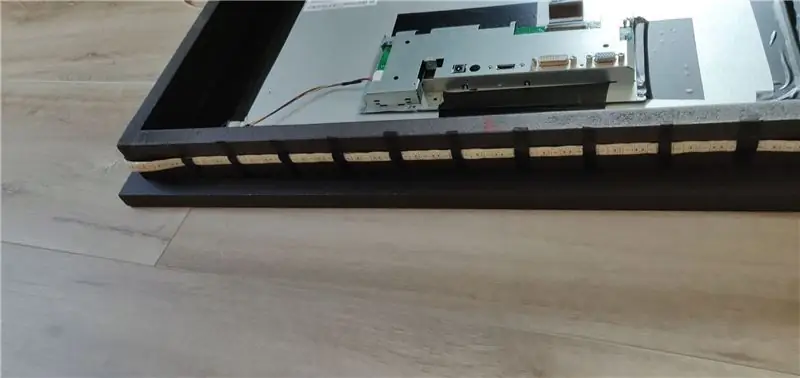
ฉันเจาะรูเพื่อใส่แถบ LED เข้าไปเพื่อติดเข้ากับด้านข้างของกระจก ติดแถบ LED ด้วยเทปแยก
ฉันทาสีกระจกให้สวยงาม นอกจากนี้ยังผสมผสานกับเทปได้
ฉันติดจอภาพด้วยเทปที่แข็งแรง 2 ทาง โชคดีที่นี่เป็นความผิดพลาดเพราะคุณสามารถมองเห็นเทปสีขาวผ่านกระจกได้ ฉันติดเทปที่เหลือด้านหลังกระจกด้วยเทปสีดำเพื่อไม่ให้แสงลอดผ่าน
ฉันติดเขียงหั่นขนมและพายที่ด้านหลังของจอภาพ
ขั้นตอนที่ 4: รหัส

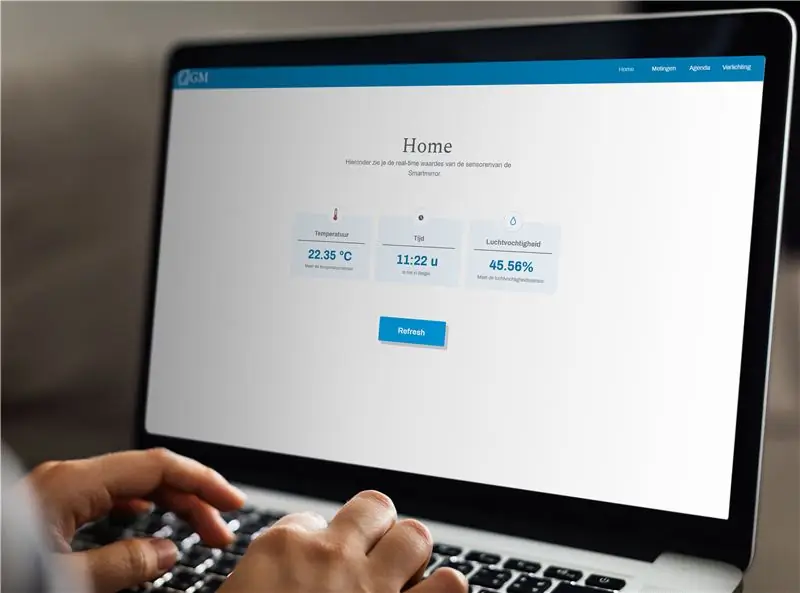
ฉันเขียนโค้ด HTML, css และ javascript ใน Visualstudio Code และแบ็กเอนด์ของฉันใน Pycharm ด้วย Python
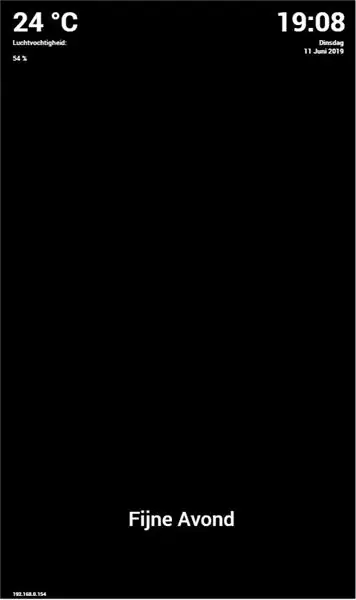
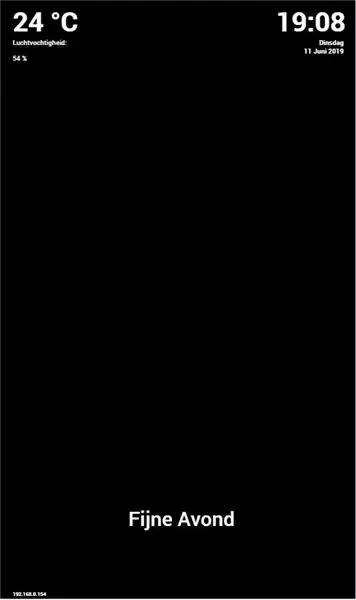
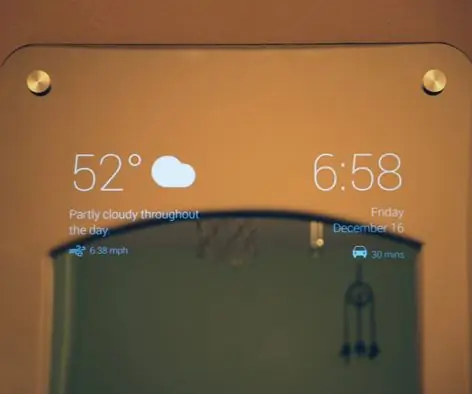
ฉันใช้ซ็อกเก็ตจำนวนมากสำหรับข้อมูลสดบนเว็บไซต์ของฉัน และดึงข้อมูลสองสามรายการสำหรับการวัดในแต่ละวัน เมื่อกระจกทำงาน ระบบจะแสดงค่าเซ็นเซอร์ในขณะนั้นและเวลาท้องถิ่น
คุณสามารถหารหัสของฉันได้ที่นี่: GitHub Repository
ขั้นตอนที่ 5: เรียกใช้มิเรอร์บน PI

หน้าจอ
ในการหมุนหน้าจอเพื่อแขวนไว้ด้านข้าง คุณต้องไปที่:
sudo nano /boot/config.txt
และเพิ่มบรรทัดต่อไปนี้ที่ด้านล่าง:
display_rotate=1
Apache
การติดตั้งเว็บเซิร์ฟเวอร์ apache:
sudo apt ติดตั้ง apache2 -y
อัปโหลดไฟล์ส่วนหน้าทั้งหมดไปที่ /var/www/html/ ด้วย filezilla และไฟล์จะทำงานบนเซิร์ฟเวอร์ sebserver
แบ็กเอนด์
เรียกใช้แบ็กเอนด์อัตโนมัติใน rc.local:
sudo nano /etc/rc.local
เพิ่มบรรทัดโค้ดต่อไปนี้ก่อน 'exit 0' แต่ใช้ตำแหน่งของไฟล์แบ็กเอนด์ของคุณ:
sudo python /home/gilles/mirror.py
ตอนนี้ PI กำลังเรียกใช้เว็บเซิร์ฟเวอร์และแบ็กเอนด์เมื่อเริ่มต้น
เรียกใช้มิเรอร์เพจ
ตอนนี้เราต้องการให้ pi เรียกใช้หน้า html ของ localhost แบบเต็มหน้าจอ (หน้ามิเรอร์ของเรา)
สร้างสคริปต์ในเส้นทางที่คุณต้องการด้วยรหัสนี้:
#!/bin/bashsleep 20DISPLAY=:0 โครเมียม --noerrdialogs --kiosk https://localhost/mirror.html --incognito
ตอนนี้บันทึกไฟล์และไปที่:
sudo nano lxsession/LXDE-pi/autostart
แล้วใส่รหัสบรรทัดนี้ที่ด้านล่าง:
@sh script.sh
ตอนนี้มิเรอร์จะทำงานโดยอัตโนมัติเมื่อเริ่มต้น และคุณจะเห็นมิเรอร์อัจฉริยะของคุณเอง!
เพียงท่องไปยังที่อยู่ IP บนหน้าจอ และคุณสามารถเข้าถึงเว็บไซต์บนโทรศัพท์ แล็ปท็อป…
แนะนำ:
การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: 5 ขั้นตอน

การออกแบบเกมในการสะบัดใน 5 ขั้นตอน: การตวัดเป็นวิธีง่ายๆ ในการสร้างเกม โดยเฉพาะอย่างยิ่งเกมปริศนา นิยายภาพ หรือเกมผจญภัย
การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: 3 ขั้นตอน

การตรวจจับใบหน้าบน Raspberry Pi 4B ใน 3 ขั้นตอน: ในคำแนะนำนี้ เราจะทำการตรวจจับใบหน้าบน Raspberry Pi 4 ด้วย Shunya O/S โดยใช้ Shunyaface Library Shunyaface เป็นห้องสมุดจดจำใบหน้า/ตรวจจับใบหน้า โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อให้เกิดความเร็วในการตรวจจับและจดจำได้เร็วที่สุดด้วย
วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: 3 ขั้นตอน

วิธีการติดตั้งปลั๊กอินใน WordPress ใน 3 ขั้นตอน: ในบทช่วยสอนนี้ ฉันจะแสดงขั้นตอนสำคัญในการติดตั้งปลั๊กอิน WordPress ให้กับเว็บไซต์ของคุณ โดยทั่วไป คุณสามารถติดตั้งปลั๊กอินได้สองวิธี วิธีแรกคือผ่าน ftp หรือผ่าน cpanel แต่ฉันจะไม่แสดงมันเพราะมันสอดคล้องกับ
DIY SmartMirror: 6 ขั้นตอน

DIY SmartMirror: ใช่ มันฉลาดมาก
SmartMirror บนเว็บโดยใช้การสื่อสารแบบอนุกรม: 6 ขั้นตอน

SmartMirror บนเว็บโดยใช้การสื่อสารแบบอนุกรม: คำแนะนำนี้มาพร้อมกับรหัสทั้งหมดที่พร้อมใช้งาน การพัฒนามีความซับซ้อนมาก แต่เมื่อตั้งค่าแล้ว การปรับแต่งก็ง่ายมาก ลองดูแล้วสนุกเลย;)
