
สารบัญ:
- เสบียง
- ขั้นตอนที่ 1: ตัดสำหรับกรอบกล่อง
- ขั้นตอนที่ 2: ตัดสำหรับลิ้นชัก
- ขั้นตอนที่ 3: วางเฟรมไว้ด้วยกัน
- ขั้นตอนที่ 4: สำหรับกระจก
- ขั้นตอนที่ 5: ติดตั้ง Raspbian Stretch
- ขั้นตอนที่ 6: ติดตั้ง OpenCV
- ขั้นตอนที่ 7: เปิดใช้งาน/ทดสอบกล้อง
- ขั้นตอนที่ 8: การรวบรวมข้อมูลและข้อมูลการฝึกอบรม
- ขั้นตอนที่ 9: เวลาจดจำใบหน้า
- ขั้นตอนที่ 10: ติดตั้ง Pi และเชื่อมต่อมอเตอร์
- ขั้นตอนที่ 11: การติดตั้งกล้อง
- ขั้นตอนที่ 12: การสร้างและติดตั้งกลไกการเคลื่อนย้ายลิ้นชัก
- ขั้นตอนที่ 13: การเพิ่มกระดาษแข็งหลังกระจก
- ขั้นตอนที่ 14: สวมชิ้นส่วนสุดท้าย
- ขั้นตอนที่ 15: ตอนจบ
- ผู้เขียน John Day [email protected].
- Public 2024-01-30 13:03.
- แก้ไขล่าสุด 2025-01-23 15:12.



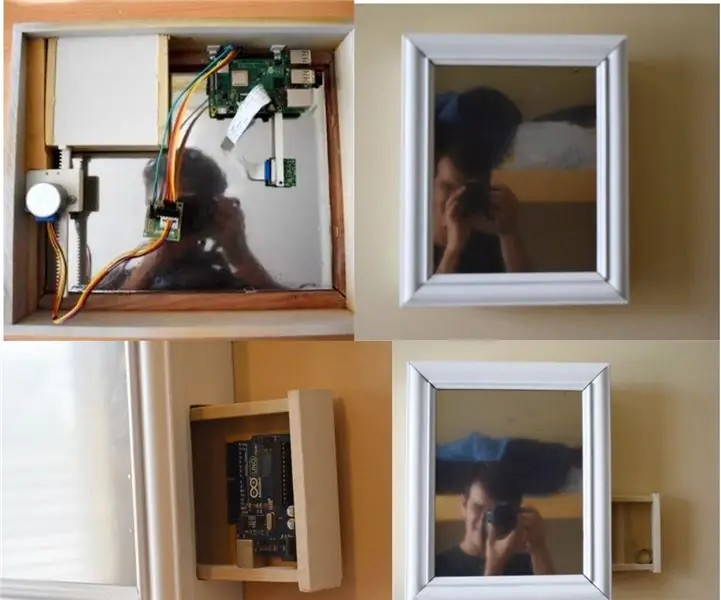
ฉันรู้สึกทึ่งกับช่องลับที่สร้างสรรค์ซึ่งเคยใช้ในเรื่องราว ภาพยนตร์ และอื่นๆ ที่คล้ายกันมาโดยตลอด ดังนั้น เมื่อฉันเห็นการประกวด Secret Compartment Contest ฉันจึงตัดสินใจทดลองไอเดียนี้ด้วยตัวฉันเอง และทำกระจกที่ดูธรรมดาๆ ที่เปิดลิ้นชักลับด้านเมื่อคนที่ใช่มองเข้าไปในนั้น
ด้วยการใช้ Raspberry Pi ความรู้เกี่ยวกับการเขียนโปรแกรม python และคลาสร้านค้าเกรด 8 เราสามารถสร้างอุปกรณ์ spiffy นี้เพื่อซ่อนวัตถุในที่ที่มองเห็นได้เฉพาะผู้ใช้ที่ถูกต้องเท่านั้นที่จะเข้าถึงได้
ฉันอยากจะขอบคุณเป็นพิเศษกับคน/แพลตฟอร์มเหล่านี้ที่ฉันได้รับข้อมูลและทรัพยากรจากเช่นกัน:
TeCoEd - Youtube Channel
Emmet จาก PiMyLifeUp
MJRoBot บน Hackster.io (โปรไฟล์)
Gaven MacDonald - Youtube Channel
Tucker Shannon บน Thingiverse (โปรไฟล์)
เสบียง
วัสดุกรอบ:
- ไม้กระดาน (ขนาดของกระดานนี้คือ 42 "x 7.5" x 5/16 ")
- กรอบรูปดินสอ (พร้อมกระจก)
- สีสเปรย์
- กาวสะท้อนแสงทางเดียว
- น้ำยาเช็ดกระจก & เศษผ้า
- ไม้ MDF
อุปกรณ์จดจำใบหน้า:
- Raspberry Pi (ฉันใช้ Pi 3 B+ แต่มีตัวเลือกอื่น)
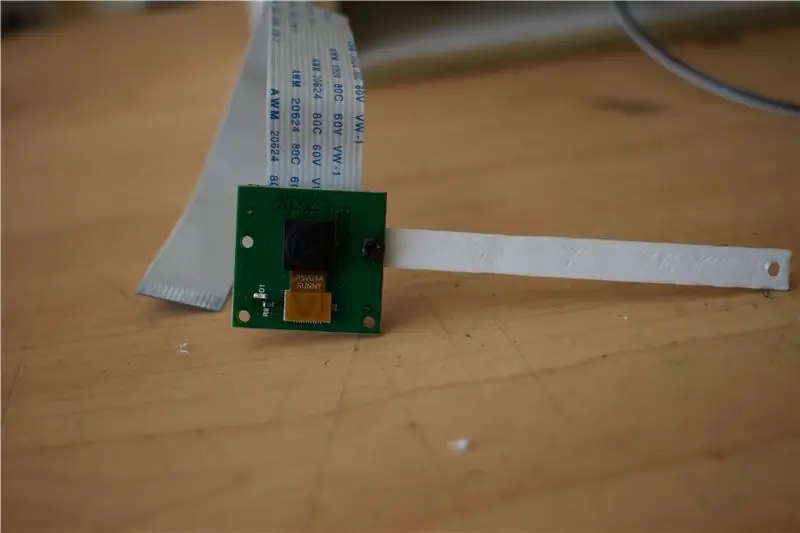
- โมดูลกล้อง
- สเต็ปเปอร์มอเตอร์
เครื่องมือ:
- โต๊ะเลื่อย
- จิ๊กซอว์
- กระดาษทรายไม้
- เทปกาว
- วัด
- กรรไกร
- กระป๋องฉีด
- เครื่องพิมพ์ 3 มิติ
- ซุปเปอร์กลู
ขั้นตอนที่ 1: ตัดสำหรับกรอบกล่อง




ฉันซื้อกรอบรูปจากร้านมือสอง คำเตือน ตรวจสอบให้แน่ใจว่าแผ่นไม้ที่ประกอบเป็นโครงมีความกว้างอย่างน้อย 1 1/2 นิ้ว เพื่อให้คุณสามารถติดแผ่นไม้อื่นๆ ได้ โดยมีพื้นที่เพียงพอสำหรับใช้งาน นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้ติดกระจกไว้แล้ว กรอบใสมาก ฉันซื้อกระจกฝ้ามาโดยบังเอิญแล้วต้องซื้อกรอบอีกอันสำหรับกระจกใส เพราะกรอบของฉันใช้ ขนาดของกรอบกล่องอาจแตกต่างกันไป
- วางกรอบในแนวตั้ง วัดด้านยาว (LS) ของด้านรูกระจกบนเฟรมโดยเพิ่ม ½” ทั้งด้านบนและด้านล่าง (เช่น เพิ่มนิ้วที่ด้านยาวของการวัดรูแก้ว บันทึกและติดป้ายกำกับ LSM (การวัดด้านยาว)
- ในทำนองเดียวกัน วัดด้านบนของรูและเพิ่ม 1” บันทึกสิ่งนี้และติดป้ายกำกับ SSM (การวัดด้านสั้น)
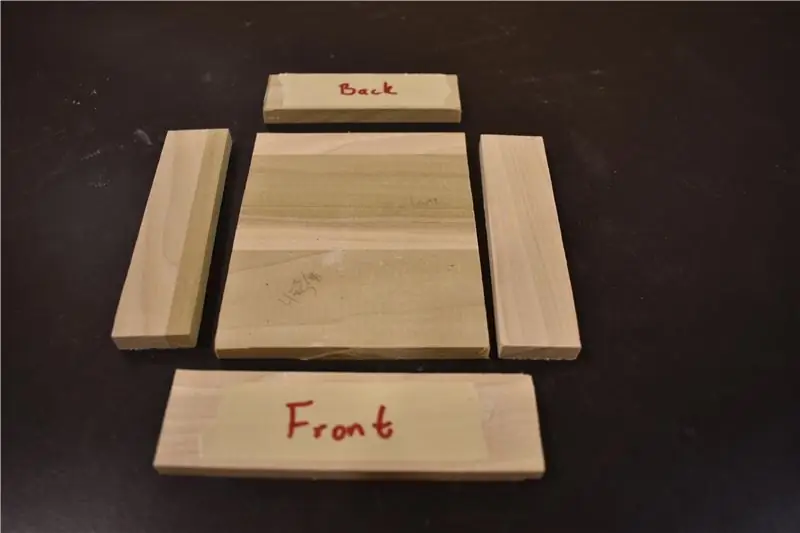
- รับบอร์ดของคุณและเลื่อยโต๊ะ ตัด LSM x 2” สองตัวและ SSM x 2 สองตัว
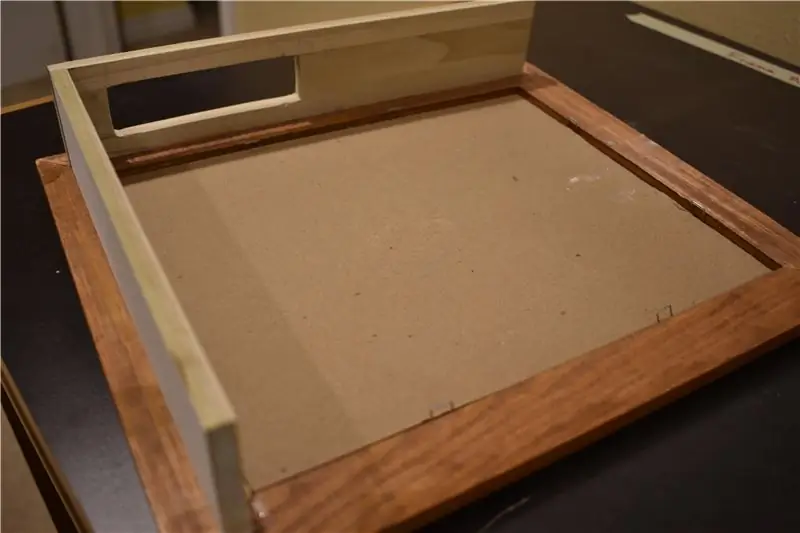
- ตัด LSM อันใดอันหนึ่งแล้ววัดสี่เหลี่ยม 2”x1” ที่ 1” จากด้านล่างและ ½” จากด้านซ้ายและด้านขวา (ดังแสดงในภาพที่ 3)
- ใช้จิ๊กซอว์เพื่อตัดรู จากนั้นใช้กระดาษทรายขัดขอบออก
ขั้นตอนที่ 2: ตัดสำหรับลิ้นชัก




ตอนนี้เราจะเริ่มสร้างลิ้นชัก (a.k.a Secret Compartment)
- ตัดด้าน 4”x 1” ออกสองด้าน, 3 ⅜” x 1” (ขอบด้านหลัง), 4 ¼” x 1 ¼” (ขอบด้านหน้า) และ 4” x 3 ⅜” (แพลตฟอร์ม)
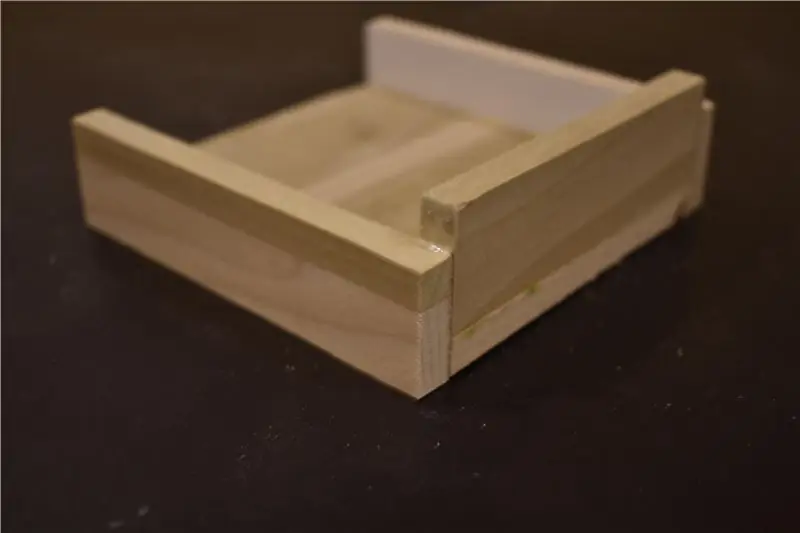
- กาวด้าน 4” x 1” แรกตามด้าน 4” ของแท่น ฉันพับกระดาษสองสามแผ่นไว้ใต้แท่นยกเพื่อให้ยกขึ้นเล็กน้อย วิธีนี้จะไม่ลากไปบนรูที่ฉันตัดออกในแผ่นกระดาน LS ตั้งให้แห้งเป็นเวลา 30 นาที
- ในทำนองเดียวกัน ติดกาว 3 ⅜” x 1” ตามขอบ 3 ⅜” ของแท่น ตั้งให้แห้งเป็นเวลา 30 นาที จากนั้นทากาวด้านที่สองขนาด 4” x 1” ที่ฝั่งตรงข้ามของอันแรก ตั้งให้แห้งเป็นเวลา 30 นาที
- พักขอบด้านหน้าไว้ก่อน จะเป็นสิ่งสุดท้ายที่ติดอยู่บนลิ้นชัก
- เมื่อเสร็จแล้ว ให้ตรวจดูว่าพอดีกับรูที่คุณจิ๊กซอว์เข้ากับแผ่น LSM หรือไม่ ถ้าไม่เช่นนั้น ให้ขัดรูจนลิ้นชักเลื่อนเข้าออกได้ง่าย และไม่มีการลาก
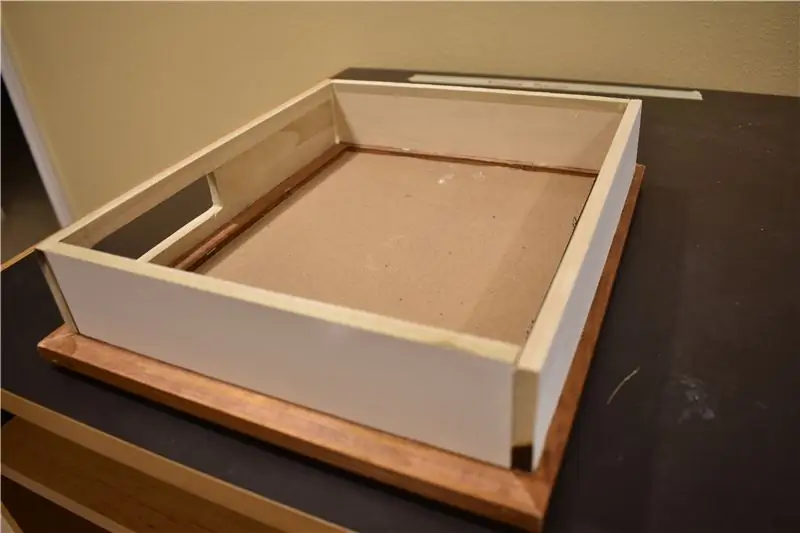
ขั้นตอนที่ 3: วางเฟรมไว้ด้วยกัน



เมื่อทุกส่วนสมบูรณ์แล้ว เราก็สามารถเริ่มประกอบเฟรมทั้งหมดได้
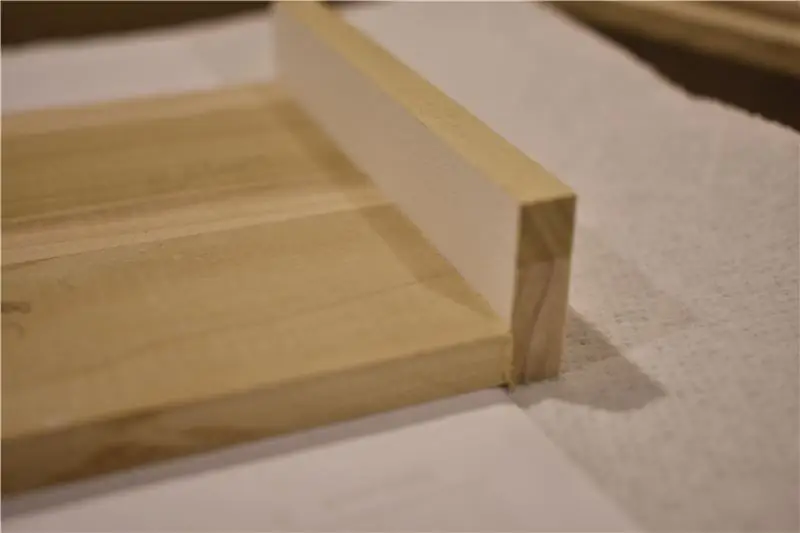
- กาวไม้กระดาน LSM โดยให้รูแก้วตรงกลาง ½” ในแต่ละด้าน ตรวจสอบให้แน่ใจว่าติดกาวโดยห่างจากรู ½” (ดังแสดงในภาพที่ 1) ตั้งให้แห้งเป็นเวลา 30 นาที
- กาวแผ่น SSM แผ่นแรกโดยให้ขอบสัมผัสด้านในของแผ่น LSM ที่เพิ่งติดกาว (ใช้ไม้บรรทัดให้แน่ใจว่าติดกาวตรง) ตั้งให้แห้งเป็นเวลา 30 นาที
- นำอีกด้านหนึ่ง LSM และกาวคล้ายกับอันแรก ตรวจสอบให้แน่ใจว่าอยู่ห่างจากรู ½” และ SSM ที่เพิ่งติดนั้นติดกาวที่ด้านในของแผ่นไม้ ตั้งให้แห้งเป็นเวลา 30 นาที
- กาว SSM สุดท้ายที่ขอบด้านบน เนื่องจากคุณมี LSM สองข้างทั้งสองข้าง ขึ้นอยู่กับว่าคุณติดมันตรงแค่ไหน คุณอาจต้องทรายด้านข้างของ SSM ลงไปเพื่อให้แน่ใจว่าพอดี (บางครั้งการตัดของฉันก็หลุด) ตั้งให้แห้งเป็นเวลา 30 นาที
- วัดพื้นที่ขนาดเล็กระหว่างด้านล่างของลิ้นชักและกรอบ ตัดชิ้นไม้ MDF ด้วยขนาดนี้ 4 นิ้ว คุณต้องการให้ชิ้นนี้ใกล้กับลิ้นชักแต่อย่าสัมผัสมัน มีไว้เพื่อรองรับลิ้นชักโดยมีการเสียดสีน้อยที่สุด
- เมื่อเสร็จแล้ว ฉันพ่นสีเฟรมเพื่อให้ชิ้นส่วนทั้งหมดเข้าคู่กัน
ขั้นตอนที่ 4: สำหรับกระจก




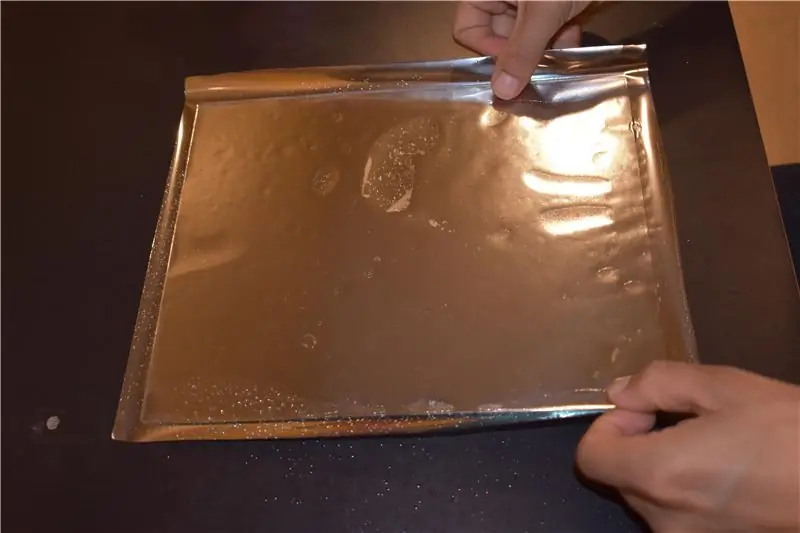
กาวฟิล์มแบบทางเดียวที่ฉันซื้อจาก Amazon มีราคาประมาณ 10 เหรียญ มีของที่มีคุณภาพดีกว่าซึ่งมีราคาแพงกว่าเล็กน้อยหากคุณสนใจ อันที่ฉันใช้สะท้อนแสง แต่คุณสามารถบอกได้ว่าไม่ใช่กระจกธรรมดาที่คุณจะเห็นในบ้าน ของที่แพงกว่าจะทำให้คุณได้ลุคนั้น
- ทำความสะอาดกระจกด้วยน้ำยาเช็ดกระจกทั้งสองด้าน
- คลายกาวทางเดียวแล้ววางกระจกไว้ด้านบน ตัดกาวออกเพื่อให้มีส่วนเกินอย่างน้อย ½ นิ้วในแต่ละด้านของกระจก
- วางแก้วไว้ข้างหนึ่งแล้วเทน้ำด้านหนึ่งให้เปียก จากนั้นลอกเคลือบพลาสติกออกจากกาวทางเดียวแล้วฉีดน้ำด้านที่เพิ่งเปิดใหม่
- วางด้านเปียกของแก้วบนด้านเปียกของกาว ปล่อยให้นั่งเป็นเวลา 30 นาที
- พลิกและใช้นิ้วโป้งเพื่อทำให้ฟองอากาศระหว่างกาวกับแก้วเรียบ จากนั้นตัดกาวส่วนเกินออกจากขอบ
ขั้นตอนที่ 5: ติดตั้ง Raspbian Stretch
นี่เป็นครั้งแรกที่ฉันสำรวจสภาพแวดล้อม Raspberry Pi ฉันเริ่มมองหาคำแนะนำเกี่ยวกับวิธีการติดตั้งระบบปฏิบัติการ ในที่สุดฉันก็พบการสอนแบบตรงไปตรงมาบน Youtube โดย TeCoEd ที่ผ่านขั้นตอนการติดตั้ง Stretch บนการ์ด SD (พร้อมคำแนะนำที่ค่อนข้างน่ารักอีกด้วย) นี่คือลิงค์ไปยังบทช่วยสอนนั้น:
โดยพื้นฐานแล้ว สิ่งที่คุณต้องทำคือ:
- ฟอร์แมตการ์ด SD โดยเลือกไดรฟ์ >> เครื่องมือไดรฟ์ >> รูปแบบ ดาวน์โหลดไฟล์ ZIP สำหรับ Raspian Stretch (ดูได้ที่นี่:
- แฟลชอิมเมจ OS ไปยังการ์ด SD TeCoEd ใช้ Win32 Disk Imager เพื่อทำสิ่งนี้ให้เสร็จ ฉันลงเอยด้วยการติดตั้ง balenaEtcher ซึ่งดูตรงไปตรงมากว่าเล็กน้อย (นี่คือลิงค์ดาวน์โหลดสำหรับ balenaEtcher:
- เมื่ออยู่ใน balenaEtcher ให้เลือก "Flash From File" และเลือกไฟล์ ZIP ที่ดาวน์โหลดมาก่อนหน้านี้ จากนั้นเลือกการ์ด SD ที่ต้องการ (หากไม่ได้เลือกโดยอัตโนมัติ) จากนั้นกดปุ่มแฟลชฉ่ำและรอให้เวทมนตร์เกิดขึ้น
เมื่อติดตั้งบนการ์ด SD แล้ว คุณสามารถใส่ลงใน Raspberry Pi และทำตามขั้นตอนการตั้งค่า Pi ทั่วไป
ขั้นตอนที่ 6: ติดตั้ง OpenCV
มาต่อกันที่ส่วนต่างๆ ที่เน้นการจดจำใบหน้า ในการจดจำใบหน้า เราต้องดาวน์โหลดไลบรารี OpenCV ซึ่งมีเครื่องมือมากมายสำหรับใช้งานกับคอมพิวเตอร์วิทัศน์
การติดตั้ง OpenCV เป็นส่วนที่ยากที่สุดของซอฟต์แวร์สำหรับฉัน แต่หลังจากทำตามคำแนะนำมากมาย ในที่สุดฉันก็พบบทช่วยสอนของ Emmet จาก PiMyLifeUp ที่ทำเคล็ดลับซึ่งพบได้ที่นี่:
ฉันจะไม่ดำเนินการตามขั้นตอนเหล่านี้เนื่องจากคุณจะเหมาะสมกว่าที่จะติดตามพวกเขาจากลิงก์ (พร้อมคำอธิบายที่ให้มาและความสามารถในการคัดลอกและวางโดยตรงจากไซต์ได้อย่างง่ายดายยิ่งขึ้น)
ขั้นตอนที่ 7: เปิดใช้งาน/ทดสอบกล้อง


หลังจากติดตั้ง OpenCV แล้ว การเดินทางที่เหลือของฉันก็เสร็จสิ้นโดยใช้บทช่วยสอนโดย MJRoBot บน Hackster.io ซึ่งพบได้ที่นี่:
ก่อนที่เราจะเริ่มต้น ฉันต้องการเตือนคุณว่าฉันไม่ใช่ผู้สร้างต้นฉบับของสคริปต์เหล่านี้ แต่ได้แก้ไขส่วนต่างๆ ของสคริปต์เหล่านี้
ในการเริ่มต้น เราควรทดสอบกล้องเพื่อให้แน่ใจว่าเราสามารถจับภาพวิดีโอบนหน้าจอได้ ฉันใช้เวลาประมาณหนึ่งชั่วโมงในการรันสคริปต์ที่ให้ไว้ในขั้นตอนที่ 3 ของ MJRoBot อย่างที่ชีวิตต้องมี เราจำเป็นต้องเปิดใช้งานกล้องบน Raspberry Pi (กลายเป็นว่าควรอ่านคำแนะนำที่ให้มา…mmm nah) ดังนั้นหลังจากเชื่อมต่อกล้องเข้ากับพอร์ตที่ถูกต้องแล้ว ให้ทำตามขั้นตอนเหล่านี้:
- เปิดเทอร์มินัลคำสั่งแล้วพิมพ์ sudo raspi-config
- เลือก "เปิดใช้งานกล้อง" (อาจอยู่ภายใต้ตัวเลือกอุปกรณ์)
- กด "เข้า"
- ไปที่ "เสร็จสิ้น" และคุณจะได้รับแจ้งให้รีบูต
จากนั้นทำตามขั้นตอนเหล่านี้:
- ไปที่เมนูหลักของ Raspberry (บนซ้าย)
- การตั้งค่า
- การกำหนดค่า Raspberry Pi
- อินเทอร์เฟซ
- จากนั้นในกล้อง ให้เลือก "เปิดใช้งาน"
- แล้ว “โอเค”
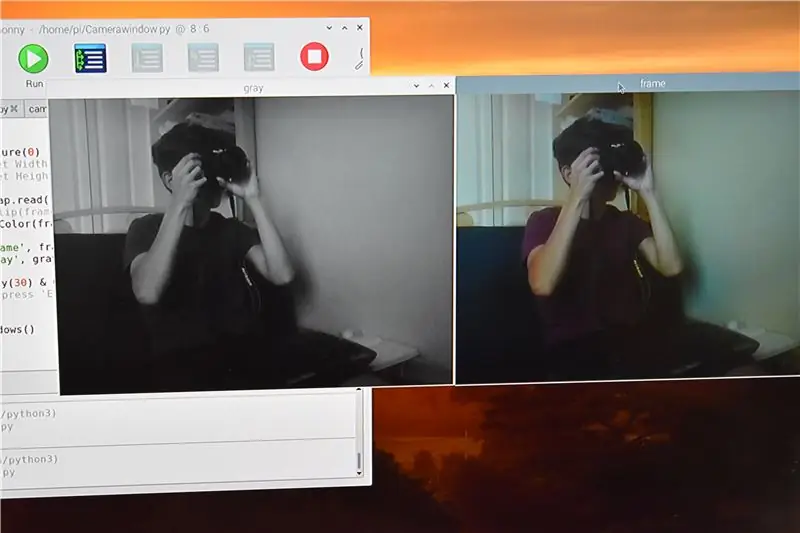
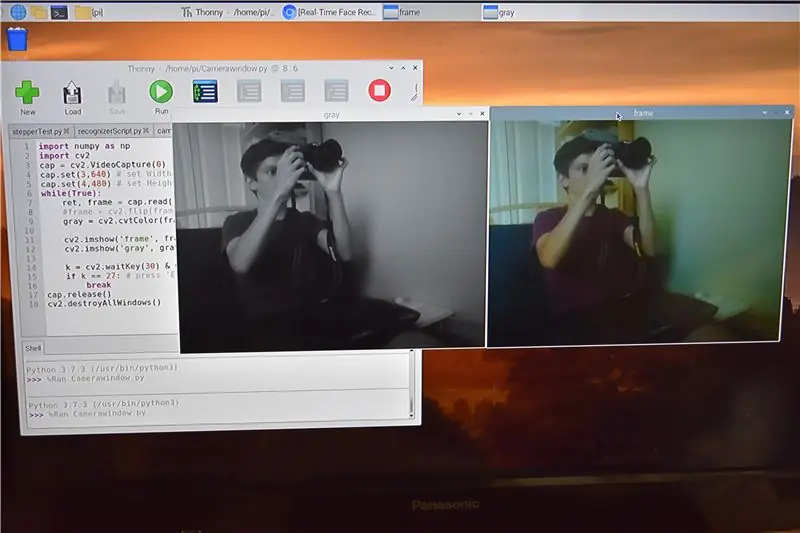
ตอนนี้ คุณควรจะสามารถเรียกใช้สคริปต์นี้จากบทช่วยสอนของ MJRoBot เพื่อทดสอบกล้องได้สำเร็จ (โปรดจำไว้ว่าโค้ดทั้งหมดนี้พร้อมคำอธิบายเชิงลึกเพิ่มเติมจะพบได้ในลิงก์ที่ให้ไว้ด้านบนไปยังบทช่วยสอนของ MJRobot):
นำเข้า numpy เป็น np
นำเข้า cv2 cap = cv2. VideoCapture(0) cap.set(3, 640) # set Width cap.set (4, 480) # set Height while (True): ret, frame = cap.read() frame = cv2 พลิก (เฟรม -1) # พลิกกล้องในแนวตั้งสีเทา = cv2.cvtColor (เฟรม cv2. COLOR_BGR2GRAY) cv2.imshow ('เฟรม' เฟรม) cv2.imshow ('สีเทา' สีเทา) k = cv2.waitKey (30) & 0xff ถ้า k == 27: # กด 'ESC' เพื่อออกจากตัวแบ่ง cap.release() cv2.destroyAllWindows()
รหัสก่อนหน้านี้ควรแสดงสองหน้าต่าง หน้าต่างหนึ่งเป็นสีและอีกบานเป็นสีเทา ถ้าคุณทำได้ไกลขนาดนี้ ฉันคิดว่าคุณสมควรได้รับแซนวิชที่ดี
ขั้นตอนที่ 8: การรวบรวมข้อมูลและข้อมูลการฝึกอบรม



ในบทช่วยสอนที่ให้มา ผู้เขียนจะลงลึกยิ่งขึ้นไปอีกเกี่ยวกับกระบวนการของโค้ดในเร็วๆ นี้ ซึ่งจะมีให้ในเร็วๆ นี้ แต่เนื่องจากคำแนะนำเหล่านี้เป็นคำแนะนำเกี่ยวกับวิธีการสร้างมิเรอร์นี้ ฉันจะไม่ลงลึกในประวัติหรือกลไกที่ซับซ้อน อย่างไรก็ตาม ฉันขอแนะนำให้คุณใช้เวลาหนึ่งเดือนในชีวิตของคุณในการอ่านเกี่ยวกับสองสิ่งนี้ เพราะสิ่งเหล่านี้สามารถให้บริการจิตใจของคุณได้ดี
มีสคริปต์อีกประมาณสามตัวที่จะเรียกใช้ก่อนที่เราจะสามารถทำงานได้ทั้งหมด อย่างแรกคือการรวบรวมข้อมูล อย่างที่สองสำหรับการฝึกอบรม และอันสุดท้ายสำหรับการรับรู้ การรวบรวมข้อมูลต้องใช้รูปถ่ายจริงของใบหน้าเพื่อถ่ายและเก็บไว้ในสถานที่เฉพาะสำหรับการฝึก ผู้สร้างโค้ดนี้ทำให้การทำงานทั้งหมดนี้ง่ายมาก ดังนั้นผมขอแนะนำให้ทำตามคำแนะนำเหล่านี้เพื่อหลีกเลี่ยงการปวดหัว
เปิดบรรทัดคำสั่งและสร้างไดเร็กทอรีใหม่โดยตั้งชื่อให้เป็นเรื่องสนุก (ฉันเรียกว่า FaceRec ของฉัน)
mkdir FaceRec
ตอนนี้ เปลี่ยนไดเร็กทอรีเป็น FaceRec และสร้างไดเร็กทอรีย่อยโดยตั้งชื่อชุดข้อมูล
cd FaceRec
ชุดข้อมูล mkdir
ในขณะที่เราทำสิ่งนี้ เรายังสามารถสร้างไดเร็กทอรีย่อยอื่นที่ชื่อว่า trainer
mkdir trainer
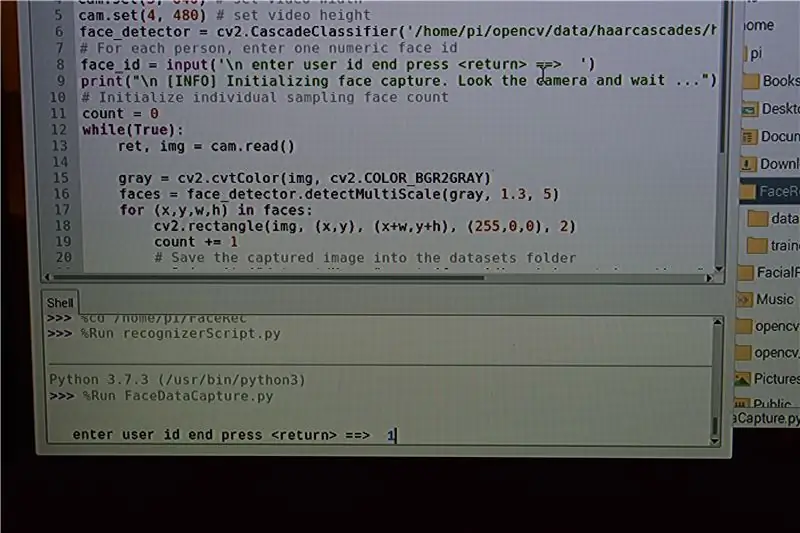
ตอนนี้คุณสามารถเรียกใช้และทำตามคำแนะนำของสคริปต์แรกซึ่งจะจับภาพของผู้ใช้ (แจ้งให้ทราบล่วงหน้า โปรดป้อนรหัสผู้ใช้เป็น 1, 2, 3 เป็นต้น)
นำเข้า cv2import os cam = cv2. VideoCapture(0) cam.set(3, 640) # set video width cam.set (4, 480) # set video height face_detector = cv2. CascadeClassifier('haarcascade_frontalface_default.xml') # สำหรับแต่ละ ให้ป้อนรหัสใบหน้า 1 ตัว face_id = input('\n enter user id end press ==> ') print("\n [INFO] Initializing face capture. look the camera and wait …") # เริ่มต้นการสุ่มตัวอย่างการนับใบหน้า นับ = 0 ในขณะที่ (จริง): ret, img = cam.read () img = cv2.flip (img, -1) # พลิกภาพวิดีโอในแนวตั้งสีเทา = cv2.cvtColor (img, cv2. COLOR_BGR2GRAY) ใบหน้า = face_detector.detectMultiScale (สีเทา 1.3, 5) สำหรับ (x, y, w, h) ในหน้า: cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0), 2) นับ += 1 # บันทึกภาพที่ถ่ายลงในโฟลเดอร์ชุดข้อมูล cv2.imwrite("dataset/User" + str(face_id) + '.' + str(count) + ".jpg", grey[y:y +h, x:x+w]) cv2.imshow('image', img) k = cv2.waitKey(100) & 0xff # กด 'ESC' เพื่อออกจากวิดีโอหาก k == 27: แบ่งจำนวน elif >= 30: # ถ่าย 30 ตัวอย่างใบหน้าแล้วหยุดวิดีโอ brea k print("\n [INFO] ออกจากโปรแกรมและล้างข้อมูล") cam.release() cv2.destroyAllWindows()
ณ จุดนี้ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งหมอนบน Pi แล้ว ถ้าไม่ใช่ ให้รันคำสั่ง:
pip ติดตั้งหมอน
หลังจากเสร็จสิ้น คุณสามารถเรียกใช้สคริปต์การฝึกอบรม (สคริปต์ที่สอง) ซึ่งจะให้ไฟล์.yaml แก่คุณอย่างราบรื่นซึ่งจะใช้ในสคริปต์สุดท้าย
นำเข้า cv2import numpy เป็น np จาก PIL นำเข้าอิมเมจ ระบบปฏิบัติการ # เส้นทางสำหรับเส้นทางฐานข้อมูลภาพใบหน้า = 'ชุดข้อมูล' ตัวจำแนกลายมือ = cv2.face. LBPHaceRecognizer_create () ตัวตรวจจับ = cv2. CascadeClassifier ("haarcascade_frontalface_default.xml"); # ฟังก์ชันเพื่อรับรูปภาพและข้อมูลป้ายกำกับ def getImagesAndLabels(path): imagePaths = [os.path.join(path, f) สำหรับ f ใน os.listdir(path)] faceSamples= ids = สำหรับ imagePath ใน imagePaths: PIL_img = Image.open(imagePath).convert('L') # แปลงเป็นระดับสีเทา img_numpy = np.array(PIL_img, 'uint8') id = int(os.path.split(imagePath)[-1] split(".")[1]) faces = detector.detectMultiScale(img_numpy) สำหรับ (x, y, w, h) ในใบหน้า: faceSamples.append(img_numpy[y:y+h, x:x+w]) ids.append(id) ส่งคืน faceSamples, ids print ("\n [INFO] Training faces. จะใช้เวลาสักครู่ รอ …") ใบหน้า ids = getImagesAndLabels(path) recognitionr.train(faces, np.array(id)) # บันทึกโมเดลลงใน trainer/trainer.yml recognitionr.write('trainer/trainer.yml') # recognitionr.save() ทำงานบน Mac แต่ไม่ใช่ใน Pi # พิมพ์จำนวนใบหน้าที่ฝึกแล้วและสิ้นสุดการพิมพ์โปรแกรม ("\n [INFO] {0} ใบหน้าได้รับการฝึกฝน กำลังออกจากโปรแกรม".format(len(np.unique(ids))))
สิ่งที่ยอดเยี่ยมเกี่ยวกับชุดสคริปต์นี้คือสามารถป้อนใบหน้าหลายหน้าเข้าสู่ระบบได้ ซึ่งหมายความว่าบุคคลหลายคนสามารถเข้าถึงอวัยวะภายในของกระจกได้หากต้องการ
ด้านล่าง ฉันมีสคริปต์ Data Capture และสคริปต์การฝึกอบรมพร้อมให้ดาวน์โหลด
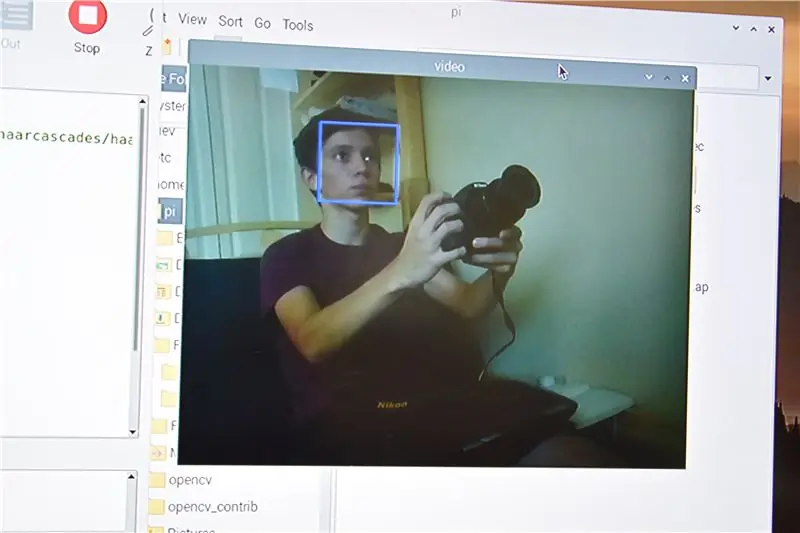
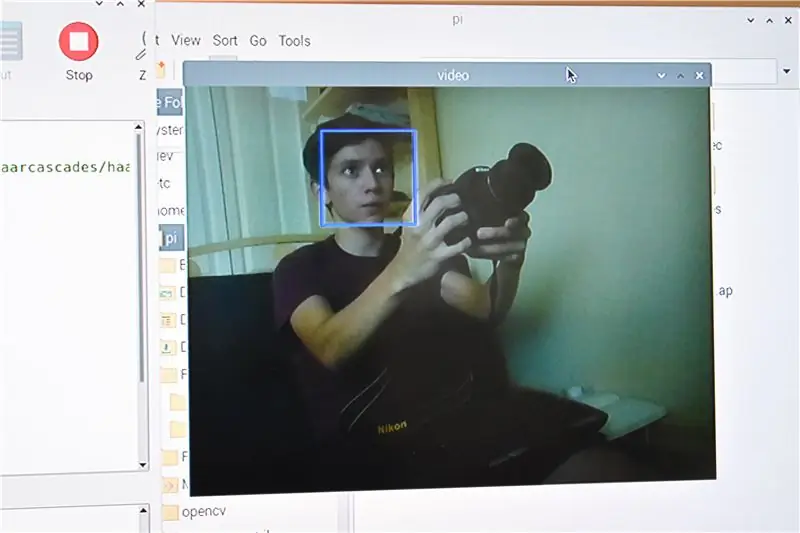
ขั้นตอนที่ 9: เวลาจดจำใบหน้า


สุดท้าย เราสามารถเรียกใช้สคริปต์ตัวจำแนกลายมือได้ มีการเพิ่มโค้ดเพิ่มเติมในสคริปต์นี้เพื่อให้กระบวนการมอเตอร์ทำงานได้ ดังนั้นฉันจะอธิบายส่วนเหล่านั้นให้ละเอียดยิ่งขึ้นอีกเล็กน้อย ฉันจะแบ่งมันออกเป็นส่วนๆ แต่ฉันจะใส่สคริปต์ทั้งหมดไว้ที่ตอนท้ายของขั้นตอนหากคุณต้องการ
เราจะเริ่มต้นด้วยการนำเข้าโมดูลทั้งหมดที่เราต้องการ จากนั้นตั้งค่าโหมด GPIO เป็น GPIO. BCM
นำเข้า numpy เป็น np
นำเข้าเวลานำเข้า os นำเข้า RPi. GPIO เป็น GPIO GPIO.setwarnings (เท็จ) GPIO.setmode (GPIO. BCM)
รายการถัดไปนี้มีชื่อว่า ControlPin เป็นอาร์เรย์ของตัวเลขที่แสดงพินเอาต์พุตที่จะใช้สำหรับสเต็ปเปอร์มอเตอร์ของเรา
ControlPin = [14, 15, 18, 23]
for-loop ตั้งค่าพินเหล่านี้เป็นเอาต์พุต จากนั้นตรวจสอบให้แน่ใจว่าได้ปิดหมุดเหล่านี้แล้ว ฉันยังมีรหัสอยู่ที่นี่เพื่อให้ลิ้นชักปิดโดยการกดปุ่ม แต่ฉันตัดสินใจใช้ตัวจับเวลาแทน
GPIO.setup(ControlPin, GPIO. OUT)
GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN)
ตัวแปรสองตัวถัดไปคือลำดับที่เราจะใช้ในการขับเคลื่อนมอเตอร์ ฉันเรียนรู้ข้อมูลนี้จากวิดีโอที่ยอดเยี่ยมโดย Gaven MacDonald ซึ่งฉันขอแนะนำให้ดูเป็นอย่างยิ่ง เมื่อเขาเจาะลึกไม่ใช่แค่โค้ดเท่านั้น แต่ยังรวมถึงมอเตอร์จริงด้วย (ดูได้ที่นี่: https://www.youtube.com/embed/Dc16mKFA7Fo). โดยพื้นฐานแล้ว แต่ละลำดับจะถูกทำซ้ำโดยใช้ for-loop ที่ซ้อนกันในฟังก์ชัน openComp และ closeComp ที่กำลังจะมีขึ้น หากคุณมองอย่างใกล้ชิดว่า seq2 นั้นตรงกันข้ามกับ seq1 อย่างแน่นอน ใช่คุณเดาได้ หนึ่งสำหรับการเคลื่อนมอเตอร์ไปข้างหน้าและอีกอันหนึ่งสำหรับการย้อนกลับ
seq1 =
seq2 =
เริ่มต้นด้วยฟังก์ชัน openComp เราสร้าง for-loop ที่จะวนซ้ำ 1024 ครั้ง ตามวิดีโอของ MacDonald การวนซ้ำ 512 ครั้งจะทำให้มอเตอร์หมุนได้เต็มที่ และฉันพบว่าการหมุนสองครั้งนั้นมีความยาวที่ดี แต่สิ่งนี้สามารถปรับเปลี่ยนได้ขึ้นอยู่กับขนาดของแต่ละบุคคล for-loop ถัดไปประกอบด้วยการวนซ้ำ 8 ครั้งเพื่อพิจารณา 8 อาร์เรย์ที่พบใน seq1 และ seq2 และสุดท้าย for-loop วนซ้ำสี่ครั้งสำหรับสี่รายการที่พบในอาร์เรย์เหล่านี้แต่ละอันรวมถึงพิน GPIO 4 ตัวที่เราเชื่อมต่อด้วยมอเตอร์ บรรทัดด้านล่างจะเลือกพิน GPIO จากนั้นเปิดหรือปิดขึ้นอยู่กับว่าเปิดการวนซ้ำแบบใด บรรทัดต่อมาให้เวลาบัฟเฟอร์เพื่อมิให้มอเตอร์ของเราไม่หมุนเลย หลังจากที่มอเตอร์หมุนเพื่อเลื่อนลิ้นชักออก จะเข้าสู่โหมดสลีปเป็นเวลา 5 วินาทีก่อนจะดำเนินการต่อ เวลานี้สามารถปรับเปลี่ยนได้ที่นี่หรือคุณสามารถเปิดใช้งานรหัสแสดงความคิดเห็นที่ช่วยให้สามารถใช้ปุ่มกดเพื่อส่งต่อสคริปต์แทนตัวจับเวลา
สำหรับฉันอยู่ในช่วง (1024):
สำหรับ halfstep ใน range(8): สำหรับ pin in range(4): GPIO.output(ControlPin[pin], seq1[halfstep] [pin]) time.sleep(.001) ''ในขณะที่ True: ถ้า GPIO.input (2) == GPIO. LOW: break;''' time.sleep(5)
ฟังก์ชัน closeComp ทำงานในลักษณะเดียวกัน หลังจากที่มอเตอร์เคลื่อนกลับ ฉันดำเนินการตั้งค่าพิน GPIO ล่าสุดของเราให้ต่ำ เพื่อให้แน่ใจว่าเราจะไม่สิ้นเปลืองพลังงานใดๆ จากนั้นฉันจะเพิ่มเวลาอีกสามวินาทีก่อนที่จะดำเนินการต่อไป
สำหรับฉันอยู่ในช่วง (1024):
สำหรับ halfstep ใน range(8): สำหรับ pin in range(4): GPIO.output(ControlPin[pin], seq2[halfstep] [pin]) time.sleep(.001) print("Compartment Closed") GPIO.output (ControlPin[0], 0) GPIO.output(ControlPin[3], 0) time.sleep(3)
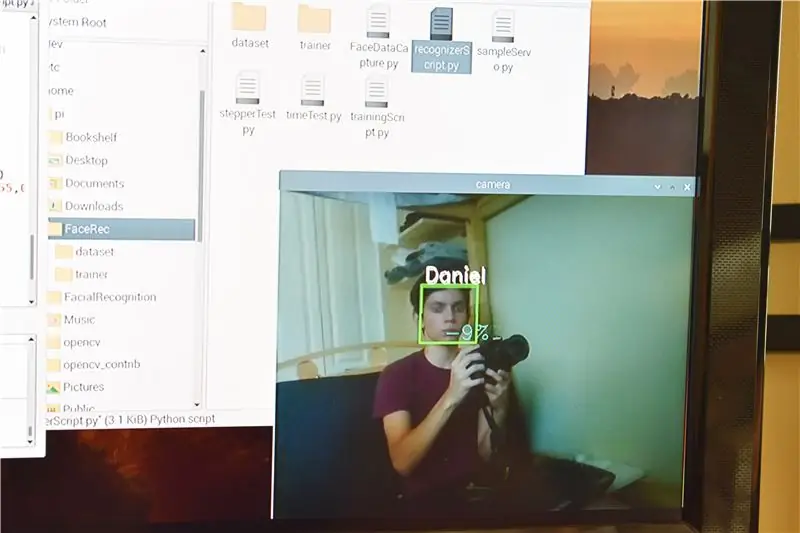
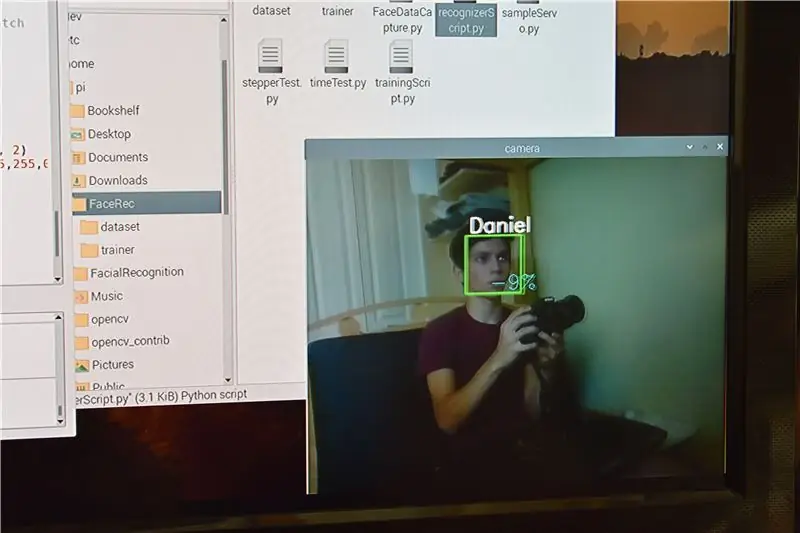
ส่วนถัดไปส่วนใหญ่จะใช้ในการตั้งค่ากล้องและเริ่มการจดจำใบหน้า อีกครั้ง คำแนะนำของ MKRoBot จะกล่าวถึงชิ้นส่วนต่างๆ มากขึ้น แต่ตอนนี้ ฉันแค่แสดงชิ้นส่วนที่ใช้สำหรับกระจก
อันดับแรก ฉันเปลี่ยนชื่อรายการเพื่อให้ชื่อของฉันอยู่ในดัชนีที่ฉันกำหนดไว้ขณะรวบรวมข้อมูล (ในกรณีของฉัน 1) จากนั้นฉันตั้งค่าที่เหลือเป็นไม่มีเนื่องจากฉันไม่มีใบหน้าในชุดข้อมูลอีกต่อไป
ชื่อ = ['ไม่มี', 'แดเนียล', 'ไม่มี', 'ไม่มี', 'ไม่มี', 'ไม่มี']
โค้ดสองสามบรรทัดสุดท้ายของเราใช้ใน thicc for-loop ฉันสร้างตัวแปรเพื่อเก็บความมั่นใจเป็นจำนวนเต็ม (intConfidence) ก่อนที่ความมั่นใจของตัวแปรจะกลายเป็นสตริง จากนั้นฉันก็ใช้ if-statement เพื่อตรวจสอบว่าความมั่นใจนั้นมากกว่า 30 หรือไม่ และ ID (บุคคลที่คอมพิวเตอร์ตรวจพบ ในกรณีนี้คือ “แดเนียล”) เท่ากับชื่อของฉันหรือไม่หลังจากนี้ได้รับการยืนยันแล้ว ฟังก์ชัน openComp จะถูกเรียกซึ่ง (ตามที่อธิบายไว้ก่อนหน้านี้) ย้ายมอเตอร์ เตะออกหลังจาก 5 วินาที จากนั้นดำเนินการ closeComp ซึ่งย้ายมอเตอร์ไปในทิศทางตรงกันข้ามและทำความสะอาดบางอย่างก่อนที่จะดำเนินการวนรอบ thicc
ถ้า intConfidence > 30 และ id == 'Daniel':
openComp() closeComp()
ข้อบกพร่องที่ฉันพบที่นี่คือบางครั้งหลังจาก closeComp ส่งคืนโค้ดจะดำเนินต่อไป แต่พบว่าเงื่อนไข if-statement เป็นจริงอีกครั้งราวกับว่ากำลังอ่านฟีดวิดีโอที่ยังอยู่ในบัฟเฟอร์ แม้ว่าจะไม่ได้เกิดขึ้นทุกครั้งที่ฉันยังหาวิธีที่จะทำให้แน่ใจว่ามันจะไม่เกิดขึ้น ดังนั้นหากใครมีความคิดใด ๆ เพียงแค่แจ้งให้เราทราบในความคิดเห็น
นี่คือสคริปต์ทั้งหมดที่อยู่ในที่เดียว (และด้านล่างนี้สามารถดาวน์โหลดได้):
นำเข้า cv2
นำเข้า numpy เป็น np นำเข้า os เวลานำเข้า นำเข้า RPi. GPIO เป็น GPIO GPIO.setwarnings (เท็จ) GPIO.setmode (GPIO. BCM) ControlPin = [14, 15, 18, 23] สำหรับฉันในช่วง (4): GPIO.setup (ControlPin, GPIO. OUT) GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN) seq1 =
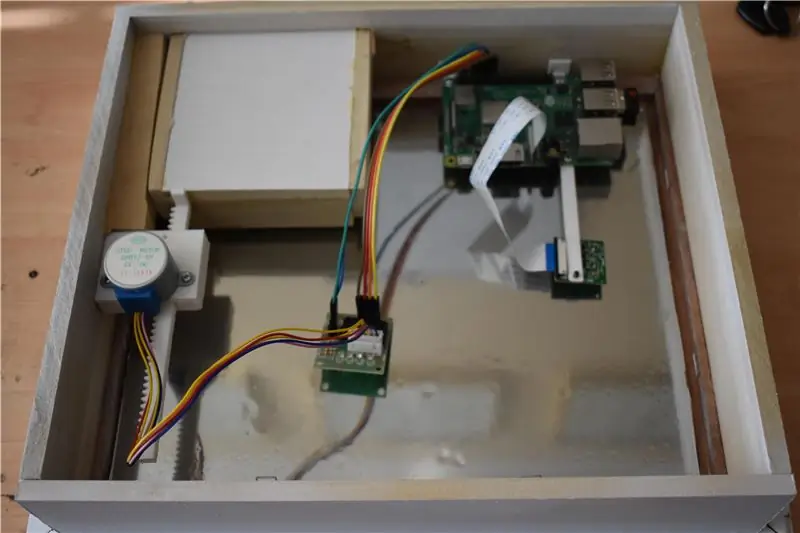
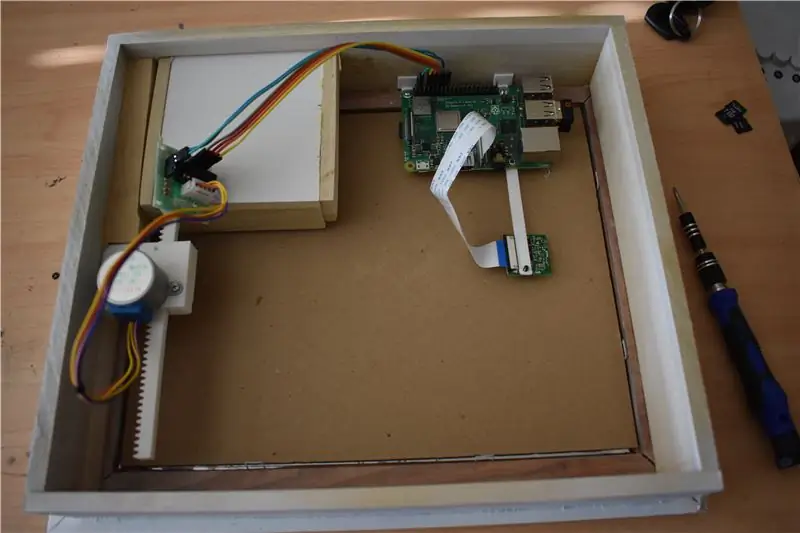
ขั้นตอนที่ 10: ติดตั้ง Pi และเชื่อมต่อมอเตอร์



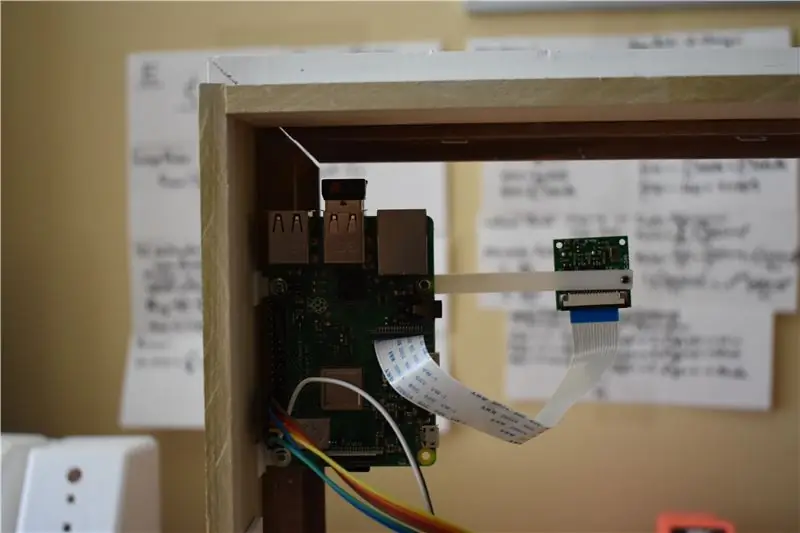
การติดตั้ง Raspberry Pi เข้ากับเฟรมนั้นค่อนข้างง่าย ฉันออกแบบข้อศอก 90 องศาขนาดเล็กโดยให้หน้าหนึ่งมีรูและอีกข้างเรียบสนิท หลังจากการพิมพ์ 3 มิติ สองสิ่งเหล่านี้สามารถติดด้วยสกรูกับ Raspberry Pi บนรูยึดของมัน (ฉันใช้สองรูที่แต่ละด้านของพิน GPIO)
จากนั้นฉันก็ใช้ซุปเปอร์กาวบนหน้าตรงข้ามของข้อศอกที่พิมพ์ 3 มิติเพื่อติด Pi เหนือลิ้นชักบนกรอบ หลังจากปล่อยให้กาวแห้ง ผมก็สามารถถอดหรือเปลี่ยน Pi ให้อยู่ในตำแหน่งที่ง่ายดายและสะดวกด้วยสกรูเพียงสองตัว ฉันมี.stl สำหรับข้อศอกที่เชื่อมโยงด้านล่าง
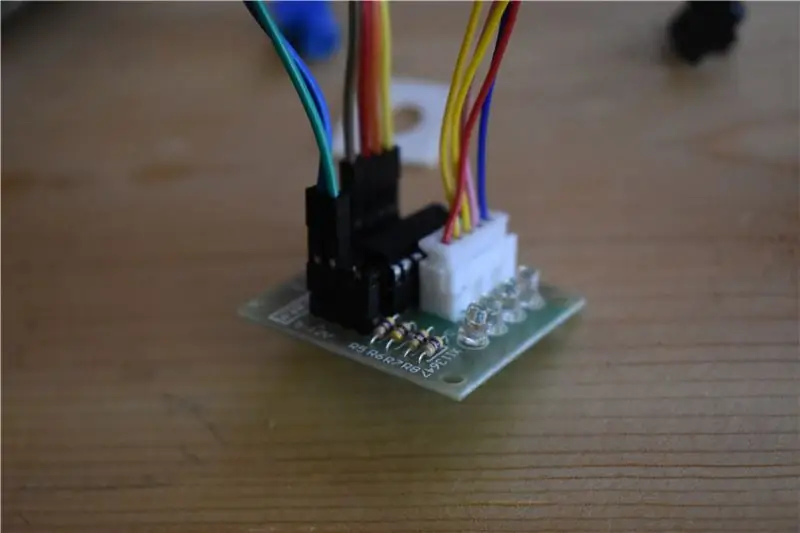
ตอนนี้เพียงเชื่อมต่อไดรเวอร์มอเตอร์กับ PI ด้วย IN1, IN2, IN3, IN4 ที่เชื่อมต่อกับ GPIO 14, 15, 18, 23 ตามลำดับ สุดท้าย เชื่อมต่อ 5v และหมุดกราวด์ของบอร์ดควบคุมกับเอาต์พุต 5v และพินกราวด์ของ Pi
นี่คือลิงค์ไปยัง Pi's Pinout สำหรับการอ้างอิง:
ขั้นตอนที่ 11: การติดตั้งกล้อง



การติดตั้งกล้องนั้นแข็งแกร่งน้อยกว่า Pi เล็กน้อย แต่วิธีการนี้ก็สำเร็จ หลังจากออกแบบและพิมพ์ลำแสงแบบบางที่มี 2 รูที่ปลายแต่ละด้านแล้ว ฉันก็ติดลำแสงเข้ากับ Rasberry Pi ผ่านรูยึดของมัน จากนั้นติดกล้องเข้ากับปลายอีกด้านของลำแสงด้วยสกรูอีกตัว ทาดา! มันดูบินสวย
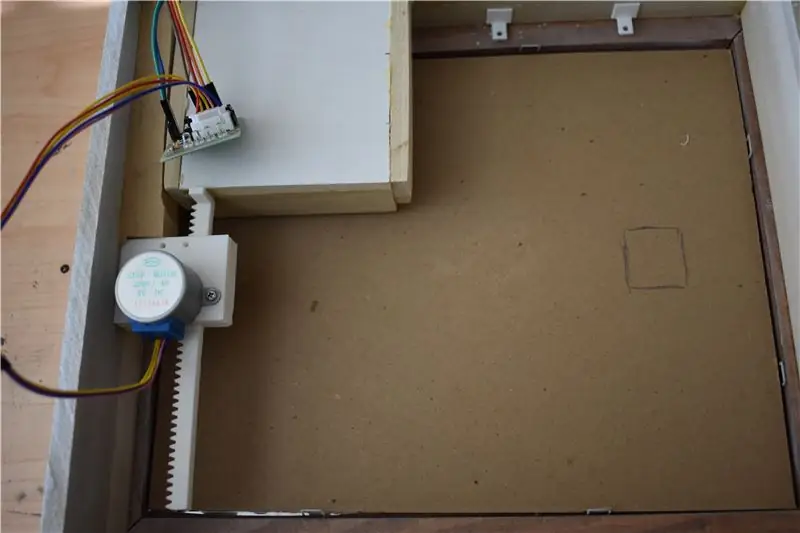
ขั้นตอนที่ 12: การสร้างและติดตั้งกลไกการเคลื่อนย้ายลิ้นชัก



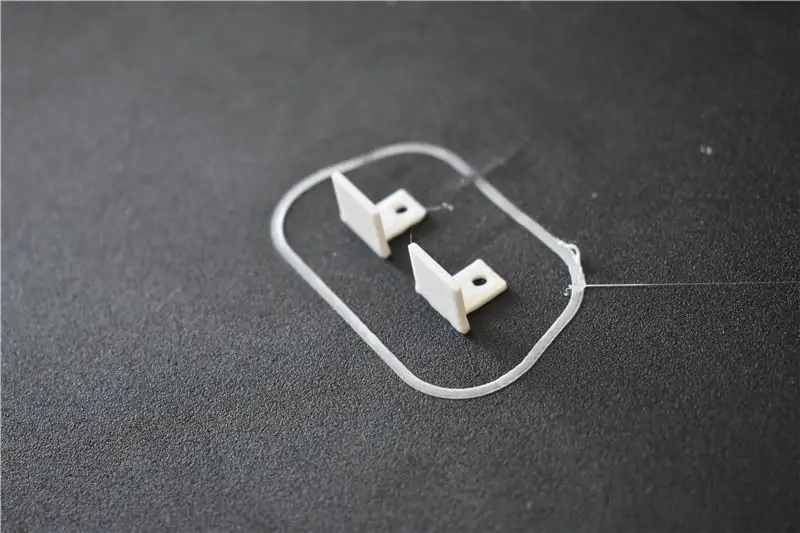
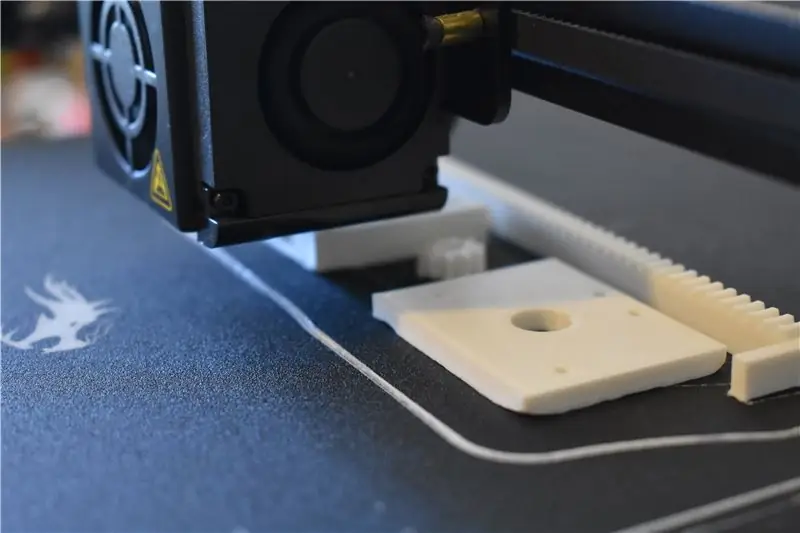
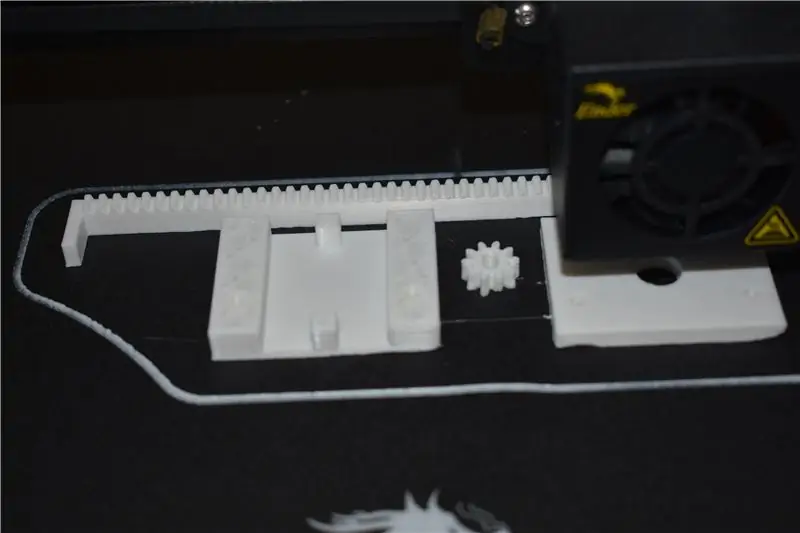
ขั้นตอนนี้ทำได้ง่ายด้วยของขวัญจากชุมชนผู้ผลิต หลังจากค้นหาอย่างรวดเร็วบน Thingiverse ฉันสามารถหาตัวกระตุ้นเชิงเส้นที่สร้างโดย TucksProjects (พบได้ที่นี่: https://www.thingiverse.com/thing:2987762) ที่เหลือก็แค่ตบลงในการ์ด SD แล้วปล่อยให้เครื่องพิมพ์ทำงาน
ฉันลงเอยด้วยการไปที่ Fusion 360 และแก้ไขเดือยเนื่องจากเพลามอเตอร์ของฉันใหญ่เกินไปสำหรับมอเตอร์ที่ TucksProjects ให้มา ฉันมี.stl สำหรับสิ่งนั้นด้านล่าง หลังจากพิมพ์เสร็จแล้ว เราเพียงแค่ประกอบมันโดยวางเดือยบนเพลามอเตอร์ จากนั้นติดสกรู 2 ตัวที่ด้านมอเตอร์และด้านเคส (ตรวจสอบให้แน่ใจว่าคุณใส่ชั้นวางไว้ตรงกลางก่อนปิด) ฉันลงเอยด้วยการตัดชั้นวางหนึ่งนิ้วเพื่อให้พอดีระหว่างลิ้นชักกับโครง
ตอนนี้เหลือเพียงการติดกลไกเข้ากับโครงและลิ้นชัก “แต่เราจะทำได้อย่างไร” คุณถาม…ใช่ พูดกับฉันสิ: ซุปเปอร์กลู ดังที่แสดงในภาพด้านบน เพียงวางกลไกไว้ที่ด้านล่างของกรอบแล้วดันขึ้นให้ชิดกับแผ่นไม้ที่ลิ้นชักเลื่อนขึ้น จำเป็นอย่างยิ่งที่คุณจะต้องพยายามให้ชั้นวาง/กลไกขนานกับเฟรมให้ได้มากที่สุด เพื่อที่ว่าเมื่อกลไกเคลื่อน กลไกจะดันลิ้นชักให้ตรงและไม่ทำมุม หลังจากที่กาวแห้งแล้ว ให้วางกาวเพิ่มที่ขอบชั้นวางแล้วเลื่อนลิ้นชักเข้าที่แล้วปล่อยให้แห้ง เมื่อเสร็จแล้ว เรามีกลไกที่แข็งแรงเพื่อเลื่อนลิ้นชักลับของเราเข้าและออก
ขั้นตอนที่ 13: การเพิ่มกระดาษแข็งหลังกระจก



ในการทำให้ฟิล์มสองทางนี้ดูเหมือนกระจกมากขึ้น ฉันพบว่ามันเหมาะกับจุดประสงค์ของเราในการวางกระดาษแข็งไว้ด้านหลังกระจก กระดาษแข็งที่ใช้เป็นกระดาษแข็งที่มาพร้อมกับกรอบ แต่ชิ้นส่วนใดๆ ที่ตัดให้พอดีก็จะใช้งานได้ นอกจากนี้ยังช่วยไม่ให้แสงจาก LED ของกล้อง ตัวควบคุมมอเตอร์ หรือ Pi ปรากฏขึ้นที่อีกด้านหนึ่งของกระจก เมื่อใส่ทุกอย่างเข้าที่แล้ว ให้ใช้ดินสอทำเครื่องหมายตำแหน่งที่กล้องวางอยู่บนกระดาษแข็ง จากนั้นใช้มีดโกนตัดสี่เหลี่ยมเพื่อให้กล้องมองผ่านเมื่อเข้าที่
ขั้นตอนที่ 14: สวมชิ้นส่วนสุดท้าย


สิ่งสุดท้ายที่ต้องทำคือวางส่วนหน้าของลิ้นชักที่วางไว้ก่อนหน้านี้ ย้ายมอเตอร์เพื่อให้ลิ้นชักยื่นออกมา จากนั้นทากาวด้านหน้าส่วนหน้าเพื่อให้ลิ้นชักอยู่ตรงกลาง (ควรแขวนไว้ทุกด้านเล็กน้อย จากนั้นแขวนไว้บนผนังได้เลย
ขั้นตอนที่ 15: ตอนจบ


ที่นั่นคุณมีมัน! มีการปรับปรุงหลายอย่างที่สามารถทำได้ เช่น การเพิ่มปุ่มกด การซื้อฟิล์มสองทางที่ดีขึ้น และแก้ไขจุดบกพร่องในโค้ด แต่โดยรวมแล้ว ทำงานได้สำเร็จ: ดูเหมือนกระจกเงา จดจำสิ่งที่กำหนดไว้ล่วงหน้า ใบหน้าของผู้ใช้และมันเปิดลิ้นชักน้อยน่ารักที่ เช่นเคย ฉันชอบที่จะได้ยินความคิด คำถาม และความทรงจำของคุณในความคิดเห็นด้านล่าง
คะแนนโดยรวม: 10/10
ความคิดเห็น: #WouldNotTryAgain…เว้นแต่ฉันจะทำตามคำแนะนำนี้ได้;)


รางวัลใหญ่ในการท้าทายช่องลับ
แนะนำ:
DIY 37 Leds เกมรูเล็ต Arduino: 3 ขั้นตอน (พร้อมรูปภาพ)

DIY 37 Leds เกมรูเล็ต Arduino: รูเล็ตเป็นเกมคาสิโนที่ตั้งชื่อตามคำภาษาฝรั่งเศสหมายถึงวงล้อเล็ก
หมวกนิรภัย Covid ส่วนที่ 1: บทนำสู่ Tinkercad Circuits!: 20 ขั้นตอน (พร้อมรูปภาพ)

Covid Safety Helmet ตอนที่ 1: บทนำสู่ Tinkercad Circuits!: สวัสดีเพื่อน ๆ ในชุดสองตอนนี้ เราจะเรียนรู้วิธีใช้วงจรของ Tinkercad - เครื่องมือที่สนุก ทรงพลัง และให้ความรู้สำหรับการเรียนรู้เกี่ยวกับวิธีการทำงานของวงจร! หนึ่งในวิธีที่ดีที่สุดในการเรียนรู้คือการทำ ดังนั้น อันดับแรก เราจะออกแบบโครงการของเราเอง: th
Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): 6 ขั้นตอน (พร้อมรูปภาพ)

Bolt - DIY Wireless Charging Night Clock (6 ขั้นตอน): การชาร์จแบบเหนี่ยวนำ (เรียกอีกอย่างว่าการชาร์จแบบไร้สายหรือการชาร์จแบบไร้สาย) เป็นการถ่ายโอนพลังงานแบบไร้สาย ใช้การเหนี่ยวนำแม่เหล็กไฟฟ้าเพื่อจ่ายกระแสไฟฟ้าให้กับอุปกรณ์พกพา แอปพลิเคชั่นที่พบบ่อยที่สุดคือ Qi Wireless Charging st
4 ขั้นตอน Digital Sequencer: 19 ขั้นตอน (พร้อมรูปภาพ)

4 ขั้นตอน Digital Sequencer: CPE 133, Cal Poly San Luis Obispo ผู้สร้างโปรเจ็กต์: Jayson Johnston และ Bjorn Nelson ในอุตสาหกรรมเพลงในปัจจุบัน ซึ่งเป็นหนึ่งใน “instruments” เป็นเครื่องสังเคราะห์เสียงดิจิตอล ดนตรีทุกประเภท ตั้งแต่ฮิปฮอป ป๊อป และอีฟ
ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: 13 ขั้นตอน (พร้อมรูปภาพ)

ป้ายโฆษณาแบบพกพาราคาถูกเพียง 10 ขั้นตอน!!: ทำป้ายโฆษณาแบบพกพาราคาถูกด้วยตัวเอง ด้วยป้ายนี้ คุณสามารถแสดงข้อความหรือโลโก้ของคุณได้ทุกที่ทั่วทั้งเมือง คำแนะนำนี้เป็นการตอบสนองต่อ/ปรับปรุง/เปลี่ยนแปลงของ: https://www.instructables.com/id/Low-Cost-Illuminated-
